Как в фотошопе растянуть изображение
Главная » Разное » Как в фотошопе растянуть изображение
Масштабируем картинку в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
Скачать последнюю версию Photoshop
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
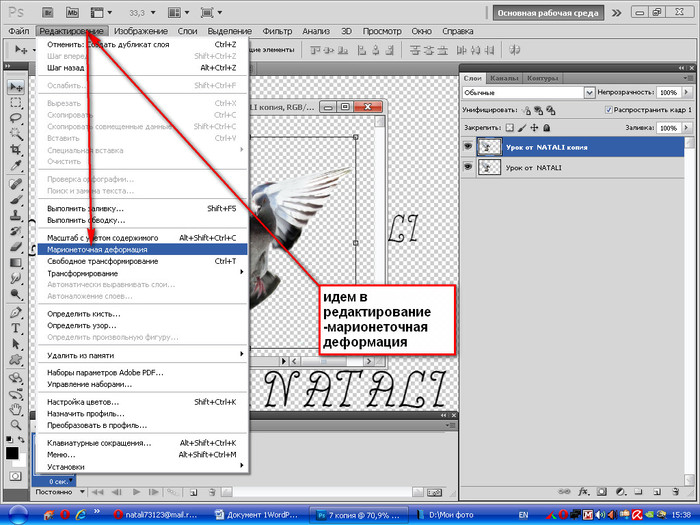
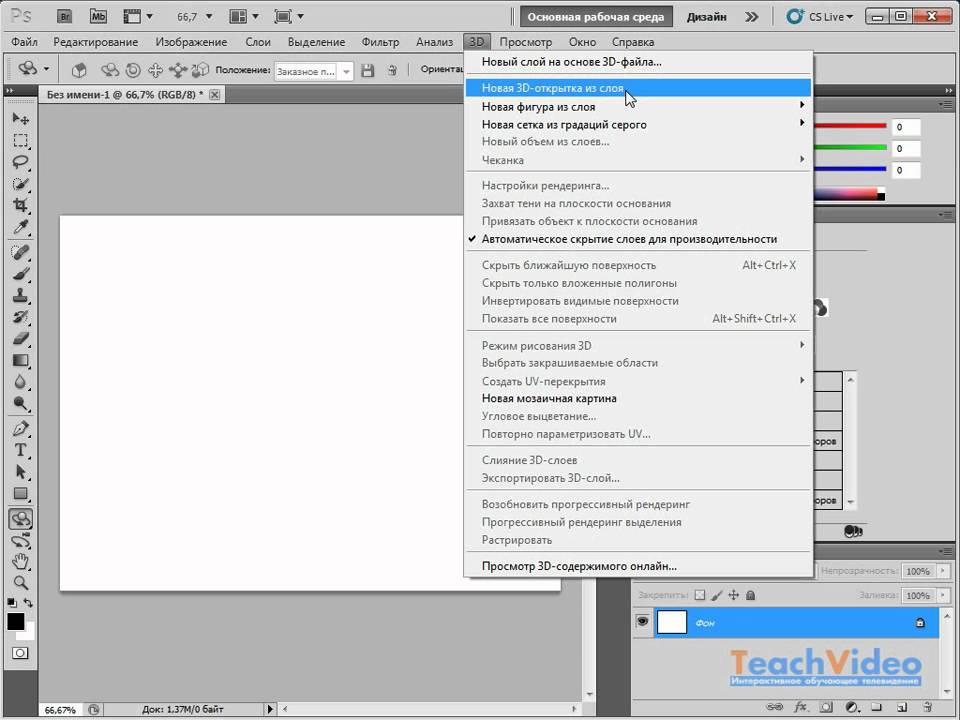
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
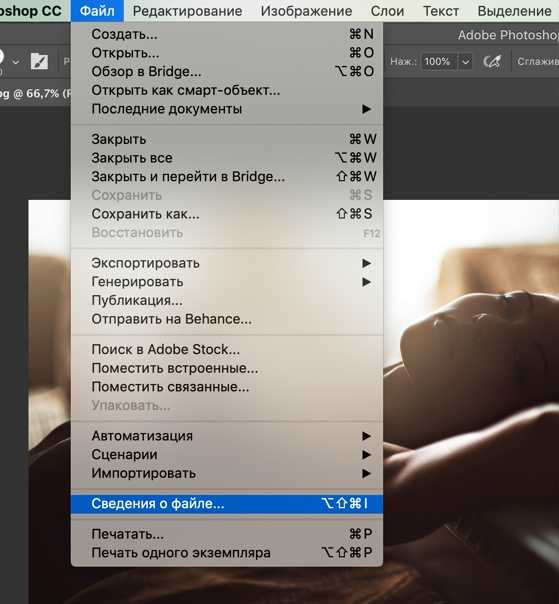
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
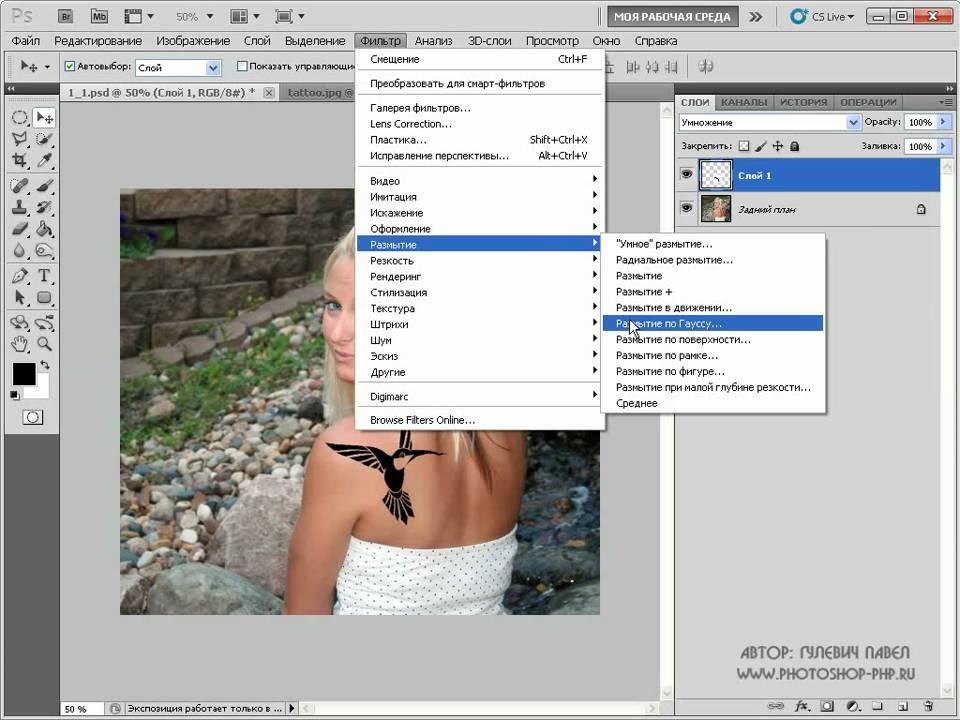
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений, вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате». За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Как растянуть изображение в фотошопе?
Редактирование картинок в фотошопе может потребовать изменения их масштабов. В частности – растяжения. Какими способами это можно сделать? Как растянуть изображение в фотошопе?
В частности – растяжения. Какими способами это можно сделать? Как растянуть изображение в фотошопе?
Рассмотрим способы решения данной задачи в Photoshop версии CS6 с англоязычным интерфейсом.
Содержание статьи
Картинки, редактируемые с помощью фотошопа, могут быть представлены в формате:
- фонового слоя – Background;
- изображения (в виде самостоятельного слоя) – Layer.
В первом случае редактируемое изображение будет выглядеть так:
Второй вариант предполагает следующее размещение картинки:
В данном случае изображение располагается непосредственно над холстом.
Картинка может размещаться и так – в виде слоя, полностью независимого от холста.
Картинка в виде отдельного слоя может быть размещена также и на фоне других рисунков. Каждое из изображений формирует при этом самостоятельный слой.
В каждом случае особенности «растяжения» рисунка – разные. Изучим их.
Растяжение картинки, являющейся фоном
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
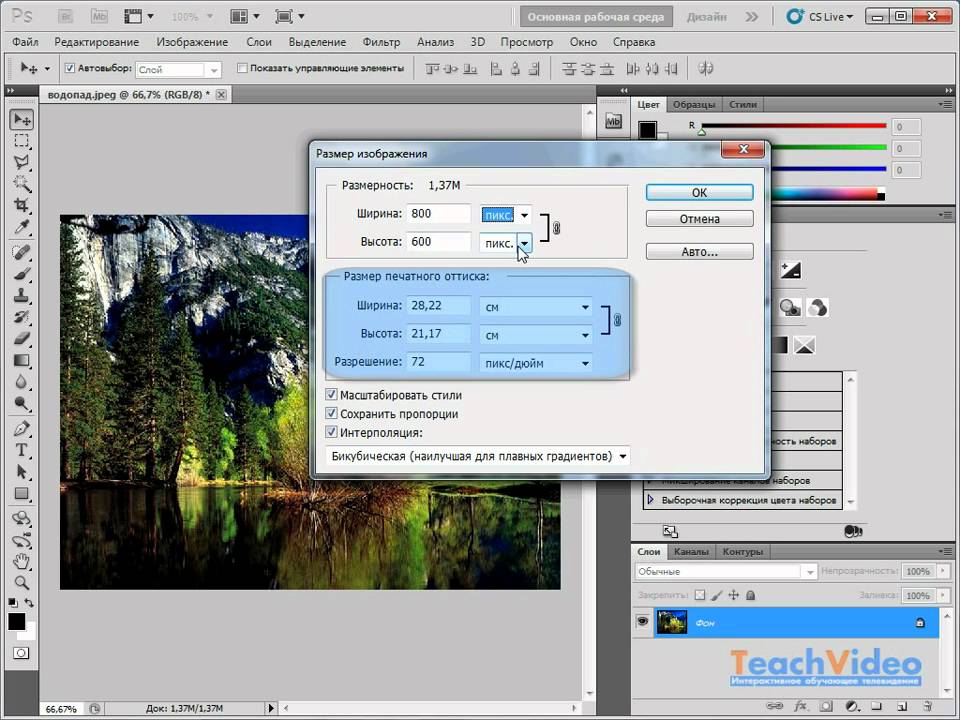
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
к содержанию ↑
Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.
Изучим их особенности подробнее.
к содержанию ↑
Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.
При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
к содержанию ↑
Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.

Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов. Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Как вытянуть изображение в Фотошопе
Инструкция
Способ обработки, а, следовательно, и конечный результат, зависят от того, какие дефекты присутствуют на исходной фотографии. Если нарушены пропорции изображения, порядок действий может быть следующим. Запустите редактор и откройте нужный файл. Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши.
Запустите редактор и откройте нужный файл. Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши.
Откроется контекстное меню. Выберите в нем пункт Free Transform («Свободное трансформирование»). Если требуется вытянуть изображение по горизонтали, подведите курсор мыши к правому или левому краю рисунка, если по вертикали – к верхнему или нижнему краю соответственно. Курсор изменит вид на двухстороннюю стрелку.
Удерживая нажатой левую кнопку мыши, перетащите рамку изображения в нужную сторону. Рисунок вытянется. Отпустите кнопку мыши и кликните дважды по выделению. Или выберите любой другой инструмент и в окне запроса согласитесь с только что внесенными изменениями. При таком способе размер обновленного изображения может не совпадать с размером полотна.
Если вы знаете, что на полотне не хватит места, заранее увеличьте его размер. Для этого выберите в меню Image («Изображение») пункт Canvas Size («Размер полотна»). В открывшемся окне укажите новые пропорции и нажмите на кнопку ОК. Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).
В открывшемся окне укажите новые пропорции и нажмите на кнопку ОК. Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).
Также вы можете растянуть изображение, задав ему нужные пропорции. В меню Image выберите пункт Image Size («Размер изображения»). В открывшемся окне снимите маркер с поля Constrain Proportions («Сохранять пропорции») и задайте нужные значения в группе Pixel Dimensions («Разрешение»). Нажмите на кнопку ОК.
Как растянуть объект в фотошопе
Масштабируем картинку в Фотошопе
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
как в фотошопе растянуть или увеличить часть изображения? примитив извините
Сначала нажимаешь M(анг. ) — это чтобы выделять прямоугольную область нажимая пото Shift+M можно переключаться между прямоугольной областью и круглой. L — это выделение произвольной области.
Трансформировать выделенную область — Ctrl+T и потом растягивай как нужно.
А вобще по этой теме можно много написать, лучше тут погуглить — там еще растушевка, сглаживание, маски и много другого-всякого.
Как легко растянуть изображение в Фотошопе без искажений
Инструкция как расширить или сжать картинку в Photoshop
Начиная осваивать редактирование в Photoshop, пользователи сталкиваются с его перегруженным интерфейсом, который осложняет даже базовые действия. Один из частых вопросов — как растянуть изображение в фотошопе. Это требуется при фотомонтаже или в ретуши, когда нужно обработать отдельную область фото. Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или без потери качества именно в PS.
Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или без потери качества именно в PS.
Хотите растягивать изображения
без сложного и дорогого Фотошопа?
Попробуйте его многофункциональный аналог прямо сейчас!
Как растянуть объект в Фотошопе
Сделать объект крупнее можно вручную либо указав нужные размеры числами. Давайте рассмотрим оба варианта.
Как вызвать функцию «Масштабирование»
Масштабирование позволяет пользователю свободно растянуть изображение до желаемого размера. Вызвать необходимый инструмент можно через пункт меню «Редактирование», где в списке опций необходимо выбрать «Трансформирование», а затем «Масштабирование».
Если нужные пункты подсвечены серым цветом и неактивны, значит, слой с нужным объектом заблокирован. Чтобы снять защиту, кликните по иконке в виде замочка напротив картинки в списке слоев.
После активации масштабирования вокруг изображения появится рамка с квадратными маркерами по краям. Чтобы растянуть фото, захватите границу курсором и потяните.
Если вы увеличиваете картинку больше основного фона, она может не влезть в кадр. Для отображения всей области раскройте «Изображение» и кликните «Показать все».
Таким образом можно менять размер не только фотографий, но также добавляемых элементов, например, текст и буквы.
Как расширить картинку
Другой вариант, как расширить фото в фотошопе – вручную изменить ширину фотографии, указав необходимые параметры. Для этого потребуется вызвать функцию «Размер изображения» через пункт меню «Изображение» или кнопками Alt + Ctrl + I.
В окошке с параметрами укажите нужные цифры в поля «Ширина» и «Высота». По умолчанию масштаб меняется пропорционально. Если вы хотите увеличить кадр только в ширину или в длину, кликните на иконку замочка, чтобы цепочка «распалась».
Какие есть способы растягивания картинки в Photoshop
В Photoshop имеются различные способы расширения и увеличения фотографий. Они различаются по качеству результата и зависят от пользовательских параметров. Разделить их можно на три группы:
Они различаются по качеству результата и зависят от пользовательских параметров. Разделить их можно на три группы:
Деформируемое увеличение, при котором изменяются оригинальные параметры;
Пропорциональное, когда пропорции фото остаются равными по отношению друг к другу;
Дополняющее, при котором изображение делают масштабнее за счет добавления контента.
Рассмотрим, как работают все эти типы масштабирования.
Деформирующее растягивание
Иногда бывает нужно знать, как растянуть картинку в фотошопе с изменением пропорций, если встроенный объект слегка сплющен/расширен, поэтому его нужно деформировать. В этом случае понадобится применить деформирующее растягивание. Принцип состоит в том, что при увеличении картинка изменяется непропорционально.
Чтобы вытянуть картинку, вызовите опцию «Масштабирование» или «Свободное трансформирование» и растягивайте изображение в любую сторону. Картинка будет «тянуться» за направлением мыши, нарушая оригинальное соотношение сторон.
В ранних версиях Photoshop при растягивании изображение увеличивалось только в одну сторону. В Photoshop CC, начиная с 2019 года, для деформирующего преображения нужно зажать Shift.
Деформацию часто используют для мемов и забавных картинок, например, если нужно растянуть улыбку на лице человека. В этом случае предварительно нужно выделить область и затем растягивать в стороны.
Пропорциональное
Если вам нужно растянуть файл, сохраняя пропорции, алгоритм действий практически аналогичен. Но в этом случае растягивать картинку нужно только за угловые маркеры.
В версии Photoshop CC, начиная с 2020 года, картинка растянется без искажения. В более ранних сборках, например, в версии редактора CS6, для равномерного увеличения нужно параллельно зажать Shift.
Дополняющее
Что делать, если вам нужно узнать, как расширить картинку в фотошопе с заливкой заднего плана, чтобы изображение стало шире, но главные элементы не изменились? К примеру, у вас есть фотография, на которой предметы расположены близко к границе, и вы хотите сделать фон шире. В этом случае используется дополняющее растягивание.
В этом случае используется дополняющее растягивание.
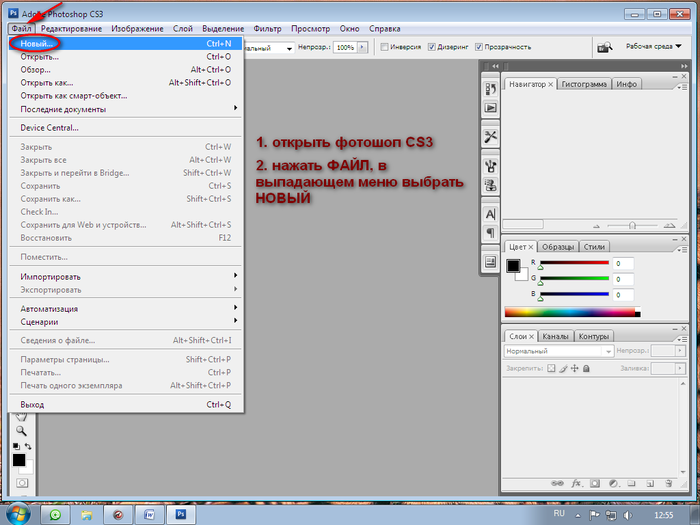
1. Откройте фоторедактор и в стартовом окне нажмите «Создать». Укажите размеры, под которые вы хотите подогнать основное изображение.
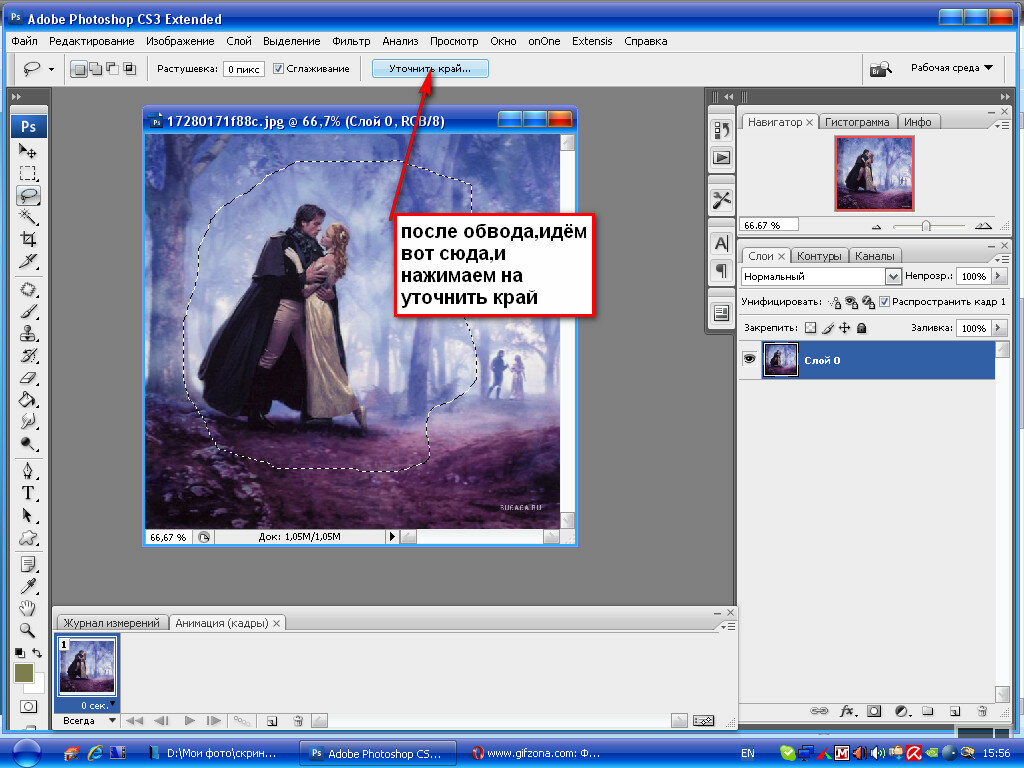
2. Раскройте пункт «Файл», найдите «Поместить встроенные» и загрузите картинку с компьютера. Либо откройте его обычным способом и перетяните из вкладки на основную рабочую область при помощи инструмента «Выделение».
3. В панели инструментов выделите «Прямоугольная область» и обрисуйте часть снимка, которой вы хотите заполнить пустой фон.
4. Нажмите сочетание клавиш Ctrl + T и растяните этот фрагмент до нужного размера.
5. Повторите действие необходимое количество раз. В итоге мы заполнили всю пустоту в кадре.
Этот способ отлично сработал с нашей картинкой, так как объект располагался на однородном фоне. Что делать, если вы работаете со сложной фотографией с пестрым задним планом? Поможет инструмент Content-Aware-Scale.
Инструмент Content-Aware-Scale
Content-Aware-Scale, или «Масштабирование на основе содержимого», появился в PS, начиная с версии CS4. Инструмент расширяет фотографию, основываясь на анализе контента вокруг центрального объекта.
1. Откройте в Фотошопе нужный графический файл. Мы будем работать на примере фотографии чашки кофе на деревянном текстурном столе, который и будем расширять.
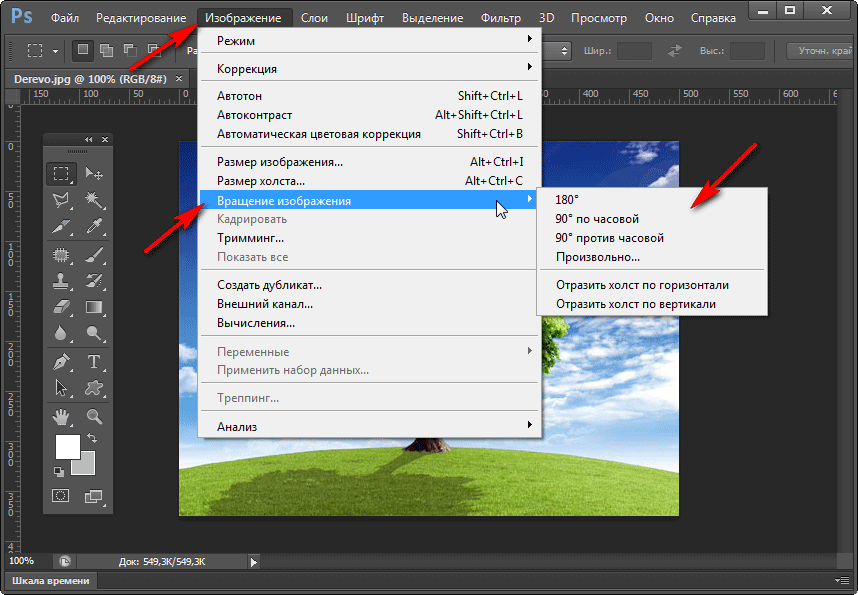
2. Раскройте пункт меню «Изображение» и выберите «Размер холста». Укажите формат, который вы хотите присвоить редактируемому снимку. Вы также можете отцентрировать главное фото, воспользовавшись стрелками.
3. Теперь укажите программе образец, на основе которого будет создан фон. Для этого выделите подходящий участок при помощи инструмента «Прямоугольная область» (клавиша М).
4. Теперь вызовите инструмент «Масштаб с учетом содержимого» через пункт «Редактировать».
5. Растяните выбранный участок с деформацией или без деформации, ориентируясь на поставленную задачу. В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от оригинального.
В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от оригинального.
Еще один вариант – использовать инструмент «Заливка с учетом содержимого». Она также находится в категории «Редактировать», только в этом случае вам не нужно растягивать выделенную область – редактор сделает это сам.
Растягиваем картинку с помощью более простого
и удобного аналога Фотошопа
Теперь вы знаете, как растянуть фото в Фотошопе для любого типа обработки. Однако согласитесь, все эти действия отнимают не так уж много времени. А если вы работаете за ноутбуком, то вряд ли сможете добиться от Photoshop стабильной работы.
Если вам нужно ускорить процесс или работать над проектом на слабых устройствах, лучше найти более простую альтернативу. Советуем установить ФотоМАСТЕР – благодаря удобному дизайну его легко освоить, он практически не нагружает систему и предлагает ряд автоматизированных функций, которые облегчают работу новичку.
Изменить размер фото в ФотоМАСТЕРЕ можно двумя способами: наложить снимок на подготовленный заранее фон и растянуть вставку на весь экран или напрямую изменить масштаб изображения. Это удобно, если вы работаете с фотомонтажом и хотите изменить масштаб отдельного объекта, например, векторной фигуры.
Это удобно, если вы работаете с фотомонтажом и хотите изменить масштаб отдельного объекта, например, векторной фигуры.
1. Установите ФотоМАСТЕР и импортируйте картинку, кликнув «Открыть фото».
2. В разделе «Инструменты» выберите функцию «Вставка картинки». В списке вариантов кликните «наложить изображение из файла» и добавьте снимок с компьютера.
3. Растяните новый объект, захватив за границы, при необходимости разверните его на нужный угол и нажмите «Применить».
4. Раскройте «Файл» и выберите «Изменить размер и сохранить». Укажите ширину и высоту в соответствующих полях. Кликните на замочек, чтобы включить пропорциональное увеличение.
5. Чтобы сохранить высокое качество, укажите разрешение DPI не менее 300. Нажмите «Применить» и сохраните изображение в нужном формате.
Как видите, этот вариант намного удобнее и быстрее, чем работа в PS. При этом вы можете сразу сжать вес файла без потери качества для отправки онлайн.
Как растянуть изображение в фотошопе
Растяжение картинки, являющейся слоем- Растяжение картинки на холсте с помощью группы опций Free Transform
- Растяжение картинки с помощью опции Transform Controls
Картинки, редактируемые с помощью фотошопа, могут быть представлены в формате:
- фонового слоя – Background;
- изображения (в виде самостоятельного слоя) – Layer.
В первом случае редактируемое изображение будет выглядеть так:
Второй вариант предполагает следующее размещение картинки:
В данном случае изображение располагается непосредственно над холстом.
Картинка может размещаться и так – в виде слоя, полностью независимого от холста.
Картинка в виде отдельного слоя может быть размещена также и на фоне других рисунков. Каждое из изображений формирует при этом самостоятельный слой.
В каждом случае особенности «растяжения» рисунка – разные. Изучим их.
Растяжение картинки, являющейся фоном
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.
Изучим их особенности подробнее.
Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.
При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.
Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов.
Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Как растянуть фотку в фотошопе. Как растянуть изображение в Photoshop — без потери качества и пропорционально
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.![]()
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6. 0, Akvis Magnifier v3.0 и другие.
0, Akvis Magnifier v3.0 и другие.
Иногда в процессе создания презентации в Microsoft PowerPoint или работы с текстовым материалом в Word, приходится добавлять рисунок или фотографию, которая позволяет проиллюстрировать или визуально дополнить информацию. Но не всегда стилистически картинка или фото подходит под созданное оформление презентации (текстовый документ).
Например, в отчете об экспертной стоимости объекта оценки необходимо поместить фотографии объекта — загородного дома или гаража, а размер изображения маловат для страницы, т.е.
Не дает полного представления об объекте. Кроме того, стилистически лучше поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть картинку с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все время будет располагаться в одном месте — верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место. Чтобы растянуть изображение правильно, необходимо изменить свойства картинки. Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг рамки». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.Теперь контуры картинки изменились — черный прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа.
Чтобы растянуть изображение правильно, необходимо изменить свойства картинки. Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг рамки». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.Теперь контуры картинки изменились — черный прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении текста, она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, установить процент прозрачности и т.д.Совет добавлен 16 июня 2011 Совет 2: Как растянуть рисунок Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Ее также можно привязать к определенному месту на странице, чтобы при добавлении текста, она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, установить процент прозрачности и т.д.Совет добавлен 16 июня 2011 Совет 2: Как растянуть рисунок Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
- как растянуть изображение
» Обрезка и сжатие фото без Photoshop
В Интернете довольно много статей о том, как обрезать фото в программе Photoshop. Но Photoshop далеко не всегда есть под рукой, к тому же у последних версий долгое время загрузки и большие системные требования. Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Итак, мы установили и запустили XNView и открыли в нем какую-нибудь фотографию. Теперь мы с ней можем сделать следующее:
1) обрезать фотографию до определенного размера в пикселях. Для этого заходим в меню «Рисунок», выбираем там пункт «Размер холста» и задаем в полях «высота» и «ширина» в блоке «Размер экрана». Внизу видим блок из 9 кнопок, где можно выбрать, с какой стороны будет взята часть изображения при его обрезке: либо с одной из сторон или углов, либо из центра.
Пример: обрезаем фото с размера 1600×1200 до 1200×1200, оставляя изображение из правой части фотографии.
2) обрезать фото произвольным образом , например, вырезать из большой фотографии только лицо для аватара. Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Пример произвольной обрезки фотографии и результат такой обрезки. Обратите внимание: в статусной строке внизу в процессе выбора области для обрезки показывается ее размер.. Дальше получшившееся фото можно уменьшить до нужных размеров и сделать аватаром.
3) cжать/растянуть фотографию Для этого заходим в меню «Рисунок», выбираем там пункт «Изменение размера» и задаем желаемый размер в пикселях в полях «высота» и «ширина». Программа произведет сжатие или растягивание фотографии.
Обычно при сжатии немного теряется резкость (по крайней мере, при использовании обычного метода выборки Lanczos) и фотография размывается, поэтому после сжатия имеет смысл зайти в меню «Фильтр», выбрать там пункт «Эффекты» и выбрать какой-нибудь один из следующих фильтров: «Проработка деталей», «Проработка краев», «Улучшение фокусировки», «Восстановление фокуса». Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Уменьшение фотографии с 1600×1200 до 800×600 и применение фильтра для улучшения резкости.
Также в программе XNView можно производить настройку уровней черного/белого/серого и настройку оттенка/насыщенности/освещенности.
Как в фотошопе растянуть изображение?
Для добавления вопроса на сайт, блог или форум просто скопируйте и вставьте в html код:
Давайте попробуем разобраться с этим вопросом как можно детальнее.
Итак, представьте себе такую ситуацию: у вас есть определённая картинка. Но беда в том, что картинка. что называется, весьма маленькая, и получается так, что вы эту картинку едва можете разглядеть.
Конечно, можно сделать так, чтобы показывало на весь экран, но не думаю, что это может во многом помочь. Это может только чуть-чуть растянуть вам изображение, но, если разобраться по большому счёту, то это ничего вам не даст.
Естественно, что если бы это была фотография на фотобумаге, то не думаю, что у вас бы что-то получилось, но у нас ведь под рукой компьютер, который может вам весьма помочь.
Итак, вам нужно найти программное обеспечение, которое даст вам возможность растянуть изображение так, как вам нужно в данный момент. И это вполне возможно, просто не нужно спешить, и постараться сделать так, чтобы у вас всё получилось.
Попробуем использовать такую программу, как «Adobe photoshop».
Перво-наперво нужно установить саму программу. После того, как вы установили программу. сделайте следующее: открываете главное окно программы, потом в меню «Файл» находите «Открыть». В открывшемся диалоговом окне просмотра находите вашу фотографию и открываете её. Далее, идёте в меню «редактирование», в этом меню есть пункт, который называется «трансформирование», и там пункт «масштабирование». Здесь можете растягивать картинку. При этом нажмите левый shift, и левую кнопку мыши.
Как растянуть изображение или слой в Photoshop
Есть несколько методов, которые можно использовать для растягивания изображения или слоя в Photoshop. Растяжение, по сути, изменяет размер изображения, но растяжение отличается от простого масштабирования, поскольку вы изменяете внешний вид изображения, а не только его размер.
Растяжение, по сути, изменяет размер изображения, но растяжение отличается от простого масштабирования, поскольку вы изменяете внешний вид изображения, а не только его размер.
Растягивание изображения может дать интересные эффекты, но полезно помнить, что растяжение может добавить ненужную пикселизацию. Это связано с тем, что растяжение изображения за пределы его исходного разрешения приводит к отсутствию пикселей между областями, которые вы растянули, которые затем выглядят размытыми, когда программное обеспечение заполняет пространство.
Однако растянутое изображение может по-прежнему выглядеть хорошо, особенно если это простой узор, фигура или изображение с большим количеством пустого пространства — оно может быть не таким четким, как раньше, из-за потери пикселей. Именно по этой причине вы можете не захотеть растягивать лица, животных, здания или пейзажи с большим количеством деталей, так как растяжение заметно изменит как внешний вид, так и качество этих изображений.
При этом небольшое растяжение не будет проблемой для этих типов изображений. В этом посте вы не только узнаете о нескольких простых способах растягивания слоев в Photoshop, но и получите полезный совет, если хотите расширить изображение, чтобы оно соответствовало вашему холсту.
Чтобы растянуть изображение или слой в Photoshop, сначала выберите инструмент «Перемещение», нажав V и щелкнув нужный слой на панели слоев. Затем нажмите на любую из опорных точек, окружающих ваш слой, удерживая Shift. Теперь, когда вы отрегулируете его размер, он будет растягиваться в направлении, в котором вы перетаскиваете.
Этот метод с помощью инструмента «Перемещение» и клавиши Shift является одним из самых основных методов растягивания слоев в Photoshop. Однако это часто вызывает проблемы, особенно если размер холста не соответствует размерам нового изображения. Вместо этого 3 других варианта ниже будут более простым способом растягивания ваших изображений.
Вариант 1: увеличение ширины или высоты с помощью размера изображения
Если вы хотите растянуть изображение, имейте в виду, что если ваш холст недостаточно велик, ваше изображение будет обрезано, если вы растянете его за границы холста. Вы можете легко решить эту проблему, увеличив размер холста вместе с размером изображения, что происходит автоматически при растягивании с помощью инструмента «Размер изображения».
Вы можете легко решить эту проблему, увеличив размер холста вместе с размером изображения, что происходит автоматически при растягивании с помощью инструмента «Размер изображения».
Для этого откройте файл, который хотите растянуть, и перейдите в Изображение > Размер изображения .
В появившемся окне сначала щелкните значок Link слева, чтобы убедиться, что он не активен , так как это автоматически изменит ширину, чтобы она соответствовала значению высоты, и наоборот — таким образом, вместо этого изменив размер изображения. просто растягивая его.
Затем выберите «Процент» в раскрывающемся меню рядом с «Ширина и высота». Введите значение в поле, на которое вы хотите увеличить ширину или высоту, например, 150 процентов. Это означает, что после применения этого растяжения высота моего холста будет на 50% больше, чем ширина.
Имейте в виду, что вы должны использовать значение более 100 процентов, чтобы добавить к изображению; использование значения ниже 100 приведет к искривлению изображения внутрь.
Теперь нажмите OK, и вы увидите, что изображение растянуто в соответствии с установленным вами процентом.
Для моего примера вот исходное изображение:
А вот как выглядит изображение после растяжения по высоте на 150%:
Изображение заметно растянуто, и потому что диалоговое окно Размер изображения изменяет размер холста, чтобы соответствовать изображение, у нас нет обрезки. Чтобы отменить свою работу и попробовать новый процент, перейдите к Edit > Undo и повторяйте процесс, пока не будете довольны растянутым эффектом.
Вариант 2. Используйте инструмент преобразования с настройкой искажения
Инструмент преобразования имеет множество различных применений, от масштабирования изображения до поворота и искажения его различными способами. Использование инструмента «Трансформация» с настройкой «Искажение» позволит вам растянуть изображение в любом нужном вам направлении, деформируя его внешний вид.
Для этого сначала откройте новый документ. В окне «Новый документ» убедитесь, что вы установили размер холста намного больше, чем ваше предполагаемое изображение; в противном случае изображение будет обрезано, если вы растянете его за пределы холста. Я устанавливаю размер 20 × 20 сантиметров, но не стесняйтесь экспериментировать с любым размером, который лучше всего подходит для вашего изображения.
В окне «Новый документ» убедитесь, что вы установили размер холста намного больше, чем ваше предполагаемое изображение; в противном случае изображение будет обрезано, если вы растянете его за пределы холста. Я устанавливаю размер 20 × 20 сантиметров, но не стесняйтесь экспериментировать с любым размером, который лучше всего подходит для вашего изображения.
Теперь добавьте свою фотографию на холст, перетащив ее с компьютера. Это добавит изображение в качестве нового слоя, а не фонового слоя. Важно, чтобы ваше изображение существовало как отдельный слой от фона, так как вы не можете использовать инструмент «Преобразование» на фоновом слое; так как он заблокирован. Хотя вы можете разблокировать фоновый слой, проще просто добавить свое изображение в существующий проект, перетащив его.
После импорта изображения убедитесь, что оно выбрано на панели слоев.
Затем выберите инструмент «Перемещение» ( V ).
Теперь перейдите к Edit > Transform > Distort.
Затем щелкните и перетащите любую опорную точку в поле преобразования, чтобы растянуть эту часть изображения. Настройки Distort позволят вам свободно растягивать изображение по вертикали, горизонтали или диагонали.
Еще один быстрый способ растянуть изображение с помощью того же инструмента — перейти к Edit > Free Transform или с помощью Control + T (ПК) или Command + T (Mac). Когда инструмент преобразования активен, вы можете щелкнуть правой кнопкой мыши слой и выбрать «Искажение» в появившемся меню.
Free Transform действительно отличается от Distort только при перемещении угловой опорной точки. Free Transform перемещает стороны и углы вашего изображения вместе с тем, которое вы щелкаете и перетаскиваете. Между тем, параметр «Искажение» удерживает все стороны на месте и растягивает изображение только на основе одного угла, который вы растягиваете.
Однако, удерживая Alt (ПК) или Option (Mac) и перетаскивая одну из опорных точек, изображение будет одинаково искажаться на противоположной стороне.
Ju st помните, что инструмент преобразования работает только тогда, когда активен инструмент перемещения. Убедитесь, что вы выбрали инструмент «Перемещение» ( V )!
Вариант 3: Растянуть изображение с помощью масштабирования с учетом содержимого
Использование масштабирования с учетом содержимого позволяет растянуть изображение в соответствии с указанным соотношением сторон, но может защитить определенные области изображения от искажения в процессе растяжения. .
Прежде чем начать, ваш слой не может быть смарт-объектом. Если это так, вы не сможете использовать Content-Aware Scale, так как он будет неактивен. К счастью, вы можете исправить это, щелкнув правой кнопкой мыши смарт-объект и выбрав Растеризовать слой.
После растрирования используйте инструмент «Обрезка» ( C ), чтобы растянуть холст до размера, на который вы хотите растянуть изображение. Вы можете расширять одну сторону за раз или удерживать клавишу Alt/Option, чтобы расширить обе стороны холста одновременно. Так как я хочу сделать этот портретный снимок горизонтальным, я расширил холст наружу в этом направлении.
Так как я хочу сделать этот портретный снимок горизонтальным, я расширил холст наружу в этом направлении.
Теперь пришло время использовать Content-Aware Scale, что означает, что вы должны сначала выбрать инструмент Move.
Затем перейдите к Edit > Content-Aware Scale.
В верхней панели настроек вы можете ввести новую ширину и высоту изображения или просто использовать якорь, чтобы растянуть изображение, чтобы заполнить прозрачные области холста.
Обратите внимание: несмотря на то, что мы растянули фон, человек в центре не выглядит растянутым. Это делает масштабирование с учетом содержимого отличным вариантом для растягивания изображений с сохранением части информации. Content-Aware Scale имеет много преимуществ для растягивания изображений без искажения объекта. Я объясню больше об этой технике и ее недостатках в этом уроке по расширенному фону в Photoshop.
Растягивание изображения не должно быть сложным, при этом оно не должно деформировать все изображение и приводить к низкому качеству. Эти методы позволят вам растягивать объекты в Photoshop, сохраняя большую часть качества и получая при этом желаемый эффект.
Эти методы позволят вам растягивать объекты в Photoshop, сохраняя большую часть качества и получая при этом желаемый эффект.
Удачного редактирования!
Преобразование объектов в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшение размытия изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров 90 120
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматика
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Обновлено в Photoshop 21. 0 (выпуск за ноябрь 2019 г.)
0 (выпуск за ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера теперь масштабирует слой пропорционально по умолчанию, на что указывает кнопка «Сохранить соотношение сторон» (значок связи) в состоянии «ВКЛ» в Панель параметров. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, просто выключите кнопку «Сохранить соотношение сторон» (значок ссылки). Нажатая клавиша Shift теперь действует как переключатель для кнопки «Сохранить соотношение сторон». Если кнопка «Сохранить соотношение сторон» включена, клавиша Shift отключает ее, пока она нажата, и наоборот. Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование — это будет поведение преобразования по умолчанию при следующем запуске Photoshop.
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуться к устаревшему поведению преобразования?
В строке меню выберите «Правка» (Win)/Photoshop (Mac) > «Настройки» > «Основные», затем выберите «Устаревшее свободное преобразование».
Преобразование масштаба, поворота, наклона, растяжения или деформации изображения. Вы можете применять преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применять преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения при манипулировании пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. раздел «Работа со смарт-объектами».) Преобразование векторной формы или контура всегда неразрушающее, поскольку вы изменяете только математические расчеты, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Вы можете выполнить несколько манипуляций подряд, прежде чем применить накопительное преобразование. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Установки», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразования. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает наилучшие результаты.
Вы также можете деформировать и искажать растровые изображения с помощью инструмента «Пластика». фильтр.
фильтр.
A. Исходное изображение B. Слой перевернута C. Граница выделения повернута D. Часть объект в масштабе
Команды подменю преобразования
Шкала
Увеличивает или уменьшает элемент относительно его контрольной точки, фиксированной точки, вокруг которой выполняются преобразования. Вы можете масштабировать по горизонтали, вертикали или как по горизонтали, так и по вертикали.
Повернуть
Поворачивает элемент вокруг контрольной точки. По умолчанию это точка находится в центре объекта; тем не менее, вы можете переместить его в другое место.
перекос
Наклоняет предмет вертикально и горизонтально.
Искажать
Растягивает элемент во всех направлениях.
Перспектива
Применяет одноточечную перспективу к элементу.
Деформация
Управляет формой предмета.
Повернуть на 180°, Повернуть на 90° по часовой стрелке, Повернуть на 90° против часовой стрелки
Поворачивает элемент на указанное число градусов либо по часовой стрелке или против часовой стрелки.
Подбросить
Переворачивает элемент вертикально или горизонтально.
Видеоурок: Советы по работе с векторами в Photoshop
В этом выпуске The Complete Picture Джулианна демонстрирует возможности работы с векторами в Photoshop.
Джулианна Кост
http://www.jkost.com/photoshop.html
Выполните одно из следующих действий:
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.

Вы не можете трансформировать фоновый слой. Чтобы преобразовать его, сначала преобразуйте его в обычный слой.
- Чтобы преобразовать часть слоя, выберите слой в панели «Слои», а затем выберите часть изображения на этом слое.
- Чтобы преобразовать несколько слоев, выполните на панели «Слои» одно из следующих действий: свяжите слои вместе или выберите несколько слоев, нажав клавишу Ctrl (Windows) или Command (Mac OS) для нескольких слоев. На панели «Слои» вы также можете щелкнуть, удерживая клавишу Shift, чтобы выбрать смежные слои. (См. раздел Выбор, группировка и связывание слоев.)
- Чтобы преобразовать маску слоя или векторную маску, отмените связь маску и выберите миниатюру маски на панели «Слои».
- Чтобы преобразовать контур или векторную фигуру, используйте инструмент «Выделение контура», чтобы выбрать весь контур, или инструмент «Частичное выделение», чтобы выбрать часть контура. Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками.
 (См. Выбор пути.)
(См. Выбор пути.)
- Чтобы преобразовать границу выделения, создайте или загрузите выбор. Затем выберите «Выделение» > «Преобразовать выделение».
- Чтобы преобразовать альфа-канал, выберите канал на панели Каналы.
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.
Обновлено в выпуске Photoshop CC (20.0) от октября 2018 г.
Все преобразования выполняются вокруг фиксированная точка, называемая опорной точкой . По умолчанию, эта точка находится в центре предмета, который вы трансформируете. Однако вы может изменить контрольную точку или переместить центральную точку в другое место с помощью локатора опорных точек на панели параметров.
Выберите команду преобразования. Ограничительная рамка появляется на изображении.
По умолчанию эталонная точка скрыта. Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.
Флажок Показать опорную точку на панели параметров.
Выполните одно из следующих действий:
- На панели параметров щелкните квадрат на локатор опорных точек. Каждый квадрат представляет собой точку на ограничивающей рамке. Например, чтобы переместить ссылку наведите указатель мыши на левый верхний угол ограничивающей рамки, щелкните верхнюю левый квадрат на локаторе опорной точки.
- В ограничивающей рамке преобразования, которая появляется в изображение, перетащите контрольную точку . опорная точка может находиться за пределами элемента, который вы хотите преобразовать.
К выбранному изображению можно применять различные операции преобразования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Выберите, что вы хотите преобразовать.
Выберите «Редактирование» > «Преобразование» > «Масштаб». Поворот, наклон, искажение, перспектива или деформация.
Если вы трансформируете фигуру или весь контур, Меню «Преобразование» становится меню «Путь преобразования».
 Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.
Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.(Необязательно) На панели параметров щелкните квадрат на локатор опорных точек.
Выполните одно или несколько из следующих действий:
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию- Если вы выбрали Масштаб, перетащите маркер ограничивающей рамки. При наведении указателя на маркер он превращается в двойную стрелку.
- Если кнопка «Сохранить пропорции» (значок «Связь») на панели параметров включена, перетащите угловой маркер, чтобы пропорционально масштабировать слой.
- Если кнопка «Сохранить пропорции» (значок «Связь») на панели параметров отключена, перетащите угловой маркер, чтобы масштабировать слой непропорционально.
- Удерживайте нажатой клавишу Shift во время преобразования для переключения между пропорциональным и непропорциональным поведением масштабирования.

- Если вы выбрали Повернуть , переместите указатель за пределы ограничивающей границы (он примет вид изогнутой двусторонней стрелки) и перетащите. Нажмите Shift, чтобы ограничить поворот с шагом 15°.
- Если вы выбрали Наклон , перетащите боковой маркер, чтобы наклонить ограничительную рамку.
- Если вы выбрали «Искажение», перетащите угловой маркер, чтобы растянуть ограничивающую рамку.
- Если вы выбрали «Перспектива», перетащите угловой маркер, чтобы применить перспективу к ограничивающей рамке.
- Если вы выбрали «Деформация», выберите деформацию во всплывающем меню «Стиль деформации» на панели параметров или, чтобы выполнить пользовательскую деформацию, перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму ограничивающая рамка и сетка.
- Для всех типов преобразований введите значение
на панели параметров.
 Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
- Если вы выбрали Масштаб, перетащите маркер ограничивающей рамки. При наведении указателя на маркер он превращается в двойную стрелку.
(Необязательно) При желании переключитесь на другой тип преобразования, выбрав команду в меню Правка > Преобразование подменю.
При преобразовании растрового изображения (по сравнению с фигурой или контуром) изображение становится немного менее четким каждый раз, когда вы совершаете трансформацию; следовательно, выполнение нескольких команд перед применением кумулятивного преобразования предпочтительнее применять каждое преобразование отдельно.
(Необязательно) Если вы хотите деформировать изображение, нажмите переключатель Кнопка «Между свободным преобразованием и режимом деформации» в панель параметров.
Когда вы закончите, выполните одно из следующих действий, чтобы зафиксировать преобразование:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои».
 (Это действие автоматически фиксирует изменения, а также выбирает слой.)
(Это действие автоматически фиксирует изменения, а также выбирает слой.) - Щелкните за пределами области холста в окне документа.
- Щелкните за пределами ограничивающей рамки в области холста.
- Нажмите клавишу ВВОД (Windows) или Return (Mac OS), нажмите кнопку «Подтвердить» на панели параметров или дважды щелкните внутри области преобразования.
Чтобы отменить преобразование, нажмите клавишу ESC или кнопку «Отмена» на панели параметров.
Выберите, что вы хотите преобразовать.
Выберите «Правка» > «Преобразовать» и выберите один из следующие команды из подменю:
Повернуть, чтобы указать градусы на панели параметров
Поворот на 180° для поворота на пол-оборота
Поверните на 90° по часовой стрелке, чтобы повернуть по часовой стрелке на четверть оборота
Поверните на 90° против часовой стрелки, чтобы повернуть против часовой стрелки на четверть оборота
Отразить по горизонтали для отражения по горизонтали вдоль вертикальной оси
Flip Vertical для вертикального отражения вдоль горизонтальной оси
При преобразовании фигуры или всего пути команда «Преобразование» становится командой «Преобразование пути».
 Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек».
Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек».
Чтобы повторить преобразование, выберите «Правка» > «Преобразование» > «Снова».
Чтобы дублировать при преобразовании, удерживайте нажатой клавишу «Alt» (Win) или «Option» (Mac) при выборе команды «Преобразование».
Если вы преобразовали смарт-объект, вы можете сбросить все ранее примененные преобразования, выполнив одно из следующих действий:
- Щелкните правой кнопкой мыши слой смарт-объекта и выберите «Сбросить преобразование»
- Выберите «Слой» > «Смарт-объекты» > «Сбросить преобразование»
Больше похожего на это
- Цилиндрическое преобразование деформации
- Перспективная деформация
- Бесплатные преобразования изображений, форм и контуров
- Деформация изображений, форм и путей
Купите Adobe Photoshop или начните бесплатную пробную версию .
2 способа растянуть изображение в Photoshop (шаг за шагом) в фотошопе. Обычно рекомендуется сохранять существующее соотношение сторон при изменении размера изображения, чтобы предотвратить его искажение, но бывают случаи, когда вам может понадобиться исказить изображение, растянув его. Не знаю когда именно, но это ваше дело 😉
Например, если размер вашего изображения 300 пикселей в ширину и 200 пикселей в высоту, вы можете масштабировать его до 150 x 100 или даже 600 x 400 без искажения. Но если вы масштабируете его до 300 х 300, изменяя только размер высоты, вы очень заметно растянете изображение.
Содержание
- Краткое руководство по растягиванию изображения в Photoshop
- Подробное руководство по растягиванию изображения в Photoshop
- Шаг 1. Меню размера изображения
- Шаг 2. Отключение соотношения сторон
- Расширенный метод: растяните изображение в Photoshop с помощью заливки с учетом содержимого
- Шаг 1.
 Расширьте холст
Расширьте холст - Шаг 2. Заливка с учетом содержимого
- Шаг 1.
- Заключительное слово по растягиванию краткого руководства Изображение в Photoshop
- Шаг 1: Откройте меню Изображение и выберите Размер изображения .
- Шаг 2: Убедитесь, что соотношение сторон не связано, сняв выделение со значка цепочки.
- Шаг 3: Введите новые размеры в пикселях и нажмите OK .
Вот и все! Конечно, я не уверен, когда вам действительно захочется растянуть такое изображение, но теперь вы знаете, как это сделать. Если вам непонятны шаги или то, как работают соотношения сторон, читайте более подробное руководство по растягиванию изображения в Photoshop.
Но если вы хотите получить необычное изображение и растянуть его, не искажая его, прочитайте последний раздел, чтобы узнать о расширенном методе, который использует заливку с учетом содержимого для создания новых областей вашего изображения.

Подробное руководство по растягиванию изображения в Photoshop
Примечание. Это руководство предназначено для пользователей, которым не важно искажение изображения. Если вы хотите растянуть изображение, не искажая его, ознакомьтесь с описанной ниже продвинутой техникой!
Шаг 1: Меню размера изображения
Открыв изображение в Photoshop, откройте меню Изображение и выберите Размер изображения .
Неудивительно, что Photoshop откроет Размер изображения 9диалоговое окно 0012.
Шаг 2. Отключение соотношения сторон
По умолчанию Photoshop предполагает, что вы хотите сохранить соотношение сторон изображения, поэтому, когда вы вносите изменения в высоту или ширину, другое значение также автоматически масштабируется, чтобы сохранить ту же высоту до отношение ширины.
Единственная реальная уловка для растягивания вашего изображения состоит в том, чтобы убедиться, что размеры ширины и высоты не связаны между собой.
Два значения в настоящее время связаны Между строками Ширина и Высота находится небольшой значок звена цепи, который Photoshop использует, чтобы показать, что два значения связаны друг с другом.
Между строками Ширина и Высота находится небольшой значок звена цепи, который Photoshop использует, чтобы показать, что два значения связаны друг с другом.Когда я ввожу 3000 в поле Ширина , значение Высота автоматически корректируется, поскольку значения связаны. Просто щелкните значок звена цепочки (выделено выше), и вы сможете редактировать два значения независимо друг от друга.
Когда значения не связаны, вы уже можете видеть искажение, возникающее в окне предварительного просмотра изображения.Нажмите кнопку, и ваше изображение растянется до новых указанных вами размеров.
Как видите, искажение не слишком заметно, но это в основном из-за предмета. Если вы проделаете это с изображением людей или текста, ваш мозг уловит искажение гораздо быстрее и скажет вам, что что-то серьезно не так.
Расширенный метод: растянуть изображение в Photoshop с использованием заливки с учетом содержимого
Компания Adobe недавно разработала несколько действительно потрясающих функций редактирования на основе машинного обучения, но одна из самых полезных функций известна как Заполнение с учетом содержимого .

Как можно догадаться из названия, эта функция позволяет Photoshop автоматически заполнять область изображения компьютерным содержимым, полученным из остальной части изображения.
Звучит совершенно потрясающе, и так оно и есть — по крайней мере, когда работает нормально.
Комбинируя заливку с учетом содержимого и инструмент преобразования размера холста, можно растянуть изображение в Photoshop, фактически не искажая его содержимое. Этот метод не будет работать идеально на каждом изображении, но если у вашего изображения довольно простой фон, Photoshop обычно может создать для вас больше.
Чувствуете себя немного сбитым с толку? Давайте посмотрим, как работает процесс, используя эту мою фотографию.
Исходное изображение, нерастянутоеШаг 1. Расширьте холст
Открыв изображение в Photoshop, откройте меню «Изображение» и выберите «Размер холста». В диалоговом окне «Размер холста» увеличьте высоту или ширину изображения. Размер холста позволяет настроить размеры документа без изменения содержимого изображения.

В этом примере я хочу создать новые дополнительные фоновые области по обеим сторонам острова, поэтому я изменю ширину от 2000 до 3000 пикселей.
Как вы можете видеть ниже, это делает размеры изображения шире, фактически не искажая исходное изображение. Но мне нужно будет заполнить эти пустые места по обе стороны от исходного изображения, а делать это с помощью инструмента клонирования будет вечно. Наверное, это тоже выглядело бы ужасно!
Шаг 2. Заливка с учетом содержимого
Чтобы начать использовать заливку с учетом содержимого, необходимо создать выделение. Поскольку мне нужно заполнить две пустые области по обе стороны холста, я буду использовать инструмент «Волшебная палочка» с допуском, установленным на 0, чтобы быстро выделить их обе.
Затем откройте меню Edit и выберите Content-Aware Fill .
Поскольку эти области выделения определяют области, которые должны быть заполнены, Photoshop почти идеально справляется с обработкой фотографии без моей помощи.

Зеленые области указывают, какие части исходного изображения Photoshop будет использовать в качестве исходного материала для создания нового содержимого изображения. Как видите, было сделано несколько странных выборов, но результат в предварительном просмотре изображения выглядит достаточно хорошо, чтобы двигаться дальше.
Модифицированное изображение на самом деле выглядит неплохо!Photoshop даже помещает только что созданный контент на отдельный слой, готовый к любому дополнительному редактированию, которое может потребоваться.
Важно помнить, что эта техника работает не во всех ситуациях. Чем сложнее фон, тем заметнее будет сгенерированный Photoshop контент, но попробовать всегда стоит! Иногда это на самом деле выглядит еще круче, когда совершает ошибку 😉
Заключительное слово
Это все, что нужно знать о том, как растянуть изображение в Photoshop! Если вы не пытаетесь быть глупым (читай: создавать мем), обычно не рекомендуется растягивать ваши изображения до такой степени, что они выглядят искаженными.
 Как вытянуть изображение в фотошопе: Как в фотошопе растянуть изображение
Как вытянуть изображение в фотошопе: Как в фотошопе растянуть изображение



 (См. Выбор пути.)
(См. Выбор пути.)
 Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.
Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.
 Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка. (Это действие автоматически фиксирует изменения, а также выбирает слой.)
(Это действие автоматически фиксирует изменения, а также выбирает слой.) Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек».
Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек». Расширьте холст
Расширьте холст
 Между строками Ширина и Высота находится небольшой значок звена цепи, который Photoshop использует, чтобы показать, что два значения связаны друг с другом.
Между строками Ширина и Высота находится небольшой значок звена цепи, который Photoshop использует, чтобы показать, что два значения связаны друг с другом.