Используем Кривые для цветокоррекции фото / Creativo.one
Используем Кривые для цветокоррекции фото / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоТонированиеИспользуем Кривые для цветокоррекции фото
Используем Кривые для цветокоррекции фото
В этом уроке вы научитесь привносить глубину и богатство в тени, а также тепло в оттенки кожи участников группы, получая эффект старого слайд-фильма.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- # Комментарии
Цвет – это эмоциональная среда. Он работает как на первобытном, так и на культурном уровнях, чтобы идентифицировать чувства, причины, движения и стили. Такие приложения, как Instagram, перекрашивают изображения, чтобы дать им ассоциации, которых у них раньше не было – более теплые изображения, например, кажутся более счастливыми.
Он работает как на первобытном, так и на культурном уровнях, чтобы идентифицировать чувства, причины, движения и стили. Такие приложения, как Instagram, перекрашивают изображения, чтобы дать им ассоциации, которых у них раньше не было – более теплые изображения, например, кажутся более счастливыми.
Корректировки кривых Photoshop работают аналогичным образом, посредничая между светом, который проходит через объектив, и конечным изображением. В этом уроке ведущий городской спортивный фотограф Крис Хилл-Скотт покажет вам, как использование этой настройки может приблизить изображение к исходной сцене, и как вы можете творчески изменить его цвет, чтобы придать ему другое настроение.
В этом уроке будет использоваться промо-снимок Лондонской группы Kids Love Lies. Вы научитесь привносить глубину и богатство в тени, а также тепло в оттенки кожи участников группы, получая эффект старого слайд-фильма.
Скачать архив с материалами
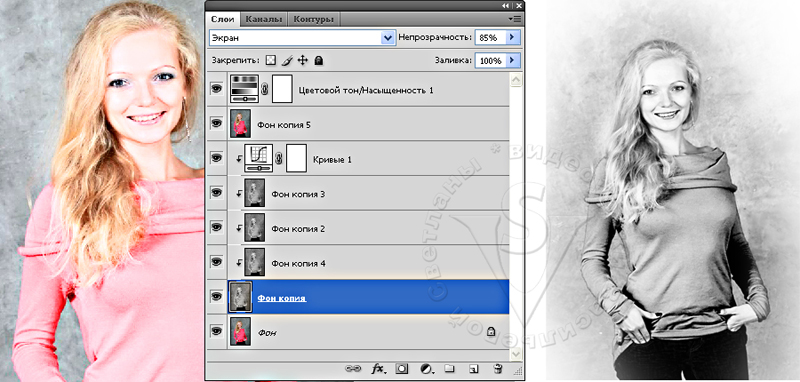
Шаг 1
Откройте в программе Photoshop групповой снимок группы Kids Love Lies.
Начните с исходного изображения — вы хотите, чтобы тона распространились по гистограмме, не слишком сильно сгруппировавшись на обоих концах. Либо настройте это в Camera Raw при открытии файла raw, либо, если ваше изображение уже находится в Photoshop, измените черно-белые точки с помощью регулировки уровней. В файлах проекта это было сделано за вас.
Шаг 2
Нажмите на кнопку Добавить Корректирующий Слой (Add Adjustment Laye) на панели слоев и выберите Кривые (Curves). В панели свойств, которая открылась выше панели слоев, добавьте точку примерно на четверть пути вдоль линии, нажав на нее, как на изображении ниже.
Перетащите эту точку вниз, как показано на рисунке. Это сделает изображение темнее, потому что на каждом шаге вдоль теперь изогнутой линии входное значение соответствует более низкому выходному значению
Шаг 3
Теперь добавьте еще одну точку на три четверти пути вдоль линии. Перетащите эту точку вверх до середины линии, пересекающей середину сетки.
Перетащите эту точку вверх до середины линии, пересекающей середину сетки.
Это создаст классическую S-образную кривую, которая увеличивает контраст изображения, не делая его темнее или светлее в целом – другими словами, темные тона становятся темнее, в то время как светлые тона становятся светлее.
Шаг 4
Добавьте еще две точки для улучшения контрастности изображения и измените их положение, как показано на рисунке ниже. Ориентируйтесь на экстремальные блики и тени, чтобы они не становились ярче или темнее. Лучше переусердствовать с эффектом, так легче увидеть результат, а затем изменить его впоследствии.
Шаг 5
Одна из замечательных особенностей корректирующих слоев в том, что можно вносить изменения в изображение, без разрушающего воздействия. Умерьте эффект корректирующего слоя, изменив его Непрозрачность (Opacity) до 60%, для этого нужно нажать кнопку с цифрой 6, когда у вас выбран Инструмент 
Шаг 6
Вы также можете изменить режим наложения слоя слоя — попробуйте Свечение (Яркость) (Luminosity). Изображение теперь будет сохранять повышенный черно-белый контраст без увеличения цветового контраста, другими словами, без увеличения насыщенности. Как правило, чем меньше работы выполняет каждый слой, тем легче вы можете его контролировать.
Шаг 7
Теперь у вас есть некоторое представление о том, как работает Инструмент Кривые (Curves), и сейчас мы узнаем, как можно сделать цветокоррекцию с помощью пипетки, путем корректировки Кривых каждого из основных цветов. Добавьте новый корректирующий слой Кривые, нажав на кнопку Добавить Корректирующий Слой
(Add Adjustment Laye) на панели слоев, и выберите Кривые (Curves). Установите режим смешивания слоя на Цветность (Color).
Шаг 8
На панели свойств выберите Инструмент Пипетка (Eyedropper tool) с серой точкой (средняя). Затем нажмите на серую область изображения, например, серые стены на заднем плане. Вы увидите, что каждая из трех кривых переместилась. Это быстрый и простой способ коррекции любых цветовых оттенков, которые могли появиться при съемке. В нашем примере один клик на сером фоне прекрасно скорректировал цвет всей картинки!
Шаг 9
Теперь мы собираемся улучшить цвета. В верхнем раскрывающемся меню с надписью RGB выберите только синий (Blue) канал. Как и в предыдущем слое кривых, добавьте точку на четверть пути вдоль Кривой, но на этот раз перетащите ее вверх. Это сделает каждую часть изображения – от теней до бликов – более синей, чем это было раньше.
Шаг 10
На самом деле нам не нужно синее изображение, но охлаждение теней -хороший шаг, поэтому сделайте еще одну точку на линии, примерно на три четверти пути вверх. Перетащите эту точку вниз, чтобы основные цвета вернулись в нейтральное положение.
Перетащите эту точку вниз, чтобы основные цвета вернулись в нейтральное положение.
Теперь, перетащите вниз дальше, делая светлые области менее синими, чем исходное изображение. Усиление синего канала приводит к появлению синего оттенка, а ослабление к жёлтому, и появляется приятный теплый свет.
Шаг 11
Но, синий и желтый не совсем подходящие оттенки кожи, и заставляют людей на фотографии выглядеть немного нездоровыми, поэтому мы отрегулируем зеленый канал. Возьмите середину зеленой кривой и перетащите немного вниз. Это сдвинет синие тени к фиолетовому, а желтые — к оранжевому цветам.
Шаг 12
Часто изображение может выиграть от изменений некоторых участков фотографии. В нашем случае руки вокалистки очень яркие и привлекают взгляд, поэтому нам нужно подкорректировать эту часть изображения. Корректирующий слой Кривые поможет нам это сделать, поэтому создайте новый, нажав на кнопку Добавить Корректирующий Слой (Add Adjustment Layer) на панели слоев и выберите Кривые (Curves).
Перед началом работы с этим корректирующим слоем, поработаем с его маской. Возьмите инструмент Инструмент Градиент (Gradient Tool) (G), и сбросьте цвета, нажав клавишу D. Теперь нарисуйте вертикальную линию (зажав клавишу Shift), из нижней части изображения до подбородка певца. Теперь, все изменения, вносимые этим корректирующим слоем, будет применяться только к белой части маски слоя.
Шаг 13
На панели свойств, перетащите кривую вниз так же, как в шаге 2. Кроме того, будет неплохо смотреться, если все нижние тени изображения будут фиолетовыми, поэтому выберите зеленый канал и перетащите кривую вниз примерно на такое же расстояние.
Шаг 14
Вернитесь на каждый из ваших слоев и настройте Непрозрачность (Opacity), пока вы не получите хороший баланс. И вот, конечный результат нашей корректировки.
Скачать PSD-файл
Автор: Крис Хилл-Скотт
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
«Adobe Photoshop. Продвинутый уровень». Занятие 1.1
Конспект к первому занятию курса «Adobe Photoshop. Продвинутый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 5 видоезанятий и 5 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Понять что такое мастер-кривая и когда ее можно применять
2. Освоить поканальную работу с кривыми и научиться избавляться от негативных последствий такой работы
Освоить поканальную работу с кривыми и научиться избавляться от негативных последствий такой работы
3. Познакомиться с поканальным устройством изображения
4. Освоить технику смешивания каналов
Дополнительные материалы:
Андрей Журавлев «Кошачьи истории или правила работы с кривой»
Андрей Журавлев. «Практикум работы с кривой или о чем умолчал Маргулис»
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: новая коррекция монохромных изображений
Liveclasses. Основы теории цвета. Модели RGB, CMY, HSB
Liveclasses. Photoshop Curves: установка хроматического баланса
Тема 1. Работа с кривыми.
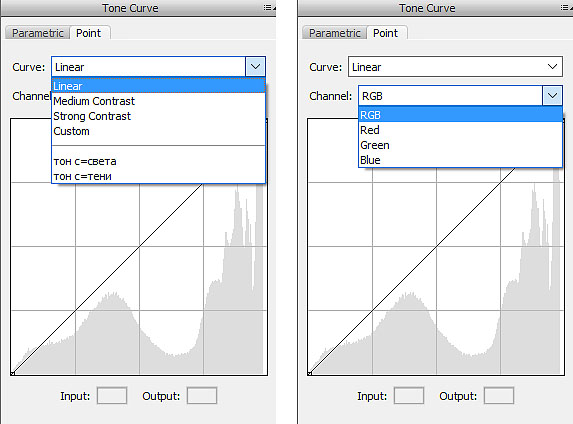
1.1 Мастер-канал и мастер-гистограмма
- В каждом из трихроматических каналов изображения (Red, Green, Blue) содержится информация о распределении яркости соответствующего стимула по полю кадра
- Гистограммы для трихроматических каналов строятся на основе содержащихся в них монохромных изображений
- Нормировка гистограмм по высоте делается индивидуально для каждого канала, поэтому масштаб по высоте у них может быть разным
- Мастер-канала (RGB) фактически не существует, это просто кнопка в палитре Channels (Каналы), при нажатии на которую на экран выводится цветное изображение
- Мастер-гистограмма не показывает распределение яркости на изображении, а является графической суммой гистограмме поканальных
- То есть, наличие не мастер-гистограмме столбца, соответствующего определенной яркости, говорит о том, что в изображении содержаться пиксели, имеющие такую яркость в каком-то из каналов
- По краям мастер-гистограммы нельзя судить о самой высокой и самой низкой яркости изображения
- Единственное, что можно сказать по мастер-гистограмме, есть ли в изображении пиксели, имеющие хотя бы в одном из каналов интересующую нас яркость
- Кружок-указатель, перемещающийся по кривой при нажатой кнопке «распальцовки», показывает яркость участка, на который наведен курсор
1. 2 Мастер-кривая, алгоритм работы
2 Мастер-кривая, алгоритм работы
- Мастер-кривая не меняет поканальных кривых, но воздействует на все каналы одновременно, в соответствии со своей формой
- При совместном применении с поканальными кривыми ее действие можно рассматривать как дополнительную коррекцию, применяемую после поканальных кривых
- При этом мастер-гистограмма после воздействия поканальных кривых не изменяется, что может привести к ошибкам при работе с мастер-кривой
1.3 Мастер-кривая, случаи применение
- Мастер-кривую можно применять в тех случаях, когда все каналы изображения необходимо изменить одинаково
- Во-первых, для коррекции яркости и контраста монохромных изображений, когда требуется сохранение нейтральности этих картинок
- Во-вторых, для коррекции яркости и контраста достаточно нейтральных изображений
- Условием достаточной нейтральности является близость тоновых диапазонов, занимаемых значимым объектом во всех каналах, что позволяет накрыть их все одновременно одной S-образной кривой с достаточно узким крутым участком
- В-третьих, для небольшой коррекции яркости любых изображений
- Сильное изменение яркости на достаточно насыщенных изображениях при помощи мастер-кривой приводить не стоит, потому что оно сопровождается сильными изменениями контраста
- Для повышения контраста достаточно насыщенных изображений применять мастер-кривую нельзя, поскольку в разных каналах требуется повышать контраст в разных диапазонах
1. 4 Установка белой, черной и серой точек
4 Установка белой, черной и серой точек
- Изображение является полюноконтрастным в том случае, когда сюжетно-значимая часть изображения занимает весь эффективный тоновый диапазон от границы глубоких теней (10-15 уровней) до границы высоких светов (240-245 уровней)
- В большинстве случаев установка хроматического баланса строится на приведении к нейтральности (серости) объектов, бывшими нейтральными в жизни
- Чтобы быстро решить проблему установки хроматического баланса в светах и тенях совместно с приведением к полноконтрастному виду, вводятся понятия белой, черной и серой точек
- Белая точка — самая светлая нейтральная сюжетно-значимая точка изображения, не являющаяся жестким бликом или источником света
- Черная точка — самая темная нейтральная сюжетно-значимая точка изображения
- Серая точка — область, воспринимавшаяся в жизни нейтральной, и имеющая на фотографии яркость близкую к средней
- Белую и черную точки проще всего искать в режиме отсечки, сдвигая крайние точки кривой с зажатой клавишей Alt.
 Делать это лучше всего, подхватив один из маркеров в нижней части кривой
Делать это лучше всего, подхватив один из маркеров в нижней части кривой - При работе в режиме отсечки, отсечка происходит независимо в каждом канале, что приводит к появлению насыщенных цветных пятен
- Порядок проявления цветов на этих пятнах показывает, в каком порядке на данных участках распределяются яркости в каналах
- Область, первая пришедшей к белому в режиме отсечки, является наиболее светлой и наиболее близкой к нейтрали. Таким образом, этот участок является потенциальным претендентом на точку белого
- Область, первая пришедшей к черному в режиме отсечки, является наиболее светлой и наиболее близкой к нейтрали. Таким образом, этот участок является потенциальным претендентом на точку черного
- Чаще всего образцом для точки черного являются достаточно глубокие тени
- Быстро установить точки можно при помощи соответствующих пипеток
- Предварительно «белую» пипетку надо настроить: два раза кликните по ней и в появившемся окне задайте яркость 245 в полях R:, G: и B:
- С черной пипеткой проделайте аналогичные действия: два раза кликните по ней и в появившемся окне задайте яркость 10 в полях R:, G: и B:
- Кроме того, чтобы пипетка в выбранной точке замеряла средний цвет изображения, в палитре Options (Параметры) ей нужно задать настройку Sample Size: 5 by 5 Average (Размер образца: Среднее 5х5)
- При необходимости результат работы пипеток можно доработать вручную ориентируясь на внешний вид изображения
- Если после наведения порядка в светах и тенях в картинке сохраняется паразитный оттенок, с ним нужно бороться в средних тонах
Дополнительные материалы:
Андрей Журавлев. «Можно ли как-то программно в ФШ найти точку серого на картинке»
«Можно ли как-то программно в ФШ найти точку серого на картинке»
Андрей Журавлев. «Цветокоррекция по числам»
Запись мастер-класса «Photoshop — Цветокоррекция по числам»
1.5 Проблемы с определением белой точки
- Основной проблемой при поиске белой точки является необоснованное предположение о нейтральности какого-то светлого объекта
- Чтобы избежать этой проблемы желательно найти несколько претендентов на установку точки белого и сравнить имеющиеся у них оттенки
- Самое главное: после любой операции с кривыми необходимо визуально оценить результат, и если он оказался неудовлетворительным, доработать коррекцию
- Если первоначальное предположение о цвете светлого объекта дает неверный результат, нужно строить другое предположение, приводящее к непротиворечивому результату
- В отсутствии нейтральных объектов хроматический баланс в светах можно устанавливать по светлым объектам имеющим предсказуемый цвет
- Старайтесь не попадать в ловушки ментальных стереотипов: платье невесты, например, не обязательно должно быть белым
Дополнительные материалы:
Андрей Журавлев. Калибровать монитор или корректировать «по числам»?
Калибровать монитор или корректировать «по числам»?
1.6 Ручная доработка результата работы пипетками
- Если в изображении нет самой светлой нейтральной сюжетно значимой точки, ориентируйтесь на самую светлую сюжетно значимую область с предсказуемым оттенком
- По такой области можно кликнуть белой пипеткой, а после этого придать ей нужный оттенок, возвращая назад светлые точки поканальных кривых
- Белые точки на поканальных кривых нужно возвращать назад чтобы избежать отсечки и эффективно изменить баланс между каналами в светах
- Поскольку возврат белой точки назад приводит к затемнению изображения, для получения нужного оттенка на цветовом круге нужно перемещаться по отрицательным полуосям: Cyan, Magenta, Green
- Таким образом можно понять, в каком канале и насколько сильно нужно двигать кривые
- Оценка результата при возврате оттенка в светлую область производится на глаз
- С точкой черного, как правило, проблема не возникает, потому что нас выручают участки достаточно глубоких теней
- В качестве образца серой точки часто используется белый объект, находящийся в не очень глубокой тени
- При установке серой точки нужно учитывать влияние на цвет объекта со стороны рефлексов и условий освещения
- При доработке результатов установки серой точки средние точки на поканальных кривых нужно двигать навстречу друг другу, чтобы не менялась яркость изображения
- В отсутствии серых маркеров можно пройтись по кривым в каналах и немного «покачать» каждую кривую за центр.
 Если в процессе этого «покачивания» найдется более симпатичный вариант, его можно оставить
Если в процессе этого «покачивания» найдется более симпатичный вариант, его можно оставить - Уменьшение паразитного оттенка в изображении всегда приводит к большему разнообразию оттенков
1.7 Ручная установка белой и черной точек
- Если работа пипетками приводит к потере деталей в светах и/или тенях, от работы пипетками придется отказаться и перейти к ручной установке белой и черной точек
- Для ручной установки точек белого и черного необходимо в каждом канале поставить их на кривой и вручную привести к заданным выходным значениям
- Найдя на изображении точку белого и черного, кликаем по ним с предварительно нажатой кнопкой «распальцовки» и с зажатыми клавишами «Cmd»+«Shift» («Ctrl»+«Shift» на PC)
- У появившихся на поканальных кривых точек в поле Output (Выход) вводим значение 245 для точки белого и 10 для точки черного, значение в поле Input (Вход) не меняем
- Быстрое переключение на соответствующий канал в интерфейсе кривых: RGB — «Opt+2» (на PC «Alt+2»), Red — «Opt+3» (на PC «Alt+3»), Green — «Opt+4» (на PC «Alt+4»), Blue — «Opt+5» (на PC «Alt+5»)
- Быстрое переключение между точками на кривой производится при помощи клавиш «+» и «–»
- Получившаяся в результате кривая имеет более мягкую S-образную форму, которая не создает отсечки в светах и тенях
- Если изображение после ручной установки белой и черной точек дает слишком контрастный вариант, для белой и черной точек значения яркости на выходе можно задать более сильно отличающиеся от крайних.
 Например 235 и 20
Например 235 и 20 - Чтобы каждый тоновый уровень на изображении был задействован, после создания S-образной кривой ее крайние точки можно подтянуть к краю гистограммы
- Если в процессе формальной установки какая-то кривая придет не к S-образной форме, нужно поправить установленные на ней черную и белую точки, чтобы она приобрела единообразный с остальными кривыми, S-образный вид
1.8 Нюансы взаимоотношений с белой и серой точками
- Известное формальное правило «света должны быть теплыми, а тени холодными» является следствием закона Рэлей и выполняется только для сцен, освещенных прямым солнечным светом
- Во всех остальных случаях теплый оттенок на светлых объектах создает ощущение грязи и состаренности материала
- Для придания белым объектам свежести и чистоты хроматический баланс в светах нередко немного сдвигают в прохладную сторону
- Скомпенсировать прохладный оттенок, возникший после установки белой точки, можно при помощи установки точки серого
- Поскольку люди более благосклонно воспринимают теплые картинки, после формальной установки точки серого можно слегка подправить результат в теплую сторону
- В случае режимного света (восход-закат) или близкого к нему, формальная установка серой точки по серому объекту оказывается практически невозможной, из-за явного теплого оттенка света
1. 9 Точная настройка цвета по образцу
9 Точная настройка цвета по образцу
- Точная настройка цвета «по образцу» сводится к приведению имеющихся значений RGB к референсным
- Для этого нужно выбрать характерный участок на образце и замерять имеющиеся в этом месте значения Red, Green, Blue
- После этого на обрабатываемой фотографии находим аналогичный по яркости участок и кликаем по ним с предварительно нажатой кнопкой «распальцовки» и с зажатыми клавишами «Cmd»+«Shift» («Ctrl»+«Shift» на PC)
- У появившихся на поканальных кривых точек в поле Output (Выход) вводим значения измеренные на образце, значение в поле Input (Вход) не меняем
- Поскольку данная коррекция будет действовать на все изображение, для локализации воздействия можно использовать маску
- Если в кадре находятся несколько объектов, а образец и обрабатываемая картинка были сняты с разным светом, каждый цвет потребует индивидуальной коррекции
- Если привести цвет к образцовому нужно на большом количестве фотографий, можно перенастроить серую пипетку, задав значения RGB с образца, и потом кликать ею по участкам аналогичной яркости на обрабатываемых изображениях
- ВНИМАНИЕ!!! После такой работы не забудьте вернуть настройки серой пипетки к исходным
1. 10 Поканальное повышение контраста
10 Поканальное повышение контраста
- Достаточно насыщенные объекты занимают в разных каналах разные тоновые диапазоны, поэтому эффективно поднять их контраст одной кривой невозможно
- Попытка использовать в таком случае S-образную мастер-кривую не приведет к ожидаемому усилению объема, но добавит пережаренности цветам
- Наложение этой кривой в режиме Luminosity (Яркость) удалит изменение хроматики, но даст эффект засеренности
- Повышение яростного контраста, не поддержанное аналогичным изменением хроматизм, прежде всего повышением насыщенности, придает изображению тусклый, засеренный вид
- Для повышения контраста достаточно насыщенных объектов в каждом канале необходимо повышать контраст в том диапазоне, который занимает объект в этом канале
1.11 Выбор диапазонов в каналах
- Если объект окрашен в один цветовой тон, можно поступить аналогично ручной установке белой и черной точек, только в качестве образцов выбирать достаточно светлую и достаточно темную точки объекта
- Найдя на изображении такие точки, кликаем по ним с предварительно нажатой кнопкой «распальцовки» и с зажатыми клавишами «Cmd»+«Shift» («Ctrl»+«Shift» на PC)
- Появившиеся на поканальных кривых точки укажут занимаемые объектом диапазоны
- Если объект окрашен в разные цвета, последовательно переключаемся в интерфейсе кривых на разные каналы и водим по изображению объекта курсором, активировав кнопку «с оттопыренными пальцами»
- Замечаем при этом в каком диапазоне бегает кружок-указатель на кривой, в этом диапазоне и лежит интересующий нас объект
- Переключаться на отображение отдельных каналов в процессе повышения контраста не нужно, это позволяет контролировать вид изображения в процессе работы
- При повышении контраста старайтесь привести крутизну кривых во всех каналах к одинаковой, чтобы на крутых участках кривые были параллельны друг другу
1. 12 Изменения параметров Hue, Saturation и Brightness
12 Изменения параметров Hue, Saturation и Brightness
- Поскольку общая яркость изображение является усреднением поканальных яркостей, после такой операции яркостный контраст будет поднят наилучшим образом
- Такое изменение яростного контраста можно считать однозначно положительным
- Поскольку насыщенность в RGB определяется разницей яркости самого светлого и самого темного каналов, любое повышение контраста приводит к повышению насыщенности за счет увеличения разницы яркости темного и светлого каналов
- Небольшое повышение насыщенности, происходящее при поканальном повышении контраста, поддерживает усиление яростного контраста и не дает картинке засериваться
- В целом повышение насыщенности можно считать положительным, не очень приятно оно может проявляться только на объектах, окрашенных в пастельные тона, например, на коже
- Поскольку при поканальной работе яркости в каналах меняются по разному, в изображение вносится разбаланс по цвету
- Оттенок, вносимый в картинку в результате такого разбаланса, противоположен целевому цвету (цвету объекта, на который мы ориентировались при выборе диапазонов для поканального повышения контраста)
- Оттенок этот добавляется в картинку неравномерно: чем сильнее цвет отличается от целевого, тем сильнее в него добавляется противоположный целевому оттенок
- Это приводит к увеличению разницы между цветами по цветовому тону: все цвета сильнее «разбегаются» от целевого цвета
- На цветных объектах цветовой разбаланс вызывает визуальное ощущение повышения цветовых контрастов
- Усиление цветовых контрастов между цветными объектами чаще всего воспринимается зрителем как улучшение визуального качества изображения, не очень приятно оно может проявляться только на объектах, на которых мы не ожидаем увидеть сильной пятнистости, например, на коже
- На нейтральные объекты разбаланс приносит явный паразитный оттенок, насыщенность которого тем выше, чем сильнее была коррекция
- Появление паразитных оттенков на нейтральных участках практически всегда воспринимается как брак
1. 13 Избавление от негативных последствий коррекции
13 Избавление от негативных последствий коррекции
- Прежде всего необходимо оценить по какому из параметров: цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity) изменение картинки можно считать хорошим, а по какому плохим
- Если нас устраивают все изменения — просто оставляем коррекцию как есть
- Если устраивает только повышение яркостного контраста — переключаем корректирующий слой кривых в режим Luminosity (Яркость)
- Помните, что повышение яростного контраста, не поддержанное аналогичным изменением хроматизм, прежде всего повышением насыщенности, придает изображению тусклый, засеренный вид
- Чтобы сохранить повышение яркостного контраста и насыщенности, избежав изменения оттенков — ставим поверх слоя кривых копию исходного изображения и задаем ей режим Hue (Цветовой тон), тем самым восстанавливая цветовой тон исходной картинки
- Если нравится повышение яркостного контраста и сдвиги цвета, но не устраивают повышение насыщенности — ставим поверх слоя кривых копию исходного изображения и задаем ей режим Saturation, тем самым восстанавливая насыщенность исходного изображения
- Такая операция нередко возвращает достаточноую нейтральность близким к нейтрали объектам
- Если этого не произошло, убирать коррекцию с нейтральных областей придется при помощи маски цветовой насыщенности
Для самостоятельного изучения:
Александр Войтехович «Повесть о цветовой насыщенности»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2020 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/100178.html
Исследовательская работа по теме «Замечательные кривые»
ч. 1
Муниципальное автономное общеобразовательное учреждениеГришино — Слободская средняя общеобразовательная школаНАУЧНОЕ ОБЩЕСТВО УЧАЩИХСЯИсследовательская работа по теме«Замечательные кривые»Работу выполнила:
учащаяся 10 класса
Новикова Алина
Руководитель:
Панкова Е.Ю.
учитель математики
2014
1.Введение. 3-4
2.Лемниската Бернулли. 5-6
3.Эллипс. 7-9
4.Циклоида. 10-11
5.Декартов лист. 12-13
6. Кардиоида. 14-16
Кардиоида. 14-16
7.Спираль Архимеда. 17-18
8.Циссоида Диоклеса. 19-20
9.Локон Аньези. 21-22
10.Построение кривых с помощью компьютерных технологий. 23
10.Заключение. 24-25
Введение
«Прямые линии ведут к упадку – нечто трусливое,
прочерченное по линейке, без эмоций и размышлений…
С помощью прямой уже нельзя творить – потенциал иссяк…»
Фриденсрайх Хундертвассер
Понятие линии возникло в сознании человека в доисторические времена. Траектория брошенного камня, очертание цветов и листьев растений, извилистая линия берега и другие явления природы с давних пор привлекли внимание людей. Наблюдаемые многократно, они послужили основой для постепенного установления понятия о линии. Но потребовался значительный промежуток времени для того, чтобы наши предки стали сравнивать между собой формы кривых.
Первые рисунки на стенах пещер, примитивные орнаменты на домашней утвари показывают, что люди умели не только отличать прямую от кривой, но и различать отдельные кривые.
В разговорном языке «кривая», «кривой» «кривое» употребляется, как
прилагательные, обозначающие, то что откланяется от прямого, от правильного, от справедливого. Говорят о кривой палке, кривой дороге, о кривом зеркале; «без соли, и стол кривой» — гласит пословица.
Так же и сегодня, все что нас окружает, состоит из множества черт, которые, в свою очередь, складываются из различных кривых. В силу частой встречаемости кривые находят широкое практическое применение: они встречаются в быту, живописи, архитектуре, природе…
Изучение этих кривых, а также принципа их построения способствует тому, что, определяя закономерности, которым подчиняется след движущейся точки, и, описывая их, можно прийти к тому, что, зная только параметры направляющей и производящей фигур, можно построить
Например, по круговой траектории движутся люди при катании на колесе обозрения, карусели, по гиперболе движутся альфа-частицы в опыте Резерфорда при рассеивании их ядром атома; по эллипсам движутся планеты вокруг Солнца, по параболе – тело в однородном поле силы тяжести, брошенное под углом к горизонту.
Знакомство с кривыми, изучение их свойств позволит расширить геометрические представления, углубить знания, повысить интерес к геометрии; создаст содержательную основу для дальнейшего изучения математики, физики и других наук.
Все вышесказанное подчеркивает актуальность выбранной темы этой работы.
Цель работы: познакомиться с некоторыми поистине замечательными
кривыми, которые встречаются и имеют практическое применение в нашей жизни.
Объектом исследования явились замечательные кривые.
В своей работе изучение каждой кривой я рассмотрела в трех направлениях:
— определение;
— построение;
— практическое применение.
Лемниската Бернулли
Название происходит от греч. λημνισχος (лемнискос) — лента, повязка. В Древней Греции «лемнискатой» называли бантик, с помощью которого прикрепляли венок к голове победителя на спортивных играх. Данный вид лемнискаты назван в честь швейцарского математика Якоба Бернулли, положившего начало её изучению.
В 1694 г. Якоб Бернули в работе, посвященной теории приливов и отливов, использовал в качестве вспомогательного средства линию, которую он задает уравнением . Он отмечает сходство этой линии с цифрой 8 и узлообразной повязкой, которую он именует «лемниском» (рис.1). Отсюда называние лемниската. Лемниската получила широкую ивестность в 1718 г., когда итальянский математик Джулио Карло Фаньяно (1682 – 1766) установил, что интеграл, представляющий длину дуги лемнискаты, не выражается через элементарные функции.
рис.1
Лемниската есть частный вид линии Кассини. Однако, хотя линии Кассини получили всеобщую известность с 1749 г., тождественность «восьмерки Кассини» с лемнискатой Бернули была уставновлена лишь в 1806 г. (итальянским математиком Саладини).
Лемниската есть геометрическое место точке, для которых произведение расстояний от них до концов данно отрещка равно . Точки F1, F2 называются фокусами лемнискаты; прямая F1F2 – ее осью.
Построение (способ
Маклорена)1)Строим окружность радиуса с центром в точке F1 (или F2). 2)Проводим произвольную секущую OPQ.
3)Откладываем на этой прямой в обе стороны от точки O отрезки OM и OM1, равные хорде PQ.
4)Точка M опишет одну из петель лемнискаты, точка M1 – другую.(Приложение 1)
В технике лемниската используется, в частности, в качестве переходной кривой на закруглениях малого радиуса, как это имеет место на железнодорожных линиях в горной местности и на трамвайных путях. Таким образом, она обеспечивает плавность закругления, без которой центробежная сила, действующая на поезд, возрастала бы резко, доставляя неудобство пассажирам.
В качестве примера применения лемнискаты в области физики можно указать, что линия поля, создаваемого двумя параллельными токами, текущими по бесконечно длинным проводникам в плоскости, к ним перпендикулярной, является лемнискатой(рис. 2).
2).
рис.2
Эллипс
Эллипс — от др. — греч.— недостаток.
Эллипсом называется геометрическое место точек плоскости, для каждой из которых сумма расстояний до двух данных точек той же плоскости, называемых фокусами эллипса, есть величина постоянная.
В отличие от окружности, записать в «удобном» виде уравнение эллипса в произвольной системе координат не удается. Поэтому для фиксированного эллипса приходится подбирать систему координат так, чтобы его уравнение было достаточно простым.
рис.3
Пусть F1 и F2 — фокусы эллипса. Начало системы координат расположим на середине отрезка F1 F2 . Ось OX направим вдоль этого отрезка, ось OY — перпендикулярно к этому отрезку(рис.3).
Пусть сумма расстояний от точки эллипса до фокусов равна 2a , а расстояние между фокусами – 2c . Тогда в выбранной системе координат эллипс имеет уравнение
Расстояние с = называют фокальным расстоянием.
Эксцентриситетом эллипса называю отношение . Эксцентриситет характеризует вытянутость эллипса. Чем эксцентриситет ближе к нулю, тем эллипс больше напоминает окружность, чем эксцентриситет ближе к единице, тем он более вытянут.
Построение
1)Проведем две концентрические окружности, диаметры которых равны большой АВ и малой CD осям будущего эллипса
2) Проведем в любом направлении диаметр большой окружности. 3)Из точек его пересечения с большой окружностью проводим лучи параллельно малой оси, а из точек пересечения с малой окружностью — параллельно большой оси.
4)Точки М и N пересечения этих лучей являются точками эллипса.(Приложение 2)
Для нахождения фокусов F1 и F2 надо из точки D, как из центра, провести дугу радиусом R = АО; она пересечет ось АВ в точках F1 и F2 (фокусах).
Эллипсы в реальности встречаются гораздо чаще, чем, кажется. Например, планеты солнечной системы движутся по эллиптическим орбитам (рис. 4), кольца Сатурна также имеют эллиптическую форму (рис.5).
4), кольца Сатурна также имеют эллиптическую форму (рис.5).
рис.4 рис.5
В форме эллипса можно изготовить журнальный столик или соткать ковер (рис.6).
рис.6
А у садоводов свой способ применения эллипса: в землю втыкают два колышка, крепят веревку к колышкам (один конец к одному второй к другому), верёвку оттягивают в сторону и вычерчивают эллипс с помощью палки.
Если представить себе, что эллипс, подобно зеркалу, может отражать световые лучи, и поместить в один из его фокусов источник света, то лучи, отражаясь от эллипса, соберутся в другом его фокусе. Так же распространяются и акустические волны, что используют архитекторы для создания поразительных звуковых эффектов: «говорящих» бюстов, «магического» шепота, «потусторонних» звуков.
Это свойство лежит в основе интересного акустического эффекта, наблюдаемого в некоторых пещерах и искусственных сооружений, своды которых имеют эллиптическую форму (рис.7).
рис.7
В строительной технике по эллипсу иногда очерчивают арки сводов (рис.8).
рис.8
Для вытачивания эллиптических колес на токарных станках употребляется патрон, изобретенный Леонардо да Винчи. При помощи этого патрона можно обтачивать данную вещь по эллипсу, подобно тому, как в обыкновенных станках вещь обтачивается по кругу.
Циклоида
Циклоидой именуют кривую, которая описывает точка окружности, катящейся без скольжения по неподвижной прямой(рис.9).
рис.9
Название кривой дал Галилео Галилей, впервые обративший на нее внимание. Сравнивая вес двух металлических пластинок равной толщины, одна из которых была вырезана по циклоиде, а другая по окружности, порождающей эту циклоиду, Галилей обнаружил, что площадь сегмента циклоиды в три раза больше площади соответствующего круга. Опыты Галилея дали толчок строгим математическим исследованиям циклоиды. Сначала его ученик Торричелли, а затем Роберваль, Декарт и Ферма не только обосновали зависимость, открытую Галилеем, но и установили ряд других свойств циклоиды. Простота и изящество определения циклоиды привлекали к ней многих математиков XVII-XVIII вв. Ею занимались Паскаль, Лейбниц, Гюйгенс, Даниил Бернулли. Причем вначале циклоида сама была предметом пристального изучения, а впоследствии на ней проверялись мощные методы зарождающего математического анализа.
Простота и изящество определения циклоиды привлекали к ней многих математиков XVII-XVIII вв. Ею занимались Паскаль, Лейбниц, Гюйгенс, Даниил Бернулли. Причем вначале циклоида сама была предметом пристального изучения, а впоследствии на ней проверялись мощные методы зарождающего математического анализа.
Уравнение циклоиды в декартовых координатах:
Построение
Чтобы построить на бумаге приближенно одну арку циклоиды, описанную при качении обруча диаметром, равным, например, трем сантиметрам, отложим на прямой отрезок, равный 3х3,14 = 9,42 см.
Получим отрезок, длина которого равна длине обода обруча, т. е. длине окружности диаметром в три сантиметра. Разделим далее этот отрезок на некоторое число равных частей, например на 6, и для каждой точки деления изобразим наш обруч в том его положении, когда он опирается именно на данную точку, занумеровав эти положения цифрами: 0, 1, 2, 3, 4, 5, 6.Чтобы перейти из одного положения в соседнее, обруч должен повернуться на одну шестую полного оборота, так как расстояние между соседними точками деления равно шестой части окружности). Поэтому если в положении 0 мел будет находиться в точке М0 , то в положении 1 он будет лежать в точке M1 — на одной шестой окружности от точки касания, в положении 2 — в точке М2 — на две шестых от точки касания и т. д. Чтобы получить точки M1 , M2 , М3 и т.д., нужно лишь производить засечки соответствующей окружности, начиная от точки касания, радиусом, равным 1,5 см, причем в положении 1 нужна одна засечка, в положении 2 — две засечки, выполненные одна за другой, в положении 3 — три засечки и т. д. Теперь для вычерчивания циклоиды остается соединить точки М0, М1 , M2 , М3 , М4 , M5 , M6 , плавной кривой (на глаз).(Приложение 3)
Поэтому если в положении 0 мел будет находиться в точке М0 , то в положении 1 он будет лежать в точке M1 — на одной шестой окружности от точки касания, в положении 2 — в точке М2 — на две шестых от точки касания и т. д. Чтобы получить точки M1 , M2 , М3 и т.д., нужно лишь производить засечки соответствующей окружности, начиная от точки касания, радиусом, равным 1,5 см, причем в положении 1 нужна одна засечка, в положении 2 — две засечки, выполненные одна за другой, в положении 3 — три засечки и т. д. Теперь для вычерчивания циклоиды остается соединить точки М0, М1 , M2 , М3 , М4 , M5 , M6 , плавной кривой (на глаз).(Приложение 3)
Заряженная электричеством частица, попадая в наложенные друг на друга электрическое и магнитное поле, движения по кривой, при ближайшем исследовании является циклоидой.
В строительном деле мы можем встретиться с циклоидой — арки сводов в некоторых случаях очерчиваются по этой замечательной кривой.
Декартов лист
Впервые уравнение кривой исследовал Р. Декарт в 1638 году, однако он построил только петлю в первом координатном угле, где и принимают положительные значения (рис.10). Декарт полагал, что петля симметрично повторяется во всех четырёх координатных четвертях, в виде четырёх лепестков цветка. В то время эта кривая называлась цветком жасмина (рис.11).
В современном виде эту кривую впервые представил Х. Гюйгенс в 1692 году.
рис.10 рис.11
Декартов лист является плоской кривой третьего порядка и задаётся уравнением .
Коэффициент 3a выражает диагональ квадрата, сторона которого равна наибольшей хорде OA петли, так что
, а диагональю такого квадрата будет AE=3a.
Точка O – узловая. Осью симметрии петли является прямая OA, задаваемая уравнением y=x. Точка A, наиболее удалённая от узловой точки, имеет координаты (). Ветви OL и OI бесконечны, и имеют общую асимптоту UV, которая выражается уравнением y=-x—a.
Ветви OL и OI бесконечны, и имеют общую асимптоту UV, которая выражается уравнением y=-x—a.
Построение кривой
Для того чтобы построить декартов лист с некоторым диаметром петли l, необходимо:
-
провести окружность радиуса AO = l и какую-либо прямую GH, параллельную AO; -
проведём прямые AA’ и OE, перпендикулярные к OA, и отметим точки A’, E их пересечения с прямой GH; -
отложим на луче OA отрезок OF = 3OA и проведём прямую FE.
Теперь искомая линия строится по точкам следующим образом:
-
через O проводим любую прямую ON и через точку N, где эта прямая вторично пересекает окружность, проводим NQ|| AA’; -
точку Q, где NQ пересекает прямую OF, соединяем с A’ и отмечаем точку K, где QA’ пересекает FE; -
проводим прямую AK до пересечения с прямой GH в точке Q’; -
наконец, откладываем на прямой OA отрезок OP, равный и равнонаправленный с отрезком A’Q’; -
прямая M1M2, проведённая через P параллельно AA’, пересекает прямую ON в точке M1. Эта точка ( а также точка M2, симметричная с ней относительно AO) , принадлежит искомой линии. (Приложение 4)
Эта точка ( а также точка M2, симметричная с ней относительно AO) , принадлежит искомой линии. (Приложение 4)
Когда точка N, исходя из O, описывает окружность A против часовой стрелки, точка M1 описывает траекторию LOCABOI.
Кардиоида
Кардиоида впервые встречается в трудах французского учёного Луи Карре (Louis Carrè, 1705 г.). Название кривой дал Джованни Сальвемини ди Кастиллоне в 1741 г.
«Спрямление», то есть вычисление длины кривой, выполнил Ла Ир, который открыл кривую независимо, в 1708 г. Также независимо описал кардиоиду голландский математик Й. Коерсма (J. Koersma, 1741 г.). В дальнейшем к кривой проявляли интерес многие видные математики XVIII-XIX веков.
Понаблюдаем за какой-нибудь точкой окружности, когда последняя катится по внешней стороне неподвижной окружности равного радиуса (рис.12). Траекторией точки будет кардиоида.
рис.12
По мнению математиков, придумавших название кривой, она отдаленно напоминает форму сердца (греческое слово «кардиа» означает «сердце»).
Уравнение кардиоиды в прямоугольных координатах:
Построение
Если через точку, взятую на окружности, провести во всех направлениях лучи, пересекающие эту окружность, и из каждой точки пересечения отложить вдоль каждого луча в обе стороны отрезки, равные диаметру этой окружности, то получим точки кривой, называемой кардиоидой. (Приложение 5)
Сорок лет назад математик Илья Блох привел многочисленные примеры явления и применения кардиоиды. Так, изучая фотографию обратной стороны Луны, он выявил, что выдающиеся вершины гор и обособленные кратеры единственным образом складываются в последовательность, представляющую собой две сопряженные кардиодические линии. Центр этого изображения совпадает с центром диска Луны, а его длина равна половине диаметра диска. В те же годы в журнале «Наука и жизнь» один из космонавтов писал о самой экономичной траектории полета с планеты на планету с возвращением туда, откуда стартовал корабль. Такая траектория представляет собой математически правильную кардиоиду.
Кардиоида используется как линия для вычерчивания профилей, если требуется, чтобы скользящий по профилю стержень совершал гармонические колебания. При этом скорость поступательного движения стержня будет изменяться без скачков. Этим свойством она выгодно отличается от спирали Архимеда, у которой, благодаря постоянности скорости стержня, в конце каждого хода стержня происходят удары (скорость скачком меняет значение скорости с v на —v), что вызывает быстрое изнашивание механизма.
Одна из составных частей в механизме для поднятия и опускания семафора очерчена по кардиоиде (рис.13). При этом скорость поднятия или опускания достигает максимального значения в середине хода семафора, что очень важно.
рис.13 рис.14
Кардиоида также хорошо знакома конструкторам и возникает при возвратно-поступательных движениях стержней в двигателях.
Широким спросом пользуются кардиоидные микрофоны (рис.14). Кардиоидные микрофоны можно использовать в помещениях, куда попадают посторонние шумы или где имеются звуковые отражения.
Спираль Архимеда.
Архимедова спираль – плоская кривая, описываемая точкой M, равномерно движущейся по прямой OA, в то время как эта прямая равномерно вращается в плоскости вокруг одной из своих точек O.
Геометрическим свойством, характеризующим спираль Архимеда, является постоянство расстояний между витками (рис.15).
рис.15
Построение
1. Делим радиус окружности на одинаковое число равных частей.
2. Делим окружность на такое же число равных частей.
3. Проводим лучи из центра через точки деления окружности.
4. На первом луче откладываем одно деление радиуса.
5. На втором луче откладываем два деления радиуса и т. д.
6. Если строить спираль дальше, то на луче 1 откладываем 8+1 деление радиуса (получаем точку IX).
7. На втором луче откладываем 8+2 деления радиуса (получаем точку X).
8. На третьем луче откладываем 8+3 деления радиуса (получаем точку XI) и т. д. (Приложение 6)
д. (Приложение 6)
Спираль Архимеда состоит из бесконечно многих витков. Она начинается в центре, и все более и более удаляется от него по мере того, как растет число оборотов.
Безобидная воронка, образованной вытекающей из ванны водой; свирепый смерч (рис.16), опустошающий все на своем пути; величественный круговорот гигантского космического вихря туманностей и галактик (рис.17) – все они имеют форму спиралей.
рис.16 рис.17
По спирали Архимеда идет, например звуковая дорожка. Одна из деталей швейной машинки – механизм для равномерного наматывания нити на шпульку – имеет форму спирали Архимеда(рис.18).
рис.18
Спираль Архимеда в настоящее время широко используется в технике. Одно из изобретений ученого – винт (прообраз объемной спирали)- использовалось как механизм для передачи воды в оросительные каналы из низколежащих водоемов. Винт Архимеда стал прообразом шнека – устройства, широко используемого в различных машинах для перемешивания жидких, сыпучих и тестообразных материалов. Самая распространенная его разновидность – винтовой ротор в обычной мясорубке(рис.19).
Самая распространенная его разновидность – винтовой ротор в обычной мясорубке(рис.19).
рис.19
Циссоида Диоклеса
Циссоида Диоклеса – плоская алгебраическая кривая 3-го порядка. Уравнение этой кривой в декартовой прямоугольной системе координат имеет соответственно вид .
рис.20
Построение
Можно предложить следующий геометрический способ определения циссоиды Диоклеса. Рассмотрим окружность радиуса а с центром в точке (а; 0) (рис.20), и пусть точка A(2а; 0) – диаметрально противоположна началу координат, а прямая t – касательная к данной окружности, проходящая через точку A (параллельно оси ординат) – см. рис. Пусть лежащая на окружности точка О будет центром пучка прямых. Тогда циссоида Диоклеса – геометрическое место точек М данного пучка прямых, для которых выполняется равенство ОМ = СВ, где С и В – точки пересечения прямой ОМ пучка соответственно с окружностью и с прямой t . (Приложение 7)
(Приложение 7)
Кривая названа по имени древнегреческого математика Диоклеса (Ш век до нашей эры), применявшего её в решении делосской задачи (т.е. задачи об удвоении куба). При этом древние греки рассматривали только часть циссоиды, лежащую внутри производящей окружности; эта часть циссоиды вместе с дугой окружности напоминают лист плюща. Этим и объясняется название кривой: оно произошло от греческого слова χισσειδήζ – плющевидный, похожий на лист плюща, которое, в свою очередь, пошло от χισσοζ – плющ и ειδος – вид, форма.
В современном виде циссоиду воспроизвел французский математик Жиль Роберваль в 1640 году. Позднее циссоиду также исследовал голландский математик Слюз. Циссоида симметрична относительно оси абсцисс.
Локон Аньези
Верзье́ра (верзие́ра) Анье́зи (иногда ло́кон Анье́зи) — плоская кривая, геометрическое место точек , для которых выполняется соотношение , где — диаметр окружности, — полухорда этой окружности, перпендикулярная (рис. 21). Своё название верзьера Аньези получила в честь итальянского математика Марии Гаэтаны Аньези, исследовавшей эту кривую.
21). Своё название верзьера Аньези получила в честь итальянского математика Марии Гаэтаны Аньези, исследовавшей эту кривую.
рис.21
Эту кривую упоминал уже Ферма в 1703 году, а построение ее привел Гранди, который в 1718 г. за ее форму назвал ее на латыни “versoria’’, что значит “канат, который поворачивает парус’’. По-итальянски Гранди привел название “ versiera’’, И конечно же, в своей книге Аньези совершенно правильно назвала кривую “la versiera’’. Книгу Аньези переводил на английский язык Джон Кольсон, который неправильно заменил “la versiera’’ на “l’aversiera’’, что значит “ведьма’’, или “жена дьявола’’. Таким образом, в Англии эта кривая стала известна как “ведьма Аньези’’.
В прямоугольной системе координат уравнение кривой имеет вид:
Построение
Строится окружность диаметра и касательная к ней. На касательной выбирается система отсчёта с началом в точке касания. Строится прямая через выбранную точку касательной и точку окружности, противоположную точке касания. Эта прямая пересекает окружность в некоторой точке. Через эту точку строится прямая, параллельная касательной. Точка верзьеры лежит на пересечении этой прямой и перпендикуляра к касательной в выбранной точке. (Приложение 8)
Эта прямая пересекает окружность в некоторой точке. Через эту точку строится прямая, параллельная касательной. Точка верзьеры лежит на пересечении этой прямой и перпендикуляра к касательной в выбранной точке. (Приложение 8)
Трамплин-рампа российского авианосца Адмирал флота Советского Союза Кузнецов образован верзьерой Аньези (рис.22). Когда самолет сходит с рампы, он находится в идеальном угле атаки при скорости 180-200 км/ч (для Су-27). Теоретически, с рампы-трамплина может взлететь самолет любой взлетной массы.
рис.22
Построение кривых с помощью компьютерных технологий
Замечательные кривые можно построить не только вручную, но и с помощью различных компьютерных программ. Одной из таких программ является Graficus, которая строит графики замечательных кривых в режиме онлайн.
Работа данной программы была протестирована при построении кардиоиды, спирали Архимеда и полярной розы (рис.23-25).
r=5*cos(6*t) r=2*(1+cost) r=2*t
рис. 23 рис.24 рис.25
23 рис.24 рис.25
Заключение
Применение замечательных кривых широко распространено, их применяют в производстве, строительстве, военном деле. Замечательные кривые поистине замечательны своими свойствами. Трудно себе представить мир без этих кривых, хотя они так не заметны для нашего повседневного взора.
Мы их видим каждый день!
Несмотря на то, что у них на первый взгляд сложные и непонятные названия – все они по-своему замечательные!
Зовут меня ученые — кривая.
Я — линия довольно не простая:
Есть у меня изгибы, повороты,
И есть прямые слуги асимптоты.
Прямая ломит напролом, ломая шею.
Я ж обойти преграды все сумею,
А максимум и минимум известны
Кривую делает особо интересной
И как не хорохорится прямая,
Довольно точна линия такая
Представит синусоиду простую,
Взять только амплитуду нулевую.
И коль соображаешь ты, братишка,
Тогда при мне не задавайся слишком
Ведь знают все детсадовцы любые,
Что в голове извилины кривые!
Но, между прочим, и для разгильдяя
Живет во мне надежда неплохая:
Лентяй из двоек вылезет,
Когда «кривая вывезет».
Ресурсы
1. Гусак А.А., Гусак Г.М. «Линии и поверхности». Минск: «Вышэйшая школа», 1985.
2. Г. Штейнгауз «Математический калейдоскоп»; Москва; ―ГосТехИздат‖ — 1949г.
3. Г. Н. Берман «Циклоида»; Москва; ―ГосТехИздат‖ — 1954г.
4. А. И. Маркушевич «Замечательные кривые»; Москва; ―Наука‖ — 1978г.
http://ru.wikipedia.org/wiki/
http://omop.su/2001/06/13484.php
http://ru.science.wikia.com/wiki/Эллипс
http://kingiseppnews.ru/?p=5150
http://matematikaiskusstvo.ru/episikl.html
http://grafikus.ru/
ч. 1
Кривые, работа с векторами. » Adobe Photoshop
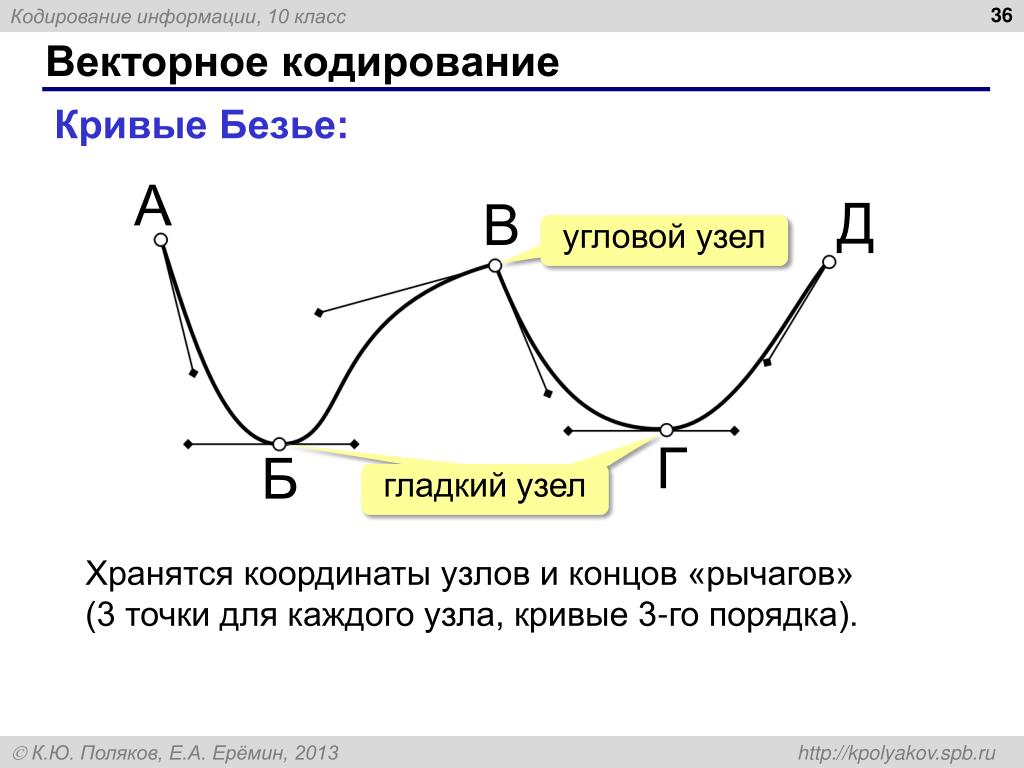
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками [ ] — режим создания контура, [ ] — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент [
] (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент [
] может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool [
]. Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
После того как высоздали путь вы можете сохранить его под любым именем. Для этого достаточно дважды щёлкнуть на его стоке и задать ему название в появившемся диалоговом окне.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool [
] позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
Работа с кривыми.
Создаём логотип супермаркета “Седьмой континент” рис.1.
Рис. 1 Логотип
Задание 1. Создайте новый рабочий лист. (Формат А4, ориентация листа альбомная).
Задание 2. Нарисовать три квадрата , А – размером 100*100 мм, Б – размером 80*80 мм, В размером – 73*73 мм. (Расположение квадратов может быть произвольным) Рис. 2.
Рис. 2
Установить курсор в любую вершину запланированного прямоугольника.
Нажать кнопку мыши.
Растянуть при нажатой кнопке прямоугольник до нужных размеров.
Отпустить кнопку мыши.
Задать нужный размер квадрата “А” на панели свойств. Рис. 3.
Замечание. Если удерживать клавишу <Shift>,
то прямоугольник будет рисоваться “от
центра”, а не “от края”.
Если удерживать клавишу <Shift>,
то прямоугольник будет рисоваться “от
центра”, а не “от края”.
Рис. 3 Панель свойств прямоугольника
Закон CorelDraw!: сначала выделить объект и только после этого выполнять над ним преобразования.
Задание 3. Выделить объект “А” и залить его зеленым цветом, объект “Б” белым, а объект “В” синим цветом.
Теперь выделенный объект окружён маркировочной рамкой (рис.4).
Рис.4. Выделенный объект.
После того как Вы выделили объект, щелкните на палитре цветов по зеленому цвету и Ваш прямоугольник закрасится в выбранный цвет (рис.5).
Рис. 5. Закрашенный объект.
Замечание. Последний нарисованный объект всегда становится выделенным автоматически.
Задание
4. Отменить
выделение объекта.
Отменить
выделение объекта.
Задание 5. Выделить несколько объектов (“А” и “Б”).
Способ 1
Маркировочная рамка будет охватывать все выделенные объекты.
Способ 2
Установить курсор мыши в том месте, где должен располагаться один из углов маркировочной рамки.
Растянуть штриховую рамку.
Отпустить кнопку мыши, когда все объекты попадут внутрь этой рамки.
Задание 6. Выполнить взаимное выравнивание объектов “А” и “Б”.
Выделить объект “Б” и “А” (сначала выделить “Б”, затем “А”, так как выравнивание производится по тому объекту, который выделен последним).
Выполнить команду Arrange/Align and Distribute (Компоновать/Выровнять и выпустить) Рис.
 6. Откроется окно (рис. 7).
6. Откроется окно (рис. 7).Щёлкнуть на вкладке Align (Выровнять).
Установить опцию Center (Центр).
Щёлкнуть на ОК. Результат — на рис. 8.
Рис. 6
Рис. 7. Окно для взаимного выравнивания объектов.
Рис.8. Результаты взаимного выравнивания объектов.
Поэкспериментируйте с другими опциями окна Align (Выровнять) для получения остальных вариантов.
Замечание. Опции Center of page (Центр страницы) и Edge of page (Край страницы) позволяют выровнять выделенные объекты по центру и по краю страницы.
Задание 7. Сгруппировать полученные объекты.
Выделить объекты, которые должны быть сгруппированы.

Выполнить команду Arrange/Group (Компоновать/Сгруппировать).
Теперь сгруппированные объекты можно преобразовывать как один объект.
Группирование использует «невидимые скрепки» для объединения объектов. Объекты остаются независимыми друг от друга, они только удерживаются вместе. Группа — единый объект, поэтому любое преобразование применяется сразу ко всем её составляющим. Если эти объекты не сгруппированы, то прежде, чем перемещать или масштабировать картинку, необходимо выделить все пять объектов. После группирования для выделения объектов достаточно одного щелчка мыши на любом из них. Сгруппированные объекты легко разгруппировать.
Задание 8. Выполнить взаимное выравнивание сгруппированных объектов “А, Б” и объекта “В”.
Замечание. Повторите
все
шаги из задания 6. Результат на (рис.
9).
Повторите
все
шаги из задания 6. Результат на (рис.
9).
Рис. 9. Результаты взаимного выравнивания объектов.
Задание 9. Сгруппировать все три объекта.
Замечание. Повторите все шаги из задания 7.
Задание 10. Выполнить вращение объекта (рис.11) .
Маркировочные квадраты превратятся в двойные стрелки (рис. 10).
Рис. 10. Объект, окружённый двойными стрелками
Установить курсор мыши на одну из изогнутых стрелок. Курсор превратится в разомкнутый кружок со стрелками.
Нажать левую кнопку мыши и вращать объект при нажатой кнопке в нужном направлении.
Отпустить кнопку мыши, когда объект достигнет конечного положения.
Рис.11. Результат вращения объекта.
Замечание. Центр вращения можно переместить в любое место экрана.
Задание 11. Сохраните документ под именем “LOGO”
Важнейшими элементами кривых являются узлы и траектории.
Узлы становятся видимыми, если выбрать инструмент Shape (Фигура) и щёлкнуть мышью на кривой. Именно в узле кривая меняет своё направление.
Траектория — линия, которая соединяет два соседних узла. В любой момент времени можно изменить местоположение узла и форму траектории.
Задание 1. Откройте файл сохраненный в прошлом уроке “LOGO”
Задание 2. Нарисовать прямоугольник (полоску) размером 185*22 мм. и закрасить зеленым цветом. (Можно вне рабочего листа)
Замечание. используйте умения и навыки полученные
в Лабораторной работе №3, в заданиях 1
и 2. рис. 1.
рис. 1.
Рис. 1 Закрашенный прямоугольник.
Задание 3. Преобразовать объект в кривую.
Выделить объект.
Нажать на инструмент Форма .
Нажать кнопку “Преобразовать кривую” на панели свойств.
Щелкнуть левой клавишей мыши по середине верхней линии фигуры, появится – узел. Рис. 2
Рис. 2. Образовавшийся узел.
Рис. 3 Панель свойств управления кривыми.
Вытягиваем центр верхней грани до образования кривой, рис.4.
Рис. 4
Рис. 5. Полученная дуга.
Задание 4. Сохраните файл.
Задание
1. Откройте
сохраненный в предыдущем уроке файл
«LOGO»
Откройте
сохраненный в предыдущем уроке файл
«LOGO»
Задание 2. Создать фигурный текст.
Выбрать инструмент Текст.
Установить курсор на начало текста и щёлкнуть левой кнопкой мыши.
Ввести текст, в нашем случае седьмой
Задание 3. Изменить полиграфические параметры текста (фигурного или простого).
Вариант 1
Выделить текст или его фрагмент.
Выполнить команду Text/Format Text (Текст/Форматирование текста). Откроется окно Format Text (Форматирование текста).
Щёлкнуть на вкладке Font (Шрифт). Откроется окно (рис. 1).
Рис.
1. Окно
для изменения полиграфических параметров
текста
Окно
для изменения полиграфических параметров
текста
Выбрать необходимые параметры: шрифт (Font), размер (Size), начертание (Style), подчёркивание (Underline), надчёркивание (Overscore), перечеркивание (Strikethru) или индексирование (Position).
Щёлкнуть на OK.
Вариант 2
Выделить текст или фрагмент текста.
Выполнить команду Text/Edit Text (Текст/Редактирование текста). Откроется окно Edit Text (Редактирование текста).
Установить шрифт, размер, начертание и т. д.
Щёлкнуть на ОК.
Вариант 3
Ha
экране появится панель Property Bar: Editing text
(Панель свойств: Редактирование текста
рис. 2), элементы которой аналогичны
элементам окна на рис. 2.
2.
Рис. 2. Панель Property Bar.
Задание 4. Разместить фигурный текст вдоль траектории.
Рис. 3 Фигурный текст
Текст разместится вдоль кривой. Кроме того, на экране появится панель Property Bar: Text on Curve (Панель свойств: Текст вдоль кривой), элементы которой представлены на рис. 4.
Рис. 4. Элементы панели свойств при размещении текста по траектории.
Выбрать способ размещения текста вдоль траектории. После того, как вы разместили текст вдоль траектории, можно поэкспериментировать.
Щёлкнуть на траектории инструментом Shape (Фигура).
Отредактировать форму траектории традиционными методами работы с кривыми.
 Текст сразу же
располагается вдоль кривой новой формы.
Текст сразу же
располагается вдоль кривой новой формы.
Задание 5. Изменить расстояние между буквами (кернинг) текста (простого или фигурного).
Под текстом появится особая маркировка: слева от каждого символа — квадратная метка, справа от текста — символ кернинга , а слева — символ интерлиньяжа (рис. 5).
Рис. 5. Текст, выделенный инструментом Shape (Фигура)
Замечание. Для изменения расстояния между словами необходимо перемещать мышь при нажатой клавише <Shift>.
Задание 6. Сгруппировать текст и кривую.
Выделить объекты, которые должны быть сгруппированы.
Выполнить команду Arrange/Group (Упорядочить/Сгруппировать).
Теперь сгруппированные объекты можно преобразовывать как один объект.

Задание 7. Нарисовать завершающие “наконечники” рис 6.
Рис. 6
Рисуем прямоугольник.
Выбираем инструмент “фигура” на панели инструментов, затем нажимаем кнопку “преобразовать в кривую”.
Двойным щелчком мыши создаём узел на правой грани прямоугольника и тянем его во внутрь до получения нужного результата. Рис. 7.
Рис. 7
Задание 8. Изменить порядок расположения объектов.
Откроется меню, содержащее команды:
То Front — переместить вперёд;
То Back — переместить назад;
Forward One — переместить на одну позицию вперёд;
Back One — переместить на одну позицию назад;
In Front of — разместить перед заданным объектом;
Behind — разместить позади заданного объекта;
Reverse Order — изменить порядок
расположения помеченных объектов на
противоположный.
Рис. 8. Результат выполнения команды.
Задание 9. Расположить наконечники, так как показано на рис. 9.
Для получения второго наконечника выполните команду клонирования
Выделить наконечник
Выполнить команду Редактирование\Клонирование.
Производим те же действия что и для первого наконечника.
Сгруппировать текст с кривой, и наконечники.
Рис. 9. Результат выполнения команды.
Задание 10. Создать завершающий текст, в нашем случае континент.
Рис. 10. Фигурный текст.
Рис. 11. Окно “Контурная ручка”
Задание
11. Совместите все, что Вы получили,
как показано на рис. 12.
12.
Рис. 12. Результат совмещения объектов.
Задание 12. Сохраните документ под именем “LOGO”
Инструкция по методу горизонтальных и вертикальных направляющих кривых Безье — Оди. О дизайне
Было интересно, почему и зачем их кривые Безье так аккуратно расставлены?
Мы постараемся пролить свет на этот загадочный процесс, выглядящий так бессмысленно.
Важно: эта заметка предполагает хорошее понимание и владением инструментом Перо в Иллюстраторе.
Опорные точки, точки привязки
До недавнего времени я, определенно, принадлежал к клубу «Нафига-это-надо?», и, в тайне, к клубу «Как-они-это-делают?». Однако, я решил узнать, в чем фишка, и, оказывается, соблюдение перпендикулярного расположения направляющих экономит кучу времени и усилий.
Вот надпись, которую мы нарисовали при подготовке этой инструкции:
Рис. 01
Вот просмотр кривых (outline preview) (⌘Y) в Иллюстраторе:
Рис. 02
02
На заметку: Чтобы настроить просмотр кривых так, как на рисунке, вам потребуется включить опцию «Показать…» (Show handles…, см. скриншот) в настройках Иллюстратора (⌘K). Теперь вы будете видеть направляющие кривых, когда вы выделяете рисунок.
Рис. 03
Заметьте, что что направляющие кривых Безье (за исключением нескольких особых случаев, которые рассмотрим позже) аккуратно выровнены по вертикальным и горизонтальным осям. Давайте посмотрим, почему такой подход — отличная практика.
Меньше вариантов для размещения узлов
Звучит, как нечто не очень крутое, верно? Но это реально удобно. Ходили когда-нибудь в ресторан, меню в котором настолько обширное и исчерпывающее, что оно практически нуждается в собственном ISBN? Я такое ненавижу. Иногда выбор места для узлов может заставить вас чувствовать себя также сложно, как и такое меню. Ваш скетч загружен в Иллюстратор и ждет трассировки, ваш пен тул (Pen Tool) бродит по кривым также, как палец по тому меню — откуда бы начать? Не знаю, как вы, но я чаще всего выбирал блюдо дня, или, как в нашем случае, самую дальнюю точку кривых. Давайте поговорим об этом.
Давайте поговорим об этом.
Размещение узлов
Вот вам секретный соус. Единственный метод, при котором направляющие размещаются аккуратно под углами в 0° и 90° — это размещать узлы с определенной стратегией. Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Фишка: зажимайте Shift когда тащите направляющие, чтобы они располагались точно вертикально или горизонтально.
Посмотрите на упрощенную схему на рисунке 4. Красными точками обозначены горизонтальные узлы, синими — вертикальные. Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Рис. 04
Рис. 05 поясняет эту модель чуть более детально , и показывает оптимальное место для размещения вашего узла.
Рис. 05
Вы узнаете, что разместили узел неправильно, когда получите вот такую проблему:
Рис. 06 – Перемещение точки в красном кружке (по направлению стрелки) сделает кривую лучше подходящей под эскиз.
Теперь мы знаем, что размещение узлов не носит случайный характер. Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Делаем классные кривые с направляющими кривых Безье
Теперь, когда мы разобрались с узлами, пришло время уделить внимание направляющим. Посмотрите на этот GIF:
Рис. 07
Если вы хоть раз векторизировали леттеринг, иллюстрацию или что-то в этом роде, картинка выше кажется вполне привычным зрелищем. Вы потратите большую часть времени, цепляя эти маленькие красные кружочки на конце направляющих, уговаривая их составить правильную кривую. Здесь нет магии, и чем больше вы практикуетесь, тем лучше будет получаться.
Фантастика с этими ГВНКБ (горизонтальными и вертикальными направляющими кривых Безье) начинается, когда вы ограничиваете их (ага, снова). Ваш мизинец никогда не должен отпускать Shift во время выбора оптимальной длины направляющих. Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Итак, в чем подвох?
Звучит всё это очень клёво, конечно, но есть несколько моментов, к которым нужно присмотреться при использовании ГВНКБ.
Иногда вам не удастся найти самую дальнюю точку кривой для размещения узла.
Иногда линия заканчивается до того, как она достигает подходящей точки (как на Рис.5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
Продолжай держать свои узлы на привязи.
Этот метод является гораздо более требовательным чем случайное размещение узлов. Если узлы начали сбиваться с правильного пути, ваши кривые становятся всё меньше похожими на Монро, и всё больше — на Человека-слона. Если кривая просто не желает работать (см. Рис.7), попробуйте немного сдвинуть узел.
Рис.7), попробуйте немного сдвинуть узел.
Размещение может показаться тесным или неуклюжим.
Иногда та самая «дальняя точка» (ДТ) находится очень близко к другой ДТ. Посмотрите на этот бардак:
Рис. 08 – Это часто будет происходить в конечных штрихах букв. Например, вверху «s» в нашем слове ‘Beziers’.
Но не волнуйтесь, это всё часть веселья. Достаточный зум поможет точно настроить все детали, смотрите:
Рис. 09
Это реально стоит немного дополнительного времени в таких местах, как это, когда вы понимаете все остальные выгоды метода.
В итоге, вот почему мы будем использовать ГВНКБ в будущих проектах.
Мы поговорили об упрощении размещения узлов. Если это сохраняет и экономит ваше время, почему бы и нет. ГВНКБ также уменьшает общее количество узлов, которое приходится делать, а это — упрощает работу и уменьшает размер файлов. Кроме этого, ваши кривые в итоге получаются более плавными. И, наконец, из-за меньшего количества решений, которые приходится принимать, весь процесс векторизации ощущается чуть более автоматическим, оставляя вам больше времени, чтобы взять настоящие инструменты и нарисовать больше букв.
И, будем честными, это своего рода развлекуха 🙂
И ещё, вы выглядите как кто-то, кто знает то, что не знают другие дизайнеры, когда публикуете свои работы на Дриббле 😉
Вот несколько примеров применения ГВНКБ различными дизайнерами.
Dave Foster:
Рис. 10
Рис. 11
Рис. 12
…и другие.
Рис. 13 Okay Type
Рис. 14 Neil Secretario
Рис. 15 Luke Dorny
Рис. 16 Алексадр Иванов
Оригинал на английском языке
Полное руководство для фотографов
Вероятно, это самая востребованная тема для меня, и легко понять, почему…
Это один из самых мощных и динамичных инструментов для настройки значений цвета и яркости ваших пикселей, но многие полностью сбит с толку элементами управления … поэтому его часто упускают из виду в пользу более простых инструментов, таких как тональные ползунки или панель HSL.
В (очень) упрощенном объяснении… кривые обеспечивают визуальный и интерактивный способ настройки цветов и тонов. Регулируя «кривую» линии, вы можете мгновенно осветлить или затемнить отдельные части изображения естественным и размытым способом, а также управлять оттенком и насыщенностью.
Регулируя «кривую» линии, вы можете мгновенно осветлить или затемнить отдельные части изображения естественным и размытым способом, а также управлять оттенком и насыщенностью.
А поскольку регулировка мягкая, изображение не будет выглядеть пиксельным или пятнистым, как при других тональных регулировках.
Чем точнее вы выполняете настройки, тем выше качество… и все мы хотим, чтобы наши детали выглядели на высшем уровне.
Я вижу, что многие фотографы многое оставляют на столе, не используя кривые в своем рабочем процессе, поэтому я хотел собрать простое (но всестороннее) исследование этого фантастического творческого инструмента.
Независимо от того, являетесь ли вы пуристом или крутым манипулятором, или кем-то еще в творческом спектре … вы только пожелаете, чтобы вы научились кривым раньше.
Так что, пожалуйста, присоединяйтесь ко мне для подробного ознакомления с панелью кривых и тем, как она работает, чтобы изменить ваше изображение.
Ниже вы найдете полное видеоруководство, а затем письменную статью.
Содержание
| 1:00 | Обзор урока и основы кривых | ||
| 3:55 | Почему это называется «кривой» | ||
| 4:52 | Ввод и вывод: что происходит при изменении тона | ||
Регулировка | |||
| 13:24 | Добавление точек якоря для регулировки более мелких групп тонов | ||
| 14:07 | Что происходит, когда кривая слишком крутая | ||
| 14:39 | |||
| 14:39 | 70028 | ||
| 14:39 | |||
| 14:39 | |||
| 14:39 | |||
| 14:39 | 7.0028 | ||
| 16:26 | Black and White Points: Available Tones vs. Actual Tones | ||
| 19:21 | Moving Black and White Points Horizontally to Condense the Tonal Environment | ||
| 22:23 | Moving Черные и белые точки по вертикали для выравнивания контраста | ||
| 24:02 | Установка тоновых ограничений в Lightroom | ||
| 26:56 | Цветовые каналы и кривые | 0027 31:36 | Counterbalancing Color with Curves |
| 33:20 | Additional Tips and Precautions When Using Curves | ||
| 37:03 | Lesson Summary |
Note: If you’d like чтобы загрузить это видео (а также другие мои подробные руководства по обработке), подпишитесь на БЕСПЛАТНЫЙ видеокурс: Основы цифровой фотолаборатории.
Здесь у нас есть черно-белое изображение, которое я собрал вместе с тональной сферой и шкалой значений. Это поможет показать точные изменения, которые регулировка кривых вносит в определенные группы тонов, поскольку эти различия может быть трудно определить на реальной фотографии.
Большую часть этой демонстрации я буду использовать Photoshop, но те же правила применимы к точечной кривой, что и в Lightroom.
Внутри графика кривых у нас есть линия, идущая из нижнего левого угла в верхний правый угол. Эта линия называется базовой линией , и мы можем добавить точки привязки к этой линии, щелкнув по ней (маленькие квадраты, размещенные на самой линии).
Здесь я нажимаю и удерживаю новую опорную точку и перетаскиваю вверх и вниз, чтобы изменить тон.
Или, другими словами, мы вносим «кривую» в эту линию, чтобы внести корректировку в тона. Если я перетащу линию вверх, чтобы создать кривую, экспозиция увеличится… а если я перетащу линию вниз, чтобы создать отрицательную кривую, мы уменьшим экспозицию. Обратите внимание, что отпечаток исходной базовой линии все еще виден на графике кривых и служит ориентиром. Мы меняем светимость наших существующих тонов.
Обратите внимание, что отпечаток исходной базовой линии все еще виден на графике кривых и служит ориентиром. Мы меняем светимость наших существующих тонов.
В Lightroom или ACR инструмент кривых работает так же, как и «точечная кривая»… доступ к которой можно получить, открыв тоновую кривую и щелкнув значок точечной кривой в правом нижнем углу.
Когда точечная кривая открыта, я могу щелкнуть, чтобы добавить точку… и перетащить ее вверх или вниз, чтобы таким же образом управлять яркостью наших тонов.
Когда вы добавляете точку и перемещаете ее вверх или вниз, вы меняете яркость этих тонов (делаете их ярче или темнее). Теперь главный вопрос… какие именно тона вы меняете и как это контролировать?
Ввод и вывод: что происходит при изменении тона
График кривых здесь в Photoshop конкретно покажет вам, какие тона вы меняете, глядя на номера ввода и вывода.
Во-первых, давайте добавим точку в середине базовой линии, не внося никаких изменений и не перетаскивая ее.
Мы видим, что введенное число равно 127… и это использует шкалу значений пикселей, которая проходит от числа 0 до 255. Ноль — это чисто черный, а 255 — чисто белый, и любое число от 0 до 255 будет какой-то оттенок серого… и 127 — это средне-серый.
Это означает, что мы ориентируемся на тона около среднего серого для настройки.
Теперь, как только вы перетащите эту точку вверх или вниз на графике кривых, это числовое значение будет меняться в зависимости от направления, в котором вы его перетаскиваете. Если вы переместите эту точку вверх, число будет больше 127…. перетащите его вниз, он будет ниже. Это приводит к тому, что тона становятся ярче (большее число приближается к 155) или темнее (меньшее число приближается к 0).
Итак, если мы немного перетащим эту точку вверх, выходное число станет 152 (что ярче/выше, чем 127). Выходной номер для конкретной точки говорит вам, на что изменилось значение.
Другими словами, мы взяли значение 127 (входное) и сделали это конкретное значение на изображении ярче, перетащив его до 152 (выходное).
Посмотрите, как будет меняться выходной номер при перетаскивании точки вверх или вниз.
То же самое работает и в Lightroom. Единственная разница заключается в том, что мы имеем дело не со шкалой значений чисел, а с процентным соотношением (0% — чисто черный, 100% — чисто белый).
Если я перетащу эту точку вниз, мы получим наши значения на уровне 52,2% яркости и сделаем их темнее до 33,7% яркости.
Так как мы имеем дело с уровнем яркости, 100% будет максимальной яркостью, на которую вы можете пойти. Итак, принцип в Lightroom тот же, что и в Photoshop, только единицы измерения разные.
Вернемся к Photoshop. Горизонтальная ось графика слева направо представляет текущее значение ваших пикселей… или ввод. Он соответствует шкале значений пикселей (от 0 до 155), перемещающейся от чисто черного к чисто белому слева направо. Таким образом, когда вы помещаете опорную точку на кривую линию… чем ближе к левой стороне вы добавляете точку, тем ярче будут выбраны тона, а чем ближе к правой стороне — темнее тона.
Теперь вертикальная ось представляет значение того, на что эти пиксели изменены… или Результат. Эта ось также идет от чистого черного (внизу) до чистого белого (вверху).
Итак, если вы добавите точку в правую часть графика и перетащите ее вниз… вы (вообще говоря) затемните свои тени.
Гистограмма на заднем плане показывает текущее распределение тонов изображения. Чем выше пик, тем больше пикселей в вашем изображении относятся к тону.
Вы можете видеть, что на изображении ниже много более темных теней и полутонов… И довольно равномерное распределение светов с очень резким пиком чисто белого цвета.
Теперь это потому, что у нас есть чисто белый фон и белый цвет в сфере.
Итак, давайте выберем чисто серую точку на входе 127 и перетащите эту точку на кривую в правый нижний угол. Обратите внимание, как изображение становится темнее, так как я говорю инструменту кривых выбрать более темные тона (ввод 150 против 127) и еще больше уменьшить яркость (выход 9). 1 против 59).
1 против 59).
Теперь, когда вы добавите точку, вы всегда сможете вернуться к ней и изменить ее по своему усмотрению. Вы также можете вручную ввести число в поле ввода… или перетащить эту точку на другой вводимый номер, перетащив его влево или вправо.
Вот почему ваша базовая линия здесь идет от левого нижнего угла к правому верхнему под наклоном, а не является абсолютно ровной.
Текущее значение ваших тонов представлено на горизонтальной оси… и самый темный возможный тон будет в нижнем левом углу в нулевой точке.
Вы больше не можете взять эту точку здесь, внизу слева, и перетащить ее вниз, так как вы не сможете получить более темный цвет, чем чистый черный.
Но вы можете перетащить его в чистый белый цвет, если хотите.
Ваш вывод (то, на что вы меняете эти тона) не может быть темнее чистого черного, поэтому эта черная точка находится в левом нижнем углу.
Давайте добавим сюда новую точку и установим для нее Входное значение 4.
Когда вы добавите новую точку, ввод и вывод будут такими же, так как вы еще не внесли изменения (либо вручную перетащив линию или ввод нового значения для выхода).
Обратите внимание, что по мере того, как мы движемся вправо от чистого черного цвета, эта точка немного выше по вертикали… потому что она на 4 пункта ярче чистого черного; или, скорее, на 4 точки ярче, чем 0.
Вы можете либо затемнить эту точку на 4 точки, либо перетащить ее на самый верх графика, чтобы существенно осветлить ее.
Поскольку эта точка очень темная, у вас есть гораздо больше возможностей для увеличения яркости, а не для ее уменьшения. Это несоответствие уменьшится по мере приближения к среднему серому цвету, а затем изменится на противоположное по мере продвижения к светлым участкам (правая сторона линии).
После того, как вы нажмете чистый белый цвет, вы больше не сможете перетаскивать точку вертикально вверх, так как вы не можете получить результат выше чисто белого (255).
Резюме:
Инструмент кривых используется для управления тональными группами естественным образом.
График кривых представляет возможную тональную среду, а гистограмма на заднем плане представляет тона реального изображения.
Чтобы изменить свои тона, вы должны добавить опорную точку, щелкнув базовую линию и перетащив ее вверх и вниз по вертикали, чтобы осветлить или затемнить определенные тона.
Номер входа представляет выбранный тон, а номер выхода представляет, на какой тон был изменен.
Как инструмент «Кривые» создает размытую коррекцию
Вот настоящая сила инструмента «Кривые»… возможность легко контролировать степень размытости корректировки, манипулируя «кривой» вашей линии. Это мой любимый инструмент для обработки тонов как в Photoshop, так и в Lightroom, потому что результат получается более естественным… и он особенно полезен для улучшения настроения и атмосферы вашего изображения.
Чтобы продемонстрировать, как инструмент «Кривые» выполняет плавную регулировку, давайте начнем с простого увеличения яркости, добавив точку в центре и слегка перетащив ее вверх.
Фактические пиксели, которые мы перемещаем здесь, находятся на входе 122 и выходе 156. Итак, я увеличиваю яркость этих пикселей на 34 точки. Однако обратите внимание, что тона вокруг этой точки также увеличились по яркости.
Итак, я увеличиваю яркость этих пикселей на 34 точки. Однако обратите внимание, что тона вокруг этой точки также увеличились по яркости.
Если я добавлю еще одну точку слева от нашей первой корректировки, мы получим Входное значение 75 и Выходное значение 100. Итак, это увеличение яркости на 25.
Давайте добавим еще одну точку дальше по линии. Здесь у нас есть вход 19 и выход 26; это увеличение яркости на 7 пунктов. Итак, чем дальше мы удаляемся от нашей первой опорной точки, тем меньше увеличивается яркость.
Всякий раз, когда вы выполняете какую-либо настройку тона (с помощью кривых или другого инструмента), вам почти всегда нужно изменить тона, окружающие настраиваемые пиксели. В противном случае это дает вам шумные и пиксельные результаты.
Чтобы продемонстрировать это, я выделю узкую полосу тонов в круге ниже.
Теперь, если я сделаю те же самые кривые только для выбранных тонов, посмотрите, насколько четким и пикселизированным будет результат?
Чтобы избежать этого разделения тонов, вам необходимо растушевывать регулировку… постепенно уменьшая силу по мере удаления от тона, который вы настраиваете (там, где точка находится на графике кривых)
Сказал другой способ…
Корректировка кривых будет автоматически сливаться с окружающими тонами на шкале, чтобы сохранить естественный вид (и избежать пикселизации, показанной выше).
До настройки кривых
После настройки кривых
Такая же настройка кривых, но без растушевки в окружающие тона.
Возвращаясь к моему предыдущему обсуждению….
Обратите внимание, что наибольшее расстояние между линией кривой и базовой линией находится в точке привязки, которую мы добавили к изображению. И по мере того, как мы удаляемся от этой точки, расстояние становится меньше… демонстрируя постепенное сглаживание этой корректировки.
Добавление опорных точек для настройки небольших групп тонов
Когда вы добавляете одну точку на график кривых и выполняете настройку, зона растушевки может быть довольно большой. Если мы посмотрим на изображение ниже, то увидим, что это довольно большая корректировка… так что в той или иной степени затрагивается почти весь тональный диапазон.
Что вы можете сделать, так это добавить дополнительные точки привязки к графику кривых, чтобы ограничить настройку определенными «диапазонами» тонов.
Если я добавлю дополнительную точку дальше в тени (ниже) и перетащу ее обратно к базовой линии, я скажу Lightroom удалить эту настройку между чистым черным цветом и этой новой опорной точкой.
Другими словами… зона между этими двумя точками теперь прямо отражает базовую линию… что означает, что эта корректировка не будет видна из-за более глубоких теней (ниже). Делая эту кривую линию более крутой и ограничивая ее только частью тонального диапазона, мы контролируем дыхание зоны растушевки.
Я также сделаю такое же ограничение для светлых участков, добавив еще одну точку (ниже), удалив эту настройку из моих самых ярких тонов.
Теперь настройка ограничена только средними тонами.
Что происходит, когда кривая слишком крутая
Вы должны быть осторожны, когда манипулируете такой кривой, потому что, если ваша кривая слишком крутая, это приведет к пикселизации и артефактам… поэтому вы всегда хотите сохранить реальную кривую к вашей линии.
Например, если я переборщу здесь, пикселизация вернется на фотографию.
По большей части вы всегда хотите сохранить естественную и мягкую кривую, но вы можете добавить немного крутизны, чтобы ориентироваться на определенный диапазон тонов.
Инструмент настройки мишени
Инструмент настройки мишени для кривых — это способ выбрать тон, который вы хотите настроить, нажав на фактическое изображение… вместо того, чтобы пытаться угадать, какой тон нужно настроить, щелкнув линию кривых.
Этот простой инструмент часто недооценивают, но ценность, которую он может дать, бесценна.
Регулировка бликов и теней
Чтобы использовать инструмент корректировки цели… во-первых, вам нужно нажать на эту руку прямо здесь (иконка Инструмента корректировки цели).
Затем нажмите и удерживайте тон, который вы хотите настроить… и перетащите вверх или вниз, чтобы сделать этот тон светлее или темнее. Вы заметите, что новая опорная точка автоматически добавляется к линии кривых, и входными данными будет любой тон, на который вы навели курсор, когда щелкнули изображение.
В Lightroom или Photoshop опорная точка «предварительного просмотра» появится на линии, когда вы перемещаете целевой инструмент настройки по изображению. Это в реальном времени, поэтому точка будет перемещаться в другое место на линии, когда вы перемещаете мышь.
Если вы заметили здесь, когда я наводил курсор на самую яркую часть тональной сферы… на графике кривых появляется новая временная точка около чистого белого цвета.
И если я наведу курсор на средний серый, эта точка мгновенно перейдет к этому значению вдоль линии кривых.
И если я сэмплирую самые темные тени, эта точка теперь появляется полностью внизу рядом с черной точкой на графике кривых. Помните: вы должны нажать на изображение, чтобы добавить эту точку к линии кривых.
Итак, если вы не знаете точного номера значения области, которую хотите изменить… вы можете использовать мышь для выборки этой области. Я предпочитаю использовать кривые таким образом, так как мне проще работать визуально, и я просто нажимаю на область, которую хочу настроить.
И, конечно же, вы можете вернуться сюда к своим кривым (фактический график) и манипулировать этой точкой еще больше, если вам нужно, после того, как она была добавлена с помощью инструмента настройки цели.
Давайте добавим очень простую кривую «S» с помощью инструмента настройки цели, чтобы добавить немного контраста. Сначала я навожу курсор на свои тени… затем нажимаю, удерживаю и перетаскиваю вниз, чтобы сделать тени более глубокими.
Затем я повторю то же самое для бликов: я наведу курсор на более яркие тона… нажмите, удерживайте и перетащите вверх, чтобы немного осветлить их.
Это очень легкое увеличение контраста, вполне стандартное для пейзажной фотографии. А поскольку у нас есть черные и белые точки, «привязывающие» кривые вниз, это помогает не переэкспонировать блики еще больше и не недоэкспонировать тени. Без этих точек добавленный контраст начал бы отсекать детали.
Точки черного и белого: доступные тона и фактические тона
При использовании кривых в Lightroom или Photoshop вы манипулируете двумя средами: доступными тонами (на что вы можете изменить свои пиксели) и фактическими тонами (каковы пиксели в данный момент).
Самый простой способ понять, как это работает, — изобразить черные и белые точки в виде скобок. Внутри этих скобок (или пространства между черной и белой точками) определяется тональный диапазон, с которым вы сейчас работаете.
Итак, шкала значений на горизонтальной оси (нижняя часть инструмента кривых) представляет доступные тона, которые у вас есть (от 0 до 255).
По умолчанию белые и черные точки находятся на самых концах этого диапазона… делая доступным полное тональное окружение. Однако это не означает, что эти тона на самом деле присутствуют на вашем изображении. Другими словами, не каждый доступный тон является фактическим тоном.
Давайте перейдем к Lightroom, чтобы увидеть лучший пример этого сравнения. Глядя на гистограмму на заднем плане, вы можете быстро увидеть весь тональный диапазон; где начинаются самые темные тона и заканчиваются самые яркие тона. На изображении ниже есть небольшой разрыв между чистым черным и самым темным тоном на изображении в 9. % яркости… и еще больший разрыв между чистым белым и самым ярким тоном при 83,5% яркости.
% яркости… и еще больший разрыв между чистым белым и самым ярким тоном при 83,5% яркости.
Это визуально отображается на изображении. Самая яркая точка фотографии — это небо, и оно далеко не чисто белое. Для этого изображения существует разница между доступными тонами и фактическими тонами.
Давайте внесем изменения, чтобы продемонстрировать это. Во-первых, я немного сдвину точку белого по вертикали и добавлю контрольную точку, чтобы корректировать только те блики, которые находятся за пределами моих реальных тонов; этот разрыв между концом гистограммы и концом графика кривых.
На фотографии до и после этой настройки кривой тона почти нет разницы, несмотря на довольно крутой сдвиг в светлых участках. Это связано с тем, что сделанная нами модификация влияет только на тона между чистым белым и самым ярким тоном на изображении (фактический против доступного), что составляет около 84% яркости.
Другими словами, изменились только тона, которых на самом деле нет в изображении. Вы можете видеть на изображении выше, что провал в линии кривых не включает никаких данных из гистограммы. Таким образом, сделанная нами настройка не меняет изображение, так как нет данных для настройки.
Вы можете видеть на изображении выше, что провал в линии кривых не включает никаких данных из гистограммы. Таким образом, сделанная нами настройка не меняет изображение, так как нет данных для настройки.
Подводя итог: изменение линии кривых не всегда меняет изображение. Если корректировка ограничена тонами, которые на самом деле не представлены, инструмент кривых не имеет данных для изменения.
Точки черного и белого: регулировка тонального окружения с помощью контраста
До сих пор мы обсуждали, как добавить опорную точку к линии кривых… и как ее перемещение вверх и вниз по вертикали будет влиять на ваши тона (сделать эти пиксели ярче). или темнее). Однако что происходит, когда мы корректируем черные и белые точки на обоих концах нашей линии кривых?
Сначала внесем корректировку… а потом обсудим произошедшие изменения.
Если вы возьмете белую или черную точку и переместите их внутрь, вы увидите, что к изображению добавилось много контраста.
Эта регулировка в основном такая же, как регулировка уровней… или деструктивное добавление контраста с помощью ползунка контрастности в Lightroom. Здесь вы пересчитываете среду доступных тонов. Другими словами… вы устанавливаете «концы» вашего тонального диапазона и сжимаете широту доступных тонов, чтобы переход от светлого к темному был более резким… и этот более резкий переход создает впечатление большей контрастности.
Здесь вы пересчитываете среду доступных тонов. Другими словами… вы устанавливаете «концы» вашего тонального диапазона и сжимаете широту доступных тонов, чтобы переход от светлого к темному был более резким… и этот более резкий переход создает впечатление большей контрастности.
Итак, давайте вернемся в Lightroom и произведем аналогичную настройку точечной кривой… сдвинув белую точку вправо, а черную — влево (уплотнив тональную среду, в которой работает изображение).
Теперь мы видим, что самый яркий тон (чистый белый) начинается с 83,9%, а не со 100%. Итак, вы пересчитываете окружение доступных тонов, беря самые яркие тона в изображении и делая их ярче.
Другими словами…
Самый яркий тон на этом изображении имеет яркость 83,9%… так что это не чисто белый цвет, но он приближается к этому. В приведенном ниже примере я уменьшаю яркость белой точки до 83,9%, чтобы она соответствовала самым ярким пикселям изображения (как видно на гистограмме). Итак, я сказал Lightroom взять самые яркие пиксели изображения (83,9%) и сделать их чисто белыми.
В приведенном выше примере видно, что диапазон буфера 83,9% и 100% теперь удален, так как мы пересчитали тональное окружение.
Если мы посмотрим на гистограмму ниже, то увидим, что у нас есть огромный разрыв между самым ярким тоном на изображении и самым ярким доступным тоном (окружающая среда).
Однако, когда я добавляю настройку кривых… обратите внимание, как изменилась гистограмма (ниже). Все эти тона сдвигаются вправо, потому что мы уменьшаем этот разрыв в тональной среде. Другими словами, эти тона больше не доступны для использования. Когда вы перемещаете свои черные и белые точки внутрь, вы удаляете ценности из окружающей среды. Вы добавляете контраст, чтобы сделать самые темные точки изображения темнее, а самые яркие белые участки изображения — белее.
Подводя итог: черная и белая точки определяют тональное окружение, а линия между этими двумя точками (кривая) позволяет регулировать тона в границах этого заданного окружения.
Давайте вернемся в Photoshop и посмотрим на то же изображение:
Давайте перенесем черную точку в прошлое, где на гистограмме начинаются тона (самые темные тона на изображении). Мы сделаем то же самое для точки белого: перенесем ее туда, где начинаются самые яркие тона изображения. Это начнет повреждать вашу фотографию, поскольку вы удаляете тона, которые на самом деле присутствуют на изображении, а не просто удаляете пробел в окружающей среде (что мы сделали на предыдущем шаге).
Мы сделаем то же самое для точки белого: перенесем ее туда, где начинаются самые яркие тона изображения. Это начнет повреждать вашу фотографию, поскольку вы удаляете тона, которые на самом деле присутствуют на изображении, а не просто удаляете пробел в окружающей среде (что мы сделали на предыдущем шаге).
Другими словами, мы искажаем детали (или вариацию света и тени) на изображении. Ограничивая тональное окружение, мы отсекаем любые детали изображения, выходящие за пределы диапазона, ограниченного черными и белыми точками (кривой).
Перемещение черных и белых точек по вертикали для выравнивания контраста
Подводя итог: регулировка черных и белых точек по горизонтали увеличивает контрастность изображения… а регулировка точек по вертикали снижает контрастность. Обе настройки изменяют тональную среду, которую регулирует кривая.
Как мы обсуждали в предыдущем уроке по установке пределов тонов, перемещение точек черного и белого по вертикальной оси затемнит светлые участки и осветлит тени… взяв тона на крайних концах шкалы значений и переместив их ближе к середине. серый. Однако это также влияет на другие тона вашего изображения (только в меньшей степени).
серый. Однако это также влияет на другие тона вашего изображения (только в меньшей степени).
Если я возьму черную точку этого изображения (ниже) и сдвину ее вертикально вверх по графику, все тени станут светлее. Самая большая корректировка будет с точкой, которую вы смещаете (здесь у нас есть ввод 0 и вывод 36), и эффект будет уменьшаться по мере удаления от этой точки.
Настройка тонального окружения с помощью контрастаДругими словами, эта настройка сглаживается по всей линии для предотвращения пикселизации и артефактов. Яркость чистого черного увеличилась до 36 пунктов… а если мы возьмем 97 пунктов, то она увеличилась только до 120 — разница в 23 пункта.
Повышение уровня черной точки — очень распространенная регулировка для осветления теней и выравнивания контраста. Однако обычно вы добавляете опорную точку, чтобы ограничить увеличение яркости только самыми темными тенями.
Если мы возьмем здесь точку 92 и вернем кривую вниз к 97… теперь мы в первую очередь настроим тени между 0 и 92, а не весь тональный диапазон.
Это помогает предотвратить слишком грязное и низкоконтрастное изображение.
Теперь давайте сделаем то же самое для бликов, переместив белую точку вертикально вниз.
Это отличный метод, который можно использовать, если вы растушевываете свои блики или хотите уменьшить их интенсивность. Просто опустите белую точку.
Если мы возьмем черную точку до среднего серого, а белую точку до среднего серого, все детали и вариации тонов будут удалены.
Это связано с тем, что в изображении больше нет тональных вариаций. Любой пиксель между чисто черным и средне-серым теперь имеет такой же вывод, как и любой пиксель между средне-серым и чисто белым.
Резюме
Черные и белые точки инструмента кривых управляют тональным окружением или контрастом изображения.
Регулировка этих точек по вертикали уменьшит контраст, а регулировка их по горизонтали увеличит контрастность.
Установка пределов тона с помощью кривых в Lightroom и Photoshop
Теперь я покажу вам, как установить пределы тона с помощью инструмента кривых в Lightroom с использованием гистограммы… но тот же метод можно применить и в Photoshop.
Мы уже узнали, что пространство между черными и белыми точками в инструменте кривых будет определять окружение ваших тонов…
И фактическая линия между этими двумя точками — кривая — будет регулировать тона в окружающей среде.
Теперь, прежде чем мы слишком углубимся в настройку тональных ограничений, я хочу убедиться, что мы все согласны с тем, что такое экспозиция. В поле с вашей камерой, если мы увеличим экспозицию на один стоп, количество собранного света удвоится и равномерно повлияет на все группы тонов (блики, средние тона и тени). Это означает, что самые яркие области вашего изображения, скорее всего, будут переэкспонированы.
Однако… когда вы настраиваете экспозицию здесь, в Lightroom, ползунок экспозиции сильно влияет на средние тона и является гораздо более тонкой регулировкой. Это то, что вы могли бы использовать для установки большинства ваших тонов, не беспокоясь о дроблении теней или обрезании бликов.
Настройка тональных пределов
Вот довольно приглушенное изображение, которое можно использовать с небольшим добавлением контраста. Взгляните на точечную кривую (расположенную под панелью кривой тона). Возьмем белую точку и опустим ее по вертикали:
Взгляните на точечную кривую (расположенную под панелью кривой тона). Возьмем белую точку и опустим ее по вертикали:
Подобный сдвиг кривых изменит окружение ваших тонов… что изменит тона, которые настраиваются тональными ползунками на базовой панели.
Итак, опуская эту белую точку по вертикали, я говорю Lightroom сдерживать тональную среду, чтобы самый яркий пиксель в моем изображении никогда не пересекал яркость 85,9% (в отличие от яркости 100%)… независимо от того, что я сделать с этими тональными ползунками.
Другими словами, абсолютная точка белого не равна 100%, теперь она снижена до 85,9.% яркости. Любой пиксель, который был выше по яркости, теперь был снижен, и любой пиксель, который вы настроите позже, не превысит этот порог.
Давайте увеличим белый цвет до 100 и поднимем экспозицию до 0,75 (ниже). Видите, как теперь на гистограмме тона прижимаются к невидимой стене? Эта «стена» — точка, которую мы установили с помощью кривых, с яркостью 85,9%.
Если вы продолжите увеличивать яркость ваших тонов, большее их количество будет прижато к этой стене и еще больше уберет детали (вариации тонов) с изображения.
Если я увеличу экспозицию до 3,50, сокрушив все детали и сдвинув всю эту информацию вправо от гистограммы, эти пиксели теперь (почти) будут иметь яркость 85,9%.
Подводя итог: панель кривых определяет среду, в которой находятся ваши тона, и ползунки тонов под базовой панелью будут работать в этой среде.
Это очень похоже на настройку цветового профиля, так как определяет среду ваших цветов… и панель HSL настраивает эти цвета в среде, заданной профилем.
Обратите внимание, что если я отключу тоновую кривую, все эти пиксели снова станут чисто белыми:
Однако, когда я снова включу тоновую кривую, эти тона сместятся обратно к правой стороне гистограммы.
Подводя итог: любая регулировка экспозиции никогда не будет выше точки абсолютного белого или ниже точки абсолютного черного, которая устанавливается с помощью кривой цветопередачи.
Здесь, в Lightroom, инструменты кривой тона в основном такие же, только немного более простые. Вы можете добавлять фактические точки к линии кривой и перетаскивать их, как в Photoshop:
У нас также есть инструмент настройки цели, который может помочь добавить точки:
Однако здесь отсутствуют многие расширенные функции Photoshop… например, возможность вводить фактические значения для ваших точек (ввод и вывод). Конечно, все преимущества корректирующих слоев, режимов наложения и масок слоя также отсутствуют в Lightroom.
Резюме:
Вы можете использовать инструмент кривых, чтобы установить новые абсолютные пределы для белых и черных точек. Другими словами, вы можете установить новые «лимиты» для ваших светов и теней… поэтому, когда вы вносите коррективы, ваши тона не выходят за пределы этой точки.
Вы должны быть осторожны, чтобы не сделать сдвиг слишком драматичным, так как это сгладит детали. Например, если вы уменьшите точку белого с 255 до 200… все значения между 255 и 200 теперь будут одинаковыми.
Работа по кривым: обзоры сотрудников и культура
Кривые Обзор
Веб -сайт
www.curves.com
Организация типа
Private
Команда At Curves
Curves Rankings
Curves #16. Список лучших розничных компаний для работы в Техасе. Списки лучших мест работы Zippia содержат непредвзятую оценку компаний, основанную на данных. Рейтинги основаны на правительственных и частных данных о заработной плате, финансовом состоянии компании и разнообразии сотрудников.- #16 в списке лучших розничных компаний для работы в Техасе
- #1 в списке лучших розничных компаний для работы в Вако, штат Техас
- #1 в списке лучших розничных компаний для работы в Вако, штат Техас
- #11 в крупнейших компаниях Уэйко, штат Техас
Узнайте больше о том, как мы оцениваем компании.
Curves Зарплата
Самая высокооплачиваемая работа в Curves
9,6
Оценка разнообразия
Мы рассчитали оценку разнообразия компаний путем измерения множества факторов, включая этническое происхождение, гендерную идентичность и языковые навыки их сотрудников.
Кривые Гендерное распределение
Женщины
Резюме исследования. Используя базу данных из 30 миллионов профилей, Zippia оценивает демографию и статистику Curves. Наши оценки проверяются на соответствие BLS, переписи населения и текущим данным о вакансиях. После обширных исследований и анализа команда Zippia по обработке данных обнаружила, что:
Curves насчитывает 200 сотрудников
89% сотрудников Curves женщины , при этом 11% составляют мужчины.
Наиболее распространенная этническая принадлежность в Curves — белые (65%), за ними следуют латиноамериканцы или латиноамериканцы (15%) и черные или афроамериканцы (11%).
Сотрудники Curves, скорее всего, состоят в демократической партии.
В среднем сотрудники Curves работают в компании 3,3 года.
Средний сотрудник Curves зарабатывает 42 135 долларов в год.
Вакансии от компаний, которые могут вам понравиться
Вы работаете в Curves?
Помогите нам сделать эту компанию более прозрачной.
Политическая принадлежность сотрудников Curves
Сотрудники Curves, скорее всего, являются членами Демократической партии. Самое крупное пожертвование, сделанное сотрудником Curves политической партии, было Гэри Хивин. Гэри Хивин пожертвовал 112 500 долларов Республиканской партии.
Партии
Демократическая партия
62,5 %
—
Republican Party
37.5 %
—
Employee Political Donations
| Name | Job Title | Party | Donation |
|---|---|---|---|
| Gary Heavin | Founder And Chief Executive Officer | Republican Партия | 112 500 долларов |
| Дайан Хивин | Основатель | Республиканская партия | 39 600 долларов |
| H Heavin | Owner | Republican Party | $30,400 |
| Patricia Cherry | Owner | Democratic Party | $14,000 |
| Carol Veber | Owner | Democratic Party | $11,000 |
| Howard Heavin | Владелец франшизы | Республиканская партия | 2400 долларов |
| Кэти Чавес | Владелец | Республиканская партия | $2,000 |
| Dawn Bunting | Personal Trainer | Democratic Party | $1,250 |
| Rhona Arbit | Coach | Democratic Party | $1,200 |
| James Britton | Legal Extern | Democratic Party | 1,000 $ |
Показать больше
Curves Видео о трудоустройстве
Linda Crill к записи Life’s Blind Curves
Кривые финансовой эффективности
9. 0
0
Оценка эффективности
Мы рассчитали оценку эффективности компаний, измерив множество факторов, включая доход, долговечность и показатели фондового рынка.
Как бы вы оценили культуру компании Curves?
Вы работали в Curves? Помогите другим соискателям, оценив Curves.
Часто задаваемые вопросы о Curves
Когда была основана компания Curves?
Curves была основана в 1992.
Сколько сотрудников работает в Curves?
В Curves работает 200 сотрудников.
Сколько денег зарабатывают Curves?
Curves приносит 20,4 млн долларов дохода.
В какой отрасли работают Curves?
Curves находится в потребительской дискреционной индустрии.
Какова миссия Curves?
Миссия Curves заключается в том, чтобы «укреплять женщин, предлагая веселые, быстрые и безопасные программы, помогающие женщинам достичь своих целей в области здоровья и фитнеса».
Что за компания Curves?
Curves — частная компания.
Кто конкуренты Curves?
Конкуренты Curves включают Equinox, B & B Corporate Holdings Inc, Lifestyle Family Fitness, Inc., Inver Grove Ford, American Shooting Centers, Hansel Toyota, Creations Enterprises, TAMIAMI FORD, Herbalife Nutrition, Lady of America, Just For You, Front Door Fashion, A Plus International, Impressions Holdings LLC, EP International Corporation, Gus Mayer, Custom Cuts, DARCARS Automotive Group, Lf Stores, Retro.
Кто работает в Curves?
Монти Шарма (генеральный директор)
Дайан Хивин (основатели)
Гэри Хивин (основатели)
Показать больше
Вы руководитель, руководитель отдела кадров или бренд-менеджер в Curves?
Создать и обновить профиль своей компании на Zippia можно легко и бесплатно.
Zippia предоставляет подробную информацию о Curves, включая зарплаты, политические взгляды, данные о сотрудниках и многое другое, чтобы информировать соискателей о Curves. Данные о сотрудниках основаны на информации от людей, которые сами сообщили о своей прошлой или текущей работе в Curves. Данные на этой странице также основаны на источниках данных, собранных из общедоступных и открытых источников данных в Интернете и других местах, а также на частных данных, которые мы получили по лицензии от других компаний. Источники данных могут включать, помимо прочего, BLS, документы компаний, оценки, основанные на этих документах, документы H2B и другие общедоступные и частные наборы данных. Несмотря на то, что мы предприняли попытки обеспечить правильность отображаемой информации, Zippia не несет ответственности за какие-либо ошибки или упущения или за результаты, полученные в результате использования этой информации. Никакая информация на этой странице не была предоставлена или одобрена Curves. Данные, представленные на этой странице, не отражают точку зрения Curves и ее сотрудников или Zippia.
Данные о сотрудниках основаны на информации от людей, которые сами сообщили о своей прошлой или текущей работе в Curves. Данные на этой странице также основаны на источниках данных, собранных из общедоступных и открытых источников данных в Интернете и других местах, а также на частных данных, которые мы получили по лицензии от других компаний. Источники данных могут включать, помимо прочего, BLS, документы компаний, оценки, основанные на этих документах, документы H2B и другие общедоступные и частные наборы данных. Несмотря на то, что мы предприняли попытки обеспечить правильность отображаемой информации, Zippia не несет ответственности за какие-либо ошибки или упущения или за результаты, полученные в результате использования этой информации. Никакая информация на этой странице не была предоставлена или одобрена Curves. Данные, представленные на этой странице, не отражают точку зрения Curves и ее сотрудников или Zippia.
Curves может быть также известен как Curves, Curves International, Curves International Inc и Curves NA Inc.
8.11. Кривые
8.11. Кривые
Инструмент Кривые — самый сложный инструмент для изменения цвета, яркость, контрастность или прозрачность активного слоя или выделения. В то время как инструмент «Уровни» позволяет вам работать с тенями и бликами, Инструмент Кривые позволяет работать с любым тоновым диапазоном. Работает на RGB картинки.
8.11.1. Активация инструмента
Вы можете получить доступ к этому инструменту двумя способами:
В меню изображения через Цвета → Кривые….
Нажав на значок инструмента в панели инструментов, если этот инструмент был установлен там. Для этого, пожалуйста см. раздел 1.11, «Инструменты».
8.11.2. Опции «Кривые»
Рисунок 16. 162. Диалоговое окно «Кривые»
162. Диалоговое окно «Кривые»
- Пресеты, предварительный просмотр, Разделенный вид
Эти параметры являются общими для фильтров на основе GEGL. Пожалуйста, обратитесь к Раздел 8.1, «Введение в меню «Цвета»».
- Канал
Доступно пять вариантов:
- Ценность
Кривая представляет значение, т. е. яркость пикселей, как вы можете видеть их в составном изображении.
- Красный; Зеленый; Синий
Кривая представляет количество цвета в каждом из три канала RGB.
 Здесь темный означает маленький цвет. Легкий значит много цвета.
Здесь темный означает маленький цвет. Легкий значит много цвета.- Альфа
Кривая представляет непрозрачность пикселей. Темный означает очень прозрачный . Light означает очень непрозрачный . Ваше изображение или активный слой должны иметь Альфа-канал для включения этой опции.
- Сбросить канал
Эта кнопка удаляет все изменения, внесенные в выбранный канал, и возвращается к значениям по умолчанию.

- Отрегулируйте кривые в линейном освещении и отрегулируйте кривые с точки зрения восприятия
Эти кнопки появляются в GIMP 2.10 и новее. Они позволяют переключаться между линейным и перцептивным (нелинейным) режимами.
- Линейные и логарифмические кнопки
Эти кнопки позволяют выбрать линейный или логарифмический тип гистограмма. Вы также можете использовать те же параметры в параметрах инструмента. диалог. Эта серая гистограмма не отображается по умолчанию.
- Основная область редактирования
Горизонтальный градиент : это представляет входную тоновую шкалу .
 Это,
также варьируется от 0 (черный) до 255 (белый), от теней до
Особенности. Когда вы корректируете кривую, она разделяется на две части.
части; тогда верхняя часть представляет тон баланс слоя или выделения.
Это,
также варьируется от 0 (черный) до 255 (белый), от теней до
Особенности. Когда вы корректируете кривую, она разделяется на две части.
части; тогда верхняя часть представляет тон баланс слоя или выделения.Вертикальный градиент : это представляет пункт назначения, вывод тональная шкала. Он варьируется от 0 (черный) до 255 (белый), от Тени для бликов.
Диаграмма : кривая нарисована на сетке и идет из нижнего левого угла в верхний правый угол. указатель x/y позиция есть постоянно отображается в верхней левой части сетки. По по умолчанию эта кривая прямая, потому что каждый входной уровень соответствует одному и тому же выходному тону.
 GIMP автоматически размещает
точки на обоих концах кривой для черного (0) и белого (255).
GIMP автоматически размещает
точки на обоих концах кривой для черного (0) и белого (255).Если щелкнуть кривую, появится новая точка . создано. Когда указатель мыши проходит над точкой, он принимает форму маленькой руки. Вы можете щелкнуть и перетащить точку, чтобы согнуть кривую.
Если щелкнуть за пределами кривой, также будет создана точка, и кривая включает его автоматически. Если вы Ctrl -щелчок за пределами кривой, Координата Y привязывается к исходной кривой: это особенно полезен для добавления точек вдоль кривой.
Неактивные точки окрашены в белый цвет. Активная точка черная. Ты можно активировать точку, щелкнув по ней. Вы также можете поменять местами активация точки с помощью клавиш со стрелками влево и вправо вашей клавиатуры.

Две точки определяют сегмент кривой , который представляет тональный диапазон в слое. Вы можете нажать и перетащить этот сегмент (это создает новую точку). Конечно ты не может перетащить его за конечные точки.
Чтобы переместить точку , есть несколько возможности тонкой настройки положения точки:
Щелкните и перетащите точку.
С помощью клавиш со стрелками вверх и вниз (удерживая Shift вниз позволяет перемещать его на с шагом 15 пикселей) для перемещения точки по вертикали.
Контр.
 +
щелчок и перетаскивание позволяет перемещать точку вдоль
кривая в своем сегменте, независимо от указателя
должность.
+
щелчок и перетаскивание позволяет перемещать точку вдоль
кривая в своем сегменте, независимо от указателя
должность.Другой способ перемещения точки — использование «Вход» и «Выход» вращения кнопки, доступные в GIMP 2.10.12 и новее: см. ниже.
Чтобы удалить все точки (кроме обоих концов который нельзя удалить), нажмите кнопку Сбросить Кнопка канала. Чтобы удалить только одну точку, переместите ее за любую соседнюю точку по горизонтали.
Между тем, на холсте указатель мыши имеет вид пипетка.
 Если щелкнуть пиксель, появится вертикальная линия
появится на диаграмме, совмещенной с исходным значением этого
пиксель в выбранном канале. если ты Shift -щелчок, вы создаете точку в
выбранный канал. Если вы Ctrl -щелчок, вы
создать точку во всех каналах, возможно включая
Альфа-канал. Вы также можете Shift -перетащить и Ctrl -drag: перемещает вертикальную линию
и точка появляется при отпускании мышки влево
кнопка.
Если щелкнуть пиксель, появится вертикальная линия
появится на диаграмме, совмещенной с исходным значением этого
пиксель в выбранном канале. если ты Shift -щелчок, вы создаете точку в
выбранный канал. Если вы Ctrl -щелчок, вы
создать точку во всех каналах, возможно включая
Альфа-канал. Вы также можете Shift -перетащить и Ctrl -drag: перемещает вертикальную линию
и точка появляется при отпускании мышки влево
кнопка.гистограмма активного слоя или выбор для выбранного канала представлен серым цветом в график. Это только ссылка и не обновляется во время лечение.
- Ввод, вывод
Эти вращающиеся кнопки позволяют установить координаты выбранной точки.
 численно и точно, если это необходимо.
численно и точно, если это необходимо.- Тип
Контрольные точки могут быть сглаженными (по умолчанию: все точки гладкие) или угловые точки. Эти Угловые точки приводят к острому углу. Они отображаются с помощью форма алмаза. Вы можете переключаться между Smooth и Corner для выбранная точка.
- Тип кривой
- Гладкий; плавный
Этот параметр Smooth влияет на всю кривую, а не только на выбранную точку, как указано выше.
- Свободная рука
В этом режиме вы можете провести линию от руки, которую вы можете сгладить, щелкнув Smooth Curve тип.

8.11.3. Использование «Кривых»
8.11.3.1. Общие и основные формы
Мы создаем точки и сегменты на кривой и перемещаем их в сформировать кривую. Эта кривая отображает «входные» тона активный слой или выделение для «вывода» тонов.
Как работает инструмент Кривые
Перемещение точки на пиксель вверх делает этот пиксель ярче.
Перемещение точки вверх
Сделать кривую более горизонтальной
Если сделать кривую более горизонтальной, весь входной тональный диапазон будет занимают сжатый выходной тональный диапазон.
Гистограмма показывает сжатие пикселей в выходной диапазон. Исчезли самые темные и самые яркие пиксели: уменьшился контраст.
Рисунок 16. 163. Делаем кривую более горизонтальной
163. Делаем кривую более горизонтальной
Сделать кривую более горизонтальной
Полученная гистограмма
Сделать кривую более вертикальной
Перемещение верхней конечной точки влево, а нижней конечной точки в
вправо аналогично перемещению белого ползунка влево и
черный ползунок вправо в инструменте «Уровни»: все пиксели, значение которых
больше белой точки (плоская часть кривой).
белый (более цветной/более непрозрачный в зависимости от выбранного
канал). Все пиксели, значение которых меньше черной точки (точка
нижняя сглаженная кривая) сделаны черными (черный/полностью
прозрачный). Пиксели, соответствующие точкам кривой, которые имеют
перемещенные вверх становятся светлее. Пиксели, соответствующие точкам
кривая, которая сместилась вниз, становится темнее (зеленые стрелки). Все
эти пиксели будут расширены на весь выходной тональный диапазон.
Гистограмма показывает расширение значений от черного (0) до белого. (255): контрастность увеличена. Поскольку выбран канал Value, изменения затрагивают все цветовые каналы и цвета увеличиваются.
Рисунок 16.164. Делаем кривую более вертикальной
Сделать кривую более вертикальной
Результат и его гистограмма
8.11.3.2. Практичные кейсы
Инверсия цветов
Перевернутая кривая
Черный становится белым (полностью окрашенный/полностью непрозрачный). Белый сделан черный (черный, полностью прозрачный). Все пиксели принимают дополнительные цвет. Почему так? Поскольку вычитание значений канала из 255 дает дополнительный цвет. Например: 19;197;248 небесно-голубой. дает 255-19; 255-197; 255-248 = 236;58;7, ярко-красный.
Повышение контрастности
Повышение контрастности
Контрастность увеличивается в средних тонах, потому что кривая более крутая
там. Света и тени увеличены, но контрастность немного
меньше в этих областях, потому что кривая более пологая.
Света и тени увеличены, но контрастность немного
меньше в этих областях, потому что кривая более пологая.
Работа с цветовыми каналами
Для каждого канала мы перемещали белую точку по горизонтали в налево, к первому Highlights. Это осветлит Highlights. Тогда мы сформировал кривую, чтобы осветлить Средние тонны и Тени, сохраняя при этом черный.
Исходное изображение и результат
Понимание настройки кривых — Photofocus
Поделись с
своими друзьями:
Оставить комментарий
Когда я впервые начал пользоваться Photoshop, настройка Кривых была для меня загадкой. Но после того, как я начал играть с ним и начал понимать, как он работает, он стал одним из моих любимых инструментов для использования почти во всех приложениях для редактирования, с которыми я работаю.
Знание того, как использовать настройку кривых, даст вам большой контроль над редактированием яркости и контрастности на ваших фотографиях. В этой статье я расскажу о различных способах использования кривых в ваших изображениях.
В этой статье я расскажу о различных способах использования кривых в ваших изображениях.
Как работают кривые
Настройка кривых в PhotoshopНастройка кривых выглядит как график: обычно он имеет сетку внутри с диагональной линией, идущей от нижнего левого угла к верхнему правому. Когда линия прямая, это означает, что она ничего не меняет в изображении. Однако, как только вы начнете перемещать кривую, вы начнете видеть изменения.
- Чтобы сделать изображение ярче , щелкните в любом месте кривой и перетащите вверх .
- Сделать изображение темнее , щелкните в любом месте кривой линии и перетащите вниз .
Перемещение линии кривой вверх сделает изображение ярче.
Перемещение линии кривой вниз приведет к затемнению изображения.
Добавьте контраста с помощью S-образной кривой
Один из самых простых способов повысить контрастность фотографии — использовать S-образную кривую. Вы можете создать этот эффект, просто щелкнув в правом верхнем квадранте кривой линии и перетащив вверх. Затем в нижнем левом квадранте щелкните и перетащите вниз. Чем интенсивнее форма «S», тем больше контраста вы добавите к своей фотографии.
Вы можете создать этот эффект, просто щелкнув в правом верхнем квадранте кривой линии и перетащив вверх. Затем в нижнем левом квадранте щелкните и перетащите вниз. Чем интенсивнее форма «S», тем больше контраста вы добавите к своей фотографии.
Это изображение «до» с добавленной пустой кривой.
Здесь к изображению была добавлена »S-кривая», увеличивающая его контрастность.
Создание «матового» эффекта
Популярным эффектом для фотографий является уменьшение контраста с помощью «матового» эффекта. Чтобы создать это с помощью кривых, просто щелкните точку в нижней левой части линии кривой и перетащите ее вверх. Затем вы можете продолжить редактирование кривой, чтобы закончить свой внешний вид. Мне нравится добавлять тонкую S-образную кривую после матового эффекта, чтобы вернуть контрастность моим фотографиям.
Это изображение «до» с корректировкой пустой кривой.
Здесь нижняя левая точка была перетащена вверх, создавая матовый эффект.
Затем была добавлена тонкая S-образная кривая, чтобы вернуть контрастность изображению.
Изменение цвета с помощью настройки кривой
Знаете ли вы, что вы также можете изменить цвет с помощью настройки кривой? На самом деле, с помощью этого инструмента в Photoshop вы даже можете удалить цветовые оттенки! Когда вы меняете настройку RGB на значение цвета (красный, зеленый или синий), вы можете изменить эти цвета на своих фотографиях. Например, когда я меняю раскрывающийся список на Красный , я могу настроить цвета в тенях и бликах (см. галерею изображений ниже для примера).
Сначала выберите цвет из раскрывающегося списка RGB.
Здесь я переместил нижнюю левую точку вдоль нижней части графика кривой вправо. Это добавляет ГОЛУБОЙ к ТЕНИ.
Здесь я переместил верхнюю правую точку вдоль верхней части графика кривой влево. Это добавляет КРАСНЫЙ к ОСНОВНЫМ.
Узнайте, как использовать корректировку кривых в этом видеоруководстве
Посмотрите видео ниже, чтобы узнать больше о том, как корректировка кривых работает в Photoshop. (Нажмите здесь, чтобы посмотреть на YouTube.)
(Нажмите здесь, чтобы посмотреть на YouTube.)
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. 901:27 Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Николь С. Янг
Николь Янг — штатный фотограф и писатель, который преуспевает , вдохновляя и поощряя фотографов совершенствовать свое мастерство и расти как художники. Она преподает фотографию и постобработку через свой блог, статьи, видео, интервью и учебные материалы. У Николь также есть интернет-магазин, где она создает инструменты постобработки, такие как предустановки, действия и текстуры, а также несколько книг и электронных книг.
Она преподает фотографию и постобработку через свой блог, статьи, видео, интервью и учебные материалы. У Николь также есть интернет-магазин, где она создает инструменты постобработки, такие как предустановки, действия и текстуры, а также несколько книг и электронных книг.
nicolesyblog.com
Похожие темы
25 января 2022 г.
Оставить комментарий
Благодарим наших партнеров, которые сделали фотофокус возможным. Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации. Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Capture One — Capture One создает мощное программное обеспечение для редактирования фотографий для всех фотографов. Его подлинная реалистичная обработка цветов, удобство редактирования и самое быстрое в отрасли подключение дают вам полный творческий контроль.
Его подлинная реалистичная обработка цветов, удобство редактирования и самое быстрое в отрасли подключение дают вам полный творческий контроль.
Mylio – Доступ к вашим фотографиям из любого места без облака! Легко демонстрируйте свои фотографии на ходу, устраняйте дубликаты, находите лица и ищите эти потрясающие места.
Skylum – Ваши фотографии станут еще красивее за считанные минуты. Создатели Luminar и Aurora HDR, Skylum адаптируются к вашему стилю и уровню навыков. Оцените уникальные инструменты Luminar Neo для замены неба и редактирования портретов.
B&H – B&H является всемирно известным поставщиком всего оборудования, которое необходимо фотографам, видеооператорам и кинематографистам для создания наилучших работ.
Вам также может понравиться
Вам также может понравиться
Получите больше информации в своем почтовом ящике
Подпишитесь на нашу рассылку, чтобы получать последние новости от Photofocus каждую неделю.
Объект кривой Блендера: Безье, Нурбы, пути, Модификаторы и профили
Мы можем использовать объекты кривой в Блендере для создания круглых и более органических форм и поверхностей. Объекты кривых работают иначе, чем обычные объекты-сетки, и мы можем использовать их как вспомогательные объекты для формирования чего-либо еще или создания из них геометрии.
Чтобы создать объект кривой, нажмите Shift+A и перейдите в меню кривых. Есть Безье, Нурбы и пути. Вы можете преобразовать свой объект кривой в режим объекта и редактирования. Получите доступ к свойствам данных объекта, чтобы настроить экструзию, скос и другие свойства.
В этой статье мы рассмотрим различные способы использования объекта кривой в вашем проекте Blender. Различные настройки и свойства, которые вы можете настроить с помощью объекта кривой, чтобы создавать более интересные формы.
youtube.com/embed/EANBWiqJdxY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Что такое объект кривой?В Blender объект кривой основан на математической формуле, и мы используем ручки или контрольные точки для управления объектом кривой.
Существует 3 типа объектов кривой; bezier, который является наиболее распространенным типом, nurbs и paths. Для кривых Безье они работают немного иначе. Кривые проходят через контрольные точки для создания конечного результата, в то время как nurbs и пути не касаются контрольных точек. С кривыми Безье вы также можете перемещать ручки вместе с контрольными точками.
Для нубов кривые не проходят через контрольные точки, но на линию они влияют. Пути очень похожи на nurbs, однако они тянутся до последней контрольной точки. Обычно пути используются для анимации, чтобы создать плавные движения.
Вы можете создать объект кривой, нажав Shift+A и щелкнув кривые в меню. Существует также нечто, называемое кривыми поверхностями, однако мы не будем затрагивать эту тему в этой статье.
Существует также нечто, называемое кривыми поверхностями, однако мы не будем затрагивать эту тему в этой статье.
Во многих случаях вам может потребоваться использовать объект кривой, например, для создания изогнутых поверхностей, деформации объекта-сети с помощью модификатора кривой и создания профилей для других объектов кривой.
Некоторыми реальными примерами могут быть создание труб или плинтусов для визуализации архитектуры. Но мы также можем анимировать вдоль пути, используя кривую, или создать объект профиля с кривой и проецировать его вдоль второй кривой.
Связанный контент: Как анимировать камеру в Blender?
Кривые объекты в некоторых случаях дадут вам больше контроля, чем сетевые объекты. Это потому, что нам не нужно деформировать или изменять саму сетку. Вместо этого мы можем использовать контрольные точки на кривой, и сетка будет следовать за ними.
Перемещая контрольные точки и маркеры, вы можете легко создать нужную форму кривой вместо того, чтобы напрямую управлять топологией объекта-сети. Очень похоже на то, как мы можем использовать объект решетки для деформации сетки.
Очень похоже на то, как мы можем использовать объект решетки для деформации сетки.
Связанное содержимое: Как настроить и использовать решетку в Blender
Кривые также можно использовать вместе с модификаторами для деформации объектов-сетей, или у них есть некоторые параметры для добавления геометрии на основе формы кривой.
Связанное содержимое: 10 лучших модификаторов Blender и как они работают
Недавно в качестве новой функции для кривых были добавлены настраиваемые фаски, чтобы мы могли создавать профили для объектов кривых, используя график кривых.
Как использовать кривую?Чтобы использовать кривую, вы можете редактировать ее как в режиме объекта, так и в режиме редактирования. В объектном режиме вы можете перемещать, масштабировать и вращать свою кривую, однако для редактирования контрольных точек и маркеров самой кривой вам потребуется использовать режим редактирования.
После нажатия Tab и перехода в режим редактирования вы сможете увидеть контрольные точки объекта кривой. Для каждого объекта кривой; bezier, nurb и path, контрольные точки при деформации работают немного по-разному, но используют тот же принцип.
Для каждого объекта кривой; bezier, nurb и path, контрольные точки при деформации работают немного по-разному, но используют тот же принцип.
Вы можете использовать обычные инструменты выбора и преобразования, чтобы деформировать кривую и выдавить новые контрольные точки, нажав E.
В свойствах данных объекта кривой есть множество различных свойств и настроек, которые вы можете изменить и настроить. На что я хотел бы обратить внимание, так это на настройки, которые лежат в разделе Geometry. Вы можете настроить форму вашего объекта кривой, перемещая ползунки Offset и Extrude, которые пригодятся при создании любых видов изогнутых поверхностей.
В разделе «Геометрия» вы также можете настроить скос вашего объекта кривой. Есть 3 настройки для скоса вашего объекта кривой:
Round : Это превратит вашу кривую в круглый трубчатый объект. Затем вы можете настроить разрешение/гладкость скоса. Нажатие «Заполнить заглушки» запечатает концы вашей кривой.
Объект : Позволяет выдавливать вашу кривую на основе другого выбранного вами объекта кривой.
Профиль : Это также превратит вашу кривую в трубчатый объект, но позволит вам определить профиль вашего скоса, регулируя линию в окне виджета. Это может быть полезно при создании более сложных деталей кривой.
Параметры скоса позволяют выполнять множество различных настроек для вашего объекта кривой. Вы также можете использовать модификаторы с вашим объектом кривой, как и с любым другим объектом. Получайте удовольствие и экспериментируйте с различными скосами кривых и модификаторами, которые вы можете добавить, чтобы увидеть, как они могут быть вам полезны.
Преобразование между сеткой и кривыми Чтобы преобразовать кривую в сетку, вы можете щелкнуть правой кнопкой мыши объект кривой и выбрать «Преобразовать в сетку». Или в меню «Объект» выберите «Преобразовать в» > «Сетка». Преобразование вашего объекта кривой в сетку применит все изменения, которые вы сделали с помощью настроек свойств данных объекта кривой, и позволит вам лучше контролировать объект, разблокировав геометрию.
Вы также можете преобразовать сетку в кривую, перейдя в меню «Объект» и выбрав «Преобразовать в» > «Кривая». Однако это не всегда будет работать так, как вы ожидаете, поскольку в кривую будут преобразованы только ребра без каких-либо граней. Таким образом, преобразование из сетки в кривую лучше всего подходит для объектов с низкополигональной и плоской сеткой.
Преобразование объекта сетки в кривую может быть полезно в нескольких различных ситуациях, когда вы хотите получить доступ к свойствам данных объекта кривой.
Как замкнуть кривую в окружность?Для любого объекта кривой вы можете замкнуть свою кривую в круг, щелкнув Alt+C для переключения циклического режима. Повторное нажатие Alt+C снова откроет ваш объект кривой. Это может быть полезно в любой ситуации, когда вы хотите создать замкнутую кривую. Затем вы можете добавить круглый скос, и он превратится в форму, похожую на пончик.
Заключительные мысли В этой статье мы узнали о том, как создавать и использовать объекты кривых, и рассмотрели различные настройки и свойства объекта кривой, которые мы могли бы настроить, чтобы изменить его форму и сделать его более полезным.
Существует множество различных способов использования объектов кривых для повышения эффективности вашего рабочего процесса. Получайте удовольствие и экспериментируйте с использованием объектов кривой, чтобы увидеть, какую пользу они могут принести вашему проекту!
Спасибо, что прочитали.
Curved Paths
Февраль 2013Есть несколько строительных игр, которые предлагают строительство без сетки, включая грядущую SimCity 5. Хотя я люблю сетки [1] , я также рад видеть эти игры без сетки строительные игры.
Эта страница содержит интерактивные диаграммы, которые требуют, чтобы в вашем браузере были включены SVG и Javascript. Что бы я сделал, если бы мне нужно было рисовать изогнутые дороги в игре? Я бы использовал кривые Безье и сплайны [2] . Это стандартное решение для кривых. Математика проста. Они довольно гибкие. Но у них есть некоторые недостатки, и вы также должны рассматривать дуг окружности как примитив. Вот сравнение: Дуга
Вот сравнение: Дуга
Почему дуги окружности? При использовании кривых Безье и сплайнов для рисования дорог обычно приходится превращать сплайн в серию коротких отрезков. это нормально на практике , но тоже неудовлетворительно и может привести к визуальным артефактам в некоторых играх. Есть также побочные проблемы, такие как представление лотов и разделение лотов [3] , где кривые Безье не очень хороши. Я задавался вопросом, есть ли что-то еще, что я мог бы использовать вместо этого. Попробовав кое-что, я упомянул об этой проблеме моему другу Доминику [4] , который предложил мне взглянуть на дуги окружности; Сообщение в блоге Штеффена Иттерхельма [5] также предлагает дуги; и эта ветка на StackExchange [6] также предлагает использовать дуги. Чем больше я играл с дугами, тем лучше они мне нравились.
Рассмотрим сегмент дороги:
Отрезок линииЧто нам нужно, чтобы рисовать и использовать дороги в игре?
- Смещения .
 Учитывая смещение и центр дороги, нам нужно иметь возможность нарисовать путь с заданным смещением от дороги. Почему?
Учитывая смещение и центр дороги, нам нужно иметь возможность нарисовать путь с заданным смещением от дороги. Почему?- Левый и правый края дороги смещены.
- Маркеры полос на многополосной дороге смещены.
- Граница между дорогой и прилегающими к ней территориями является смещенной. Такие игры, как SimCity и Cities XL, делят эти регионы на «участки», где размещаются дома, фабрики, магазины и т. д.
- Пересечения между дорогами рассчитываются со смещением.
- Расстояния . Учитывая позицию на участке дороги, нам нужно выяснить, как далеко она находится по дороге. Учитывая расстояние вдоль дороги, нам нужно выяснить положение. Почему?
- Преобразование позиций в расстояния позволяет нам рассчитать длину сегментов дороги, которые используются для поиска пути и движения.
- Чтобы анимировать транспортное средство на дороге, нам нужно преобразовать расстояния в позиции.
- Также может быть полезно преобразовать щелчки мыши в расстояния.

Начнем с простых участков дороги между двумя точками. Самым простым соединением является отрезок линии.
Смещения#
Чтобы сместить линию, вычислите normal N = rotateLeft(normalize(P2 - P1)) , умножьте на величину смещения и добавьте этот вектор к конечным точкам.
Обратите внимание, что смещение может быть отрицательным, чтобы двигаться в другом направлении. Смещения позволяют нам рисовать края дороги и полосы. С криволинейными путями мы хотим сместиться, используя нормаль из каждой точки вдоль пути.
Расстояния#
Чтобы преобразовать расстояние в положение ( интерполяция ), вычислите тангенс T = нормализовать (P2 -
P1) , умножьте на расстояние и добавьте этот вектор к первой конечной точке.
Это позволяет нам перемещать транспортное средство по дороге. С изогнутыми путями будет сложнее.
Чтобы преобразовать положение в расстояние ( измерение ), мы выполняем шаги в обратном порядке: вычитаем первую конечную точку, затем получаем скалярное произведение с касательной T .
Мы можем получить общую длину дороги, преобразовав вторую конечную точку в расстояние, длина = (P2 - P1) ⋅
Т . Обратите внимание, что это упрощается до ‖P2 -
P1‖ , потому что T = нормализовать (P2 - P1) = (P2 -
P1) / ‖P2 - P1 и (P2 - P1)
⋅ (P2 - P1) = ‖P2 - P1‖² .
Первое, о чем я думаю, когда хочу нарисовать кривую дорогу, это кривая Безье [7] . В дополнение к двум конечным точкам кривой, кривая Безье имеет дополнительные «контрольные точки», которые контролируют форму. Двумя наиболее распространенными формами являются квадратичная форма с одной контрольной точкой и кубическая форма с двумя контрольными точками. Вот дорога, нарисованная по квадратичной кривой Безье. Переместите конечные точки и контрольную точку, чтобы увидеть, как это работает:
Сегмент дороги Безье (длина)Смещения#
Оказывается, смещение кривой Безье само по себе не является кривой Безье [8] . Если вы сместите конечные и контрольные точки, вы получите дорогу непостоянной ширины; это будет выглядеть неправильно [9] . Или если вы пытаетесь сохранить постоянную ширину, а левая/правая стороны дороги не являются кривыми Безье или любой другой легко описываемой кривой. Обходной путь состоит в том, чтобы превратить вашу кривую в серию коротких сегментов линии, а затем вычислить смещения от каждого из них. Эта диаграмма перемещает контрольные точки без использования обходного пути, и вы можете видеть, что она не имеет постоянной ширины:
Если вы сместите конечные и контрольные точки, вы получите дорогу непостоянной ширины; это будет выглядеть неправильно [9] . Или если вы пытаетесь сохранить постоянную ширину, а левая/правая стороны дороги не являются кривыми Безье или любой другой легко описываемой кривой. Обходной путь состоит в том, чтобы превратить вашу кривую в серию коротких сегментов линии, а затем вычислить смещения от каждого из них. Эта диаграмма перемещает контрольные точки без использования обходного пути, и вы можете видеть, что она не имеет постоянной ширины:
Расстояния#
Оказывается, длину кривой Безье нельзя точно вычислить. Обходной путь — использовать аппроксимацию или превратить кривую в серию коротких отрезков.
Также оказывается, что интерполяции нельзя точно вычислить. Тот же обходной путь, превращающий кривую в короткие отрезки, также можно использовать для интерполяции. Есть и другие подходы [10] , но они не такие простые.
Расстояния БезьеTОбходной путь: серия линий#
Хотя кривые Безье распространены, поддерживаются во многих графических библиотеках и просты в использовании, они не обладают хорошими свойствами для рисования дорог. Для смещений, расстояний и интерполяций вы можете использовать серию отрезков для аппроксимации кривой и получить свойства, которые невозможно точно вычислить с помощью кривых Безье.
Для смещений, расстояний и интерполяций вы можете использовать серию отрезков для аппроксимации кривой и получить свойства, которые невозможно точно вычислить с помощью кривых Безье.
Сколько отрезков вам нужно? Здесь есть компромисс. Использование меньшего количества, но более длинных сегментов линий делает аппроксимацию видимой для игрока, но полигоны для смежных областей будут проще, что ускорит пересечение и другие вычисления. Cities XL и SimCity 5 поддерживают регионы, прилегающие к дорогам (для ферм и зданий), и в обеих этих играх используются более длинные сегменты линий. Вот скриншот из Cities XL:
Если вы скажете игрокам, что они могут строить «изогнутые дороги», серия коротких прямых дорог, вероятно, не то, что они ожидают получить. Однако, если вы сделаете сегмент достаточно коротким, большинству игроков все равно. У меня пока нет скриншота из SimCity 5, но из превью кажется, что их дороги немного более гладкие, чем в Cities XL. Чем короче сегменты, тем более изогнутыми будут выглядеть дороги. Однако если вам нужно выполнить вычисления для регионов и пересечений, эти вычисления, скорее всего, будут выполняться медленнее. Дороги в Tropico 3 и 4 выглядят гораздо более изогнутыми, чем в Cities XL или SimCity 5. Вот скриншот из Tropico 4:
Однако если вам нужно выполнить вычисления для регионов и пересечений, эти вычисления, скорее всего, будут выполняться медленнее. Дороги в Tropico 3 и 4 выглядят гораздо более изогнутыми, чем в Cities XL или SimCity 5. Вот скриншот из Tropico 4:
В Cities in Motion 2 прекрасные дороги. Я еще не уверен, используют ли они кривые Безье или дуги окружности. Если они используют кривые Безье, они должны создать множество отрезков, чтобы игроки не могли их различить. Что бы они ни делали, это выглядит невероятно хорошо. Нажмите, чтобы увидеть полный размер:
Альтернативой квадратным кривым Безье являются дуги окружности. Ни одно из них не является надмножеством другого — кривые Безье не могут создавать дуги окружности, а дуги окружности не могут создавать кривые Безье.
Сегмент дуги окружности (длина) Обратите внимание, что симметрия дуги добавляет ей приятной формы, но также ограничивает контрольную точку. Основная причина рассматривать дуги окружности заключается в том, что они не требуют обходного пути «серии отрезков линии» кривых Безье. Обратите внимание, что вам все равно придется преобразовывать их в полигоны для рендеринга на графическом процессоре, но вы можете рассуждать о них в их родной форме.
Обратите внимание, что вам все равно придется преобразовывать их в полигоны для рендеринга на графическом процессоре, но вы можете рассуждать о них в их родной форме.
Смещения#
Чтобы сформировать кривую смещения, в каждой точке мы добавляем смещение, умноженное на нормаль N. Для дуги окружности нормаль представляет собой радиус-вектор, поэтому кривая смещения представляет собой изменение радиуса, что приводит к другому дуга окружности.
Смещения дугиN Одна сложная вещь, с которой нам нужно иметь дело, это очень большие радиусы . Прямая линия — это дуга с бесконечным радиусом; нулевой радиус — это то, чего вы никогда не хотели бы. Но мы хотели бы выполнять такие операции, как прибавление или вычитание из радиуса, а с большими радиусами у нас могут возникнуть проблемы с численной точностью. Одна из идей состоит в том, чтобы использовать кривизну [11] (1/радиус) или кривизну со знаком [12] вместо радиуса. Прямую линию можно представить как дугу окружности с нулевой кривизной; бесконечная кривизна — это то, чего вы никогда не хотели бы. Другой вариант — обнаружить большие радиусы и переключиться на линейные сегменты.
Другой вариант — обнаружить большие радиусы и переключиться на линейные сегменты.
Расстояния#
Длина дуги окружности получается из длины окружности. Это радиус, умноженный на угол пролета (в радианах).
Для интерполяции по дуге окружности мы преобразуем положение в угол (делим на радиус), интерполируем углы, а затем преобразуем обратно в положение (умножаем на радиус)
Дуговые расстоянияTЗдесь также могут возникнуть проблемы с бесконечным радиус, потому что мы делим на радиус, а затем умножаем на радиус. Есть ли лучшее представление, которое позволяет избежать этих проблем? Я не знаю.
Недостатком дуг является то, что они не такие гибкие, как кривые Безье, особенно кубические. Одним из способов повышения гибкости дуг является объединение двух из них вместе в биарку [13] . Построение бидуги требует двух конечных точек и касательных к ним, но также имеет одну дополнительную степень свободы.
Ключевой вопрос для двудуг — где соединить две дуги. Нам нужна точка, в которой касательных двух дуг совпадут. Места, где они совпадают, лежат на окружности. На этой диаграмме переместите конечные точки и касательные, затем переместите контрольную точку куда-нибудь на цветной круг :
Нам нужна точка, в которой касательных двух дуг совпадут. Места, где они совпадают, лежат на окружности. На этой диаграмме переместите конечные точки и касательные, затем переместите контрольную точку куда-нибудь на цветной круг :
Обратите внимание, что контрольные точки не на цветном круге приводят к тому, что две дуги не соединяются плавно. Также посмотрите на цвета на круге: они показывают, какой длины будет получившаяся биарка. Как правило, более короткие биарки лучше, но вы также должны учитывать кривизну и связь с соседними дорогами.
Приведенный выше пользовательский интерфейс двух дуг демонстрирует, как они работают, но это не самый лучший интерфейс для строительства дорог игроками. Лучший пользовательский интерфейс ограничивал бы контрольную точку лежащей на круге или автоматически выбирал бы контрольную точку на основе некоторой эвристики. В биарк-литературе нет ни одной лучшей эвристики, с которой бы все согласились, поэтому вы можете попробовать несколько и посмотреть, какая из них лучше всего подходит для вашей игры. Кроме того, я предполагаю, что вы даже не захотите давать игрокам контроль над касательными. Вы можете легко выбрать касательные, которые ведут к гигантским дугам. В игре, скорее всего, вы соединяете дорогу с существующей дорогой, поэтому касательная уже определена.
Кроме того, я предполагаю, что вы даже не захотите давать игрокам контроль над касательными. Вы можете легко выбрать касательные, которые ведут к гигантским дугам. В игре, скорее всего, вы соединяете дорогу с существующей дорогой, поэтому касательная уже определена.
По умолчанию для криволинейных путей выбраны кривые/сплайны Безье. Это разумный выбор. Они хорошо понятны и с ними легко работать. Однако для работы с ними их необходимо преобразовать в кусочно-линейные кривые. В Cities XL, Tropico 4 и SimCity 5 используются кривые Безье.
Однако для дорог и железнодорожных путей дуги окружности представляют собой интересную альтернативу. У них есть некоторые хорошие свойства, когда дело доходит до представления и моделирования, с возможной проблемой с очень большими радиусами. Их используют Railroad Tycoon 3 и Sid Meier’s Railroads. Гоночные игры используют их. Я думаю Train Fever [14] использует их. Существуют ли другие строительные игры, в которых используются дуги окружности?
Это не просто игры. Apple Maps и Google Maps используют сегменты линий, тогда как приложение Transit [15] использует дуги окружности.
Apple Maps и Google Maps используют сегменты линий, тогда как приложение Transit [15] использует дуги окружности.
Имеет ли значение, что вы используете? Большинству игроков, вероятно, все равно. Хотя некоторые будут. Когда я играл в Cities XL, меня очень раздражало, что дороги не изогнуты, а здания не вписываются в пространства, оставленные дорогами странной формы. Я думаю, что дуги заслуживают внимания.
Думаю, для своих игр я буду использовать сетки [16] .
Также смотрите обсуждение на reddit/r/gamedev [17] ; там много хороших комментариев и альтернативных подходов.
Соединение примитивов вместе
Можно рассматривать примитивы по отдельности, но в игре вы захотите объединить их в дорожную сеть.
- Мы можем соединить отрезки вместе в кусочно-линейные кривые [18] , которые имеют G 0 непрерывность.
- Мы можем соединить кривые Безье вместе в сплайны Безье [19] .
 С кубическим Безье мы можем получить непрерывность G 2 [20] .
С кубическим Безье мы можем получить непрерывность G 2 [20] . - Мы можем соединить дуги окружности в кусочно-круговых кривых , которые имеют G 1 непрерывность.
Я сделал демо-версию, которая создавала кусочно-круглые кривые, соединяя бидуги в цепочку, но я не совсем доволен пользовательским интерфейсом. Я выбрал контрольные точки автоматически; может быть лучше позволить игроку выбирать их.
Также посмотрите видео об интерфейсе построения пути в A-Train 9 [21] .
Бидуговая цепочкаНа практике приходится преобразовывать кривые Безье в кусочно-линейные кривые. Это создает полигоны, которые хорошо понятны и с которыми легко работать. Я нашел эти страницы полезными для изучения кривых Безье:
- Красота кривых Безье [22] , великолепное видео от Фрейи Холмер
- Математика для кривых Безье [23]
- Кривые Безье от Пола Бурка [24]
- Кривые Безье [25] справочник, с интерактивными диаграммами и библиотекой javascript для работы с кривыми Безье [26] .

- В этой статье [27] показано, как построить приблизительную кривую смещения, а также имеется демонстрационная версия для браузера.
- Сообщение в блоге Рафа Левиена [28] о том, как преобразовать квадратичную кривую Безье в отрезки без использования рекурсивного подразделения.
Кусочно-круглые кривые используются в производстве, робототехнике и дорожном строительстве, но я не нашел много ссылок на них в Интернете. Как и дуги окружности, кусочно-круглые кривые могут обрабатывать смещения, расстояния и интерполяцию. Вот несколько статей, которые я использовал, чтобы узнать об дугах окружности, биадугах и кусочно-круговых кривых:
- Интерполяция двухдуг для игр [29] — настоятельно рекомендуется , если вы собираетесь реализовать двудуговые дуги. Эта статья содержит гораздо больше деталей, чем моя страница.
- Optimal Single Biarc Fitting and its Applications [PDF] [30] (автор Park) объясняет, как представлять и использовать бидуги, а также описывает подбор кривых, который может быть полезен при разработке пользовательского интерфейса для дорожного строительства.
 Однако я не исследовал подгонку кривых и, вероятно, не буду, если только не использую эти идеи в игре.
Однако я не исследовал подгонку кривых и, вероятно, не буду, если только не использую эти идеи в игре. - Плоские кривые бидуги — геометрический вид [PDF] [31] (автор Чандрупатла и Ослер) помогли мне лучше понять геометрию бидуг и найти круг допустимых контрольных точек.
- Аппроксимация кривых и их смещений с использованием бидуг и пифагорейского годографа Quintics [32] (автор Sir, Feichtinger, Juttler) помог мне понять, как представлять бидуги, как рассчитать и использовать круг действительных контрольных точек, а также помог исправить у меня было недоразумение — недоразумение, которое сбило меня с пути при написании кода. Это также относится к подгонке кривой, что может быть полезно, но я не исследовал.
- О геометрии кусочно-круговых кривых [PDF] [33] (Giblin) содержит обзор кусочно-круговых кривых, но я мало что использовал из этой статьи.
- Использование кусочно-круговых кривых в геометрическом моделировании [34] (от Худаярова) (зеркало на scribd [35] ) содержит несколько очень полезных объяснений того, как представлять кривые, а также математику двух дуг.

- [2019] Александр Каленюк [36] исследует выбор бидуг или прямых и дуг на основе касательных. Это позволяет избежать плохих случаев двойной дуги, а также плохих случаев линейной дуги. Продемонстрировано интерактивными диаграммами!
- Записная книжка Джейкоба Руса [37] показывает, как интерполировать вдоль дуги окружности, определяемой конечными точками и средней точкой.
Перекрестки
Как рассчитать пересечения? Я считаю, что мы можем пересечь кривые смещения влево/вправо двух дорог, чтобы найти четыре точки для четырехугольника. Для кривых Безье нам нужно преобразовать их в кусочно-линейную форму; для дуг окружности мы можем вычислить пересечения напрямую. Однако я не пробовал реализовывать перекрестки для криволинейных дорог, и, вероятно, есть много угловых случаев, которые нужно проработать (без каламбура!).
Cities in Motion (Cities Skylines) и Transport Fever 2 имеют очень впечатляющее управление перекрестками. Я не знаю, как они это делают. A-B-Street [38] и Citybound [39] также заслуживают внимания.
Я не знаю, как они это делают. A-B-Street [38] и Citybound [39] также заслуживают внимания.
В реальном мире
В реальной жизни дороги и железнодорожные пути используют дуги окружности [40] , а не кривые Безье. Однако дуги не являются непрерывными G 2 . Это означает, что вам придется резко переключать рулевое колесо при переходе с прямого участка на изогнутый. Для решения этой проблемы используют клотоидные соединители [41] . (Клотоиды также называют «спиралями Эйлера [42] » или «спиралями Корню».) Однако клотоиды имеют сложные расстояния/интерполяции и вряд ли будут иметь четкие кривые смещения. Они могут быть полезны в гоночных играх, но я бы не стал использовать их в градостроительной игре. (См. некоторые ссылки в следующем разделе.)
Другие кривые
Эллиптические дуги обеспечивают большую гибкость, чем дуги окружности, и поддерживаются многими графическими библиотеками. Однако Пол Бурк [43] говорит, что эллиптические дуги не имеют длины замкнутой формы, и я думаю, что они также не замыкаются при смещении. Это дает им те же недостатки, что и кривые Безье.
Это дает им те же недостатки, что и кривые Безье.
Рациональные кривые Безье [44] добавляют веса контрольным точкам. Это позволяет им представлять дуги окружности и другие пути, которые обычные кривые Безье не могут. Однако они не получили широкой поддержки в графических библиотеках и по-прежнему не обладают всеми нужными свойствами.
Шлицы Catmull-Rom [45] создают пути, проходящие через все точки, в отличие от кривых Безье, которые проходят только через конечные точки. Тем не менее, я вполне уверен (не уверен на 100%!), что сплайны Кэтмулла-Рома не обладают нужными нам хорошими свойствами — скорее всего, они имеют те же недостатки, что и кривые Безье.
Кривые клотоиды [46] действуют как переходы между дугами окружности, обеспечивая непрерывность G 2 . Вот два отличных ресурса для клотоидных кривых:
- Тезис Рафа Левиена [47] описывает клотоидные кривые (спирали Эйлера) и свойства сплайнов, которые могут понадобиться в вашем приложении.

- Набросок кусочно-клотоидных кривых [48] (автор McCrae and Singh) посвящен клотоидным кривым в дорожном дизайне для игр , включая подгонку кривых, а также включает видео, показывающее пользовательский интерфейс, в котором игроки могут рисовать изогнутую линию и система поймет, как превратить его в кусочно-круглую кривую, а затем визуализирует дорогу. Обязательно посмотрите видео! Я не играл ни с чем из этого на этой странице; Я сосредоточился на дугах окружности, а не на клотоидах, и не исследовал аспекты пользовательского интерфейса. Они также включают демонстрационную версию Windows и исходный код.
- Citybound [49] (градостроительная игра) также содержит видео, показывающее пользовательский интерфейс для строительства изогнутых дорог.
AbouBenAdhem [50] на Reddit предлагает вычислять смещения кривых Безье с использованием кривых Эрмита [51] , поскольку они занимают гораздо меньше сегментов, чем кусочно-линейная аппроксимация.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Делать это лучше всего, подхватив один из маркеров в нижней части кривой
Делать это лучше всего, подхватив один из маркеров в нижней части кривой Если в процессе этого «покачивания» найдется более симпатичный вариант, его можно оставить
Если в процессе этого «покачивания» найдется более симпатичный вариант, его можно оставить Например 235 и 20
Например 235 и 20 Эта точка ( а также точка M2, симметричная с ней относительно AO) , принадлежит искомой линии. (Приложение 4)
Эта точка ( а также точка M2, симметричная с ней относительно AO) , принадлежит искомой линии. (Приложение 4)  6. Откроется окно (рис. 7).
6. Откроется окно (рис. 7).
 Текст сразу же
располагается вдоль кривой новой формы.
Текст сразу же
располагается вдоль кривой новой формы.
 Здесь темный означает маленький цвет. Легкий значит много цвета.
Здесь темный означает маленький цвет. Легкий значит много цвета.
 Это,
также варьируется от 0 (черный) до 255 (белый), от теней до
Особенности. Когда вы корректируете кривую, она разделяется на две части.
части; тогда верхняя часть представляет тон баланс слоя или выделения.
Это,
также варьируется от 0 (черный) до 255 (белый), от теней до
Особенности. Когда вы корректируете кривую, она разделяется на две части.
части; тогда верхняя часть представляет тон баланс слоя или выделения. GIMP автоматически размещает
точки на обоих концах кривой для черного (0) и белого (255).
GIMP автоматически размещает
точки на обоих концах кривой для черного (0) и белого (255).
 +
щелчок и перетаскивание позволяет перемещать точку вдоль
кривая в своем сегменте, независимо от указателя
должность.
+
щелчок и перетаскивание позволяет перемещать точку вдоль
кривая в своем сегменте, независимо от указателя
должность. Если щелкнуть пиксель, появится вертикальная линия
появится на диаграмме, совмещенной с исходным значением этого
пиксель в выбранном канале. если ты Shift -щелчок, вы создаете точку в
выбранный канал. Если вы Ctrl -щелчок, вы
создать точку во всех каналах, возможно включая
Альфа-канал. Вы также можете Shift -перетащить и Ctrl -drag: перемещает вертикальную линию
и точка появляется при отпускании мышки влево
кнопка.
Если щелкнуть пиксель, появится вертикальная линия
появится на диаграмме, совмещенной с исходным значением этого
пиксель в выбранном канале. если ты Shift -щелчок, вы создаете точку в
выбранный канал. Если вы Ctrl -щелчок, вы
создать точку во всех каналах, возможно включая
Альфа-канал. Вы также можете Shift -перетащить и Ctrl -drag: перемещает вертикальную линию
и точка появляется при отпускании мышки влево
кнопка. численно и точно, если это необходимо.
численно и точно, если это необходимо.
 Учитывая смещение и центр дороги, нам нужно иметь возможность нарисовать путь с заданным смещением от дороги. Почему?
Учитывая смещение и центр дороги, нам нужно иметь возможность нарисовать путь с заданным смещением от дороги. Почему?