12 главных инструментов Adobe Photoshop — путеводитель от Андрея Журавлева
Всем новичкам Фотошоп кажется темным лесом: огромное меню, бессчетное количество инструментов и функций, в которых так легко заблудиться. Но все не так страшно – убежден профессиональный цветокорректор и опытный преподаватель Profile School Андрей Журавлев. Для полноценной работы в этой программе достаточно освоить базовые инструменты и постепенно развивать свои навыки. Итак, представляем вам 12 главных друзей пользователя Adobe Photoshop.
Палитра
Начнем с хороших новостей для тех, кого приводит в ужас меню Фотошопа: оно вам практически не понадобится в работе. Специалисты его редко открывают и пользуются только палитрой, которая находится справа. Любые необходимые команды из меню можно вызвать горячими клавишами.
Палитра дает возможность выбрать основной, фоновый и текстовый цвета, а также создавать цвета для различных функций, параметров и команд. Для работы вам понадобится 5-7 палитр, все они находятся во вкладке Windows.
Самые важные палитры:
Tools (инструменты) — все, что вам необходимо для работы
Options (параметры) — настройки ручного редактирования
Расставить нужные палитры по экрану поможет рабочая среда, ее иконка находится в верхнем правом углу. Чтобы в следующий раз вернуться к тому же расположению палитры в рабочей среде, необходимо присвоить ей название и сохранить. Таким образом, вы в любой момент сможете навести привычный порядок на экране.
Лайфхак от преподавателя
Для организации рабочего пространства на мониторе Андрей Журавлев также рекомендует подружиться с клавишей F. Если у вас открыто несколько изображений, достаточно нажать F, чтобы на экране осталась только картинка, с которой вы работаете в Фотошопе. Повторное нажатие этой клавиши вызывает полноэкранный режим. Исчезнут все палитры и меню, на экране останется только картинка, что позволит вам лучше ее рассмотреть. Нажав F еще раз, вы попадете в первоначальный режим системы.
Для работы вам понадобится 5-7 палитр Photoshop
Формат PSD
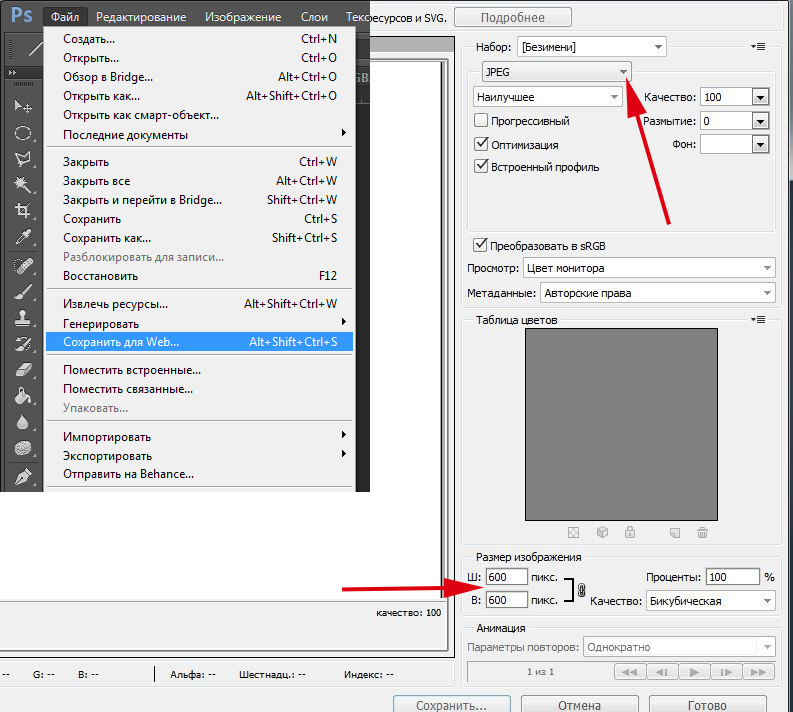
Все изображения, сформированные в Adobe Photoshop, сохраняются только в формате PSD. Находите в меню “файл” “сохранить как” и выбираете этот формат из всех предложенных. Помните, что в JPEG созданные в Фотошопе слои не сохраняются. Если вы выберете его по привычке, просто потеряете всю сделанную работу.
Находите в меню “файл” “сохранить как” и выбираете этот формат из всех предложенных. Помните, что в JPEG созданные в Фотошопе слои не сохраняются. Если вы выберете его по привычке, просто потеряете всю сделанную работу.
Разумнее всего сделать сохранить картинку в PSD сразу, как только она попала вам в руке. Неважно, в каком формате у вас исходник, JPEG это или RAW-файл. Просто создайте копию и продолжайте работу в PSD.
А вот для отправки готовой картинки заказчику PSD неудобен: слишком много весит и открыть его можно только в Фотошопе. Вам снова понадобится перевести картинку в JPEG-формат. Для этого необходимо соединить все созданные слои командой Flatten image, скорректировать фактор качества (не меньше 8) и сохранить в нужном формате.
Конвертировать PSD-файл в JPEG можно только перед отправкой готовой работы заказчику
Рекомендуем вам класс Андрея Журавлева «Adobe Photoshop. Все форматы файлов»
Кадрирование/Кроп
С помощью этого инструмента вы можете не только обрезать картинку, но и поворачивать ее под нужным углом. Среди важных и полезных настроек этого инструмента Журавлев отмечает кнопку Straighten (выпрямить). На ней изображен уровень, который позволяет выставить горизонталь и быстро скорректировать линию. Это быстрый и эффективный способ выравнивать горизонт на пейзажах.
Среди важных и полезных настроек этого инструмента Журавлев отмечает кнопку Straighten (выпрямить). На ней изображен уровень, который позволяет выставить горизонталь и быстро скорректировать линию. Это быстрый и эффективный способ выравнивать горизонт на пейзажах.
Обратите внимание на флажок Delete cropped pixels (удалить обрезанные уровни). Он позволяет решить, хотите вы кадрировать изображение с уничтожением не выделенных фрагментов, или нет. Если этот флажок стоит, то все, что останется за пределами рамки, исчезнет. Лучше убрать флажок на тот случай, если вам не понравится результат и вы захотите кадрировать заново. Когда пиксели отрезаны, сделать это можно только за счет еще более сильного урезания картинки.
Важное замечание: при работе с инструментом Cropp tool сразу переключитесь в полноэкранный режим с помощью кнопки F. Так вы сможете перетаскивать картинку за пределы холста. В оконном режиме это невозможно.
Лайфхак от преподавателя:
Если при кадрировании вы хотите захватить кусок пустого пространства, выберите ключ Content aware. Программа самостоятельно найдет подходящие кусочки и соберет фон. Лучше всего эта функция работает с флажком Delete cropped pixels. Не самая идеальная функция, но для несложных изображений вполне подходит.
Программа самостоятельно найдет подходящие кусочки и соберет фон. Лучше всего эта функция работает с флажком Delete cropped pixels. Не самая идеальная функция, но для несложных изображений вполне подходит.
Инструменты кадрирования позволяют обрезать и поворачивать картинку под нужным углом
Отмена неудачных действий
Первое правило Фотошопа: в любой непонятной ситуации используй клавишу Escape (esc). Например, процесс кадрирования блокирует всю работу в программе, а вам нужно срочно переключиться на другую картинку. Или у вас просто тормозит компьютер. На помощь приходит клавиша Escape, которая отменяет текущие действия.
Также стоит запомнить еще одну кнопку — Undo brush tools. Она пригодится вам случай, когда надо быстро удалить неудачный штрих. Например, когда вы нарисовали рога и хвост на фотографии вашего начальника, а он появился у вас за спиной. Чтобы не искать кнопку в программе, необходимо воспользоваться комбинацией клавиш CTRL+Z (Windows) или Command+Z (MacOS). Вернуть рога и копыта, как и любое отмененное ранее действие, можно с помощью комбинации CTRL+Shift+Z (Command+shift+Z).
Вернуть рога и копыта, как и любое отмененное ранее действие, можно с помощью комбинации CTRL+Shift+Z (Command+shift+Z).
Первое правило Фотошопа: в любой непонятной ситуации используй клавишу Esc
Палитра History
Палитра History последовательно сохраняет состояние картинки перед любым мазком, корректирующим слоем и любой другой операцией. Этот инструмент позволяет быстро вернуться к любой стадии обработки, а не вызывать отмену клавишами десять раз подряд.
— Лично я противник этой палитры, потому что она создает у пользователей неверные представления о создании слоев. Но если относиться к ней как к возможности отменить несколько неудачных мазков, это хороший вариант — говорит Андрей Журавлев.
Есть у палитры History один значительный минус: она не дает возможности нелинейно отменять операции. Если вы рисуете усы на фотографии своей бывшей –– в первую очередь, вы не можете их оставить, когда последующие изменения уже внесены, а предыдущие еще не убраны. Это инструмент элементарной отмены действий, помните об этом.
Воспользоваться палитрой можно только до того, как вы закроете файл. Потом она исчезнет со всеми изменениями.
Палитра History позволяет быстро вернуться к любой стадии обработки картинки
Слои
Слои — это фундамент, важнейший инструмент для обработки картинок в Фотошопе. Он применяется для совмещения нескольких изображений, создания специальных эффектов, добавления текста или векторных фигур и других задач. Слои похожи ну стопку прозрачных листов на столе. Их можно перемещать для изменения изображения и уровня непрозрачности.
Существует два вида слоев: растровые и корректирующие. Растровые данные состоят из пикселей, расположенных в виде сетки. Корректирующий слой можно сравнить со светофильтром, который “висит” над картинкой. С его помощью можно создавать различные световые эффекты: отбрасывание тени, свечение и т.п.
Работа с этим инструментом выполняется с помощью панели Layers (Слои). Группы слоев помогают их упорядочить и использовать для применения масок к нескольким слоям одновременно. В слоях очень легко запутаться, даже если вы не в первый раз работаете в Adobe Photoshop. Чтобы упорядочить свою работу, Андрей Журавлев рекомендует каждому слою присваивать собственное имя.
В слоях очень легко запутаться, даже если вы не в первый раз работаете в Adobe Photoshop. Чтобы упорядочить свою работу, Андрей Журавлев рекомендует каждому слою присваивать собственное имя.
Лайфхак от преподавателя:
Работа со слоями требует множества различных команд, и для экономии времени вам пригодятся горячие клавиши. Для начала запомните и протестируйте базовые комбинации клавиш:
Показать/скрыть панель Layers: F7
Создать слой: Ctrl + Shift + N / Cmd + Shift + N
Создать копию слоя: Ctrl + J / Cmd + J
Создать новый слой через вырезание: Shift + Ctrl + J / Shift + Cmd + J
Сгруппировать слои: Ctrl + G / Cmd + G
Выделить слои: Ctrl + Alt + A / Cmd + Opt + A
Объединить выделенные слои: Ctrl + E / Cmd + E.
Объединить все видимые слои: Ctrl + Shift + Alt + E / Cmd + Shift + Option + E
Удалить корректирующий слой : Delete или Backspace / Delete
Слои в Фотошопе — это базовый инструмент для работы с картинкой
Рекомендуем вам класс Андрея Журавлева “Adobe Photoshop. Базовые приемы работы со слоями”
Базовые приемы работы со слоями”
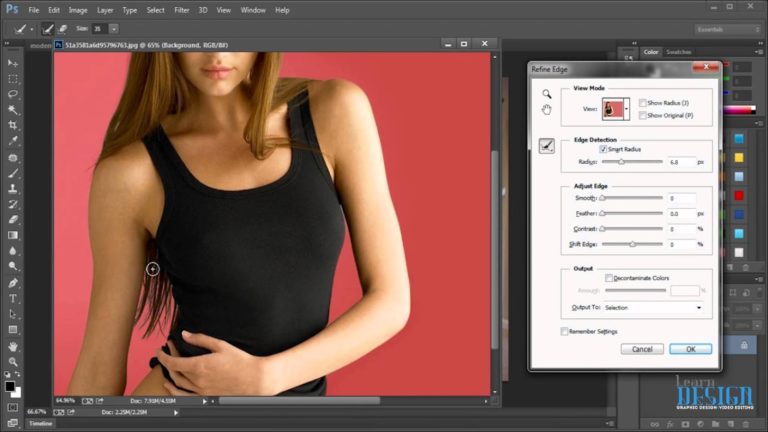
Выделение
Чтобы понять функцию выделения (изолирования) в Photoshop, Андрей Журавлев советует вспомнить фильм “Чужой”. Помните, как размножались инопланетные твари? Сначала из яйца вылезает членистоногое, прилипает к лицу человека и пытается отложить личинку. Выделение можно сравнить с этой промежуточным состояние “Чужого” — инструмент используется как переходная форма перед созданием маски слоя.
Чаще всего выделение применяется, когда нужно уменьшить или увеличить: например, женщины нередко просят сделать больше глаза или грудь на фото. Можно добавлять, удалять и перемещать объекты. Изолирование также используется при ретуши в тех случаях, когда нужно грубо ограничить зону, в которой будет действовать выбранный инструмент коррекции.
Для изолирования объектов используются несколько инструментов. Самые простейшие — это “эллипс” и “прямоугольник”, для более сложной формы используется “лассо”. Если применить команду Object selection tool можно, Фотошоп “подумает” за вас и выделит какой-то объект самостоятельно. Эта функция очень пригодится новичкам: без хорошего опыта очень сложно сделать корректное выделение самостоятельно.
Эта функция очень пригодится новичкам: без хорошего опыта очень сложно сделать корректное выделение самостоятельно.
Кроме того, изолированный объект можно скопировать на новый слой или поработать на нем каком-нибудь инструментом. С помощью команды Shot cut или CTRL+J/Command+J. комманд J вы можете создать копию выделенного фрагмента и работать с ним отдельно.
Функцию выделения в Фотошопе можно сравнить с промежуточной формой “Чужого” перед тем, как он станет полноценным чудовищем
Маска слоя
Слой и выделение вместе создают маску слоя, то есть финальную форму “Чужого”. По сути это трафарет, который накладывается на выделенный фрагмент изображения.
Например, вы увеличили глаз у модели на фотографии. Как его «подогнать» под цвет кожи вокруг? Можно все подтирать стеркой, но это неудобно: одно неловкое движение, и будет дыра. Для таких случаев пригодится маска слоя, которая в работе с растровым слоем выполняет функцию чудо–стерки. Она позволяет корректно стереть необходимые фрагменты без ущерба для картинки. В работе с корректирующим слоем маска просто ослабляет воздействие.
В работе с корректирующим слоем маска просто ослабляет воздействие.
Главное преимущество маски перед инструментами выделения — в возможности в любой момент перерисовать ее и доработать. Маска не уничтожает пиксели, а только «прячет» их. Она также позволяет менять область коррекции при работе с корректирующим слоем.
Рисование маски слоя требует большой аккуратности и внимания, отмечает Андрей Журавлев. Вам придется очень часто работать с этим инструментом в Фотошопе, поэтому старайтесь как можно больше практиковаться с ним.
Маска слоя — это трафарет, который накладывается на выделенный фрагмент изображения
Кисть
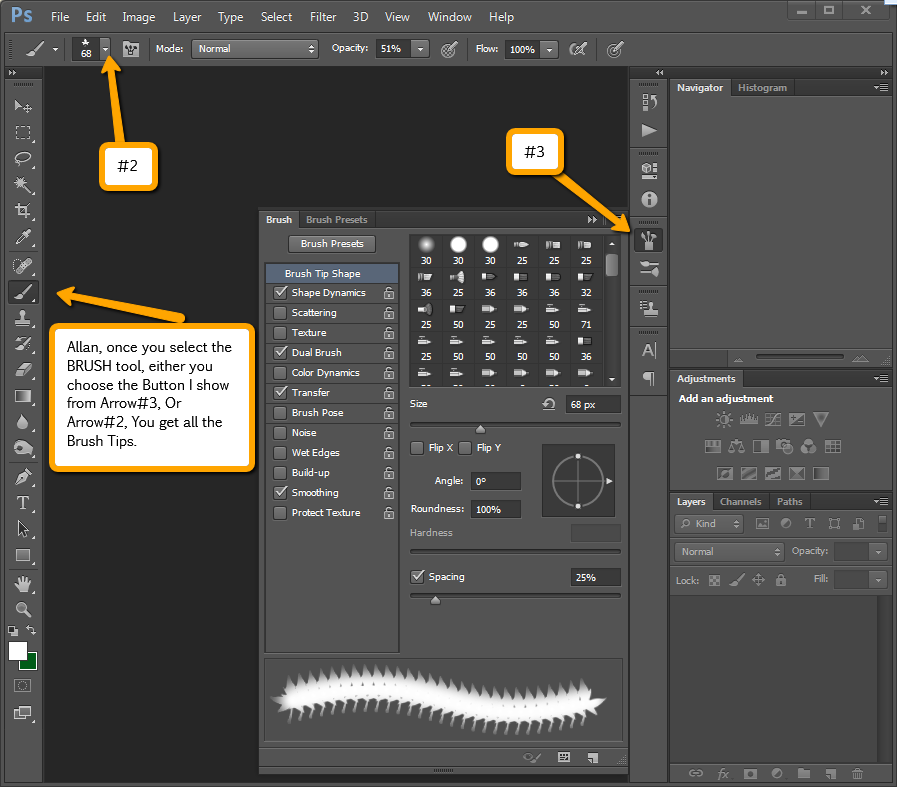
Кисти — один из самых любимых инструментов специалистов в Фотошоп. Их можно создавать самостоятельно, подгружать в программу, делиться с друзьями. Но это все впереди, пока что вам необходимо освоить простую кисточку Brush tool.
Основные настройки этого инструмента собраны в палитре Options.
Кисть в Фотошопе работает по той же логике, что и кисточка художника: закрашивает необходимые фрагменты. Например, вы можете выделить какую-то часть изображения и быстро ее покрасить. Такой прием часто используется, когда нужно “перекрасить” небо в пейзажных фотографиях.
Например, вы можете выделить какую-то часть изображения и быстро ее покрасить. Такой прием часто используется, когда нужно “перекрасить” небо в пейзажных фотографиях.
Перед тем как начать работу с кистью необходимо выбрать ее размер и жесткость мазка. При обработке чаще всего применяют мягкие кисти. Если вам нужно покрасить большой фрагмент, выбираете кисть побольше, и наоборот. Размеры инструмента можно менять с клавиатуры: правая квадратная скобка делает кисть больше, левая — меньше.
У кисти есть две важные функции: Opacity — непрозрачность и Flow — нажим. Чем меньше непрозрачность кисти, тем легче след. Нажим регулирует поток краски из кисти и дает возможность менять форму мазка. Например, сделать окрашивание плотнее в центре и светлее по краям.
Для работы в Фотошопе есть великое множество кистей, но для начала вам понадобится простейшая Brush tool
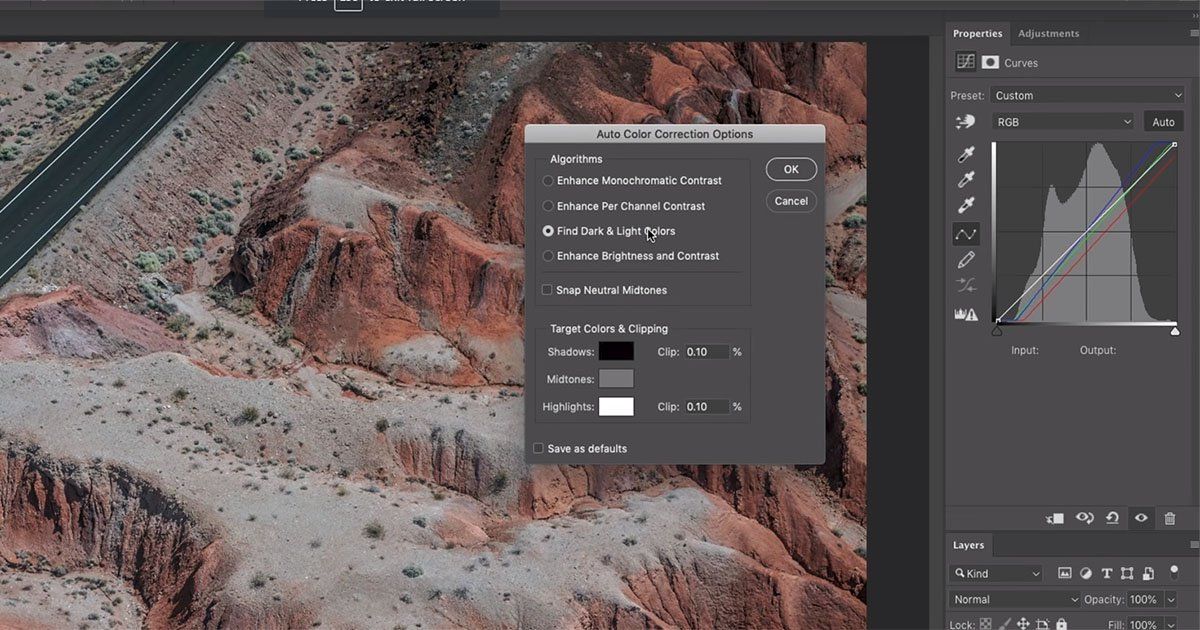
Кривая
Кривые (Curves) — это один из самых сложных и незаменимых инструментов в Фотошопе. Журавлев рекомендует новичкам потратить время и усилия на его освоение. Кривая используется для осветления и затемнения изображения, настройки контрастности и других операций с тоном. Например, когда нужно осветлить слишком темный участок, сделать цвета (или один цвет) более насыщенным и сочным, скорректировать пересвеченный фрагмент.
Кривая используется для осветления и затемнения изображения, настройки контрастности и других операций с тоном. Например, когда нужно осветлить слишком темный участок, сделать цвета (или один цвет) более насыщенным и сочным, скорректировать пересвеченный фрагмент.
Это очень наглядный инструмент: по горизонтали отложена яркость исходной картинки, каждому пикселю положен свой цвет. Сдвиг кривой меняет яркость, а изменение формы меняет контраст — перепад яркости. Уводим кривую линию выше — картинка становится светлее, снижаем — картинка темнее.
Кривая в Фотошопе используется для для осветления и затемнения изображения, настройки контрастности и других операций с цветом и тоном
Рекомендуем вам класс Андрея Журавлева “Adobe Photoshop. Работа с кривыми: практика применения”
Цветовой круг
Этого инструмента нет в фотошопе, но он вам необходим для понимания и запоминании взаимосвязей между цветами. Красный, зеленый и синий цвета являются основными цветами. Голубой, пурпурный и желтый — это субтрактивные основные цвета. Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный — голубой, зеленый — пурпурный, синий — желтый). На практике это работает так: вы увеличите яркость в красном канале, и все оттенки на изображении начнут “дрейфовать” в сторону красного. Например, желтый становится оранжевым.
Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный — голубой, зеленый — пурпурный, синий — желтый). На практике это работает так: вы увеличите яркость в красном канале, и все оттенки на изображении начнут “дрейфовать” в сторону красного. Например, желтый становится оранжевым.
Многие специалисты используют “круг Иттена”, однако Андрей Журавлев считает, что при работе с Фотошопом на него опираться нельзя. Преподаватель рекомендует использовать “круг Ньютона”, который, по его мнению, лучше описывает процессы взаимодействия яркости и цвета.
— Эта система не соответствует физике и физиологии восприятия цвета. При этом “круг Иттена достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета — говорит Журавлев.
Для понимания взаимосвязей между цветами в Фотошопе рекомендуется “круг Ньютона”
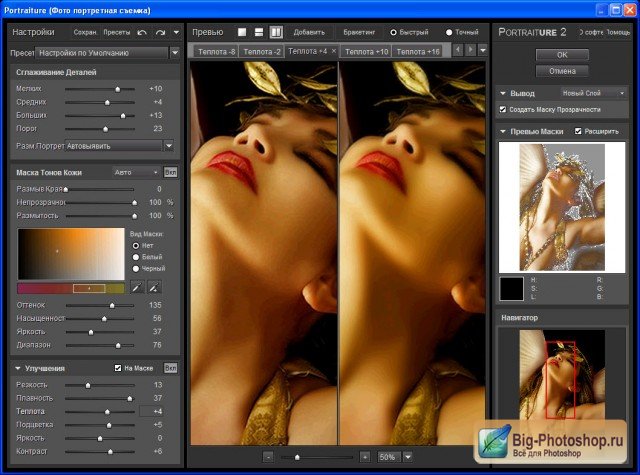
Штамп
Как убрать дефекты на фотографии? Например, прыщи и морщины на портрете. Для таких целей используется Штамп (Clone Stamp Tool / S). Этот инструмент позволяет создать “заплатку” из “донорской” части изображения и закрыть ей дефект. По сути это кисть, которая рисует не отдельно взятым цветом, а самой картинкой. Например, с помощью выделения берем фрагмент на коже без прыща, создаем “заплатку”, лепим на отдельный слой и закрываем прыщ.
Этот инструмент позволяет создать “заплатку” из “донорской” части изображения и закрыть ей дефект. По сути это кисть, которая рисует не отдельно взятым цветом, а самой картинкой. Например, с помощью выделения берем фрагмент на коже без прыща, создаем “заплатку”, лепим на отдельный слой и закрываем прыщ.
Как понять, откуда лучше брать «донорскую» область? Зажимаете клавишу alt, кликаете место, откуда взять фрагмент для “заплатки”. Программа сама вам подскажет, откуда лучше взять подходящий участок. При создании и перемещении “заплатки” лучше использовать максимально мягкую кисть.
Лайфхак от преподавателя
Хотите заниматься обработкой портретов? Освойте “Штамп для ленивых — восстанавливающую кисть (Healing brush). Она позволяет взять не только взять “донор”, но и подогнать цвет яркости под цвет области вокруг “заплатки”. Андрей Журавлев в шутку называет этот инструмент «антипрыщ». Те, кто его освоил, могут смело считать себя ретушерами третьего разрядами.
Штамп позволяет создать “заплатку” из любого выбранного фрагмента изображения и поместить ее на любое место
Ваш мозг
На своих стримах Андрей Журавлев ставит этот пункт на последнее место, но всегда отмечает: ваша голова на плечах и есть ваш главный друг в работе с Фотошопом. Вы можете освоить все базовые инструменты программы, но для того, чтобы выстроить правильный порядок действий, придется подумать.
Вы можете освоить все базовые инструменты программы, но для того, чтобы выстроить правильный порядок действий, придется подумать.
— Всегда идите от общего к частному. Поправили оттенок? Посмотрите на отдельные участки, может, что-то нужно еще. Сделайте зелень насыщенней, поправьте кожу с помощью кривых, добавьте маску. И помните, что наш главный друг хоть и всегда при нас, но очень ленив. То хочет спать завалиться, то откосить от работы. Не бойтесь дать пинка своему мозгу и заставить его думать.
Главный друг пользователя Фотошопа — это голова на плечах, убежден Андрей Журавлев
Хотите больше узнать о главных инструментах Adobe Photoshop?
Запишитесь на курс Андрея Журавлева “Adobe Photoshop. Базовый курс”. После окончания обучения вам больше не придется искать подсказки в Интернете и у друзей. Более того, вы начнете давать их сами! Под руководством талантливого преподавателя вы шаг за шагом научитесь делать дизайн-макеты, готовить изображения для печати и мгновенно подбирать нужные инструменты под конкретную задачу. А главное — вы станете уверенным пользователем Фотошопа, а не новичком.
А главное — вы станете уверенным пользователем Фотошопа, а не новичком.
Для тех, кто готов стать настоящим гуру Фотошопа, рекомендуем курс “Adobe Photoshop. Продвинутый уровень”. Вы получите возможность изучить расширенный функционал знакомых инструментов, отточить свои навыки и получить массу бесценных лайфхаков от Андрея Журавлева. Выпускники этого курса больше не думает над тем, какие инструменты необходимы для конкретной задачи, поскольку умеют моментально оценивать объем необходимой работы. Вы не только научитесь экономить свое время, но и получите реальный шанс получать серьезные коммерческие задачи и консультировать новичков.
10 хитростей упрощающие работу в Photoshop
Пример HTML-страницыСегодня мы расскажем о несколько простых и очень эффективных способов быстрой и удобной работы с Photoshop.
1. Сбрасываем зум на 100%
Двойное нажатие на инструменте Zoom сбрасывает увеличение на значение 100%.
2. Работаем в полноэкранном режиме
Нажав клавишу F, вы переключаетесь в полноэкранный режим работы. Следующее нажатие отображает экспертный режим, в котором все меню скрыты. Нажатие TAB в режиме эксперта показывает инструменты, но верхнее меню будет недоступно.
Следующее нажатие отображает экспертный режим, в котором все меню скрыты. Нажатие TAB в режиме эксперта показывает инструменты, но верхнее меню будет недоступно.
3. Удобная прокрутка изображения
При большом зуме, чтобы не использовать полосы прокрутки, просто зажмите ПРОБЕЛи перемещайтесь по изображению с помощью мыши. Отпустив пробел вы сможете дальше работать с инструментами.
4. Скрываем несколько слоев сразу
Чтобы скрыть несколько слоев разом, нажмите на иконку глаза возле слоя и не отпуская кнопку мыши спустите её до последнего слоя который хотите скрыть.
Чтобы скрыть все слои, кроме одного, нажмите ALT и кликните на слой который хотите оставить видимым. Остальные слои скроются.
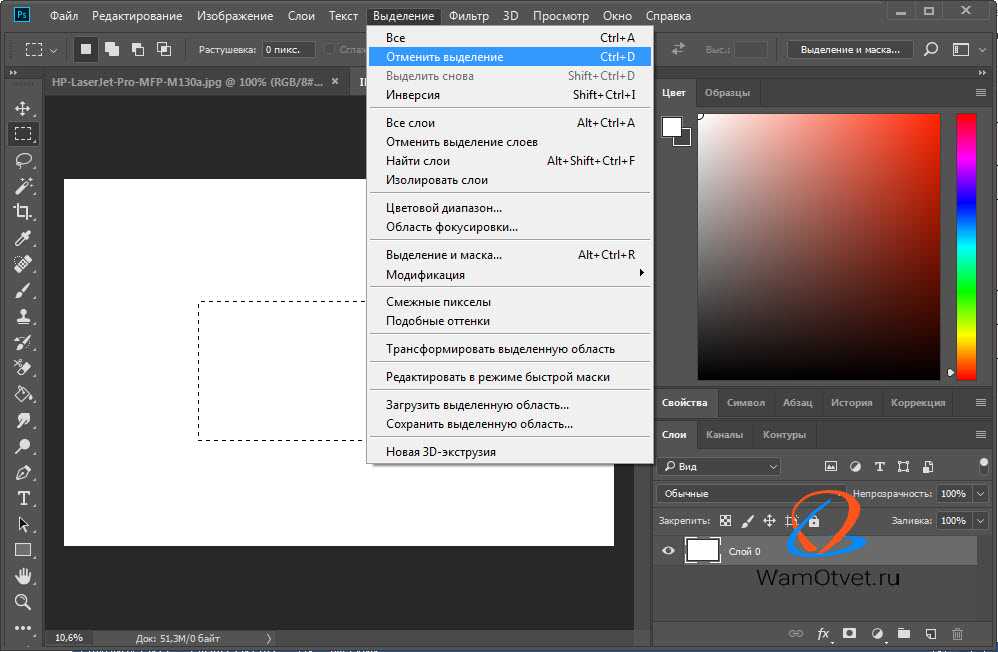
5. Скрываем “муравьев”
После создания выделения, его границы отображаются “бегающими муравьями”, для того чтобы скрыть их нажмите CTRL+H, повторное нажатие вернет муравьев.
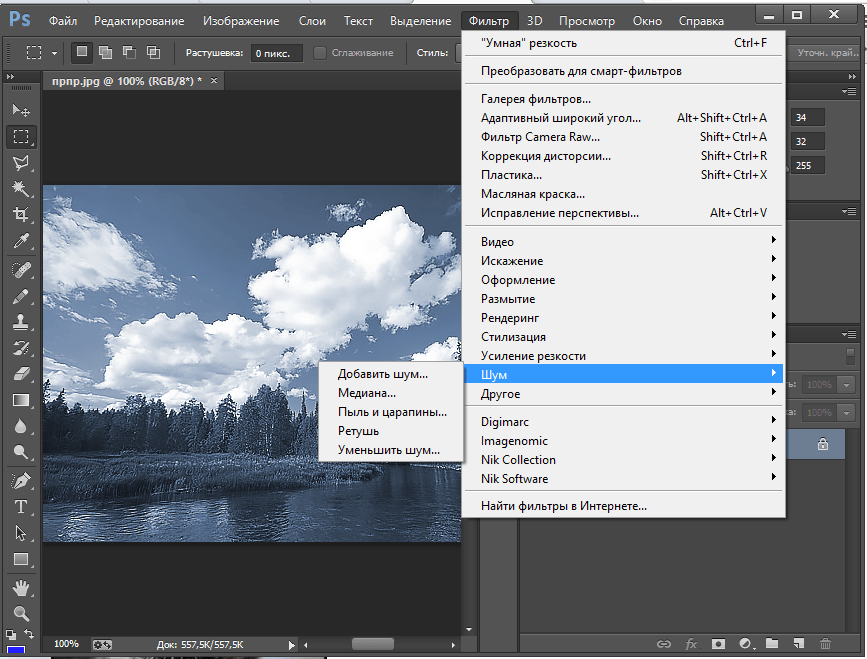
6. Сбрасываем настройки фильтра
При работе с фильтрами вы всегда можете сбросить внесенные изменения. Зажмите ALT и кнопка Cancel превратится в Reset.
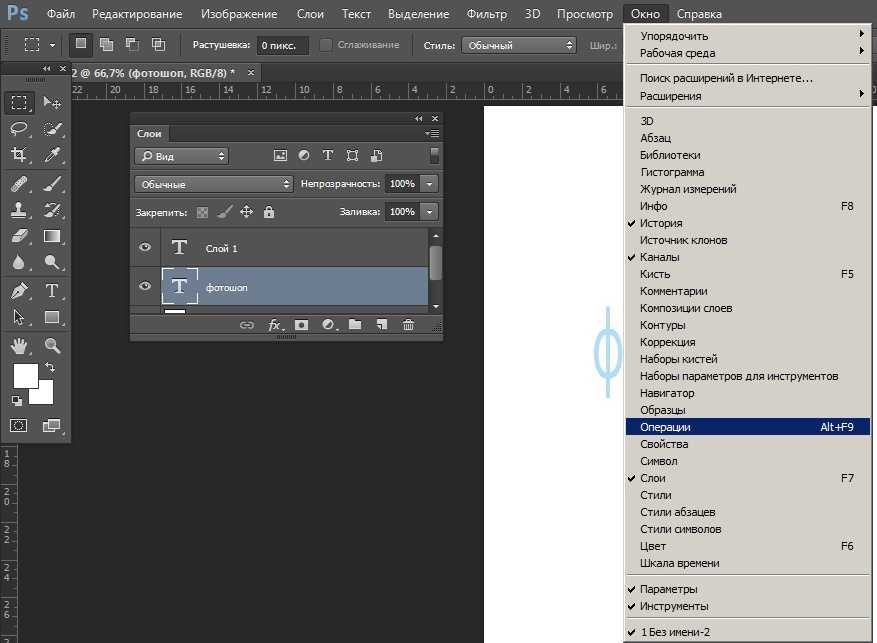
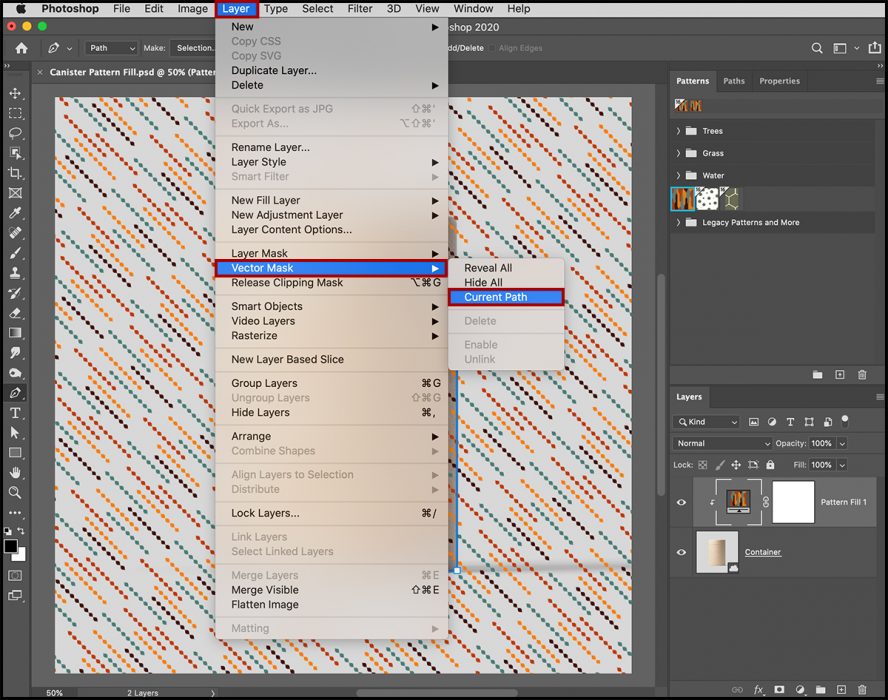
7. Меняем размер превьюшек слоя
Для изменения размера превьюшек в слоях кликните на стрелку на панели Layers и выберите меню Panel Options и выберите нужный размер. Кстати, чуть ниже можно выбрать, будет ли отображаться на превью вся картинка или только информация, находящаяся на этом слое.
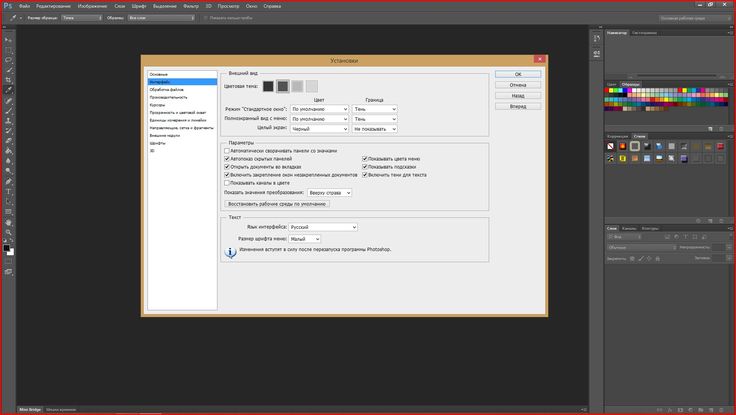
8. Убираем вкладки
Если надоело, что изображения открываются во вкладках, просто зайдите в меню Preferences -> Interface и уберите галку с пункта Open Documents as Tabs.9. Используем два зума изображения
Вам когда-нибудь нужно было работать при 25% зуме и одновременно смотреть на результат в 100%? Тогда этот совет для вас.
Зайдите в меню Window -> Arrange -> New window for, и теперь у вас два файла, которые можно разместить рядом и смотреть при разных зумах. При этом редактировать файл можно в любом окне..
При этом редактировать файл можно в любом окне..
10. Скрываем панели
Нажмите TAB, чтобы скрыть все панели. Нажмите TAB снова, чтобы вернуть привычный вид. TAB + Shift скрывает все панели, кроме панели с инструментами.
Ссылка на источник
Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
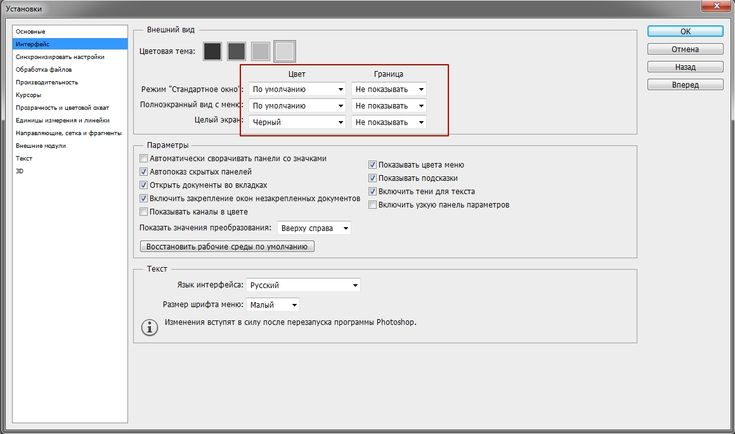
режимов экрана Photoshop и хитрости интерфейса
Узнайте все о режимах экрана в Photoshop и о том, как их использовать, чтобы увеличить рабочую область за счет скрытия интерфейса! Включает в себя все три режима экрана (стандартный, полноэкранный с панелью меню и полноэкранный режим) и способы переключения между ними, а также несколько полезных трюков с клавиатурой!
Автор сценария Стив Паттерсон.
Когда дело доходит до работы в Photoshop, всегда возникает одна неприятная проблема. С таким количеством доступных панелей, инструментов, меню и опций интерфейс Photoshop может загромождать экран. И чем больше места занимает интерфейс, тем меньше места у нас остается для просмотра наших изображений. По мере совершенствования технологий камеры наши фотографии становятся все больше и больше. Это делает чрезвычайно важным поиск способов минимизировать интерфейс и максимизировать нашу рабочую область. Конечно, некоторым удачливым пользователям Photoshop удается работать с двумя мониторами. Двойные мониторы позволяют перемещать панели на один экран, пока вы просматриваете и редактируете изображение на другом. Однако остальным необходимо найти более практичное (и менее дорогое) решение.
С таким количеством доступных панелей, инструментов, меню и опций интерфейс Photoshop может загромождать экран. И чем больше места занимает интерфейс, тем меньше места у нас остается для просмотра наших изображений. По мере совершенствования технологий камеры наши фотографии становятся все больше и больше. Это делает чрезвычайно важным поиск способов минимизировать интерфейс и максимизировать нашу рабочую область. Конечно, некоторым удачливым пользователям Photoshop удается работать с двумя мониторами. Двойные мониторы позволяют перемещать панели на один экран, пока вы просматриваете и редактируете изображение на другом. Однако остальным необходимо найти более практичное (и менее дорогое) решение.
К счастью, есть простой способ решить эту проблему, а именно воспользоваться режимами экрана Photoshop . Режим экрана контролирует, какая часть интерфейса Photoshop отображается на вашем экране, и есть три режима экрана на выбор. Стандартный режим экрана отображает весь интерфейс. Это режим, который Photoshop использует по умолчанию и который занимает больше всего места. Но есть также полноэкранный режим
Это режим, который Photoshop использует по умолчанию и который занимает больше всего места. Но есть также полноэкранный режим
В этом уроке мы рассмотрим каждый из трех режимов экрана Photoshop и узнаем, как переключаться между ними. Мы также изучим некоторые удобные приемы работы с клавиатурой, чтобы максимально эффективно использовать эту замечательную функцию. Я обновил этот урок для Photoshop CC, но все полностью совместимо с Photoshop CS6. Это урок 10 из 10 в нашей серии «Изучение интерфейса Photoshop». Давайте начнем!
Где найти режимы экрана
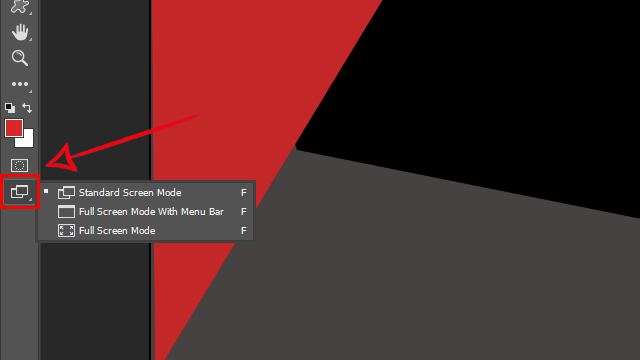
Есть два места, где можно найти режимы экрана в Photoshop. Один находится в строке меню в верхней части экрана. Перейдите к меню View в строке меню и выберите Screen Mode .
Просмотр режимов экрана из меню View.
Другое место, где можно найти режимы экрана, находится на панели инструментов в левой части экрана. Значок Screen Mode — последний значок в самом низу. Нажмите и удерживайте значок, чтобы просмотреть всплывающее меню, а затем выберите режим экрана из списка. Маленький квадрат рядом со стандартным режимом экрана означает, что он в данный момент активен. Опять же, пока оставьте выбранным стандартный режим:
.Просмотр режимов экрана в нижней части панели инструментов.
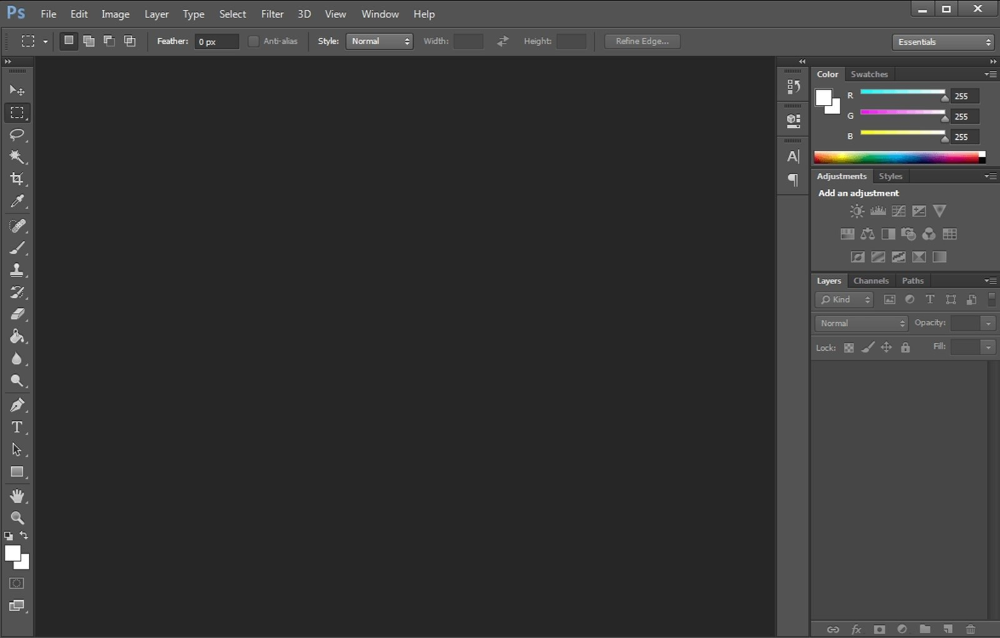
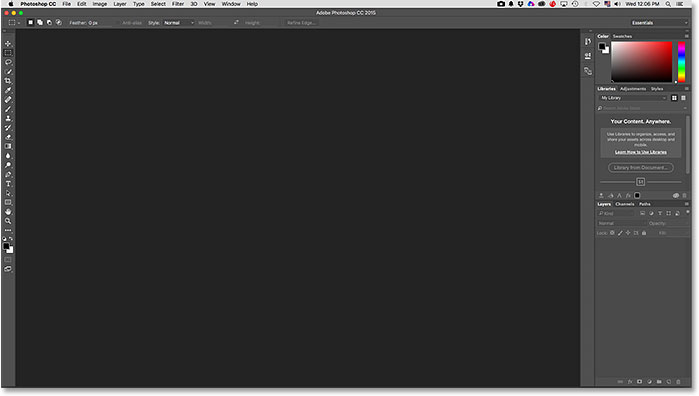
Стандартный режим экрана
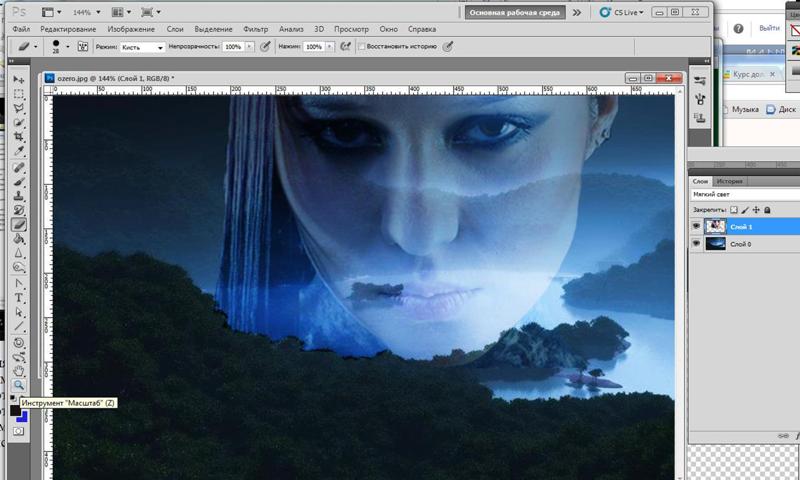
Начнем со стандартного режима экрана. Вот изображение, которое сейчас открыто в Photoshop (фото женщины с маской из Adobe Stock):
Вот изображение, которое сейчас открыто в Photoshop (фото женщины с маской из Adobe Stock):
Стандартный режим экрана в Photoshop.
По умолчанию Photoshop использует стандартный режим экрана, который мы здесь и рассматриваем. В стандартном режиме экрана отображается весь интерфейс Photoshop, включая панель инструментов слева и панели справа. Он также включает в себя Строка меню и Панель параметров вверху. Также отображаются вкладка над окном документа, полосы прокрутки справа и внизу и строка состояния в левом нижнем углу окна документа. Стандартный режим экрана дает нам быстрый доступ ко всему, что нам нужно, но он также занимает большую часть экрана.
Режимы экрана и режимы просмотра
Может показаться, что интерфейс не мешает моему изображению, но это потому, что я просматриваю изображение с помощью По размеру экрана Режим просмотра. В отличие от режимов экрана, которые отображают или скрывают различные части интерфейса, Режимы просмотра в Photoshop управляют уровнем масштабирования документа. Вы можете просмотреть свое изображение в том же режиме просмотра, который использую я, перейдя в меню View в строке меню и выбрав Fit on Screen :.
В отличие от режимов экрана, которые отображают или скрывают различные части интерфейса, Режимы просмотра в Photoshop управляют уровнем масштабирования документа. Вы можете просмотреть свое изображение в том же режиме просмотра, который использую я, перейдя в меню View в строке меню и выбрав Fit on Screen :.Выбор «По размеру экрана» в меню «Вид».
В режиме «По размеру экрана» Photoshop устанавливает необходимый уровень масштабирования, чтобы изображение полностью помещалось в видимую область окна документа. Давайте посмотрим, что произойдет, если мы выберем другой режим просмотра. Я вернусь к Просмотрите меню в строке меню, и на этот раз я выберу
Переключение в режим просмотра 100%.
Режим просмотра 100% мгновенно увеличивает уровень масштабирования до 100%, а это означает, что каждый пиксель на фотографии теперь занимает ровно один пиксель на экране. Это позволяет нам видеть изображение во всех деталях. Но это также означает, что фотография теперь слишком велика, чтобы полностью поместиться в видимой области документа. И здесь интерфейс начинает мешать. Панели справа — самая большая проблема, закрывающая большую часть изображения. Проблема еще хуже на небольших экранах с более низким разрешением экрана:
Но это также означает, что фотография теперь слишком велика, чтобы полностью поместиться в видимой области документа. И здесь интерфейс начинает мешать. Панели справа — самая большая проблема, закрывающая большую часть изображения. Проблема еще хуже на небольших экранах с более низким разрешением экрана:
Беспорядок в интерфейсе становится все более серьезной проблемой по мере приближения к изображению.
Полноэкранный режим со строкой меню
Если вы хотите дать себе немного больше места для работы, вы можете переключиться на второй из трех режимов экрана Photoshop, известный как полноэкранный режим с панелью меню. Чтобы выбрать его, перейдите в меню View , выберите Screen Mode , а затем выберите Full Screen Mode With Menu Bar . Или, более быстрый способ — нажать и удерживать Режим экрана значок в нижней части панели инструментов, а затем выберите Полноэкранный режим с панелью меню из списка:
Выбор «Полноэкранный режим с панелью меню» на панели инструментов.
Полноэкранный режим с панелью меню скрывает все элементы интерфейса, которые были частью самого окна документа. Это включает вкладку вверху, полосы прокрутки вдоль правой и нижней части изображения и строку состояния
Полноэкранный режим с панелью меню скрывает все элементы интерфейса, относящиеся к самому окну документа.
Полноэкранный режим
Чтобы полностью увеличить рабочую область, переключитесь в третий из трех режимов экрана Photoshop, известный просто как полноэкранный режим. Вы можете выбрать его, перейдя в меню View в верхней части экрана, выбрав Screen Mode , а затем выбрав Full Screen Mode . Или нажмите и удерживайте значок Режим экрана в нижней части панели инструментов и выберите Полноэкранный режим из всплывающего меню:
Вы можете выбрать его, перейдя в меню View в верхней части экрана, выбрав Screen Mode , а затем выбрав Full Screen Mode . Или нажмите и удерживайте значок Режим экрана в нижней части панели инструментов и выберите Полноэкранный режим из всплывающего меню:
Выбор «Полноэкранный режим» на панели инструментов.
Если вы впервые выбрали полноэкранный режим, Photoshop откроет диалоговое окно, объясняющее основы работы полноэкранного режима. Я объясню это более подробно через минуту. Если вы не хотите, чтобы это сообщение отображалось каждый раз при переключении в полноэкранный режим, установите флажок Больше не показывать . Затем нажмите кнопку Полный экран :
Photoshop объясняет, как работает полноэкранный режим, прежде чем переключиться на него.
В полноэкранном режиме Photoshop полностью скрывает интерфейс. Это оставляет видимым только само изображение, превращая весь экран в рабочую область:
Возможно, это не похоже на это, но это изображение все еще открыто в Photoshop. Полноэкранный режим скрывает интерфейс.
Полноэкранный режим скрывает интерфейс.
Доступ к интерфейсу сбоку
Вы можете подумать: «Ого, это действительно здорово, но как я могу работать с полностью скрытым интерфейсом?» Что ж, вы всегда можете положиться на сочетания клавиш Photoshop, если вам случится запомнить их все. Но на самом деле вам не нужно быть экспертом в Photoshop или опытным пользователем, чтобы работать в полноэкранном режиме. Есть простой способ вернуть интерфейс, когда он вам понадобится.
Отображение панели инструментов в полноэкранном режиме
Чтобы временно отобразить панель инструментов , чтобы вы могли переключать инструменты в полноэкранном режиме, просто наведите курсор мыши в любом месте вдоль левого края экрана. После того, как вы выбрали инструмент, перетащите курсор мыши от края, и панель инструментов исчезнет:
В полноэкранном режиме переместите курсор мыши к левому краю, чтобы отобразить панель инструментов.
Отображение панелей в полноэкранном режиме
Чтобы временно отобразить панели в полноэкранном режиме, наведите курсор мыши в любом месте вдоль правого края экрана. Когда вы закончите с панелями, перетащите курсор от края, чтобы снова скрыть их:
Когда вы закончите с панелями, перетащите курсор от края, чтобы снова скрыть их:
В полноэкранном режиме переместите курсор мыши к правому краю, чтобы отобразить панели.
Как выйти из полноэкранного режима
Поскольку интерфейс Photoshop полностью скрыт, когда вы находитесь в полноэкранном режиме, вам может быть интересно, как выйти из него и вернуть интерфейс. Чтобы выйти из полноэкранного режима, просто нажмите Клавиша Esc на клавиатуре. Это вернет вас в стандартный режим экрана.
Отображение и скрытие интерфейса с клавиатуры
Вы также можете временно отображать и скрывать интерфейс прямо с клавиатуры. Эти сочетания клавиш работают во всех режимах экрана, а не только в полноэкранном режиме, и это отличный способ освободить себе дополнительное пространство, когда вам это нужно. В любом из трех режимов экрана нажмите клавишу Tab на клавиатуре, чтобы отобразить или скрыть панель инструментов слева, панель параметров вверху и панели справа. Здесь я все еще в полноэкранном режиме, но попробуйте его как в стандартном, так и в полноэкранном режиме с панелью меню, чтобы увидеть, как это работает:
Здесь я все еще в полноэкранном режиме, но попробуйте его как в стандартном, так и в полноэкранном режиме с панелью меню, чтобы увидеть, как это работает:
Нажмите клавишу Tab, чтобы отобразить панель инструментов, панели и панель параметров.
Чтобы показать или скрыть только панели справа, нажмите Shift+Tab на клавиатуре. Опять же, здесь я все еще в полноэкранном режиме, но это работает во всех трех режимах экрана Photoshop:
.Отображение только правых панелей в полноэкранном режиме при нажатии Shift+Tab.
Самый быстрый способ переключения режимов экрана
Мы видели, как переключаться между режимами экрана Photoshop из меню «Вид» в строке меню и с помощью значка «Режим экрана» на панели инструментов. Но самый быстрый способ переключаться между режимами экрана — переключаться между ними с клавиатуры. Нажми букву F на клавиатуре для переключения из стандартного режима экрана в полноэкранный режим со строкой меню. Нажмите F еще раз, чтобы переключиться в полноэкранный режим. Нажав F еще раз, вы вернетесь из полноэкранного режима в стандартный экранный режим. Чтобы просмотреть режимы экрана назад, нажмите Shift+F .
Нажмите F еще раз, чтобы переключиться в полноэкранный режим. Нажав F еще раз, вы вернетесь из полноэкранного режима в стандартный экранный режим. Чтобы просмотреть режимы экрана назад, нажмите Shift+F .
Наконец, я упоминал ранее, что вы можете выйти из полноэкранного режима, нажав клавишу Esc на клавиатуре. Это вернет вас в стандартный режим экрана. Нажатие F в полноэкранном режиме делает то же самое.
Куда идти дальше…
И вот оно! Это краткий обзор того, как минимизировать интерфейс и максимизировать рабочую область, используя режимы экрана и другие приемы клавиатуры в Photoshop! И это подводит нас к концу нашей серии интерфейсов Photoshop! Если вы пропустили какой-либо из предыдущих уроков в этой главе, ознакомьтесь с ними ниже:
- 01. Знакомство с интерфейсом Photoshop
- 02. Инструменты Photoshop и обзор панели инструментов
- 03.
 Как сбросить инструменты и панель инструментов
Как сбросить инструменты и панель инструментов - 04. Как настроить панель инструментов
- 05. Управление панелями в Photoshop
- 06. Работа с документами с вкладками и плавающими окнами
- 07. Как просматривать несколько изображений одновременно
- 08. 5 способов перемещения изображений между документами
- 09. Как использовать рабочие пространства
Прошли все уроки? Поздравляем! Вы готовы перейти к главе 4, где вы узнаете все, что вам нужно знать, чтобы масштабировать и перемещаться по изображениям, как профессионал в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Переключение в полноэкранный режим в Photoshop
Было бы неплохо, если бы в Photoshop была возможность скрыть все панели сразу? Со всеми вашими панелями инструментов, панелями и параметрами настроек на пути много всего. Когда так много всего происходит, рабочее пространство Photoshop по умолчанию может вызвать учащенное сердцебиение у хардкорных минималистов. К счастью, в Photoshop есть простой способ переключения между различными полноэкранными режимами, чтобы лучше рассмотреть изображение.
К счастью, в Photoshop есть простой способ переключения между различными полноэкранными режимами, чтобы лучше рассмотреть изображение.
Отличительной особенностью полноэкранных режимов Photoshop является то, что у вас по-прежнему есть возможность редактировать изображение. Независимо от того, какой вид вы используете, вы по-прежнему можете получить доступ к своим слоям, панели инструментов и другим важным настройкам для редактирования вашего проекта. Давайте начнем!
Как включить полноэкранный режим в Photoshop с помощью ярлыка
Чтобы получить доступ к полноэкранному режиму в Photoshop, вам не нужно выполнять этот процесс вручную. Все, что вам нужно сделать, это нажать F для переключения между тремя основными вариантами полноэкранного режима.
Этим ярлыком можно переключаться между тремя типами экранов:
— Стандартный режим экрана
Это вид по умолчанию, который вы, вероятно, сейчас используете. В этом режиме экрана все видно сразу.
– Полноэкранный режим со строкой меню
Этот режим экрана придает вам более минималистский вид за счет удаления окна проекта и создания плавающих панелей. Вместо того, чтобы видеть дополнительные области, которые вам не нужны, например вкладки проектов, вы можете сосредоточиться на том, что важно. Это предпочтительный вид для многих, кто предпочитает более чистый интерфейс Photoshop.
– Полноэкранный режим
Полноэкранный режим делает еще один шаг вперед, избавляясь от всех ваших панелей настройки. Все, что вы видите, это ваше изображение, создавая рабочее пространство без отвлекающих факторов!
Вы по-прежнему можете получить доступ к большинству панелей настроек, перемещая мышь влево или вправо от экрана.
Справа откроется панель слоев, а слева откроется панель инструментов.
Эти панели будут видны только тогда, когда ваш курсор наведен на них; в противном случае они исчезают.
Как выйти из полноэкранного режима в Photoshop
Если вы оказались в полноэкранном режиме и хотите вернуться, вы можете продолжать нажимать клавишу F для переключения режимов экрана.
Кроме того, вы можете нажать клавишу ESC , чтобы вернуться в стандартный режим экрана.
Как вручную переключаться между полноэкранными параметрами Photoshop
Хотя сочетания клавиш работают намного быстрее, все же приятно знать, как выполнять этот процесс вручную. Чтобы переключаться между полноэкранными режимами в Photoshop, вам нужно посмотреть в нижнюю часть панели инструментов.
В самом низу панели инструментов находятся параметры режима экрана. Нажмите и удерживайте этот значок и выберите режим экрана, который вы хотите использовать.
Когда вы используете сочетание клавиш ( F), вы просто переключаетесь между всеми экранными функциями, которые вы видите здесь.
Как отображать и скрывать панели в любом режиме экрана
Независимо от того, какой режим экрана вы используете, вы можете отображать и скрывать различные панели, чтобы еще больше улучшить свое рабочее пространство.
Перед тем, как скрыть панелиИспользование клавиши Tab для скрытия всех панелей Чтобы скрыть все панели настроек и панель инструментов, просто нажмите клавишу Tab. Это скрывает все , чтобы обеспечить лучший обзор вашего изображения. Чтобы снова отобразить панели, просто нажмите клавишу Tab еще раз.
Это скрывает все , чтобы обеспечить лучший обзор вашего изображения. Чтобы снова отобразить панели, просто нажмите клавишу Tab еще раз.
Если вы хотите просто скрыть панели настройки, но сохранить панель инструментов, удерживайте Shift + Tab. Это скроет все ваши слои и другие панели настройки, предоставив вам более открытое рабочее пространство. Чтобы снова открыть эти панели, снова нажмите Shift + Tab, чтобы переключить их видимость.
Как подогнать изображение под размер экрана
Когда изображение сильно уменьшено, будет сложно увидеть все детали в любом режиме экрана. Вместо увеличения до лучшего размера есть еще один простой способ подогнать изображение под размер экрана.
Просто нажмите Command + 0 (Mac) или Control + 0 (ПК), чтобы подогнать изображение под размер экрана.

 Как сбросить инструменты и панель инструментов
Как сбросить инструменты и панель инструментов