§ 69. Разрешение картинок
§ 70
§ 68
Артемий Лебедев
16 июня 2001
01
Попробуем разобраться в одном из самых больших заблуждений человечества за всю историю существования экранной графики.
02
Дело в том, что у электронного изображения вообще нет разрешения. Разрешение (точнее, разрешающая способность) может быть только у приспособления ввода/вывода — монитора, принтера, сканера, фотоаппарата.
03
В науке разрешающую способность измеряют в количестве различимых параллельных линий или точек на миллиметр. Поэтому есть смысл измерять линии на миллиметр или точки на дюйм у монитора и принтера, а не у изображения.
04
Картинке в «Фотошопе» совершенно все равно, сколько ей задать точек на дюйм в форме изменения размера картинки. Этот параметр ни на что не повлияет при выводе изображения на экран. Потому что картинка состоит из такого-то количества пикселей в ширину на такое-то количество в высоту.
05
Многочисленные авторы учебников и книг по созданию сайтов либо советуют использовать 72 или 96 точек на дюйм, либо деликатно обходят вопрос стороной. Функция «сохранить для веба» в «Фотошопе» тупо сохраняет все картинки с разрешением 72 точки на дюйм. Обойти это можно, только пользуясь другими инструментами для сохранения файлов, но это все равно ничего не даст, так как разрешение, записанное в форматах ГИФ или джипег, проигнорируют и браузер, и монитор.
Функция «сохранить для веба» в «Фотошопе» тупо сохраняет все картинки с разрешением 72 точки на дюйм. Обойти это можно, только пользуясь другими инструментами для сохранения файлов, но это все равно ничего не даст, так как разрешение, записанное в форматах ГИФ или джипег, проигнорируют и браузер, и монитор.
06
Загадочные 72 точки на дюйм идут с тех времен, когда имело смысл слово «визивиг». То есть 72 последовательных пикселя на экране Макинтоша печатались линией длиной в один дюйм на бумаге. Пиксель на заре настольно-издательских революций решили приравнять к типографскому пункту, который никогда не был равен 1⁄72 дюйма, но всегда был близок к этому значению (в разных странах причем по-разному).
WYSIWYG — what you see is what you get (что видишь [на экране], то и получишь [при печати] — англ.)
07
Это же соотношение лежит в основе языка «Постскрипт», под управлением которого работают большинство принтеров в мире, а также всех программ, произведенных компанией «Адобе». Разумеется, компьютеры победили, и сегодня в одном дюйме 72 пункта.
Разумеется, компьютеры победили, и сегодня в одном дюйме 72 пункта.
См. также: § 81. Жизнь и необычайные приключения типографского пункта
08
Если ГИФу установить разрешение в одну точку на дюйм, то ничего не произойдет. Сколько изображение занимало пикселей по высоте и ширине, столько и будет занимать. Если увеличивать значение разрешения, то некоторые программы будут пытаться соответственно уменьшать изображение при выводе на принтер, компенсируя по дороге несоответствие размера пикселя одной точке принтера.
09
Фактоид
Размер пикселя — это как размер ангела: точных данных ни у кого нет.
10
При попытке напечатать ровно один пиксель, разные программы будут выдавать разные результаты. Сторона одного напечатанного на бумаге пикселя в среднем равна 0,35 мм.
11
Для экрана же разрешение роли не играет. Браузер вообще не интерпретирует это значение (хотя у разных браузеров свое представление о том, что такое пиксель в миллиметрах на печати). «Фотошоп» использует разрешение по назначению только при печати — как логическое значение.
«Фотошоп» использует разрешение по назначению только при печати — как логическое значение.
12
Подробнее о происхождении 72 и 96 точек, а также о разрешении экрана — следующий параграф.
656667686970717374
Оглавление
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 71
§ 69
Артемий Лебедев
24 июня 2001
01
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
02
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
03
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
04
Разрешение экрана в пикселях: ×
Диагональ монитора в дюймах: ″
Приблизительное разрешение в точках (пикселях) на дюйм:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
05
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно.
06
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
07
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
08
 Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).09
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
10
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
11
Картинки везде показываются одинаково, потому что меряются они в пикселях. Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
666768697071737475
Оглавление
Миф о веб-изображениях с разрешением 72 PPI
Мы все слышали, что 72 пикселя на дюйм (ppi) лучше всего подходят для веб-разрешения или разрешения экрана, а 300 пикселей на дюйм — для разрешения печати, верно? Есть причины, по которым разрешение в пикселях на дюйм имеет значение для печати, но правило 72 ppi для веб-изображений — это миф, хотя когда-то в истории у него была причина. Разрешение печати, история компьютеров Mac и разрешение 72 ppi — это темы для отдельного разговора. Цель этой статьи — объяснить, почему настройка пикселей на дюйм, которую вы назначаете своим веб-изображениям, не имеет значения, несмотря на то, что нам сказали, что разрешение 72 пикселя на дюйм делает ваши изображения лучше всего на экране, позволяет им быстро загружаться и удерживает воров. от изготовления больших оттисков с них.
Оба изображения ниже имеют размер 1500 x 1000 пикселей, но одно было сохранено с разрешением 72 ppi, а другое — с разрешением 300 ppi. Можете ли вы сказать, что есть что? (Они сжаты, чтобы соответствовать макету блога, но вы можете щелкнуть правой кнопкой мыши, чтобы загрузить и просмотреть.)
Вы не можете сказать, потому что они , а не разные. На экране пиксели есть пиксели, и пиксели не меняют размер, пока вы не измените настройку разрешения вашего монитора. Оба этих изображения имеют одинаковые размеры в пикселях (1500 x 1000), поэтому они занимают одинаковое количество пикселей на экране независимо от настройки количества пикселей на дюйм.
В этом видео я покажу, почему вы можете установить для параметра ppi любое значение, которое вы хотите, и все, что имеет значение для веб-изображений, это размеры в пикселях.
Итак, если количество пикселей на дюйм не имеет значения, для чего нужна настройка ppi? Ответ заключается в том, что изменение количества пикселей на дюйм изменяет размер изображения, которое будет напечатано. Размер пикселей на экране определяется разрешением вашего монитора. Единственное, что волнует ваш монитор, это количество пикселей в изображении. Но принтер может печатать пиксели разного размера. Параметр ppi сообщает принтеру, насколько большими или маленькими будут печатать пиксели. Пиксели большего размера делают отпечаток большего размера, а пиксели меньшего размера — меньшего размера. Но если вы напечатаете слишком большие пиксели, они станут видны при ближайшем рассмотрении, что мы называем пикселизацией. Где-то около 150 пикселей на дюйм — это то место, где мы можем начать видеть пиксели.
Размер пикселей на экране определяется разрешением вашего монитора. Единственное, что волнует ваш монитор, это количество пикселей в изображении. Но принтер может печатать пиксели разного размера. Параметр ppi сообщает принтеру, насколько большими или маленькими будут печатать пиксели. Пиксели большего размера делают отпечаток большего размера, а пиксели меньшего размера — меньшего размера. Но если вы напечатаете слишком большие пиксели, они станут видны при ближайшем рассмотрении, что мы называем пикселизацией. Где-то около 150 пикселей на дюйм — это то место, где мы можем начать видеть пиксели.
Суть в том, что при изменении размера изображений для Интернета вам нужно беспокоиться только о количестве пикселей в изображении. Если вы хотите, чтобы изображение было достаточно маленьким для быстрой загрузки и не имело большого количества деталей при большой печати, уменьшите количество пикселей (а также установите более низкое качество jpg, чтобы уменьшить размер файла). Вам не нужно беспокоиться о настройке ppi, потому что это не имеет значения. Как я показываю в видео, размер файла или качество изображения не меняются при 1 ppi, 72, ppi, 300 ppi или любом другом значении, которое вы выберете.
Как я показываю в видео, размер файла или качество изображения не меняются при 1 ppi, 72, ppi, 300 ppi или любом другом значении, которое вы выберете.
Для справки: изображение размером 1500 x 1000 пикселей будет напечатано шириной 5 дюймов с разрешением печати 300 пикселей на дюйм. 1500 x 1000 — это размер, который я сейчас использую для большинства изображений, которыми я делюсь в Интернете. Он достаточно велик, чтобы в основном заполнить HD-монитор 1920 x 1080p, но достаточно мал, чтобы не печатать большие детализированные отпечатки.
Это одна из тех идей, которые продолжают циркулировать. Я знаю, что это вызывает путаницу у многих из нас, поэтому я надеюсь, что эта статья и видео помогли. Понимание разрешения, просмотра экрана, печати и качества изображения может быть сложным, поэтому дайте мне знать, если у вас есть вопросы. Ваше здоровье!
Шон Бэгшоу
Шон фотограф на открытом воздухе, энтузиаст разработки цифровых изображений и преподаватель фотографии из Ашленда, штат Орегон, где он проживает со своей женой и двумя сыновьями. Его предыдущая работа в качестве учителя естественных наук делает образование в области фотографии очень подходящим. Шон объединяется с другими участниками Photo Cascadia, ведущими семинары. Он также проводит занятия по разработке цифровых изображений, читает лекции и предлагает серию
Его предыдущая работа в качестве учителя естественных наук делает образование в области фотографии очень подходящим. Шон объединяется с другими участниками Photo Cascadia, ведущими семинары. Он также проводит занятия по разработке цифровых изображений, читает лекции и предлагает серию
Еще сообщения от Шона Посетите галерею изображений Шона Посетите веб-сайт Шона
Разрешение изображения 72ppi против 96ppi против 300ppi – Фрэнк Шредер | коммерческий фотограф
Разрешение пикселей в контексте веб-графики и печати, 72ppi или 96ppi? Или больше?
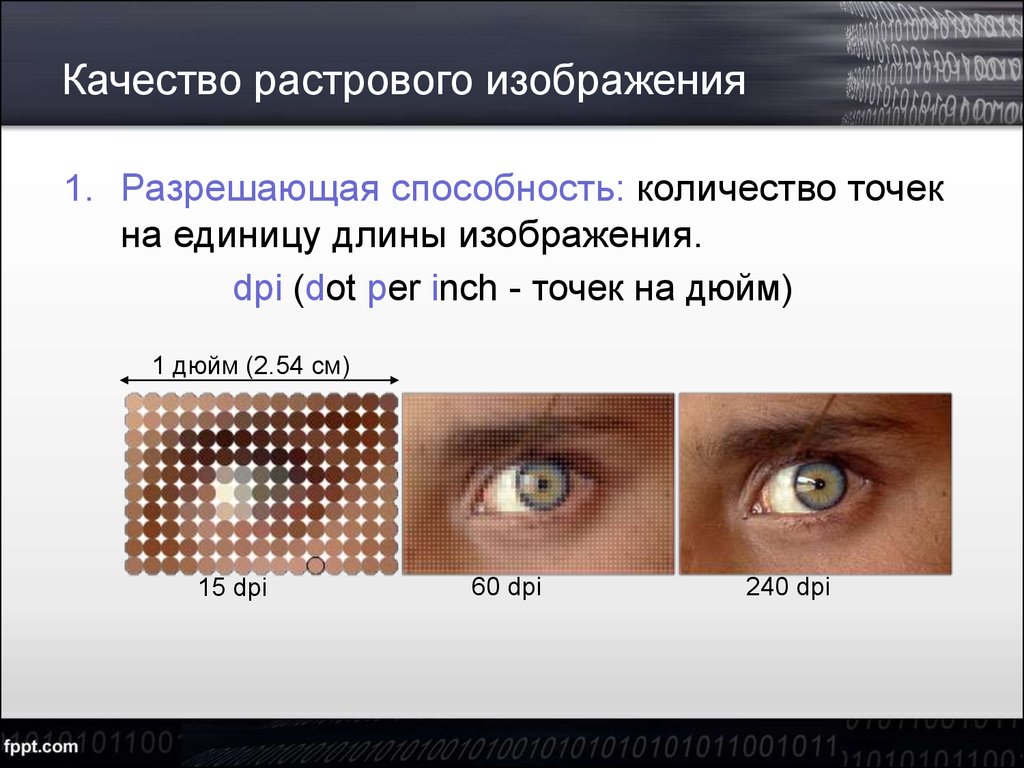
РАЗРЕШЕНИЕ в изображениях. Что означает термин «разрешение», определяется контекстом, и их несколько.
На эту тему можно написать целую книгу — здесь постараемся быть краткими, коснемся самых важных областей. Если вы работаете с цифровыми изображениями в инструменте редактирования изображений, он, скорее всего, все сделает правильно… но всегда полезно знать, почему вещи делаются именно так, как они делаются. Некоторые знания пригодятся, особенно когда изображения используются для веб-сайтов и/или печатной продукции.
Некоторые знания пригодятся, особенно когда изображения используются для веб-сайтов и/или печатной продукции.
Мы должны различать 2 мира: онлайн/цифровой и печатный.
Все, что связано с цифровыми изображениями, определяется исключительно размерами пикселей ШИРИНА на ВЫСОТУ.
На дисплее визуальный размер изображения (= насколько большим мы видим изображение) определяется тем, сколько пикселей втиснуто в 1 дюйм экрана. В мире печати то же самое относится к печатному результату: для определенного качества вам нужно определенное количество пикселей на печатный дюйм.
Итак, пиксель на дюйм (ppi) говорит нам кое-что об устройстве, на котором изображение отображается или печатается: само цифровое изображение на самом деле не имеет значения, оно имеет количество пикселей и все.
Давным-давно экраны компьютеров могли иметь разрешение 72 или 96 пикселей на дюйм, но с течением времени производители сжимали больше пикселей на один дюйм экрана, чтобы иметь возможность сохранять небольшие размеры экрана, но при этом иметь возможность отображать изображения с большим количеством пикселей.
В мире полиграфии вы получаете «хорошие» результаты прибл. 150 пикселей на дюйм, но для качественной печатной продукции вам следует использовать 300 пикселей на дюйм или выше, в зависимости от того, что может обрабатывать или требует печатное оборудование.
Цифровое изображение
Чем больше пикселей в цифровом изображении, тем больше информации (цвет/детали/и т. д.) оно будет содержать. Предположим, у вас есть цифровая камера, которая делает фотографии с разрешением 3000 x 2000 пикселей (ширина x высота), что составляет 6 миллионов пикселей информации, описывающей то, что вы сфотографировали. Грубо говоря, это будет камера на 6 МБ (мегабайт)… пожалуйста, разрешите это упрощение вычисления мегабайта здесь с 1000 байтами вместо фактических 1024.
Итак, разрешение 3000×2000 (он же 6 МБ) относится к разрешению камеры. Чем больше пикселей, тем лучше: потому что, например. если вы сфотографируете красочный цветок с большим количеством градиентов, теней и цветов — тогда вы можете распределить эту информацию по всем этим доступным пикселям (которые являются своего рода ячейками хранения), и каждый из них содержит определенную информацию о фотографии — Чем больше вы заполняете, тем выше четкость и детализация вашей фотографии.
Настройка цифрового фотоаппарата «качество изображения»
Раздел настроек цифровой камеры позволяет пользователю выбрать разрешение: часто настройка называется «Качество изображения», а возможные значения, например. «базовый», «нормальный», «хороший», «сырой» и т. д.
То, что эти настройки относятся к пикселям, должно быть прочитано в руководстве пользователя камеры, потому что оно варьируется от камеры к камере.
Экран компьютера
Теперь давайте кратко поговорим об экранах компьютеров и их разрешении: если установлено максимальное разрешение 800 x 600, то вам будет трудно увидеть описанную выше фотографию 3000×2000 пикселей, потому что наша фотография имеет примерно в 3,5 раза больше. пикселей по ширине и высоте, чем у экрана. Но если у вас современный экран, он может иметь разрешение 1680×1050 или даже больше. Однако отображать всю сделанную нами фотографию по-прежнему недостаточно, поскольку нам потребуется экран с разрешением 3000 x 2000 пикселей.
пикселей по ширине и высоте, чем у экрана. Но если у вас современный экран, он может иметь разрешение 1680×1050 или даже больше. Однако отображать всю сделанную нами фотографию по-прежнему недостаточно, поскольку нам потребуется экран с разрешением 3000 x 2000 пикселей.
Примечание: мы НЕ говорим об отображении изображения в средстве просмотра изображений, потому что эта часть программного обеспечения на самом деле сжимает изображение до размера, который помещается на экране: вы обнаружите, что коэффициент масштабирования составляет что-то вроде 25% вместо 100%.
Веб-сайты и разрешение изображений
Вот почему нам нужно изменить размер изображений для отображения на экранах и особенно на веб-сайте, потому что веб-сайт будет отображать изображение именно в том размере, который вы его создали.
Не рекомендуется устанавливать атрибуты тега HTML IMG «ширина» и «высота» ИЛИ использовать правила CSS для изменения размера изображения, потому что вы не изменяете размер изображения ФИЗИЧЕСКИ! Вы просто отображаете его меньше, но фактическое изображение будет загружено как сохраненное, и поэтому вы тратите пропускную способность, и пользователь «ждет» загрузки изображения.![]() Быстрые интернет-соединения стирают реальную задержку, но часто она все же заметна.
Быстрые интернет-соединения стирают реальную задержку, но часто она все же заметна.
Что вам нужно сделать, так это изменить размер изображения с помощью графического редактора, такого как Photoshop или подобного.
Интернет Разрешение изображения: 72 ppi/dpi? — это имеет значение? Откуда это взялось?
Создание веб-изображения с разрешением 72 ppi (пиксель на дюйм) стало своего рода неоспоримым веб-стандартом.
Экраны, как указано выше, отображают пиксели по горизонтали и вертикали. Мониторы бывают физических размеров, например. 12 дюймов, 15 дюймов, 17 дюймов или 19 дюймов или больше, но размер (в фактических дюймах) изображения на экране зависит от настройки разрешения экрана. У вас может быть 21-дюймовый монитор с разрешением 800×600 пикселей или 1680×1250 и выше. Это выбранное разрешение экрана будет определять, сколько вы сможете увидеть на своем экране, потому что вы размещаете больше или меньше пикселей (я называл их ячейками хранения информации) на доступной «недвижимости» вашего экрана. Чем выше разрешение экрана, тем меньше любое изображение будет отображаться на том же мониторе. Это означает, что вам следует выбрать мониторы большего размера, если вы хотите работать с высоким разрешением, иначе все будет выглядеть крошечным.
Чем выше разрешение экрана, тем меньше любое изображение будет отображаться на том же мониторе. Это означает, что вам следует выбрать мониторы большего размера, если вы хотите работать с высоким разрешением, иначе все будет выглядеть крошечным.
Пример: если у вас разрешение экрана 1680 x 1050 (что, например, является общим для ноутбуков) и у вас есть изображение размером 840 × 525 пикселей, встроенное в веб-страницу, то оно заполнит ваш экран по вертикали на 50% и по горизонтали на 50%. – так сказать «Половина вашего экрана».
Если разрешение экрана 1024×768, то изображение занимает прибл. 80% ширины и ок. 70% высоты экрана.
Термин 72 dpi/ppi (точек на дюйм / пиксель на дюйм) был придуман давным-давно, когда Apple придумала графические пользовательские интерфейсы и представление о том, что их экраны были настроены как: 1 точка (терминология принтера) должна быть представлена (по размеру) как 1 пиксель на экране. Потому что 72 точки составляют 1 дюйм (1 точка определяется как 1/72 дюйма) на принтере, и то же самое было на ранних мониторах с графическим интерфейсом, что составляло 72ppi. Системы Windows и мониторы вскоре перешли на другое внутреннее разрешение: 9.6ppi. Так было до тех пор, пока ноутбуки с высоким разрешением и меньшими экранами не стали «обычными», и, в конце концов, когда появились планшеты и сенсорные экраны с еще меньшими дисплеями, но ограничение может составлять 1600 или более пикселей на крошечных дисплеях. В итоге производители дисплеев для маленьких экранов с высоким разрешением достигают 200-300 ppi.
Системы Windows и мониторы вскоре перешли на другое внутреннее разрешение: 9.6ppi. Так было до тех пор, пока ноутбуки с высоким разрешением и меньшими экранами не стали «обычными», и, в конце концов, когда появились планшеты и сенсорные экраны с еще меньшими дисплеями, но ограничение может составлять 1600 или более пикселей на крошечных дисплеях. В итоге производители дисплеев для маленьких экранов с высоким разрешением достигают 200-300 ppi.
Как бы то ни было, в давние времена стандартом де-факто для создания веб-изображений стало 72 ppi, но на самом деле это неактуально!
… это не имеет значения, потому что, как объяснено, экран просто считает пиксели, а размер изображения на веб-странице (экране) зависит от того, какое разрешение экрана вы выбрали для физического размера экрана вашего монитора.
Проведите тест: возьмите изображение 300×200 пикселей и сохраните его дважды, один раз с настройкой разрешения 300ppi и один раз с 72ppi. На экране оно выглядит как изображение размером 300×200 пикселей, вашему экрану не важно, какое «разрешение изображения» вы выбрали.
Однако, если вы загрузите версию 300ppi из Интернета и распечатаете ее напрямую (без изменения разрешения в программном обеспечении для редактирования фотографий), она будет напечатана как миниатюрное изображение. В любом случае, если вы распечатываете веб-страницу из меню браузера, все в порядке!
Мобильные устройства и такие термины, как: телефоны, iPad, дисплей Retina, область просмотра?
С эпохой мобильных устройств и маленьких дисплеев на телефонах и планшетах мир пикселей и разрешений экрана погрузился в хаос — современные мобильные браузеры смогли втиснуть веб-сайт в 960 пикселей на миниатюрный экран телефона.
Новые термины «окно просмотра» и «масштабирование» вступили в игру и изменили правила…
В этой статье я не буду углубляться в эту тему, потому что это заняло бы страницы и не имеет значения для общего понимания пикселей в контексте цифровых изображений.
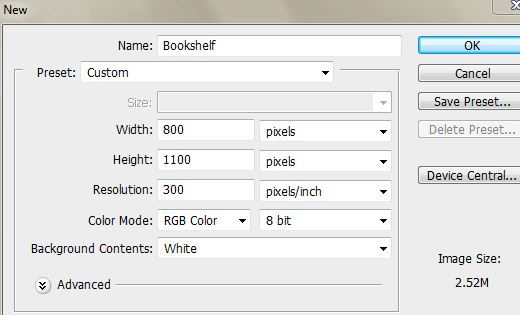
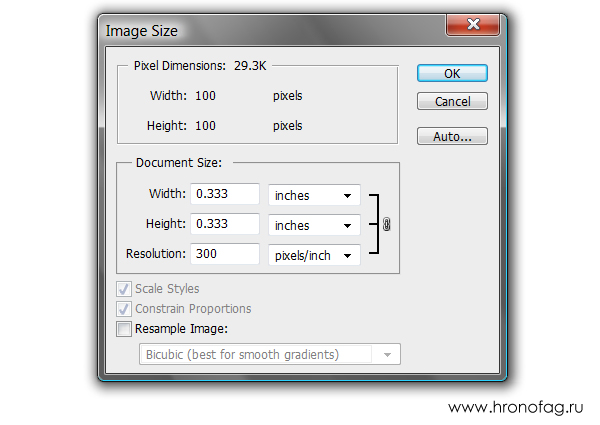
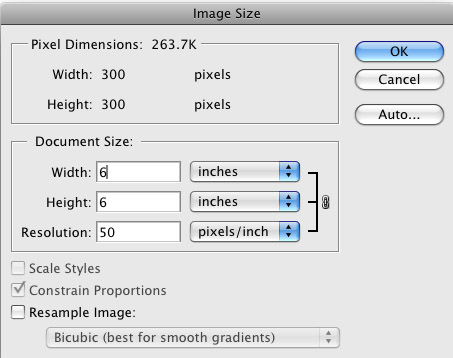
Диалоговые окна Photoshop для размера изображения и диалоговое окно «Сохранить для Интернета»
Мысли о килобайтах: 300×200 пикселей — это 60 000 пикселей информации, и это один из факторов (среди прочих, таких как глубина цвета, сжатие и т. д.), который определяет размер килобайта. В Photoshop у вас есть диалоговое окно «Сохранить для Интернета…», и оно позаботится о большинстве вещей, которые вам нужно учитывать для изображений, используемых на веб-сайтах. Диалоговое окно автоматически установит встроенное разрешение на 72, сохраняя ранее выбранные размеры в пикселях. Он предложит варианты сжатия файла (= настройка качества), тип файла, глубину цвета и т. д.
д.), который определяет размер килобайта. В Photoshop у вас есть диалоговое окно «Сохранить для Интернета…», и оно позаботится о большинстве вещей, которые вам нужно учитывать для изображений, используемых на веб-сайтах. Диалоговое окно автоматически установит встроенное разрешение на 72, сохраняя ранее выбранные размеры в пикселях. Он предложит варианты сжатия файла (= настройка качества), тип файла, глубину цвета и т. д.
Предварительный просмотр покажет вам общее качество изображения.
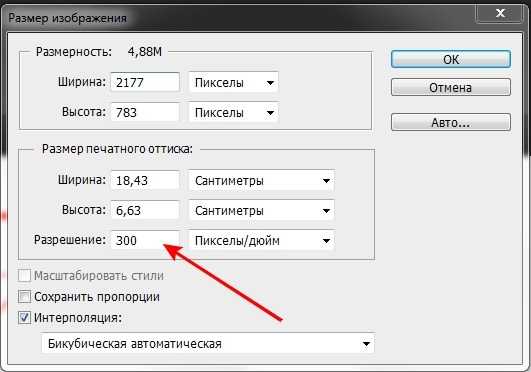
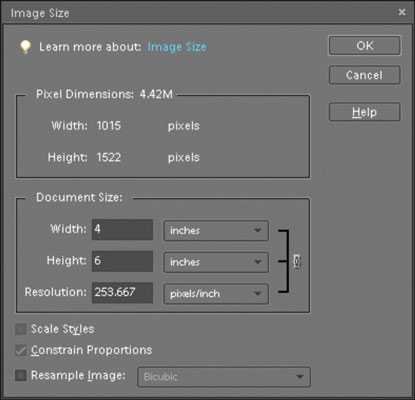
Теперь вы скажете: «Но в моем Photoshop также есть диалоговое окно «Размер изображения» с полем, в котором я могу установить разрешение для изображения». Правильный!. Однако диалоговое окно состоит из двух разделов: в верхнем говорится о «Размерах в пикселях», а в нижнем — о «Размере документа»:
Последний относится к печатным носителям, а не к экранным носителям. Если вы измените разрешение с 300 на 72, вы увидите, что фактические размеры в пикселях в приведенных выше полях соответственно уменьшатся. Это изменение размера изображений, и на самом деле это можно сделать, просто введя ширину и высоту в пикселях, не делая это через поле разрешения. Итак, почему мы все-таки это делаем? Потому что это дает нам ощущение, что мы адаптируемся к стандартному термину «разрешение экрана 72 ppi».
Это изменение размера изображений, и на самом деле это можно сделать, просто введя ширину и высоту в пикселях, не делая это через поле разрешения. Итак, почему мы все-таки это делаем? Потому что это дает нам ощущение, что мы адаптируемся к стандартному термину «разрешение экрана 72 ppi».
Помните: не существует такой вещи, как «дюймы», вы можете «жестко закодировать» изображение, созданное для экрана: сделайте тест: создайте изображение размером 72 x 72 пикселя, сохраните его с разрешением 72ppi и отобразите на другом экране. размеры. Измерьте его линейкой, и вы увидите, что оно будет варьироваться от экрана к экрану, и если вы измените разрешение экрана, оно также изменится.
В онлайн-мире забудьте о дюймах и мыслите пикселями!
Это говорит о том, что даже если вы знаете, в чем разница, вы все равно должны сохранять свои веб-изображения с «разрешением 72ppi»… потому что все так делают, и потому что диалоговое окно Photoshop «Сохранить для Интернета» все равно делает это.
Это отраслевой стандарт, уменьшающий путаницу и облегчающий общение с другими людьми.
Но разрешение изображения в любом случае имеет значение, иначе зачем нам читать изображения «высокого разрешения» и т. д.?
Верно, но это только для печатных изданий. Как только вы хотите напечатать изображение, вы должны внедрить информацию для печатающего устройства о том, сколько пикселей вашей ширины и высоты вы хотите напечатать на одном дюйме бумаги. Чем больше пикселей вы сожмете на 1 дюйм, тем четче будет выглядеть ваше изображение при печати. Однако принтер преобразует это значение в dpi (количество точек на дюйм) или иным образом, в зависимости от технологии принтера/издательства.
300 пикселей на дюйм — это значение «высокого качества», и диалоговое окно PhotoShop преобразует его в ширину на высоту в дюймах, чтобы вы могли оценить размер фотографии, которая будет напечатана.
Внутреннее разрешение 72 т/д 96 т/д
Внутреннее разрешение 72 или 96 dpi по-прежнему имеет значение, особенно когда речь идет о размерах шрифтов в пунктах…
Когда размер шрифта 1pt определяется как высота 1/72 дюйма, тогда шрифт 12pt отображается при внутреннем разрешении 72 dpi как шрифт высотой 12px.
