Пакетная обработка фотографий и автоматизация действий в Photoshop
 Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Часть I — Как создать Action в Photoshop
Шаг 1 — Приступим!
Не каждый пользователь фотошопа — дизайнер. Есть множество людей, которым необходимы графические инструменты, которые могут сделать их жизнь легче. Если вы фотограф или веб-мастер, этот урок поможет вам.
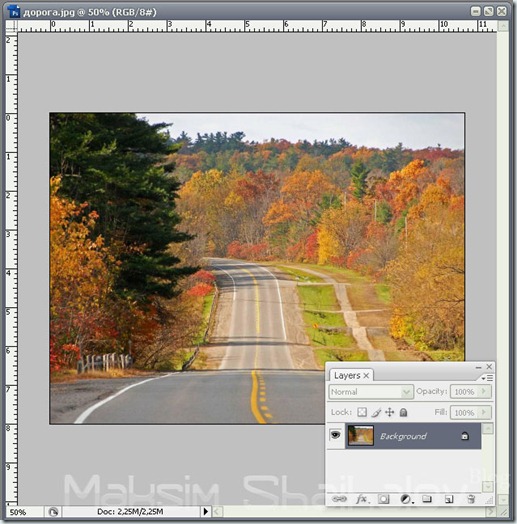
Во-первых, поместите все фотографии, которые вы хотите обработать в отдельную папку. Затем откройте любую из этих картинок.

Мы будем использовать ее для создания Actions в фотошопе.
Шаг 2 — Настройка экшенов в фотошопе
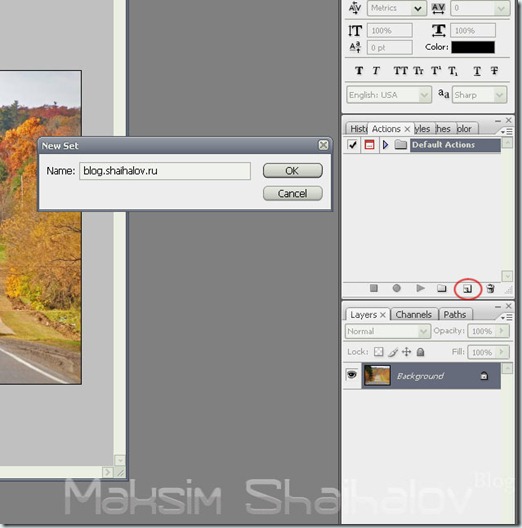
Для начала откройте окно Actions (выберите Window> Actions или нажмите Alt + F9). Создадим новую группу Action.

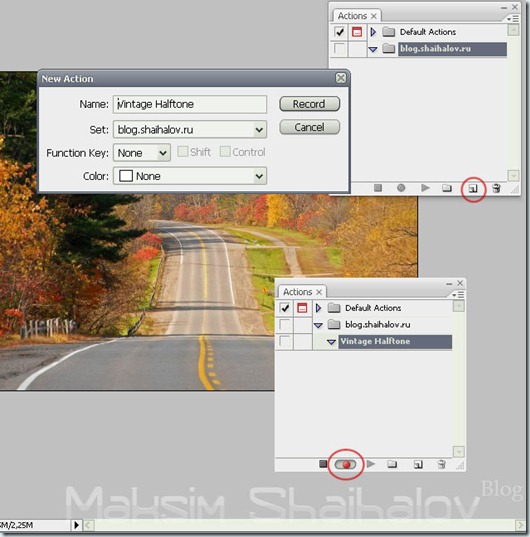
После создания группы — создадим конкретное действие. Щелкните на листочек внизу панели Action. Назовем новое действие «Vintage Halftone».

После создания обратите внимание на три маленькие иконки: стоп, запись и воспроизведение. Для следующего шага необходимо, чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения при помощи Image size
Построим действие. Я объясню, как и что нужно делать. Будьте внимательны и следуйте инструкциям.
После того как вы открыли свою фотографию и иконка записи активна, приступайте к записи шагов.

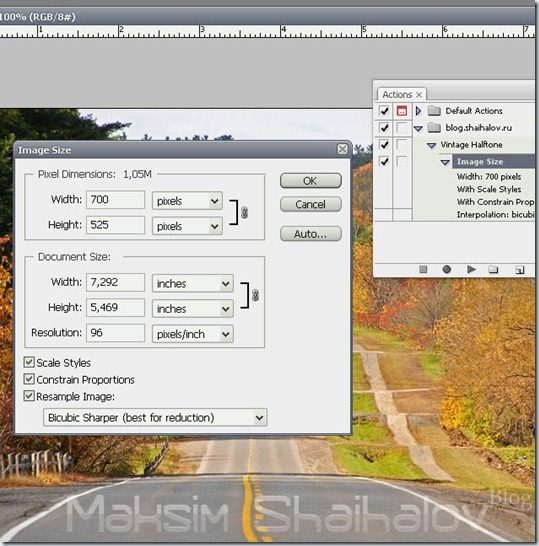
Первым шагом будет изменение размера изображения. Поскольку я собираюсь использовать фотографии в веб-галерее необходимо уменьшить их. Для этого я выбираю Image> Image Size и установливаю значение ширины в 700px и ставлю галочку, чтобы сохранить пропорции. Кроме того, необходим флажок Resample Image и выбрать Bicubic Shaper (best for reduction).
В блоге есть отдельная статья о том, как уменьшить фотографию в Фотошопе.
Не изменяйте размер изображения с помощью других методов (например Free Transform). Потому как на вертикальных изображениях такое не пройдет.
Нажмите ОК и перейдите к следующему шагу.
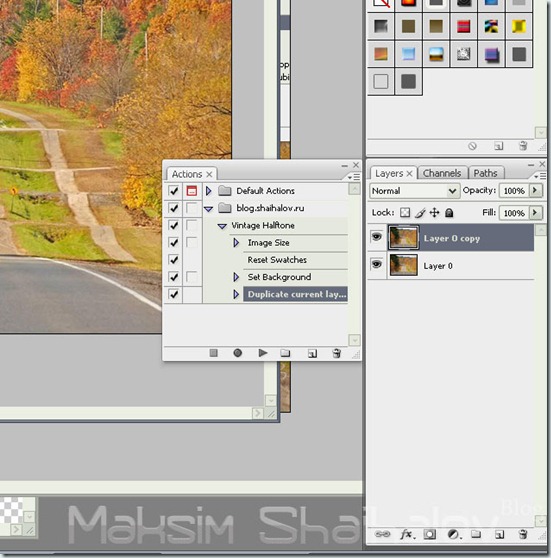
Шаг 4 — Копируем изображение.
Теперь, хорошо бы сбросить цвета которыми мы рисуем. Для этого можно просто использовать D на клавиатуре.
Не меняйте цвета с помощь выбора цвета или пипетки.

Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer», будет создана копия слоя.
Убедитесь, что «Layer 0 copy» выбран и перейдите к следующему шагу.
Шаг 5 — Добавляем Diffuse Glow
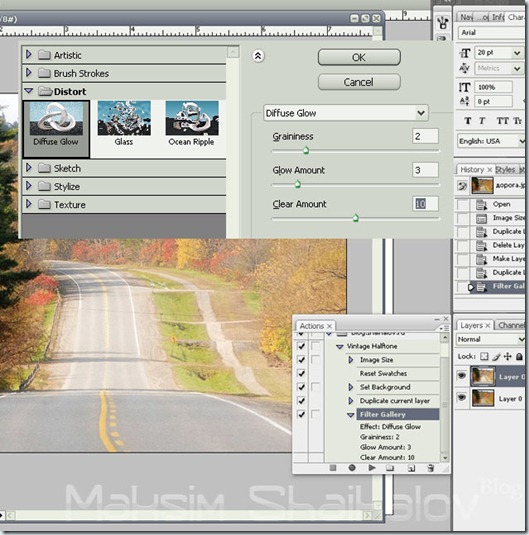
Слой «Layer 0 copy» выбран и мы собираемся добавить фильтр Diffuse Glow к нему. Это увеличит освещение и придаст драматический вид изображению. Зайдите в Filter> Filter Gallery и выберите Distort> Diffuse Glow. Установите значения, как показано ниже, и нажмите кнопку ОК.

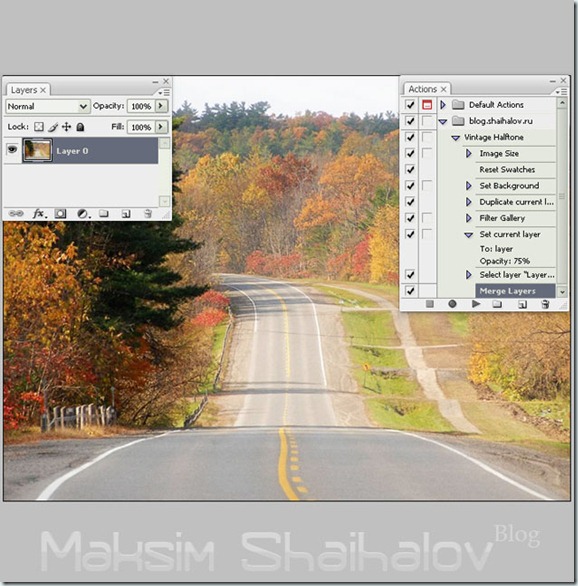
Шаг 6 — Изменение Opacity и Merge Layers
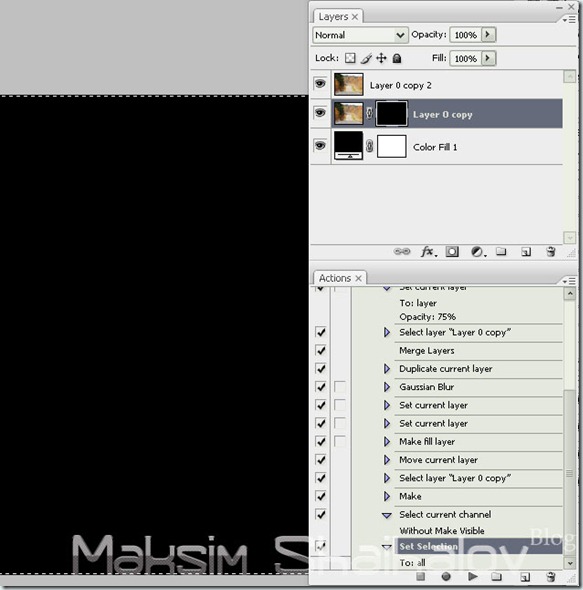
Немного уменьшим непрозрачность слоя «Layer 0 copy» (до 75% например).
Не используйте ползунок, чтобы изменить значение непрозрачности, потому как Photoshop будет записывать каждый шаг на каждый процент (100, 99, 98, 97 … 75) а этого не хотим.
Далее, Shift + клик на миниатюре слоя «Layer 0», щелкаем правой кнопкой мыши и выбираем пункт Merge Layers.

Итоговый слоя должен называться «Layer 0 copy».
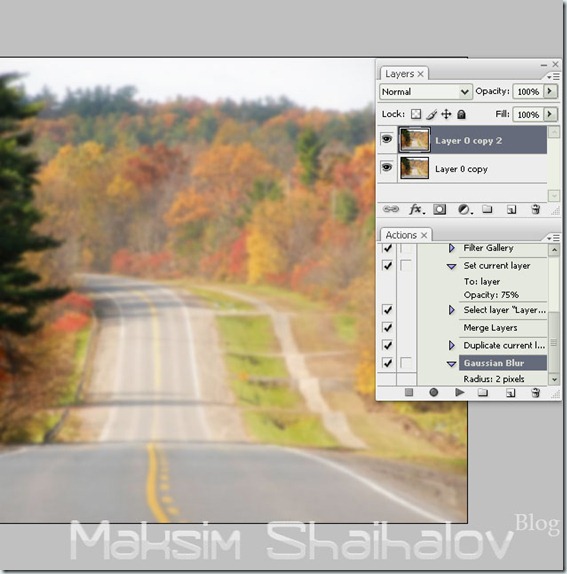
Шаг 7 — Gaussian Blur Filter
Дублируйте слой «Layer 0 copy», как было описанно выше.

Убедитесь, что слой «Layer 0 copy 2» выбран и перейдите Filter> Blur> Gaussian Blur, установите радиус 2 пикселя и нажмите ОК.
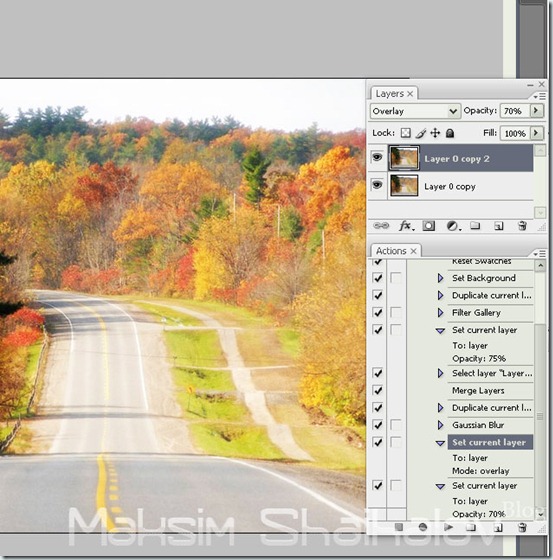
Шаг 8 — Измененяем Blending Mode копии.
Измените Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если вы хотите попробовать разные режимы смешивания нажмите на кнопку Stop в окне Actions и эксперементируйте! Затем нажмите Record, и выберите желаемый режим смешивания.
Наконец, установите значение непрозрачности на 70%.

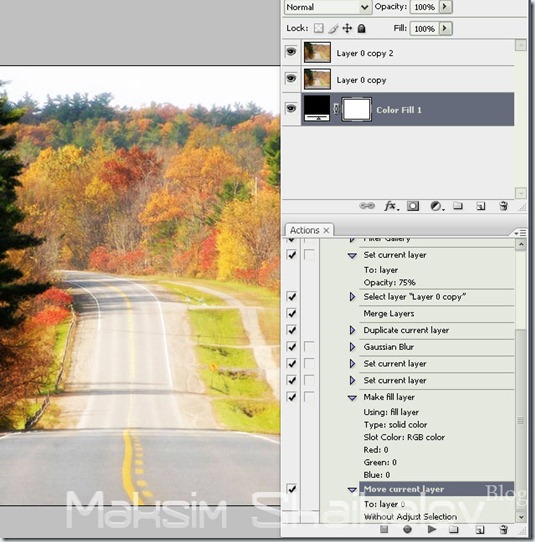
Шаг 9 — Создаем заливку слоя
Теперь, давайте добавим черный фон к нашей работе.
Для этого перейдите Layer >New Fill Layer > Solid Color, нажмите ОК и выберите цвет # 000000.

Переместите слой «Color Fill 1» в самый низ.
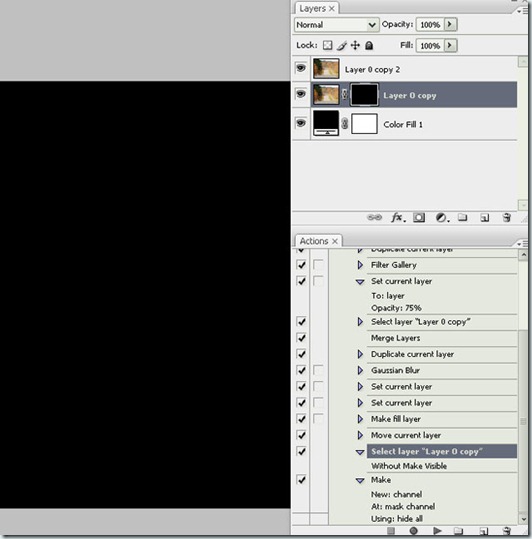
Шаг 10 — Добавим маску слоя
Нажмите на миниатюру «Layer 0 copy» и выберите Layer> Layer Mask> Hide All.

Шаг 11 — Выберите маску слоя
Теперь мы собираемся создать случайную обводку на наших фотографиях.

Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите уродливый результат =)
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
Шаг 12 — Преобразование выбора
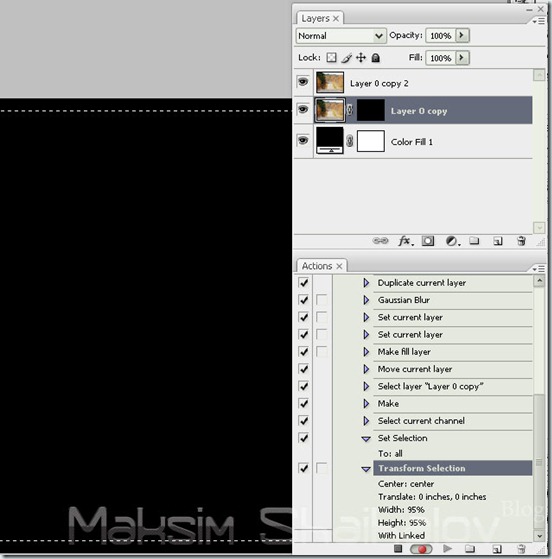
Теперь выберите Marquee Tool в палитре инструментов. Правой кнопкой щелкаем на выделении, и выбираем опцию Transform Selection.
Обратите внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть 100%). Нажмите на маленькую цепочку в середине и измените значения до 95%. Таким образом, вы сократите выделение на 5%. Нажимаем на галочку и применяем преобразование.

Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
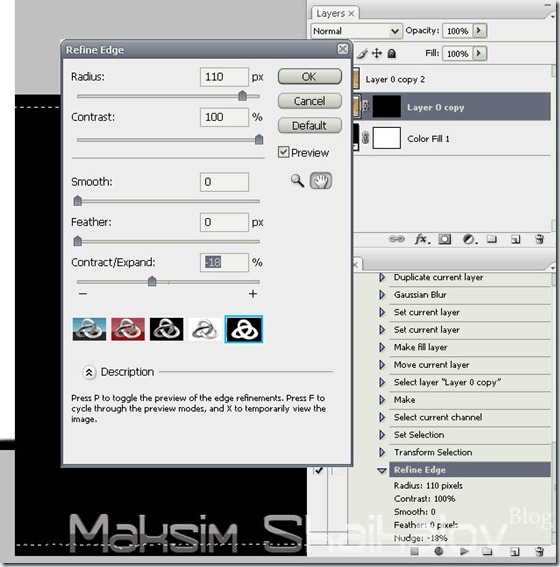
Затем зайдите в Select> Refine edge, и установите значение как на скриншоте и нажмите кнопку ОК.

У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.
Шаг 14 — Заливаем выделение
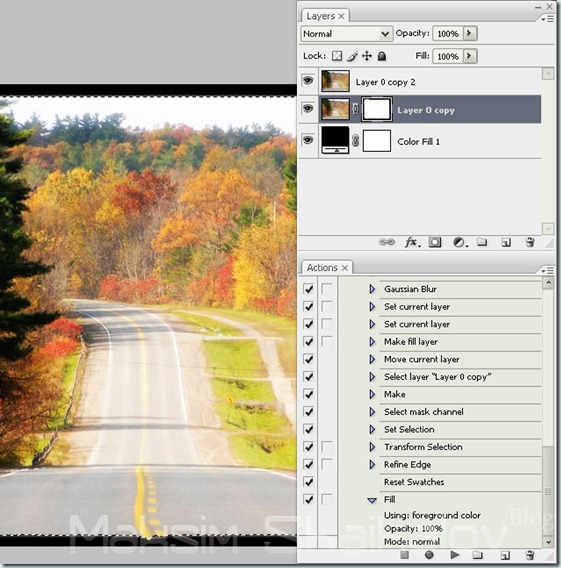
Теперь заполните выделение белым цветом.
Сбросьте цвета клавишей D. Затем выберите инструмент Marquee в палитре инструментов, щелкните правой кнопкой мыши и выберите Fill… В диалоговом окне установите настройки как на скриншоте.

Наконец, нажмите Ctrl + D, чтобы снять выделение.
Шаг 15 — Копируем действия
Теперь давайте повторим процесс создания произвольной границы (шаги с 10 по 14), но на этот раз на слой «Layer 0 copy 2».
Эти действия можно просто дублировать в окне «Actions».
Чтобы скопировать шаги, сначала выберите «Layer 0 copy 2». Остановите запись.
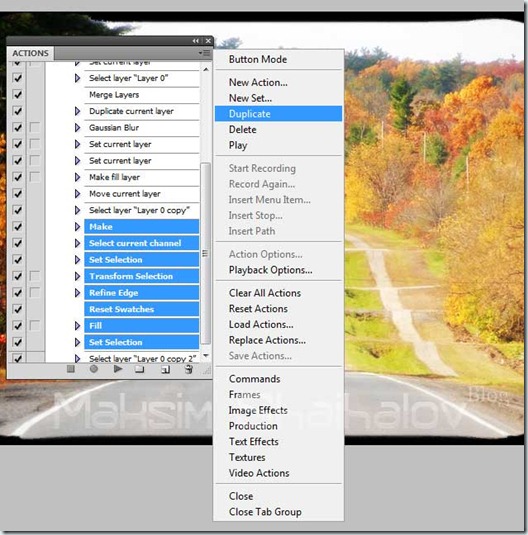
Затем выберите (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».

Щелкните на кнопку справа и выбирите Duplicate. Они скопируются.
Наконец, щелкните на последнем шаге в окне «Actions» и запустите запись.
Шаг 16 — Обработка с Halftone Pattern
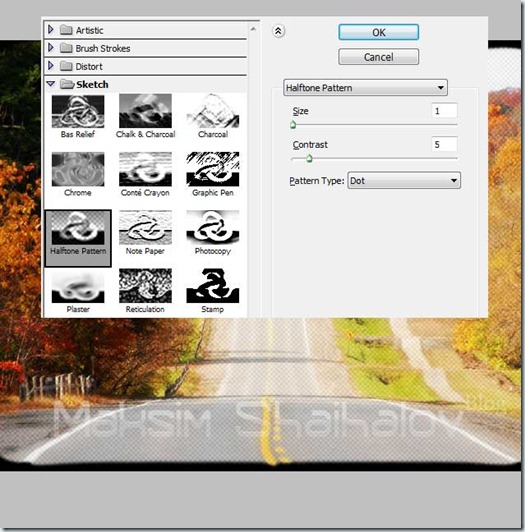
Затем щелкните на миниатюре маски слоя «Layer 0 copy.» Далее, войдите в Filter> Filter Gallery, и перейдите к Sketch> Halftone Pattern и установите значения, приведенные ниже, а затем нажмите кнопку ОК.

Шаг 17 — Добавиим Photo Filter
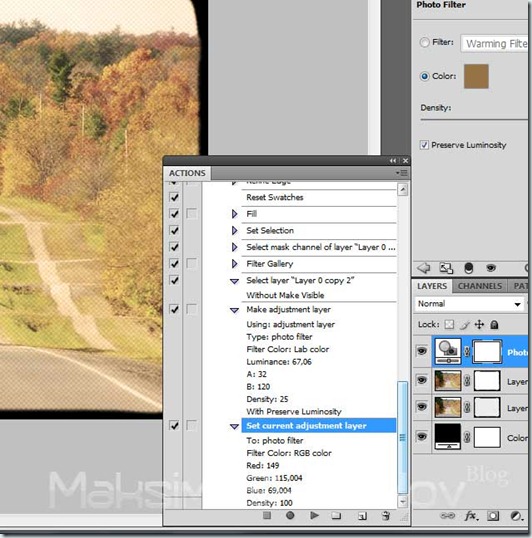
Выберите «Layer 0 copy 2» в палитре слоев, а затем идем в Create New Fill или Adjustment Layer> Photo Filter, выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.

Шаг 18 — Hue / Saturation
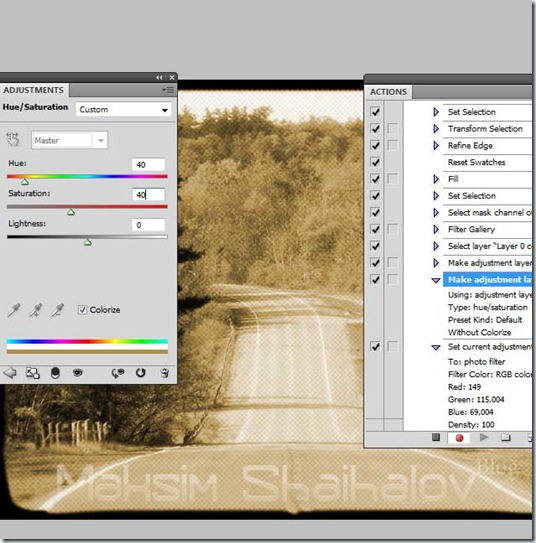
После, идем Adjustment Layer > Hue Saturation, выберите значения как на скриншоте и нажмите кнопку ОК.

Шаг 19 — Заливаем новый слой
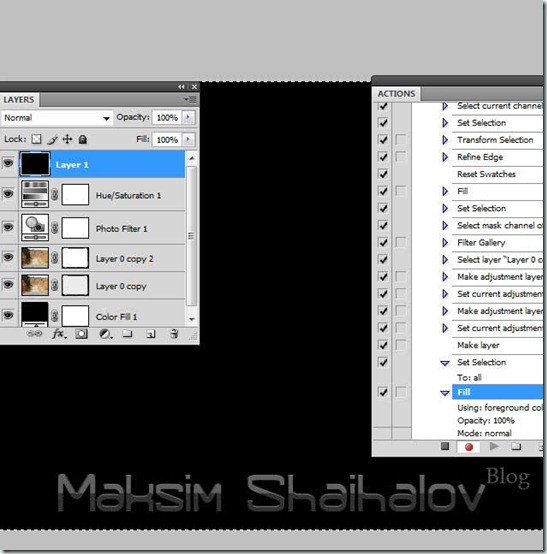
В палитре слоев создаем новый слой, и расположим его выше всех остальных. Оставим ему имя «Layer 1.» Затем Ctrl + A (выделить все) затем выберите инструмент Marquee, щелкните правой кнопкой мыши и выберем «Fill…» используем цвет переднего плана. Все должно залиться черным цветом.

Шаг 20
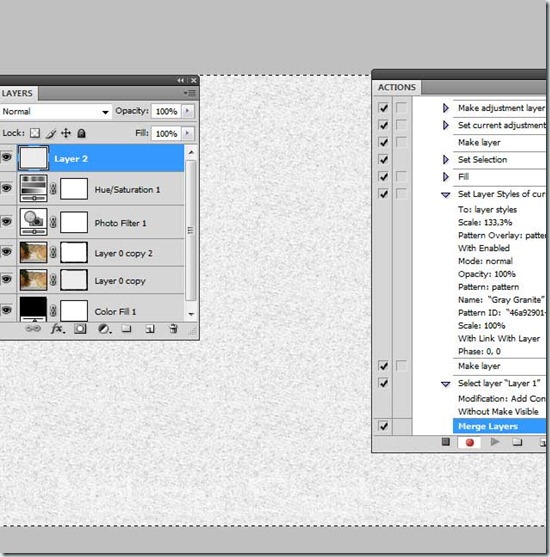
Теперь добавьте к «Layer 1» эффект Pattern Overlay. Я использую «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создаем еще один слой.
Затем Shift+клик на слое «Layer 1» в палитре слоев, чтобы выделить оба слоя. И жмем Ctrl + E, чтобы объединить их.

Шаг 22 — Изменения режима наложения и непрозрачности
Теперь изменим режим смешивания «Layer 2» на Multiply и непрозрачность на 75%.
Шаг 23 — Flatten image
В палитре слоев выбираем все слои. Щелкаем правой кнопкой и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
Вот и все! Теперь мы можем применять эти действия к любым фотографиям.

Конец Части I – проверяем!
Теперь пришло время проверить, правильно ли ваши действия работают на другой фотографии. Для этого открываем фотографию находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем двигаться вперед, неплохо бы сохранить само действие.
Для этого выберите набор действий «blog.shaihalov.ru» а окне «Actions», а затем передите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions… Введите имя для своего действия и сохраняйте его где угодно.
Теперь можно перейти к пакетному редактированию.
Часть II — Пакетная обработка фотографий в фотошопе
Шаг 1 — Создание Droplet для пакетной обработки
Дроплеты применяют actions к одному или нескольким изображениям или даже к папке, если вы перетащите их на иконку капли.
Вы можете сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, перейдите в меню File > Automate > Create droplet… Там вы можете посмотреть всё множество вариантов.
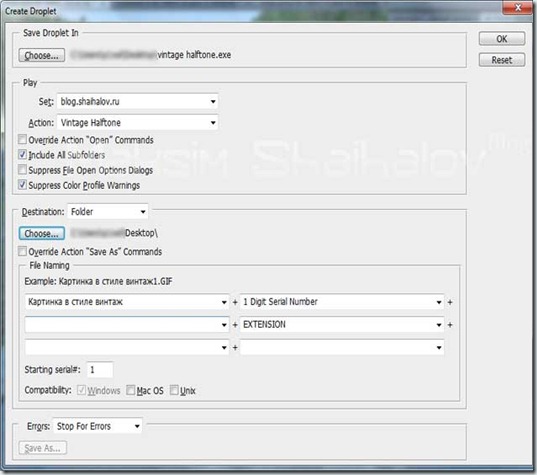
Сначала выберите исходную папку фотографий и сохраните droplet там. Для опции Play выберите набор «blog.shaihalov.ru» и действие Vintage halftone. Для папки назначения я выберу другую папку.

Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и щелкнуть максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
Шаг 2 — Работаем с droplet.
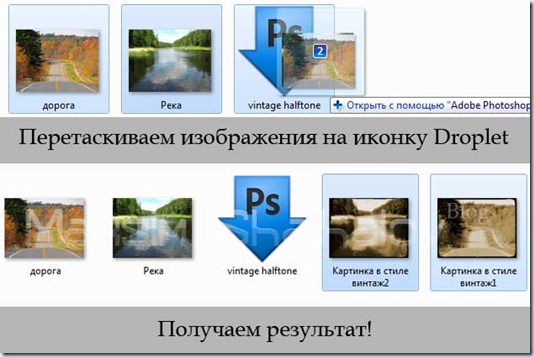
Теперь откройте вашу папку с изображениями. Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.

Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы со своей фотографией =)
blog.shaihalov.ru
Пакетная автоматизированная обработка фотографий в Фотошоп, Уроки
В этом уроке мы рассмотрим основы автоматизированной обработки фотографий в Фотошоп и их практическое применение. Мы создадим комплекс операций, а затем применим его к другим изображениям.Пакетная обработка значительно сэкономит ваше время и избавит Вас от необходимости утомительного повторения одних и тех же действий при редактировании изображений. Давайте изучим этот полезный прием на практике.
Создание операций.
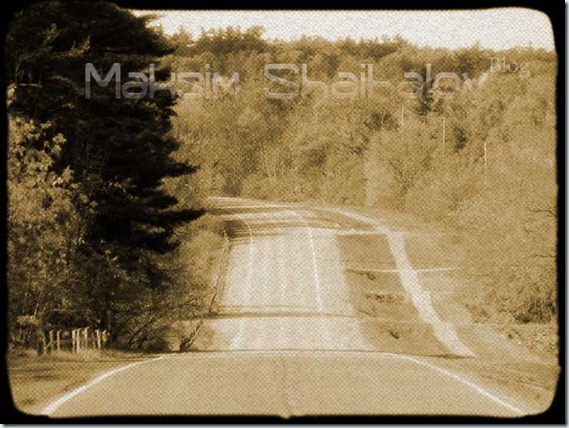
Предварительный просмотр финального результата:
Шаг 1.
Далеко не каждый любитель Фотошоп является графическим или веб-дизайнером. Для удобства и облегчения работы в программе простым пользователям или людям, косвенно интересующимся Фотошоп, предусмотрена функция записи всех действий, совершаемых над изображением, а затем применения данных действий для редактирования других документов программы.
Первое, что мы должны сделать, это выбрать фотографии, к которым мы хотим применить некоторые изменения и поместить их в одну папку в любом месте вашего компьютера. Затем, выберите один снимок из вашей коллекции, и откройте его в Фотошоп.
Шаг 2.
Теперь приступим к созданию операций. Для этого, перейдем в верхнее меню программы во вкладку Окно-Операции (Window > Actions) или нажмите сочетание клавиш Alt+F9 для вызова окна опции. Внизу открывшейся панели «Операции» (Actions) нажмите на иконку папки для создания нового набора ваших операций. Введите имя папки (в данном примере имя «Psdtuts+»).
Теперь, после того, как вы создали Новый набор операций, нажмите внизу панели на иконку Новой операции (листок с согнутым краем, как иконка нового слоя). В диалоговом окне введите имя операции «Винтажные полутона» (Vintage Halftone) , а затем нажмите на кнопку «Записать» (Record) , чтобы начать с этого момента запись всех ваших действий, производимых над изображением. Как вы видите, внизу панели операции появилось три значка, предназначенных для контроля над выполняемыми действиями: запись, воспроизведение и стоп (Record, Play, Stop) .
Шаг 3.
С этого момента начнем последовательное построение операций над фото. Нужно быть предельно осторожным при выполнении каждого шага, иначе результат не оправдает ваших ожиданий.
Первым действием будет изменение размера фотографии. Для этого перейдем в верхнем меню во вкладку Изображение-Размер изображения (Image > Image Size) и в диалоговом окне изменим значение ширины (Width) до 700 рх. Активируйте функцию «Сохранение пропорций» (Constant Proportions) и «Интерполяция» (Resample Image) в нижней части окна, а также выберите в самом низу опцию «Бикубическая четче (наилучшая для уменьшения)» (Bicubic Sharper) , которая хорошо подходит для фотографий не очень хорошего качества и маленького размера.
Не используйте прием изменения размера с помощью Трансформирования (Free Transform) , так как здесь нужны точные математические значения. Введенные параметры будут выполнены только для похожих изображений горизонтального расположения, тогда как для вертикальных снимков такие значения не подойдут.
Нажмите Ок в диалоговом окне и перейдите к следующему шагу.
Шаг 4.
Теперь, при выполнении каждого сложного шага, активируем функцию «Сбросить образцы» (Reset Swatches) , нажав на клавиатуре «D». Цвет переднего и заднего планов установился на черный и белый.
Теперь, двойным кликом по миниатюре фона, разблокируйте его, преобразовав в «Слой 0», а затем, перетащите его на иконку Нового слоя (листок с согнутым краем) внизу панели слоев, чтобы создать дубликат.
Шаг 5.
Теперь, на копии «Слой 0» переходим в Фильтр-Галлерея фильтров (Filter > Filter Gallery) и в ней выбираем папку Искажение – Рассеянное свечение (Distort > Diffuse Glow) . Выполняем настройки для опции: зернистость 2, степень свечения 3, оригинал 10. Нажимаем ОК.
Шаг 6.
На слое-копии изменим уровень Непрозрачности (Opacity) на 75%, вбивая значение точно в окошко опции. Не нужно использовать ползунок для изменения параметра, иначе в записи будет отображаться постепенное снижение непрозрачности: 100, 99, 98, 97 и т.д., что нежелательно.
Теперь, удерживая Ctrl, нажмите на слой-оригинал, выделив его и копию в панели слоев. Сделайте клик правой кнопкой мыши по выделенным слоям и выберите из меню – Объединить слои (Merge Layers) . В результате, два слоя будут объединены в один «Слой 0 копия».
Шаг 7.
Дублируем «Слой 0 копия», перетянув его на иконку Нового слоя внизу панели слоев, и получаем «Слой 0 копия 2». На дубликате переходим во вкладку Фильтр-Размытие-Размытие по Гауссу (Filter> Blur> Gaussian Blur) и устанавливаем радиус размытия на 2 рх, нажимаем ОК.
Шаг 8.
Далее измените режим смешивания (Blending Mode) для дубликата на Перекрытие (Overlay) , не открывая окно режимов смешивания, а нажав на стрелочку вниз в окне опции в палитре слоев, и выбрав нужный режим. Вы можете попробовать разные режимы наложения вне записи, предварительно остановив запись кнопкой Стоп (квадратик внизу панели операций). Выбрав нужный режим, снова включите Запись, нажав на кружок внизу панели.
Далее, измените Непрозрачность до 70% для слоя-копии, написав значение в окне опции без применения ползунка.
Шаг 9.
Далее создаем Новый корректирующий слой «Цвет» (Adjustment Layer > Solid Color) . Для этого, нажмите внизу панели слоев черно-белый кружок и в выпадающем меню выберите параметр «Цвет». В диалоговом окне опции выберите черный цвет (# 000000) заливки и нажмите Ок. Перетяните этот слой вниз панели слоев под «Слой 0 копия».
Шаг 10.
Переходим на миниатюру «Слой 0 копия», а затем идем во вкладку Слои-Маска слоя- Скрыть все (Layer> Layer Mask> Hide All) .
Шаг 11.
Теперь мы изменим границы нашего изображения. Для этого сделаем выделение маски, нажав Ctrl+A («Выделить все») на клавиатуре. Важно выделить все пиксели маски, иначе будущий результат вас не впечатлит.
Обязательно примените команду «Выделить все» (Select All) , а не делайте выделение вручную инструментом «Выделение области» (Marquee tool) .
Если вы используете произвольное выделение, то Фотошоп будет сохранять эти координаты и значения только для конкретного изображения, что не будет работать на других снимках.
Шаг 12.
Активируйте инструмент «Прямоугольное выделение» (Marquee tool) и правой кнопкой мыши сделайте клик на изображении. В выпадающем меню выберите опцию – Трансформировать выделенную область (Transform Selection) , и в верхней панели настроек измените значения для ширины (Width) и высоты (Height) выделения на 95%. Чтобы применить функцию, дважды нажмите Ввод (Enter) .
Таким образом, ваше выделение уменьшится ровно на 5% от начального состояния.
Шаг 13.
Теперь мы немного исказим форму нашего выделения для создания винтажного (старинного) эффекта. Убедитесь, что вы находитесь на маске «Слой 0 копия» и ваше выделение уменьшено. Перейдите во вкладку Выделение-Уточнить край (Select > Refine edge) и введите настройки со скриншота ниже. Нажмите Ок.
У вас должно получиться неровное выделение, как на примере ниже.
Шаг 14.
Далее заполним выделение белым цветом (ffffff) . Нажмите на клавиатуре «D», чтобы сбросить образцы цвета (Swatches) . Затем, активируйте инструмент «Прямоугольное выделение» (Marquee tool) и щелкните правой кнопкой мыши на холсте, выбирая из меню опцию – Выполнить заливку (Fill) . Укажите цвет переднего плана (Foreground Color) , непрозрачность 100% и режим нормальный. Нажмите Ок. Снимите выделение (Ctrl+D) .
Шаг 15.
Теперь нужно повторить весь предыдущий процесс с рамкой для слоя «Слой 0 копия 2». Вы можете повторить шаги с 10 по 14, или сделать дубликат действий в панели «Операции». Сначала перейдите на слой «Копия 2» в панели слоев и нажмите кнопку Стоп в панели операций, чтобы пока прервать запись. Выделим все операции с рамкой и дублируем их. Для этого встаньте на первое действие с рамкой в панели «Операции» (строка «Сделать» (Make) ) и, удерживая Shift, кликните по самой последней операции с рамкой (строка Определить выделение (Set Selection) ). Затем нажмите вверху справа стрелочку и выберите из списка опцию – Создать дубликат (Duplicate) . Теперь перетяните строку «Выделить слой «Слой 0 копия 2» поверх дублированных действий и встаньте на строку «Сделать» (Make) , нажмите Воспроизведение для дублирования маски. После того, как копия маски появилась на миниатюре слоя «Копия 2» перейдите на последнюю строку в окне операций и нажмите кнопку Записи, чтобы пойти дальше.
Шаг 16.
Активируйте миниатюру маски слоя «Слой 0 копия» и перейдите в Фильтр-Галерея фильтров (Filter > Filter Gallery) . Нажмите на папку Эскиз (Sketch) , а в ней на «Полутоновый узор (Halftone Pattern) . После введения настроек нажмите Ок.
Шаг 17.
Перейдите на слой «Слой 0 копия 2» и нажмите внизу панели слоев на значок корректирующих слоев (черно-белый круг). Из списка выберите коррекцию Фотофильтр (Photo Filter) и активируйте опцию «Цвет» (Color) в диалоговом окне. Нажмите на цветовой квадрат и введите значение цвета 957345, а плотность (Density) увеличьте до 100%.
Шаг 18.
Теперь, создайте еще один Корректирующий слой «Цветовой тон/Насыщенность» (Adjustment Layer > Hue Saturation) , нажав на черно-белый круг внизу панели слоев, и выполните настройки значений со скриншота ниже. Не забудьте активировать флажок «Тонирование» в окне опции:
Шаг 19.
В панели слоев создайте Новый слой (Ctrl+Shift+N) или значок листка с согнутым краем внизу панели)) выше всех предыдущих и назовите его «Слой 1». Выделите все, нажав Ctrl+A, и активируйте инструмент «Прямоугольное выделение» (Marquee tool) . Установите цвета переднего и заднего планов по умолчанию («D»). Нажмите правой кнопкой мыши по холсту и выберите опцию – Выполнить заливку (Fill) . В диалоговом окне укажите цвет переднего плана (черный), непрозрачность 100%, режим нормальный и нажмите Ок.
Шаг 20.
Двойным щелчком по миниатюре слоя «Слой 1» откройте окно «Стили слоя» и выберите параметр «Наложение узора» (Pattern Overlay) . Откройте набор узоров «Серая бумага» (Grayscale Paper) , а в нем текстуру «Серый гранит» (Gray Granite) .
Шаг 21.
Для растрирования данного слоя, создайте новый слой (Ctrl+Shift+N) выше узорного и выделите их оба в панели слоев (Ctrl+клик по иконке слоев). Затем, объедините их в один, нажав Ctrl+E.
Шаг 22.
Измените режим смешивания (Blending Mode) для слоя «Слой 2» на Умножение (Multiply) , а Непрозрачность (Opacity) уменьшите до 75%.
Шаг 23.
Теперь выполним сведение всех слоев. Выделяем в палитре слоев все слои, начиная со «Слой 2» и заканчивая слоем «Цвет» внизу, удерживая Shift.
Правой кнопкой мыши нажимаем на выделенных слоях и выбираем из меню – Выполнить сведение (Flatten image) . Затем нажимаем кнопку Стоп в окне «Операции» (Actions) . Теперь все наши выполненные действия готовы к применению для других фотографий или изображений.
Теперь пришло время проверить, как наша запись работает для других снимков. Если вы все сделали правильно, то программа прекрасно обработает ваши изображения.
Чтобы повторить все действия с другим фото, откройте его в Фотошоп, выберите операцию «Винтажные полутона» и нажмите кнопку Воспроизведения (треугольник внизу панели «Операции»).
Теперь необходимо сохранить этот набор операций. Перейдите на название набора операции, в данном примере на строку «PSDTUTS+» и нажмите справа вверху окна стрелочку вниз. В выпадающем меню выберите опцию – сохранить операцию (Save Actions) . В диалоговом окне введите имя для операции и сохраните ее в любом месте вашего компьютера. Теперь у нас все готово для пакетного редактирования изображений.
Создание дроплета.
Дроплет применяет действия к одному или нескольким изображениям (папке с изображениями). Вы можете сохранить дроплет в любом месте компьютера и использовать его столько раз, сколько хотите. Чтобы создать дроплет, перейдите в верхнее меню Файл-Автоматизация-Создать Дроплет (File > Automate > Create droplet…). В открывшемся диалоговом окне сначала выберите папку, куда будете сохранять дроплет. В строке Набор (Set) укажите название набора ( «PSDTUTS+» в данном примере), в строке операция укажите название операции набора («Винтажные полутона») .
Далее выберите папку с фото, к которой хотите применить эффект, предварительно сделав ее копию, и работайте с ней. Кроме того, вы можете настроить имена будущих изображений, добавить текст к ним, номер серии, расширения для обеспечения максимальной совместимости. После того, как вы ввели все необходимые данные, нажмите ОК.
На примере ниже вы видите, что я поместил дроплет в папку с большим количеством фотографий в ней.
Теперь выделите изображения из папки-копии и перетащите их на иконку дроплета, чтобы применить его действия к фото. Программа сама загрузит изображения и обработает их, сохраняя все изображения в папке, указанной вами. Наконец, откройте папку со сделанными изменениями и посмотрите, как теперь ваши снимки стали выглядеть.
Теперь у вас есть целая коллекция винтажных фотографий, готовых к печати или для использования в своем блоге. Удачи!
www.photoshop-info.ru
Пакетная обработка фотографий в Photoshop

Привет всем! Сегодня мы разберемся с одной из основной функцией автоматизации в фотошопе, а также как их применить на практике. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Часть I — Создание Action
Шаг 1 — Приступим!
Первым делом, перенесите все изображения, которые нужно обработать в одну отдельную папку. Откройте любую из этих фотографий.

Мы используем ее для создания Actions в Photoshop.
Шаг 2 — Настройка Action.
Для начала откройте окно Actions (перейдите по следую пути Window> Actions или нажмите Alt + F9). Откроется окно для создания новой группы Action которой нужно задать произвольное имя.

После создания группы — создадим конкретное действие. Щелкните на иконку “создать новую операцию” внизу панели Action. Назовем новое действие «Vintage Halftone».

После создания обратите внимание что у вас в нижней панели окна Actions появились три маленькие иконки: стоп, запись и воспроизведение. Для продолжение нужно убедиться чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения
Построим действие. После того как вы открыли свое изображение и активировали иконку записи, приступаем к записи шагов.

Первым шагом мы изменим размер нашей фотографии. Поскольку мы планируем использовать изображения в веб-галерее нужно уменьшить их размер. Для этого переходим по следующему пути Image> Image Size и устанавливаем значение ширины в 700 px и ставим галочку – сохранить пропорции. Кроме этого, необходим поставить флажки Resample Image и выбрать Bicubic Shaper (best for reduction).
Не рекомендуется изменять размер фотографии при помощи других методов (например Free Transform). По той причине, что с вертикальными фото такое метод не пройдет.
Нажимаем ОК и переходим к следующему шагу.
Шаг 4 — Копируем изображение.
Теперь, нам нужно сбросить цвета которыми мы рисуем. Для этого можно воспользоваться клавишей D на клавиатуре.
Не меняйте цвета с помощь выбора цвета или пипетки.

Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer», для создания копии слоя.
Убедитесь, что «Layer 0 copy» выбран и можно приступать к следующему шагу.
Шаг 5 — Добавляем Diffuse Glow
Добавим фильтр Diffuse Glow к слою «Layer 0 copy». Это увеличит освещение и придаст драматический вид фотографии. Переходим по следующему пути Filter> Filter Gallery и выбираем Distort> Diffuse Glow. Сдесь нужно установить значение, как показано на скриншоте ниже, и нажимаем кнопку ОК.

Шаг 6 — Изменение Opacity и Merge Layers
Уменьшим непрозрачность слоя «Layer 0 copy» до 75% .
Для изменения непрозрачности слоя лучше не использовать ползунок, потому что при изменение с помощью ползунка фотошоп записывает каждый шаг на каждый процент (100, 99, 98, 97 … 75) а это нам не нужно.
Далее, Shift + клик на миниатюре слоя «Layer 0», кликаем правой кнопкой мыши и выбираем пункт Merge Layers.

Итоговый слой должен называться «Layer 0 copy».
Шаг 7 — Gaussian Blur Filter
Дублируем слой «Layer 0 copy», как мы делали ранее (шаг 4).

Убедитесь, что слой «Layer 0 copy 2» выбран и переходим по следующему пути: Filter> Blur> Gaussian Blur, устанавливаем радиус в 2 пикселя и нажмите ОК.
Шаг 8 — Измененяем Blending Mode копии.
Изменяем Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если у вас есть желание поэкспериментировать с разными режимами смешивания нажмите на кнопку Stop в окне Actions. Затем нажмите Record, и выберите желаемый режим смешивания.
Устанавливаем значение непрозрачности на 70%.

Шаг 9 — Создаем заливку слоя
Сейчас, нужно добавить черный фон к нашей работе.
Для этого переходим по следующему пути: Layer >New Fill Layer > Solid Color, нажмите ОК и выберите цвет # 000000 .

Перемещаем слой «Color Fill 1» в самый низ.
Шаг 10 — Добавим маску слоя
Нажмите на миниатюру «Layer 0 copy» и переходим по следующему пути: Layer> Layer Mask> Hide All.

Шаг 11 — Выберите маску слоя
Теперь мы создадим случайную обводку на наших изображениях.
После создания маски слоя, мы должны кликнуть на ее миниатюре, а затем выделить все, нажав комбинацию Ctrl+ A на клавиатуре.

Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите не верный результат
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, фотошоп будет хранить координаты как точные цифры только для конкретного изображения, и это не сработает на другой фотографии .
Шаг 12 — Преобразование выбора
Выберем Marquee Tool в палитре инструментов. Правой кнопкой мыши кликаем на выделении, и выбираем опцию Transform Selection.
Следует обратить внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть значение 100%). Нажмите на ярлык с маленькой цепочкой в середине и меняем значения до 95%. Таким образом, мы уменьшили область выделения на 5%. Нажимаем на галочку и применяем преобразование.

Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
Затем переходим по следующему пути: Select> Refine edge, и устанавливаем значение как показано на скриншоте ниже и нажмите кнопку ОК.

У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.
Шаг 14 — Заливаем выделение
Теперь залейте выделеную область белым цветом.
Сбросьте цвета клавишей D. Затем выбераем инструмент Marquee в палитре инструментов, кликаем правой кнопкой мыши и выбираем Fill… В диалоговом окне установите настройки как показано на скриншоте ниже.

Снимаем выделение нажатием комбинации Ctrl + D.
Шаг 15 — Копируем действия
Сейчас нам нужно повторить процесс создания произвольной границы (шаги с 10 по 14), но в этот раз на слой «Layer 0 copy 2».
Чтобы упростить работу эти действия можно просто продублировать в окне «Actions».
Для того чтобы скопировать шаги, сначала нужно выбрать «Layer 0 copy 2». Остановить запись.
Затем выбираем (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».

Кликаем на кнопку справа и выбираем Duplicate. Они скопируются.
Теперь выбранные действия можно просто перетащить ниже шага «Select ‘Layer 0 copy 2’». После запускаем воспроизведение выбранных фрагментов.
Теперь, кликаем на последнем шаге в окне «Actions» и запускаем запись.
Шаг 16 — Halftone Pattern
Кликаем на миниатюре маски слоя «Layer 0 copy.» Далее, переходим по следующему пути: Filter> Filter Gallery, и переходим к Sketch> Halftone Pattern тут нужно установить значения, приведенные на скриншоте ниже, а затем нажмите кнопку ОК.

Шаг 17 — Добавиим Photo Filter
Выберите «Layer 0 copy 2» в палитре слоев, а затем переходим в Create New Fill или Adjustment Layer> Photo Filter, выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.

Шаг 18 — Hue / Saturation
Далее, переходим по следующему пути: Adjustment Layer > Hue Saturation, указываем значения как показано на скриншоте ниже и нажмаем кнопку ОК.

Шаг 19 — Заливаем новый слой
Создадим в палитре слоев новый слой, и расположим этот слой выше всех остальных слоев. Оставим ему имя «Layer 1.» Затем нажимаем комбинацию клавиш Ctrl + A (выделить все) на клавиатуре, после выбираем инструмент Marquee, кликните правой кнопкой мыши и выберем «Fill…» используем цвет переднего плана. Все должно залиться черным цветом.

Шаг 20
Теперь добавим к «Layer 1» эффект Pattern Overlay. Я рекомендую использовать «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создадим еще один слой.
После его создания: Shift+клик на слое «Layer 1» в палитре слоев, чтобы выбрать оба слоя. И жмем комбинацию клавиш Ctrl + E, чтобы объединить выбранные слои.

Шаг 22 — Изменения режима наложения и непрозрачности
Изменяем режим смешивания «Layer 2» на Multiply и выставляем значение непрозрачности на 75%.
Шаг 23 — Flatten image
Выбираем все слои в палитре слоев. Кликаем правой кнопкой мыши и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
На этом все! Теперь можно применить эти действия к любым изображениям.
Конец Части I – проверяем!
Стоит проверить, насколько корректно наши действия работают на других изображениях. Для этого открываем изображение находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем продолжить, следует сохранить само действие.
Для этого выберите наш набор действий в окне «Actions», а затем переходите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions… Введите имя для своего действия и сохраняйте его где угодно.
После сохранения можно переходить к пакетному редактированию.
Часть II — Пакетное редактирование
Шаг 1 — Создание Droplet
Дроплеты применяют actions к одной или нескольким фотографиям или даже к папке, для этого нужно перетащить их на иконку капли.
Можно сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, переходим по следующему пути в меню File > Automate > Create droplet… Там вы можно выбрать множество вариантов.
Сначала выберите исходную папку изображений и сохраните droplet там. Для опции Play выберите ваш набор и действие Vintage halftone. Для папки назначения лучше выбрать другую папку.

Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и выбрать максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
Шаг 2 — Работаем с droplet.
Теперь откройте вашу папку с фотографиями. Выберем и перетащим нужные фотографии на иконку droplet. Мы увидим что фотошоп автоматически отредактирует выбранные фотографии и сохранит их в указанную папку.
Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы для экономии Вашего времени.
afirewall.ru
Actions в Photoshop. Пакетная обработка фотографий для интернета


В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать.
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии — это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий — в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения. При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.

Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача — сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop — Fit Image.

Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size, но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона — вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image.
Вам достаточно выставить в значении высоты и ширины одно и тоже число, и Photoshop будет сам определять длинную сторону изображения и изменять ее размер.

Создаем новый экшен и начинаем запись:
1. Открываем любую фотографию в Photoshop и над ней будем проводить манипуляции, которые запишутся в action.

2. Теперь конвертируем в sRGB — Edit=>Convert To Profile, на тот случай, если вы работаете с Adobe RGB или ProPhoto RGB. Дело в том, что sRGB — это стандартный цветовой профиль, который правильно понимают все интернет-браузеры. Adobe RGB и ProRGB не поддерживаются большинством распространенных браузеров. Если вы работаете только с sRGB, это действие можно не вписывать в экшн.

3. Применяем Fit Image со значением 700 px. На мой взгляд, 700 px — это оптимальный размер превью фотографии. Хотя вы можете выставить там любое другое значение, конечно.

4. Займемся увеличением резкости. Открываем Filter=>Sharpen=>Smart Sharpen. В зависимости от ваших личных предпочтений устанавливаем настройки резкости. Я, как правило, делаю такие настройки:

5. Наше превью готово, осталось только сохранить фотографию — File=>Save As.
В этом окне важно обратить внимание на строку Embed Color Profile. Поставив галочку рядом с этим пунктом, вы прикрепляете к файлу ICC профиль.

Затем откроется окно настроек — для публикации в интернете качества 9-10 будет более чем достаточно.

6. Закрываем фотографию — это действие тоже должно быть записано в экшене.
Вот и все, нажимаем Stop и наш action готов.

О том, как применить экшен сразу на большое количество фотографий, можно прочитать в нашей статье об основах работы с actions в Photoshop.
Но есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet в Photoshop.
Создаем Droplet

Droplet — это очень удобная функция для работы с экшенами.
Суть ее работы в том, что вы можете создать файл, запускающий работу нужного вам экшена.
Создав Droplet, вам будет достаточно перетащить на его икону фотографии, и автоматически запустится Photoshop, а выбранные фотографии будут обработаны экшеном.

Сделать Droplet из экшена очень просто:
1. Заходим в File=>Automate=>Create Droplet

2. Настраиваем параметры Droplet’а

- Выбираем, куда сохранить файл дроплета
- Какой сет и экшн использовать
- Куда сохранять получившиеся фотографии
Все остальные настройки практически аналогичны настройкам окна Batch при работе с actions.
Теперь у вас есть файл-дроплет экшена, и вы можете просто перетаскивать в него фотографии, которые хотите обработать для интернета.
fototips.ru
Пакетная обработка в Photoshop — логотип на фотографиях ⋆ Vendigo.ru
Крылья… ноги… Главное хвост!
(из одного мультфильма)

Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:

Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:

После чего в панели слоев снизьте значение Fill до 20 — 50%.

При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:

При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.

Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».

В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.

Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:

Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:

Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:

1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.
- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.

С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:

(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!

Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
vendigo.ru
Пакетная обработка изображений.
Сегодня мы рассмотрим способ обработать большое количество изображений, затратив на это чуть больше времени, чем на обработку одного.
Как часто мы сталкиваемся с тем, что нам нужно обработать большое количество изображений под один шаблон? Гораздо чаще, чем нам кажется: выложить изображения одинакового размера на веб-сайт, расставить копирайт, выровнять баланс белого на фотографиях с одинаковым освещением и так далее. Делать всё это в ручную — довольно, продолжительный и утомительный процесс. Пакетная обработка изображений позволит вам сэкономить несколько часов времени, которое вы могли провести у экранов своих мониторов, повторяя одни и те же действия.
Шаг 1
Лучше создать на компьютере две папки. Одну назвать «Оригиналы» (из личного опыта посоветую сделать её копию — на всякий случай), вторую — «Результаты». В папку «Оригиналы» помещаем все наши фотографии, которые нужно обработать. Если вам требуется вставить фотографию в рамку или поставить копирайт, и важно, какой ориентации фотография (горизонтальная или вертикальная), то вновь разбиваем на две папки: в одну помещаем вертикальные фотографии, в другую горизонтальные. Плюс — первым делом задаём одинаковое разрешение для всех изображений (в случае с рамкой — равное её разрешению).
Шаг 2
Открываем в Photoshop любое изображение из папки «Оригиналы» и записываем для него Action. Для этого в окне «Операции»/»Аction« (иконка располагается рядом с «Историей», либо можете перейти из вкладки «История») сначала создаём новую папку для «Аction» (нажимаем на пиктограмму с изображением папки):
Далее создаем новый Аction (нажимаем на соответствующую пиктограмму):
Обозначение: Синий — создать новую операцию/create new action. Зеленый — воспроизвести действия, для открытого изображения. Красный — индикатор, при нажатии на который начинается запись, и он загорается красным. Черный — остановка записи.
Сразу после создания Action начинается запись всех действий, которые вы выполняете с открытым изображением, при этом индикатор записи горит красным. Чтобы остановить запись, нужно нажать на пиктограмму «Стоп» (выделена черным кружком).
Шаг 3
Обрабатываем изображение в зависимости от потребностей (изменение разрешения, цветокорекция, наложение фильтров). После всей нужной обработки сохраняем его в папку «Результаты» с помощью кнопки «Сохранить как» и нажимаем на «Стоп», чтобы остановить запись Action. После этого лучше удалить изображение из папки «Результаты», чтобы не запутаться.
Внимание! Ни в коем случае нельзя выделять какие-то отдельные части изображения и обрабатывать их! В этом случае на всех изображениях выделенная область будет обработана так, как вы это сделали с первым изображением.
Примерно так у вас должно получиться в итоге. В случае чего — любое действие вы можете удалить, просто перетащив его в корзину.
Шаг 4
Теперь нужно использовать Action для всех фотографий в папке «Оригиналы». Для этого заходим в меню Файл — Автоматизация — Пакетная обработка (File — Automate — Batch). Выбираем нужные папки и подходящие для вас настройки, нажимаем «Ок» и ждём, когда Photoshop обработает все изображения за вас.
P.S. Не забывайте, что возможности компьютера не безграничны, и если предстоит обработать большее количество фотографий, то лучше разбить их на две части (по нашим наблюдениям — так получится быстрее), и, поскольку большая нагрузка падает на оперативную память вашего компьютера, то для ускорения процесса ускорения (извините за каламбур) стоит закрыть все программы, помимо, собственнно, Photoshop.
P.P.S. Надеюсь, что этот урок сэкономит для вас много времени, всего доброго и удачных снимков!
rosphoto.com
Пакетная обработка в Photoshop
Часто приходится делать обработку большого количества изображений. При этом каждое следующее обрабатывается так же как и предыдущее. Совсем не обязательно с каждым новым снимком проделывать всё вручную. Достаточно один раз записать все свои действия в экшен и запустить пакетную обработку.
Шаг 1
Прежде всего, нужно провести подготовку. Исходные изображения скидываем в папку «Оригиналы». Их на всякий случай лучше сохранить. Также создаем папку «Результаты».
Шаг 2
Далее в Фотошопе открываем одно изображение и проводя обработку, записываем экшен.


Шаг 3
Закончив обработку снимка нажимаем «Сохранить как…» и сохраняем обработанное изображение в папку «Результаты». Затем останавливаем запись экшена.
Примечание! В процессе обработки нельзя делать обработку отдельных участков изображения, в том числе выделения. Это приведет к тому, что на всех снимках будут выделяться и обрабатываться те же места.

Шаг 4
Теперь можно использовать записанный экшен для всех снимков в папке «Оригиналы». Переходим в меню Файл — Автоматизация — Пакетная обработка (File — Automate — Batch). Теперь выбираем нашу папку с оригиналами и устанавливаем прочие настройки.

Примечание!!! Если предстоит обработать очень большое количество фотографий, то их лучше разбить на маленькие группы.
www.takefoto.ru
