Рецепты частотного разложения
Содержание
- Частотное разложение как метод ретуши
- Практика применения IHP
Частотное разложение как метод ретуши
Суть любой обработки методами частотного разложения состоит в том, что мы можем редактировать высокочастотную (текстура) и низкочастотную (общие, глобальные формы) составляющие изображения полностью независимо друг от друга.
Не стоит думать, что в частотном разложении есть какая-то «магия» или что само использование частотного разложения при обработке как-то повлияет на качество конечного результата или скорость его достижения. Все зависит от того, что именно ретушер будет делать «в контексте» частотного разложения и насколько хорошо понимает, для достижения какой именно цели он раскладывает изображение на пространственные частоты.
Полное понимание логики частотного разложения дает возможность добиваться такого же качества ретуши, как при использовании методов обработки dodge & burn, но при этом существенно экономя время.
Практика применения IHP
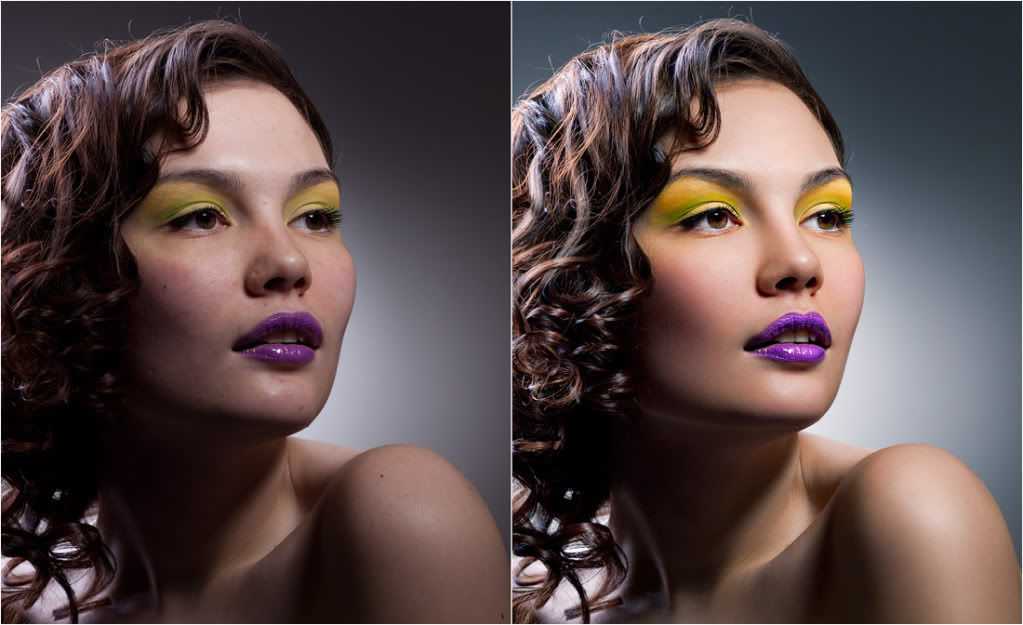
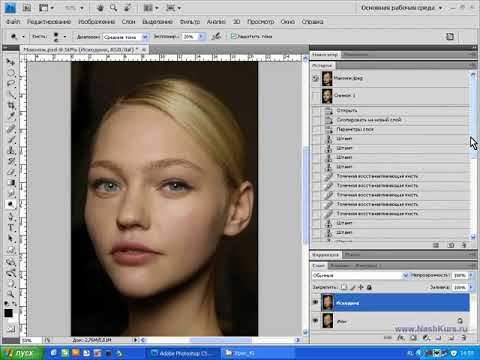
Портретная ретушь: техника частотного разложения
На следующем примере рассмотрим, как применяется IHP на практике.
Будем считать, что у нас потоковая работа, и используем IHP для выравнивания волос и кожи, а также в зоне под глазами.
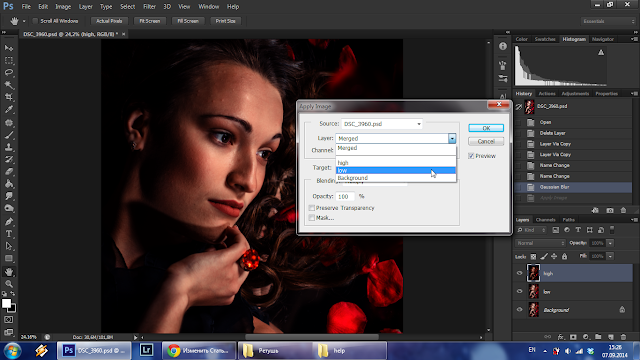
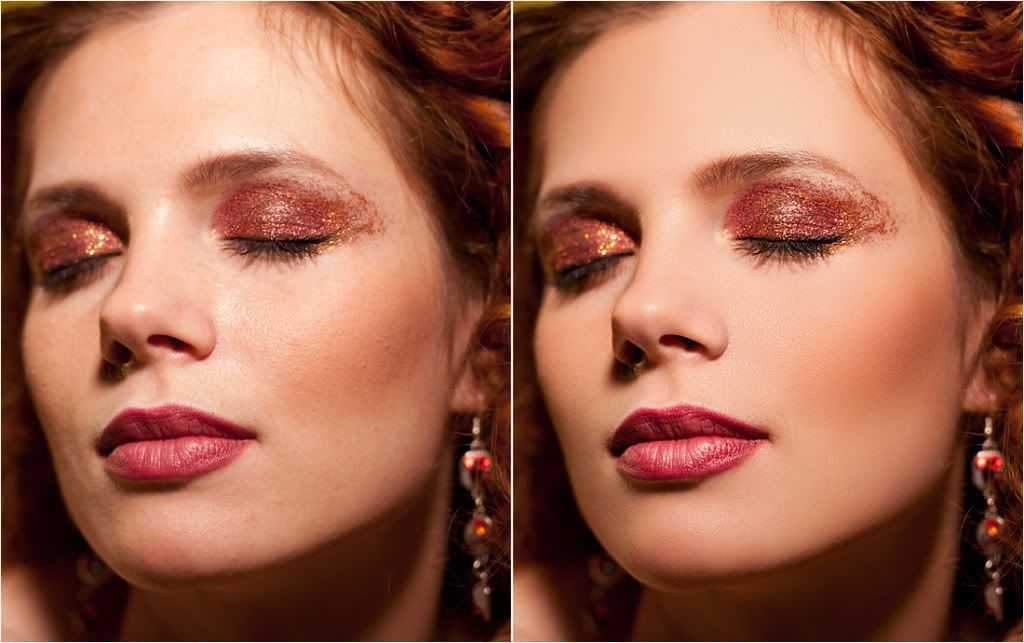
Создадим копию исходного изображения (Ctrl+J) и либо применим к ней напрямую фильтр High Pass (Цветовой контраст) и тут же уменьшим контраст полученного результата строго на 50% (например, через Яркость/Контраст: Image → Adjustments → Brightness/Contrast при обязательно стоящей галочке на Use Legacy, или любым удобным способом), либо, что настоятельно рекомендуется, произведем полную процедуру частотного разложения «через Apply Image (Внешний канал)».
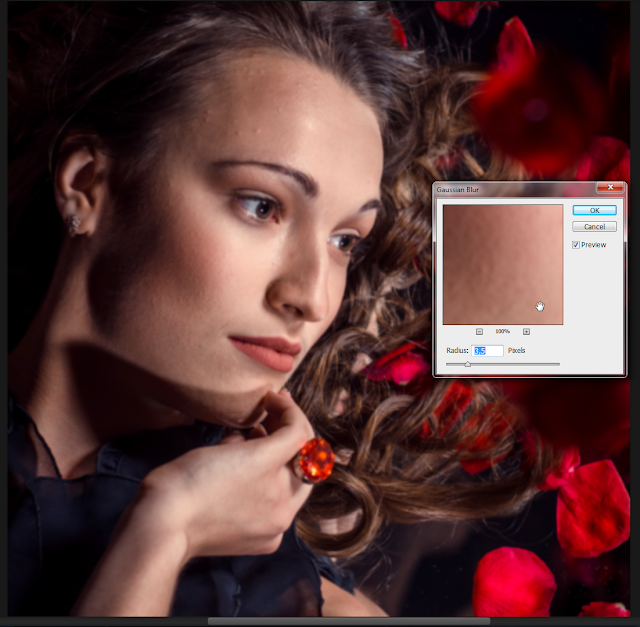
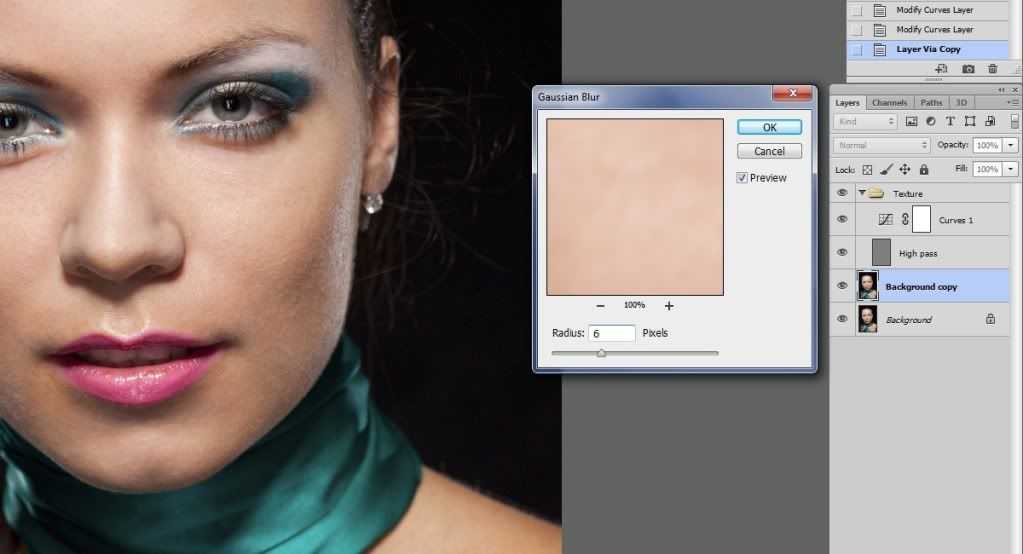
Параметр радиуса для High Pass или для разложения при этом подберем так, чтобы на превью низкочастотной составляющей размытия по Гауссу (фильтр Filter → Blur → Gaussian Blur) видеть идеально возможную форму. В данном примере — 9 px.
Полученный в результате «серый» слой с текстурой и паразитными неровностями инвертируем (Ctrl+I) и поставим в режим наложения Linear Light (Линейный свет). В случае, если высокочастотную составляющую мы получали не через High Pass, а, как и положено, через полную процедуру частотного разложения, не забудем удалить или отключить играющий в данном методе вспомогательную роль слой с размытием.
В результате получим размытое изображение — инвертированная «текстура» будет как бы «вычитаться» из исходной картинки.
Закроем «серый» слой черной маской (Alt+Клик по значку маски) и мягкой белой кистью прорисуем по маске в тех местах, где бы нам хотелось поправить форму и разгладить неровности.
Теперь уберем из «серого» слоя высокие частоты текстуры и оставим в нем только средние. Для этого, предварительно кликнув по значку цепочки между слоем и маской и тем самым разорвав связь между ними (иначе маска будет размываться вместе со слоем), размоем содержимое слоя фильтром Filter → Blur → Gaussian Blur (Размытие по Гауссу).
В данном случае для наибольшей наглядности примера выберем радиус в 1/3 от первоначального, то есть, 3 px. Получим:
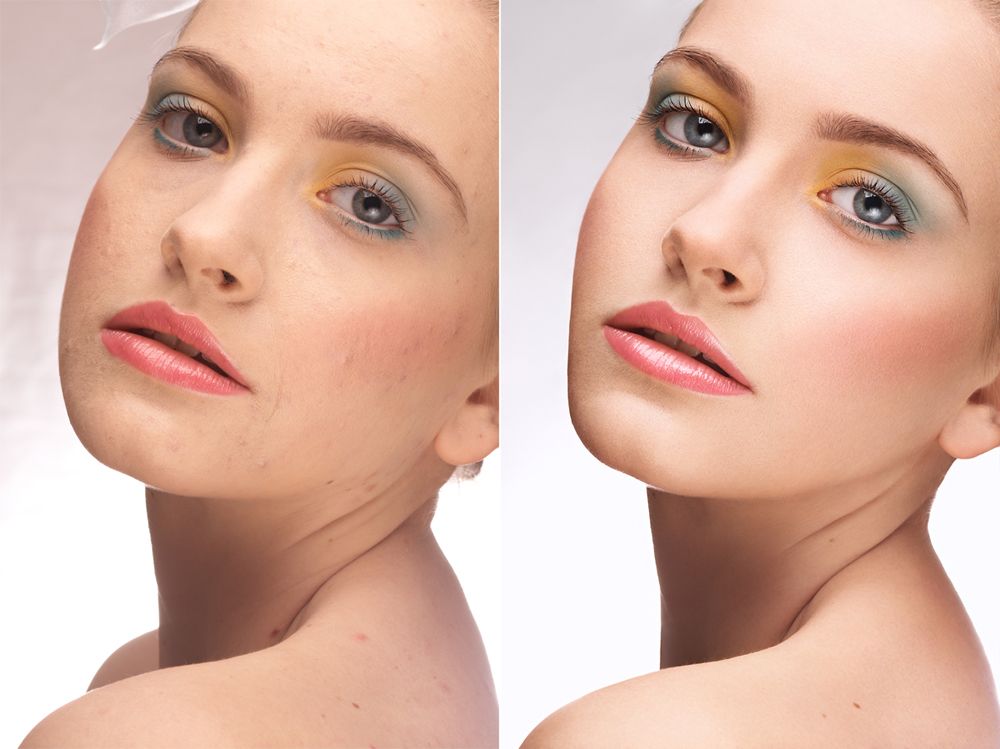
Следует заметить, что результат применения IHP «стремится» к размытой копии исходного изображения, а потому не позволяет бороться с дефектами вблизи контуров объектов, а также полностью удалять «крупные» дефекты, лишь сглаживая их. Такова плата за быстроту. Для получения же максимально качественного результата используется классическое или многополосное частотное разложение.
Но нельзя и недооценивать IHP — этот метод незаменим при ретуши волос и причесок, а также при разглаживании небольших складок на одежде или ретуши потрескавшихся губ.
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Фотожурнал / Уроки ретуши и постобработки / Частотное разложение: Inverted High Pass
Тэги к статье: Adobe Photoshop, урок постобработки, ретушь волос, ретушь кожи, Стив Ласмин
Дата: 2015-05-15 | Просмотров: 26084
|
|
Ретушь.
 Метод частотного разложения + бонус!
Метод частотного разложения + бонус!
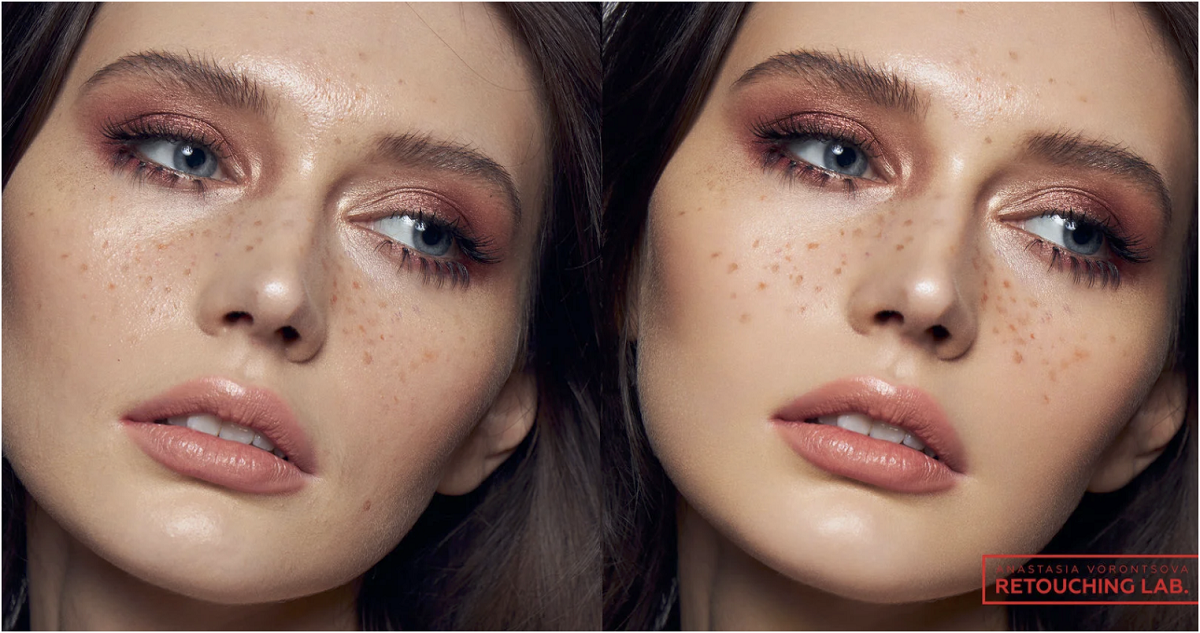
Доброго времени суток, дорогие читатели нашего блога. Прошу прощения за столь долгое отсутствие и пренебрежение блогерскими обязанностями. Собрав волю в кулак, представляю на Ваш суд статью которая касается ретуши, а именно, известного многим метода частотного разложения. Существует много способов воспроизведения этого метода, я расскажу об одном из самых простых, потому как чем проще прием, тем чаще им пользуешься, верно? К тому же в конце Вас ждет небольшой бонус!

Итак, приступим к практике!
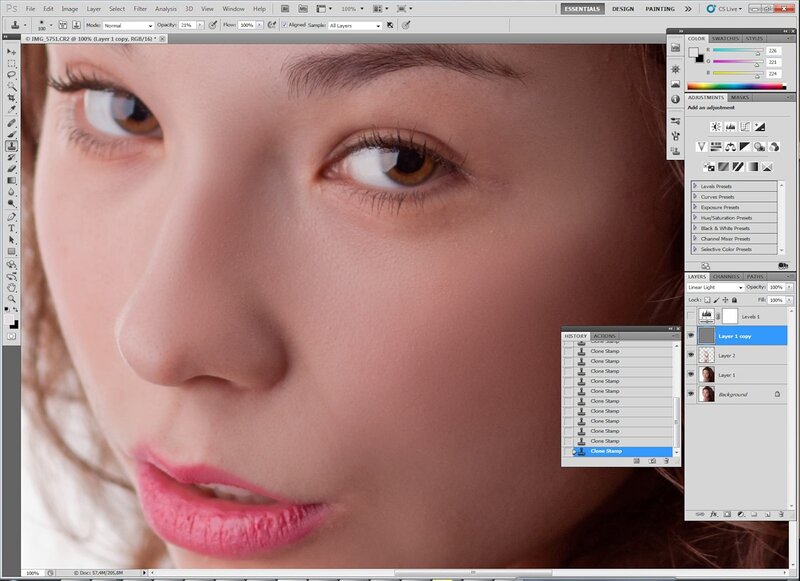
1. Открываем фотографию в Photoshop и делаем 2 копии слоя background (Ctrl+J дважды)
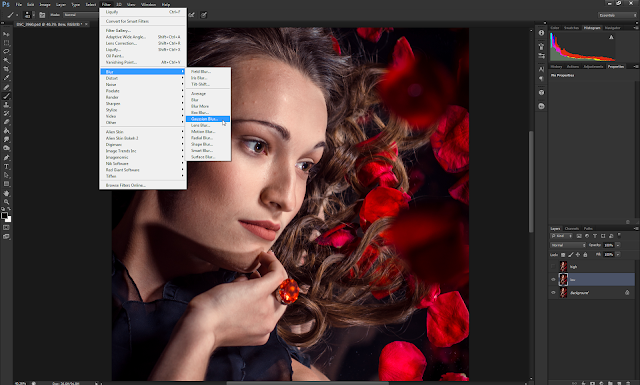
2. Убедившись, что выбран верхний слой идем в filter — other — high pass (цветовой сдвиг в русской версии). Теперь самое важное подобрать правильный радиус для этого фильтра. Радиус должен быть таким, чтобы текстура кожи четко «читалась» на снимке, но при этом следует избегать свечения пограничных областей. Запомните выбранный радиус — он нам понадобится позднее.
| Правильно подобранный радиус |
| Радиус слишком большой |
3. Меняем blending mode (режим смешивания) верхнего слоя на linear light (линейный свет). Применяем кривые к этому слою image — adjustments — curves (или Ctrl+M для тех кто экономит своё время).
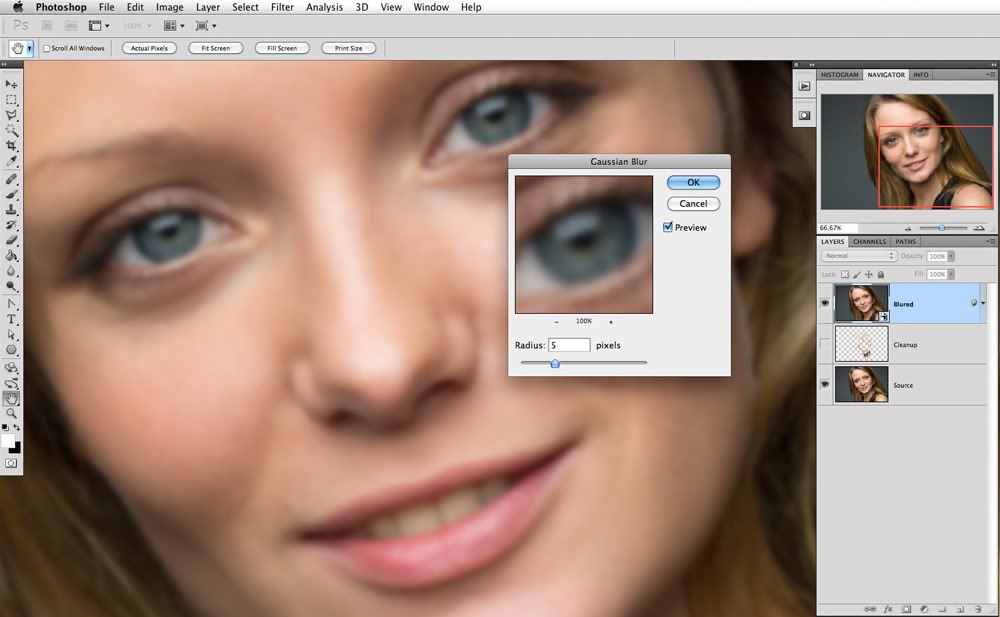
4. Выбираем второй слой (Layer 1) применяем filter — blur — gaussian blur. Радиус должен быть точно таким же, как в фильтре High Pass.
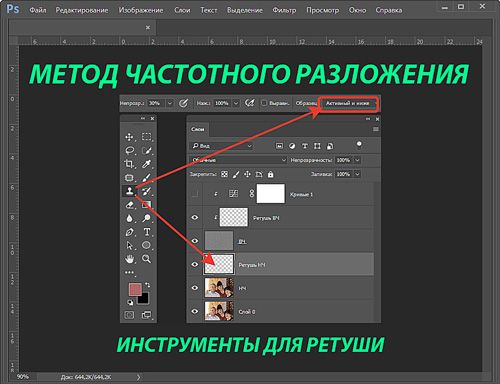
На этом обязательная часть заканчивается, если Вы все сделали правильно то фотография должна остаться такой же как и была, то есть при отключении видимости двух верхних слоев картинка останется без изменений. Теперь используя стандартные инструменты ретуши healing brush (лечащая кисть), patch (заплатка) и stamp (штамп) можно ретушировать отдельно текстуру кожи (слой layer 1) и её цвет (слой layer 1 copy). Стоит отметить, что при работе инструментами stamp и healing brush в настройке sample обязательно ставьте current layer (текущий слой) иначе только грязь разведете.
Кроме того для удобства можно каждый слой переименовать согласно назначению, а также создать для них группу. Еще можно конвертировать оба слой в smart object, это нужно для того, чтобы была возможность изменить параметры радиуса в фильтрах High pass и Gaussian blur уже после применения (полезная функция, особенно для новичков). Чтобы изменить параметры примененного фильтра нужно кликнуть правой кнопкой по иконке с бегунками (обведена красным на фото) и выбрать Edit smart filter.
Еще можно конвертировать оба слой в smart object, это нужно для того, чтобы была возможность изменить параметры радиуса в фильтрах High pass и Gaussian blur уже после применения (полезная функция, особенно для новичков). Чтобы изменить параметры примененного фильтра нужно кликнуть правой кнопкой по иконке с бегунками (обведена красным на фото) и выбрать Edit smart filter.
Правда в таком случае чуть усложняется структура слоев — добавляется корректирующий слой кривых, так как к smart объекту нельзя непрямую применить кривые. Но не стоит пугаться — мой совет, не обращайте внимания, как будто его там и нет 🙂
Для того чтобы установить эти экшены в photoshop откройте окно window — actions (или Alt+F9), кликните в правом верхнем углу появившегося окна и выберите load actions.
 Осталось найти на жестком диске скачанные экшены и добавить их в базу photoshop. Чтобы запустить тот или иной экшен нужно выбрать его в списке и нажать кнопку play (треугольник, третий слева на нижней панели окна Actions).
Осталось найти на жестком диске скачанные экшены и добавить их в базу photoshop. Чтобы запустить тот или иной экшен нужно выбрать его в списке и нажать кнопку play (треугольник, третий слева на нижней панели окна Actions).Теперь точно все! Надеюсь мои советы пригодись и Вы нашли что-то полезное для себя. Как всегда, если возникнут вопросы — пишите, буду рад Вашим комментариям!
Как использовать инструмент «Микс-кисть» в Photoshop?
Adobe Photoshop — программа для редактирования растровых изображений. Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и инструмент «Микс-кисть» является одним из них.
Инструмент «Микс-кисть»
Инструмент «Микс-кисть» также можно назвать «раем художника», поскольку он широко используется цифровыми художниками и теми, кто создает иллюстрации. Он также используется фоторедакторами в различных аспектах. Одним из очень важных применений инструмента «Микс-кисть» является ретуширование кожи. Инструмент «Микс-кисть» похож на настоящую кисть, а использование инструмента «Микс-кисть» похоже на рисование на настоящем холсте. Он смешивает цвет кисти с цветом фона. Или, другими словами, с помощью инструмента «Микс-кисть» вы можете смешивать цвета во время рисования, взяв образец цвета с изображения, над которым вы работаете в данный момент, и установить скорость, с которой кисть берет цвет с изображения, и скорость высыхания краски. Этот инструмент можно найти в разделе кисти. Чтобы выбрать его, щелкните правой кнопкой мыши значок инструмента «Кисть» -> откроется диалоговое окно -> Вы найдете инструмент «Микс-кисть» -> щелкните по нему, чтобы использовать. Символ инструмента Mixer Brush:
Он также используется фоторедакторами в различных аспектах. Одним из очень важных применений инструмента «Микс-кисть» является ретуширование кожи. Инструмент «Микс-кисть» похож на настоящую кисть, а использование инструмента «Микс-кисть» похоже на рисование на настоящем холсте. Он смешивает цвет кисти с цветом фона. Или, другими словами, с помощью инструмента «Микс-кисть» вы можете смешивать цвета во время рисования, взяв образец цвета с изображения, над которым вы работаете в данный момент, и установить скорость, с которой кисть берет цвет с изображения, и скорость высыхания краски. Этот инструмент можно найти в разделе кисти. Чтобы выбрать его, щелкните правой кнопкой мыши значок инструмента «Кисть» -> откроется диалоговое окно -> Вы найдете инструмент «Микс-кисть» -> щелкните по нему, чтобы использовать. Символ инструмента Mixer Brush:
Примечание: Инструмент «Микс-кисть» может измениться на знак «+», если включен режим Caps Lock, поэтому выключите его, и при его использовании вы увидите символ кисти на холсте.
Как пользоваться инструментом «Микс-кисть»?
Как упоминалось ранее, инструмент Mixer Brush используется для смешивания цвета кисти с цветом фона. Теперь давайте разберемся в этом подробно на примере:
Шаг 1: Откройте новый документ Adobe Photoshop.
Шаг 2: Теперь закрасьте часть документа любым цветом по вашему выбору (скажем, желтым), используя инструмент кисти, как показано ниже:
Шаг 3: Щелкните правой кнопкой мыши инструмент кисти icon-> Появится диалоговое окно -> Выберите в нем инструмент Mixbrush.
Шаг 4: Теперь выберите другой цвет из палитры (отличный от цвета, который вы выбрали ранее), скажем, синий.
Шаг 5: Просто закрасьте желтой частью. Вы увидите что-то вроде этого:
Как мы видим, рисование с помощью инструмента «Микс-кисть» похоже на рисование на настоящем холсте с уже окрашенным желтым цветом, а синий цвет немного смешивается с желтым цветом и дает легкий фиолетовый оттенок. Таким образом, мы узнали основную идею того, как использовать инструмент Микс-кисть в Photoshop.
Таким образом, мы узнали основную идею того, как использовать инструмент Микс-кисть в Photoshop.
Примечание: Вы можете не получить такого результата, если параметры Mix и Wet установлены на ноль. Установите его на некоторое значение, чтобы получить эффект микширования.
Опции инструмента Mixer Brush Tool
Теперь, когда мы узнали, как использовать инструмент «Микс-кисть», давайте разберемся с параметрами инструмента «Кисть». С помощью этих опций он становится чрезвычайно мощным инструментом. Когда мы выбираем инструмент «Микс-кисть», мы видим панель параметров, как показано ниже:
1. Размер кисти
Этот параметр одинаков для всех инструментов кисти. Эта опция позволяет нам настроить размер кисти, угол кисти и резкость.
2. Текущая нагрузка на щетку
Этот параметр показывает текущий загруженный цвет кисти. Теперь у этого варианта есть интересные особенности. Если мы нажмем на нее, появятся другие варианты, как указано ниже:
Если мы нажмем на нее, появятся другие варианты, как указано ниже:
- Загрузить кисть: Эта опция перезагружает кисть с цветом.
- Чистая щетка: Эта опция очищает щетку.
- Загрузить только сплошные цвета: Если этот флажок установлен, кисть загружает только сплошные цвета.
Теперь может возникнуть вопрос, можно ли кистью подобрать что-нибудь кроме сплошного цвета? Ответ: Да.
3. Загружать кисть после каждого мазка
Если этот флажок установлен, кисть автоматически перезагружается одним и тем же цветом после каждого мазка.
4. Очищать кисть после каждого взмаха
Если этот флажок установлен, кисть автоматически очищается после каждого взмаха.
5. Предустановки
Эти параметры имеют несколько предопределенных функций, созданных путем установки различных значений Wet, Load и Mix. По умолчанию он настроен на пользовательский, где мы можем создать свой собственный пресет. Если вы нажмете на опцию, вы увидите что-то вроде этого:
По умолчанию он настроен на пользовательский, где мы можем создать свой собственный пресет. Если вы нажмете на опцию, вы увидите что-то вроде этого:
6. Влажный
Значение этого параметра находится в диапазоне от 0 до 100%. Этот параметр сообщает нам, сколько краски берет ваша кисть с холста, а также мы включаем параметр смешивания, когда устанавливаем значение влажности >0. Опустите влажный и смешанный, меньше цвета, который будет смешиваться.
7. Загрузка
Этот параметр также имеет значение в диапазоне 0-100%. Эта опция говорит, сколько краски мы взяли на нашу кисть. Чем выше значение, тем больше количество краски на кисти. Как и в случае с настоящей кистью, цвет загрузки истощается, когда мы рисуем кистью. Если мы установим нагрузку на 100% и установим Wet и Mix на 0, мы получим кисть, похожую на обычную кисть для рисования.
8. Mix
Этот параметр также имеет значение в диапазоне 0–100%. Этот параметр говорит нам, насколько сильно будет происходить смешивание цвета с цветами холста, когда мы рисуем кистью. Этот параметр активируется только тогда, когда значение параметра «мокрый» > 0, потому что мы уже знаем, что если для параметра «мокрый» установлено значение 0, кисть не будет выбирать цвет из кисти.
Этот параметр говорит нам, насколько сильно будет происходить смешивание цвета с цветами холста, когда мы рисуем кистью. Этот параметр активируется только тогда, когда значение параметра «мокрый» > 0, потому что мы уже знаем, что если для параметра «мокрый» установлено значение 0, кисть не будет выбирать цвет из кисти.
9. Поток
Этот параметр также имеет значение в диапазоне от 0 до 100%. Этот параметр управляет расходом цвета при каждом штрихе. Больше скорость потока, больше цвета с потоком на гребке. По умолчанию поток установлен на 100%.
10. Сглаживание
Чем выше значение, тем больше будет уменьшаться дрожание мазка кисти.
11. Образец всех слоев
Если этот флажок установлен, кисть будет вести себя так, как если бы она рисовала на однослойном холсте, хотя слои могут быть разными. Инструмент объединяет все слои в один и рисует в соответствии с ним через несколько слоев, присутствующих в нем. По умолчанию опция выборки всех слоев остается отмеченной.
По умолчанию опция выборки всех слоев остается отмеченной.
терминология — Что означает «частота» в изображении?
Задать вопрос
спросил
Изменено 19 дней назад
Просмотрено 50 тысяч раз
Я не понимаю, как частоты определяются на изображениях/фотографиях. Насколько я понимаю сейчас, высокие частоты — это как резкие детали на изображениях, такие как края или что-то в этом роде, а низкие частоты — это нечто противоположное?
Я также хотел бы понять результат дискретных преобразований Фурье, например, как правильно их читать.
Было бы здорово, если бы мне кто-нибудь объяснил следующее:
-
Что такое частоты на картинках и как они определяются?
-
Как прочитать результат дискретного преобразования Фурье?
- терминология
- обработка изображений
Отвечу только на первый вопрос: Что такое частоты в изображениях?
Преобразование Фурье — это математический метод, при котором одна и та же информация об изображении представляется не для каждого пикселя отдельно, а для каждой частоты. Подумайте об этом таким образом. В море есть волны, некоторые из которых движутся очень медленно (как приливы), другие среднего размера, а третьи крошечные, как рябь, образующаяся от порыва ветра. Вы можете думать о них как о трех отдельных волнах, но в каждой точке на поверхности моря и в каждый момент времени вы получаете только одну высоту воды.
Подумайте об этом таким образом. В море есть волны, некоторые из которых движутся очень медленно (как приливы), другие среднего размера, а третьи крошечные, как рябь, образующаяся от порыва ветра. Вы можете думать о них как о трех отдельных волнах, но в каждой точке на поверхности моря и в каждый момент времени вы получаете только одну высоту воды.
То же самое относится к изображениям. Вы можете думать, что изображение состоит из различных волн или частот. Чтобы создать свое изображение, начните со среднего цвета (на самом деле проще думать об изображениях в градациях серого). Затем добавьте волны разной длины и силы, чтобы постепенно наращивать детали изображения.
Исходное изображение:
Первая частота (средняя):
Вторая частота по вертикали представляет собой волну, начинающуюся с нуля в нижней части изображения, поднимающуюся, снова становящуюся нулем вдоль центрального горизонта и падающую ниже нуля, чтобы, наконец, стать нулем в верхней части изображения. (Я описал ряд Фурье без фазового сдвига, но аналогия остается в силе.)
(Я описал ряд Фурье без фазового сдвига, но аналогия остается в силе.)
Здесь можно увидеть вторую частоту по горизонтали и вертикали. Обратите внимание, что вы можете разобрать, где будет гора (темная), а где небо и озеро (светлее).
Вторая частота:
Каждая дополнительная волна или частота приносит больше ряби и, следовательно, больше деталей. Чтобы получить разные изображения, можно изменить высоту/амплитуду волны, а также начальную точку волны, также называемую фазой.
Третья частота:
Интересно, что объем информации в этом представлении одинаков, и можно переключаться между обычными изображениями (пространственная область) и изображениями с преобразованием Фурье (частотная область). В частотной области нам необходимо хранить информацию обо всех частотах вместе с информацией об амплитуде и фазе.
Здесь используется 50% частот:
Существуют варианты всего этого, с различиями между рядами Фурье, преобразованием Фурье, дискретным преобразованием Фурье и дискретным косинусным преобразованием (ДКП).
Одним из интересных приложений является использование алгоритмов сжатия, таких как JPEG. Здесь DCT используется для сохранения большего количества важных частей изображения (низких частот) и меньшего количества высоких частот.
Я написал это в надежде, что начинающие читатели смогут получить общее представление об идее преобразований Фурье. Для этого я сделал некоторые упрощения, которые, надеюсь, простят меня более продвинутые читатели.
Видео, созданное Томасом Девугдтом, можно посмотреть на Vimeo.
Существует множество методов, которые полагаются на частоты для постобработки, в основном потому, что мы никогда не рассматриваем отдельные пиксели по отдельности. Многие алгоритмы работают с частотой, потому что так думать о них более естественно. Но также и потому, что преобразование Фурье содержит одну и ту же информацию, мы можем выразить любую математическую операцию (или шаг постобработки) в частотной и пространственной областях! Иногда попиксельное описание лучше, но часто лучше частотное описание. (В данном контексте «лучше» в первую очередь означает «быстрее».)
(В данном контексте «лучше» в первую очередь означает «быстрее».)
Один из методов, который я хотел бы указать без особых причин, за исключением того, что художники работают непосредственно с частотами, и это *разделение частот*. Я не буду описывать это, но вы можете увидеть, как это работает на YouTube для Photoshop и GIMP.
Вы создаете два слоя один с низкими частотами и один с высокими частотами. Для портретов вы можете сглаживать кожу на высоких частотах, не затрагивая оттенки кожи на низких частотах.
Это некоторый код для создания приведенных выше примеров. Его можно запустить как простую программу Python.
из изображения импорта PIL
из numpy.fft импортировать rfft2, irfft2
импортировать numpy как np
def save_dims (ft, low, high, name):
ft2 = np.zeros_like (футы)
# копируем частоты от низких к высоким, но все остальные остаются нулевыми.
ft2[низкий:высокий, низкий:высокий] = ft[низкий:высокий, низкий:высокий]
сохранить(ft2, имя)
защита сохранения (ft, имя):
rft = irfft2 (футы)
img = Изображение. из массива (rft)
img = img.convert('L')
img.save(имя)
деф основной():
# Преобразование ввода в оттенки серого и сохранение.
img = Изображение.открыть("ввод.jpg")
img = img.convert('L')
img.save('input_gray.png')
# Преобразование Фурье на изображении.
ft = rfft2 (изображение)
# Возьмем только нулевую частоту, сделаем обратный FT и сохраним.
save_dims (ft, 0, 1, 'output_0.png')
# Возьмите первые две частоты в обоих направлениях.
save_dims (ft, 0, 2, 'output_1.png')
save_dims (ft, 0, 3, 'output_2.png')
# Берём первые 50% частот.
х = мин (футы формы)
save_dims (ft, 0, x/2, 'output_50p.png')
дефгенерироватьGif():
''' Генерирует изображения для последующего преобразования в gif.
Для этого требуется ImageMagick:
convert -delay 100 -loop 0 output_*.png анимация.gif
'''
# Требуется images2gif из code.google.com/p/visvis/source/browse/vvmovie/images2gif.py.
# из images2gif импортировать writeGif
img = Image.
из массива (rft)
img = img.convert('L')
img.save(имя)
деф основной():
# Преобразование ввода в оттенки серого и сохранение.
img = Изображение.открыть("ввод.jpg")
img = img.convert('L')
img.save('input_gray.png')
# Преобразование Фурье на изображении.
ft = rfft2 (изображение)
# Возьмем только нулевую частоту, сделаем обратный FT и сохраним.
save_dims (ft, 0, 1, 'output_0.png')
# Возьмите первые две частоты в обоих направлениях.
save_dims (ft, 0, 2, 'output_1.png')
save_dims (ft, 0, 3, 'output_2.png')
# Берём первые 50% частот.
х = мин (футы формы)
save_dims (ft, 0, x/2, 'output_50p.png')
дефгенерироватьGif():
''' Генерирует изображения для последующего преобразования в gif.
Для этого требуется ImageMagick:
convert -delay 100 -loop 0 output_*.png анимация.gif
'''
# Требуется images2gif из code.google.com/p/visvis/source/browse/vvmovie/images2gif.py.
# из images2gif импортировать writeGif
img = Image. open('input.jpg')
img = img.convert('L')
# Изменение размера изображения перед любым расчетом.
размер = (640 480)
img.thumbnail(размер, Image.ANTIALIAS)
ft = rfft2 (изображение)
изображения = []
для x в диапазоне (0, max (ft.shape)):
ft2 = np.zeros_like (футы)
ft2[0:x, 0:x] = ft[0:x,0:x]
rft = irfft2(ft2)
img_out = Image.fromarray(rft).convert('L')
fname = 'animation/output_%05d.jpg' %(x, )
img_out.save(имя, качество=60, оптимизация=Истина)
#writeGif('animation.gif', изображения, продолжительность=0,2)
если __name__=='__main__':
главный()
#генерироватьGif()
open('input.jpg')
img = img.convert('L')
# Изменение размера изображения перед любым расчетом.
размер = (640 480)
img.thumbnail(размер, Image.ANTIALIAS)
ft = rfft2 (изображение)
изображения = []
для x в диапазоне (0, max (ft.shape)):
ft2 = np.zeros_like (футы)
ft2[0:x, 0:x] = ft[0:x,0:x]
rft = irfft2(ft2)
img_out = Image.fromarray(rft).convert('L')
fname = 'animation/output_%05d.jpg' %(x, )
img_out.save(имя, качество=60, оптимизация=Истина)
#writeGif('animation.gif', изображения, продолжительность=0,2)
если __name__=='__main__':
главный()
#генерироватьGif()
7
Постараюсь объяснить максимально простыми математическими терминами. Если вы хотите пропустить математику, перейдите к части II, если вы хотите получить краткий ответ, перейдите к части III. . Итак, если единицей времени являются секунды, то частота измеряется в герцах: 1 Гц = 1/с. Таким образом, сигнал с частотой 100 Гц имеет шаблон, который повторяется 100 раз в секунду.
Таким образом, сигнал с частотой 100 Гц имеет шаблон, который повторяется 100 раз в секунду.
Самый простой сигнал (с точки зрения обработки сигналов) — это синусоидальный сигнал.
y(t) = sin(2πft)
, где f — частота этого синусоидального сигнала, а t — время. Если этот сигнал был звуковым, а частота f была около 50 Гц, вы услышите один очень низкий басовый тон. с более высокой частотой, такой как 15 кГц, это будет более высокий тон.
Теперь, чтобы обобщить концепцию, сигнал может быть пространственным, а не временным… ось перпендикулярна оси х.
y(x) = sin(2πfx)
где f — частота сигнала, а x — пространственная переменная. Здесь f измеряется не 1/с, а 1/(единица пространства).
Французский математик Фурье показал, что можно сгенерировать любой сигнал, добавив несколько синусоидальных и косинусоидальных сигналов с разными амплитудами и частотами. Это называется анализом Фурье.
С помощью анализа Фурье можно представить любую функцию y(x) в виде суммы синусоидальных и косинусоидальных сигналов с разными частотами, поэтому функцию y(x) можно переписать в терминах нескольких функций, связанных с частотой Y(f) . Можно сказать, что y(x) = Some_Function(Y(f)). или Y(f)=Reverse_of_Some_Function(y(x))
Можно сказать, что y(x) = Some_Function(Y(f)). или Y(f)=Reverse_of_Some_Function(y(x))
Преобразование Фурье — это функция F, которая преобразует сигнал из x-области в частотную область.
Y(f) = F(y(x)) у (х) = F_инв (Y (е))
F — аналоговая функция, дискретное преобразование Фурье ДПФ — числовая аппроксимация F. Быстрое преобразование Фурье БПФ — это способ выполнения ДПФ, оптимизированный для скорости.
Хорошо…
Часть II
Теперь компьютерные изображения состоят из пикселей, и у каждого пикселя есть значение интенсивности для красного, зеленого и синего, то есть значения RGB. В изображениях в градациях серого интенсивность для R, G, B любого пикселя одинакова, R = G = B = I, поэтому мы можем говорить об I для изображений в градациях серого.
Изображение в градациях серого размером 800 x 100 пикселей ниже было сгенерировано с использованием I(x) = sin(2πfx), где f = 1 повторение/800 пикселей = 0,00125 повторение/пиксель , Имидждроу
из математики импортировать sin, pi
img = Image. new(‘RGB’, (800,100), color=’черный’)
рисовать = ImageDraw.draw(img)
#рассчитать частоту
n = 10 #повторений
f = n/img.width #
#итерация пикселей ширины
для x в диапазоне (img.width):
# вычислить интенсивность i в этом пикселе x
y = sin(2*pi*f*x — pi/2) #это будет генерировать значения от -1 до +1, -pi/2 гарантирует, что i начинается со значения 0 в следующей строке.
i = (255+255*y)/2 # сдвиг и масштабирование y так, чтобы значения находились в диапазоне от 0 до 255
draw.line((i,0,i,img.height), fill=(int(i),int(i),int(i)))
img.show ()
new(‘RGB’, (800,100), color=’черный’)
рисовать = ImageDraw.draw(img)
#рассчитать частоту
n = 10 #повторений
f = n/img.width #
#итерация пикселей ширины
для x в диапазоне (img.width):
# вычислить интенсивность i в этом пикселе x
y = sin(2*pi*f*x — pi/2) #это будет генерировать значения от -1 до +1, -pi/2 гарантирует, что i начинается со значения 0 в следующей строке.
i = (255+255*y)/2 # сдвиг и масштабирование y так, чтобы значения находились в диапазоне от 0 до 255
draw.line((i,0,i,img.height), fill=(int(i),int(i),int(i)))
img.show ()
Приведенное ниже изображение в градациях серого размером 800 x 100 пикселей было сгенерировано с использованием I(x) = sin(2πfx), где f = 10 повторений/800 пикселей = 0,0125 повторений/пиксель. 10. Увеличим частоту в 10 раз, чтобы n = 100. f = 100/800 = 1/8 = 0,125 повторений/пкс:
Как упоминалось ранее, вы можете представить любой сигнал (одномерное изображение в градациях серого ) в виде серии сумм синусоидальных сигналов (1D синусоидальные изображения в градациях серого) с разными частотами. Используя ту же логику и метод, мы можем обобщить концепцию на различные компоненты R, G, B 2D-изображения и даже 3D-изображения или даже 2D-изображения + время (2D-видео) или 3D-изображения + время (3D-видео). .
Используя ту же логику и метод, мы можем обобщить концепцию на различные компоненты R, G, B 2D-изображения и даже 3D-изображения или даже 2D-изображения + время (2D-видео) или 3D-изображения + время (3D-видео). .
Часть III
Таким образом, одномерное изображение в градациях серого A имеет более высокие частоты, чем другое изображение в градациях серого B, если A имеет «более мелкие» детали.
Вы можете обобщить этот принцип на цветные 2D и даже 3D изображения. Чем мельче «детали» изображения, тем выше частотное содержание этого изображения.
Итак, голубое небо имеет низкую частоту по сравнению с изображением цветка.
Вы можете узнать больше об этом, прочитав об анализе Фурье и о цифровой обработке изображений.
Вкратце, частота относится к скорости изменения. Точнее, частота обратно пропорциональна периоду изменения, то есть количеству времени, необходимому для цикла от одной яркости (или любой другой) к другой яркости и обратно. Чем быстрее происходит изменение (например, от светлого к темному), тем выше визуальная «частота», необходимая для представления этой части изображения.
Чем быстрее происходит изменение (например, от светлого к темному), тем выше визуальная «частота», необходимая для представления этой части изображения.
Другими словами, частоту изображения можно представить как скорость изменения. Части изображения, которые быстро меняются от одного цвета к другому (например, острые края), содержат высокие частоты, а части, которые меняются постепенно (например, большие поверхности со сплошными цветами), содержат только низкие частоты.
Когда мы говорим о DCT, FFT и других подобных преобразованиях, мы обычно выполняем их на части изображения (например, для сжатия JPEG, обнаружения границ и т. д.). Тогда имеет смысл говорить о преобразованиях в контексте блока преобразования заданного размера.
Представьте, если хотите, блок данных изображения размером 32 х 32 пикселя. (Это число произвольное.) Предположим, что изображение представляет собой простой градиент: белый слева, черный посередине и белый справа. Мы бы сказали, что этот сигнал имеет период, равный примерно одной длине волны на 32 пикселя ширины, потому что он проходит полный цикл от белого к черному и снова к белому каждые 32 пикселя.
Мы можем условно назвать эту частоту «1» — то есть 1 цикл на 32 пикселя. Я смутно припоминаю, что в учебниках по трансформациям это обычно называется θ или, может быть, θ/2, но, возможно, я ошибаюсь. В любом случае, мы пока назовем его 1, потому что это действительно произвольно в абсолютном смысле; важно соотношение между частотами в относительном смысле. 🙂
Предположим, у вас есть второе изображение, белое с одного края, затем исчезающее в два раза быстрее, так что оно переходило от белого к черному, к белому, к черному и снова к белому с другого края. Затем мы назвали бы эту частоту «2», потому что она меняется в два раза чаще по ширине этого 32-пиксельного блока.
Если бы мы захотели воспроизвести эти простые изображения, мы могли бы буквально сказать, что каждая строка состоит из сигнала с частотой 1 или 2, и вы бы знали, как выглядят изображения. Если бы изображения изменились с черного на 50% серого, вы могли бы сделать то же самое, но вам пришлось бы сказать, что они имели частоту 1 или 2 при интенсивности 50%.
Реальные изображения, конечно, не просто градиент. Изображение меняется часто, а не периодически, когда вы сканируете слева направо. Однако в достаточно маленьком блоке (например, 8 пикселей, 16 пикселей) вы можете аппроксимировать эту строку пикселей как сумму ряда сигналов, начиная со среднего значения пикселей в строке, за которым следует количество » сигнал частоты 0,5 дюйма (черный с одной стороны, затемняющийся до белого) для смешивания (или с отрицательным значением, количество этого сигнала для вычитания), за которым следует количество частоты 1, частота 2, частота 4 и т. д. .
Теперь изображение уникально тем, что имеет частоту в обоих направлениях; он может становиться светлее и темнее при движении как по горизонтали, так и по вертикали. По этой причине мы используем 2D-преобразования DCT или FFT вместо 1D. Но принцип в основном тот же. Вы можете точно представить изображение 8×8 сеткой 8×8 сегментов аналогичного размера.
Изображения также более сложны из-за цветов, но мы проигнорируем это сейчас и предположим, что мы смотрим только на одно изображение в оттенках серого, как вы могли бы получить, глядя на красный канал фотографии отдельно.
Что касается того, как читать результаты преобразования, это зависит от того, смотрите ли вы на одномерное или двумерное преобразование. Для одномерного преобразования у вас есть ряд бинов. Первый представляет собой среднее значение всех входных значений. Второе значение — количество добавляемого сигнала частоты 1, третье — количество добавляемого сигнала частоты 2 и т. д. Верхний левый обычно является средним значением, и по мере продвижения в горизонтальном направлении каждое ведро содержит количество сигнала для микширования с горизонтальной частотой 1, 2, 4 и т. д., а по мере продвижения в вертикальном направлении оно количество сигнала для микширования с вертикальной частотой 1, 2, 4 и т. д.
Это, конечно, полная история, если вы говорите о DCT; напротив, каждый бин для БПФ содержит действительную и мнимую части. БПФ по-прежнему основан на той же базовой идее (вроде как), за исключением того, что способ отображения частот на ячейки отличается, а математика сложнее. 🙂
🙂
Конечно, наиболее распространенная причина для создания такого рода преобразований состоит в том, чтобы затем сделать еще один шаг и отбросить часть данных. Например, DCT используется при сжатии JPEG. При считывании значений в зигзагообразном порядке, начиная с верхнего левого угла (среднее значение) и двигаясь к нижнему правому углу, наиболее важные данные (среднее значение и низкочастотная информация) записываются первыми, за которыми следуют данные с более высокой частотой. В какой-то момент вы обычно говорите «это достаточно хорошо» и отбрасываете данные с самой высокой частотой. Это существенно сглаживает изображение, отбрасывая его мелкие детали, но все же дает примерно правильное изображение.
И IIRC, БПФ также иногда используются для обнаружения краев, когда вы отбрасываете все компоненты, кроме высокочастотных, как средство обнаружения областей с высокой контрастностью на резких краях.
У National Instruments есть хорошая статья, объясняющая это с картинками.