404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
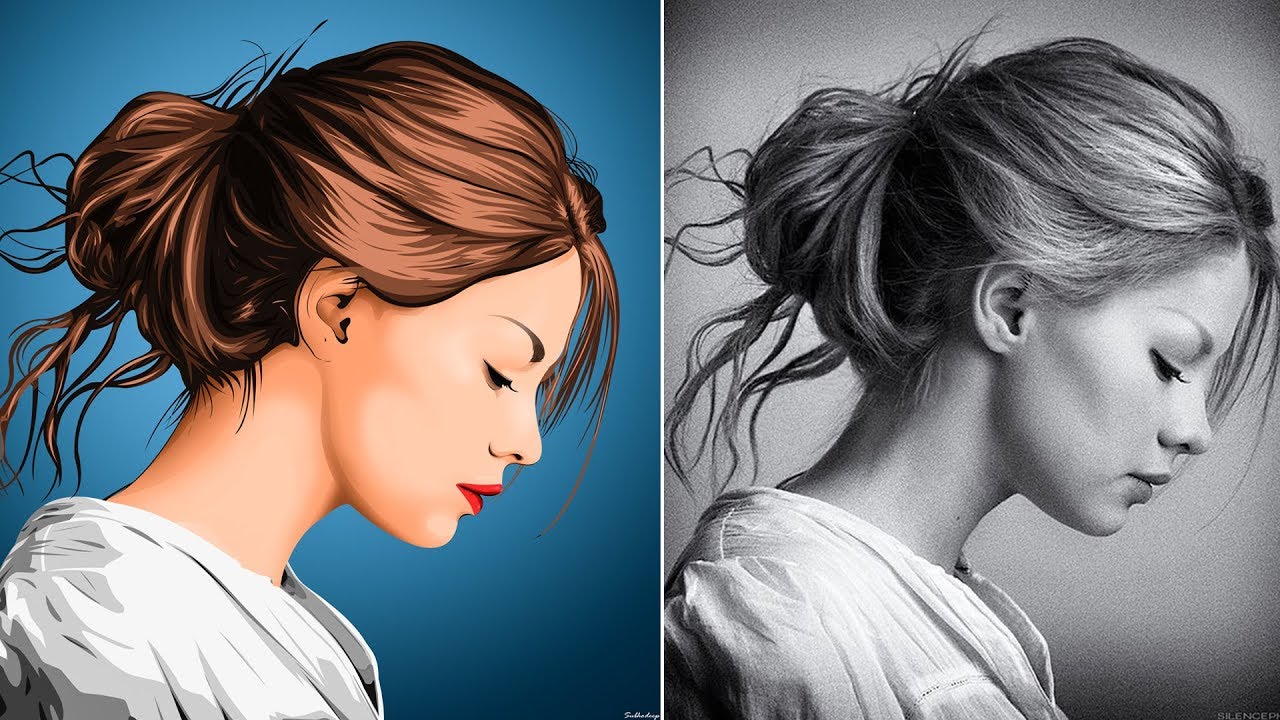
Мы в соц. сетях:Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
Как сделать рисунок из фото в Фотошопе
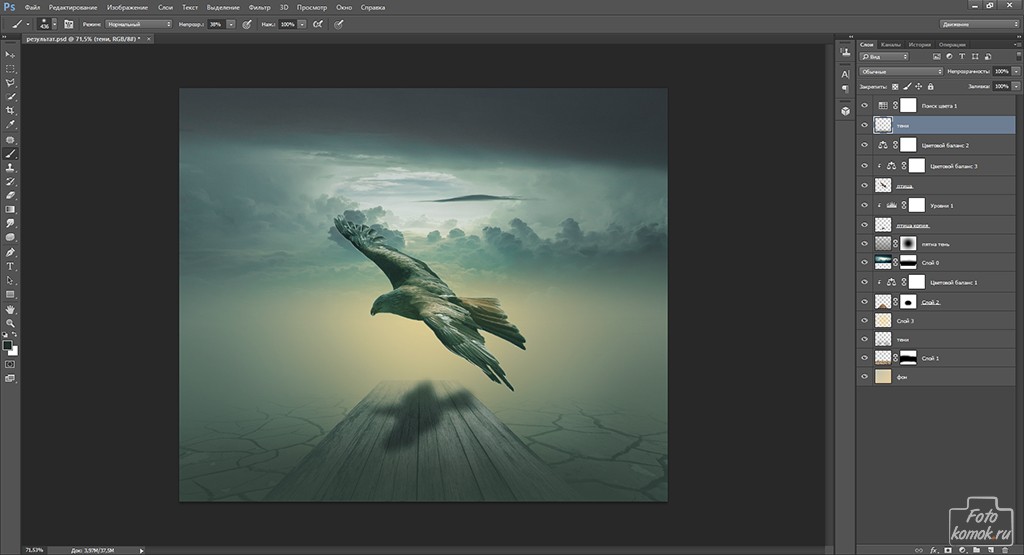
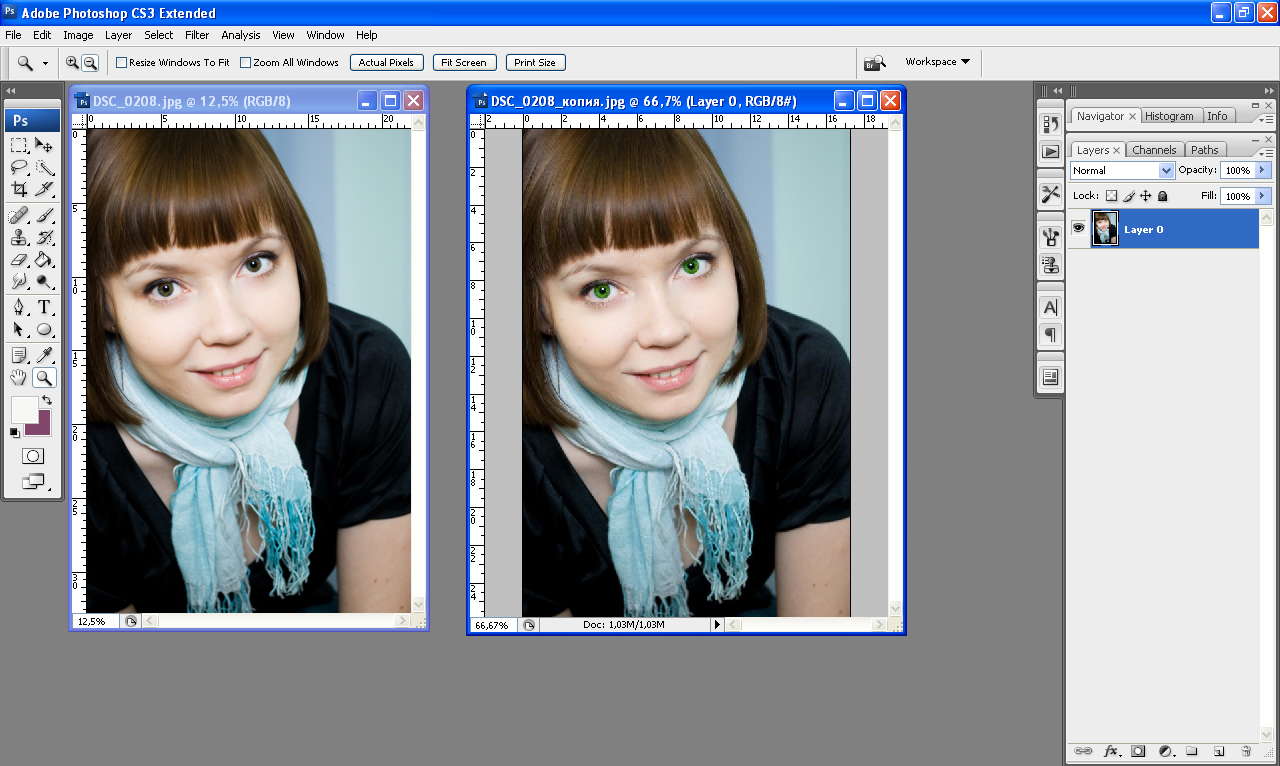
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
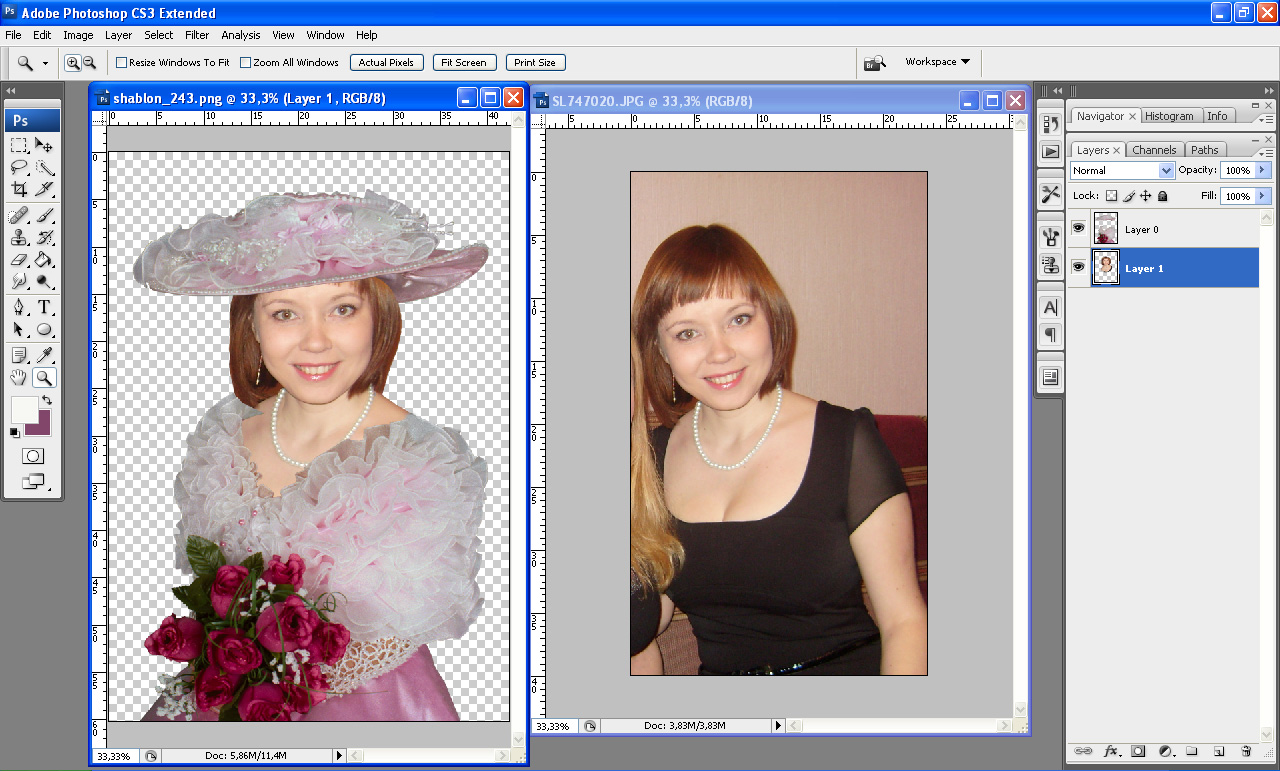
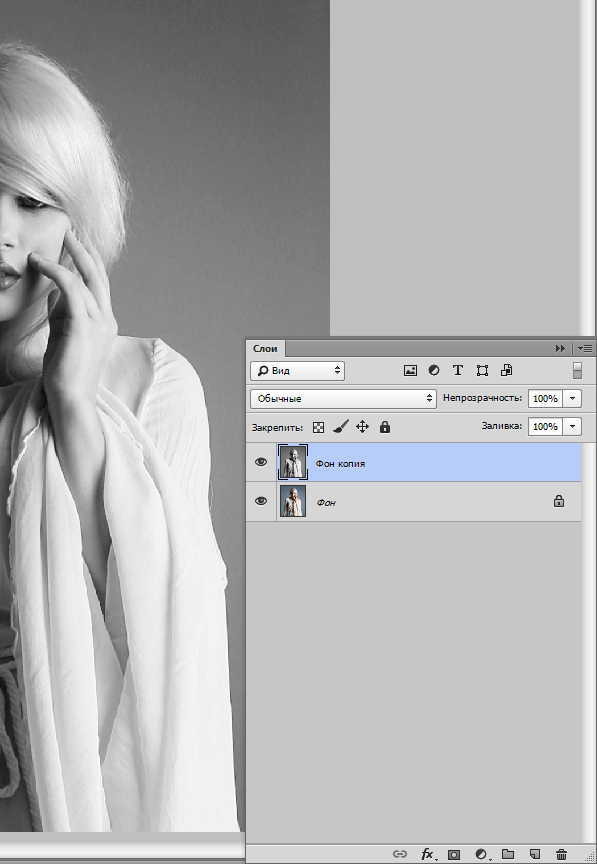
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
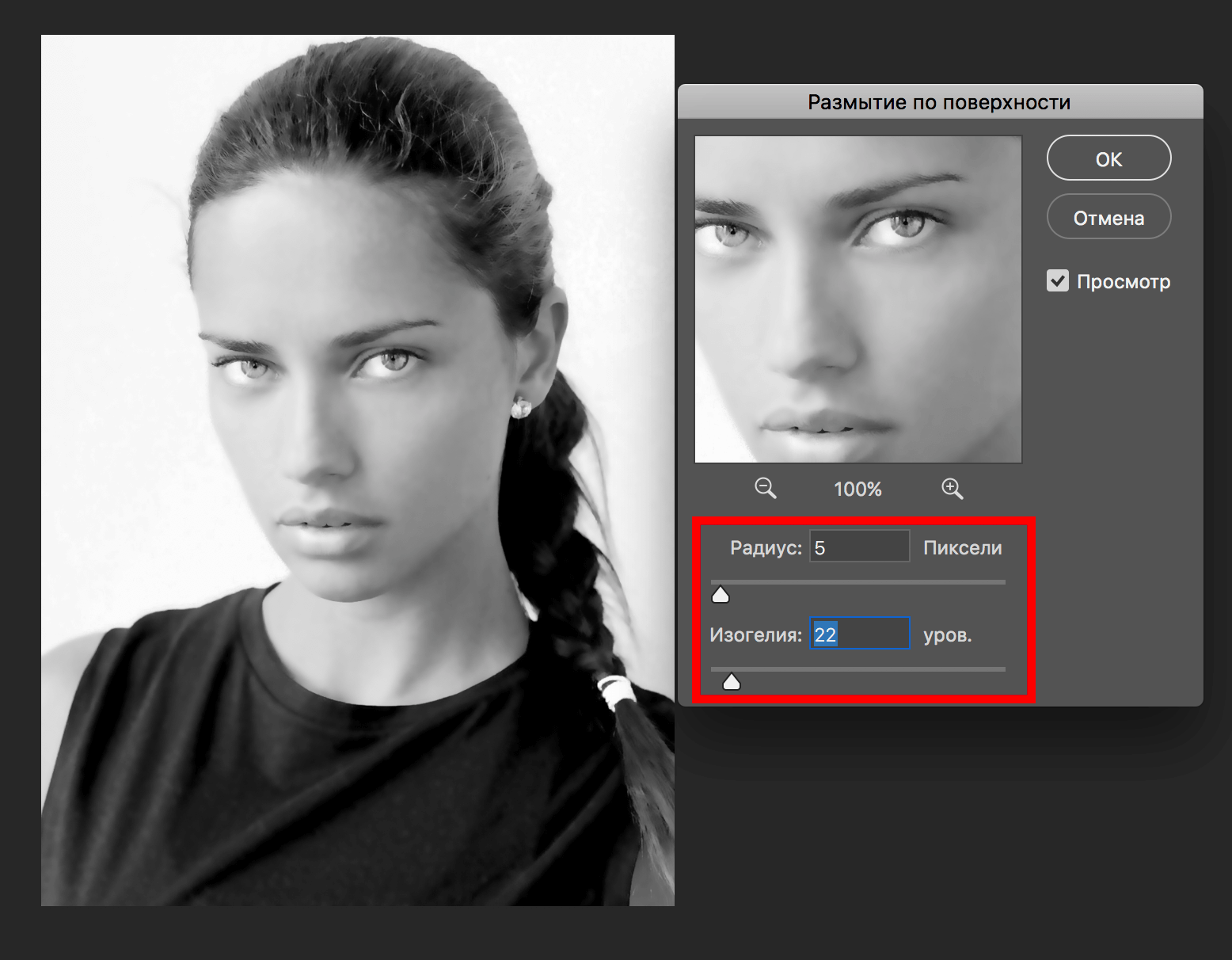
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра.
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
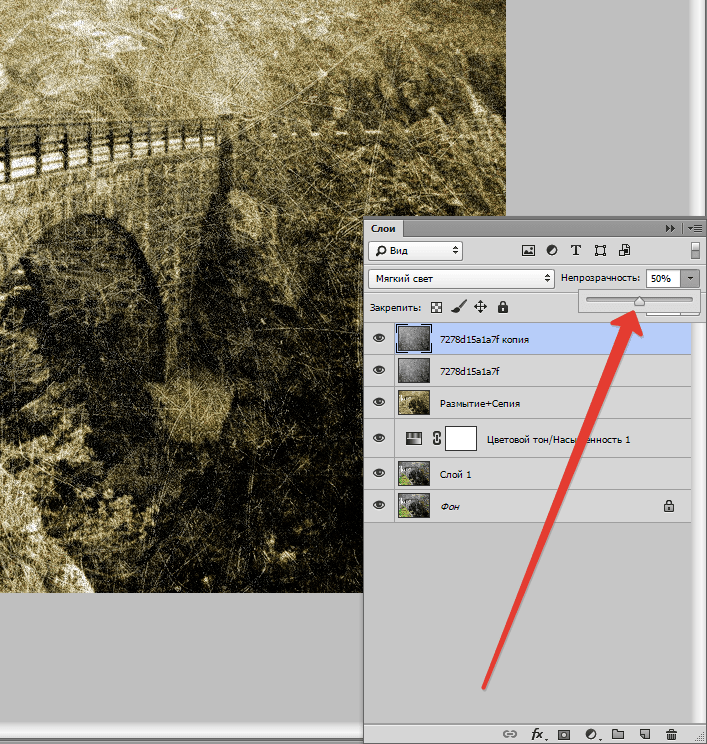
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
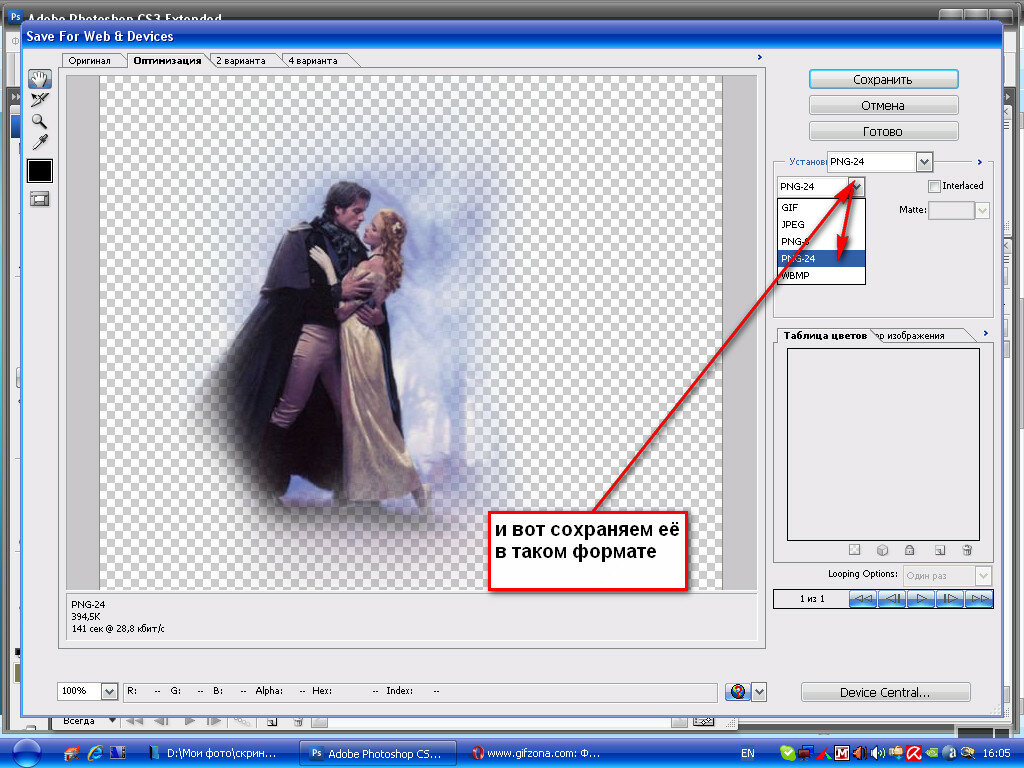
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
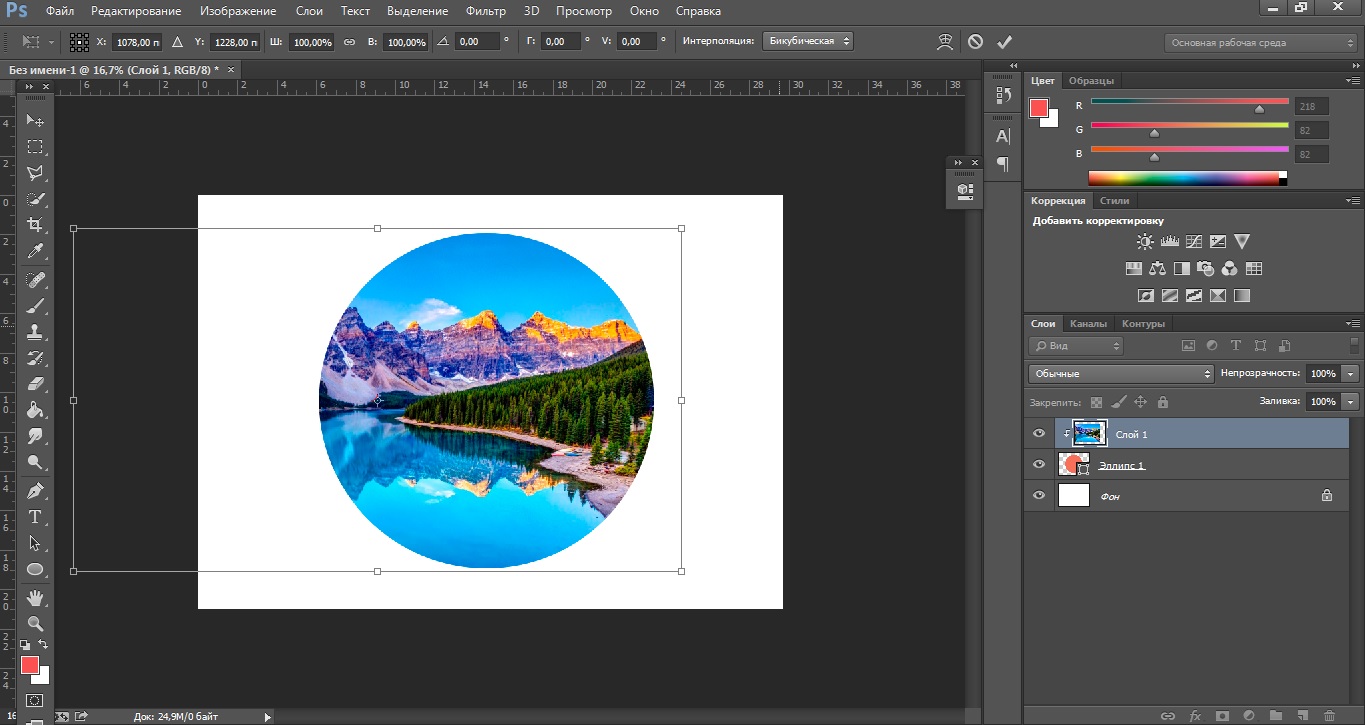
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
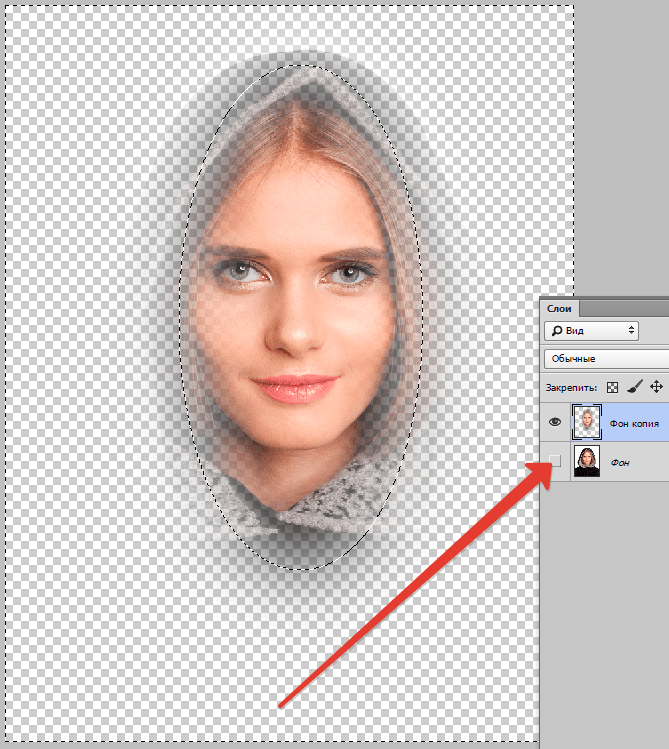
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).

- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.
- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).
- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».
- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)
При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)
Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
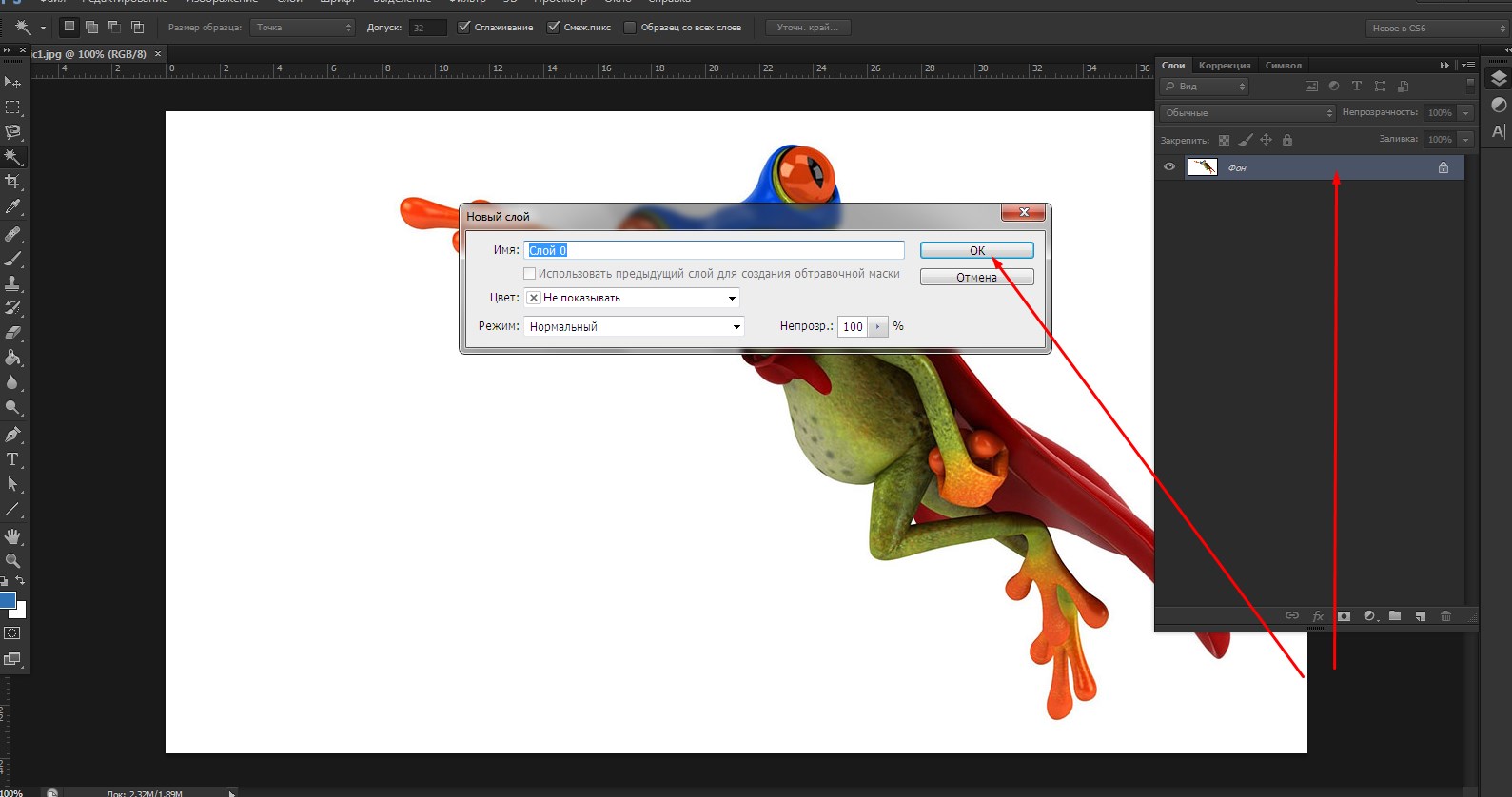
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать объемный рисунок
Уроки фотошоп. Делаем картинку объемной.
28.02.2014
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
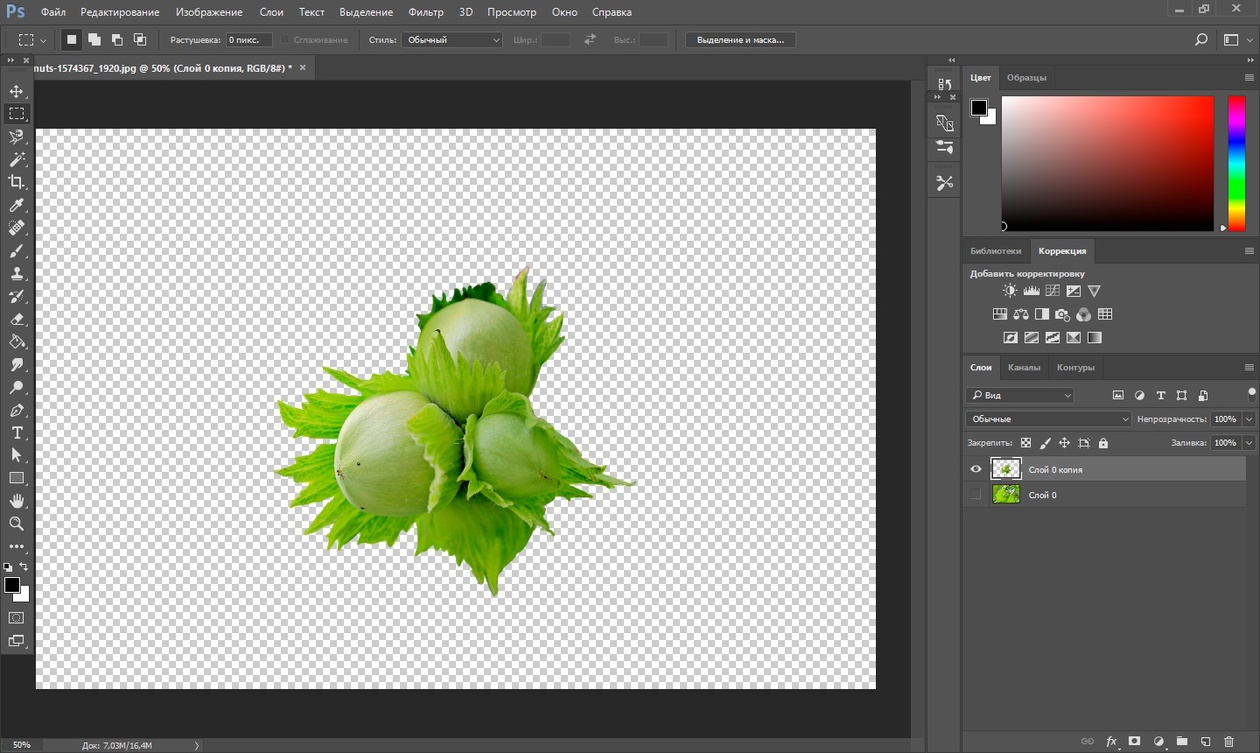
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy. Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy. Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя. Выполняем необходимые настройки, как на фото.
Вот так выглядит слой с применными к нему стилями.
Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане. Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection. Итак. Я начала делать объемным бутон. Выделяю передний лепесток.
После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.
Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком. И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.
Наша картинка изменилась, приобрела объем.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.Создаем трехмерный рисунок в Фотошоп
Рисование вида сбоку какого-либо предмета кажется самым простым и интуитивным — без «перспективы» рисовать легко и весело. Однако, из-за своей простоты рисунки вида сбоку также достаточно скучны, и в них весьма проблематично передать характер и качества предмета. В этом коротком уроке я покажу вам, как превратить их в интересный, трехмерный рисунок при помощи простого трюка в Photoshop.
В этом коротком уроке я покажу вам, как превратить их в интересный, трехмерный рисунок при помощи простого трюка в Photoshop.
1. Приготовьте рисунок вида сбоку
Шаг 1
Откройте Adobe Photoshop. Создайте новый документ (Ctrl/Cmd-N) и нарисуйте вид сбоку своего персонажа на новом слое (Ctrl/Cmd-Shift-Alt-N).
Шаг 2
Установите Непрозрачность (Opacity) слоя на 20%. Затем создайте новый слой.
Шаг 3
На этом новом слое нарисуйте упрощенную версию персонажа. Используйте формы настолько простые, насколько возможно, на секунду забудьте о деталях.
2. Постройте связывающую коробку
Шаг 1
Каждый трехмерный объект, вне зависимости от уровня детализации, может быть заключен в так называемую коробку. Аналогично, вид сбоку (2D) может быть заключен в одну сторону этой коробки — прямоугольник. Давайте это построим!
Выберите RectangleTool (Инструмент Прямоугольник (U)) и измените его настройки так, как показано ниже.
Шаг 2
Нарисуйте любой прямоугольник. Не утруждайте себя созданием нового слоя — для фигур они создаются автоматически.
Не утруждайте себя созданием нового слоя — для фигур они создаются автоматически.
Шаг 3
Воспользуйтесь инструментом FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)), чтобы изменить размер прямоугольника и тесно поместить персонажа внутри. Скройте персонажа (нажмите на иконку «глаза» рядом с соответствующим слоем на панели слоев).
Шаг 4
Продублируйте (Ctrl/Cmd-J) прямоугольник и скройте оригинал.
Сейчас нам потребуются некоторые правила перспективы. Вы можете найти их в других моих уроках, касающихся перспективы — они не такие сложные, как вы можете подумать. Вот пример!
- Если вы хотите увидеть переднюю часть персонажа, сделайте прямоугольник уже слева.
- Если вы хотите увидеть заднюю часть персонажа, сделайте прямоугольник уже справа.
- Если вы хотите увидеть верх персонажа, сделайте прямоугольник короче сверху.
- Если вы хотите увидеть низ персонажа, сделайте прямоугольник короче снизу.
Шаг 5
Вид сбоку должен быть искажен, чтобы преобразиться в трехмерный вид. Верните видимость слоя с первоначальным прямоугольником и понизьте его Непрозрачность (Opacity). Используйте DirectSelectionTool (Инструмент Выделение узла (А)), зажмите Shift и кликните по точкам на стороне возле «пробела».
Верните видимость слоя с первоначальным прямоугольником и понизьте его Непрозрачность (Opacity). Используйте DirectSelectionTool (Инструмент Выделение узла (А)), зажмите Shift и кликните по точкам на стороне возле «пробела».
Когда обе точки выбраны, нажмите стрелку вниз, чтобы переместить их вниз. Теперь у нас есть одна сторона связующей коробки!
Шаг 6
Вид сбоку несет в себе информацию о высоте и длине персонажа, но 3D — это три измерения.
Создайте новый слой. Уберите видимость прямоугольника, но верните видимость слоя с персонажем. Включите линейки (Ctrl/Cmd-R) и потяните их горизонтально к картинке, чтобы отмерить самые важные части персонажа. Используйте эти линии, чтобы нарисовать простой вид сверху.
Подсказка: вы можете нарисовать лишь половину вида сверху, а затем его продублировать (Ctrl/Cmd-J) и Edit > Transform > FlipVertical (Редактирование > Трансформирование > Отразить по вертикали).
Шаг 7
Создайте связывающий прямоугольник для вида сверху, как и ранее.
Шаг 8
Вернитесь к искаженному прямоугольнику. Мы можем создать из него вторую часть нашей «коробки». Потяните его, зажав Alt, чтобы продублировать. Переместите его, согласно правилам перспективы:
• Если вы хотите увидеть переднюю часть, переместите вправо.
• Если вы хотите увидеть заднюю часть, переместите влево.
• Если вы хотите увидеть верх, переместите вниз.
• Если вы хотите увидеть низ, переместите наверх.
Что касается расстояния:
• Чем уже длина, тем больше расстояние по горизонтали.
• Чем ниже высота, тем больше расстояние по вертикали.
• Расстояние не может быть больше, чем ширина на виде сверху.
Шаг 9
Соедините стороны при помощи PenTool (Перо (Р)) (используя те же настройки, что и у прямоугольника). Наша коробка готова!
3. Отрегулируйте вид сбоку для трехмерной связывающей коробки
Шаг 1
А сейчас нам нужно уместить персонаж внутри коробки. Сначала, воспользуйтесь FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)) с зажатой клавишей Shift, чтобы подогнать высоту персонажа под высоту коробки.
Сначала, воспользуйтесь FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)) с зажатой клавишей Shift, чтобы подогнать высоту персонажа под высоту коробки.
Шаг 2
Зажмите Ctrl/Cmd и потяните нижнюю точку к нижнему углу дальней стороны. Сделайте то же самое с верхней точкой. Наша цель — «прикрепить» персонажа к искаженной стороне.
Шаг 3
Зажмите Alt и потяните персонажа, чтобы разместить копию на другой стороне.
Шаг 4
Проблема заключается в том, что не каждый элемент тела одинаков по ширине. Давайте посмотрим на примере мордочки. Создайте новый слой, чтобы нарисовать линию между основаниями мордочки на обеих сторонах.
А теперь нарисуйте ту же линию между обеими сторонами на виде сверху.
Шаг 5
Как вы видите, мордочка начинается немного глубже, а не прямо возле сторон.
Попробуйте сымитировать аналогичные пропорции на данной линии:
Шаг 6
Выберите мордочку на одной стороне при помощи LassoTool (Лассо (L)). Вырежьте и вставьте ее на место на новом слое.
Вырежьте и вставьте ее на место на новом слое.
Шаг 7
Перетащите рот по линии, дабы переместить его на нужное место.
Шаг 8
Проделайте то же самое с другой стороной.
Шаг 9
Посмотрите на вид сверху и решите, какие части должны также быть перемещены внутрь. Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.
4. Завершите рисунок
Шаг 1
Объедините все части и понизьте их Непрозрачность (Opacity). Затем создайте новый слой и соедините линии. Вам понадобится немного творческого мышления, но это должно быть намного легче, чем рисование без каких-либо вспомогательных линий.
Шаг 2
Понизьте непрозрачность и создайте новый слой. Нарисуйте все детали так, как вы бы это сделали на виде сбоку.
Это Все!
Сначала это может показаться немного запутанным, но как только вы поймете, что все это значит, вы сможете пропустить большую часть этих шагов и делать их все мысленно. В конце концов, у вас получится преподнести вашего персонажа так, как он заслуживает быть показан!
Автор: Monika Zagrobelna
Переводчик: Руслан Гильзидинов
Уроки фотошопа для начинающих: Эффект объёмного изображения
В этом уроке вы научитесь образовывать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.
Шаг 1. Откройте картину, с которой вы хотите трудиться.
Шаг 2. Создадим рамку, для этого создайте новый слой и с помощью Marquee tool (Прямоугольник), создадим квадрат, перекрывающий картину. За этого инвертируем выделение Select – Inverse (Выделение – Инверсия выделения) или Shft+Cntr+I. Спустя этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Следом, переместим слой с картинкой, чтобы
он находился перед слоем с полученной рамкой.
Продвижение 3. Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select – Reselect (Выделение – Выделить еще), и создадим маску слоя Layer – Layer mask – Hide Selection (Слой – Слой-маска – Скрыть выделенные области). Таким образом, мы спрячем доля рисунка, которая перекрывается рамкой.
Шаг 4. Выбираем маску слоя и мягкой небольшой кистью белого цвета начнем зарисовывать сверху тех области рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то довольно поменять цвет кисти на черный и стереть ненужную область. Это не сильно легко, поэтому не торопитесь, и вы
Это не сильно легко, поэтому не торопитесь, и вы
получите желаемый результат.
Шаг 5. Создание тени. Создадим новенький слой и расположим его между слоем с картинкой и слоем с
рамкой. Проверьте, что злой или серый является вашим основным цветом.
Возьмите кисть и начинайте рисовать по той области, которую хотите совершить объемной. Когда вы закончите, используйте Filter – Blur – Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Выберите целесообразный радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Я
использовала радиус в 5 пикселей.
Походка 6. Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была слегка перемещена влево и вниз.
Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая побольше глубокие и интересные картины.
Так же хотелось бы заметить, что Вы можете употреблять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и вымысел подскажут Вам верное решение. По материалам: http://blogs.mail.ru/mail/t9-np/48F58574528199AE.html
Как сделать объемную картинку
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2.
Эффект глубины и объема изображения в Фотошоп
Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2.
Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
- 4.
 Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.
Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами. - 5.
Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:
- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:
Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно.

- 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.
- 4. Кликните два раза по этому слою – появится окно со стилями:Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение.
- 5. Вот, что получилось у нас:
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.
Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:
: #Фотошоп
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии.
Как сделать изображение объемным в фотошопе: видео
Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Объемный рисунок готов.
Порадуйте вашего ребёнка, украсив картинкой с объёмным изображением котёнка его настольные приборы, например, подставку для карандашей или просто коробочку для хранения разных мелочей. Смотрите подробный мастер-класс с пошаговыми фотографиями, как сделать объёмной картинку для аппликации.
Смотрите также: Подарочная коробка своими руками. Мастер-класс с фото.
Материалы и инструменты:
- картонная коробка,
- акриловый грунт,
- косметический спонж,
- шлифовальная бумага № 200,
- картинка с изображением котёнка (2 шт.),
- ножницы,
- клей для декупажа,
- полиэтиленовый пакетик,
- кисточка плоская синтетическая,
- клей ПВА,
- шпаклёвка Literplast (для ремонтных работ, заполнения трещин и пустот, швов в дереве, гипсе, стенах и бетоне),
- глянцевый акриловый лак,
- акриловые краски,
- резиновый шпатель,
- деревянная шпажка.
Мастер-класс «Как сделать объёмной картинку для аппликации»:
1) Если вы планируете сделать аппликацию на готовое изделие, то есть уже каким-то образом оформленное, окрашенное или залакированное, то можете пропустить следующий шаг. Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
2) Поверхность подготовлена, теперь нужно из обеих картинок вырезать фигурку котёнка.
3) Одного котёнка наклейте на крышку коробочки. Для этого картинку положите лицевой стороной вниз на плёнку, намочите, затем промокните сухой салфеткой.
4) Покройте картинку клеем.
5) Наложите картинку с плёнкой на крышку, разгладьте через плёнку шпателем.
6) Снимите плёнку, покройте картинку клеем и просушите.
7) Чтобы придать объём котёнку, возьмите шпатлёвку, которую в строительстве используют для заделывания швов и трещин. Она очень лёгкая и не липнет к рукам. Чтобы шпаклёвка хорошо держалась на бумаге, накладывайте её на клей ПВА.
Смажьте небольшой участок картинки клеем ПВА и наложите горкой шпаклёвку, чем ближе к краю картинки — тем тоньше слой шпаклёвки. Затем смажьте клеем следующий участок и наложите шпаклёвку.
Затем смажьте клеем следующий участок и наложите шпаклёвку.
8) Действуйте так, пока не покроете всю поверхность. Пока не старайтесь придать шпаклёвке форму котёнка. Картинка просто равномерно покрыта шпаклёвкой.
9) Теперь нужно наклеить сверху второе изображение котёнка. Делайте это также с помощью полиэтиленовой плёнки. После того, как вы снимете картинку, пройдите по контуру и плотно прижмите края. Удобно использовать для этого пластиковый одноразовый нож, деревянную шпажку или зубочистку, но можно это сделать и просто кончиками пальцев.
10) Котёнок уже объёмный, но не рельефный.
11) Пока ещё не просохла шпаклёвка, и наклеенная сверху картинка ещё влажная и способна немного растягиваться, вооружитесь деревянной шпажкой и, держа её под наклоном, слегка на неё нажимая, сделайте, где нужно, углубления.
Уроки фотошоп. Делаем картинку объемной.
Выделите бантик на хвостике, голову, лапы, глаза и нос. Котёнок станет более выразительным.
Смотрите также: Шкатулка в технике квиллинг, мастер-класс.
12) Покройте всю поверхность коробочки глянцевым акриловым лаком. Объёмная аппликация готова. Чтобы котёнок выглядел ещё более естественно, можно подрисовать вокруг него фон, как будто он лежит на зелёном лугу. Всё зависит от вашей фантазии и ваших способностей к рисованию. Если с рисованием совсем плохо, то ищите полноценную картинку с готовым фоном, сначала наклеивайте её целиком, не вырезая фигурку, которую собираетесь сделать объёмной, а из второй картинки вырежьте фигурку и дальше действуйте так, как здесь написано. Успехов в вашем творчестве!
Автор: Милена14 февраля 2017 Фото: Милена
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться.
Сделать изображение объёмным — 3D Photoshop Action
сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как в Photoshop повернуть картинку в пространстве
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка.
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D.
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т.д.
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню Изображение -> Вращение изображения.
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
Как Залить фигуру фотографией в Фотошопе, 3 способа.
Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop. Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного наложения: Смешайте, если .. в Photoshop
Если вы работаете с чистой формой на сплошном фоне, этот метод является самым быстрым. Вот фигура, которую я нарисовал, черный на белом.
Шаг 2.
Поместите фотографию над формой на новый слой.(Как комбинировать изображения в Photoshop)
Шаг 3.
Выбрав слой изображения (1)…
Щелкните fx (2) на панели «Слой» и выберите Параметры наложения из раскрывающееся меню.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными. Удерживая Alt / Option, перетащите правую сторону треугольника вправо. Края теперь будут гладкими.
Щелкните ОК
Метод № 2: Вставить в.Photoshop Layer Mask Техника
Хорошо подходит для плоской формы с отображением фона.
Шаг 1.
Когда фотография находится на слое над формой, нажмите Cmd / Ctrl + A, чтобы выделить все
Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.
Скройте слой изображения и выберите форму на фоне
Выберите Select> Color Range
Выберите опцию Shadows, чтобы просто выбрать черный
Step 3
Нажмите ОК и форма выбрана
Выберите «Правка»> «Специальная вставка»> «Вставить в
». Теперь вы увидите изображение в форме.
Форма фактически находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод я использую чаще всего. Однако вам нужно вырезать фигуру с прозрачным вокруг нее. Так работают любые произвольные формы в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, чтобы узнать, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой.(Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, вы не увидите форму на холсте в данный момент.
Поместите курсор между фотографией и слоем-фигурой на панели слоев.
Удерживайте / Alt / Option, курсор превратится в квадратную стрелку.
Щелкните, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и ее следует часто использовать.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту. Это делает его похожим на резной матовый.
Это делает его похожим на резной матовый.
В видеоуроке вверху я шаг за шагом прохожу через это.
Надеюсь, вам понравился этот урок, так что поделитесь им со своими друзьями. (Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга режимов наложения здесь
Как векторизовать изображение в Photoshop? | автор: John Negoita
В этом уроке я покажу вам , как преобразовать изображение JPG в векторные фигуры Photoshop всего за несколько шагов.Учебник представляет собой ремейк исходного учебника Image To Vector Photoshop , чтобы показать, как он будет работать с другим изображением.
Чтобы преобразовать изображение в векторное в Photoshop, необходимо выполнить несколько шагов. В идеале вы можете начать с вырезанного изображения (то есть изображения без фона) или хотя бы с изображения, на котором вы можете легко удалить фон.
Сначала просмотрите это видео, чтобы быстро пройти этапы преобразования растрового изображения в векторные файлы SVG, а затем прочитайте полное пошаговое руководство по Photoshop.
В этом уроке я собираюсь показать вам простой способ создать изображение с векторным эффектом , используя любую фотографию / изображение / графику и т. Д. В следующем уроке я покажу вам, как просто превратить из фотографии в векторную форму в Photoshop. Итак, давайте начнем с этого изображения нашей принцессы Леи. вы можете использовать любое изображение, но если вы хотите создать векторных силуэтов , лучше всего подойдут фотографии с белым / черным фоном.
Мы можем легко удалить фон изображения с помощью Photoshop Wand Tool и получить вырезанное изображение вроде этого:
Это не идеальный вырез, но для нашего векторного эффекта он подойдет.
Дублируйте этот слой и назовите слои Girl 1 Layer и Girl 2 Layer . Вы также можете сохранить копию исходного слоя. Перейдите к Image > Adjustments и используйте настройку Threshold для слоя Girl 1 Layer . Установите уровень в зависимости от размера фотографии, деталей и т. Д.
Установите цвет переднего плана черным, а цвет фона — белым . Перейдите к Filter > Sketch и используйте фильтр Photocopy для слоя Girl 2 Layer .
Установите режим наложения Girl 2 Layer на Multiply и объедините два слоя.
Снова используйте настройку Threshold для нового созданного слоя.
Для получения гладких краев перейдите в Filter > Stylize и выберите Diffuse
Если вы хотите добавить еще несколько деталей к окончательному изображению, попробуйте нарисовать несколько черных линий на текущем слое. Вот один из лучших уроков о том, как нарисовать линию в Photoshop.
Теперь давайте преобразуем изображение в векторную форму.
Есть много способов сделать это, но я покажу вам самый простой. Сейчас у нас есть изображение с черными и белыми областями. Давайте выберем черные области, перейдя к Select > Color Range… и выберите Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под инструментом Move Tool , а затем щелкните правой кнопкой мыши по выделению.Выберите опцию Make Work Path , допуск , равный 1px , подойдет. Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Мы можем преобразовать текущий рабочий контур в векторную форму, перейдя в Layer > New Fill Layer… > Solid Color . Выберите черный в качестве цвета и введите имя для нового слоя, например Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной формой.Чтобы убедиться, что векторная фигура представляет собой единую фигуру, перейдите к инструменту выделения формы (под инструментом Текст), ) и выберите всю фигуру, затем объедините все части векторной фигуры.
Для печати векторной формы на футболке, например, достаточно слоя Girl Vector Shape Black . Но если вы хотите получить полное векторное изображение, нам нужно сделать аналогичный слой для белых областей. Для этого сделайте те же самые шаги на начальном черно-белом слое из Select > Color Range… , но на этот раз выберите Highlights .
Назовите получившийся слой Girl Vector Shape White , выбрав белый цвет для слоя заливки Solid Color .
Итак, мы преобразовали наше изображение в векторное с помощью инструментов Photoshop. Что теперь?
Мы можем экспортировать наши векторные формы Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши слой (слои) формы и выберите Export As… , выбрав SVG в качестве формата для экспорта.
Вот как можно преобразовать изображение в векторный эффект .Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть зазоры, и инструмент Paint Bucket Tool , если вы хотите добавить цвет. Я также добавил векторных солнечных лучей , используя эти бесплатные кисти солнечных лучей, чтобы создать векторный фон комиксов. Похожую технику я использовал в одном из моих старейших уроков о том, как создать эффект комиксов в Photoshop .
В этом соответствующем руководстве вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменять без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 файл PSD со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . Пакет также содержит экшен Photoshop, который вы можете использовать для создания нестандартных фигур .
Экшен Photoshop «Изображение в вектор»Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Image To Vector Photoshop Action- уникальный Photoshop action для создания векторной графики одним щелчком мыши
- Создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати ( Футболки, кофейные чашки, журналы, книги, листовки и т.
 Д.)
Д.) - Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72–300 DPI
- Легко Редактировать и настраивать
- Полностью настраиваемый
- Требуются небольшие навыки работы с Photoshop
Создание фотомозаики в Photoshop
В следующих шагах я покажу вам, как создать фотомозаику в Adobe Photoshop с помощью Pattern и Guides, которые помогут нам расположить изображения.Комбинируя использование направляющих с функцией «Snap», мы можем идеально выровнять изображения по направляющим.
Мы будем экспериментировать с различными изображениями, чтобы построить цифровую мозаику.
Скачать файлы проекта
Загрузите файл проекта (PSD) здесь.Загрузите шаблон мозаики (PSD) здесь.
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/9cy2gVm_ztQ?autoplay=1><img src=https://img.youtube.com/vi/9cy2gVm_ztQ/hqdefault.jpg alt=’How To Create A Photo Mosaic In Photoshop.’><span>▶</span></a>»> frameborder = «0»
allow = «акселерометр; автозапуск; encrypted-media; гироскоп; картинка в картинке»
allowfullscreen
title = «Как создать фотомозаику в Photoshop.»
>
1. Подготовьте фотографии для мозаичного рисунка.
Подготовьте или загрузите изображения, которые будут использоваться для мозаичного узора, не менее 10 различных изображений.
Вы можете бесплатно скачать изображения с Pixabay, Stockvault или Rgbstock.
2. Создайте новый документ для шаблона.
Выберите Файл> Новая команда в верхнем меню или просто нажмите Ctrl + N.Появится стандартное диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1500 пикселей, Высота 1500 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
Создайте новый документ.
3.Создайте вертикальную направляющую.
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Создадим 9 вертикальных направляющих.
Создайте первую вертикальную направляющую.
Выберите Просмотр> Новое руководство .
В диалоговом окне выберите Вертикальная ориентация, введите положение 10% и нажмите ОК.
Повторите этот шаг для позиции 20%, 30%, 40%, 50%, 60%, 70%, 80% и 90%.
Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
Создайте вертикальные направляющие.Создайте 9 вертикальных направляющих.
4. Создайте горизонтальную направляющую.
Создадим 9 горизонтальных направляющих.
Выберите Просмотр> Новое руководство .
В диалоговом окне выберите «Горизонтальная ориентация», введите положение 10% и нажмите «ОК».
Повторите этот шаг для позиции 20%, 30%, 40%, 50%, 60%, 70%, 80% и 90%.
Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Таким образом, вы не сможете их случайно переместить.
Привязка — это полезная функция Photoshop, которая позволяет пользователям идеально выравнивать изображения, слои, фигуры или текст с другими объектами или направляющими.
Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая изображения) по вашему желанию.
Убедитесь, что установлен флажок View> Snap to> Guides .
Создайте горизонтальные направляющие.
5. Вставьте изображение.
Появится диалоговое окно «Поместить».
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Нажмите кнопку «Поместить».
Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift, чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте изображения, а затем перетащите.

- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- По завершении нажмите клавишу Enter.
Выберите инструмент прямоугольной области в верхней части панели инструментов. или просто нажмите M.
На выбор доступны четыре инструмента: инструмент Rectangular Maarquee Tool, Elliptical Marquee Tool, Single Row Marquee Tool и Single Column Marquee Tool.
Нажмите Shift + M, чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift, чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав «Слой»> «Новый»> «Слой» с помощью копирования или Ctrl + J.
Теперь вы можете удалить слой изображения.
Инструмент «Прямоугольная область». Наведите указатель мыши на часть изображения в первом направляющем квадрате, затем продублируйте слой изображения, выбрав «Слой»> «Новый»> «Слой» с помощью копирования или Ctrl + J. Теперь вы можете удалить слой изображения.
6. Вставьте все изображение.
Результат будет показан ниже:
Холст с фотографиями.
7. Определите узор мозаики.
Откроется диалоговое окно «Имя шаблона».
Назовите его как «Мозаика».
Щелкните кнопку ОК.
Теперь вы можете сохранить и закрыть документ Pattern.PSD.
Определить узор.
8. Откройте главное изображение.

Выберите «Файл»> «Открыть» или просто нажмите Ctrl + O, чтобы открыть основное изображение в Adobe Photoshop.
Создайте новый слой, чтобы заполнить его мозаичным узором, выбрав Layer> New> Layer или просто нажмите Shift + Ctrl + N .
Появится диалоговое окно «Новый слой», в котором можно указать имя слоя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
9. Заливка мозаичным узором.
Откроется диалоговое окно «Заливка».
Выберите в раскрывающемся меню «Используемый шаблон».
В Custom Pattern выберите мозаичный узор, который мы создали ранее.
Щелкните кнопку ОК.
Заливка мозаичным узором.
10. Обесцветьте, измените режим наложения и непрозрачность.
Обесцветьте, измените режим наложения и непрозрачность.
Измените режим наложения на «Перекрытие», перейдя в раскрывающееся меню на панели «Слои».
При необходимости отрегулируйте его непрозрачность.
Установите режим наложения и непрозрачность.11. Сохраните документ.
Выберите «Файл»> «Сохранить» или просто нажмите Ctrl + S, чтобы сохранить файл проекта.
Появится диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
Д.Вот результат:
Создайте фотомозаику в Photoshop.См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как создать фотомозаику в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как изменить размер изображения в Photoshop и сохранить для использования в Интернете
Если вы хотите увеличить или уменьшить размер изображения, Photoshop позволяет невероятно легко изменить размер фотографии.
В графическом редакторе Adobe это можно сделать двумя способами, и выбор процесса зависит от результатов, которых вы хотите достичь.
Один метод просто позволяет вам настраивать размеры без значительного влияния на качество, цветовой профиль или информацию, связанную с каждым файлом.
Другой особенно полезен для всех, кто создает контент для Интернета. Помимо изменения высоты и ширины изображения, он также удаляет метаданные фотографии и немного снижает качество, тем самым уменьшая размер файла и позволяя ему быстрее загружаться в браузере.
Помимо изменения высоты и ширины изображения, он также удаляет метаданные фотографии и немного снижает качество, тем самым уменьшая размер файла и позволяя ему быстрее загружаться в браузере.
Вот как сделать и то, и другое.
Как изменить размер изображения в Photoshop
1. Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Размер изображения…»
Чтобы просто настроить размер изображения, вы можете сделать это с помощью «Изображение» в верхней части строки меню. Кристина Ляо / Business Insider
Кристина Ляо / Business Insider3. Появится окно, в котором вы можете настроить ширину и высоту вашего изображения в пикселях или процентах.
Если вы предпочитаете масштабировать в процентах, просто щелкните синее поле со стрелками рядом с «пикселями», и вы можете выбрать «процент».» Кристина Ляо / Business Insider 4. Нажмите «ОК», как только вы внесете желаемые изменения.
5. Чтобы сохранить изменения, нажмите «Файл», а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как исходный, так и новый файл.
6. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место, в котором вы хотите сохранить изображение.После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Как изменить размер изображения в Photoshop для Интернета
1. Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Сохранить для Интернета и устройств…»
3. Появится окно, в котором вы можете настроить ширину и высоту вашего изображения в пикселях или масштабировать в процентах. Для Интернета обычно требуется установить разрешение 72 точек на дюйм.
Появится окно, в котором вы можете настроить ширину и высоту вашего изображения в пикселях или масштабировать в процентах. Для Интернета обычно требуется установить разрешение 72 точек на дюйм.
4. После внесения изменений нажмите «Сохранить».
5. Появится другое окно, в котором вы можете выбрать место для сохранения изображения. После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».«
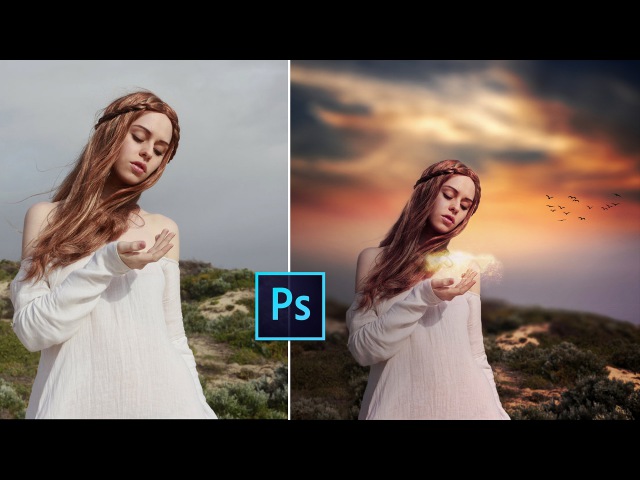
Как превратить фотографии в рисунки с помощью Photoshop
Эффект «фото в мультфильм» — один из наших любимых эффектов Photoshop, и его удивительно легко добиться. В этом уроке мы покажем вам, как превратить фотографии в мультфильмы с помощью набора фильтров и простых мазков кисти.
Фильтры, которые превращают ваши фотографии в рисунки или картины, используются в Photoshop уже много лет. Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не так уж убедительны.
Для получения хорошего результата требуется больше, чем просто наложить фильтр на изображение — вместо этого вам нужно комбинировать фильтры с рисованной вручную кистью и другими навыками Photoshop.
Что вы узнаете
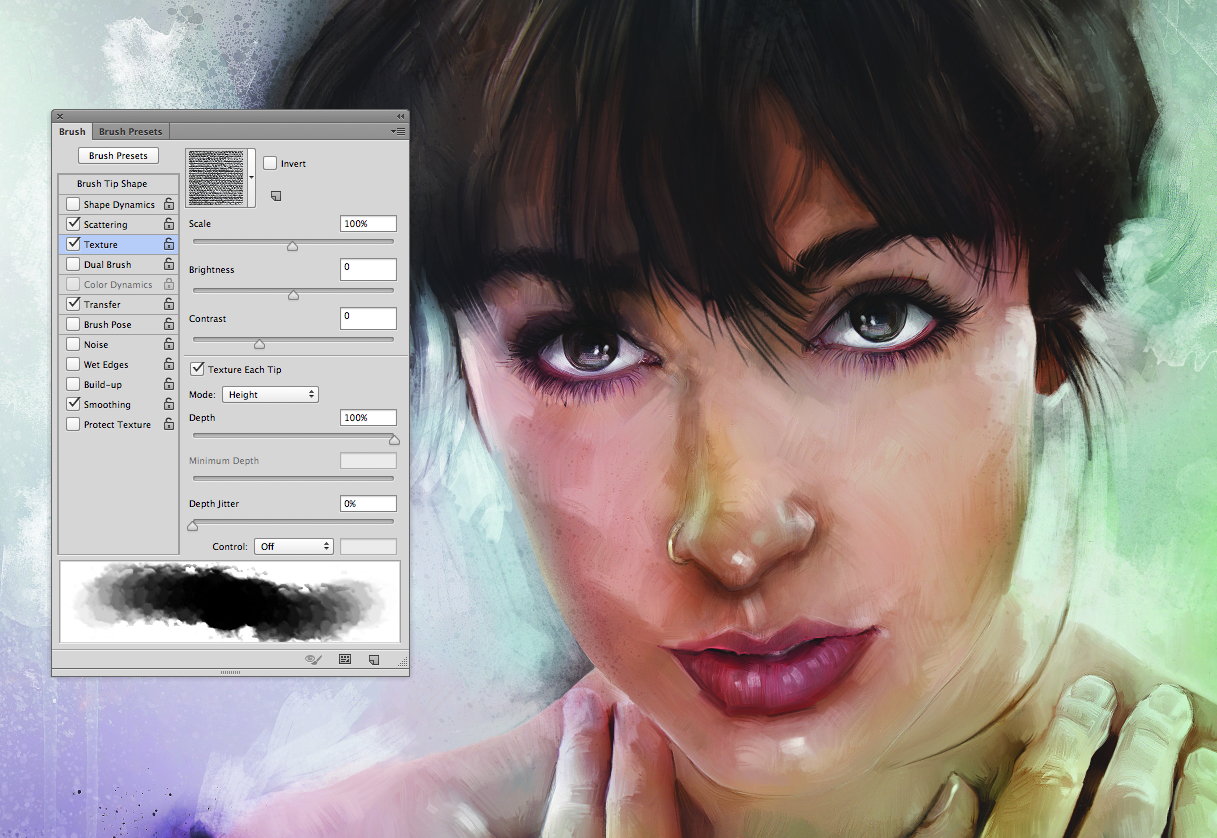
В этом уроке вы узнаете, как превратить портрет в мультяшную карикатуру с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
Мы начнем с создания эскиза нашей модели, который включает необычное использование фильтра Gaussian Blur.С этого момента мы будем использовать кисть для раскрашивания кожи, волос и одежды.
Шаг 1. Преобразование в эскиз
Откройте начальное изображение — фотографии лучше всего подходят для довольно простых композиций. Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
После того, как вы это сделали, нажмите Cmd / Ctrl + J еще раз, чтобы дублировать новый монослой, затем Cmd / Ctrl + I , чтобы инвертировать тона.Теперь нам нужно изменить Blend Mode на Color Dodge . Не волнуйтесь, если изображение станет почти полностью белым. Затем перейдите к Filter> Blur> Gaussian Blur . Установите Radius на 8px и нажмите OK .
Затем перейдите к Filter> Blur> Gaussian Blur . Установите Radius на 8px и нажмите OK .
Шаг 2: Сделайте линии более сильными
В настоящий момент линии выглядят не так, как хотелось бы. Чтобы исправить это, нажмите Cmd / Ctrl + Shift + Alt + E , чтобы объединить слой со слоем ниже, затем нажмите Cmd / Ctrl + J , чтобы скопировать его.Установите Blend Mode на Multiply , затем скопируйте слой три раза, чтобы линии стали сильнее. Выделите верхний слой, Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои, за исключением фонового слоя. Переименуйте слой Sketch .
Шаг 3. Очистите его
Скорее всего, изображение требует некоторой очистки. Для этого создайте новый слой, перетащите его ниже слоя с эскизом, затем перейдите в меню Edit> Fill Layer .Установите Используйте: белый и нажмите OK . Затем выделите слой Sketch и щелкните значок Add Layer Mask на панели слоев. Возьмите инструмент «Кисть » и установите черный цвет, затем раскрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.
Затем выделите слой Sketch и щелкните значок Add Layer Mask на панели слоев. Возьмите инструмент «Кисть » и установите черный цвет, затем раскрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.
Шаг 4: Раскрасьте цвета
В завершение мы добавим немного цвета, но сколько вы сделаете, зависит от вашего вкуса. Сначала измените Blend Mode слоя Sketch на Multiply , затем создайте новый слой и перетащите его ниже.Возьмите инструмент «Кисть » и выберите цвет кожи, затем начните рисовать. Создайте больше новых слоев и раскрасьте разными цветами волосы, глаза, рот и все, что вам нужно. И вы сделали.
Как быстро и легко анимировать фотографию в Photoshop
Существуют всевозможные инструменты для создания синемаграфов и «сюжетографов» путем анимации определенных частей ваших фотографий, но они вам не нужны. В этом коротком руководстве показано, как создавать эти анимации с помощью Adobe Photoshop.
В этом коротком руководстве показано, как создавать эти анимации с помощью Adobe Photoshop.
Это видео было загружено Кристи Керекес (она же Eye Stocker) несколько лет назад, но сегодня оно распространяется в Интернете, и не зря: это простой и лаконичный учебник, в котором показано, как добавить плавное движение к любому кадру. фото, если движение, которое вы пытаетесь создать, является линейным.
В видео Керекес использует фотографию горы, выглядывающей из-за облаков, и конечный продукт выглядит так:
Попытка объяснить шаги в тексте может показаться немного запутанной, но это очень легко понять (и воспроизвести), когда вы посмотрите, как это делает Керекес.По сути, он выбирает часть изображения, которую хотел бы оживить, сдвигая ее настолько, насколько он хочет, а затем использует несколько дубликатов этого выделения на временной шкале видео, чтобы создать эффект плавного движения, который постепенно появляется и исчезает. во избежание явных скачков в петле.
В конце он добавляет еще один слой и совершенствует свое выделение, маскируя любые части фотографии, которую он по ошибке анимировал.
Конечно, вы можете сделать обратное, сняв видео и заморозив его часть.В конкретном примере, который использует Керекес, вы также можете снимать интервальную съемку, предполагая, что облака движутся. Но если вы просто хотите повеселиться с уже снятыми кадрами, это быстрый и простой способ анимировать часть фотографии и создать зацикленный GIF.
Посмотрите полное видео выше, а затем посетите канал Керекеса на YouTube, чтобы узнать, чем он занимается с 2017 года. Там есть много других руководств по редактированию фотографий, руководств по эффектам и обзоров снаряжения, которые стоит проверить.
Как клонировать себя в Photoshop — Тони и Челси Нортруп
Adobe Photoshop — отличный инструмент для редактирования фотографий. Мне нравится использовать его как творческий способ редактировать фотографии и изменять их. Мой первый проект в Photoshop был забавным: я делал клонов себя.
Фотографирование
Чтобы сделать клонов самого себя, поместите камеру на штатив и сделайте несколько снимков себя в разных местах одной сцены. Если у вашей камеры есть таймер (показан рядом), запустите таймер, а затем подойдите к камере, чтобы она сфотографировала вас.
Выбирайте разные позы для каждого снимка. вы можете делать снимки, а затем двигаться перед камерой до щелчка затвора. постарайтесь сделать так, чтобы ваши «персонажи» выглядели так, как будто они взаимодействуют друг с другом, по выражению лица. Нажмите на изображения ниже, чтобы загрузить их и попробовать сами!
Открытие изображений как слоев
Если вы хотите редактировать те же файлы, что и я, вы можете скачать их выше. Откройте файлы в Photoshop как слои, один поверх другого.Вы можете открыть несколько изображений в виде слоев, выбрав File | Скрипты | Загрузить файлы в стек . Вы увидите свои фотографии как несколько слоев на одном изображении, как показано ниже. Вы можете использовать более двух картинок.
Использование масок слоя для отображения частей каждого изображения
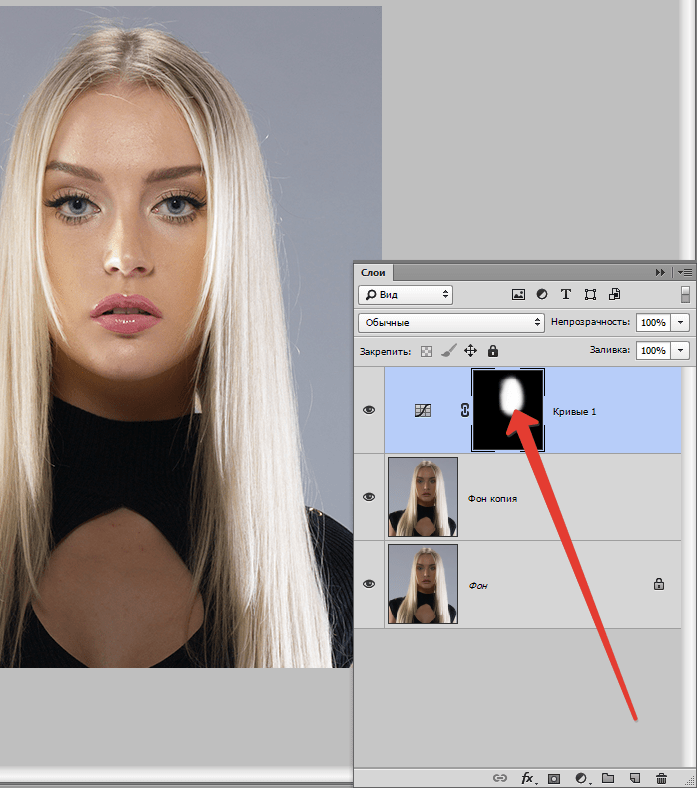
Сейчас верхний слой полностью скрывает нижний слой. Мы можем использовать маску слоя, чтобы скрыть части верхнего слоя, позволяя просвечивать нижний слой. Если вы не знакомы с масками слоев, посмотрите это видео:
Сначала выберите верхний слой и затем нажмите кнопку Добавить маску слоя , как показано ниже.
Теперь выберите инструмент «Кисть». Используйте инструмент «Кисть», чтобы закрасить черным цветом внутри маски слоя, скрывая части верхнего изображения.
Установите черный цвет переднего плана, как показано ниже. Цвет переднего плана управляет цветом, который рисует кисть.
Теперь выберите маску слоя и закрасьте ее черным цветом. Вы можете нажать клавиши [ и ] на клавиатуре, чтобы увеличить или уменьшить кисть. Каждая часть маски слоя, которую вы закрашиваете черным цветом, будет скрывать эту часть верхнего слоя.Чтобы показать свой клон на нижнем слое, я закрасил эту часть изображения черным цветом. Необязательно быть точным!
Вот моя последняя фотография клона! Довольно круто! Если вы хотите увидеть окончательный PSD-файл, вы можете скачать его здесь и отредактировать. Спасибо за прочтение! Продолжайте стрелять!
Вот видео, сделанное Челси, в котором используются некоторые из тех же приемов:
.


 Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.
Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.
 Д.)
Д.)