Основной цвет | это… Что такое Основной цвет?
ТолкованиеПеревод
- Основной цвет
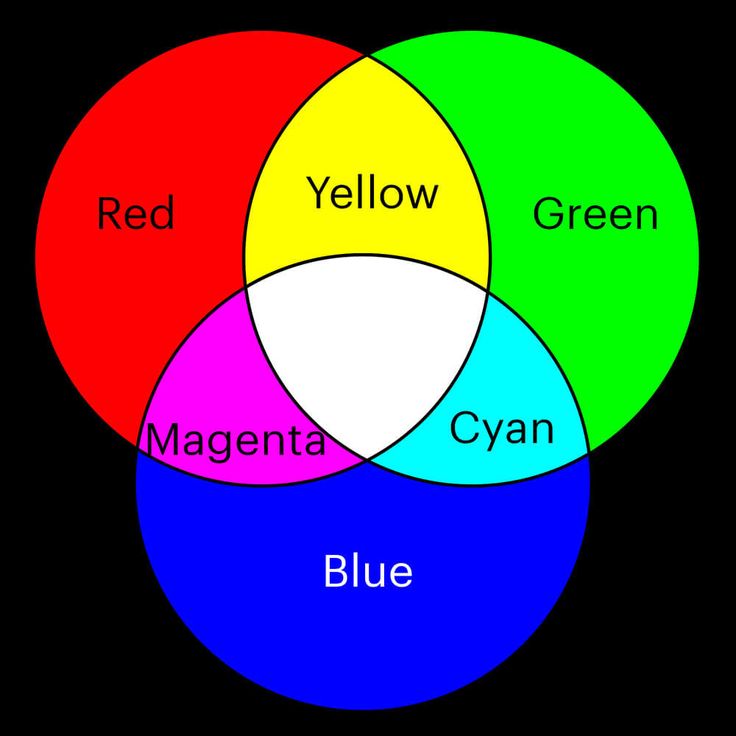
Смешивание цветов по аддитивной модели. В русском языке приняты следующие названия цветов, используемых в аддитивной модели: красный, зелёный, синий
Смешивание цветов по субтрактивной модели. В русском языке приняты следующие названия цветов, используемых в субтрактивной модели: жёлтый, пурпурный, голубой
Основные цвета — цвета, смешивая которые можно получить все остальные цвета и оттенки.
Содержание
- 1 История
- 1.1 Различные варианты выбора «основных цветов»
- 1.1.1 Аддитивная модель
- 1.1.2 Субтрактивный синтез цвета
- 1.1 Различные варианты выбора «основных цветов»
- 2 Биофизические предпосылки
- 2.1 Четыре «чистых» цвета
- 3 Технические варианты реализации модели использования «основных цветов»
- 4 Примечания
- 5 Внешние ссылки
- 5.
 1 На русском языке
1 На русском языке - 5.2 На английском языке
- 5.
История
Появление концепции основных цветов связано с необходимостью воспроизводить цвета, для которых в палитре художника не было точного цветового эквивалента. Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет, и имеющих свои характерные спектры отражения).
Различные варианты выбора «основных цветов»
Смешивание цветов зависит от цветовой модели. Существуют аддитивная и субтрактивная модели смешивания.
Аддитивная модель
Основная статья: Аддитивное смешение цветов
В аддитивной модели смешивания цвета получаются как смешивание лучей. При отсутствии лучей нет никакого цвета — чёрный, максимальное смешение даёт белый.
Примером аддитивной цветовой модели является
Субтрактивный синтез цвета
Основная статья: красители В субтрактивной модели смешивания цвета получаются как смешивание красок. При отсутствии краски нет никакого цвета — белый, максимальное смешение даёт чёрный. Примером субтрактивной цветовой модели является Иоганнесу Иттену существует всего 3: красный, жёлтый и зелёный. Остальные же цвета цветового круга образуются смешиванием этих трех в различных пропорциях.
Биофизические предпосылки
Основная статья: Зрение человека
Основная статья: Психология восприятия цвета
Основные цвета не являются свойством света, их выбор определяется свойствами человеческого глаза и техническими свойствами систем цветовоспроизведения.
Четыре «чистых» цвета
Психофизиологические исследования привели к предположению о существования неких «чистых» и уникальных цветов:[1] — красный, жёлтый, зелёный и синий, причём красный и зелёный образуют одну цветоконтрастную ось, а жёлтый и синий — другую.

Технические варианты реализации модели использования «основных цветов»
Эмиссионные спектры люминофоров красного, зелёного и синего цвета, которые определяют возможности аддитивной модели цветовоспроизведения типичного дисплея на базе ЭЛТ
Примечания
- ↑ Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727
Внешние ссылки
На русском языке
На английском языке
- Handprint : do «primary» colors exist? — a comprehensive site on color primaries, color perception, color psychology, color theory and color mixing.
- Ask A Scientist: Primary Colors
- The Color-Sensitive Cones at HyperPhysics
- Color Tutorial
Wikimedia Foundation. 2010.
- 1 История
- Основной тензор
- Основные анатомические термины
Игры ⚽ Поможем написать реферат
Полезное
Основной цвет | это.
 .. Что такое Основной цвет?
.. Что такое Основной цвет?ТолкованиеПеревод
- Основной цвет
Смешивание цветов по аддитивной модели. В русском языке приняты следующие названия цветов, используемых в аддитивной модели: красный, зелёный, синий
Смешивание цветов по субтрактивной модели. В русском языке приняты следующие названия цветов, используемых в субтрактивной модели: жёлтый, пурпурный, голубой
Основные цвета — цвета, смешивая которые можно получить все остальные цвета и оттенки.
Содержание
- 1 История
- 1.1 Различные варианты выбора «основных цветов»
- 1.1.1 Аддитивная модель
- 1.1.2 Субтрактивный синтез цвета
- 1.1 Различные варианты выбора «основных цветов»
- 2 Биофизические предпосылки
- 2.1 Четыре «чистых» цвета
- 3 Технические варианты реализации модели использования «основных цветов»
- 4 Примечания
- 5 Внешние ссылки
- 5.
 1 На русском языке
1 На русском языке - 5.2 На английском языке
- 5.
История
Появление концепции основных цветов связано с необходимостью воспроизводить цвета, для которых в палитре художника не было точного цветового эквивалента. Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет, и имеющих свои характерные спектры отражения).
Различные варианты выбора «основных цветов»
Смешивание цветов зависит от цветовой модели. Существуют аддитивная и субтрактивная модели смешивания.
Аддитивная модель
Основная статья: Аддитивное смешение цветов
В аддитивной модели смешивания цвета получаются как смешивание лучей. При отсутствии лучей нет никакого цвета — чёрный, максимальное смешение даёт белый.
Примером аддитивной цветовой модели является
Субтрактивный синтез цвета
Основная статья: красители В субтрактивной модели смешивания цвета получаются как смешивание красок. При отсутствии краски нет никакого цвета — белый, максимальное смешение даёт чёрный. Примером субтрактивной цветовой модели является Иоганнесу Иттену существует всего 3: красный, жёлтый и зелёный. Остальные же цвета цветового круга образуются смешиванием этих трех в различных пропорциях.
Биофизические предпосылки
Основная статья: Зрение человека
Основная статья: Психология восприятия цвета
Основные цвета не являются свойством света, их выбор определяется свойствами человеческого глаза и техническими свойствами систем цветовоспроизведения.
Четыре «чистых» цвета
Психофизиологические исследования привели к предположению о существования неких «чистых» и уникальных цветов:[1] — красный, жёлтый, зелёный и синий, причём красный и зелёный образуют одну цветоконтрастную ось, а жёлтый и синий — другую.

Технические варианты реализации модели использования «основных цветов»
Эмиссионные спектры люминофоров красного, зелёного и синего цвета, которые определяют возможности аддитивной модели цветовоспроизведения типичного дисплея на базе ЭЛТ
Примечания
- ↑ Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727
Внешние ссылки
На русском языке
На английском языке
- Handprint : do «primary» colors exist? — a comprehensive site on color primaries, color perception, color psychology, color theory and color mixing.
- Ask A Scientist: Primary Colors
- The Color-Sensitive Cones at HyperPhysics
- Color Tutorial
Wikimedia Foundation. 2010.
- 1 История
- Основной тензор
- Основные анатомические термины
Игры ⚽ Поможем сделать НИР
Полезное
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с принципами теории цвета может помочь вам во всем, от создания логотипа до веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы:
- Словарь: от оттенков до насыщенности до теплоты и более — мы расскажем о жаргоне, который дизайнеры используют, говоря о цвете
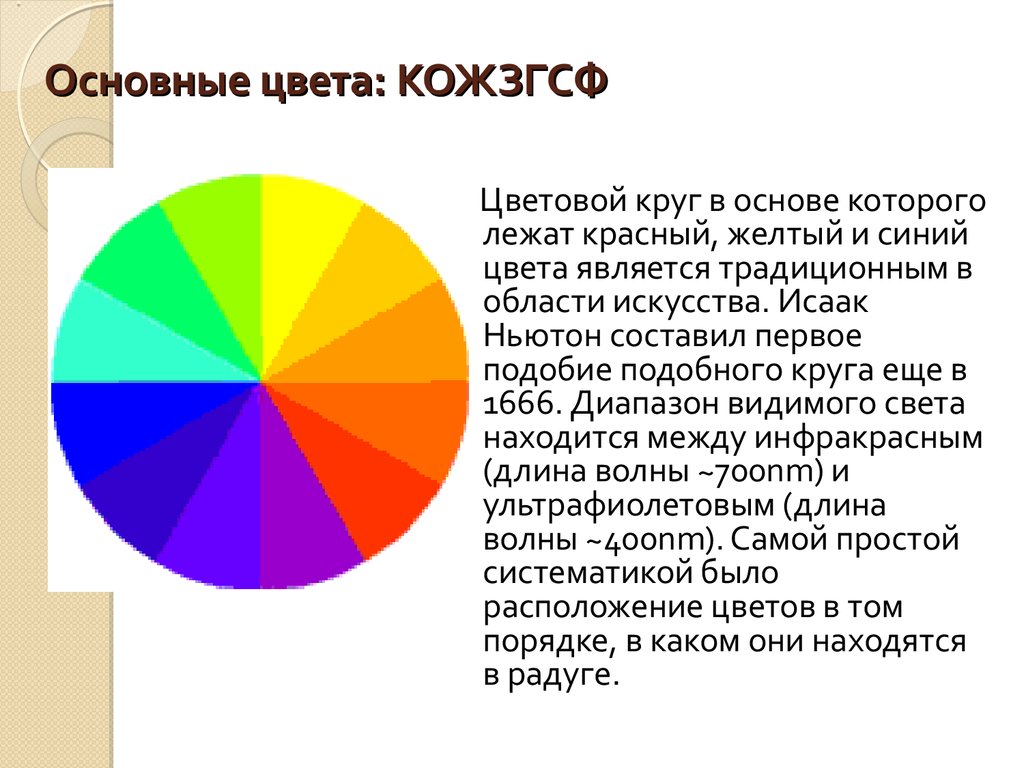
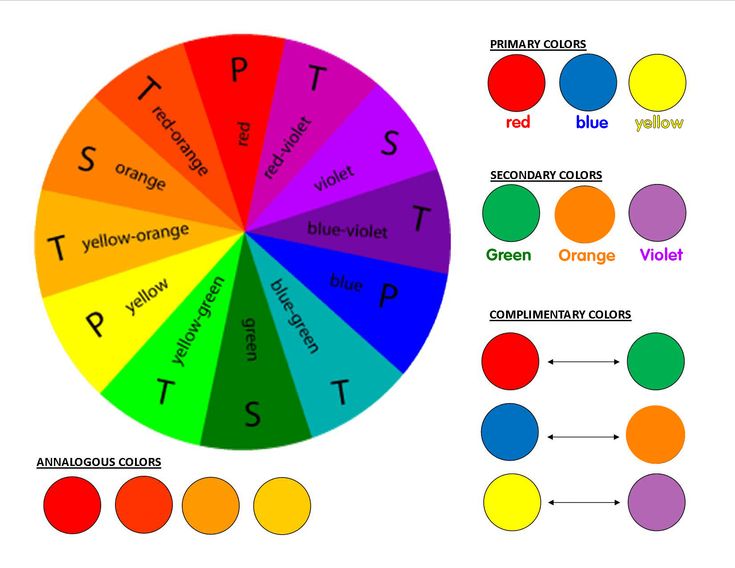
- Цветовой круг: мощный инструмент для визуализации отношений между цветами
- Цветовые схемы: как использовать цветовой круг для выбора цветовых схем
- Инструменты и ресурсы: приложения и руководства, которые помогут вам освоить дизайн с использованием цвета
Зачем вам интересоваться теорией цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Когда вы изучаете теорию цвета, вы вооружитесь научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цветов
Прежде чем мы углубимся в теорию, вам нужно знать следующие термины:
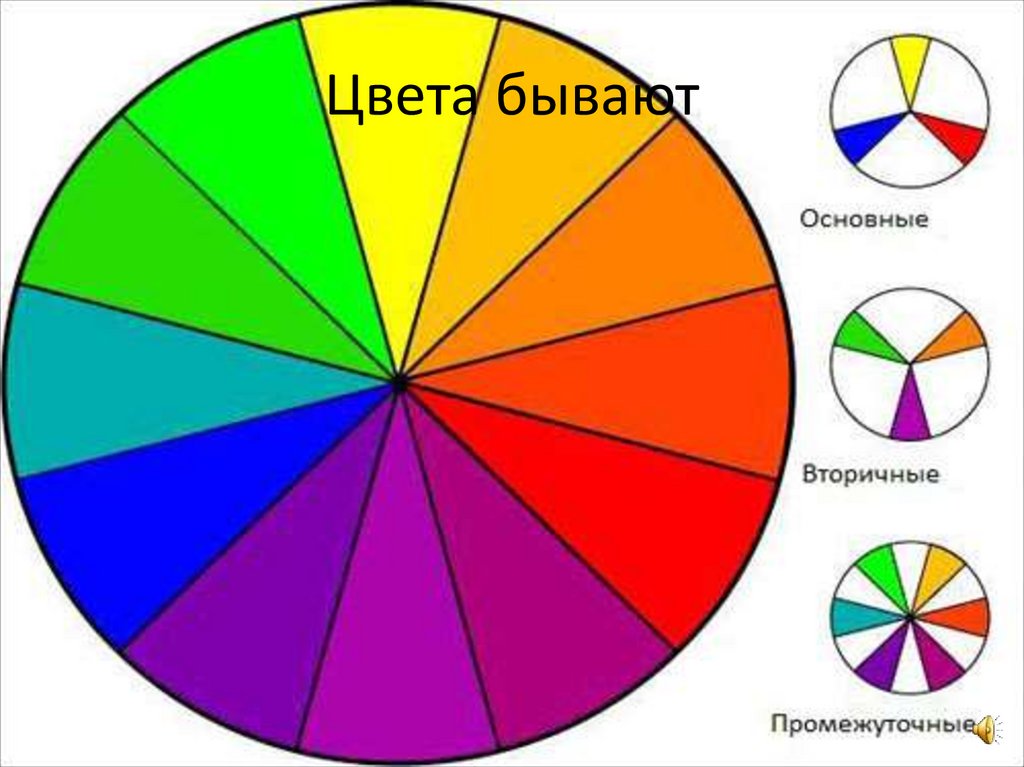
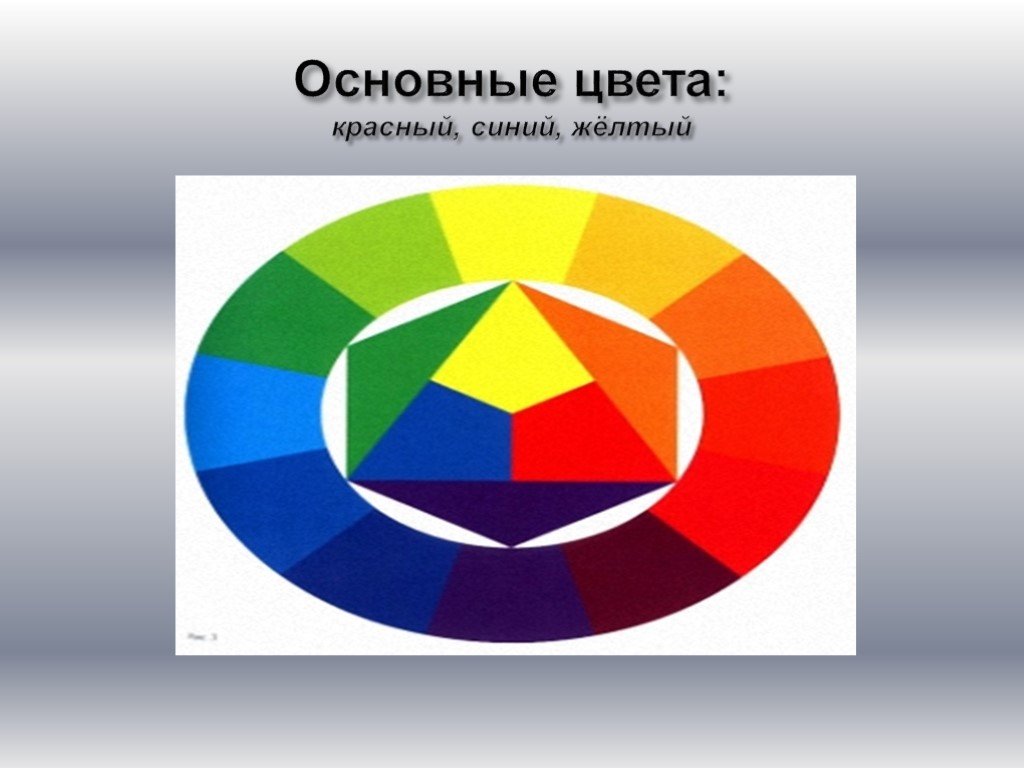
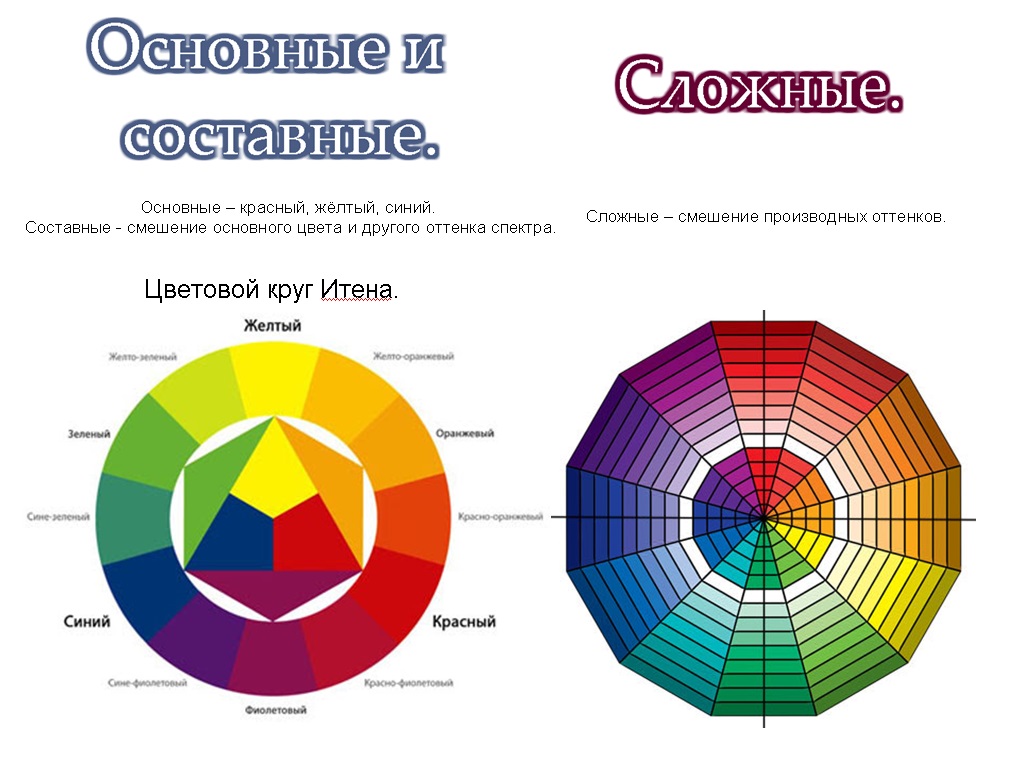
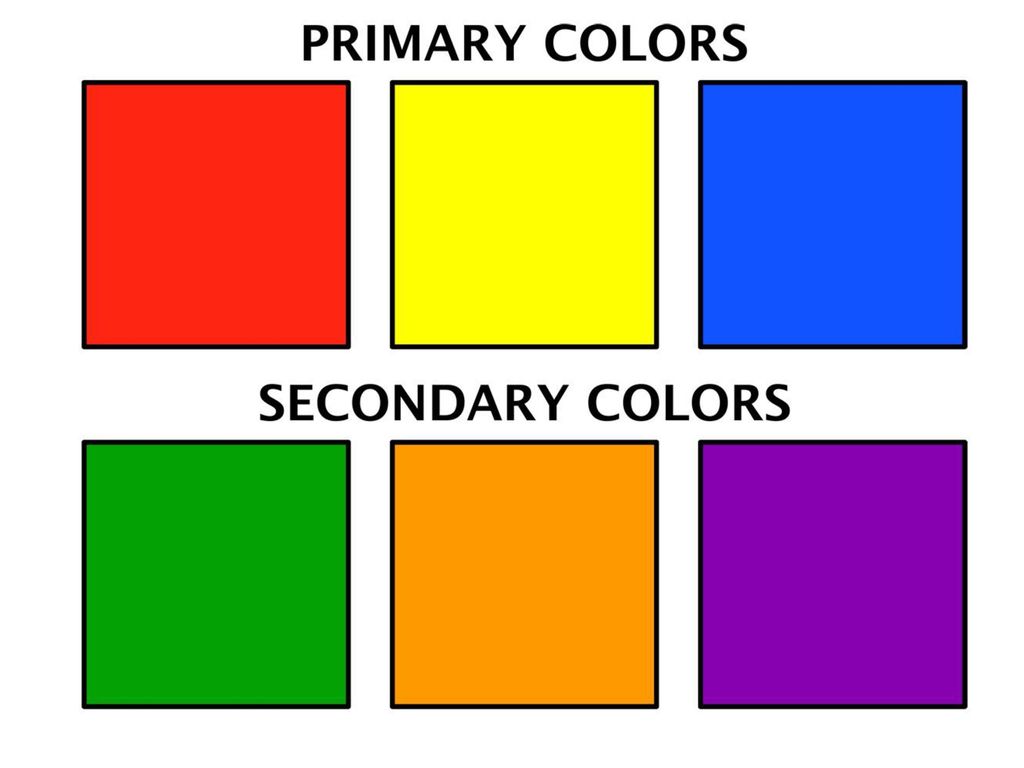
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов.Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый. Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше восприятие цвета. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
- rgb(59, 89, 145) равно синему Facebook
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) равно белому
Шестнадцатеричная система цветов преобразует каждое значение в шестнадцатеричное представление (с основанием 16), например: #ffffff равно белому
Каждые два символа представляют значение цвета, поэтому для синего Facebook красный оттенок равен 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цветаЦвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный цвет.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль. Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние. Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш базовый цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Монохромная цветовая схема на основе #8dbdd8, созданная с использованием COLOURCODE .Насыщенность, оттенок и яркость
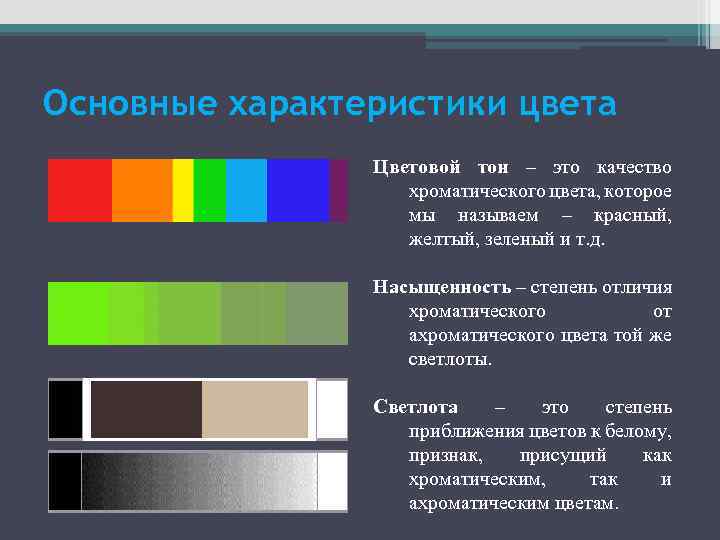
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий на красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (цвета радуги) или отличный от них. Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.Цветовой круг
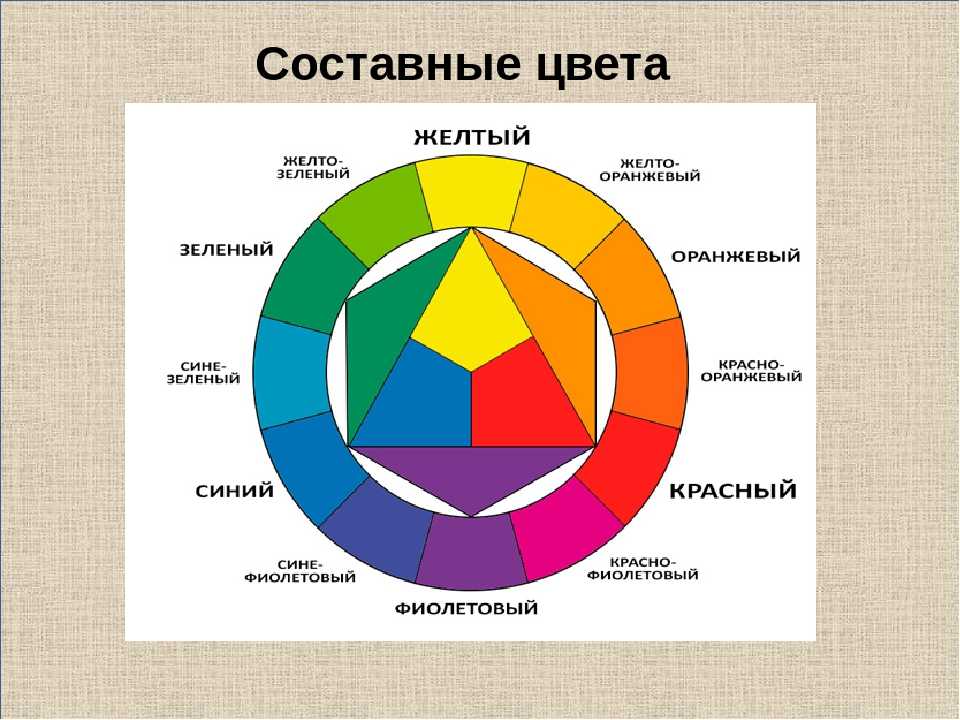
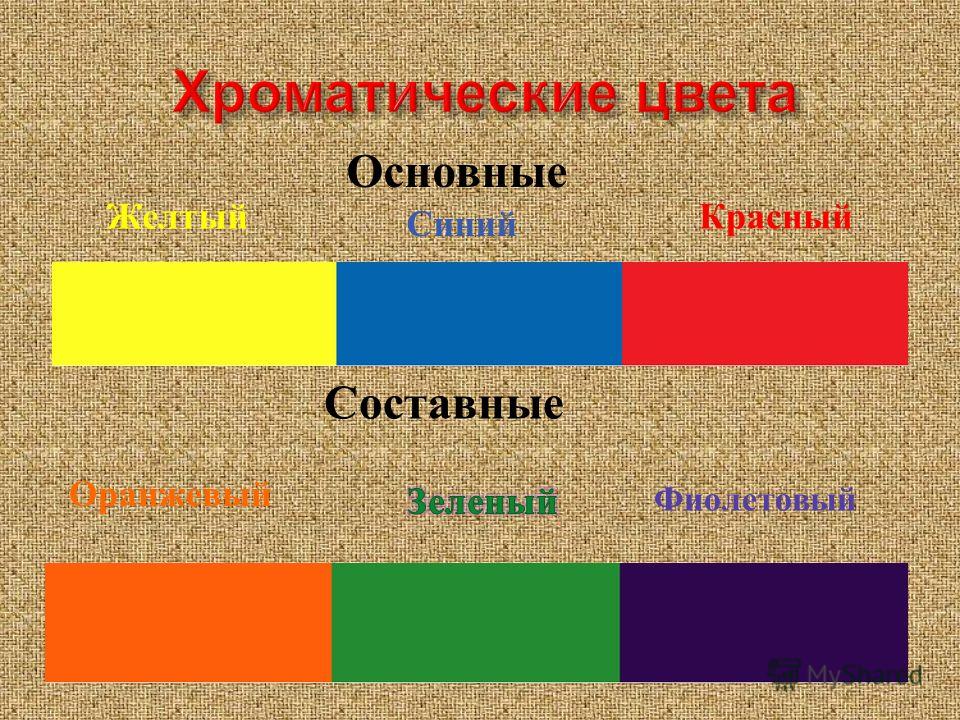
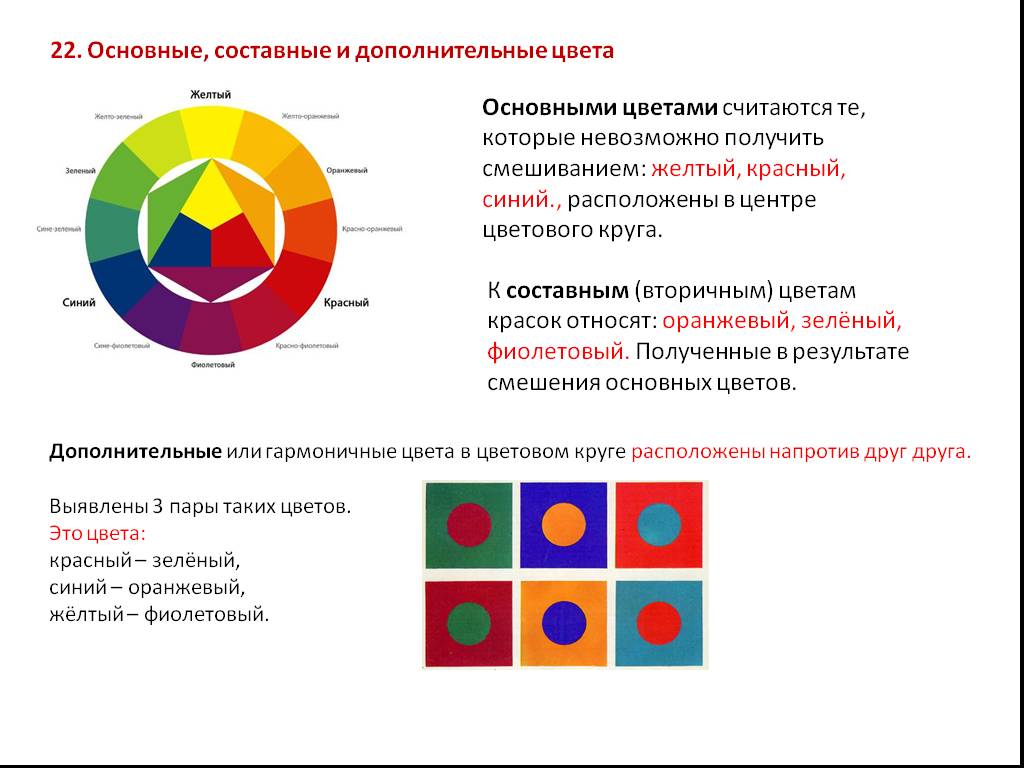
Цветовой круг. Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов. Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одного из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга. Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1. Монохромный
Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными. Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Профессиональный наконечник: Выберите дополнительный цвет для ваших призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге. Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Эта триада создает разнообразную, но сбалансированную схему.
5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.
Если вы чувствуете себя подавленным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас. Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания индивидуальности бренда. Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Независимо от того, ищете ли вы дополнительные цвета для логотипа или создаете целую цветовую палитру для веб-дизайна, применение принципов теории цвета сделает ваш дизайн более эффектным. Отправляйтесь туда и используйте свои новые знания о цвете, чтобы оживить свои проекты.
Цветовая палитра | Руководство по брендингу и айдентике университета
Обзор
Бренд университета использует как основную, так и дополнительную цветовую палитру для печатного и цифрового контента. Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Соблюдение следующих правил цветопередачи поможет создать целостное изображение и сохранить визуальный эффект идентичности.
Основная палитра
Дополнительные рекомендации см. в разделе Альтернативные веб-цвета ниже.
Carolina Blue
PMS 542
CMYK 60, 19, 1, 4
Hex #4B9CD3
RGB 75, 156, 211
Digital Links #007FAE
Navy
PMS 2767
CMYK 100, 90, 10, 77
Hex #13294B
RGB 19, 41, 75
Черный White серый Купольная медь Бассейн Сланец Campus Sandstone Longleaf Pine Azalea Pink Tile Teal Sunburst Davie Green
PMS Черный 3
CMYK 74, 52, 71, 90
Hex #151515 2 RGB 510003
CMYK 0, 0, 0, 0
HEX #FFFFFF
RGB 255, 255, 255
PM
HEX #F8F8F8
RGB 248, 248, 248 Вторичная палитра
PMS 8920 (металлик)
Цвет Infinity Pan или фольга ПРИМЕЧАНИЕ 62:
. Не предназначен для цифрового использования.
Не предназначен для цифрового использования.
PMS 5405
CMYK 68, 35, 17, 40
Hex #4F758B
RGB 79, 117, 139
PMS 2309 AT 50%
CMYK 3, 8, 11, 0
HEX # # # # # # # # # # # # # # # # # # # # # # # # # # # # #2309. F4E8DD
RGB 244, 232, 221
PMS 561
CMYK 84, 20, 58, 54
HEX #00594C
RGB 0, 89, 76
PMS 191
CMYK 0, 79, 36, 0
HEX #EF426F
RGB 239, 68, 111
PMS 7466
CMYK 97, 0, 30, 0
HEX #00A5AD
RGB 0, 165, 173
PMS 109995. CMYK CMYK 100. 100000 1005. CMYK CMYK 100. 100000 1005. CMYK CMYK 100. 1000005. CMYK CMYK 100. 1000005. CMYK CMYK 100. 1000005. CMYK CMYK 10,00955. CMYK 100. 1000005. HEX #FFD100
HEX #FFD100
RGB 255, 209, 0
PMS 382
CMYK 28, 0, 100, 0
HEX #C4D600
RGB 196, 214, 0 Веб. это светлый цвет, и необходимо принимать дополнительные меры для людей со слабым зрением или дальтонизмом. При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
Приведенные ниже размеры шрифта основаны на шрифте Web Carolina Blue на белом фоне. Синий цвет гиперссылки следует использовать только на белом фоне. Используйте средство проверки цветового контраста WebAIM, чтобы проверить цветовой контраст выбранных вами цветовых комбинаций. Для получения дополнительной информации об использовании университетских цветов и специальных возможностей см. рекомендации и ресурсы на странице «Веб-сайты».
Web Carolina Blue
Hex #4B9CD3
RGB 75, 156, 211
ПРИМЕЧАНИЕ. Используйте размер шрифта более 24 пикселей (или 19).

 1 На русском языке
1 На русском языке

 1 На русском языке
1 На русском языке
