Изображения товаров в jpeg или png? – QA PR-CY
Ответы на пост (5) Написать ответ
xShift
85
17.08.2017 13:32
Разница очевида — PNG дает большее качество и прозрачность если нужна. JPEG меньше весит но и страдает искажением качества. Разницы для поисковика нет по большому счету. Тут нужно отталкиваться от размера самих картинок, если они маленькие то лучше делать в PNG(так они красивее), если большие то лучше JPEG чтобы сэкономить пользователю траффик.
Не забывайте про ALT атрибут и можно добавить TITLE. Имя файла кстати роли не играет фактически.
Вообще сейчас полезно использовать такие контейнеры HTML 5 как figure, figcaption и оснащать картинки микроданными(смотрите schema.org) — это повысит приток посетителей по поиску с картинок Google.
0
Решение
1680
17. 08.2017 13:20
08.2017 13:20
SVG — «писк сезона».
// вам более нечем заняться? Завидую. Загоните всё в jpg («легче»), оптимизируйте фото в http://optimizilla.com/ru/, перепишите названия картинок (транслитом) ключевыми словами, уничтожьте старые мета-теги картинок через XnView, пропишите свои мета-теги в изображения. Еще можно (в фотошоп) все картинки попытаться сделать оригинальными (фильтрами и корреуцией) — вообще кайф, занятие на месяц. И — наложите водяные знаки! 🙂
И будет вам счастье. Что бы не делать, лишь бы ничего не делать 🙂
xShift
85
17.08.2017 13:34
SVG — это не SEO формат и может быть описан как инлайновым XML, так и отдельным файлом. SVG не несет какой либо смысловой нагрузки для писковых систем и не понесет в будущем. Этот векторный формат лучше всего подходит для стилей и оформления сайта в масштабируемом смысле так как не имеет потери качества.
Сейчас развиваются нейронные сети и программы для анализа изображения на основе машинного обучения. SVG в данном конкретном случае будет препятствовать анализу.
sansan
1680
17.08.2017 16:25
Я «в курсе «про svg.
Про нейронные сети — прям «глаза открыли» 🙂 У всех различный стиль выражения сарказма.
Для интернет-магазина значение «Поиска по картинке» важно, только если торгуем — сами картинки. В противном случае… «упорядочить» — пустая трата времени. Имеет значение — только «вес» картинки для скорости загрузки страницы и наличие alt. Всё остальное… «от лукавого».
Имеет значение: НЕ масштабируемое изображение, т. е. реальный размер картинки (как для миниатюр, так и для оригинала) с обязательным сжатием (без масштабирования). Чего не делается Заказчиком — практически никогда… («вемастерами» — тоже не часто 🙂 Напрасно.)
е. реальный размер картинки (как для миниатюр, так и для оригинала) с обязательным сжатием (без масштабирования). Чего не делается Заказчиком — практически никогда… («вемастерами» — тоже не часто 🙂 Напрасно.)
Еще «на местах» обзывают картинки кирилицей, что при расекодировании (нередко) превращает код «в кракозябры». Оч полезно «для seo».
если уже на сайте солянка из jpg и png то смысла jpg перегонять в png нет никакого — качество не улучшится, вес увеличится.
JPEG, PNG, GIF, BMP, RAW. В чем разница между этими форматами?
Интернет превратился бы в очень унылое место, если бы в нем не было картинок. К счастью, они у нас есть и даже больше, чем требуется. Причем в куче различных форматов, назначение которых не всегда очевидно для обычного пользователя.
Разберемся, что из себя представляют изображения в JPEG, GIF, PNG, BMP, RAW. В чем разница между этими форматами?
JPEG
JPEG или JPG — на сегодня, пожалуй, самый распространенный формат изображений, названный в честь группы разработчиков Joint Photographic Experts Group. Свою популярность приобрел из-за возможности эффективного сжатия картинок как с потерями качества, так и без них. JPEG очень удобен для интернет-ресурсов, он позволяет заполнить сайты легкими изображениями, с которыми они грузятся практически мгновенно. Да и в коллекции картинок/фотографий каждого из нас большинство файлов это именно JPEG формат.
Второе преимущество формата JPEG — возможность хранить глубину 24 бит/пиксель и отображать свыше более 16 млн цветов. Он хорошо подходит для фото с большим количеством цветовых переходов, которые передаются с минимальными искажениями. По соотношению качества картинки и сжатия данных сейчас это один из самых эффективных форматов.
GIF
Наверняка большая часть наших читателей слышала слово «гифка», которым называют анимированные картинки. Своему происхождению оно обязано формату GIF (Graphics Interchange Format). Этот формат не может похвастаться хорошей цветопередачей из-за 8-битной глубины, зато поддерживает воспроизведение анимации, за что, собственно, и ценится пользователями.
Своему происхождению оно обязано формату GIF (Graphics Interchange Format). Этот формат не может похвастаться хорошей цветопередачей из-за 8-битной глубины, зато поддерживает воспроизведение анимации, за что, собственно, и ценится пользователями.
PNG
PNG или Portable Network Graphics создавался как бесплатная альтернатива GIF, который в те времена распространялся строго по лицензии. Ключевая фишка PNG — это сжатие без потерь в качестве. «Вес» изображений в PNG сравнительно большой, зато можно быть уверенным в отсутствии графических артефактов. Это важно для точных чертежей, распознавания текста и прочих прикладных задач.
Сейчас PNG часто используется из-за поддержки прозрачности. Он позволяет удалять фон вокруг объектов, на что указывает наличие характерного шахматного узора на изображении.
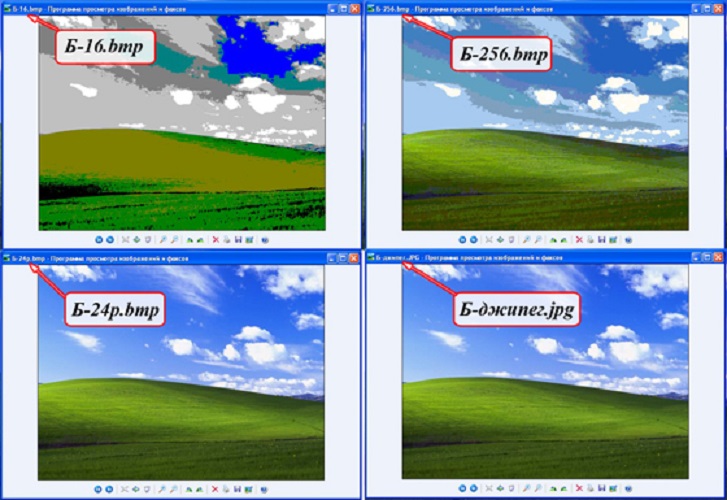
BMP
BMP (Bitmap Picture) был разработан компанией Microsoft для хранения картинок в операционной системе Windows. Распространение получил из-за своей универсальности — поддержка интегрирована в ОС, с форматом работала масса актуальных тогда сторонних программ. Однако на данный момент BMP сильно устарел и особого практического применения не находит. А все из-за огромного размера картинок даже в сжатом виде и очень посредственного качества. Время BMP уже прошло, хранить изображения в нем сейчас нет никакого смысла.
Однако на данный момент BMP сильно устарел и особого практического применения не находит. А все из-за огромного размера картинок даже в сжатом виде и очень посредственного качества. Время BMP уже прошло, хранить изображения в нем сейчас нет никакого смысла.
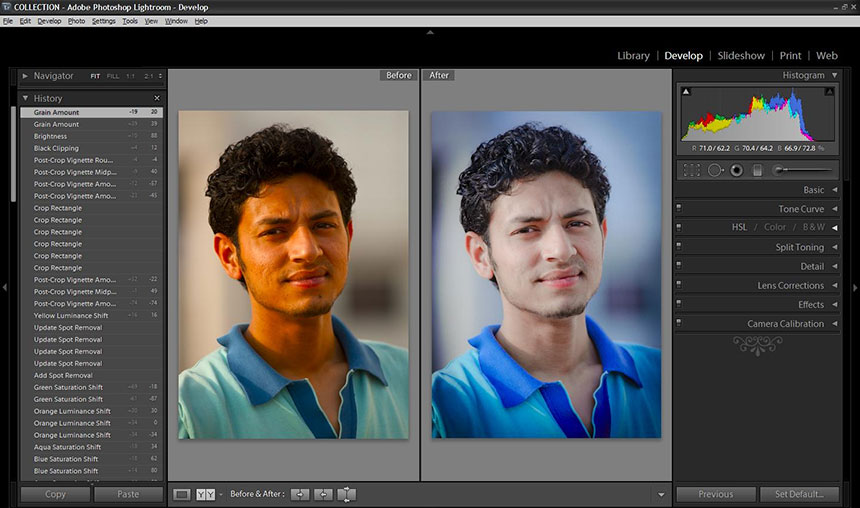
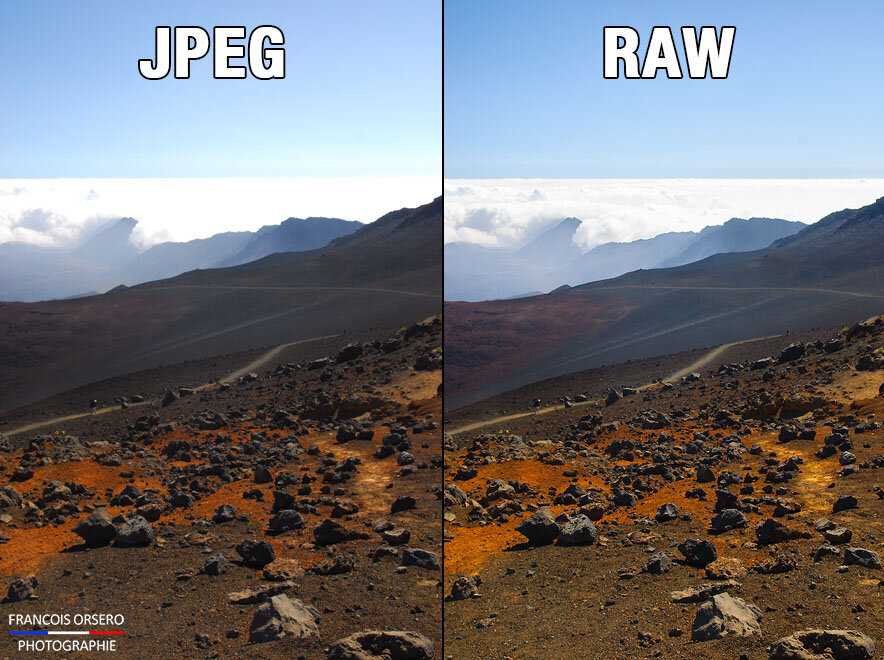
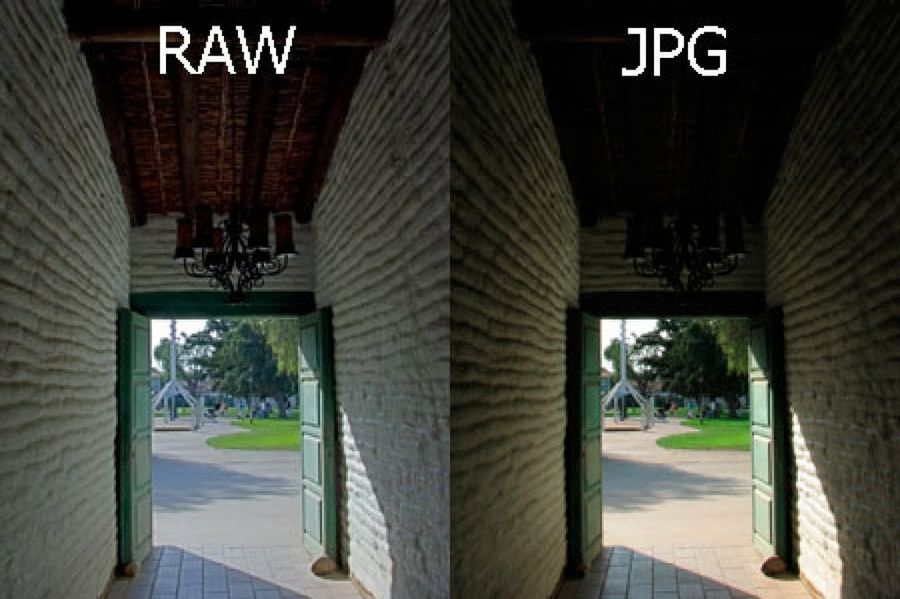
RAW
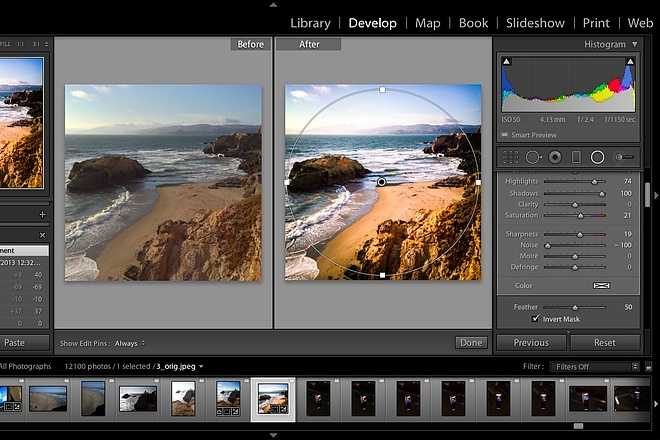
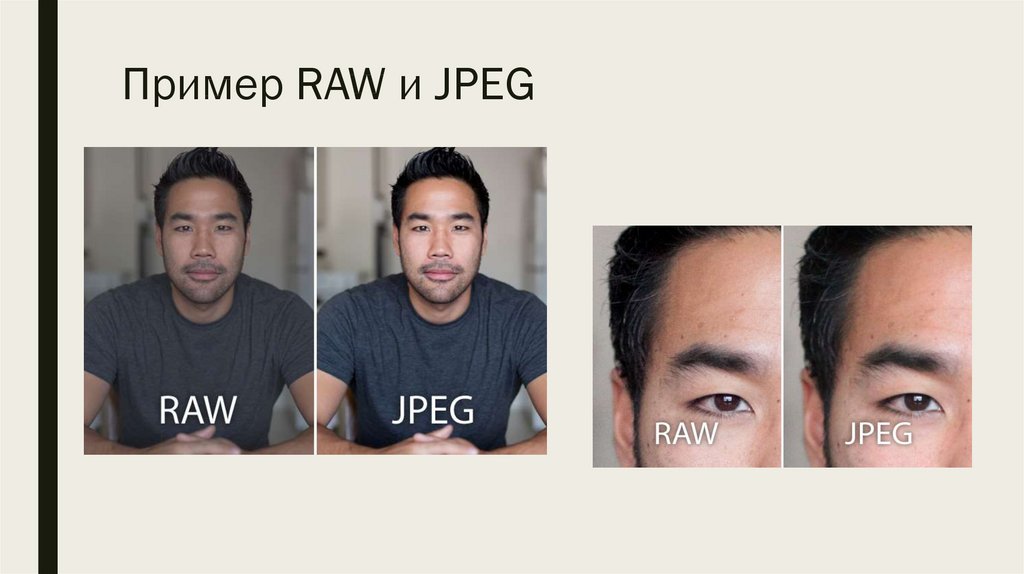
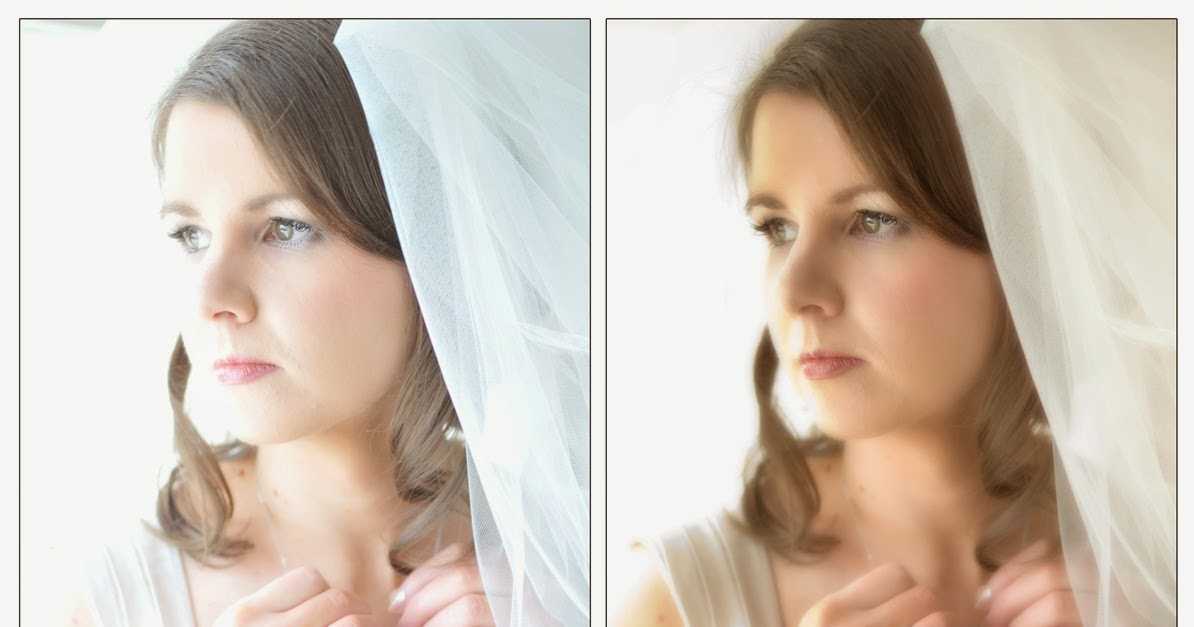
Формат RAW очень ценят профессиональные фотографы, ведущие съемку с помощью зеркальных и системных камер. Само название буквально означает «сырой» и говорит само за себя — изображение в RAW состоят из необработанных данных прямо с матрицы фотоаппарата. Это своеобразный «цифровой негатив» — еще не готовая картинка, а заготовка, где есть все необходимое для ее создания.
RAW открывает неограниченные возможности для цветокоррекции снимка: можно настроить баланс белого, уменьшить или увеличить экспозицию без потерь качества, добавить резкости, увеличить контраст, использовать один набор пресетов для пакетной обработки серии снимков и многое другое. Но «вес» одного файла в RAW в несколько десятков мегабайт — обычное дело. Для их отображения требуются специальные программы, поэтому для распространения изображений RAW-файлы никто не использует, только для обработки.
Для их отображения требуются специальные программы, поэтому для распространения изображений RAW-файлы никто не использует, только для обработки.
Какой формат изображения использовать: JPEG или PNG?
Совершенно очевидно, что изображения играют ключевую роль в успехе блога.
Визуальные элементы, такие как изображения, видео, GIF-файлы и графика, иллюстрируют основные моменты вашего сообщения в блоге, а также привлекают внимание читателей и дольше удерживают их на вашем сайте.
Существует мощная статистика блогов о влиянии изображений на ваш сайт:
- Сообщения с изображениями получают на 94 % больше просмотров
- Целых 71 % писателей используют визуальные эффекты в качестве стратегии ведения блога
- 19% авторов блогов добавляют видео в дополнение к содержанию своего блога
Очевидно, что изображения важны для вашей маркетинговой стратегии.
Но вы, вероятно, просто думаете о визуальном аспекте изображений в своем блоге.
Если вы хотите создать на своем веб-сайте наилучший эффект, вам также необходимо знать о технических возможностях, доступных вам при использовании изображений.
Содержание:
- Различные типы форматов изображений
- Что такое JPEG?
- Что такое PNG?
- Какой из них следует использовать
- Когда использовать JPEG
- Когда использовать PNG
- Варианты использования: JPEG против PNG
различные форматы, такие как:
- JPEG
- PNG
- GIF
- SVG
И так далее.
Вы, вероятно, знакомы с форматами JPG/JPEG и PNG и даже используете GIF для отправки мемов.
Но задумывались ли вы о том, какой формат изображения следует использовать для публикации в блоге? Или для ваших социальных сетей? Или ваши печатные активы?
И, наконец, имеет ли значение, какой формат вы выберете?
Ответ на последний вопрос: «Да».
Различные форматы изображений лучше подходят для разных типов изображений и целей, поэтому важно понимать основы каждого из них.
По крайней мере, различия между JPEG и PNG — потому что они являются наиболее распространенными форматами изображений в Интернете. И вы должны знать, какие из них использовать и когда.
И не волнуйтесь, в этом посте мы обеспечим вас.
Продолжая читать, вы узнаете больше об этих простых, но полезных форматах изображений и о том, как использовать каждый из них. Давайте погрузимся!
Что такое JPEG?JPEG расшифровывается как Joint Photographic Experts Group, формат изображения, используемый для хранения цифровых фотографий. Он также известен как JPG.
Это наиболее распространенный тип формата изображения, который можно использовать для сохранения изображений с миллионами цветов. Он лучше всего подходит для реалистичных изображений, таких как фотографии и сложная графика на фоне с высоким разрешением.
Преимущество использования формата JPEG в том, что он сильно сжат, поэтому размер файла уменьшается с некоторой потерей качества. И именно поэтому он называется «с потерями».
Каждый раз, когда вы сохраняете изображение в формате JPEG, оно теряет некоторое количество информации и деталей. Однако, когда вы работаете с изображениями, которые имеют тысячи цветов и деталей, вы не заметите слишком большой потери.
И это делает его отличным выбором для изображений в Интернете и блогах, которые должны загружаться быстро.
Что такое PNG?PNG означает Portable Network Graphics и представляет собой формат изображения, используемый для хранения и обмена изображениями в Интернете.
Это еще один распространенный формат изображений для веб-графических файлов, таких как логотипы и значки. Он лучше всего подходит для изображений с небольшим количеством цветов, таких как штриховые рисунки и иллюстрации.
Преимущество использования формата PNG заключается в том, что он поддерживает прозрачность и сжатие без потерь, что означает, что даже после сжатия качество изображения остается неизменным.
Таким образом, вы можете использовать это для изображений, которые не нужно сжимать, таких как логотипы и иллюстрации. Такой контент зависит от резких краев и мелких деталей, которые производят впечатление, и в таких ситуациях формат PNG является наиболее подходящим.
ИсточникИспользуйте PNG для создания высококачественной инфографики, для которой требуется четкое изображение при увеличении.
Какой из них следует использовать?Существует несколько различных форматов изображений, которые можно использовать для цифровых изображений, и каждый из них имеет свои преимущества и недостатки.
Вот разбивка функций JPEG и PNG:
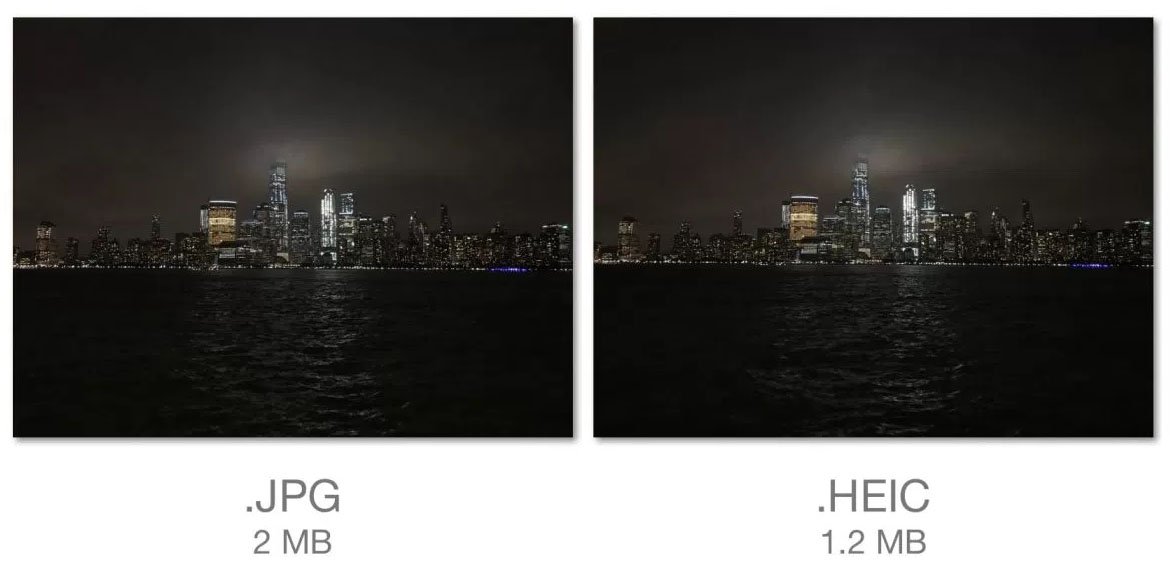
Размер файлаВы можете создавать изображения JPEG в файлах меньшего размера, что полезно для веб-графики, которую необходимо быстро загрузить.
Однако изображения PNG имеют значительно больший размер, и это повлияет на ваш веб-сайт и качество изображения.
Формат JPEG является форматом с потерями, и при сжатии изображения часть информации и качество теряются. То есть вы потеряете некоторые детали на своих изображениях. Вы должны учитывать свою ситуацию при использовании этого формата.
Если вы фотограф, вам нужно выяснить, как сбалансировать потребность в высококачественных изображениях с возможностью размещать их на своем сайте, не занимая слишком много места.
PNG — это формат «без потерь», который сохранит все детали и качество ваших изображений. Вы можете уменьшить размер файла, и он не потеряет никаких деталей. Однако он имеет больший размер файла по сравнению с JPEG.
Графические дизайнеры найдут файлы PNG полезными для сохранения логотипов и подобных изображений.
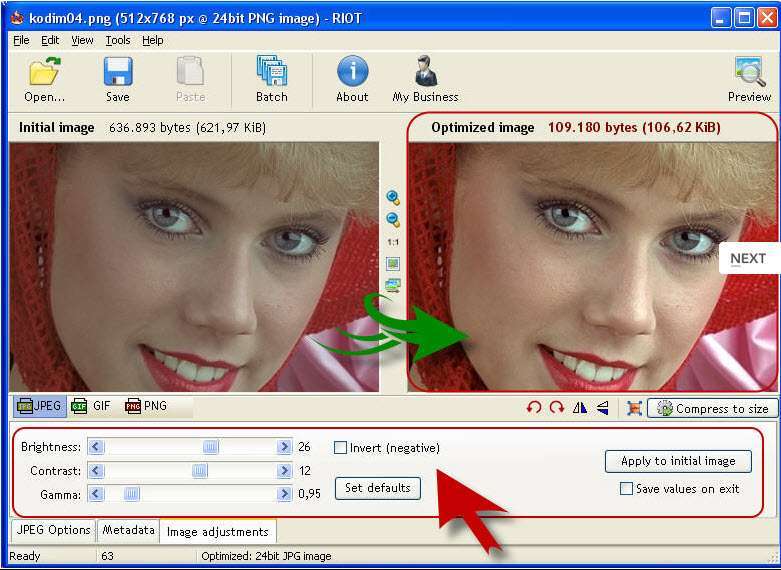
Вы также хотите правильно сжимать файлы. Используйте правильный плагин для сжатия изображений, чтобы уменьшить размер файла вашего контента на вашем сайте.
Источник Простой инструмент сжатия изображений сохранит качество при уменьшении размера файла.
Формат JPEG не поддерживает прозрачность, поэтому ни одна часть изображения не может быть прозрачной или полупрозрачной. Вам придется удалить фон вручную, используя инструмент для редактирования изображений, такой как Photoshop или Canva. И вы должны сохранить его в другом формате для использования в Интернете.
С другой стороны, PNG поддерживает прозрачность, поэтому вы можете иметь прозрачный фон или изображения с полупрозрачными элементами. Это важно, когда вы хотите создать перекрывающийся контент.
Время загрузкиКак упоминалось ранее, одним из ключевых факторов, отличающих файлы PNG от JPEG, является то, что файлы PNG имеют больший размер, а файлы JPEG меньше.
Это означает, что разные форматы будут влиять на время загрузки вашего сайта.
JPEG, как правило, меньше, поэтому они загружаются быстрее, чем PNG, но при этом вы жертвуете качеством.
PNG-файлы больше и загружаются дольше, но сохраняют свое разрешение и детализацию.
Это то, что вы, ваша команда разработчиков веб-сайта и ваша команда SEO должны учитывать при разработке своего сайта или добавлении нового контента в блог.
Вы должны балансировать, чтобы убедиться, что ваш веб-сайт загружается быстро, потому что большинство людей покинут сайт, если он не загружается в течение трех секунд.
И не только это, но даже задержка в одну секунду приводит к потере 7% конверсий.
ИсточникИ вы также не хотите терять в качестве, потому что сайт с некачественными изображениями заставит людей уйти, даже если он загружается быстро.
АнимацияИногда вы хотите использовать анимированные изображения в своем веб-контенте.
В этом случае вы должны знать, какой из двух форматов здесь поддерживает анимацию.
JPEG вообще не поддерживает анимацию. В то время как APNG (анимированная переносимая сетевая графика) делают.
APNG расширяют возможности PNG и позволяют создавать анимированные изображения так же, как GIF. Но это зависит от используемого вами браузера, поэтому помните о совместимости браузера.
Но это зависит от используемого вами браузера, поэтому помните о совместимости браузера.
Однако вы должны знать, что для анимированного контента лучше всего полагаться на GIF-файлы.
Цвет:Форматы JPEG и PNG поддерживают различные диапазоны цветов, что делает их пригодными для различных целей. JPEG поддерживает 16 миллионов цветов, что делает его отличным форматом для естественных изображений. Вы можете передать информацию о сложном ландшафте, людях и животном мире.
PNG8 поддерживает до 256 цветов, а PNG24 поддерживает 16 миллионов цветов. Этот формат лучше подходит для изображений с резкими краями или сложными узорами. Подумайте о цифровых рамках, кнопках и значках.
Когда использовать JPEG Решение о том, какой формат изображения использовать, может быть сложным, но JPEG часто является идеальным выбором. Они также являются форматом по умолчанию для сохранения изображений в фоторедакторах и на многих компьютерах.
Это потому, что они имеют высокий уровень сжатия и качества, что позволяет хранить изображения с высоким разрешением, не занимая слишком много места для хранения.
Таким образом, файлы JPEG идеально подходят для веб-дизайна или цифровых портфолио, где целью является создание ярких изображений, не перегружающих устройство пользователя.
Форматы JPEG также имеют то преимущество, что они могут отображаться быстрее, чем другие форматы изображений, поэтому они отлично подходят для веб-сайтов с большим количеством изображений, требующих быстрой загрузки.
В результате файлы JPEG почти всегда используются при отображении логотипов и иллюстраций, а также в фотогалереях, фотографиях продуктов и других графических элементах, требующих быстрой загрузки с минимальным ущербом для качества.
Независимо от вашей цели, JPEG хорошего качества даст вам оптимальное визуальное решение.
Когда использовать PNG Файлы PNG являются универсальными и при правильном использовании имеют ряд явных преимуществ.
Во-первых, они поддерживают прозрачность, что позволяет накладывать текст или объекты поверх изображений. Это делает их идеальными для логотипов, которые должны быть размещены поверх других элементов как часть более крупного дизайна. Например, ваш логотип в шапке сайта.
Кроме того, файлы PNG также поддерживают более высокое разрешение, чем файлы JPG, поэтому, если вам нужна четкая детализация изображений, это то, что вам нужно.
Принимая во внимание все обстоятельства, PNG — отличный вариант для создания профессионально выглядящей графики для маркетинговых целей.
Варианты использования: JPEG против PNGНа данный момент мы многое узнали об этих двух форматах изображений. Теперь пришло время рассмотреть некоторые варианты использования, чтобы помочь вам понять, где их применять на практике.
JPEGОзнакомьтесь с примерами использования, в которых JPEG будет лучшим вариантом:
- Фотографии из социальных сетей.
 Если вы проводите маркетинговую кампанию, вы можете использовать JPEG для создания ярких изображений для своей страницы в социальных сетях.
Если вы проводите маркетинговую кампанию, вы можете использовать JPEG для создания ярких изображений для своей страницы в социальных сетях. - Изображения продуктов. Продемонстрируйте товары на своем веб-сайте электронной коммерции с помощью высококачественных изображений в формате JPEG.
- Графика веб-сайта: создавайте уникальные визуальные эффекты для своего веб-сайта с помощью файлов JPEG, оптимизированных для быстрой загрузки.
- Изображения для блога. Покажите читателям, о чем ваш блог, добавив яркие изображения в формате JPEG.
- Фотоблоги и портфолио. Для профессионально выглядящих фотографий JPEG — хороший вариант. Они предлагают хорошее отображение цветов, и вы можете уменьшить размер файла и сохранить детали, которые хороши для Интернета.
- Изображения без резких деталей и краев. Некоторым художникам, фотографам и другим людям полезно иметь меньше резких краев и точек в своих материалах. Если вас устраивает потеря резкости ваших изображений для передачи какого-то сообщения, используйте JPEG.

- Изображения природы. Изображения природы в формате JPEG могут выглядеть потрясающе. Эти файлы предлагают высококачественные визуальные эффекты с хорошим уровнем разрешения.
- Градиенты. Градиенты по определению нечеткие и не имеют резких линий, что делает их идеальными для JPEG.
Ниже приведены некоторые примеры использования форматов изображений типа PNG:
- Диаграммы. Создавайте красочные и информативные диаграммы для своего веб-сайта с помощью PNG.
- Логотипы: используйте прозрачный PNG для создания привлекающего внимание логотипа.
- Баннеры: создавайте профессионально выглядящие веб-баннеры с помощью PNG.
- Инфографика: PNG отлично подходят для сложной инфографики, которую люди будут увеличивать, чтобы рассмотреть детали.
- Векторные изображения. Векторная графика — отличный способ добавить изюминку и интерес к вашему веб-контенту, а PNG — идеальный формат для этого.

- Штриховые рисунки и «плоская» графика. Если вы попытаетесь сохранить плоские линейные рисунки и графику в формате JPEG, они со временем станут нечеткими и пикселизированными. Но вы можете использовать PNG, и вы не увидите потери краев или точек.
- Комиксы: Комиксы лучше всего выглядят при сохранении и отображении в формате PNG, потому что в них меньше деталей и они основаны на линиях и меньшем количестве деталей.
- Медиа-кит бренда: PNG идеально подходит для создания привлекательного медиа-кита, который вы можете использовать для продвижения своего бренда. Многие компании имеют на своих сайтах наборы средств массовой информации, которые могут использовать журналисты и команды по связям с общественностью. Вы можете делиться высококачественными изображениями бренда, чтобы ваш бренд был в центре внимания независимо от того, кто пишет или делится о вас в Интернете.
В заключение, решение о том, какой тип изображения использовать, зависит от вашей цели и качества изображений, которые вам нужны. И JPEG, и PNG занимают свое место в веб-дизайне и маркетинге.
И JPEG, и PNG занимают свое место в веб-дизайне и маркетинге.
Надеюсь, вы лучше понимаете, что и когда следует использовать.
Вам словоЕсли вы всегда сохраняли изображения в файл по умолчанию на своем компьютере, вы, вероятно, мало задумывались о различных доступных форматах изображений.
Но теперь, когда вы подошли к концу этого поста, вы, вероятно, глубже осознали важность выбора правильного формата изображения для своего проекта.
В этом посте мы рассмотрели различия между форматами JPEG и PNG, а также варианты использования каждого из них.
Теперь, когда вы знаете, как они работают и какие у них лучшие функции, вы можете легко обсуждать детали изображений с веб-профессионалами, фотографами, художниками и любыми другими людьми, с которыми вы можете работать.
У вас будет четкое представление о том, что лучше всего подходит для вашего веб-сайта, социальных сетей, маркетинговых кампаний и печатных материалов. И вы никогда не совершите ошибку при создании цифровых активов.
И вы никогда не совершите ошибку при создании цифровых активов.
PNG против JPG | Какой из них больше подходит для вас?
На сегодняшний день существует два самых популярных типа файлов изображений, PNG и JPG, поэтому в вашей жизни может наступить время, когда вам придется сделать утомительный выбор: хранить цифровые изображения в формате JPEG или PNG. К счастью, в этой статье мы познакомим вас с этими двумя самыми популярными типами файлов, PNG против JPG/JPEG . И сравните различные аспекты PNG и JPG, чтобы сделать выбор быстрее и проще.
- Часть 1: Обзор PNG и JPG/JPEG
- 1. Что такое файл PNG?
- 2. Что такое файл JPG/JPEG?
- Часть 2. В чем разница между файлами JPG/JPEG и PNG?
- Часть 3: Как восстановить поврежденные файлы JPG/JPEG в Windows с помощью 4DDiG Photo Repair?HOT
- Часть 4. Какой формат выбрать: PNG, JPG или JPEG?
- Часто задаваемые вопросы о PNG и JPG/JPEG
- 1.
 Как сохранить фотографию в формате JPEG?
Как сохранить фотографию в формате JPEG? - 2. Применяются ли ограничения размера к файлам JPEG и PNG?
- 3. Какой формат изображения самого высокого качества?
- 4. Поддерживают ли файлы JPEG или PNG анимацию?
- 1.
Как восстановить поврежденные/поврежденные/сломанные файлы JPEG?
Скачать бесплатно
Для ПК
Безопасная загрузка
купить сейчас
Часть 1: Обзор PNG и JPG/JPEG
Что такое PNG-файл?
PNG означает переносимую сетевую графику. Это формат файла, который легко сжимается. Кроме того, он также может отображать 16 миллионов цветов, как формат изображения JPEG. Формат PNG обычно используется для логотипов, диаграмм, иллюстраций, веб-графики и других высококачественных фотографий. Разница между JPEG и PNG заключается в том, что формат файла PNG поддерживает прозрачный фон.
.JPEG вариант №
Второй формат файла формата PNG против формата JPEG — это Объединенная группа экспертов по фотографии. Это один из самых распространенных форматов файлов для сохранения цифровых фотографий. Современные фотокамеры также используют этот формат для сохранения и захвата изображений. Это популярный формат, потому что изображения автоматически сжимаются, уменьшая их размер. Таким образом, в результате появляется больше внутреннего пространства для хранения. Кроме того, формат JPEG легче сохранять. Изображения в формате JPEG будут загружаться на веб-страницы бизнес-сайтов быстрее. Наконец, JPEG также поддерживает 16 миллионов цветов.
Это один из самых распространенных форматов файлов для сохранения цифровых фотографий. Современные фотокамеры также используют этот формат для сохранения и захвата изображений. Это популярный формат, потому что изображения автоматически сжимаются, уменьшая их размер. Таким образом, в результате появляется больше внутреннего пространства для хранения. Кроме того, формат JPEG легче сохранять. Изображения в формате JPEG будут загружаться на веб-страницы бизнес-сайтов быстрее. Наконец, JPEG также поддерживает 16 миллионов цветов.
Часть 2. В чем разница между файлами JPG/JPEG и PNG?
Аргумент PNG против JPG будет неполным без сравнения двух форматов. Цель состоит в том, чтобы узнать больше о различных форматах сохранения фотографий, а не выбирать один из них. JPG и PNG отличаются во многих отношениях. Пожалуйста, продолжайте читать, чтобы узнать больше об этом:
Использование по назначению
Фотографы и предприятия по всему миру используют формат JPEG для больших библиотек. Как упоминалось выше, файлы JPEG сжимаются сразу после их получения. Поэтому их можно делать и легко делиться ими, когда задействовано несколько изображений. Кроме того, изображения в формате JPEG также быстро загружаются.
Изображения JPEG также очень универсальны с различными операционными системами. Пользователю не требуется специализированное программное обеспечение, что экономит средства и ресурсы.
С другой стороны, формат файла PNG не поддерживает изображения высшего качества. Однако формат файла позволяет использовать высококонтрастную графику. Вы заметили, что скриншоты также имеют формат PNG по умолчанию? Это потому, что они представляют экран телефона в реальном времени. Пиксели не пикселизированы, что сохраняет их качество. Что касается качества JPG и PNG, изображения PNG сохраняют отличную цветовую палитру. Таким образом, вы найдете диаграммы PNG и инфографику широко.
Как упоминалось выше, файлы JPEG сжимаются сразу после их получения. Поэтому их можно делать и легко делиться ими, когда задействовано несколько изображений. Кроме того, изображения в формате JPEG также быстро загружаются.
Изображения JPEG также очень универсальны с различными операционными системами. Пользователю не требуется специализированное программное обеспечение, что экономит средства и ресурсы.
С другой стороны, формат файла PNG не поддерживает изображения высшего качества. Однако формат файла позволяет использовать высококонтрастную графику. Вы заметили, что скриншоты также имеют формат PNG по умолчанию? Это потому, что они представляют экран телефона в реальном времени. Пиксели не пикселизированы, что сохраняет их качество. Что касается качества JPG и PNG, изображения PNG сохраняют отличную цветовую палитру. Таким образом, вы найдете диаграммы PNG и инфографику широко.
Прозрачность
PNG или JPEG лучше? Одной из причин, по которой PNG занимает лидирующие позиции, является способность обрабатывать прозрачные изображения. Качество очень полезно при создании логотипов и многослойных изображений.
К сожалению, изображения в формате JPEG не поддерживают прозрачный фон. Кроме того, эти логотипы неправильной формы и текстовая графика плохо работают с форматом JPEG. Кроме того, форматы JPEG также не гарантируют, что изображения будут соответствовать веб-страницам.
При обсуждении PNG и JPG изображения PNG обеспечивают прозрачность. Поэтому изображения PNG широко используются для прозрачных изображений. Пользователь также может настроить уровень прозрачности. Наконец, изображения PNG сочетают цвета и текстовые наложения для создания привлекательной графики.
Качество очень полезно при создании логотипов и многослойных изображений.
К сожалению, изображения в формате JPEG не поддерживают прозрачный фон. Кроме того, эти логотипы неправильной формы и текстовая графика плохо работают с форматом JPEG. Кроме того, форматы JPEG также не гарантируют, что изображения будут соответствовать веб-страницам.
При обсуждении PNG и JPG изображения PNG обеспечивают прозрачность. Поэтому изображения PNG широко используются для прозрачных изображений. Пользователь также может настроить уровень прозрачности. Наконец, изображения PNG сочетают цвета и текстовые наложения для создания привлекательной графики.
Сжатие
Изображения в формате JPEG будут хранить изображения высочайшего качества без ущерба для цвета и детализации. Эти большие изображения сжимаются до меньших размеров, что упрощает их совместное использование на производственной линии.
JPEG обычно использует сжатие с потерями. При этом некоторые данные удаляются, чтобы уменьшить размер изображений. В результате изображения искажаются при каждом редактировании и сохранении. Неудивительно, что фотографы предпочитают работать с изображениями в формате jpeg.
Файлы PNG используют сжатие без потерь. Качество и цвет не нарушены. Кроме того, изображения не размыты, поскольку они сохраняют резкий цветовой контраст.
В результате изображения искажаются при каждом редактировании и сохранении. Неудивительно, что фотографы предпочитают работать с изображениями в формате jpeg.
Файлы PNG используют сжатие без потерь. Качество и цвет не нарушены. Кроме того, изображения не размыты, поскольку они сохраняют резкий цветовой контраст.
Часть 3: Как восстановить поврежденные файлы JPG/JPEG в Windows с помощью 4DDiG Photo Repair?
4DDiG Photo Repair — это профессиональное программное обеспечение, которое исправляет и профессионально восстанавливает изображения для использования в будущем. Профессиональный инструмент представляет собой универсальную платформу для устранения проблем с повреждением данных. Вы вздохнете с облегчением, зная, что ваш контент в безопасности. Программное обеспечение хорошо работает с JPG, CR3, NEF, NRW, ARW, GPR, TIFF, TIF, CR2 и другими форматами изображений.
- Поддерживает восстановление поврежденных изображений в форматах jpg, jpeg, arw, raw, srw и других.

- Поддерживает одновременное восстановление нескольких форматов.
- Восстановление до 3000+ изображений за раз.
- Поддержка исправления размытых, переэкспонированных фотографий и т.д.
- Высокий уровень безопасности и быстрый ремонт.
Скачать бесплатно
Для ПК
Безопасная загрузка
купить сейчас
Давайте посмотрим, как использовать 4DDiG Photo Repair с помощью простых шагов.
- Выбрать ремонт фотографий
- Добавить фото для ремонта
- Предварительный просмотр и восстановление поврежденных фотографий
Скачайте и установите 4DDiG Photo Repair. Вы можете скачать пробную версию для быстрого доступа. Запустите 4DDiG Photo Repair на своем персональном компьютере или ноутбуке. Выберите «Восстановление фото».
Загрузите поврежденные изображения. Вы можете импортировать изображения по одному или выбрать несколько из меню. И нажмите «Восстановить».
После того, как фотографии будут восстановлены, вы можете нажать «Предварительный просмотр». Нажмите «Экспорт», чтобы сохранить улучшенные изображения в безопасном месте.
Нажмите «Экспорт», чтобы сохранить улучшенные изображения в безопасном месте.
Если вы считаете, что фотографии были предложены ошибочно, нажмите «Повторно выбрать фотографии для исправления». Теперь повторите описанный выше процесс.
Часть 4. Какой формат выбрать: PNG, JPG или JPEG?
Давайте продолжим обсуждение PNG и JPG, чтобы выяснить, какой формат лучше всего подходит для различных сценариев. Вот наше профессиональное мнение относительно того, какой формат изображения использовать.
- Вы можете использовать форматы PNG и JPEG для визуального редактирования, так как их поддерживают несколько приложений. Тем не менее, выберите формат PNG для нескольких процессов редактирования, чтобы сохранить исходное качество. Изображения формата
- PNG занимают много места. Поэтому мы предлагаем использовать изображения JPEG для их экспертного сжатия.
- Было бы лучше, если бы вы также рассматривали PNG и JPG для печати изображений.
 Оба формата идеально подходят для печати высококачественных изображений, поскольку пиксели не искажаются.
Оба формата идеально подходят для печати высококачественных изображений, поскольку пиксели не искажаются. - Наконец, мы также должны обсудить передачу изображений. Разница между JPEG и PNG заключается в меньшем размере файла. Изображения JPEG уменьшаются в размере, поэтому их легче передавать. Однако мы рекомендуем сохранить исходный формат JPEG, если вы хотите сохранить качество и контрастность.
Часто задаваемые вопросы о PNG и JPG/JPEG
1. Как сохранить фотографию в формате JPEG?
Шаг 1 : Нажмите «Файл» в правом верхнем углу пользовательского интерфейса.
Шаг 2 : Нажмите «Сохранить как».
Шаг 3 : Выберите формат файла в раскрывающемся меню «Сохранить как тип».
Шаг 4 : Назовите файл.
Шаг 5 : Нажмите «Сохранить».
2. Применяются ли ограничения по размеру к файлам JPEG и PNG?
Изображения в формате JPEG не должны превышать предельный размер в 65 535 пикселей.

 Если вы проводите маркетинговую кампанию, вы можете использовать JPEG для создания ярких изображений для своей страницы в социальных сетях.
Если вы проводите маркетинговую кампанию, вы можете использовать JPEG для создания ярких изображений для своей страницы в социальных сетях.

 Как сохранить фотографию в формате JPEG?
Как сохранить фотографию в формате JPEG?
 Оба формата идеально подходят для печати высококачественных изображений, поскольку пиксели не искажаются.
Оба формата идеально подходят для печати высококачественных изображений, поскольку пиксели не искажаются.