Размеры изображений для 9 социальных сетей — справочник
tilda education
Facebook, Вконтакте, Twitter, Instagram, YouTube, LinkedIn, Telegram, Pinterest и Одноклассники
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Гайдлайны картинок социальных сетей важно учитывать, потому что картинки меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и тоже выглядеть хуже, чем в оригинале. Если у картинки будут отличные от рекомендованных пропорции, то она может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисами, которые сделают картинку правильного размера за вас.
Последнее обновление статьи — октябрь 2022 года. Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Далее: таблица с наиболее важными параметрами основных социальных сетей и комментарии с иллюстрациями по каждой сети.
Картинка для поста: 1200 × 630 px
Картинка к внешним ссылкам: 500 × 261 px
Обложка страницы: 820 × 312 px
Картинка для Facebook Stories: 1080 × 1920 px
Фото профиля: 170 × 170 px
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Обложка сообщества: 1590 × 530 рх
Картинка для записей: 510 × 510 px (или соотношение сторон 3:2 при прямоугольном изображении)
Картинка для Историй Вконтакте: 1080 × 1920 рx
Обложка для Клипов: 1080 × 1920 px
Фото профиля: 200 × 500 px (миниатюра фото — 1:1)
Картинка для твита: 1024 × 512 px
Обложка: 1500 × 500 px
Фото профиля: 400 × 400 px
Квадратная картинка для поста: 1080 × 1080 px
Вертикальная картинка для поста: 1080 x 1350 px
Картинка для Instagram Stories: 1080 × 1920 px
Обложка для IGTV: 1080 × 1920 px
Обложка для Reel: 1080 x 1920 px
Фото профиля: не менее 110 × 110 px
YouTube
Картинка поверх видео: 1280 × 720 px
Обложка канала: 2048 × 1152 px
Фото профиля: 800 × 800 px
Обложка для Shorts: 1920 x 1080 px
Картинка к внешним ссылкам: 1200 × 627 px
Картинка для поста: 1080 × 1920 px
Обложка: 1584 × 396 px
Фото профиля: 400 × 400 px
Telegram
Фото профиля или канала: 500 х 500 px
Обложка для поста: 800 × 400 или 800 х 800 px
Картинка для пина: 1000 × 1500 px
Обложка: 800 × 450 px
Фото профиля: 165 × 165 px
Одноклассники
Картинка для поста: 1680 × 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 × 190 px
Размеры изображений в Facebook
Для страниц и сообществ
1. Картинка к постам — 1200 x 630 px
Картинка к постам — 1200 x 630 px
www.facebook.com/tildapublishing
В ленте горизонтальная картинка будет уменьшена до 500 px по ширине. Пропорции сохранятся.
www.facebook.com/tildapublishing
2. Картинка ко внешним ссылкам — 500 × 261 px
При публикации отображается картинка, указанная в метаданных сайта (поле «og:image»).
www.facebook.com/tildapublishing
3. Картинка на обложке страницы в Facebook — 820 х 312 px
www.facebook.com/tildapublishing
4. Картинка на обложке группы — 820 × 312 px
www.facebook.com/groups/logotype
Для рекламы
1. Реклама в ленте Facebook
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Соотношение сторон изображения: от 1,91:1 до 1:1
Рекомендуемое разрешение: как минимум 1 080 × 1 080 px
2. Баннер в правом столбце Facebook и входящих Messenger
Баннер в правом столбце Facebook и входящих Messenger
Соотношение сторон изображения: от 16:9 до 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
3. Картинка для моментальных статей на Facebook, Facebook Marketplace и Рекламных сообщений
Соотношение сторон изображения: от 9:16 до 16:9
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Изображения, обрезанные до формата 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
4. Картинка для сториз в Facebook и Messenger
Соотношение сторон изображения: от 1.91 до 9:16
Рекомендуемое разрешение: 1080 × 1920 px
Facebook рекомендует оставить свободным около 14% изображения (250 px). Не размещайте текст, логотип и другие ключевые элементы изображения в его верхней и нижней части, чтобы их не перекрывало фото профиля или призыв к действию. Например, если ваше изображение имеет разрешение 1080 × 1920 px, убедитесь, что ключевые элементы отображаются в безопасной области 1080 × 1420 px.
5. Параметры оформления кольцевой галереи (карусели) для Facebook и Messenger
Соотношение сторон изображения: 1:1
Рекомендуемое разрешение: 1 080 × 1 080 пикселей
В кольцевую галерею Facebook и Messenger можно добавить от 2 до 10 карточек. Размер изображения — менее 30 МБ.
Рекомендации Facebook по размерам фото профиля и фото обложки личной страницы
Рекомендации Facebook по размерам изображений для обложки группы
Руководство по рекламе на Facebook
Параметры оформления кольцевой галереи
Размеры изображений Вконтакте
Для страниц и сообществ
1. Картинка к внешним ссылкам — 510 × 228 px
Рекомендуется использовать картинки размером не менее 510 × 228 px. В этом случае ссылка будет сопровождаться увеличенной картинкой (510 × 228 px) в сниппете на стене. Если картинка имеет меньший размер (но не менее 160 px по каждой из сторон), или к записи помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150 × 83 px.
Если на странице есть тег vk:image, то адрес изображения для иллюстрации будет взят из него. Если такого тега нет, проверяется содержимое тегов og:image, twitter:image, image.
vk.com/tildapublishing
2. Обложка сообщества — 1590 × 400 рх
В мобильной версии и приложениях отображается не полная версия обложки, а только её часть размером 1196 × 400 рх.
Необходимы отступы 85 рх сверху и 140 рх по краям изображения для корректного отображения в мобильной версии.
vk.com/tildapublishing
3. Картинка для обложки статьи — 510 × 286 pх
vk.com/glovememore
4. Картинка для витрины товаров — 1000 × 1000 px
vk.com/glovememore
5. Картинка для историй Вконтакте — 1080 × 1920 рx
6. Обложка для Клипов — 1080 × 1920 рx
vk.com/tildapublishing
Для рекламы
1. Картинка для кольцевой галереи (карусели)
Карусель Вконтакте — это рекламная запись с несколькими карточками (от 3 до 10), куда можно добавить цены, название и короткое описание, а также прикрепить изображение и кнопку.
Рекомендуемое разрешение для изображений: не менее 400 × 400 px.
2. Картинка для записи с кнопкой
Рекламная запись с кнопкой призыва к действию. Изображение отображается в виде сниппета.
Рекомендуемое разрешение: 537 × 240 px.
3. Картинка для универсальных записей
Универсальная рекламная запись Вконтакте имеет вид публикации. Рекомендуется использовать разрешение изображений для записи — 510 × 510 px или соотношение сторон 3:2 при прямоугольном изображении.
Если универсальная запись со сниппетом, то изображение в сниппете рядом с кнопкой должно быть не менее 537 × 240px.
4. Картинка для рекламных объявлений в левой части сайта
Рекомендации зависят от формата рекламного объявления. Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
vk.com/tildapublishing
5. Картинка для рекламы сайта
Минимальный размер изображения для логотипа 256 × 256 px. Минимальный размер изображения для сниппета — 1080 × 607 px с допустимым соотношением сторон строго 16:9. Максимальный вес изображения 5 МБ.
6. Картинка для рекламы в историях
В одно объявление можно загрузить до 3 историй с фото или видео. Загружаемые изображения должны быть вертикальными. ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
Старайтесь размещать контент и текстовые надписи ближе к центральной части (при размере фотографий 1080 × 1920 рекомендуемые отступы сверху и снизу — по 200 px).
Рекомендации ВКонтакте по размерам изображений
ВКонтакте для бизнеса: размеры для оформления сообщества
Требования к рекламе во ВКонтакте
Оформление внешних ссылок
Технические требования к форматам рекламы
Размеры изображений в Twitter
1. Картинка к твитам — 1024 x 512 px
В ленте горизонтальная картинка будет уменьшена до 506 px по ширине. Пропорции сохранятся.
Вертикальное изображение уменьшается до 506 px по ширине и обрезается до прямоугольника.
twitter.com/TildaPublishing
2. Картинка на обложку — 1500 x 500 px
twitter.com/TildaPublishing
3. Картинка для Twitter Cards
Twitter Cards позволяют расширить возможности поста в Twitter. Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Картинка для Summary Card (твит с расширенным описанием, но небольшим изображением) должна иметь разрешение от 144 × 144 px до 4096 × 4096 px и соотношение сторон 1:1. Размер — менее 5 МБ.
3. Реклама в Twitter для российских пользователей недоступна
Пользователи из России не могут пользоваться сервисом «Реклама в Твиттере». При попытке зайти в сервис система предупредит, что учетная запись не может участвовать в рекламной программе.
Рекомендации Twitter по размерам изображений
Twitter для разработчика: использование Twitter Cards
Размеры изображений в Instagram
Для профиля
1. Картинка для поста
До недавнего времени лучшим размером фотографий для загрузки в Instagram был 1080 × 1080 px. В веб-версии квадратные фотографии отображаются размером примерно 600 × 600 px.
В веб-версии квадратные фотографии отображаются размером примерно 600 × 600 px.
Однако в 2022 году Instagram стал тестировать новую версию ленты и отдавать предпочтение вертикальным изображениям с соотношением сторон 4:5. Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
Для горизонтальных изображений рекомендуемое соотношение сторон — 1.91:1. Чтобы сохранить качество изображения, также используйте высоту не менее 1080 px.
2. Картинка для Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.91:1. Если вы предпочитаете вертикальные картинки в историях, то размер 1080 × 1920 px подойдет лучше всего.
Для рекламы
1. Реклама в Ленте Instagram и вкладке «Интересное»
Квадрат: от 600 × 600 до 1936 × 1936 px (соотношение сторон — 1:1)
Альбомная ориентация: от 600 × 315 до 1 936 × 1 936 px (соотношение сторон — 1. 91:1)
91:1)
Вертикальный формат: от 600 × 750 до 1 936 × 1 936 px (соотношение сторон — 4:5)
При создании объявления вы можете обрезать изображение во встроенном редакторе.
2. Реклама в Instagram Stories
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: 1 080 × 1 920 px (не менее 600 × 1 067 px)
Размер: менее 30 МБ
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений в YouTube
Для канала
1. Картинка поверх видео: 1280 x 720 px
Ширина картинки — не менее 640 px
Соотношение сторон — 16:9 (размер — менее 2 МБ)
Обложка инструкции по созданию одностраничного сайта
2. Обложка канала: 2048 x 1152 px (размер — менее 6 МБ)
Канал Intercom
3. Фото профиля: 800 x 800 px
Фото профиля: 800 x 800 px
Канал Tilda Publishing
3. Обложка для Shorts: 1920 x 1080 px
YouTube Shorts — это формат коротких видео длительностью до 60 секунд, вдохновлённый TikTok и Instagram Reels. Shorts могут быть записаны прямо в приложении YouTube или загружены с устройства.
Формат коротких видео вертикальный, соотношение сторон — 9 х 16. Рекомендуемый размер для обложки Shorts — 1920 x 1080 px.
Канал Tilda Publishing
5. Картинка для обложки альбома
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
Соотношение сторон — 1:1
Вид обложки зависит от типа устройства, на котором просматривается канал. YouTube рекомендует загрузить одно изображение размером 2560 × 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 × 423 px по центру изображения.
The National — Fake Empire
Для рекламы
1. Медийные объявления
Появляются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой — под окном просмотра.
Разрешение: 300 × 250 или 300 × 60 px
Медийное объявление справа от окна просмотра
2. Оверлеи
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра.
Разрешение: 468 × 60 или 728 × 90 px
Оверлей реклама в окне просмотра
3. Товарные объявления
Рекламные подсказки содержат информацию, связанную с видео, например сведения об упомянутых в нем товарах. В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.
В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.
Существует 3 типа товарных объявлений: простые товарные объявления, товарные объявления витрины, местные объявления-каталоги. В зависимости от типа объявления вы можете подобрать нужное изображение.
Максимальный размер — 150 кб.
Рекомендации Youtube по размерам изображений
Требования к медийным объявлениям с загрузкой
Подробнее о YouTube Shorts
Размеры изображений в LinkedIn
www.linkedin.com
1. Картинка к внешним ссылкам: 1200 × 627 px
Tilda on LinkedIn
2. Картинка для поста: 1080 × 1920 px
Tilda on LinkedIn
3. Обложка: 1584 × 396 px
Обложка профиля — это горизонтальное изображение в шапке профиля человека или компании. Оно должно быть менее 8 Гб.
www.linkedin.com/in/marcobargoria
4. Фото профиля: 400 × 400 px
www.linkedin.com/in/marcobargoria
Характеристики изображений
Размеры изображений в Pinterest
www. pinterest.ru
pinterest.ru
1. Лучший размер фотографий для загрузки в Pinterest — 735 × 1102 px
В ленте все фото отображаются 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:2.1. Если фотография слишком вытянутая, Pinterest ее обрежет и полную версию можно будет увидеть только при клике.
При клике изображение открывается до 735 px по ширине.
2. Обложка профиля
Требуемое соотношение сторон: 16:9
www.pinterest.ru/studioeffeff
3. Изображения для пина-истории
Для пина-истории Pinterest советует использовать изображение портретной ориентации и минимальными размерами 900 × 1600 px. Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
4. Изображение для рекламного объявления в Pinterest
Pinterest предлагает использовать для рекламы статический пин (по умолчанию), пин-карусель, видео, приложение и широкоформатное видео. Рекомендации к статическому пину совпадают с рекомендациями к обычному пину в ленте — соотношение сторон 2:3.
Карусель Pinterest не сильно отличается от стандартного пина. В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
Справочный центр Pinterest
Размеры изображений в Одноклассниках
Для страниц и групп
1. Картинка для поста
Максимальный размер картинки, которую можно загрузить в «Одноклассники» без потери качества —1680 px по большей стороне.
Картинка в лентах групп будет отображаться размером 548 x 363 px. 363 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике фото раскрывается до 612 × 405 px.
ok.ru/yandex
2. Оформление группы
Для обложки группы Одноклассники просят подготовить картинку разрешением 1944 × 600 px, вес изображения не более 120 КБ. Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.
Также в Одноклассниках можно отдельно загрузить обложку для мобильной версии. Соотношение сторон — 4:3, минимальное разрешение — 1024 × 768 px.
Размер изображения фона: 320 × 320 px, вес не более 50 КБ
Рекомендуемое разрешение аватара: 300 × 300 px
Разрешение виджета Iframe: 608 × 430 px
ok. ru/mts
ru/mts
Для рекламы
1. Продвижение группы или страницы, поста из группы или страницы
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
2. Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
3. Объявление формата Lead Ads
Разрешение аватара: 320 × 320 px
Разрешение фонового изображения: 1400 × 390 px
Блог Одноклассников
Одноклассники Медиакит
Сервисы для подготовки фото к публикации
Чтобы не держать в голове все размеры, используйте сервисы, которые помогут вам быстро получить картинку нужного формата.
https://buffer.com/pablo
Элементарный редактор, который предлагает три варианта формата изображения: вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter. Не требует регистрации — зашли, загрузили, скачали, опубликовали.
Не требует регистрации — зашли, загрузили, скачали, опубликовали.
https://buffer.com/pablo
https://www.canva.com
Достаточно продвинутый редактор, с большим количеством настроек, хотя и по-прежнему очень простой и удобный. Можно использовать готовые темплейты (фото для обложки, фото для поста), либо указать собственные размеры.
https://www.canva.com
Внутри редактора свой фотобанк, в котором довольно много приличных бесплатных фотографий. Платные фотографии стоят $1 и в отличие от многих фотостоков, Canva позволяет купить отдельное фото, без подписки.
Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Canva ограничила работу сервиса в России. Воспользоваться инструментом можно через сторонние сервисы и приложения, которые маскируют ip-адрес.
Текст, верстка: Ира Смирнова, Полина Зуева, Юля Засс
Фото на обложке: Blast 707 Photography
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Спасибо!
Читайте также:
Как написать текст для лендинга — создание текста для landing page
Где найти фото — руководство по поиску картинок для сайта или статьи
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Продвижение в социальных сетях (СММ) бизнеса товаров и услуг
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Оформление сайта — правила и требования работы с текстом и изображениями
Частые ошибки дизайна сайта
чтобы SMM был красивым — OKOCRM
Бывает, загружаешь картинку для поста Вконтакте, а она растягивается, и самое главное не видно. Или на ПК все нормально, а в мобильной версии — криво. Проблема всегда в размерах. Чтобы ваши соцсети всегда оставались красивыми, загружайте картинки подходящего размера. Мы посмотрели официальные руководства. Вот актуальные размеры картинок в пикселях для соц. сетей.
Фэйсбук
Форматы: JPG, PNG. Преимущество у PNG — потому что алгоритмы Фэйсбука сильно сжимают картинки, пикселизация выглядит не очень.
Преимущество у PNG — потому что алгоритмы Фэйсбука сильно сжимают картинки, пикселизация выглядит не очень.
Фото профиля:180х180
Фото профиля — всегда квадратное, 180х180 px. Оно отобразится с небольшой подрезкой не только на вашей страничке, но и в таймлайне, возле комментариев и в строке выдачи, если кто-то будет искать нас через поиск. Можем комбинировать с обложкой — фото отображается на 176 пикселей ниже верхнего края.
Десктопы: 170х170
Смартфоны: 128х128
Бабушкофоны: 36х36
Соотношение: 1:1
Обложка: 820х312
Обложка в разы больше фото профиля — у нас в разы больше места для творчества. Чтобы не быть банальными, можем эффектно комбинировать фото профиля и обложку, учитывая их расположение. Не забываем, что обложку видно только в шапке профиля — нигде больше она не отображается.
Десктопы: 820х312
Смартфоны: 640х360
Бабушкофоны: не отображают
Соотношение: 2,6:1
Фото бизнес-профиля: 180х180
В отличие от обычных профилей, аватары бизнес-страниц не перекрывают обложку — больше возможности выделится. Сами размеры ничем не отличаются: минимальный размер 180х180, который при отображении немного обрезается.
Сами размеры ничем не отличаются: минимальный размер 180х180, который при отображении немного обрезается.
Десктопы: 170х170
Смартфоны: 128х128
Бабушкофоны: 36х36
Миниатюра: 32х32
Соотношение: 1:1
Пост: 1200х630
С помощью картинок в постах продвигают товары и услуги, рассказывают о путешествиях, показывают еду. Ну, вы сами знаете. В разных местах на сайте размер картинки для поста отличается: в хронике один размер, в ленте другой.
Минимум: 1200х630
В ленте: 470х247
В хронике: 504х265
Соотношение: 1,9:1
Картинки со ссылкой: 1200х628
Иллюстрации со ссылками — это как обычные посты в Facebook, только для рекламы. Такие посты бывают двух форматов: прямоугольные — с текстом под картинкой, и квадратные — с текстом справа.
Оптимальный: 1200х628
В ленте (квадрат): 154х154
В ленте (прямоугольник): 470х246
В профиле (квадрат): 116х116
В профиле (прямоугольник): 428х252
Соотношение: 1,9:1
Выделенная картинка: 1200х717
Highlighted-картинка отличается от размеров фотографии для обычных постов, хоть и не на много. Обычно этот формат используют для анонсов, демонстрации кейсов или просто для обращения внимания.
Обычно этот формат используют для анонсов, демонстрации кейсов или просто для обращения внимания.
Размер: 1200х717
Отображение: 843х504
Обложки событий: 1920х1080
Страницы событий нужны, чтобы привлекать посетителей и подогревать интерес. Поэтому на обложке обычно размещают яркие вовлекающие иллюстрации и красивые дизайны. Лучше размещать фотографии в высоком разрешении — правила Фэйсбука это разрешают. Главное, соблюдать соотношение.
Размер: 1920х1080
Отображение: 470х174
Отображение в ленте: 470х174
Соотношение: 1,77:1
Другие размеры
- Истории: 1080х1920
- Реклама в ленте: 254х133
- Баннерная и нативная реклама: 254х133
- Истории в мессенджере: 500х889
- Кольцевая галерея: 1080х1080
Совет: Фэйсбук не любит картинки с текстом — для них охват снижается или показы отпадают совсем. Чтобы не попасть под фильтры соцсети, используйте как можно меньше текста и желательно небольшим шрифтом.
Инстаграм
Форматы: для сториз и фотографий — JPG, GIF, PNG; для аватара— JPG и PNG.
Аватар: 110х110
Аватар отображается в форме круга, но при загрузке используется квадратное фото. Картинка небольшая, поэтому размещаемые на ней объекты должны легко считываться даже в миниатюре. Мелкие детали и надписи почти не различить. Кроме страницы профиля, аватар отображается в трех местах: на странице выдачи в поиске, возле комментариев и в перечне подписок.
Размер: любой
Отображение: 110х110
Соотношение: 1:1
Фотографии в постах: 1080х1080
Вообще оптимальный размер для фоток в Инсте — квадратный. Но как мы знаем, публикации бывают разные. Чтобы качество фотографий не страдало, для загрузки используют оригинальное приложение Инсты — оно умеет правильно сжимать изображения и не терять в качестве. Какой бы ни был размер фоток, на странице профиля они отобразятся в форме квадратных миниатюр.
Оптимальный: 1080х1080
Соотношение: 1:1
Для портретов: 1080х1350
Соотношение: 4:5
Отображение: 612х612
В ленте новостей: 510х510
Миниатюры в профиле: 161х161
Сториз: 1080х1920
Публиковать в сториз можно не только видео, но и фото. Большие размеры позволяют публиковать фотки во весь рост, портреты или длинные объявления с анонами. Главное — сохранять пропорции, иначе обрезанные изображения негативно отразятся на количестве подписом. Или отписок.
Большие размеры позволяют публиковать фотки во весь рост, портреты или длинные объявления с анонами. Главное — сохранять пропорции, иначе обрезанные изображения негативно отразятся на количестве подписом. Или отписок.
Оптимальный: 1080х1920
Минимальный: 600х1067
Соотношение: 9:16
Другие размеры
- Реклама в ленте: 1080х1080
- Реклама в сториз: 1080х1920
- Обложки для видео: 420х654
Учитывайте, что Инстаграм — филиал Фэйсбука. Поэтому у него такие же требования к тексту на картинках. Чем его больше — тем меньше охват аудитории.
Ютуб
Форматы: JPG, GIF, PNG, BMP.
Аватар канала: 800х800
Для аватара канала автоматом подтягивается фотография, которая установлена как аватар в профиле Гугла. Но ее можно поменять. Видеохостинг предлагает владельцам канала выбрать желаемую форму иконки — круглую или квадратную. От этого ее размер не изменится, поменяется лишь форма отображения. Советуем при оформлении канала всегда проверять настройки изображения.
Размер: 800х800
Отображение: 98х98
Соотношение: 1:1
Обложка канала: 2560х1440
Шапка — первое, что бросается в глаза, когда пользователь заходит на канал. Она отображается на любых устройствах, поэтому обложку на каналах размещают все и всегда. Главное не забывать, что у нее есть «мертвая зона» по краям изображения, которая не будет отображаться. Размеры шапки достаточно большие. Если втулим картинку с меньшим разрешением, Ютубу придется ее растягивать.
Размер: 2560х1440
«Безопасная» область: 1546х423
Десктоп: 2560х423
Мобильный: 1546х423
Планшет: 1855х423
ТВ: 2560х1440
Соотношение: 1,77:1
Превью к видео: 1280х720
Это изображение, которое мы видим перед запуском видео. Его можно взять куском из самого ролика или загрузить отдельно. Используется размер стандартного HD — потому что многие авторы берут превью прямо из ролика. Главное не перепутать пропорции, иначе Ютубу придется растягивать картинку.![]()
Размер: 1280х720
Соотношение: 16:9
Другие размеры
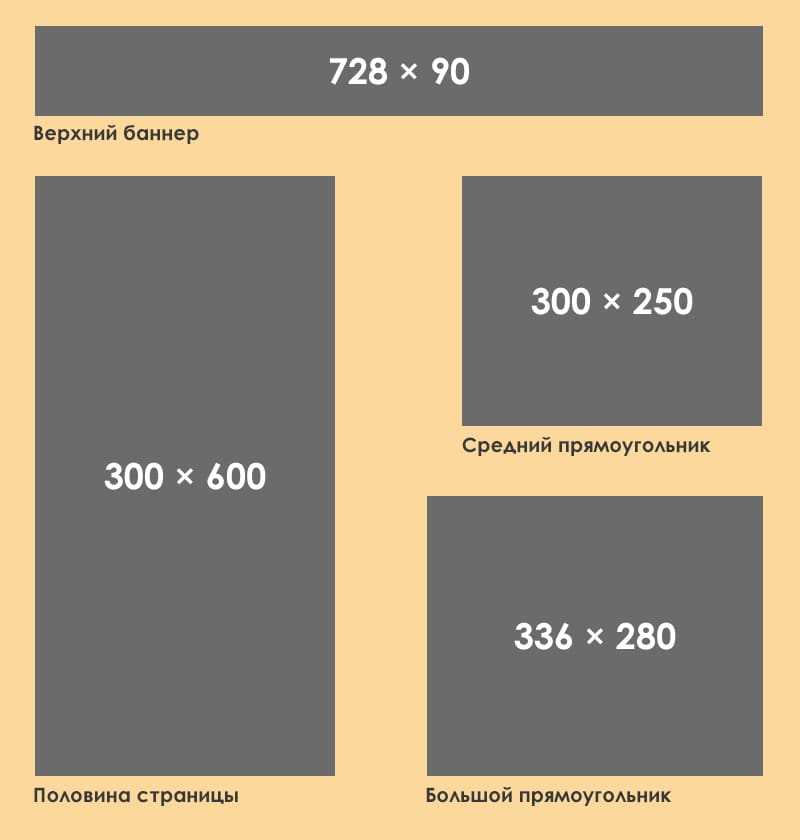
- Медийные объявления над списком рекомендуемых видео: 300х250 или 300х60
- Оверлеи: 468х60 или 728х90
Вконтакте
Форматы: JPG, GIF, PNG
Аватар: 200х200
Изображение профиля — как фотка в паспорте. Если неудачная, будем жалеть еще долго. Лучше сразу выбрать правильный размер.
Минимальный: 200х200
Оптимальный: 200х500
Самый большой: 7000х7000
Соотношение сторон: 2:5
Обложка сообщества: 1590х400
Если не угадать в обложке с размерами, Вконтакте сам обрежет картинку. Если что-то останется за бортом — виноваты сами. Поэтому не забываем про соотношение сторон.
Для десктопа: 1590х400 или 3,9:1
Для смартфона: 1190х400 или 2,99:1
Меню группы: 510х353
В правилах Вконтакте нет жестких требований к высоте заставки — можно хоть 20 пикселей. Лишь бы было красиво. Когда обрезаете картинку, учитывайте, что баннер будет упираться в вертикальный аватар. А лучше сразу использовать интерактивное меню с кнопками — людям нравится интерактив и ссылки.
А лучше сразу использовать интерактивное меню с кнопками — людям нравится интерактив и ссылки.
Ширина: не менее 510
Высота: не более 353
Соотношение: 5,1:3,5
Изображения со ссылкой: 537х240
Когда делаешь пост со ссылкой на другой сайт, Вк подтягивает изображение с этой страницы. Можно задать любую другую картинку. Но нужно помнить: иллюстрации с вертикальной ориентацией обрезаются по высоте до 240 пикселей.
Ширина: не менее 510
Высота: не более 240
Соотношение: 5,1:2,4
Пост: 510х510
Посты Вконтакте могут быть любыми: вертикальными или горизонтальными, с разным размером, особых ограничений нет. Например, для квадратных картинок оптимальный размер 800х800, для прямоугольных – 800х600. Главное — публиковать интересный контент, вовлекать аудиторию и укладываться в ограничения.
Минимум: 510х510
Максимум: 1200х1200
Соотношение: 1:1
Другие размеры
- Обложка фотоальбома: 1200х800
- Истории: 1080х1920
- Обложки для статей: 510х286
- Миниатюры в альбоме: 123х123
- Реклама сайта: 1080х607
- Лого: 256х256
- Реклама приложения или сайта: 145х165
- Реклама группы: 145х145
Одноклассники
Форматы: JPG, GIF, PNG.
Аватар: 190х190
Старые добрые Одноклассники в 2021 году испытывают второе рождение. Но традициям не изменяют. Как и раньше, на странице профиля присутствует квадратный аватар, независимо от того, человек ты или пароход компания. Чтобы алгоритмы соцсети произвольно не обрезали фото, следим за соотношением сторон.
Максимум: 1680х1680
Отображение: 190х190
Соотношение: 1:1
Обложка профиля: 1944х600
Максимальное разрешение для обложки достаточно высокое. Но разные гаджеты отображают ее тоже по-разному. Поэтому есть смысл отцентрировать картинку и оставлять незаполненной «мертвую зону» — с каждого края по 480 пикселей. Если хотим, чтобы обложку лайкали и комментили, закрепляем ее в альбоме на странице.
Размер: 1944х600
«Безопасная» область: 980х240
Соотношение: 3,24:1
Картинка поста: 780х585
Обычно одноклассники постят изображения с вертикальной, горизонтальной ориентацией или квадратные. Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Максимум: 1680х1680
Отображение: 780х585
Пост в ленте: 548х411
Соотношение: 1,3:1
Рекламные иллюстрации
В одноклассниках можно настраивать много и разных рекламных кампаний. У каждой рекламы — своим размеры картинок. Но у всех есть общее ограничение: вес рекламного изображения не должен превышать 150 килобайт.
Формат с подписью внизу: 600х600
Формат с подписью слева: 256х256
Формат с подписью сверху: 1080х607
Тизеры: 90х75
Изображения для карусели: 600х600
Лента: 1080х607
5 сервисов для подгонки картинок под соцсети
Чтобы не искать костыльное решение для сжатия картинок в момент оформления, лучше подгонять размеры картинок для соц. сетей заранее. Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Canva
Канва — отличный онлайновый сервис для работы с иллюстрациями, в котором можно без особых навыков собрать инфографику, нарисовать открытку по шаблону или создать оригинальный дизайн. А еще в Канве есть шаблоны почти для всех форматов соцсетей.
Нет шаблона? Не проблема. В конструкторе можно задать любой размер изображения и создать собственный дизайн. А если раскошелится на про-аккаунт, останется только создать картинку — сервис сам адаптирует ее под нужный размер выбранной соцсети.
Интерфейс Canva. Много готовых шаблонов и простое управление, в котором разберется даже ребенок.
Figma
Еще одна прога с бесплатной версией. Что-то похожее на Канву, только с большим акцентом на UX/UI-дизайнеров. Но в нем можно создавать и картинки. А если использовать специальный плагин — Social Media Image, то получим шаблоны картинок с правильными размерами для социальных сетей. Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Интерфейс Фигмы — ничего лишнего. А специальный плагин помогает подгонять картинки для соцсетей прямо в рабочем пространстве — по шаблонам.
Shutterstock Editor
Бесплатный онлайн-редактор для графики от известного фотостока. Загружать свои картинки в редактор к сожалению нельзя. Зато можете купить красивые иллюстрации в фотобанке и обрезать их под нужные размеры. Бывает и такое.
Интерфейс Shutterstock Editor. Редактор бесплатный, но загружать свои фотографии не разрешает — только картинки из фотобанка.
ACDSee
Платная программа для управления коллекциями изображений с очень простым и функциональным графическим редактором. В нем можно не только редактировать изображения, но и в пару кликов менять размер картинок и кадрировать их до нужного размера.
Интерфейс ACDSee Pro 8. Программа платная, но умельцы быстро взламывают ПО и размещают на бесплатных обменниках. Лучше такими версиями редактора не пользоваться.
Лучше такими версиями редактора не пользоваться.
Fotor
Еще один онлайн-редактор с функционалом для обработки картинок под соцсети. В платной версии можно быстро сделать красивый дизайн, например, для Вконтакте, а потом моментально оформить ресайз для публикации в Одноклассниках.
Интерфейс Fotor. Богатый функционал доступен и в бесплатной версии. Но фишки для изменения размеров — только за деньги.
Коротко: размеры картинок для соцсетей
У каждой соцсети — свои размеры изображений. Но разрешение в пикселях не всегда имеет значение. Чтобы картинки правильно масштабировались и отображались на страница, главное — соблюдать пропорции и соотношение сторон. А остальное поправят алгоритмы.
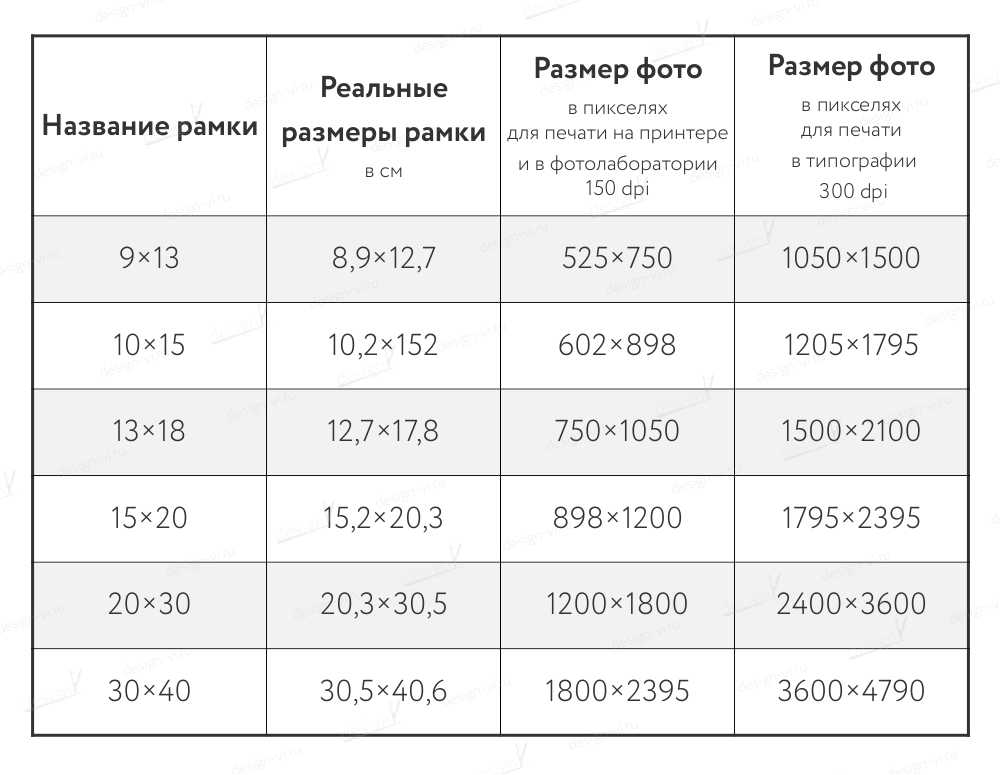
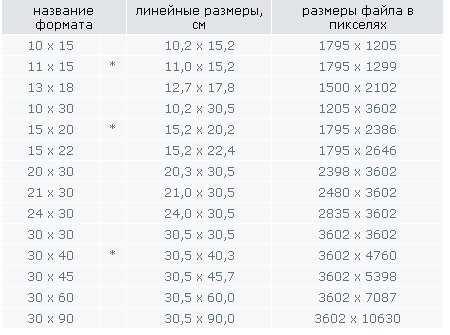
Требования к размеру и разрешению изображения
В этой таблице показаны идеальные размеры и разрешения изображений для различных онлайн- и экранных приложений, а также для печати фотографий.
| Применение | Идеальный размер изображения (в пикселях) | Разрешение (в пикселях/дюймах) |
| Для мобильных телефонов и портативных устройств с маленькими экранами: | 320 x 240 пикселей | 72 точки на дюйм
|
| Для электронной почты, сайтов обмена в Интернете и просмотра на стандартных мониторах компьютеров: | 1024 x 768 пикселей | 72 точки на дюйм
|
| Просмотр в полноэкранном режиме на ЖК-мониторах с соотношением сторон 5:4 | 1280 x 1024 пикселей | 72 точки на дюйм
|
| Просмотр на телевизорах стандартной четкости с соотношением сторон 4:3: | 720 x 576 пикселей | 72 точки на дюйм
|
| Просмотр на широкоэкранных телевизорах стандартной четкости: | 1280 x 720 пикселей | 72 точки на дюйм
|
| Просмотр на телевизорах высокой четкости: | 1920 x 1080 пикселей | 72 точки на дюйм
|
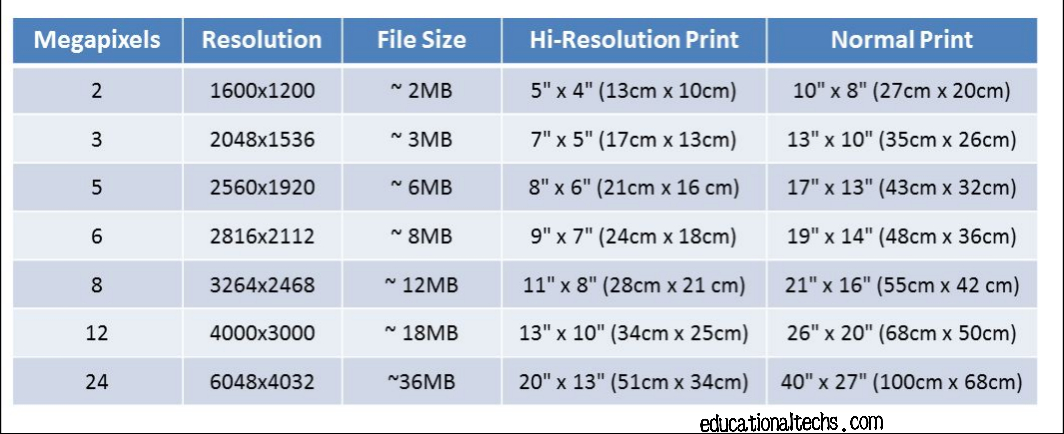
Вам нужно гораздо более высокое разрешение, когда вы хотите распечатать свои цифровые фотографии. Для фотографий, которые будут тщательно изучены, т. е. размером до A4, рекомендуемое выходное разрешение составляет 300 пикселей на дюйм. Для больших отпечатков, которые будут просматриваться с большего расстояния, разрешение печати может быть несколько ниже. В таблице ниже размер вывода, необходимый для высококачественной фотопечати, соотносится с числом мегапикселей сенсора.
Для фотографий, которые будут тщательно изучены, т. е. размером до A4, рекомендуемое выходное разрешение составляет 300 пикселей на дюйм. Для больших отпечатков, которые будут просматриваться с большего расстояния, разрешение печати может быть несколько ниже. В таблице ниже размер вывода, необходимый для высококачественной фотопечати, соотносится с числом мегапикселей сенсора.
| Разрешение сенсора (мегапиксели) | Типичное разрешение изображения (в пикселях) | Максимальный размер печати | Разрешение печати | Максимальный размер вывода |
| 2.16 | 1800 х 1200 | 6 х 4 дюйма | 300 т/д | Снимок распечатывается |
| 3,9 | 2272 х 1704 | 7,6 x 5,7 дюйма | 300 т/д | Печать снимка «Jumbo» |
| 5,0 | 2592 x 1944 | 8,6 x 6,5 дюйма | 300 т/д | Увеличение 8 x 6 дюймов |
7. 1 1 | 3072 x 2304 | 10,2 x 7,7 дюйма | 300 т/д | Отпечатки формата А4 |
| 8,0 | 3264 x 2448 | 13,6 x 10,2 дюйма | 240 точек на дюйм | Отпечатки формата А4 |
| 10,0 | 3648 x 2736 | 18,2 x 13,7 дюйма | 200 т/д | Отпечатки формата A3 |
| 12.1 | 4000 х 3000 | 20 х 15 дюймов | 200 т/д | Отпечатки формата A3+ |
| 14,7 | 4416 x 3312 | 22,1 x 16,6 дюйма | 200 т/д | Отпечатки формата A2 |
| 21,0 | 5616 х 3744 | 31,2 x 20,8 дюйма | 180 точек на дюйм | Отпечатки формата A1 |
Это выдержка из Карманного руководства по пост-захвату .
Щелкните здесь для получения более подробной информации об этом и других изданиях серии Pocket Guide.
Посетите веб-сайт epson.com.au, чтобы узнать о новейших принтерах Epson.
Обнаружен блокировщик рекламы
Объявления могут быть проблемой, но это наш единственный способ поддерживать сервер. Пожалуйста, отключите блокировщик рекламы, чтобы прочитать содержимое. Мы высоко ценим ваше сотрудничество, и мы надеемся, что наши услуги того стоят.
Обновить
Пикселы, размер изображения и разрешение изображения в Photoshop
Хотите получить наилучшие результаты при изменении размера изображения в Photoshop? Начните с изучения всего о пикселях, размере изображения и разрешении!
Автор сценария Стив Паттерсон.
В этом уроке я познакомлю вас с тремя важными темами, которые необходимы для работы с цифровыми изображениями в Photoshop, а это пикселей , размер изображения и разрешение изображения . Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И закончим мы изучением того, как размер изображения и разрешение изображения работают вместе, чтобы управлять размером печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение никак не связано с размером файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках этой главы. А пока давайте начнем с самого начала, изучая пиксели, размер изображения и разрешение!
Что такое пиксели?
Термин пикселей является сокращением от «элемент изображения», а пиксели — это крошечные строительные блоки, из которых состоят все цифровые изображения. Подобно тому, как картина создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
Подобно тому, как картина создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с обычным масштабом (100 % или меньше) пиксели обычно слишком малы, чтобы их можно было заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение со светом, тенями, цветами и текстурами, которые смешиваются вместе, создавая сцену, которая выглядит очень похожей на реальный мир (изображение из Adobe Stock):
Цифровое изображение, открытое в Photoshop. Изображение предоставлено: Adobe Stock.
Пристальный взгляд на пиксели
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разрушить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели изображения, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
.Выбор инструмента масштабирования.
Затем я щелкну несколько раз по одному из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я приближаюсь. И если я увеличу масштаб достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой набор крошечных квадратов. Эти квадраты являются пикселями:
Каждый раз, когда я нажимаю, я приближаюсь. И если я увеличу масштаб достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой набор крошечных квадратов. Эти квадраты являются пикселями:
Увеличение позволяет увидеть отдельные пиксели.
А если увеличить еще больше, то мы увидим, что каждый пиксель отображает один цвет. Все изображение на самом деле представляет собой просто сетку из однотонных квадратов. Если смотреть с достаточно большого расстояния, наши глаза смешивают цвета, создавая изображение с большим количеством деталей. Но вблизи наш цифровой мир создают пиксели:
.Крупный план пикселей изображения, каждый из которых отображает один цвет.
Пиксельная сетка
Обратите внимание: как только вы увеличиваете изображение достаточно близко (обычно выше 500%), вы начинаете видеть светло-серый контур вокруг каждого пикселя. Это Photoshop Pixel Grid , и он просто облегчает просмотр отдельных пикселей. Если вас отвлекает пиксельная сетка, вы можете отключить ее, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Если вас отвлекает пиксельная сетка, вы можете отключить ее, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Перейдите в «Вид» > «Показать» > «Пиксельная сетка».
Уменьшение масштаба для просмотра изображения
Чтобы уменьшить масштаб в пикселях и просмотреть все изображение, перейдите в меню View и выберите Fit on Screen :
Переход к просмотру > по размеру экрана.
И теперь, когда мы уменьшили масштаб, отдельные пиксели снова стали слишком маленькими, чтобы их можно было заметить, и мы снова видим иллюзию детальной фотографии:
При нормальном расстоянии просмотра пиксели сливаются вместе, образуя изображение.
См. наше полное руководство по навигации по изображениям в Photoshop
Что такое размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадратики, из которых состоит цифровое изображение, давайте рассмотрим связанную тему, размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
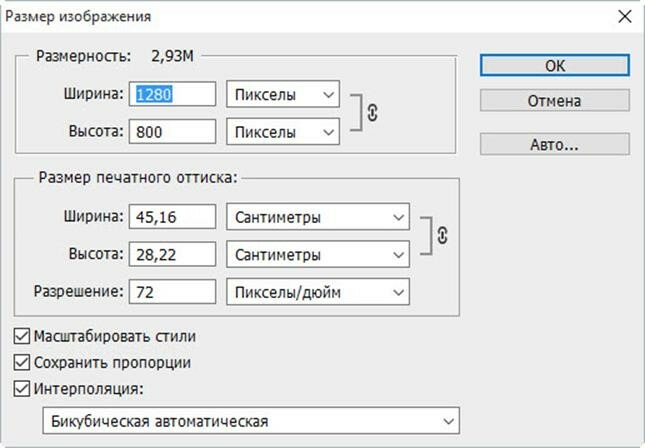
Диалоговое окно «Размер изображения»
Информацию о размере изображения лучше всего найти в диалоговом окне «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image и выберите Image Size :
.Переход к Изображение > Размер изображения.
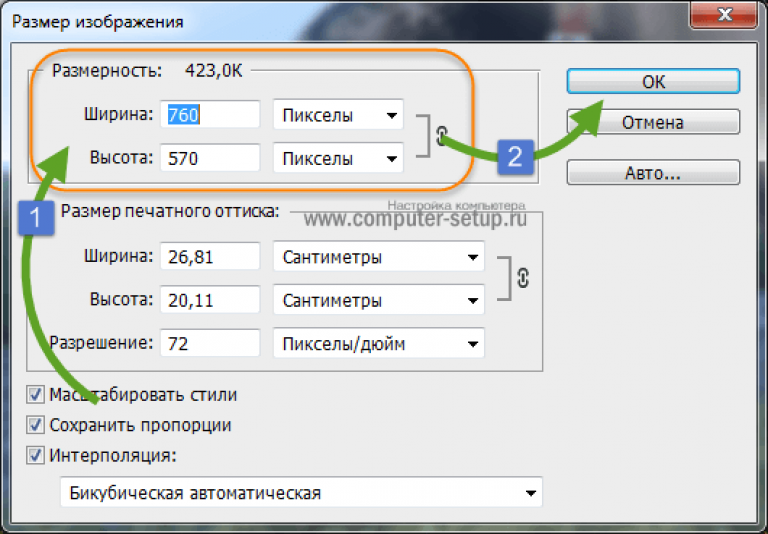
В Photoshop CC в диалоговом окне «Размер изображения» слева отображается область предварительного просмотра, а справа сведения о размере изображения. Я рассмотрю диалоговое окно «Размер изображения» более подробно в следующем уроке. А пока мы просто рассмотрим необходимую информацию:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размеры в пикселях
Ширина и высота изображения в пикселях известны как его размеры пикселей , и в Photoshop CC мы можем просмотреть их рядом со словом Размеры в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Photoshop CC включает новый параметр «Размеры» вверху.
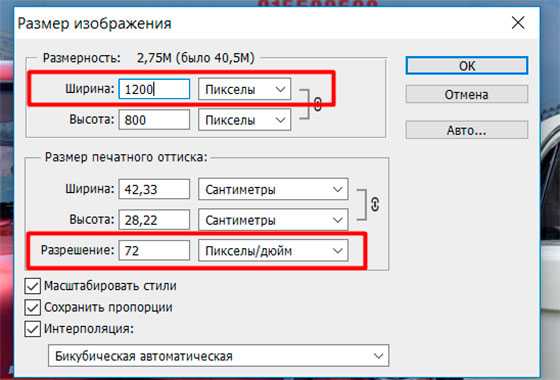
Если размеры отображаются в единицах измерения, отличных от пикселей, например, в дюймах или процентах, щелкните маленькую стрелку рядом со словом «Размеры» и выберите пикселей из списка:
Размеры могут отображаться в различных типах измерений.
Это говорит нам о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размер изображения в пикселях.
Нахождение общего количества пикселей
Чтобы вычислить общее количество пикселей в изображении, нам просто нужно перемножить значения ширины и высоты. Так что в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта в изменении размера изображений, вы обнаружите, что знание общего количества пикселей заранее даст вам хорошее представление о том, насколько большим вы можете напечатать изображение, как мы увидим далее, когда будем рассматривать разрешение изображения.
Что такое разрешение изображения?
Итак, если пикселей — это крошечные цветные квадратики, из которых состоят все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), что такое разрешение изображения ? Разрешение изображения определяет, насколько большим или маленьким будет печатать фотография в зависимости от текущего размера изображения.
Важно заранее понимать, что разрешение изображения влияет только на размер распечатал версию изображения. Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем руководстве по мифам о веб-разрешении 72 ppi, и мы еще раз рассмотрим его в конце этого руководства.
Соединение ширины, высоты и разрешения
В диалоговом окне «Размер изображения» под словом «Размеры» вы найдете поля Ширина , Высота и Разрешение . Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Параметры ширины, высоты и разрешения.
Опция ресамплинга
Прежде чем мы двинемся дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию под названием Resample . И по умолчанию Resample включен. Мы узнаем все об опции Resample, когда рассмотрим, как изменять размер изображений. Но вкратце Resample позволяет нам изменить количество пикселей в изображении:
Опция ресемплинга.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал для печати фотографии нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, известных как 9.0265 повышающая дискретизация . Или, если вы хотите отправить свою фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, известное как с понижением разрешения .
Опять же, мы узнаем все о повышающей и понижающей дискретизации, когда будем рассматривать, как изменять размер изображений. На данный момент, чтобы увидеть, как разрешение влияет на размер печати изображения, снимите флажок Resample, чтобы отключить его:
Снятие флажка с опции Resample.
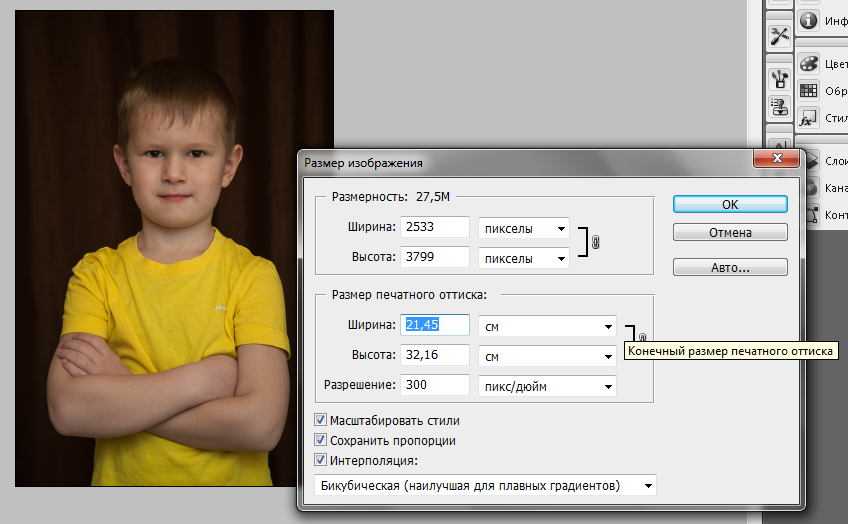
Изменение размера печати, а не размера изображения
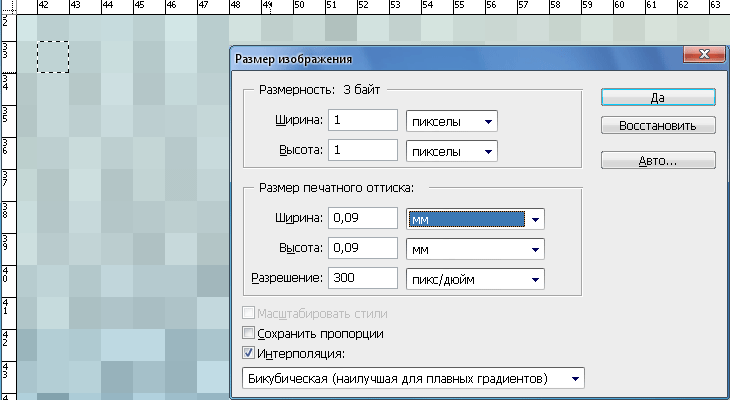
Как только вы выключите Resample, вы заметите, что тип измерения для значений ширины и высоты изменится. Вместо просмотра ширины и высоты в пикселях, как было минуту назад, я теперь вижу их в дюймах . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
.Измерения ширины и высоты теперь отображаются в дюймах, а не в пикселях.
На самом деле, если вы щелкнете поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это связано с тем, что при отключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения.0265 напечатайте , а размер печати обычно измеряется в дюймах (или сантиметрах, в зависимости от того, где вы находитесь):
Это связано с тем, что при отключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения.0265 напечатайте , а размер печати обычно измеряется в дюймах (или сантиметрах, в зависимости от того, где вы находитесь):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Разрешениеуправляет размером печати изображения, устанавливая количество пикселей, которые будут втиснуты в каждый дюйм бумаги как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселях на дюйма, или « ppi «. Так как изображение имеет ограниченное количество пикселей, чем больше мы набиваем эти пиксели вместе на бумаге, тем меньше изображение будет напечатано.
Например, мое значение разрешения в настоящее время установлено на 300 пикселей/дюйм. Это означает, что когда я собираюсь распечатать изображение, 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 по ширине и по высоте. Другими словами, это 300 умножить на 300, всего 90 000 пикселей на квадратный дюйм:
Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 по ширине и по высоте. Другими словами, это 300 умножить на 300, всего 90 000 пикселей на квадратный дюйм:
Текущее разрешение, измеренное в пикселях на дюйм.
Как определить размер печати
Чтобы определить размер печати изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения. Если мы снова посмотрим на раздел «Размеры» вверху, мы увидим, что ширина моего изображения по-прежнему составляет 4509 пикселей:
.Текущая ширина в пикселях.
Если разделить 4509при текущем значении разрешения 300 получаем 15.03. Другими словами, ширина моего изображения при печати будет 15,03 дюйма, точное значение, указанное в поле «Ширина»:
.4509 пикселей ÷ 300 пикселей/дюйм = 15,03 дюйма.
И снова в разделе Размеры видим, что высота моего изображения по-прежнему 3000 px:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, то получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
3000 пикселей ÷ 300 пикселей/дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
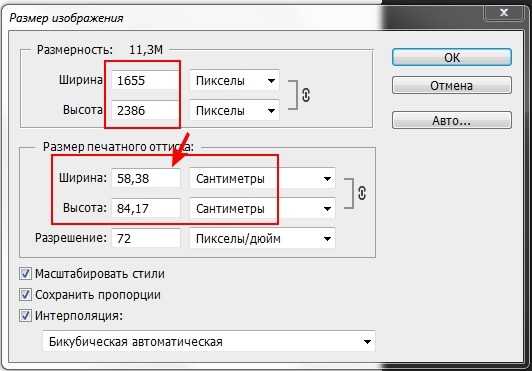
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но изменится размер отпечатка. Обратите внимание, что если я уменьшу разрешение с 300 пикселей на дюйм до 150 пикселей на дюйм, размеры в пикселях останутся прежними: 4509 x 3000 пикселей. Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу вдвое меньше пикселей на дюйм как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Уменьшение разрешения увеличивает размер отпечатка.
При изменении размера печати изменяется разрешение
А так как все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда параметр Resample, который мы рассмотрели ранее, отключен, все три значения (ширина, высота и разрешение) связаны вместе. Изменение одного автоматически меняет остальные.
Изменение одного автоматически меняет остальные.
Если я уменьшу значение ширины до 10 дюймов, то, чтобы сохранить соотношение сторон изображения прежним, Photoshop автоматически изменит значение высоты на 6,653 дюйма. И чтобы все изображение поместилось в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9.пикселей/дюйм:
Изменение ширины и высоты изменяет разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенное заблуждение относительно разрешения изображения состоит в том, что оно каким-то образом влияет на размер файла изображения. Многие люди считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не меняет количество пикселей в изображении, оно никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (М). В моем случае это 38,7М. Это число представляет собой размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из файла, в котором оно было сохранено, а затем помещается в оперативную память, чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
В моем случае это 38,7М. Это число представляет собой размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из файла, в котором оно было сохранено, а затем помещается в оперативную память, чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
Размер изображения в мегабайтах показан вверху.
Более низкое разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, несложно. Просто следите за размером при изменении разрешения. Пока параметр Resample отключен, поэтому вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда останется прежним.
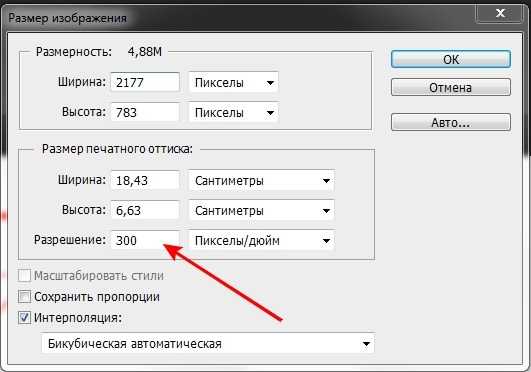
Здесь я снизил разрешение с 300 пикселей на дюйм до 30 пикселей на дюйм. Поскольку на дюйм бумаги приходится так мало пикселей, размер отпечатка увеличился до колоссальных 150,3 x 100 дюймов. Но даже при таком очень низком значении разрешения размер изображения в памяти остается неизменным и составляет 38,7М:9.0003
Но даже при таком очень низком значении разрешения размер изображения в памяти остается неизменным и составляет 38,7М:9.0003
Снижение разрешения печати не влияет на размер файла.
Более высокое разрешение по сравнению с размером файла
И здесь я увеличил разрешение до 3000 пикселей/дюйм. Это уменьшает размер отпечатка до 1,503 дюйма x 1 дюйм, но опять же не влияет на размер файла, который по-прежнему составляет 38,7 МБ. Единственный способ уменьшить размер файла изображения — либо уменьшить количество пикселей в изображении (используя параметр Resample), либо сохранить файл в формате, поддерживающем сжатие (например, JPEG), либо и то, и другое. Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Итак, как сделать уменьшить количество пикселей в изображении? И какое значение разрешения необходимо для получения высококачественных отпечатков? Я отвечу на эти и другие вопросы в отдельных уроках этой главы.