В чем разница между JPG, PNG и GIF?
Поскольку мы продолжаем опираться на старую технологию изображений, типы форматов файлов продолжают накапливаться, каждый со своими нюансами и использованием. JPG, PNG и GIF стали наиболее распространенными, но что отличает их друг от друга?
Эти форматы стали самыми популярными из-за их совместимости с современными браузерами, скоростей широкополосного доступа и потребностей средних пользователей. Присоединяйтесь к нам, когда мы детально рассмотрим каждый формат и рассмотрим сильные и слабые стороны каждого из них.
JPG (Объединенная группа экспертов по фотографии)
JPG был типом файла, разработанным Объединенной группой экспертов по фотографии (JPEG), чтобы быть стандартом для профессиональных фотографов. Подобно методу, который ZIP-файлы используют для поиска избыточности в файлах для сжатия данных, JPG сжимают данные изображения, сокращая участки изображений до блоков пикселей или «плиток». Однако сжатие JPG имеет нежелательный побочный эффект, поскольку оно является постоянным, поскольку технология для файл был создан для хранения больших файлов фотографических изображений в удивительно небольших местах, а не для редактирования фотографий.
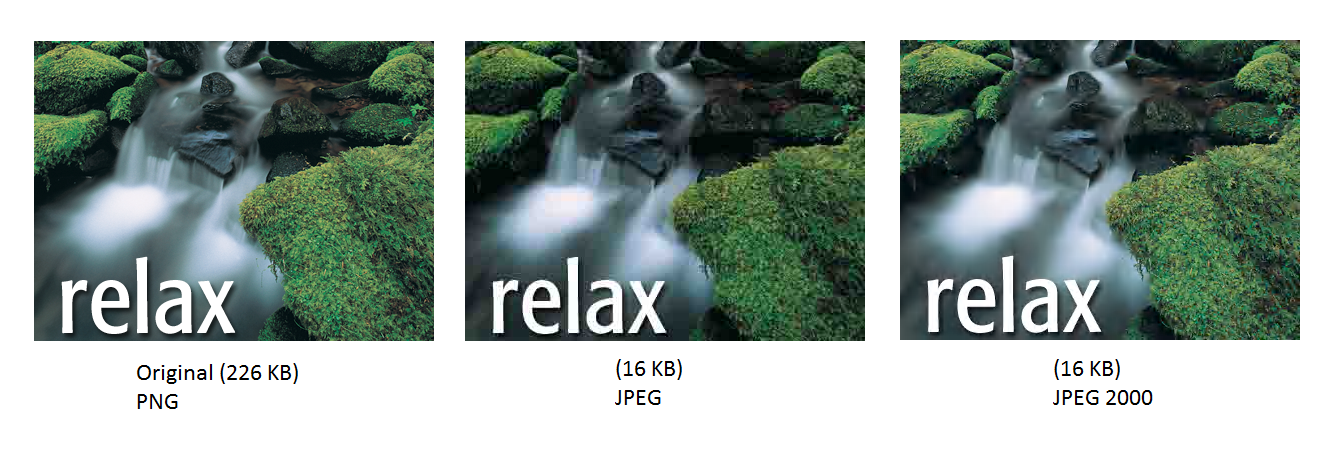
JPG стали де-факто стандартным образом Интернета, потому что они могут быть сжаты настолько сильно. Типичный JPG может быть сжат в соотношении от 2: 1 до 100: 1, в зависимости от ваших настроек. Особенно в эпоху коммутируемого Интернета, JPG были единственным жизнеспособным способом отправки информации об изображении.
Однако из-за характера JPG с потерями это не идеальный способ хранения художественных файлов. Даже самые высокие настройки качества для JPG сжимаются и изменят внешний вид вашего изображения, хотя бы незначительно. JPG также не является идеальной средой для типографики , четких линий или даже фотографий с острыми краями, поскольку они часто размыты или размыты сглаживанием. Что еще хуже, это то, что эта потеря может накапливаться — сохранение нескольких версий художественных работ может привести к ухудшению при каждом сохранении. Несмотря на это, часто эти вещи сохраняются в формате JPG просто потому, что тип файла настолько распространен.
Крупным планом высокого качества JPG. Закройте очень с потерями JPG.
Закройте очень с потерями JPG.Объединенная группа экспертов в области фотографии разработала технологию JPG без потерь для борьбы с этой серьезной проблемой снижения качества. Однако из-за скорости набора номера и общего отсутствия интереса к высококачественным файлам, не ухудшающим качество, стандарт JPG-LS так и не завоевал популярность.
Можно загрузить плагины, которые позволяют пользователям открывать и сохранять JPG2000 без потерь, а некоторые программы, такие как приложение Apple Preview, могут считывать и сохранять JPG2000 прямо из коробки.
JPG поддерживают 24-битные RGB и CMYK, а также 8-битные оттенки серого. Я лично не рекомендую использовать цветовые пространства CMYK в JPG. Также важно отметить, что JPG в градациях серого сжимаются не так сильно, как цветные.
GIF (графический формат обмена)
GIF, как и JPG, является более старым типом файлов, который обычно ассоциируется с Интернетом, а не с фотографией. GIF расшифровывается как «Graphics Interchange Format» и использует то же сжатие LZW без потерь, что и изображения TIFF. Эта технология когда-то была противоречивой ( по вопросам защиты патентов ), но стала общепринятым форматом, поскольку срок действия всех патентов истек.
Эта технология когда-то была противоречивой ( по вопросам защиты патентов ), но стала общепринятым форматом, поскольку срок действия всех патентов истек.
GIF по своей природе является 8-битным цветным файлом, то есть он ограничен палитрой из 256 цветов, которую можно выбрать из цветовой модели RGB и сохранить в таблице соответствия цветов (CLUT) или просто «Таблица цветов». Однако существуют стандартные цветовые палитры, такие как палитра «Безопасная сеть». Важным примечанием является то, что изображения в градациях серого по своей природе представляют собой 8-битную палитру, поэтому сохранение их в формате GIF является совершенно идеальным.
Помимо поддержки прозрачности, GIF также поддерживает анимацию, ограничивая каждый кадр 256 предварительно выбранными цветами.
Несмотря на то, что GIF не имеет потерь, как JPG, преобразование в 8-битный цвет искажает многие изображения, используя фильтры сглаживания для оптического смешивания или «рассеивания» цветов, подобно полутоновым точкам или пуантилизму . Это может радикально изменить изображение в худшую сторону или, в некоторых случаях, использовать для создания интересного эффекта .
Это может радикально изменить изображение в худшую сторону или, в некоторых случаях, использовать для создания интересного эффекта .
Благодаря этому формату без потерь GIF можно использовать для сохранения четких линий на типографии и геометрических фигурах, хотя эти вещи лучше подходят для векторных графических файлов, таких как SVG или собственный формат Adobe Illustrator, AI.
GIF не идеален ни для современной фотографии, ни для хранения изображений. При небольших размерах с очень ограниченными таблицами цветов изображения GIF могут быть меньше файлов JPG. Но при большинстве обычных размеров сжатие JPG создаст изображение меньшего размера. Они в значительной степени устарели, полезны только для создания танцующих детей или иногда для создания грубой прозрачной пленки.
PNG (Портативная сетевая графика)
PNG обозначает Portable Network Graphics (или, в зависимости от того, кого вы спрашиваете, рекурсивный «PNG-Not-GIF»). Он был разработан как открытая альтернатива GIF, в которой использовался собственный алгоритм сжатия LZW, который обсуждался ранее. PNG является отличным типом файлов для интернет-графики, поскольку он поддерживает прозрачность в браузерах с элегантностью, которой не обладает GIF. Обратите внимание, как прозрачный цвет меняется и смешивается с фоном. Щелкните правой кнопкой мыши на изображение, чтобы увидеть. На самом деле это одно изображение на четырех разных цветах фона.
PNG является отличным типом файлов для интернет-графики, поскольку он поддерживает прозрачность в браузерах с элегантностью, которой не обладает GIF. Обратите внимание, как прозрачный цвет меняется и смешивается с фоном. Щелкните правой кнопкой мыши на изображение, чтобы увидеть. На самом деле это одно изображение на четырех разных цветах фона.
PNG поддерживает 8-битный цвет, как GIF, но также поддерживает 24-битный цвет RGB, как JPG. Это также файлы без потерь, сжимающие фотографические изображения без ухудшения качества изображения. PNG имеет тенденцию быть самым большим из трех типов файлов и не поддерживается некоторыми (обычно более старыми) браузерами.
Помимо того, что 24-битный формат PNG является отличным форматом для обеспечения прозрачности, он идеально подходит для программного обеспечения, создающего снимки экрана, что позволяет воспроизводить пиксели в пикселях в среде рабочего стола.
Какой использовать?
Слева направо: 24-битный сжатый JPG, 8-битный GIF, 8-битный PNG, 24-битный JPG полного качества и 24-битный PNG. Обратите внимание, что размеры файлов увеличиваются в этом же направлении.
Обратите внимание, что размеры файлов увеличиваются в этом же направлении.
PNG — это самый большой тип изображений для больших изображений, часто содержащий информацию, которую вы можете или не можете найти полезной, в зависимости от ваших потребностей. 8-битный PNG вариант, но GIF меньше. Ни один из них не является оптимальным вариантом для фотографии, поскольку JPG намного меньше PNG без потерь с минимальной потерей качества. А для хранения файлов с высоким разрешением JPG сжимается до крошечных пропорций, причем потеря качества видна только при тщательном контроле.
Короче говоря:
- PNG — хороший вариант для прозрачных и без потерь файлов меньшего размера. Большие файлы, не так много, если только вы не требуете изображений без потерь.
- GIF в значительной степени новинка и полезна только для анимации, но может создавать небольшие 8-битные изображения.
- JPG по-прежнему является королем для фотографий и фото-подобных изображений в Интернете, но будьте осторожны, так как ваш файл может ухудшаться при каждом сохранении.

Изображение Кайзерсграхта, сделанное Массимо Катаринеллой в Амстердаме через Википедию , выпущенное по лицензии Creative Commons . Производные изображения доступны по той же лицензии. Мне не важно знать, кто создал танцующего ребенка.
В чем разница между JPG, PNG и GIF? 📀
По мере того, как мы продолжаем строить старые технологии изображения, типы файловых форматов сохраняют нагромождение, каждый со своими нюансами и использованием. JPG, PNG и GIF стали наиболее распространенными, но что отличает их друг от друга?
Эти форматы стали самыми популярными из-за их совместимости с современными браузерами, широкополосными скоростями и потребностями средних пользователей. Присоединяйтесь к нам, когда мы подробно рассмотрим каждый формат и рассмотрим сильные и слабые стороны каждого из них.
Присоединяйтесь к нам, когда мы подробно рассмотрим каждый формат и рассмотрим сильные и слабые стороны каждого из них.
JPG (Объединенная группа экспертов по фотографиям)
JPG был файловым типом, разработанным Joint Photographic Experts Group (JPEG), чтобы стать стандартом для профессиональных фотографов. Подобно тому, как файлы ZIP используют для поиска избыточности в файлах для сжатия данных, JPG сжимают данные изображения, уменьшая участки изображений до блоков пикселей или «плиток». У сжатия JPG есть неудачный побочный эффект постоянного использования, однако, как технология для файл был создан для хранения больших файлов фотографических изображений в удивительно небольших пространствах, а не для редактирования фотографий.
JPG стали фактическим стандартным образом Интернета, потому что они могут быть сжаты так много. Типичный JPG можно сжать в соотношении от 2: 1 до 100: 1, в зависимости от ваших настроек. В частности, в дни коммутируемого интернета, JPG были единственным жизнеспособным способом отправки информации об изображении.
Однако из-за потери характера JPG это не идеальный способ хранения художественных файлов. Даже самая высокая настройка качества для JPG сжимается и изменяет внешний вид вашего изображения, если только немного. JPG также не является идеальной средой для типографики, четких линий или даже фотографий с острыми краями, поскольку они часто размыты или смазаны сглаживанием. Что потенциально хуже, так это то, что эта потеря может накапливаться — сохранение нескольких версий художественных работ может привести к деградации с каждым сохранением. Несмотря на это, принято рассматривать эти вещи как JPG, просто потому, что тип файла настолько вездесущ.
Совместная группа экспертов по фотографиям разработала технологию JPG без потерь для борьбы с этой серьезной проблемой деградации качества. Однако из-за скоростей коммутируемого доступа и общего отсутствия интереса к высококачественным файлам без ухудшения качества стандарт JPG-LS никогда не попадал.
Можно загружать плагины, которые позволяют пользователям открывать и сохранять JPG2000 без потерь, а некоторые программы, такие как приложение для просмотра Apple, могут читать и сохранять JPG2000 прямо из коробки.
JPG поддерживают 24-битные RGB и CMYK, а также 8-битные оттенки серого. Я лично не рекомендую использовать цветовые пространства CMYK в JPG. Также важно отметить, что JPG Grayscale не сжимать почти столько же, сколько цветные.
GIF (формат обмена изображениями)
GIF, как JPG, является более старым файловым типом и обычно связан с Интернетом, а не фотографией. GIF означает «формат обмена изображениями» и использует то же самое сжатие LZW без потерь, которое использует TIFF-изображения. Эта технология была когда-то спорным (патентно вопросам защиты прав), но стал признанным форматом, поскольку все патенты истекли.
GIF по своей природе является 8-битным цветным файлом, что означает, что они ограничены палитрой из 256 цветов, которые можно выбрать из цветовой модели RGB и сохранить в таблице цветного просмотра (CLUT) или просто «Таблица цветов». Существуют, однако, стандартные цветовые палитры, такие как палитра «Web Safe». Важно отметить, что изображения в оттенках серого по своей природе являются 8-битной палитрой, поэтому сохранение их как GIF является довольно идеальным.
Помимо поддержки прозрачности, GIF также поддерживает анимацию, ограничивая каждый кадр 256 предварительно выбранными цветами.
В то время как GIF не похож на JPG, преобразование в 8-битный цвет искажает многие изображения, используя фильтры сглаживания для оптического смешения или «диффузные» цвета, похожие на полутоновые точки или точечность. Это может радикально изменить изображение к худшему или, в некоторых случаях, использовать для создания интересного эффекта.
Из-за этого формата без потерь GIF можно использовать для сохранения строгих линий в типографике и геометрических фигурах, хотя эти вещи лучше подходят для векторных графических файлов, таких как SVG или собственный формат Adobe Illustrator, AI.
GIF не идеален для современной фотографии, а также для хранения изображений. При небольших размерах с очень ограниченными таблицами цветов изображения GIF могут быть меньше, чем файлы JPG. Но в большинстве обычных размеров сжатие JPG создаст меньшее изображение. Они в значительной степени устарели, полезны только для создания танцующих младенцев или иногда создают грубые прозрачные пленки.
Они в значительной степени устарели, полезны только для создания танцующих младенцев или иногда создают грубые прозрачные пленки.
PNG (Portable Network Graphics)
PNG означает Portable Network Graphics (или, в зависимости от того, с кем вы спрашиваете, рекурсивный «PNG-Not-GIF»). Он был разработан как открытая альтернатива GIF, который использовал ранее разработанный алгоритм сжатия LZW. PNG — отличный файл для интернет-графики, поскольку он поддерживает прозрачность в браузерах с элегантностью, которой не обладает GIF. Обратите внимание, как прозрачный цвет изменяется и смешивается с фоном. Щелкните изображение правой кнопкой мыши, чтобы увидеть. Это на самом деле одно изображение, которое находится на четырех разных цветах фона.
PNG поддерживает 8-битный цвет, такой как GIF, но также поддерживает 24-битный цвет RGB, например JPG. Они также представляют собой файлы без потерь, сжимающие фотографические изображения без ухудшения качества изображения. PNG имеет тенденцию быть самым большим из трех типов файлов и не поддерживается некоторыми (обычно более старыми) браузерами.
Помимо превосходного формата прозрачности, бесполезный характер 24-битного PNG идеально подходит для программного обеспечения для скриншотов, позволяя пиксель воспроизводить изображение вашего рабочего стола.
Что использовать?
Слева направо эти файлы: 24-разрядный JPG сжатый, 8-битный GIF, 8-битный PNG, 24-битный JPG Full Quality и 24-битный PNG. Обратите внимание, что размеры файлов увеличиваются в этом же направлении.
PNG — это самый большой тип изображения для больших изображений, часто содержащий информацию, которую вы можете или не можете найти полезной, в зависимости от ваших потребностей. 8-битный PNG является опцией, но GIF меньше. Ни один из них не является оптимальным вариантом для съемки, поскольку JPG намного меньше, чем без потерь PNG с минимальной потерей качества. И для хранения файлов с высоким разрешением JPG сжимается до крошечных пропорций, при этом потери качества видны только при тщательном осмотре.
Короче:
- PNG — хороший вариант для прозрачности и без потерь, меньших файлов.
 Большие файлы, не так много, если вы не требуете изображений без потерь.
Большие файлы, не так много, если вы не требуете изображений без потерь. - GIF в значительной степени новинка и полезен только для анимации, но может создавать небольшие 8-битные изображения.
- JPG по-прежнему является королем фотографий и фотоизображений в Интернете, но будьте осторожны, так как ваш файл может ухудшаться при каждом сохранении.
Изображение Keizersgracht, в Амстердаме Массимо Катаринелла с помощью Википедия, выпущенный под Лицензия Creative Commons, Производные изображения доступны по той же лицензии. Я не хочу знать, кто создал танцующего ребенка.
Tweet
Share
Link
Plus
Send
Send
Pin
в чем разница и когда их использовать / Полезное / Сайты и биржи фриланса.
 Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAYАвтор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
В цифровом мире существуют десятки типов файлов изображений, каждый из которых различается в зависимости от типа сжатия, форматирования и поддержки браузера. При этом два наиболее часто используемых формата — SVG и PNG.
Эти два типа файлов не могут быть более разными — каждый из них лучше подходит для конкретных ситуаций. Они, конечно же, не взаимозаменяемы во всех аспектах, но вы можете обнаружить, что SVG способны выполнять определенные задачи лучше, чем стандартное изображение формата PNG.
Давайте узнаем разницу между SVG и PNG и в каких случая лучше применять тот или иной тип изображения.
Что такое SVG?
SVG расшифровывается как «масштабируемая векторная графика», и это наиболее широко используемый формат векторных файлов в Интернете. Предлагаем разобраться с этим:
- Масштабируемость: SVG-файлы можно увеличивать или уменьшать без ущерба для качества изображения, которое остается совершенно четким, независимо от того, насколько оно большое или маленькой.
- Вектор: Большинство типов файлов изображений содержат пиксели. Векторы — это, по сути, фрагменты кода, визуализирующие изображение в режиме реального времени, преобразуя его в пиксели, которые вы видите на экране.
- Графика: Хотя SVG может быть не так хорошо известен, это тип файла изображения, такой же как PNG, JPEG или GIF. Просто с данным типом файла все происходит немного по-другому.
Векторы — это фрагменты кода, написанные в формате XML, которые представляют формы, линии и цвета для уточнения того, как это работает.
Несмотря на то, что создание изображения с помощью только кода вполне возможно, большинство людей используют редакторы векторной графики, такие как Inkscape или Adobe Illustrator. Вы также можете конвертировать PNG или другие растровые изображения в формат SVG, вот только результат не всегда будет ожидаемо хорошим.
Когда страница загружается, этот код преобразуется в графику, поэтому вы не можете сразу отличить SVG от PNG. Но поскольку SVG — просто строки кода, преобразованные в пиксели — это означает, что они могут масштабироваться до любого разрешения, большого или малого, без потери качества.
SVG также поддерживает анимацию и прозрачность, что делает его универсальным форматом.
Единственная проблема заключается в том, что он не так широко используется, как более стандартные форматы, например, PNG, поэтому данный тип файла менее поддерживается в старых браузерах, и его не всегда легко загрузить на свой сайт, заставив правильно отображаться.
Плюсы и минусы SVG
Хотя векторная графика все еще не так широко используется, как растровые типы файлов, такие как PNG, популярность векторной графики быстро растет. Они выполняют некоторые важные задачи, которые просто не под силу растровым изображениям. Вот почему люди любят SVG:
- Изображения SVG масштабируются. Вы можете создать такой файл в любом разрешении, и он будет увеличиваться или уменьшаться в размерах без ущерба для качества или пикселизации. С растровыми изображениями вам нужно знать с самого начала, какой размер необходим, иначе вы рискуете сделать изображение слишком большим или слишком маленьким.
- SVG всегда выглядят четкими и красивыми, потому что никогда не теряют качество. Растровые изображения могут получиться размытыми даже при незначительном изменении размера.
- Поскольку SVG — это просто код, их размер файла минимален и хорошо оптимизирован. Опять же, существуют оптимизаторы SVG, чтобы сделать их еще более управляемыми. Ваш сайт, вероятно, будет загружаться немного быстрее, если вы воспользуетесь такого рода инструментами.

- В отличие от PNG, SVG поддерживают анимацию.
Файл SVG имеет довольно много преимуществ по сравнению с PNG, но он подойдет далеко не в каждой ситуации. Вот недостатки векторных типов файлов:
- Несмотря на то, что SVG поддерживаются во всех основных современных браузерах, вы можете столкнуться с проблемами совместимости при их отображении в старых браузерах и на старых устройствах. Если значительная часть ваших посетителей использует именно их, такой выбор может оказаться плохой идеей.
- С изображениями SVG сложнее работать: для их создания и редактирования требуются специальные программы. Безусловно, вы можете создавать их только с помощью XML, но это не всегда выполнимо. К тому же, инструменты премиум-класса, такие как Adobe Illustrator, могут быть весьма дорогими.
- SVG-файлы не так просто встраивать, как PNG. Если вы используете WordPress, этот формат не поддерживается медиатекой по умолчанию, поэтому вам понадобится специальный лагин для их загрузки.

- SVG должны отображаться браузером при загрузке страницы, поэтому их избыток или большой файл со множеством векторов может привести к нагрузке на устройство.
Когда использовать SVG вместо PNG
Вам определенно не следует конвертировать все ваши PNG в SVG, поскольку векторная графика может стать отличной заменой некоторым изображениям. При этом стоит помнить, что SVG подходят исключительно для декоративной графики веб-сайтов, логотипов, иконок, графиков и диаграмм, а также других простых изображений.
Однако они не так хорошо работают со сложными изображениями, включающими множество цветов и форм, такими как скриншоты, фотографии и даже детализированные иллюстрации. Хотя любое изображение можно преобразовать в SVG, браузеры не всегда хорошо обрабатывают сложные векторы с сотнями цветов, поскольку их необходимо отображать при загрузке страницы.
Бесспорно, иллюстрации в формате SVG могут быть красивыми, но создание сложных изображений требует много времени, усилий и навыки владения передовыми инструментами редактирования. Придерживайтесь простоты, когда создаете свои векторные изображения. Если же у вас есть детальные изображения, обязательно используйте формат PNG.
Придерживайтесь простоты, когда создаете свои векторные изображения. Если же у вас есть детальные изображения, обязательно используйте формат PNG.
Однако SVG лучше подходят для адаптивного и «retina-ready» дизайна из-за их масштабируемости и отсутствия ухудшения качества. Кроме того, они поддерживают анимацию, в то время как PNG — нет, а у всех остальных типов растровых файлов, поддерживающих анимацию, таких как GIF, APNG и WebP, есть свои проблемы.
Для простой графики, которая может потребовать анимации и гарантированно хорошую масштабируемость на любом размере экрана, используйте SVG.
Что такое PNG?
PNG расшифровывается как «портативная сетевая графика», и это название отражает то, насколько широко распространен данный тип файлов. Любой, кто когда-либо пользовался компьютером, скорее всего, работал с PNG, так как это самый распространенный тип файлов в Интернете после JPEG.
PNG — тип файла растрового изображения, аналогичный большинству распространенных форматов изображений.
Это означает, что он состоит из пикселей, одинаковых маленьких точек, отображаемых на вашем мониторе или экране. Хотя это значительно упрощает отображение, это также означает, что качество изображения зависит от разрешения — количества пикселей в изображении.
Поэтому, если вы увеличите или уменьшите размер растрового изображения, это повлияет на качество. Иногда ущерб незначителен, особенно при уменьшении масштаба, а иногда это может сделать изображение размытым и совершенно непригодным для использования.
Тем не менее, распространенность PNG делает его хорошим кандидатом для универсального использования. Однако помните, что данный тип файлов поддерживает прозрачность, но не анимацию.
Плюсы и минусы PNG
Что делает PNG наиболее широко используемым форматом файлов изображений в Интернете? Конечно же, его преимущества, среди которых:
- Файлы PNG легко редактируются и открываются в любом распространенном инструменте редактирования изображений.
 Нет необходимости платить за продвинутые программы для создания или изменения изображения PNG: в лучшем случае вам может потребоваться скачать бесплатный редактор, такой как GIMP.
Нет необходимости платить за продвинутые программы для создания или изменения изображения PNG: в лучшем случае вам может потребоваться скачать бесплатный редактор, такой как GIMP. - Независимо от того, пишите ли вы код с нуля или используете медиа-менеджер WordPress, отображение изображений PNG на вашем сайте — простая задача.
- PNG использует сжатие без потерь, что делает его более четким, чем файлы JPEG со сжатием с потерями. Однако это требует большего размера файла и не может сравниться с векторными изображениями.
С другой стороны, формат PNG был создан десятилетия назад и имеет несколько заметных недостатков, которые не были обновлены для современной эпохи:
- Вы не можете изменять размер файлов PNG без потери качества. Вам необходимо тщательно планировать разработку растровой графики и убедиться, что она имеет правильный размер, иначе вы можете потратить время на создание непригодных изображений.
- PNG-файлы очень большие из-за их сжатия без потерь.
 Таким образом, они могут замедлить работу вашего сайта. Исправление этого требует еще большего сжатия и ухудшения качества.
Таким образом, они могут замедлить работу вашего сайта. Исправление этого требует еще большего сжатия и ухудшения качества. - Создание изображений «retina-ready» с помощью PNG более утомительно и с большей вероятностью приведет к размытости.
- PNG не поддерживает анимацию. Другие типы анимированных растровых файлов, такие как GIF, могут иметь серьезные проблемы: например, GIF-файлы очень низкого качества и поддерживают только 256 цветов.
Когда использовать PNG вместо SVG
PNG является наиболее распространенным типом файлов по определенной причине: он очень универсален и подходит практически для любой ситуации. Однако при его использовании следует учитывать всего несколько недостатков, таких как большой размер файла и недостаточная масштабируемость.
Файлы PNG подходят для отображения детализированных изображений, иллюстраций и фотографий — всего, с чем не может справиться векторное изображение. Все, что имеет сотни цветов и большое разрешение определенно должно быть в формате PNG. Это вовсе не значит, что вы не можете использовать PNG для более простых изображений, таких как логотипы и декоративная графика, но SVG все же лучше подходят для этой задачи.
Это вовсе не значит, что вы не можете использовать PNG для более простых изображений, таких как логотипы и декоративная графика, но SVG все же лучше подходят для этой задачи.
Если вы не уверены, сможет ли платформа обрабатывать более новый, менее поддерживаемый тип файлов SVG, вам подойдет PNG — хотя бы для того, чтобы обезопасить себя.
Например, вы не можете загружать SVG-файлы в большинство социальных сетей, а поскольку некоторые почтовые клиенты могут испытывать трудности с векторами, обычно рекомендуется использовать PNG в шаблонах электронной почты.
В целом PNG хорошо работают с любыми сложными, не анимированными изображениями, особенно с теми, которые требуют прозрачности. Вы можете использовать данный формат практически где угодно — просто иногда SVG подойдет лучше.
Что лучше: SVG или PNG?
Ни один из типов файлов не лучше и не хуже другого: у каждого есть свои ограничения. Хотя SVG превосходит PNG в нескольких областях, PNG намного лучше справляется с определенными вещами.
В целом, однако, вы должны придерживаться SVG везде, где это уместно, и использовать PNG во всех других ситуациях, с которыми векторы не могут справиться. Возможно, вы технически сможете использовать либо то, либо другое в этих случаях, но SVG предпочтительнее в нескольких конкретных областях.
В то время как SVG поддерживает анимацию, PNG — нет. Альтернативой могут считаться такие типы растровых файлов, как GIF и APNG. Тем не менее, не существует идеального анимированного растрового формата, который широко поддерживался бы, был хорошо известен, отличался высоким качеством и приводил бы к небольшим размерам файлов. SVG, более-менее, удовлетворяют всем этим параметрам.
Файлы SVG также идеально масштабируются под любой размер экрана, что делает их отзывчивыми и «retina-ready» по умолчанию. В то же время PNG теряют качество при изменении размера, и заставить их хорошо масштабироваться — непростая задача, особенно если у вас есть только крошечные изображения, которые плохо отображаются на больших экранах.
Наконец, SVG, как правило, меньше PNG, поэтому они менее обременительны для вашего сервера, несмотря на необходимость рендеринга при загрузке. Используйте их для простых, плоских цветных иллюстраций, логотипов и декоративной графики на вашем сайте.
С другой стороны, PNG подходят для отображения сложной графики с большим разрешением или изображений с тысячами цветов. Увы, на данный момент SVG не может обрабатывать такое количество цветов и форм, а подобного рода сложные изображения зачастую составляют большинство изображений на сайтах, так что еще не время отказываться от PNG.
К тому же PNG более широко поддерживаются в браузерах и на определенных платформах, таких как почтовые клиенты. Если вы не уверены, будет ли правильно отображаться SVG, проявите осторожность и используйте PNG.
В заключение
SVG и PNG — это два совершенно разных формата файлов. В конце концов, не имеет большого значения, используете ли вы PNG или JPEG на своем сайте за пределами узкоспециализированных вариантов использования, однако стоит помнить, что выбор между SVG и PNG является куда более важным делам, чем может показаться.![]()
Вы с большей вероятностью будете использовать PNG в своих проектах, так как это более простой, доступный и универсальный формат файлов. И хотя SVG сложнее создавать и редактировать, этот формат имеет ряд преимуществ по сравнению с PNG всякий раз, когда уместно использовать векторные изображения, такие как декоративная графика и логотипы.
Всем успешной работы и творчества!
Источник
Разница между JPG и PNG [Обновлено в 2022 г.]
Последнее обновление: 4 октября 2022 г. / Автор Piyush Yadav / Факт проверен / 5 минут
Для сохранения цифровой копии любого изображения используется несколько форматов файлов. JPG и PNG являются одними из наиболее часто используемых форматов среди остальных.
Перед сохранением любого изображения следует четко понимать различия между двумя форматами. Основной характеристикой каждого формата является его сжатие и качество.
Основное различие между JPG и PNG заключается в том, что JPG — это формат сохранения изображения с потерями и не помогает поддерживать прозрачность, тогда как PNG — это формат без потерь и помогает сохранить прозрачность без изменений.
JPG является частью более крупного формата JPEG (Joint Photographic Experts Group) и обычно используется профессиональными фотографами. В настоящее время JPG используется в качестве стандартного формата для сохранения изображений, поскольку они имеют небольшой размер и их легко открыть на любом устройстве.
PNG изначально разрабатывался как альтернатива сохранению интернет-графики. Он также известен как Portable Network Graphics и используется для сохранения изображений без ущерба для качества изображения.
Этот формат обеспечивает сжатие без потерь и помогает сохранить прозрачность браузера.
Сравнительная таблица между JPG и PNG (в табличной форме)
| Параметры сравнения | JPG | PNG |
|---|---|---|
| Определение | JPG — это широко используемый формат сохранения изображений, который сжимает изображение до небольшого размера и удобен для хранения. Вместе с этим, как правило, ухудшается качество картинки. Вместе с этим, как правило, ухудшается качество картинки. | PNG — это формат, который обычно используется для сохранения графики. Это не уменьшает размер изображения и не ухудшает качество изображения. |
| Прозрачность | JPG не обеспечивает прозрачность браузера. | PNG обеспечивает прозрачность браузера. |
| Сжатие | JPG использует формат сжатия с потерями. | PNG использует формат сжатия без потерь. |
| Рекомендуется для фотографов | Этот формат настоятельно рекомендуется для профессиональных фотографов, поскольку изображение можно уменьшить до значительных размеров. | PNG в основном используется для сохранения графики и не используется фотографами. Его нельзя уменьшить до желаемых размеров по желанию. |
| Используется для графики. | Формат JPG в основном используется для сохранения изображений и масштабирования их при необходимости. | PNG используется для сохранения графических файлов и сохранения изображений высокого качества. |
Что такое JPG?
JPG — это формат хранения изображений, который широко используется в качестве стандартного формата для хранения изображений на компьютере или в браузере. Он является частью более крупного формата хранения файлов, известного как JPEG (Joint Photographic Experts Group).
Этот формат широко используется, потому что он может уменьшить размер изображения до значительных размеров и совместим для хранения на различных устройствах.
Большинство фотографов сохраняют файлы в этом формате, чтобы сэкономить место на своих устройствах и отредактировать изображение до нужного размера.
Вот некоторые из ключевых аспектов формата JPG:
- JPG использует формат с потерями для сжатия изображений.
- Не поддерживает прозрачность браузеров.
- Хранение изображений может иногда ухудшаться по качеству.
- Обеспечивает необходимое сжатие изображений.
- Настоятельно рекомендуется для использования фотографами.

Что такое PNG?
PNG — это формат сохранения изображений, который в основном используется для хранения графики на компьютере или из браузера. Первоначально он был разработан как альтернативный формат GIF для хранения и доступа к сетевой графике.
Аббревиатура Portable Network Graphics, которая хранит графику и изображения для сохранения высокого качества изображения и прозрачности браузера.
Хранилища изображений в формате PNG не могут быть сжаты до нужных размеров, поэтому этот формат не используется фотографами.
Вот некоторые из ключевых аспектов формата PNG:
- PNG использует формат сжатия без потерь.
- Используется для сохранения высокого качества изображения.
- Помогает поддерживать прозрачность браузера.
- Не рекомендуется для использования фотографами, поскольку позволяет сохранять изображения большого размера.
- Это не идеальный формат для сохранения анимированной графики.

Основные различия между JPG и PNG
- JPG — это формат сохранения изображений, который может сжимать изображения до требуемого размера, тогда как PNG — это формат, в котором размер сохраняемых файлов обычно велик.
- Качество изображения, сохраненного в формате JPG, несколько ухудшается, в то время как в формате PNG сохраняется высокое качество изображения.
- PNG сохраняет прозрачность браузера, тогда как JPG не обеспечивает прозрачность браузера.
- JPG использует формат сжатия с потерями, тогда как PNG использует формат сжатия без потерь.
- Формат JPG настоятельно рекомендуется фотографам, тогда как формат PNG рекомендуется только для хранения графических изображений.
Заключение
JPG и PNG — это форматы сохранения изображений, которые в основном используются для хранения и сохранения изображений на компьютере или других устройствах. Эти два формата часто путают за одно и то же, но они сильно различаются.
JPG — это формат хранения файлов, в котором можно сохранять изображения, сжимая их до желаемых размеров. Этот формат используется в качестве стандартного формата, поскольку его легко хранить и открывать.
Это с потерями, потому что не поддерживает прозрачность браузера. Этот формат в основном используется профессиональными фотографами.
PNG — это формат файла, который сохраняет и хранит графику. Формат без потерь, потому что он помогает сохранить прозрачность браузера. Он поддерживает высокое качество изображения, а сохраняемый файл обычно имеет большой размер.
Основные различия между
JPG и PNG (формат PDF)Загрузите основные различия в формате .PDF, чтобы прочитать или распечатать их позже:
Выполните поиск по запросу «Спроси любую разницу» в Google. Оцените этот пост!
[Всего: 0]
Один запрос?
Я приложил столько усилий, чтобы написать этот пост в блоге, чтобы он был вам полезен. Это будет очень полезно для меня, если вы подумаете о том, чтобы поделиться им в социальных сетях или со своими друзьями/семьей. ДЕЛИТЬСЯ ♥️
ДЕЛИТЬСЯ ♥️
Содержание
сообщите об этом объявлении
Какой формат изображения использовать — JPEG, PNG или GIF
Содержание
Доступны сотни форматов изображений, каждый из которых предназначен для определенного варианта использования. Бьюсь об заклад, большинство из нас не сталкивались с 90% форматов изображений, перечисленных в Википедии. И среди многих из них, как мы выбираем лучший формат изображения для наших нужд?
В этом посте мы рассмотрим только три наиболее часто используемых формата изображений на веб-сайтах и в мобильных приложениях — JPEG, PNG и GIF. В нескольких статистических отчетах, в том числе в HTTP-архиве, указано, что эти 3 формата вместе составляют более 95% всех изображений, загружаемых на веб-сайты. Однако эти 3 формата изображений имеют существенные различия между собой, что делает каждый из них подходящим для конкретных случаев использования. Понимание этих основных различий поможет нам предоставлять наилучшие изображения для пользователей нашего веб-сайта и мобильных приложений.
Понимание этих основных различий поможет нам предоставлять наилучшие изображения для пользователей нашего веб-сайта и мобильных приложений.
Форматы изображений и их нюансы
Используйте формат JPEG для всех изображений, содержащих естественные сцены или фотографии, где изменение цвета и интенсивности является плавным.
Используйте формат PNG для любого изображения, требующего прозрачности, или для изображений с текстом и объектами с резкими контрастными краями, такими как логотипы.
Используйте формат GIF для изображений, содержащих анимацию.
Почему?
Сжатие
Почти все формы данных, которые мы видим в Интернете — текст, изображения, видео и т. д. — сжимаются для уменьшения размера данных и обеспечения более быстрой передачи. Выбор правильного формата изображения и сжатия является основным фактором, определяющим размер изображения.
Сжатие может быть двух видов — без потерь и с потерями.
При сжатии без потерь можно восстановить исходное изображение из сжатого изображения, поскольку при сжатии информация не теряется. Это не относится к сжатию с потерями. Потеря данных в сжатие с потерями необратимо. Алгоритмы сжатия с потерями всегда имеют более высокую степень сжатия (отношение размера сжатого изображения к исходному изображению) по сравнению со сжатием без потерь. Однако за такую степень сжатия приходится платить снижением качества, которое становится все более очевидным по мере увеличения изображения. Это заметное снижение качества или искажение изображения называется артефактом сжатия.
Это не относится к сжатию с потерями. Потеря данных в сжатие с потерями необратимо. Алгоритмы сжатия с потерями всегда имеют более высокую степень сжатия (отношение размера сжатого изображения к исходному изображению) по сравнению со сжатием без потерь. Однако за такую степень сжатия приходится платить снижением качества, которое становится все более очевидным по мере увеличения изображения. Это заметное снижение качества или искажение изображения называется артефактом сжатия.
JPEG — это спецификация сжатия с потерями, использующая преимущества человеческого восприятия. Он может достигать коэффициента сжатия 1:10 без заметной разницы в качестве. Помимо этого, артефакты сжатия становятся более заметными. Поскольку сжатие JPEG работает путем усреднения цветов соседних пикселей (читайте «Дискретное косинусное преобразование»), изображения JPEG лучше всего подходят для фотографий и картин, изображающих естественные сцены, где вариации цвета и интенсивности плавные. Однако, если изображение содержит текст или линии, где требуется резкий контраст между соседними пикселями, чтобы выделить правильную форму, этот метод сжатия с потерями не дает хороших результатов.
Однако, если изображение содержит текст или линии, где требуется резкий контраст между соседними пикселями, чтобы выделить правильную форму, этот метод сжатия с потерями не дает хороших результатов.
PNG — это формат изображения без потерь, использующий сжатие DEFLATE. Во время сжатия данные не теряются, и в изображение не вносятся артефакты сжатия. По этой причине изображение PNG сохраняло бы более высокое качество, чем JPEG, и выглядело бы намного четче, а также занимало бы больше места на диске. Это делает его непригодным для хранения или передачи цифровых фотографий высокого разрешения, но отличным выбором для изображений с текстом, логотипами и фигурами с острыми краями.
GIF также является форматом изображения без потерь, который использует алгоритм сжатия LZW. На первых порах его предпочитали PNG для простой графики на веб-сайтах, потому что поддержка PNG все еще росла. Учитывая, что PNG теперь поддерживается на всех основных устройствах и что сжатие PNG примерно на 5–25% лучше, чем сжатие GIF, изображения GIF теперь в основном используются только в том случае, если изображение содержит анимацию.
Прозрачность
Проще говоря, прозрачность означает нечто совершенно невидимое. Логотипы и значки часто необходимо размещать на фоне с переменными цветами.
Желательно, чтобы фон этих логотипов и значков был прозрачным, чтобы одно изображение можно было использовать на нескольких вариантах фона.
JPEG Изображения не поддерживают прозрачность и поэтому не подходят для таких случаев.
PNG Изображения поддерживают прозрачность двумя способами — путем вставки альфа-канала, обеспечивающего частичную прозрачность, или путем объявления одного цвета прозрачным (прозрачность индекса). При частичной прозрачности края плавно сливаются с фоном. Изображения PNG8 (обсуждаемые в разделе «Цвета» ниже) могут поддерживать только прозрачность индекса, тогда как изображения PNG24 могут поддерживать прозрачность альфа-канала.
При частичной прозрачности края плавно сливаются с фоном. Изображения PNG8 (обсуждаемые в разделе «Цвета» ниже) могут поддерживать только прозрачность индекса, тогда как изображения PNG24 могут поддерживать прозрачность альфа-канала.
GIF изображения поддерживают прозрачность, объявляя один цвет в цветовой палитре прозрачным (прозрачность индекса). Из-за отсутствия частичной прозрачности края (особенно закругленные или слишком детализированные края) получают плохой эффект зубчатости. Хотя в некоторой степени это можно решить с помощью сглаживания, однако с улучшенной поддержкой PNG GIF не подходит для изображений с прозрачным фоном.
Цвета
Существует значительная разница в количестве цветов, поддерживаемых этими тремя форматами.
JPEG Изображения могут поддерживать около 16 миллионов цветов. Именно поэтому они подходят для хранения изображений природных сцен.
PNG изображения в основном имеют два режима — PNG8 и PNG24. PNG8 может поддерживать до 256 цветов, тогда как PNG24 может обрабатывать до 16 миллионов цветов, как изображение JPEG. Используйте PNG8 для простых форм с меньшим количеством цветов и PNG24 для высококачественных сложных логотипов и фигур с закругленными углами на прозрачном фоне.
PNG8 может поддерживать до 256 цветов, тогда как PNG24 может обрабатывать до 16 миллионов цветов, как изображение JPEG. Используйте PNG8 для простых форм с меньшим количеством цветов и PNG24 для высококачественных сложных логотипов и фигур с закругленными углами на прозрачном фоне.
GIF изображения ограничены 256 цветами. Если используется прозрачность индекса, то один из этих 256 цветов назначается прозрачным, а остальные 255 используются для других цветов.
Анимация
Анимация в данном случае относится к любому изменению или движению изображения. Не обязательно иметь такую частоту кадров, как в анимационном видео, но часть или все изображение меняется со временем.
Из этих 3 форматов только GIF поддерживает анимацию . Эта возможность делает формат изображения GIF подходящим для показа привлекательной рекламы и баннеров. В последнее время, с появлением таких компаний, как Tumblr, 9Gag, Giphy и т. д., использование формата GIF для мемов стало более популярным.
д., использование формата GIF для мемов стало более популярным.
Например, анимированное изображение в формате GIF.
Можно наблюдать блочность цветов (посмотрите на лампу на заднем плане)
Варианты использования для каждого формата изображения разные, и лучший способ использовать ваши визуальные эффекты — это оптимизировать их в зависимости от цели и области применения. каждый. Хотите оптимизировать изображения? Начните бесплатную пробную версию сегодня!
ImageKit.io — это облачный продукт для оптимизации и преобразования изображений, который может автоматически доставлять изображения в наиболее подходящем формате. Это гарантирует, что вы сможете каждый раз без особых усилий обеспечивать эффективную графику на своем веб-сайте и в приложении.
Разница между типами файлов SVG и PNG
Объяснение разницы между типами файлов SVG и PNG и почему это важно, какой из них вы используете
Если вы похожи на меня, когда кто-то начинает упоминать форматы файлов, SVG, PNG и прочий компьютерный жаргон вызывают у вас остекление в глазах.
Вы можете даже начать мечтать о своем следующем творческом проекте, который вы хотите начать создавать.
Доверься мне; Я полностью понимаю!
Я здесь, чтобы сказать тебе, (в грубой любовной манере)… ОТКЛЮЧИТЬСЯ ОТ ЭТОГО, друг… по крайней мере, на следующие несколько минут.
Я собираюсь поделиться несколькими полезными советами о разнице между форматами файлов SVG и PNG применительно к вашей режущей машине.
Обещаю, это сделает вашу жизнь намного проще!
Да, оба типа файлов могут использоваться с машинами Silhouette и Cricut, файлы ни в коем случае не созданы одинаковыми.
Чтобы создать в своей голове тот удивительный проект, о котором вы мечтаете, вам нужно сначала узнать разницу между этими двумя типами файлов.
Так что взбодрись и вперед!
Прежде чем мы сможем понять разницу между двумя форматами файлов, мы должны сначала понять каждый тип файла.
Что такое файл SVG
Первый тип файлов, о котором вы, вероятно, чаще всего слышали в группах по созданию режущих машин и в Интернете, — это файлы SVG.
Аббревиатура SVG расшифровывается как Масштабируемая векторная графика.
Проще говоря, это означает, что вы можете увеличить размер файла до нужного вам размера, и он никогда не будет пиксельным или размытым на вашем экране. Вы также можете услышать, что этот тип файла для краткости называется векторной графикой.
Файлы SVG идеально подходят для резки, поскольку они могут иметь слои.
В зависимости от того, как создается дизайн, определяется количество слоев в файле.
Вы можете разгруппировать, разделить и вырезать разные цвета и слои, не прослеживая ни одной детали.
Ваша машина автоматически прочитает строки файла, когда вы отправите его на резку.
SVG — это, по сути, трехмерное изображение, которое вы можете легко воплотить в жизнь с помощью резака. Вам никогда не придется отслеживать файл SVG.
Уже чувствуете себя немного выше головы?
Сделайте шаг назад и прочтите наш пост о том, как открыть файл SVG, где я подробно рассказываю, как открыть файл SVG в вашей программе для резки.
Это не так страшно, как кажется. Обещать!
Что такое файл PNG
Далее давайте поговорим о типах файлов PNG. Аббревиатура расшифровывается как Portable Network Graphics.
Позвольте мне перевести, это означает, что это изображение и тип файла могут в конечном итоге стать пикселизированными (или размытыми).
Если PNG не сохранен с высоким разрешением или если вы растянете изображение слишком сильно, оно станет нечетким.
Файлы PNG также называют растровой графикой или изображениями.
Как и файл SVG, о котором мы говорили выше, наши программы для резки откроют этот формат PNG.
Большинство дизайнеров, включая меня, также всегда включают этот формат в загружаемые файлы.
Здесь все немного запутанно. В отличие от файла SVG, файл PNG НЕ имеет линий разреза внутри файла.
Когда вы отправите его на резку, вы увидите только контур всего изображения, а не отдельных слоев. Сам файл плоский.
Вы не можете разгруппировать или перемещать слои (помните, что их нет), чтобы нарезать их разными цветами.
Как отличить
Если у вас открыт файл и вы выбираете линии разреза, а он выделяет только рамку вокруг изображения, а не сами линии изображения, скорее всего, у вас открыт файл PNG, а не СВГ.
Позвольте мне показать вам, что я имею в виду.
Вот как это будет выглядеть внутри Silhouette Studio, когда вы отправите на резку файлы двух разных типов.
Обратите внимание на контур в формате PNG и линии разреза в формате SVG:
В Cricut Design Space подсказки при первой загрузке файла даже выглядят немного иначе.
При выборе формата файла PNG вам будут заданы следующие вопросы (они не появляются при загрузке версии SVG).
Если вы продолжите загружать PNG (или распечатать и вырезать изображение), вы увидите на панели слоев справа внизу, что в SVG есть отдельные элементы, которыми вы можете манипулировать.
Файл печати PNG представляет собой одно плоское изображение и только один элемент на панели слоев.
На заметку… зайдите в наш пост «Мир, любовь и мыло» и скачайте именно этот файл бесплатно.
Еще один способ обнаружить разницу — найти исходную папку с файлами. Давайте посмотрим поближе.
Это снимок экрана того же файла сверху в папке, разархивированный и готовый к использованию. Это просмотр содержимого папки в подробном режиме.
С этой точки зрения действительно легко увидеть, какой формат файла какой.
Однако будьте осторожны… иногда документ SVG может называться документом HTML . Документ HTML — это файл SVG, который вы, вероятно, захотите использовать в своем проекте.
Когда использовать Что?
Теперь, когда мы знаем разницу между изображениями SVG и PNG, вы можете задаться вопросом… зачем мне вообще использовать файл PNG с моей режущей машиной, если на самом деле у него нет линий разреза?
Рад, что вы спросили! Позвольте мне дать вам несколько идей!
Как я уже упоминал выше, файлы PNG отлично подходят для печати и вырезания.
Такие проекты, как изготовление наклеек или винила для печати, — идеальный способ использования файлов PNG.
Отсутствие необходимости иметь дело со всеми слоями и элементами в формате файла SVG — одна из основных причин, по которой вместо этого вы захотите использовать PNG.
Далее макеты изображений.
Файлы PNG обычно имеют прозрачный фон, что делает их идеальными для макетов.
Вам не нужно возиться с движущимися, смещающимися или смещающимися элементами дизайна при размещении изображения на рубашке в цифровом виде.
Ниже макет того же файла, что и выше в посте. Что такое мокап? Этот пост даст вам отличное представление о том, что они из себя представляют и как их использовать для демонстрации ваших файлов.
Еще один отличный способ использования файлов PNG — сублимация. Эти типы файлов также очень интересны для дизайна.
В них может быть множество слоев, так как вы будете сглаживать изображение перед его сохранением.
Вам не нужно беспокоиться о том, что какие-либо элементы слишком малы для вашей машины, и вы можете получить множество теней и узоров на файле!
Club Chaos Внутри Club Chaos мы каждый месяц выпускаем новые SVG-файлы и учебные пособия по проектам.


 Большие файлы, не так много, если вы не требуете изображений без потерь.
Большие файлы, не так много, если вы не требуете изображений без потерь.

 Нет необходимости платить за продвинутые программы для создания или изменения изображения PNG: в лучшем случае вам может потребоваться скачать бесплатный редактор, такой как GIMP.
Нет необходимости платить за продвинутые программы для создания или изменения изображения PNG: в лучшем случае вам может потребоваться скачать бесплатный редактор, такой как GIMP. Таким образом, они могут замедлить работу вашего сайта. Исправление этого требует еще большего сжатия и ухудшения качества.
Таким образом, они могут замедлить работу вашего сайта. Исправление этого требует еще большего сжатия и ухудшения качества.
