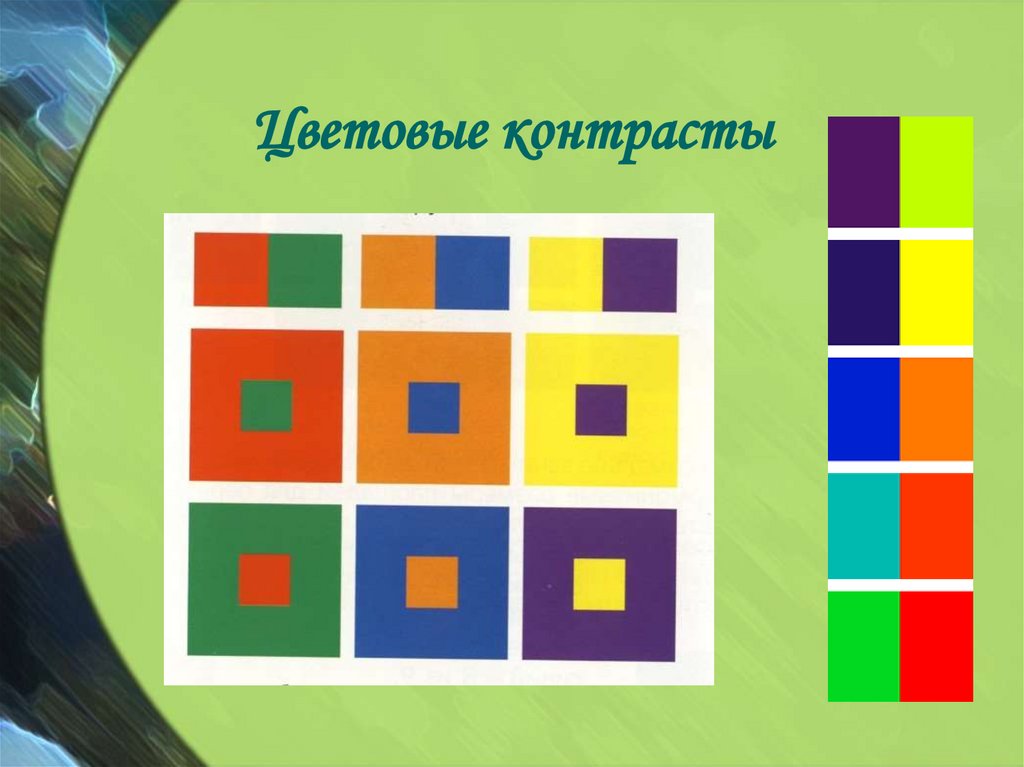
Цветовые контрасты | LOOKCOLOR
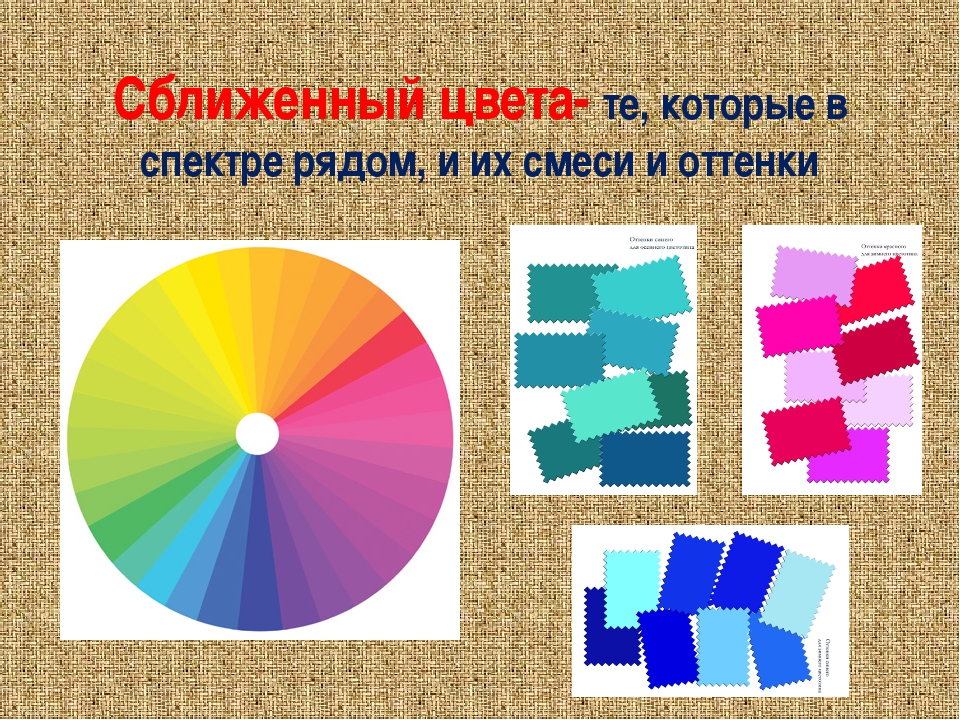
Цветовые контрасты — это типы сочетания цветов и степень их выразительности. Существует 7 типов. Как их променивать? Фото
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой. Дорогие, дизайнерские вещи на фоне развален смотрятся еще более богатыми.
В сочетании цветов действует такой же принцип, в общей сложности различают 7 вариантов контраста:
1 Контраст по тону — это сочетание разных цветов. Его построение основано на теории цветового круга Иттена, где описаны самые удачные комбинации и метод их создания с помощью геометрических манипуляций. Часто к этому типу присоединяются другие контрасты, например, световой, тепловой и т. д. (см. ниже)
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание. ( а в некоторых случаях вызывать эпилепсию).
2 Контраст светлого и темного. Светлые оттенки и темные создают ощущение свето-тени. Такую разницу легко улавливает глаз. Основной характеристикой в нем будет — четкость линий на границе светлых и темных тонов. В той или иной мере светло-темный контраст присутствует практически в каждом сочетании, однако он может быть резким или приглушённым. О его отсутствие можно сказать только в том случае, если комбинацию можно перевести в серый и граница цветов будет неразличима.
Сочетания построенные по этому типу могут внести определенность в образ или композицию. За счет этого эффекта можно достичь объемности, реалистичности изображения. Он легко воспринимается, распознается, поэтому и считается одним из самых привлекательных.
3 Контраст холодного и теплого основан на разнице «тормозящих» и возбуждающих оттенков и нашему желанию достичь покоя.
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
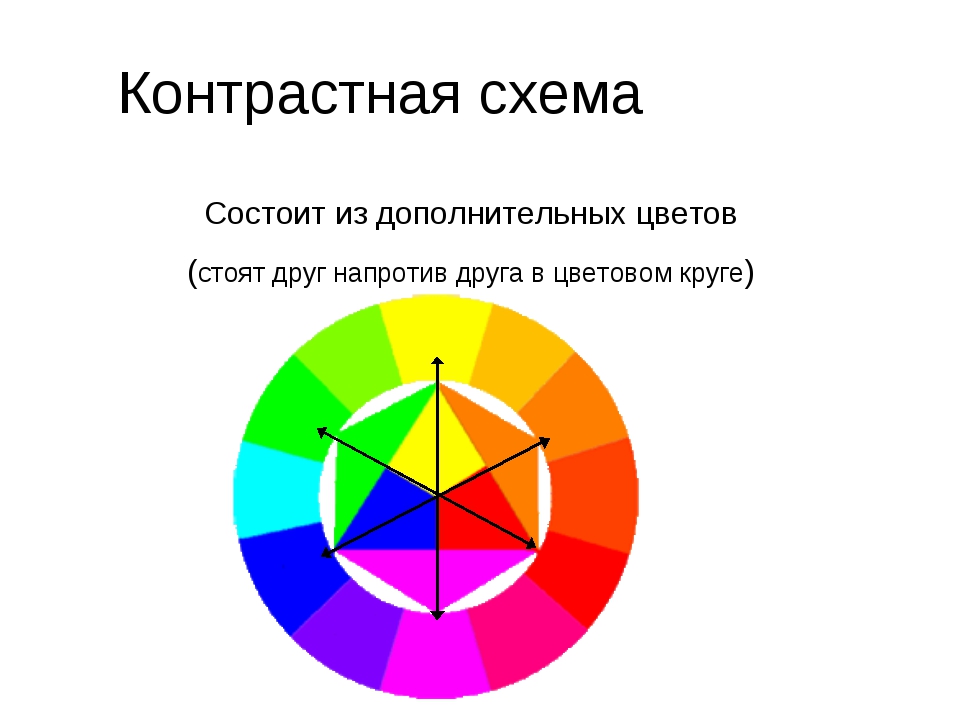
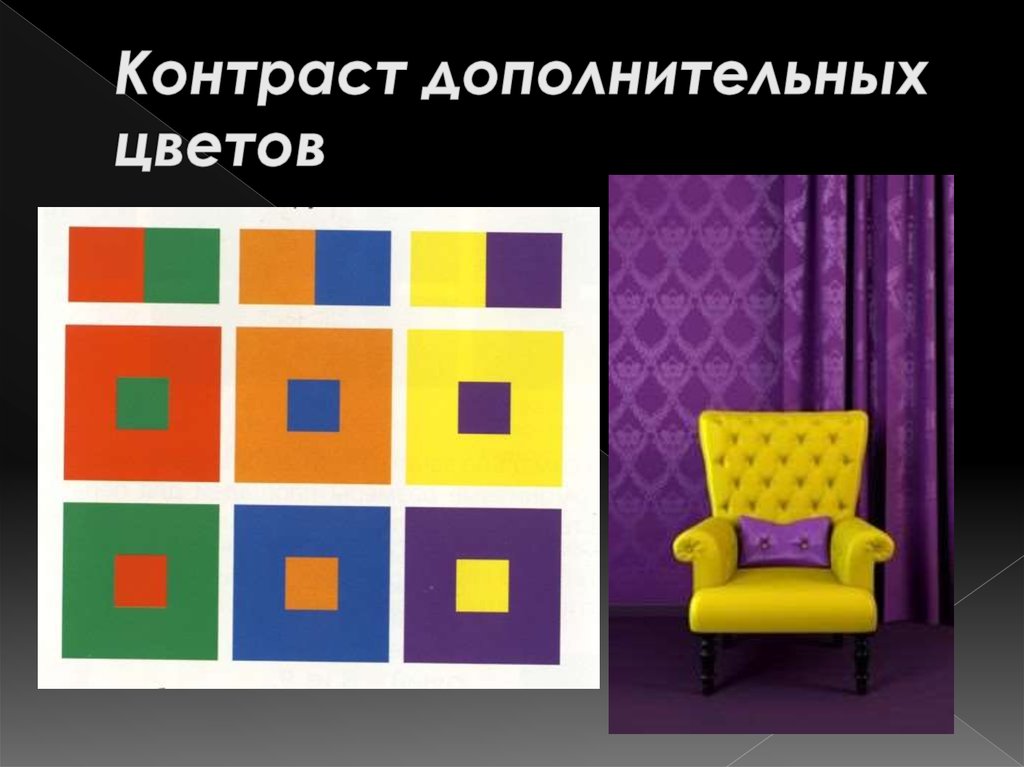
4 Контраст дополнительных цветов — это сочетание цветов, волны которых в сумме дают серый спектр. Если смешать краски двух дополнительных цветов, то мы получим грязный, коричневый оттенок. Такие противоположные цвета — самая яркая комбинация из контрастов по тону. Найти дополнительную пару можно на цветовом круге Иттена: тона, которые находятся друг напротив друга будут иметь искомые свойства.
Этот контраст так же стремится к стабильности, как и тепло-холодный (кстати, он всегда присутствует в дополнительной паре), но если разница по температуре создает «движение», то данная пара достигает стабильности. Поэтому эти сочетания редко используется в повседневности, так как впечатление от него может быть слишком ярким.
А вот в живописи этот инструмент весьма уместен.
5 Симультанный контраст – его не существует вне нашего восприятия. Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Для нейтрализации симультанного контраста в серый добавляется толика тона соседа, в случае с красным, серый будут иметь теплый, едва уловимый лиловый подтон.
Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Проверьте это сами: если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет голубой оттенок;
на красном – зеленый;
на фиолетовом – желтоватый.
6 Контраст по насыщенности называют сочетание бледных и ярких оттенков. Он может быть составлен из оттенков одного тона, один из которых будут выделятся, как бы светится на фоне остальных. Чем насыщенней оттенок, тем ближе он к спектральному цвету. Однако, на фоне бледных тонов, даже просто выраженный средний тон — будут выделяться.
Этот контраст можно отнести к акцентирующему. Он может быть очень ярким, а может быть умеренным. Его используют в создании и подборе различных аксессуаров.
7 Контраст по размеру цветовых пятен. Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики. Замечено, что для достижения гармонии светлого должно быть меньше, чем темного. Этот эффект подсказала нам природа и ощущение облегчения при виде света в темноте.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Контраст по цвету (Контраст цветовых сопоставлений).
 Конспект И. Иттен «Искусство цвета»
Конспект И. Иттен «Искусство цвета»
Контраст по цвету (Контраст цветовых сопоставлений). Конспект книги И. Иттен «Искусство цвета»
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними чётко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте:
-большой-маленький,
-белый-чёрный,
-холодный-тёплый в своих крайних проявлениях.
Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Контраст по цвету ( цвет к цвету) это сочетание любых чистых цветов в их предельной насыщенности.
Для создания контраста по цвету нужно, по крайней мере, три чистых и достаточно удаленных друг от друга цвета.
Яркие цвета, полученные без помощи черной или белой красок, называются чистыми цветами. Желтый, красный, голубой и зеленый — это чистые цвета. Цвета, полученные при смешении чистых цветов с черным цветом, называются цветными тенями. Темно-коричневый цвет — это цветная тень. Цвета полученные при смешении их с белым цветом, называются оттенками. Розовый цвет, цвет слоновой кости — это оттенки. Цвета полученные при смешении чистых цветов с черным и белым, называются тонами. Рыжевато-коричневый, цвет беж и серый — это тона.
Самый сильный контраст по цвету дают три основные цвета: красный, синий и желтый.
Данный контраст создает впечатление пестроты, силы, решительности.
Контраст по цвету дает ощущение особой пестроты жизни, порожденной стихийной силой. Незатемненные цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности.
Интенсивность контраста по цвету всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трех. Так, оранжевый, зеленый, фиолетовый по своей контрастности уже гораздо слабее, чем желтый, красный и синий, а воздействие цветов третьего порядка еще менее явно ( см. Двенадцатичастный цветовой круг).
Контраст по цвету позволяет, осветляя и затемняя выбранные цвета, получить множество совершенно различных сочетаний. Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и черного цвета в палитру зависит от темы и индивидуальных предпочтений художника.
Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность (от себя: эту конкретность над нарабатывать самостоятельно воспринимая каждый цвет сначала в отдельности, а потом в сочетании (колорит)). Белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций.
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах – лишь для того, чтобы подчеркнуть качества главного цвета. Подчеркивая какой-то один цвет, мы усиливаем общую выразительность работы.
Для этого абзаца мне показалась подходящей картина Дега. Сияния этого Божественного синего усилено прозрачным белым, черным и теплым рыжим (по материалам лекции Л. М. Поповой).
На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
Цветовые контрасты можно очень часто найти в витражах, особенно ранних, где их стихийная сила берёт верх над пластическими формами архитектуры.
Фра Анжелико
Фра Анжелико, фрагмент
Боттичели
Может быть, самым замечательным примером проявления смыслового начала данных контрастных отношений является работа Грюневальда «Воскресение Христа», поскольку здесь они передают ощущение некой всеобъемлющей вселенской выразительности.
Грюневальд «Воскресение Христа»
В картине Боттичелли «Положение во гроб» цветовые контрасты, на которых построена картина, дают художнику возможность показать захватывающее величие этой сцены. Её общее цветовое решение символизирует космически-значимое мгновение этого мирового события.
Боттичелли «Положение во гроб»
Следует признать, что выразительные возможности каждого отдельного цветового контраста могут проявляться самыми различными способами. С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отноше-ний. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
или
Матисс, портрет «Янтарное ожерелье»
Матисс
Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на цветовых контрастах.
Кандинский
Франц Марк
Август Маке
Из огромного числа возможных примеров мной были выбраны следующие произведения: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж, Националь-ная библиотека; «Коронация Марии» Е.Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410 г., Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, Собрание Марта Стама.
«Коронация Марии» Е.Шаронтон
«Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга
«Композиция 1928» Пита Мондриана
Posted via LiveJournal app for iPad.
Контраст по цвету — Искусство цвета (Иоханнес Иттен)
· Инструмент для подбора цветов и генерации цветовых схем ·
Искусство цвета
Иоханнес Иттен
Оглавление:
Контраст по цвету — самый простой из всех семи. Он не предъявляет больших требований к цветовому видению, потому что его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
Так же как черный и белый цвета образуют самый сильный контраст светлого и темного, так и желтый, красный и синий цвет обладают наиболее сильно выраженным контрастом по цвету (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три чистых и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность контраста по цвету всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трех. Так, оранжевый, зеленый и фиолетовый по своей контрастности уже гораздо слабее, чем желтый, красный и синий, а воздействие цветов третьего порядка еще менее явно. Когда каждый цвет отделен друг от друга черными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трех цветов желтого, красного и синего представляет собой самый большой контраст по цвету, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных контрастов (рис. 6).
Так, оранжевый, зеленый и фиолетовый по своей контрастности уже гораздо слабее, чем желтый, красный и синий, а воздействие цветов третьего порядка еще менее явно. Когда каждый цвет отделен друг от друга черными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трех цветов желтого, красного и синего представляет собой самый большой контраст по цвету, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных контрастов (рис. 6).
Контраст по цвету позволяет, осветляя и затемняя выбранные цвета, получить множество совершенно различных сочетаний (рис. 7). Число вариаций здесь очень велико и. в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и черного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Как это было показано на рисунках, относящихся к разделу «Цвет и цветовое воздействие», белый цвет ослабляет прилегающие к нему цвета и делает их более темными, черный, наоборот, усиливает и делает их более светлыми. Поэтому черный и белый являются важными элементами цветовых композиций (рис. 5).
Эти упражнения можно было бы выполнять, используя также и произвольно выбранные цветовые пятна. Однако в этом есть большая опасность. Вместо того чтобы изучать собственно силу и напряжение цветовых сочетаний, выполняющие эти упражнения начинают увлекаться формами и рисовать пятнами. Подобное рисование в этом случае становится врагом всякой живописности. Этого безусловно нужно избегать. И простые полосы или сетка шахматной доски здесь наиболее уместны.
В упражнении, показанном на рисунке 8, ставилась задача так расположить заданное количество желтых, красных, синих, белых и черных квадратов в горизонтальном и вертикальном направлениях,чтобы предельно усилить ощущение цветовой напряженности.
Композиция рисунка 9 состоит из локальных цветов максимальной чистоты, а также их осветленных и затемненных градаций и включенных сюда белого и черного цвета. Когда система цветовых сочетаний, показанных на рисунке 6, окажется усвоенной, можно быстро подобрать цвета для упражнений рисунка 10.
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах — лишь для того, чтобы подчеркнуть качества главного цвета. Подчеркивая какой-то один цвет, мы усиливаем общую выразительность работы. После каждого схематического упражнения рекомендуется давать задания на выполнение свободных композиций в соответствии с характером данного контраста.
В пределах контраста по цвету может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порожденной стихийной силой. Незатемненные цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
На контрасте по цвету основано народное искусство различных стран. Пестрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контраст по цвету используется в самых разных вариантах, причем в меньшей степени в мотивах духовного порядка и в большей — в целях создания радостного декоративного многоцветия.
Контраст по цвету можно очень часто найти в витражах, особенно ранних, где его стихийная сила берет верх над пластическими формами архитектуры.
Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип контраста по цвету.
Может быть, самым замечательным примером проявления смыслового начала данного контрастного соотношения является работа Грюневальда «Воскресение Христа», поскольку здесь он передает ощущение некой всеобъемлющей вселенской выразительности.
В картине Боттичелли «Положение во гроб» контраст по цвету, на котором построена картина, дает художнику возможность показать захватывающее величие этой сцены. Ее общее цветовое решение символизирует космически-значимое мгновение этого мирового события.
Следует признать, что выразительные возможности контраста по цвету могут проявляться самыми различными способами. С его помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность.
Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро, очень часто работали, используя контраст по цвету. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми цветами — красным, желтым, зеленым, синим, красно-фиолетовым, белым и черным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на контрасте по цвету.
Из огромного числа возможных примеров мной были выбраны следующие произведения: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж, Национальная библиотека; «Коронация Марии» Е.Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410, Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, собрание Марта Стама.
Семь типов цветовых контрастов — Искусство цвета (Иоханнес Иттен)
· Инструмент для подбора цветов и генерации цветовых схем ·
Искусство цвета
Иоханнес Иттен
Оглавление:
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними четко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Так, противопоставления большой — маленький, белый — черный, холодный — теплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Так, противопоставления большой — маленький, белый — черный, холодный — теплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Изучая характерные способы воздействия цвета, мы можем констатировать наличие семи видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единствен в своем роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Гёте, Бецольд, Шеврель и Хельцель указывали на смысловое значение различных цветовых контрастов. Шеврель посвятил огромный труд «симультанным контрастам». Однако наглядного и снабженного соответствующими упражнениями практического введения в изучение своеобразного проявления цветовых контрастов до настоящего времени не существует. Предпринятое в данной книге исследование цветовых контрастов является существенной частью моего труда о цвете.
Начнем с перечисления семи типов цветовых контрастов:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен.
7 цветовых контрастов. Контраст дополнительных цветов
Привет. В своей книге «Искусство цвета» Иттен Иоханнес описал 7 цветовых контрастов:
- Контраст цветовых сопоставлений
- Контраст светлого и тёмного
- Контраст холодного и тёплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст цветового насыщения
- Контраст цветового распространения.

Здесь речь пойдет о четвертом контрасте. Далее приведен конспект из книги «Искусство цвета».
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они возбуждают друг друга до максимальной яркости и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
- жёлтый — фиолетовый
- жёлто-оранжевый — сине-фиолетовый
- оранжевый — синий
- красно-оранжевый — сине-зелёный
- красный — зелёный
- красно-фиолетовый — жёлто-зелёный.
Если мы проанализируем эти пары дополнительных цветов, то найдём, что в них всегда присутствуют все три основных цвета: жёлтый, красный и синий:
- жёлтый — фиолетовый = жёлтый, красный + синий;
- синий — оранжевый — синий, жёлтый + красный;
- красный — зелёный = красный, жёлтый + синий.
Подобно тому, как смесь жёлтого, красного и синего даёт серый, так и смесь двух дополнительных цветов также превращается в вариант серого цвета. Можно вспомнить также опыт из раздела «Физика цвета», когда при исключении одного из цветов спектра все остальные цвета, будучи смешанными, давали его дополнительный цвет. Для каждого из цветов спектра сумма всех остальных образует его дополнительный цвет. Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой гармоничности композиции, потому что при его соблюдении в глазах создаётся ощущение полного равновесия.
Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой гармоничности композиции, потому что при его соблюдении в глазах создаётся ощущение полного равновесия.
Дополнительные цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остаётся неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями.
Так, пара жёлтый-фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый — сине-зелёный это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого.
Красный и дополнительный к нему зелёный одинаково светлы и обладают одинаковой цветовой яркостью.
Чтобы яснее усвоить элементарную сущность контраста дополнительных цветов, приведём несколько следующих упражнений.
На рисунках 23…28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными.
Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
Во многих картинах, построенных на контрастах дополнительных цветов, эти цвета используются не только в их собственно контрастных качествах, но и составляют основу смесей, которые, наоборот, служат средством тонального выравнивания произведений.
Природа весьма часто демонстрирует нам подобное цветовое смешение. Его можно видеть на стеблях и листьях кустов красных роз пока ещё не распустились бутоны. Красный цвет будущих роз смешивается здесь с зелёным цветом стеблей и листьев, вследствие чего возникают прекрасные красно-серые и зелено-серые оттенки.
С помощью двух дополнительных цветов можно получить особенно красивые серые тона. Старые мастера добивались столь цветного серого тона, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета.
Пуантилисты добивались цветного серого тона другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Примерами использования контраста дополнительных цветов могут служить следующие картины:
«Мадонна канцлера Ролена» Ян ван Эйка (1390—1441), Париж, Лувр; работа Поля Сезанна «Гора Сен-Виктор», Филадельфия, Музей искусства.
И напоследок ролик об оптических иллюзиях.
Желаю удачи
Цветовые контрасты
Для целенаправленного использования цветов в индустрии моды как дизайнер, так и стилист должны быть знакомы с эмоциональным воздействием отдельных цветов и их сочетаний на психику человека.
Воздействие
определенного цвета всегда следует рассматривать в контрасте с его окружением.
Оно связано с интенсивностью цвета, его оттенком, степенью светлоты или
темноты, размером цветовых пятен. Существенную роль также играет фактура
материала, так как от нее зависят поглощение и отражение цвета.
Существенную роль также играет фактура
материала, так как от нее зависят поглощение и отражение цвета.
Цветовые сочетания могут оказывать гармонизирующее воздействие или контраст.
Гармония означает созвучие. Под гармонической цветовой комбинацией в модной индустрии подразумевается сочетание цветов, имеющих один и тот же основной тон.
Под цветовым контрастом подразумевается сочетание цветов, которые по оттенку, насыщенности или степени светлоты противоположны или четко разделяются. Сочетание контрастных цветов может усилить или смягчить воздействие отдельного цвета.
Иоганнес Иттен в своей теории выделяет семь различных цветовых контрастов:
— контраст цветового сопоставления
— контраст светлого и темного
— контраст холодного и теплого
— контраст дополнительных цветов
— симультанный контраст
— контраст по насыщенности
— контраст по площади цветовых пятен
Контраст цветового сопоставления
При сочетании не менее трех чистых, насыщенных цветов возникает интенсивный, яркий, напряженный и однозначный цветовой эффект.
Самый сильный эффект контраста создается при использовании основных цветов- красный, синий, желтый и однозначный цветовой эффект, более слабый цветовой эффект контраста- при использовании оранжевого, зеленого и фиолетового цветов.
Сочетания с белым ослабляет яркость отдельных цветов, сочетания с черным усиливает ее.
Контраст светлого и темного
При сочетании цветов с различной степенью светлого и темного оттенка можно выделять важные детали, т. е. визуально приблизить главное в рисунке с помощью светлых тонов и отдалить или приглушить второстепенные детали с помощью темных цветов. Возникает эффект света и тени.
Самый сильный и
резкий контраст светлого и темного достигается сочетанием белого и черного. Эффект контраста хроматических цветов зависит от яркости отдельных цветов.
Максимальный контраст светлого и темного достигается путем сочетания желтого с
фиолетовым.
Эффект контраста хроматических цветов зависит от яркости отдельных цветов.
Максимальный контраст светлого и темного достигается путем сочетания желтого с
фиолетовым.
При осветлении и затемнении хроматические цвета теряют свою насыщенность, в результате можно получить более мягкие контрасты.
Контраст холодного и теплого
Цвета, в которых содержится желтый цвет, создает более теплое ощущение. Обычно желтый, желто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть теплыми, самым теплым воспринимается красно-оранжевый цвет.
Цвета, в которых содержится синий, создают более холодное ощущения. Желто-зеленый, зеленый, синий, сине-зеленый, сине-фиолетовый и фиолетовый – холодными, самым холодным – синие-зеленый.
Промежуточные же цвета, расположенные между ними, могут быть холодными и теплыми только в зависимости от того контрастируют ли они с более теплыми или холодными цветами.
Контраст дополнительных цветов
Под дополнительными цветами подразумевается два световых луча, при смешении которых получается белый свет, или два пигмента, которые при смешении дают серо-черный цвет. Дополнительные цвета располагаются друг против друга в цветовом круге и поэтому их так же называют противоположными цветами.
Дополнительные цвета взаимно повышают интенсивность друг друга и одновременно образуют сильный напряженный контраст. Каждый цвет имеет лишь один другой цвет, который является по отношению к нему дополнительным.
Пары дополнительных цветов двенадцатичастного цветового круга:
желтый-фиолетовый; красно-зеленый; синий-оранжевый;
желто-оранжевый=сине-фиолетовый; красно-оранжевый=сине-зеленый; красно-фиолетовый=желто-зеленый.
Каждая пара дополнительных цветов обладает и другими особенностями:
пара желтый и фиолетовый-это самый сильный контраст светлого и темного;
красно-оранжевый
и сине-зеленый – это чрезвычайно сильный контраст теплого и холодного.
Симультанный контраст
В дополнение к имеющемуся цвету, глаз всегда одновременно (симультанно) требует проявления противоположного или дополнительного цвета. Если его нет в наличии, то симультанно порождает его сам. Это означает, симультанно порожденные цвета объективно отсутствуют в реальности, они лишь возникают как ощущение.
Если поместить маленький серый участок на фоне чистого цвета с той же светлотой, которая фиксируется глазом, возникает симультанный эффект, и каждый из этих серых квадратов начинает приобретать оттенок цвета-дополнительного к основному большого квадрата.
Контраст по насыщенности
Наряду с чистыми, четкими, интенсивными оттенками цвета различают противоположные им: приглушенные, размытые, светлые или темные оттенки цвета.
Контраст по насыщенности в чистом виде возникает при сочетании четкого и приглушенного оттенка одного цвета. Интенсивность чистого цвета в этом случае повышается. Возникает напряжение между яростью и матовостью, активностью и пассивностью.
При сочетании приглушенных и четких оттенков различных цветов приглушенные цвета утрачивают свою интенсивность.
Контраст по площади цветовых пятен
Эффект, производимый цветом, обуславливают два фактора: степень светлоты и размер цветовой поверхности. Контраст по площади цветовых пятен связан с отношением размеров цветных поверхностей. Цвета высокой яркости нуждаются в меньшей поверхности для развития силы воздействия, чем цвета более низкой яркости.
Гетте установил для основных цветов следующее показатели по степени светлоты:
желтый=9; оранжевый=8; красный=6; фиолетовый=3; синий=4; зеленый=6
Гармоничное соотношение пятен для пар дополнительных находятся в обратной пропорции к своей степени светлоты:
Желтый-фиолетовый; красный-зеленый; синий-оранжевый
соотношение по светлоте:
9:3 (3:1) 6:6 (1:1) 4:8 (1:2)
соотношение по площади:
3:9 (1:3) 6:6 (1:1) 8:4 (2:1)
Соответственно,
можно определить уравновешенные соотношения (пропорции) других пар цветов. Гармонизированные в своих размерах цветовые пятна производят впечатление
спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае
нейтрализуется благодаря гармоничному составленным цветовым пятнам.
Гармонизированные в своих размерах цветовые пятна производят впечатление
спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае
нейтрализуется благодаря гармоничному составленным цветовым пятнам.
___________________________________________________
Используемая литература: «Эскиз и рисунок», том 2, Библиотека журнала «Ателье», Издательский дом «ЭДИПРЕСС-КОНЛИГА» Москва, 2011; Иоханнес Иттен, Искусство цвета, 10-е издание Москва, Издатель Дмитрий Аронов, 2015.
Цветовой контраст, явление одновременного контраста цветов
Ассортимент выпускаемых современной промышленностью живописных красок чрезвычайно широк, и все же его недостаточно для решения многих изобразительных задач: так, нет среди красок таких, яркость которых равнялась бы яркости светящихся объектов, и нет таких, которые были бы так же темны, как цвет узких, глубоких щелей.
Однако художники воспроизводят и яркий солнечный свет и глубокие тени расщелин. Для этого используют взаимодействие цветов. Один и тот же цвет в различном окружении выглядит поразному: серое пятно на черном фоне кажется светлее такого же точно серого пятна, окруженного белым фоном.
Явление одновременного контраста цветов.
Лимон на фоне белой скатерти кажется темным, а на фоне темного предмета — очень светлым. В окружении более темных цветов все цвета светлеют, а в окружении более светлых — темнеют. Цвета изменяются под влиянием окружающих их или соприкасающихся с ними других цветов. Это явление носит название одновременного контраста цветов.
Когда под влиянием окружающих или соседних цветов изменяется светлота цвета, контраст называют светлотным. Чем больше цвет отличается по светлоте от его цветового окружения, тем в ольшей мере изменяется светлота цвета в сторону посветления или потемнения, независимо от того, ахроматический или хроматический этот цвет и окружающие его цвета.
Наблюдая ахроматические цвета на различных хроматических фонах, легко заметить, что под влиянием цветных фонов эти цвета приобретают хроматическую окрашенность; серое пятно в окружении красных цветов становится зеленоватым, в окружении желтых цветов — синеватым, в окружении зеленых цветов — розоватым. Тот вид контраста, при котором изменяется не светлота цветов, а их цветовой тон либо насыщенность (либо и то и другое одновременно), причем у ахроматических цветов возникает цветной оттенок, называют хроматическим контрастом.
В силу хроматического контраста цвета изменяются так, как если бы к ним оптически подмешивали другие цвета, почти дополнительные к окружающему цветному фону. Так, серый цвет в окружении зеленого фона становится сиренево-розовым. Красный цвет в том же окружении выглядит более насыщенным, а зеленый, но менее насыщенный, чем фон, — ахроматизируется, сереет. Цвета, возникающие в силу хроматического контраста на ахроматических полях, называют цветами одновременного контраста. Они отличаются от дополнительных, но это отличие не так уж велико, и для упрощения вопроса им можно пренебречь, тем более, что на практической работе художника оно не скажется.
Хроматический контраст проявляется наиболее сильно при приблизительном равенстве светлот взаимодействующих цветов. Чтобы уничтожить, нейтрализовать действие хроматического контраста, чтобы цвет в окружении другого цвета не изменялся, надо данному цвету придать оттенок окружающего его фона. Так, зеленовато-серое пятно, находясь на зеленом фоне, выглядит чисто серым и не приобретает розового оттенка, если угадана нужная степень его зеленоватости.
Синие и зеленые цвета контрастно влияют сильнее, чем красные и желтые. Членения зрительного поля служат границами возможного распространения контрастного окрашивания, вызванного соседствующими цветами. Так, если серое поле граничит с зеленым полем и на некотором расстоянии от границы полей по серому полю проведена черта, то розовое окрашивание на сером поле, вызванное контрастным влиянием соседнего зеленого цвета, распространится только до этой черты. Контур снижает действие контраста (чем четче контур цветового пятна, тем слабее влияние окружающего цветового фона на его цвет)
Контур снижает действие контраста (чем четче контур цветового пятна, тем слабее влияние окружающего цветового фона на его цвет)
При длительном наблюдении цветов контраст удерживается некоторое время, после чего заметно идет на убыль. При очень продолжительном фиксирований цветов может возникнуть обратное явление: цвета начнут сближаться. Чем больше площадь фона по отношению к площади цветового пятна, тем сильнее контрастное влияние фона на цвет пятна. Каждая точка цветной поверхности, находящейся в окружении других цветов, подвергается влиянию не только со стороны смежных с нею, но и со стороны более удалённых мест окружающего фона. Поэтому однотонно гладкие цветные поверхности, находясь в цветовом окружении, в силу его контрастного влияния кажутся неравномерно цветными. Это — одно из обстоятельств, которое приводит к тому, что на любой цветной поверхности можно усмотреть множество оттенков, заполняющих каждый малый участок поверхности.
Наиболее сильный контраст наблюдается по границам соприкосновения цветовых пятен — по их краям. Если посмотреть на белый куб, одна сторона которого равномерно освещена, а другая — равномерно затемнена, то можно заметить, что освещенная сторона куба на грани с затененной выглядит более светлой, а затененная сторона у грани с освещенной выглядит более темной. Такая форма контраста, наблюдаемого по краям цветовых пятен, носит название краевого контраста. Касания цветов, то есть цветовые отношения по граням соприкосновения цветовых пятен, тесно связаны как раз с краевым контрастом
WebAIM: Введение в веб-доступность
Вы здесь: Домашняя страница> Статьи> Введение в веб-доступность
Содержание статьи
- Введение
- Люди с ограниченными возможностями в Интернете
- Реализация веб-доступности
- Принципы доступного дизайна
- Заключение
Введение
Большинство из нас вряд ли могут представить себе жизнь без Интернета. Некоторые утверждали, что ни одно другое изобретение не было более революционным со времен печатного станка Гутенберга в 1400-х годах. Мир может быть «у вас под рукой» одним щелчком мыши — если вы можете использовать мышь … и видеть экран … и слышать звук.
Некоторые утверждали, что ни одно другое изобретение не было более революционным со времен печатного станка Гутенберга в 1400-х годах. Мир может быть «у вас под рукой» одним щелчком мыши — если вы можете использовать мышь … и видеть экран … и слышать звук.
Сеть предлагает беспрецедентные возможности
Интернет — одна из лучших вещей, которые когда-либо случалось с людьми с ограниченными возможностями. Вспомните дни до интернета: как слепые люди могли читать печатные газеты? Они могли пойти в библиотеку за аудиозаписью или объемной версией шрифта Брайля или попросить кого-нибудь почитать им дома.Это делало слепых зависимыми от других, но это все, что мы могли сделать.
Сегодня мы можем добиться большего. Программа чтения с экрана предназначена для чтения вслух онлайн-контента. Слепым людям больше не нужно полагаться на то, что другие читают им. Они просто открывают браузер и взаимодействуют с контентом независимо, по своему расписанию и сразу после публикации контента.
Люди с ограниченными двигательными возможностями взаимодействуют с онлайн-контентом с помощью вспомогательных устройств, которые отображают их способности на их оборудование.Некоторые из них просты, например, палочка для рта для взаимодействия с клавиатурой. Другие более сложные, такие как альтернативные клавиатуры или программное обеспечение для отслеживания взгляда, которое позволяет людям использовать компьютер только с движением глаз.
Глухие или слабослышащие люди полагаются на субтитры и расшифровки мультимедийных сообщений. Многие люди с когнитивными нарушениями также получают большую пользу от структуры и гибкости веб-контента.
Недостаточно потенциала Интернета
Огромный потенциал Интернета для людей с ограниченными возможностями остается в значительной степени нереализованным. Например, по некоторым сайтам можно перемещаться только с помощью мыши, а некоторые мультимедиа не имеют субтитров. Что делать, если вы не можете использовать мышь? Что делать, если вы не слышите звук?
Как только мы начинаем задавать подобные вопросы, мы начинаем понимать, как Интернет может создавать препятствия для людей с ограниченными возможностями — нанося ущерб потенциалу Интернета, расстраивая пользователей ( клиентов, ) и оставляя их зависимыми от других.
Однако, как только мы распознаем препятствия, мы можем начать их устранять.
Люди с ограниченными возможностями в Интернете
Каждый четвертый взрослый в США имеет инвалидность. Хотя не все виды инвалидности влияют на использование Интернета, предприятиям было бы неразумно намеренно исключать 25, 15 или даже пять процентов своих потенциальных клиентов. В сфере образования и правительства во многих случаях это незаконная дискриминация.
Категории инвалидности
- Слепота зрения, слабое зрение, дальтонизм.
- Слуховая глухота и слабослышащий.
- Motor Неспособность использовать мышь, медленное время отклика, ограниченное управление мелкой моторикой.
- Нарушения когнитивного обучения, отвлекаемость, неспособность запоминать или сосредотачиваться на больших объемах информации.
Каждая категория требует продуманной стратегии в дизайне контента. Часто эти стратегии способствуют общему удобству использования не только для людей с ограниченными возможностями. Всем выгодны полезные иллюстрации, логически организованный контент и интуитивно понятная навигация.Точно так же, хотя пользователям с ограниченными возможностями нужно подписей и стенограмм, они могут быть полезны для любого, кто использует мультимедиа в тихой или шумной среде.
Реализация веб-доступности
Прежде чем кто-либо сможет сделать свой веб-сайт доступным, он должен понимать доступность, быть приверженным обеспечению доступности, узнать, как реализовать доступность, и понять свои юридические обязательства.
Обязательства и ответственность
Осведомленность. Основой любого стремления к доступности является осознание препятствий. Немногие разработчики выступают против широкой концепции инклюзивного дизайна; многие просто не видят препятствий, с которыми сталкиваются пользователи с ограниченными возможностями.
Лидерство. Если руководство организации демонстрирует приверженность обеспечению доступности Интернета, высока вероятность того, что веб-контент организации будет доступен. Разработчики сделают контент доступным, если сочтут, что их усилия ожидаются, признаются и вознаграждаются.
Разработчики сделают контент доступным, если сочтут, что их усилия ожидаются, признаются и вознаграждаются.
Политики и процедуры. Когда идея доступности подкрепляется политиками и процедурами, она становится частью повседневной жизни. Наилучший подход для крупной организации — внедрение внутренней политики доступности.
Обучение и техническая поддержка
Заинтересованные стороны часто спрашивают, что нужно «добавить» к веб-сайту, чтобы сделать его доступным. На практике доступные структуры кода обычно более легкие и эффективные.
Хотя доступная разработка может изначально увеличить время и затраты на проект, преимущества предоставления доступа большему количеству людей почти всегда перевешивают время, необходимое опытному разработчику для реализации этой доступности.
Разработчик может изучить основы веб-доступности всего за несколько дней, но, как и в случае с любыми другими техническими навыками, часто требуются месяцы, чтобы усвоить образ мышления, а также методы. Бесплатные ресурсы, такие как статьи о WebAIM, ресурсы, список обсуждений по электронной почте, ежемесячный информационный бюллетень и блог, предоставляют соответствующие ресурсы для администраторов, разработчиков и дизайнеров. Многие профессионалы могут помочь вашей организации обеспечить высокую доступность. WebAIM предлагает обучение на месте, техническую помощь, оценку веб-сайта и другие услуги.
Законы и стандарты
Если вы проживаете в Соединенных Штатах, к применимым законам относятся Закон об американцах с ограниченными возможностями (ADA) и Закон о реабилитации 1973 года (разделы 504 и 508). Многие международные законы также регулируют доступность.
Руководство по обеспечению доступности веб-контента (WCAG) представляет собой международный набор руководящих принципов. Они разработаны Worldwide Web Consortium (W3C), руководящим органом Интернета. Эти руководящие принципы, лежащие в основе большинства законов о доступности Интернета в мире, основаны на четырех принципах:
- Воспринимаемый: Доступен для органов чувств (в первую очередь зрения и слуха) либо через браузер, либо через вспомогательные технологии (например,грамм.
 программы чтения с экрана, увеличители экрана и т. д.)
программы чтения с экрана, увеличители экрана и т. д.) - Работоспособен: Пользователи могут взаимодействовать со всеми элементами управления и интерактивными элементами, используя мышь, клавиатуру или вспомогательное устройство.
- Понятно: Контент ясен и ограничивает путаницу и двусмысленность.
- Надежность: Широкий спектр технологий (включая старые и новые пользовательские агенты и вспомогательные технологии) может получить доступ к контенту.
Первые буквы этих четырех принципов составляют слово POUR.Это может помочь вам их запомнить.
Принципы доступного дизайна
Ниже вы найдете список некоторых ключевых принципов доступного дизайна. Большинство из них могут быть реализованы без ущерба для общего внешнего вида вашего веб-сайта.
- Предоставьте эквивалентный альтернативный текст
- Альтернативный текст представляет собой текстовую альтернативу нетекстовому содержимому веб-страниц. Это особенно полезно для слепых людей, которые полагаются на программу чтения с экрана, чтобы читать им содержимое веб-сайта.
- Создать логическую структуру документа
- Заголовки, списки и другие структурные элементы придают смысл и структуру веб-страницам. Они также могут облегчить навигацию по странице с помощью клавиатуры.
- Предоставить заголовки для таблиц данных
- Таблицам данных требуются ячейки заголовков строк и столбцов (
и ), чтобы программно связать их с соответствующими ячейками данных ( ), что делает пользователям программ чтения с экрана легче ориентироваться в таблице и понимать ее. - Убедитесь, что пользователи могут заполнять и отправлять все формы
- Каждому элементу формы (текстовое поле, флажок, раскрывающийся список и т. Д.) Требуется программно связанная метка. Пользователи должны иметь возможность отправлять форму и исправлять ошибки.

- Пишите ссылки, которые имеют смысл вне контекста
- Каждая ссылка должна иметь смысл при чтении сама по себе. Пользователи программы чтения с экрана могут читать только ссылки на веб-странице. Следует избегать определенных фраз, таких как «нажмите здесь» и «еще».
- Подписать и / или предоставить стенограмму для носителя
- Видео и аудио в реальном времени должны иметь субтитры и расшифровку. Для архивированного аудио может быть достаточно транскрипции.
- Обеспечьте доступность PDF, Word, PowerPoint и другого содержимого, отличного от HTML.
- PDF-документы и другое содержимое, отличное от HTML, должны быть максимально доступны. Если вы не можете сделать его доступным, рассмотрите возможность использования вместо него HTML или, по крайней мере, предоставьте доступную альтернативу.Документы PDF также должны включать ряд тегов, чтобы сделать их более доступными. PDF-файл с тегами выглядит так же, но он почти всегда более доступен для человека, использующего программу чтения с экрана.
- Разрешить пользователям пропускать повторяющиеся элементы на странице
- На каждой странице должен быть предусмотрен метод пропуска элементов навигации или других элементов, повторяющихся на каждой странице. Обычно это достигается путем предоставления ссылки «Перейти к основному содержанию» или «Пропустить навигацию» вверху страницы.
- Не полагайтесь только на цвет для передачи смысла
- Цвет может улучшить понимание, но не сам по себе передать смысл.Эта информация может быть недоступна дальтоникам и пользователям программ чтения с экрана.
- Убедитесь, что содержание написано четко и легко читается
- Пишите четко, используйте четкие шрифты и логично используйте заголовки и списки.
- Сделайте JavaScript доступным
- Убедитесь, что обработчики событий JavaScript не зависят от устройства (например, они не требуют использования мыши).
- Дизайн в соответствии со стандартами
- Действительный HTML и CSS повышают доступность, делая код более гибким и надежным.

Это всего лишь введение. Чтобы узнать больше, изучите наши статьи и ресурсы.
Заключение
Интернет предлагает независимость и свободу, недоступную в других средах. Веб-сайты, игнорирующие доступность, непреднамеренно исключают сегмент населения, который может извлечь максимальную выгоду из Интернета. По мере того, как вы узнаете о доступности и реализуете ее, вы можете внести свой вклад в обеспечение доступа к Интернету для более широких слоев населения.
Ради эстетики и доступности
Вчера было солнечно и 85 градусов тепла. Сегодня холодно, ветрено и дождливо 54 градуса.
Вот контраст.
У дизайнеров есть возможность сохранять однородность; шрифты, элементы, макеты и размеры могут оставаться единообразными, и миру не будет конца.
Но дизайн работает не так — мы пытаемся сделать вещи по-другому, выделиться и сказать: «Посмотри на меня!» Итак, мы узнаем о парных шрифтах, используем несколько элементов, переделываем макеты, изменяем размер и выравниваем контент, чтобы сделать вещи более интересными и доступными для зрителей.
Цветовой контраст — еще один элемент, с которым дизайнеры играют не только для эстетического эффекта, но и для общей доступности.
Слово «контраст» означает просто «различие».
Что такое цветовой контраст?
Контрастные цвета — это цвета, которые отличаются друг от друга. Уровни контрастности варьируются от высокого до низкого, в зависимости от их положения на цветовом круге. Например, цвета, которые находятся прямо напротив друг друга на цветовом круге, имеют максимально возможный контраст, а цвета, расположенные рядом друг с другом, имеют низкий контраст.
Например, красно-оранжевый и оранжевый — это цвета с низкой контрастностью; красный и зеленый — это цвета с высокой контрастностью.
Хотя многие контрастные цветовые схемы интересны и иногда даже эстетичны, контрастные цвета служат дополнительной цели: доступности для пользователя.

Цветовой контраст ради эстетики
По меньшей мере, выбор высококонтрастных цветов для дизайна — смелый шаг. Ниже приведены примеры высококонтрастных цветов.Эти пары находятся прямо напротив друг друга на цветовом круге.
На них определенно есть на что смотреть. Но иногда смелость окупается. Разве эти цвета не кажутся вам немного знакомыми?
Источник: Джерард Маланга, Энди Уорхол
Искусство и дизайн с использованием высококонтрастных цветов действительно «популярны». Рассмотрение подобных дизайнов создает уникальный опыт, но имеет тенденцию становиться немного болезненным.
Из-за этого недостатка высокий цветовой контраст не всегда является лучшей идеей для использования в дизайне.В то же время низкий цветовой контраст тоже может быть плохой идеей; использование этих схем затрудняет различение элементов.
Хотя дизайны с низкой контрастностью обладают собственной эстетикой, они не всегда являются лучшим выбором для маркетинговых материалов или дизайна упаковки.
Использование цветового контраста в физических товарах — это поиск баланса между максимумами и минимумами. В базовом дизайне нет формулы хорошего контраста; это требует хорошего зрения и большой практики.
Цветовой контраст для доступности
Цветовой контраст — это больше, чем просто эстетика; это также необходимость, особенно в Интернете. Здесь важно помнить, что если вы создаете веб-сайт, составляете презентацию или разрабатываете инфографику, крайне важно, чтобы предоставленная информация была доступна для всех участников.
Один из лучших способов сделать это — убедиться, что цвета, которые вы используете в своем дизайне — графическом или веб— имеют высокую контрастность.
Контрастность в сети
WCAG (Руководство по доступности веб-контента) 2.0 предоставляет конкретные рекомендации для обеспечения соответствия цветового контраста между передним планом (текст, изображения и т.
 Д.) И фоном с помощью соотношения сторон. Это соотношение также зависит от размера и веса используемого текста.
Д.) И фоном с помощью соотношения сторон. Это соотношение также зависит от размера и веса используемого текста. WCAG 2.0 утверждает, что контраст — это мера разницы в воспринимаемой яркости между двумя цветами. Эта разница обозначается соотношением от 1: 1 (минимально возможный контраст; белый текст на белом фоне) до 21: 1 (максимально возможный контраст; черный текст на белом фоне или наоборот).
Минимальная контрастность, указанная WCAG, составляет 4,5: 1 , за исключением крупного текста, логотипов или намеренно низкой контрастности в Интернете. Шестнадцатеричные значения используемых цветов необходимы для измерения контраста.
ОПРЕДЕЛЕНИЕ: Шестнадцатеричный код цвета (шестнадцатеричный код) детализирует состав определенного цвета в цветовом пространстве RGB. Он состоит из шести цифр и букв. Первая пара значений относится к красному, вторая к зеленому и третья к синему в шестнадцатеричных значениях 0-FF (#RRGGBB). Это все немного сбивает с толку. Давайте применим это на практике.
Хотя часть приведенного выше текста может быть понятна для вас, это может быть трудно или невозможно прочитать другим людям с нарушениями зрения. Даже последний вариант с соотношением сторон 4,57: 1 смотреть сложно. Помните, что 4,5: 1 — это минимум .
Добавление соответствующего контраста — лишь один из многих элементов веб-дизайна, необходимых для создания отличного веб-сайта. Не уверены, что у вас все получается достаточно хорошо? Программное обеспечение для проверки цветового контраста может помочь вам убедиться, что цветовая палитра, которую вы используете, оптимизирована для наилучшего взаимодействия с пользователем.
Теперь вы меня читаете?
Нет! Посмотрите на это, прекрасный пример того, что заголовок этого вывода 1. некрасивый и 2. невозможный для чтения.
Вы можете прочитать исследования о цветовом контрасте, цветовой слепоте и доступности, но нет ничего лучше, чем испытать это разочарование на собственном опыте.
 Это неприятно, поэтому постарайтесь, чтобы ваши пользователи и зрители тоже этого не видели.
Это неприятно, поэтому постарайтесь, чтобы ваши пользователи и зрители тоже этого не видели. Контрастность отображается по-разному, в зависимости от того, печатный или цифровой ваш проект.Узнайте больше о разнице между RGB и CMYK.
Цветовой контраст — Доступность | MDN
Цветовой контраст между фоном и содержимым переднего плана (то есть обычно текстом) должен быть достаточно большим, чтобы обеспечить удобочитаемость.
При разработке читаемых интерфейсов для различных возможностей зрения руководство WCAG рекомендует следующие коэффициенты контрастности:
Тип содержания Минимальный коэффициент (рейтинг AA) Повышенное соотношение (рейтинг AAA) Основной текст 4.5: 1 7: 1 Крупномасштабный текст (на 120–150% больше основного текста) 3: 1 4,5: 1 Активные компоненты пользовательского интерфейса и графические объекты, такие как значки и графики 3: 1 Не определено Эти соотношения не применяются к «случайному» тексту, такому как неактивные элементы управления, логотипы или чисто декоративный текст.
Дополнительные сведения см. В разделе «Решение» ниже.
Наличие хорошего цветового контраста на вашем сайте приносит пользу всем вашим пользователям, но особенно полезно для пользователей с определенными типами цветовой слепоты и других подобных состояний, которые испытывают низкий контраст и не могут различать похожие цвета. Это связано с тем, что они не так хорошо видят яркие и темные области, как те, в которых нет таких условий, и, следовательно, не могут видеть края, границы и другие детали.
Хорошо иметь крутой дизайн на вашем веб-сайте, но дизайн бесполезен, если ваши пользователи не могут прочитать ваш контент.

Давайте посмотрим на простой код HTML и CSS:
Хорошая контрастностьПлохая контрастностьdiv { } .хорошо { цвет фона: # fae6fa; } .плохой { цвет фона: # 400064; }Оба фрагмента текста имеют черный цвет по умолчанию. «Хорошо»
имеет светло-фиолетовый фон, что облегчает чтение текста:Пролистать наверх«Плохой»
, с другой стороны, имеет очень темно-фиолетовый фон, что затрудняет чтение текста:При выборе цветовой схемы для своего веб-сайта выбирайте цвета переднего плана и фона с хорошим контрастом.Сделайте цветовую контрастность настолько хорошей, насколько это возможно в рамках ограничений вашего дизайна — в идеале используйте рейтинг AAA (см. 1.4.6 ниже), но, по крайней мере, соответствуйте рейтингу AA (см. 1.4.3 ниже).
Если вы включаете нетекстовый контент, такой как видео или анимация, вы должны следовать 1.4.11 (опять же, см. Ниже).
Для проверки контрастности при выборе цвета используйте такой инструмент, как Color Contrast Checker от WebAIM.
Вы также можете проверить цветовой контраст на лету с помощью инструментов разработчика Firefox — см. Наше руководство по инспектору специальных возможностей и, в частности, раздел «Проверка на наличие проблем с доступностью».Попробуйте использовать его на живых примерах в разделе описания.
- 1.4.3 Минимальная контрастность (AA)
- Цветовой контраст между контентом фона и переднего плана должен быть минимальным, чтобы обеспечить читаемость:
- Текст и его фон должны иметь коэффициент контрастности не менее 4,5: 1.
- Заголовок (или просто крупный текст) должен иметь соотношение не менее 3: 1. Более крупный текст определяется как минимум 18 пунктов или 14 пунктов полужирного шрифта.
- 1.4.6 Повышенная контрастность (AAA)
- Это следует из критерия 1 и основывается на нем.
 4.3.
4.3.
- Текст и его фон должны иметь коэффициент контрастности не менее 7: 1.
- Заголовок (или просто крупный текст) должен иметь соотношение не менее 4,5: 1.
- 1.4.11 Нетекстовый контраст (AA) (добавлен в 2.1)
- Минимальный коэффициент цветового контраста для компонентов пользовательского интерфейса и графических объектов должен составлять 3: 1.
Средство проверки доступности цветового контраста (WCAG)
Что такое WCAG?
Руководство по доступности веб-контента (WCAG) разработано W3C WAI (Инициатива веб-доступности консорциума World Wide Web) с целью предоставления единого общего стандарта доступности веб-контента.Документы WCAG объясняют, как сделать веб-контент более доступным для людей с визуальными, слуховыми, физическими, речевыми, когнитивными, языковыми, обучающими и неврологическими нарушениями.
Узнать больше »Что такое критерий успеха WCAG 1.4.3?
Критерий успеха 1.4.3 WCAG утверждает, что визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 4,5: 1 , за исключением следующего:
- Large Text: Крупный текст и изображения крупного текста имеют коэффициент контрастности не менее 3: 1;
- Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса, которые являются чистым украшением, которые никому не видны или являются частью изображения которые содержат значительный другой визуальный контент, не требуют контрастности.
- Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Что такое критерий успеха WCAG 1.4.6?
Критерий успеха WCAG 1.4.6 утверждает, что визуальное представление текст и изображения текста имеют коэффициент контрастности не менее 7: 1 , за исключением следующий:
-
Large Text: Крупный текст и изображения крупного текста имеют коэффициент контрастности не менее 4.
 5: 1 ;
5: 1 ;
- Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса, которые являются чистым украшением, которые никому не видны или являются частью изображения которые содержат значительный другой визуальный контент, не требуют контрастности.
- Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Наука о цветовом контрасте — Руководство для опытных дизайнеров | Джастин Бейкер | Muzli
Понимание сложности цветового контраста для лучшего дизайна и доступности
Это краткое руководство знакомит дизайнеров UX с коэффициентами цветового контраста и тем, как эффективно применять этот принцип в ваших проектах. Эта статья не вникает в сложности выбора доступных цветов для дальтонизма. Подробнее о цветовой доступности здесь .
Цель UX-дизайна — облегчить пользователям беспрепятственный интерактивный опыт. Таким образом, выбор цвета и сопоставление не должны основываться исключительно на ваших личных предпочтениях. Конечно, это должно быть основано на эстетике вашего бренда, но также и на науке о доступности.
Яркость — Интенсивность света, излучаемого с поверхности на единицу площади в заданном направлении.
Цветовой контраст — Разница в яркости между двумя соседними цветами или наложенными цветами (передний план / фон).
Динамический диапазон — Отношение между наибольшим и наименьшим значениями, которое может принимать определенная величина. Что касается цветового контраста, это разница между самой яркой и самой темной яркостью. Глазам требуется время, чтобы приспособиться к разным уровням освещенности, поэтому дизайнерам необходимо учитывать динамический диапазон человеческого глаза применительно к цифровым экранам.
Интенсивность света и динамический диапазон
Оптические блики — Блики возникают из-за значительного соотношения яркости между задачей и источником бликов. Это также может относиться к цифровым и печатным источникам, в результате чего отраженный более яркий свет затрудняет человеческому глазу различение соседних объектов. Вы также можете применить эту концепцию к бликам на экране, например, к тому, что происходит, когда вы используете ноутбук на улице.
Коэффициент контрастности цвета — свойство цифровой системы отображения, определяемое как отношение яркости самого яркого цвета (белого) к яркости самого темного цвета (черного), которое система способна воспроизводить.Высокая контрастность — желаемый аспект любого дисплея.
Динамический диапазон человеческого глаза — Динамический диапазон человеческого глаза составляет около 20 ступеней или 1000000: 1 . Контрастная чувствительность человеческого глаза максимальна, когда частота деталей в сцене составляет около 4 циклов на градус (источник).
Коэффициент контрастности может варьироваться от 1 до 21 (обычно пишется от 1: 1 до 21: 1).
(L1 + 0,05) / (L2 + 0,05), при этом:
Рекомендации WCAG определяют следующие рекомендации для доступного веб-контента и связанных коэффициентов контрастности.
Минимальные стандарты контрастности1.4.3 Контрастность (минимальная): Визуальное представление текста и изображения текста имеет коэффициент контрастности из не менее 4,5: 1 , за исключением следующего: (Уровень AA)
Крупный текст: Крупномасштабный текст и изображения крупного текста имеют коэффициент контрастности не более не менее 3: 1 ;
Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса , которые являются чистым украшением , которые никому не видны или являются частью Картинка, содержащая другой значимый визуальный контент, не требует контрастности.

Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Enhanced Contrast Standards
Проходит только для большого текста AA. Проходит для всех типов текста.1.4.6 Contrast (Enhanced): Визуальное представление текста и изображения текста имеет коэффициент контрастности не менее 7: 1 , за исключением следующих: (Уровень AAA)
Крупный текст: Крупномасштабный текст и изображения крупного текста имеют коэффициент контрастности не менее 4.5: 1 ;
Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса , которые являются чистым украшением , которые никому не видны или являются частью Картинка, содержащая другой значимый визуальный контент, не требует контрастности.
Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Вы можете использовать эти инструменты, чтобы быстро проверить свои цветовые схемы и убедиться, что ваш контент доступен.
Webaim Contrast Checker — бесплатный онлайн-калькулятор цветового контраста
Contrast Checker — бесплатно, онлайн с оттенками серого
WCAG Contrast checker — надстройка Firefox
Color Contrast Analyzer — расширение Chrome
Фон: что такое цветовой контраст?
В теории цвета контрастирующие цвета, также известные как дополнительные цвета, представляют собой цвета из противоположных сегментов цветового круга.Цвета, расположенные прямо напротив друг друга на основном цветовом круге, обеспечивают максимальный контраст.

Часто компании используют дополнительные цвета, чтобы обеспечить максимальную контрастность своего бренда. В логотипе IKEA используются синий и золотой, которые являются прямыми противоположностями на цветовом круге, как и в логотипе FedEx. Они обеспечивают максимальную узнаваемость и читаемость, последнее из которых особенно важно для доступности в Интернете.
Что это означает для доступности в Интернете?
В Интернете использование дополнительных цветов связано с поиском оттенков, обеспечивающих достаточный контраст между контентом и фоном для любого человека с нарушениями зрения и цветовой недостаточностью.
Это не означает, что цвета должны быть ограничены только контрастными цветами, но вместо этого следует позаботиться о том, чтобы обеспечить определенный уровень контраста в основном тексте, логотипах, основных диаграммах или другом фрагменте контента. Существует ряд инструментов, помогающих дизайнерам и разработчикам проверять цветовой контраст, в том числе перечисленные ниже:
Эти инструменты проверяют ваши цвета на контрастность.
Коэффициент контрастности 4,5: 1 является минимальным стандартом WCAG 2 для текста обычного размера.Для получения дополнительной информации о том, как рассчитываются эти коэффициенты, есть ссылка на статью W3C под названием «Минимум контрастности», включенную в раздел «Дополнительная литература» после статьи.
Уровень контрастирования пары цветов измеряется с помощью системы оценок, известной как «уровни соответствия». Наивысший достижимый уровень — AAA, для которого требуется коэффициент контрастности 7: 1. W3C заявляет, что, поскольку не всегда возможно достичь уровня соответствия AAA на всех сайтах, цель состоит в том, чтобы получить самый высокий уровень в ключевых областях сайта, таких как заголовки и основной текст.
Что еще мы можем сделать?
Помимо использования инструментов цветового контраста для определения цветов вашего сайта, есть еще несколько способов сохранить контраст вашего сайта:
- Чем больше шрифт и шире обводка, тем более разборчивым он будет с меньшей контрастностью.
 Следовательно, требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с обычного шрифта толщиной 18 пунктов или жирным шрифтом 14 пунктов.
Следовательно, требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с обычного шрифта толщиной 18 пунктов или жирным шрифтом 14 пунктов. - Предоставьте пользователям инструменты для настройки цвета переднего плана и фона вашего сайта во внешнем интерфейсе.Это особенно полезно для людей, которым необходимо переключиться в режим низкой или высокой контрастности. Это дает им больше контроля над коэффициентом контрастности и охватывает всех, кто использует ваш сайт, независимо от того, какой у них вид потери зрения или цветового дефицита.
- Избегайте текстовых изображений и используйте текст везде, где это возможно. Если это невозможно, подумайте об использовании высокого разрешения для текстовых изображений. Говоря о текстовых изображениях, не забудьте заполнить замещающий текст.
- Убедитесь, что заполнители в формах также имеют допустимый цветовой контраст.
Этот пост был последний раз обновлен Эмили Лейн.
Дополнительная литература
Предыдущее сообщение: Предпосылки: Начало работы с ARIA
Следующее сообщение: Вспомогательные технологии: Начало работы с NVDA
Цвет и контраст — Доступность — Рекомендации по человеческому интерфейсу
Цвет и контраст
Не полагайтесь только на цвет, чтобы различать объекты или передавать важную информацию. Если ваше приложение использует цвет для передачи информации, не забудьте предоставить текстовые метки или формы глифов, чтобы дальтоники также могли это понять.
Предпочитать системные цвета для текста. Когда вы раскрашиваете текст в цвета, определенные UIColor или NSColor, текст правильно реагирует на настройки специальных возможностей, такие как «Инвертировать цвета» и «Увеличить контраст».
Помните о дальтонизме. Многим дальтоникам трудно отличить синий от оранжевого, например, или красный от зеленого (и красный или зеленый от серого).
 Избегайте использования этих цветовых комбинаций как единственного способа различить два состояния или значения.Например, вместо использования красных и зеленых кружков для обозначения офлайн и онлайн вы можете использовать красный квадрат и зеленый кружок. Некоторые программы для редактирования изображений включают инструменты, которые могут помочь вам в проверке дальтонизма.
Избегайте использования этих цветовых комбинаций как единственного способа различить два состояния или значения.Например, вместо использования красных и зеленых кружков для обозначения офлайн и онлайн вы можете использовать красный квадрат и зеленый кружок. Некоторые программы для редактирования изображений включают инструменты, которые могут помочь вам в проверке дальтонизма. Как видно без дальтонизма.
Видно при красно-зеленой дальтонизме.
Правильно реагируйте на инверсию цветов. Люди могут включить «Инвертировать цвета», если они предпочитают просматривать объекты на темном фоне.В режиме интеллектуального инвертирования инвертирования цветов изображения, видео и полноцветные значки (например, значки приложений и нешаблонные изображения) не инвертируются, а темный интерфейс остается темным.
Используйте сильно контрастирующие цвета, чтобы улучшить читаемость. Многие факторы влияют на восприятие цвета, включая размер и вес шрифта, яркость цвета, разрешение экрана и условия освещения. Когда вы увеличиваете цветовой контраст визуальных элементов, таких как текст, глифы и элементы управления, вы можете помочь большему количеству людей использовать ваше приложение в большем количестве ситуаций.Чтобы узнать, соответствует ли контраст соседних цветов в вашем пользовательском интерфейсе минимально допустимым уровням, используйте онлайн-калькулятор цвета, основанный на формуле цветового контраста WCAG.
Используйте размер текста для определения контраста. Как правило, меньший или более легкий текст должен иметь больший контраст, чтобы быть разборчивым. Используйте следующие значения в качестве руководства.
Размер текста Толщина текста Минимальная контрастность До 17 баллов любой 4.5: 1 18 pt и больше любой 3: 1 Любая Полужирный 3: 1 Чтобы узнать больше о том, как сделать текст в приложении доступным для всех пользователей, см.
 Контраст цветов: Цветовые контрасты | LOOKCOLOR
Контраст цветов: Цветовые контрасты | LOOKCOLOR
