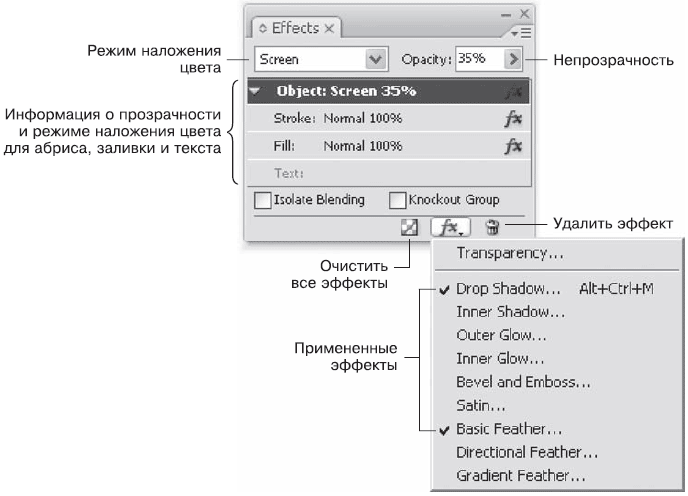
выбор прокруткой и горячими клавишами
Прокрутка Режимов наложения
Имеется два способа выбора режимов методом прокрутки:
Способ 1. Выбор колёсиком мыши
Этот способ я использую наиболее часто.
Надо всего-лишь кликнуть левой клавишей мыши по слову «Обычные» (Normal) в верхнем левом углу Панели слоёв, а затем просто вращать колёсико мыши, режимы будут сменяться при каждом щелчке колёсика.
Главное, потом не забыть кликнуть мышью в любом месте рабочего окна Фотшопа для отмены выбора прокруткой, а то можно потом нечаянно изменить режим наложения случайным поворотом колёсика.
Способ 2. Прокрутка клавишами
Для начала вам нужно выбрать инструмент «Перемещение» (Move Tool), т.к. этот способ работает только при активном этом инструменте (на самом деле, он работает и при активных некоторых других, но не всех, инструментах, но мне достаточно запомнить Move Tool):
Активировать его можно, просто нажав клавишу клавиатуры «V».
Затем, зажимаем Shift и нажмите клавишу «знак плюс» ( + ) на клавиатуре для перемещения вниз по списку, или нажмите на знак минус ( — ) для прокрутки вверх по списку.
Выбор горячими клавишами
Каждый режим наложения имеет собственное сочетания клавиш для активации, чтобы, нажав их, мы могли перейти прямо к нему. Конечно, запоминать все горячие клавиши не имеет смысла, но, если Вы часто используете один и тот же режим наложения, то для его вызова целесообразно будет применять комбинацию клавиш.
Normal (Обычные) Shift + Alt + N
Dissolve (Затухание) Shift + Alt + I
Darken (Затемнение) Shift + Alt + K
Multiply (Умножение) Shift + Alt + M
Color Burn (Затемнение основы) Shift + Alt + B
Linear Burn (Линейный затемнитель) Shift + Alt + A
Lighten (Замена светлым) Shift + Alt + G
Screen (Экран) Shift + Alt + S
Color Dodge (Осветление основы) Shift + Alt + D
Linear Dodge (Линейный осветлитель) Shift + Alt + W
Soft Light (Мягкий свет) Shift + Alt + F
Hard Light (Жесткий свет) Shift + Alt + H
Vivid Light (Яркий свет) Shift + Alt + V
Linear Light (Линейный свет) Shift + Alt + J
Pin Light (Точечный свет) Shift + Alt + Z
Hard Mix (Жесткое смешение) Shift + Alt + L
Difference (Разница) Shift + Alt + E
Exclusion (Исключение) Shift + Alt + X
Hue (Цветовой тон) Shift + Alt + U
Saturation (Насыщенность) Shift + Alt + T
Color (Цветность) Shift + Alt + C
Luminosity (Яркость) Shift + Alt + Y
Для получения дополнительной информации о работе режимов наложения, смотрите материал «Пять основных режимов наложения».
Режимы наложения. Методика анализа — Записки цветокорректора — LiveJournal
Год завершается. Пора подводить итоги и делать подарки. Главный итог работы в этом году: на основе материала семинаров сделаны первая и вторая части курса «Практическая цветокоррекция». В связи с этим мы отправили в архив все семинары, кроме «Основ цветокоррекции». Туда отправилось и отдельное занятие по режимам наложения.Вот оно и будет подарком, только не разовым, а долгоиграющим. Год назад, после небольшой словесной перепалки, я решил не жадничать уже выложил конспекты ко всем семинарам (ссылки на скачивание есть на соответствующих страницах сайта www.fotoproekt.ru). А здесь я начинаю выкладывать более подробные статьи, написанные для журнала «Фотомастерская».
Это первая статья из декабрьского номера о режимах наложения в фотошопе. Алгоритмы работы, аналогии с фотопроцессами и, конечно, рассказы о практическом применении (с картинками ☺) — все это впереди. А сейчас разберем вопросы, которые будут нас интересовать при рассмотрении всех режимов, а также методику анализа, позволяющую понять алгоритмы их работы.
Что такое режимы наложения
В оригинальной (английской) версии они называются Blending Modes. И, строго говоря, переводятся на русский как «режимы смешивания». Режим задает алгоритм, по которому смешиваются цвета исходного и накладываемого изображений для получения результирующего. Но русский термин «смешивание» прочно закрепился за методикой смешивания каналов и инструментом Channel Mixer.
Поэтому мы сделаем контекстный перевод термина «Blending Mode» как «режим наложения», подразумевая, что накладываемое изображение производит некоторую коррекцию лежащего под ним. Нижележащее изображение будем называть «исходным», а накладываемое — «корректирующим».
Режимы наложения используются инструментами ручного редактирования: кисть (Brush), карандаш (Pencil), штамп (Stamp), историческая кисть (History Brush), градиент (Gradient), размытие (Blur), резкость (Sharpen), палец (Smudge) и их разновидностями; командами: Fade…, Apply Image…, Calculations… Но самым серьезным инструментом они становятся при использовании со слоями.
Надо заметить, что результат рисования в отдельном слое (вставка в него картинки) с последующим изменением режима наложения не всегда совпадает с непосредственным рисованием на исходном изображении (вставке в него картинки при помощи команды Apply Image… или команд Paste и Fade Paste) с использованием инструмента в соответствующем режиме. Отличия возникают в областях, где кисть имеет прозрачность. Однако они невелики, а работа со слоями имеет много плюсов.
Возможность оперативно изменить воздействие, ослабить или полностью отключить его, изменить режим наложения, отключить его в отдельных каналах, замаскировать в некоторой области — все это придает связке «слои — режимы наложения» непревзойденную гибкость и мощь.
Для чего они нужны
Некоторые режимы наложения были созданы, чтобы имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но, используя особенности построения цветовых моделей и формальных логических операций, прилично расширяют наши возможности по обработке изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Какие бывают режимы наложения
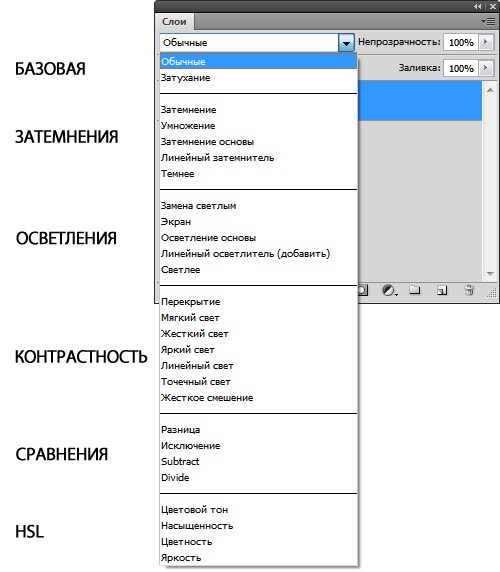
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но достаточно хорошо отражают суть этих воздействий.
Обычные (Normal, Dissolve).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (Darken, Multiply, Color Burn, Linear Burn, Darker Color).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список построен по увеличению визуальной степени воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список построен по увеличению визуальной степени воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список построен по увеличению визуальной степени воздействия.
Сравнительные (Difference, Exclusion).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
Можно применить и другую классификацию. Все режимы делятся на две группы: поканальные (отмечены серым) и композитные (отмечены красным). Для композитных режимов результат в отдельном канале зависит от содержимого всех каналов исходного и корректирующего изображения.
В случае поканальных режимов взаимодействия между каналами не происходит. То есть, результат в красном канале зависит только от содержимого красных каналов исходного и корректирующего изображения. То же самое повторяется для зеленого и синего каналов.
То же самое повторяется для зеленого и синего каналов.
Это открывает замечательную возможность провести анализ работы поканальных режимов наложения на примере черно-белой картинки, что гораздо проще и нагляднее, чем в случае с цветным изображением.
Почему приходится заниматься самостоятельным анализом
Да потому, что нормального подробного описания алгоритмов работы режимов наложения нигде нет. Вообще нигде. Книги и Интернет пестрят невразумительными фразами: «…этот режим работает так же как предыдущий, только еще сильнее…», или: «…в этом режиме происходит затемнение основы изображения».
А зачем тогда было создавать предыдущий? И что является «основой» изображения? Это сопровождается такими же невразумительными и малоиллюстративными примерами наложения друг на друга разных картинок и насыщенных цветных плашек.
Те небольшие исследования, которые мы вместе проведем в ближайшие месяцы, я когда-то сделал просто для себя, отчаявшись найти аналогичную информацию. Но это и к лучшему. Самостоятельный анализ позволяет не только получить достоверную информацию, но лучше запомнить ее. Сделать важные для практического применения выводы. Перейти от простого копирования чужих приемов к осмысленному применению инструмента в каждом конкретном случае.
Но это и к лучшему. Самостоятельный анализ позволяет не только получить достоверную информацию, но лучше запомнить ее. Сделать важные для практического применения выводы. Перейти от простого копирования чужих приемов к осмысленному применению инструмента в каждом конкретном случае.
Отдельно хочу сказать пару слов про широко распространенное выражение «интуитивно понятно». Это выражение очень напоминает лепет буфетчика театра Варьете: «Осетрину прислали второй свежести». А ответ Воланда — «Голубчик, вторая свежесть — это вздор! Свежесть бывает одна — первая, она же и последняя. А если осетрина второй свежести, то это означает, что она тухлая!» — можно распространить и на термин «понимание».
При рассмотрении любого вопроса у человека может быть всего два состояния: «понятно» (иногда про это говорят «абсолютно понятно» или «кристально ясно», желая отделить от замаскированного непонимания) и «непонятно» (тогда в качестве маскировки употребляют слова «интуитивно понятно», «в целом понятно» и т. п.). Будьте честными перед собой, не прячьтесь за словоблудием!
п.). Будьте честными перед собой, не прячьтесь за словоблудием!
Существует более высокая степень понимания: «быстро понятно на уровне подсознания». Так опытный цветокорректор может быстро и достаточно точно представить себе, какой цвет стоит за набором RGB, CMYK или Lab чисел на палитре Info, не прибегая к долгим рассуждениям вокруг них. Происходит это не потому, что он «интуитивно понимает» модели цветовоспроизведения.
Совсем наоборот: точное знание этих моделей, умение провести анализ на их основе, помноженные на многолетний опыт работы, переводят все вычисления на уровень подсознательного. Для получения результата уже не надо ползать по цветовому кругу, мозг все делает сам. Но в основе этого обязательно лежит «кристально ясное» понимание всех происходящих процессов.
Методика анализа
Начнем с поканальных режимов. В этом случае происходит параллельное взаимодействие трех (в красном, зеленом и синем каналах) пар (исходное и корректирующее) изображений в градациях серого. Для понимания алгоритма работы достаточно рассмотреть одну пару.
Для понимания алгоритма работы достаточно рассмотреть одну пару.
В роли подопытных выступят два монохромных дискретных цветовых клина. Исходное (нижележащее) изображение — набор из девяти вертикальных плашек переменной яркости. Слева направо яркость изменяется от черного (0) до белого (255) с шагом 32 тоновых уровня. Для каждой плашки сверху указана ее яркость, а снизу — буква латинского алфавита.
Корректирующее (накладываемое) изображение. Такой же клин, только яркость возрастает снизу-вверх. Для каждой плашки справа указана ее яркость. Эта информация будет оставаться неизменной. Слева будет указываться параметр, наиболее информативный для каждого режима: отнормированная яркость, отклонение яркости от белого или средне серого и т.п.
Наложив эти картинки друг на друга, мы получим клетчатую доску, уникальную для каждого режима наложения. Она и послужит основой для анализа. Чтобы вам было проще ориентироваться на ней, я ввел координатную сетку аналогичную шахматной. На иллюстрации поле J(64) отмечено зеленым, диагональ A(0)-K(255) — красным, область A(160)-D(255) — синим.
На иллюстрации поле J(64) отмечено зеленым, диагональ A(0)-K(255) — красным, область A(160)-D(255) — синим.
Записав яркость каждого поля доски, мы получим матрицу 9х9.
В некоторых случаях более информативными являются не значения яркости после наложения, а ее изменение по сравнению с исходной картинкой. Отрицательные значения соответствуют уменьшению яркости, положительные — увеличению. Для большей наглядности яркость полей на ней тем выше, чем большим было изменение яркости (без учета знака).
Людям, привычным к математике, этого будет вполне достаточно для анализа. Но крутить в голове восемьдесят одно трехзначное число не очень удобно, а матричное представление для многих малонаглядно. Поэтому перейдем от чисел к графикам. Строчка доски отображает результат наложения на картинку однотонной плашки. В интерфейсе кривых (Curves) поставим точки для каждого из девяти полей этой строчки и проведем через них кривую. Коррекция при помощи такой кривой будет оказывать на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Коррекция при помощи такой кривой будет оказывать на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Построив кривые для каждой строчки доски и посмотрев в динамике, как меняется воздействие при изменении яркости накладываемой плашки, можно понять, как работает режим наложения. Для каждого режима я приведу вам доски с абсолютными и относительными значениями яркости и вычисленные мной математические формулы для 8-битного режима и отнормированных яркостей. Но основным для нашего анализа будет именно семейство кривых.
UPD.
Желающие самостоятельно поэкспериментировать с наложением таких клиньев могут сами построить их или скачать мой psd (79 кб)
На какие вопросы мы должны получить ответ
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Нейтральным называют цвет, наложение которого не изменяет исходное изображение. Если такой цвет существует, можно наложить на изображение залитый им слой и изменять воздействие, рисуя на нем другими цветами. Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счет непрозрачности (см. вопрос 4).
Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счет непрозрачности (см. вопрос 4).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Другими словами, в каком тоновом диапазоне происходит максимальное изменение яркости, в каком — минимальное и как это воздействие изменяется. От понимания этого зависит, подберете ли вы наиболее подходящий режим для коррекций, направленных на изменение яркости.
Примером типичной ошибки, проистекающей из непонимания этого вопроса, является распространенная рекомендация режима Multiply при наложения двух каналов для создания маски объекта, когда в каждом канале объект выглядит светлым, а фон достаточно темным. Подробнее мы поговорим об этом при обсуждении Multiply.
3. Как изменяется контраст в различных тоновых диапазонах?
Локальный контраст, или контраст отдельных областей изображения (объектов сцены), очень важен для нас. Именно благодаря ему передается светотеневой рисунок, то есть ощущение объема объектов. От понимания того, в каких тоновых диапазонах режим наложения повышает, понижает или оставляет без изменений контраст исходного изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
Именно благодаря ему передается светотеневой рисунок, то есть ощущение объема объектов. От понимания того, в каких тоновых диапазонах режим наложения повышает, понижает или оставляет без изменений контраст исходного изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
Некоторые режимы наложения полностью убивают контраст (детали исчезают, изображение вырождается в однотонную плашку) в отдельных тоновых диапазонах. Этим эффектом можно воспользоваться при ретуши или создании масок, но от него же надо уметь защититься при обычных коррекциях.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Под ослаблением воздействия подразумевается наложение со стопроцентной непрозрачностью другого цвета, меньше влияющего на исходное изображение. Уменьшение непрозрачности накладываемого слоя часто применяется пользователями для ослабления вносимых коррекций, однако далеко не для всех режимов наложения результат будет аналогичен ослаблению воздействия.
Наглядным примером такой коррекции (правда, немного из другой области) является гауссово размытие. Если поверх исходной картинки лежит слой, к которому применен Gaussian Blur с радиусом 50, уменьшение его непрозрачности до 50% не даст результат аналогичный размытию исходника с радиусом 25.
Понимая, как соотносятся ослабление воздействия и уменьшение непрозрачности, можно не только оптимизировать приемы работы с режимами наложения, но и защититься от некоторых негативных побочных эффектов их применения.
5. Каким реальным фотопроцессам соответствует режим наложения?
Photoshop — это компьютерная версия темной комнаты, правда, с существенно расширенными возможностями. Неудивительно, что многие его инструменты имитируют реальные приемы, которыми фотографы пользуются в жизни. Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Во-первых, многим это поможет быстрее понять логику работы режима. Во-вторых, откроется возможность быстро адаптировать приемы работы в темной комнате к компьютерной обработке. Только надо помнить, что аналогии эти имеют массу оговорок.
Во-вторых, откроется возможность быстро адаптировать приемы работы в темной комнате к компьютерной обработке. Только надо помнить, что аналогии эти имеют массу оговорок.
Общей оговоркой для всех режимов наложения является гамма рабочего пространства. В реальном фотопроцессе все расчеты производятся с энергетической яркостью (гамма 1), в фотошопе мы работаем с перцептуальной яркостью (гамма 2,2). Если вы хотите не просто корректировать «на глаз», а постараться получить результат, максимально близкий к реальному аналогу, наложения должны совершаться с гамма 1.
Максимально близкий отнюдь не означает полностью идентичный. Каждая пленка имеет свою характеристическую кривую достаточно сложной формы. Поэтому мы будем находить аналогии с некоторой «идеализированной» пленкой, имеющей полностью линейную характеристику.
Если аналогии касаются изменения экспозиции, возникает ограничение и на саму сцену. Все ее элементы должны быть зафиксированы в изображении, то есть укладываться в динамический диапазон пленки.
6. Что происходит при наложении картинки самой на себя?
Это самый простой вопрос. Чтобы взглянуть на ситуацию в комплексе, я не буду отвечать на него каждый раз, а приведу ответ для всех поканальных режимов в конце этой статьи.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Ответ на этот вопрос может пригодиться для оптимизации послойной структуры файла.
8. Для чего может использоваться данный режим, каковы приемы и особенности его практического применения?
Это самый любимый читателями вопрос, поскольку за ним скрывается практика. Я постараюсь не просто перечислить эти приемы и особенности, но и показать все «в картинках». Возможно, у кого-нибудь возникнет желание пропустить предыдущую часть и сразу читать эти «комиксы».
Не советую так поступать. Если разберетесь в теории и посмотрите приемы применения как иллюстрацию к ней — получите в руки мощный инструмент, который сможете осмыслено применить для решения любой стоящей перед вами задачи.![]() Если просто просмотрите примеры применения — будете знать (пока не забудете), как обработать точно такие же изображения, как у меня.
Если просто просмотрите примеры применения — будете знать (пока не забудете), как обработать точно такие же изображения, как у меня.
Режим наложения Normal
Да, как бы странно это ни звучало, именно с него мы начнем разбираться с поканальными режимами наложения. В некоторых описаниях я встречал утверждение, что в режиме Normal изображения между собой не взаимодействуют. Действительно, о каком взаимодействии можно говорить, когда верхняя картинка полностью закрывает нижнюю? О взаимодействии, которое возникает при уменьшении непрозрачности накладываемого слоя.
Посмотрите на семейство кривых, оказывающих на изображение такое же воздействие, как наложение однотонной плашки яркости 64 с различной непрозрачностью. При непрозрачности 0% изображение не меняется, при непрозрачности 100% — вырождается в однотонную плашку. Этому случаю соответствует горизонтальная прямая на уровне 64.
Как фотошоп рассчитывает яркость при частичной непрозрачности? Предположим, некоторый пиксель картинки имел до коррекции яркость 192 (A). Его же яркость после коррекции с непрозрачностью 100% — 64 (B). Вычисляя яркость при уменьшении непрозрачности по пути из точки A к точке B, программа проходит на столько процентов, сколько мы выставим в поле Opacity. Так же рассчитывается финальная яркость остальных пикселей. То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.
Его же яркость после коррекции с непрозрачностью 100% — 64 (B). Вычисляя яркость при уменьшении непрозрачности по пути из точки A к точке B, программа проходит на столько процентов, сколько мы выставим в поле Opacity. Так же рассчитывается финальная яркость остальных пикселей. То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.
Формула имеет один и тот же вид для 8-битного режима и отнормированной яркости, где: s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения; k — значение параметра Opacity в процентах.
При изменении порядка наложения слоев результат сохраняется, если непрозрачность верхнего слоя изменить на 100-k.
В реальной жизни режиму Normal соответствует просмотр двух сцен через полупрозрачное зеркало. Сцена видимая на просвет — исходное изображение; сцена видимая в отражении — корректирующее изображение; коэффициент отражения зеркала — Opacity.
В фотопроцессе режиму Normal соответствует экспозиция двух сцен на один кадр при условии, что суммарная экспозиция приведена к нормальной. Первая сцена — исходное изображение; вторая сцена — корректирующее изображение; доля экспозиции второй сцены от общей — Opacity.
Первая сцена — исходное изображение; вторая сцена — корректирующее изображение; доля экспозиции второй сцены от общей — Opacity.
Дополнительной оговоркой к аналогиям с реальностью и фотопроцессом является отсутствие в обеих сценах светлых областей, выходящих по яркости за динамический диапазон глаза или камеры.
В практической работе уменьшение непрозрачности чаще всего используется для ослабления внесенных коррекций.
Что стоит за самоналожением картинки
Обещанный ответ на шестой вопрос. Вернитесь к клетчатой доске и посмотрите на диагональ A(0)-K(255). У ее полей есть одно общее свойство: яркости исходного и корректирующего изображения равны. Это случай наложения картинки самой на себя в соответствующем режиме.
Построив кривые по полям «большой диагонали», можно легко понять, какие элементарные коррекции скрываются за самоналожением картинки в каждом из режимов. Кстати, для режимов Overlay и Hard Light кривые совпадают. Форма всех этих кривых не зависит от изображения, не учитывает его особенностей, а значит, не является оптимальной для каждого конкретного изображения.
Форма всех этих кривых не зависит от изображения, не учитывает его особенностей, а значит, не является оптимальной для каждого конкретного изображения.
Это не значит, что такой прием нельзя использовать. Но, применяя его, вы должны понимать, на что идете. И если уж решили им воспользоваться, не надо дублировать на новый слой все изображение. Просто создайте любой корректирующий слой (Curves, Layers и т.п.) с нулевыми настройками (не меняющий изображение).
Теперь в вашем распоряжении точная копия исходного изображения на отдельном слое, можно задать ему нужный режим наложения. Таким образом, вы не только избежите ненужного утяжеления файла, но и получите возможность ретушировать исходное изображение без переделки верхнего слоя.
В следующий раз мы рассмотрим первую пару — Darken и Lighten.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), ноябрь 2010 г.
Первая публикация http://zhur74.livejournal.com/6298.html
Режим наложения Screen в Photoshop – PhotoDrum.com – сайт дизайнера
До сих пор, в наших уроках по режимам смешивания при редактировании, ретуши и восстановлении фотографий в Photoshop, мы узнали, что все эти режимы, за исключением 
В предыдущем уроке, мы рассмотрели первый из пяти режимов – Multiply , который затемняет изображение и является очень полезным для восстановления темных областей у выцветших, с течением времени, фотографий. А в этом же уроке, мы будем рассматривать второй основополагающий режим смешивания – Screen.
Если вы помните из предыдущих уроков, то режим смешивания Screen находится в Осветляющей группе, наряду с режимами “Color Dodge” и “Linear Dodge”. Screen, на самом деле, полная противоположность режима Multiply, и в то время, как режим смешивания Multiply получил свое название от математики, то Screen получил свое название от аналогии в реальном мире. Представьте себе, что все ваши фотографии хранятся на слайдах. И если вы возьмете две из них и поместите каждую в отдельный проекторе, а затем, направите оба проектора на один экран, то полученное на экране изображение будет выглядеть светлее.
Давайте посмотрим на то, как режим смешивания Screen работает в Photoshop. Мы опять начнем с документа с двумя слоями, который мы уже использовал в предыдущем уроке, когда мы смотрели на то, как работает режим Multiply. На нижнем фоновом слое мы имеем заливку синего цвета, а на слое выше, у нас располагаются градиент, идущий из чистого черного к чисто белому, а также черный квадрат, белый квадрат и квадрат с серым цветами:
Мы опять начнем с документа с двумя слоями, который мы уже использовал в предыдущем уроке, когда мы смотрели на то, как работает режим Multiply. На нижнем фоновом слое мы имеем заливку синего цвета, а на слое выше, у нас располагаются градиент, идущий из чистого черного к чисто белому, а также черный квадрат, белый квадрат и квадрат с серым цветами:
Давайте взглянем на мою панель слоев, где мы сможем увидеть все более наглядно. Верхний слой, под названием “Gradient and Squares/Градиент и Квадраты”, выставлен в режим смешивания – Normal, а это значит, что мы видим все именно так, как обычно привыкли. Градиент и квадраты полностью перекрывают сплошной синий цвет, который располагается под ними:
Если вы помните из нашего предыдущего урока по режиму наложения Multiply, то, когда мы изменили, для верхнего слоя, режим смешивания на Multiply, что случилось? Белый квадрат, вместе с белой областью у градиента, полностью исчезал из поля зрения, а черный квадрат, наряду с черными областями градиента, оставались неизменными, и только 50% серый квадрат с серыми областями градиента, смешивались с синим цветом под ними, это давало нам более темный результирующий синий цвет. Режим наложения Screen работает с точностью до наоборот. Все, что на слое имело чистый черный – исчезнет из поля зрения. Все, что чистый белый останется неизменным, а любой оттенок серого между чистым черным и чистым белым цветами станет светлее.
Режим наложения Screen работает с точностью до наоборот. Все, что на слое имело чистый черный – исчезнет из поля зрения. Все, что чистый белый останется неизменным, а любой оттенок серого между чистым черным и чистым белым цветами станет светлее.
Что же произойдет, когда я изменю для слоя “Gradient and Squares” режим смешивания на Screen?:
А теперь, если мы посмотрим на мой документ Photoshop, мы увидим, что все произошло именно так, как мы ожидали, и это точная противоположность режима наложения Multiply. Черный квадрат и черная область градиента теперь скрыты от глаз, белый квадрат и белая область градиента остаются неизменными, а 50% серый квадрат и остальная часть градиента дали нам более светлый результат:
Реальный пример режима наложения Screen
Поскольку режим смешивания Screen хорошо осветляет изображения без осветления темных областей (области чисто черного цвета или близкие к нему), то один из наиболее распространенных способов использования этого режима – редактирование фотографий, ретуширование и восстановление цвета на изображениях, которые имеют свойство исчезать с течением долгого времени, или изображения, которые были недоэкспонированны. Давайте посмотрим на мой пример – старинную фотографию, которую мы использовали в предыдущем уроке. Если вы помните, мы использовали режим смешивания Multiply, чтобы затемнить тени на изображении, но в результате фотографии стало не хватать светлых тонов:
На панели слоев мы можем посмотреть, что мы сделали до сих пор. Оригинал, выцветшая фотография находится на фоновом слое. Мы добавили поверх него корректирующий слой Levels и установите режим смешивания на Multiply, в фотографии стали глубже тени. Для того, чтобы затемнить их больше, мы продублировали корректирующий слой, убедившись, что он также установлен в режим наложения Multiply, а затем снизили непрозрачность дублированного слоя до 50%:
Ничего не мешает нам использовать режим смешивания Screen вместе с уже существующим корректирующим слоем Levels, так мы восстановим светлые участки не затрагивая тени. Выбрав слой “Levels 1 copy”, нажмем Ctrl + J (Win) / Command + J (Mac), чтобы продублировать его. И так, у нас получится еще одна копия слоя с регулировками уровней, на этот раз под названием “Levels 1 copy 2”. Конечно, такие названия слоев, как “Levels 1 copy 2” малоинформативны, поэтому я переименую его в “Screen”. А слой с регулировками уровней “Multiply” – я переименую в “Multiply” и “Multiply 50%”, так как мы уменьшили непрозрачность последнего до 50%. Все это облегчит понимание назначения каждого слоя:
Всякий раз, когда мы дублируем слой, то режим наложения и значение непрозрачности автоматически сохраняются из оригинального слоя, и если мы посмотрим на панель слоев (см. изображение выше), мы можем увидеть, что хоть я переименовал новый слой в “Screen”, он по-прежнему установлен в режим наложения Multiply и уровень непрозрачности установлен на 50%. Это потому, что оригинальный слой, который я скопировал, был выставлен на Multiply 50%. Я собираюсь увеличить непрозрачность обратно до 100%, и, так как мы хотим использовать этот слой для осветления изображение, то изменим режим смешивания на Screen:
А теперь, посмотрите, что случилось с нашим изображением. Просто добавив еще один корректирующий слой Levels и изменив его режим смешивания на Screen, мы сумели осветлить светлые участки на изображении не затрагивая теней, придавая фотографии гораздо лучший контраст:
Если бы я подумал, что изображению нужно еще больше осветления, я бы просто продублировал этот корректирующий слой еще раз, а затем немного подстроить осветление за счет снижения значения непрозрачности, как мы это делали, когда затемняли тени с режимом Multiply. Но в данном примере, я думаю, что изображение уже слишком яркое. Я вижу, что некоторые детали чересчур засвечены, особенно в верхнем правом углу фотографии и на лице женщины, поэтому я уменьшу непрозрачность слоя “Screen” примерно до 70%:
Это восстановит светлые детали и мы получим следующий результат:
Как я уже писал ранее, режим смешивания Screen также очень полезен для быстрого осветления недоэкспонированных (темных) фотографий, просто используйте те же методы, которые мы только что рассмотрели в этом уроке. Просто добавьте корректирующий слой Levels и измените режим смешивания на Screen. Для увеличения яркости фотографии еще больше, продублируйте корректирующий слой, а для точной настройки осветления, просто понизьте значение непрозрачности регулировочного слоя.
До сих пор мы рассмотрели только два из пяти самых необходимых режимов смешивания для редактирования фотографий в Photoshop. Мы узнали, как режим Multiply затемняет изображение и как режим Screen его осветляет. Далее, мы изучим режим смешивания Overlay, который имеет оба свойства, т.е. одновременно затемняет и осветляет изображение!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 5]Режимы смешивания в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, читатели psforce.ru. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке Photoshop слои.
Режимы смешивания в фотошопе
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными.
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе, надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация является переводом статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленная редакцией проекта.
Режим наложения Multiply в Photoshop (Blend Mode). Математика Adobe Photoshop. Формулы Photoshop
Режим Multiply — умножение, один из самых важных и полезных для Photoshop. С его помощью создаются эффекты затенения. Формула режима:
Формула применяется поканально, т.е. для каждого канала операция выполняется независимо. Здесь A — нижележащее изображение, B — накладываемое.
В формуле не случайно оставлены знаменатели. Деление на 255 — ни что иное как нормировка, в результате которой содержимое в скобках колеблется в пределах от 0 до 1. Как известно при перемножении двух чисел меньше единицы, результат получается меньше, чем каждый из множителей, но также в пределах 0-1. В результате получаем изображение, которое всегда темнее. Соответственно режим Multiply используется для моделирования эффектов затенения, а также затемнения картинки или отдельных участков. Домножение на 255 — это просто возвращение в рабочий диапазон от 0 до 255.
Перечислим наиболее важные выводы:
- Операция симметрична, т.е. неважно накладываете вы изображение B на изображение A или наоборот.
- Если накладывать черный цвет, то результат будет тоже черным.
- Как следствие, бессмысленно использовать черный в качестве накладываемого цвета, например, при создании тени.
- Если накладывать белый цвет, то результат не меняется
- Оттенки серого затемняют тем больше, чем они темнее
Режим Multiply для создания эффекта тени
Рассмотрим пример использования режима Multiply для создания эффекта тени.
У нас есть три исходных слоя: фоновая картинка, слой с цыпленком и между ними слой, в котором форма тени залита нейтральным 50% серым.
В режиме наложения Normal (Нормальный) слой тени выглядит как просто разлитая краска, но при переходе к режиму Multiply (Умножение) тень становится вполне натуральной.
При этом тень становится как бы прозрачной, из-за чего видна фактура изображения-подложки.
Обычно для создания более натурального вида тень немного размывают фильтром Гауссова размытия (Gaussian Blur). А также устанавливают степень непрозрачности слоя (Opacity) не 100%, а скажем 75%, добиваясь необходимой плотности. Усилить плотность тени можно просто дублированием слоя.
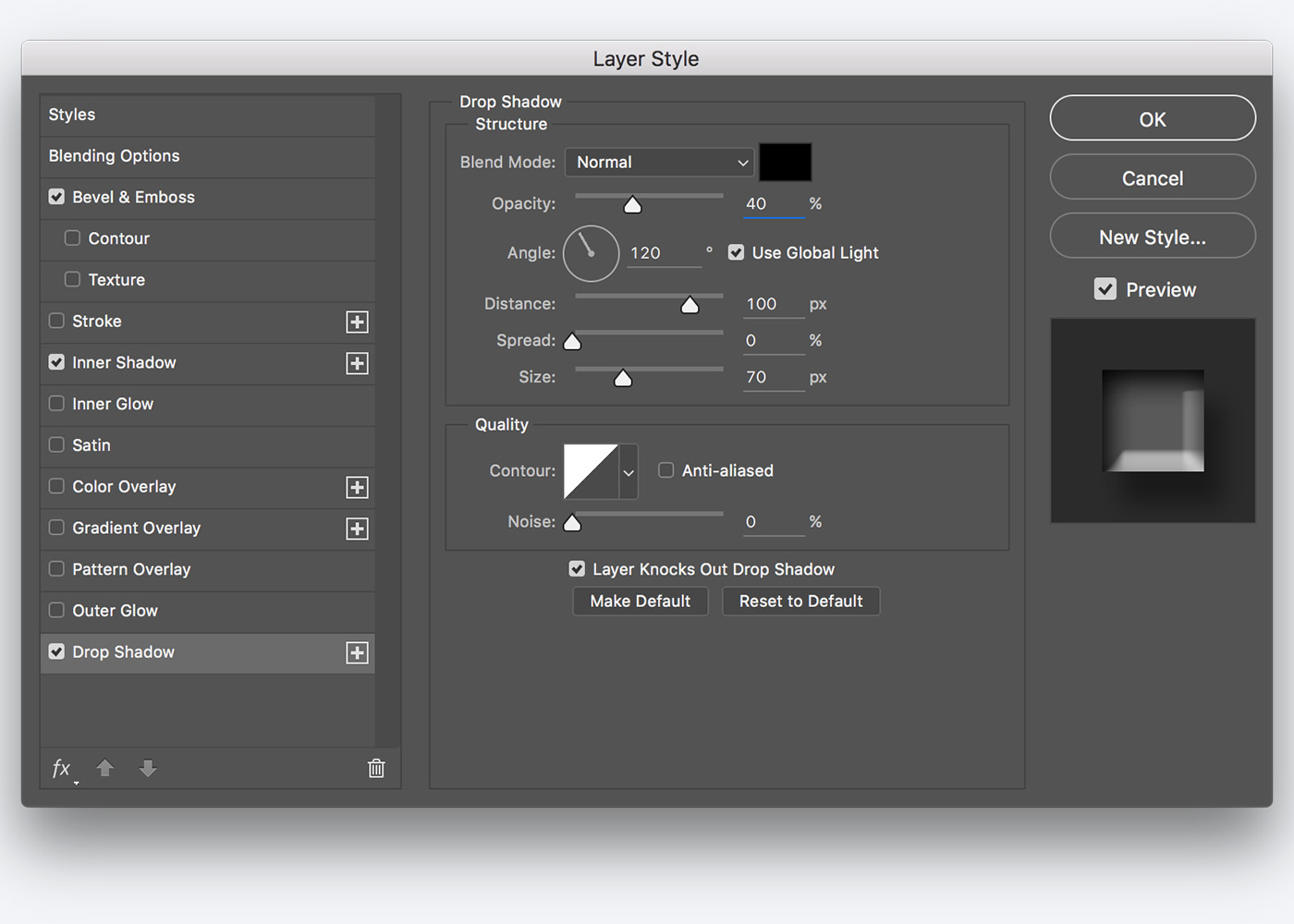
Photoshop 6: советы и секреты
Компания Adobe широко известна среди профессионалов своими графическими пакетами: выход каждой новой версии становится событием номер один для всех, кто так или иначе связан с созданием и редактированием графических изображений. Эту традицию продолжил и Photoshop 6, закрепив за собой славу лучшего редактора растровой графики на обеих платформах.
Направлением главного удара шестой версии Photoshop стало создание спецэффектов в терминологии программы Layer Style (Satin, Gradient Overlay, Pattern Overlay, Stroke), что вполне закономерно: с момента появления в программе эти инструменты стали одними из самых популярных. Во-первых, они автоматизируют хоть и примитивные, зато часто используемые эффекты типа наложения полупрозрачной тени и свечения от объекта. Во-вторых, их можно в любой момент отредактировать, поскольку настройки сохраняются в виде свойства уровня. И в-третьих, эффекты легко копируются из одного слоя в другие, сокращая время рутинных операций.
В Photoshop 6 увеличилось не только количество эффектов, но и способов коррекции цветов. К хорошо известным корректирующим слоям — Levels, Curves, Color Balance и Brightness/Contrast, Hue/Saturation и Selective Color — добавился новый, абсолютно оригинальный — Gradient Map.
Gradient Map
По роду работы мне приходится делать макеты с рекламой услуг крупного интернет-провайдера. Фирменный цвет — темно-синий, тема — космос, спутники и все такое. Раньше, чтобы цвета макета были одной цветовой гаммы с фирменными, часто приходилось прибегать к операции Hue/Saturation. Если при этом включить режим Colorize и сдвинуть движок Hue (Оттенок) в область синего (200-240), Photoshop окрасит весь слой в оттенки выбранного цвета. То есть все изображение как бы переводится в grayscale, при этом вместо чисто черного выступает выбранный нами цвет, а белый остается нетронутым — в результате промежуточные оттенки окрашиваются в синие полутона.
| Корректирующий слой Gradient Map позволяет явно указать диапазон цветов, в который будут «втискиваться» все цвета изображения (см. снимок экрана сверху). | |
| Кроме того, он дает возможность управлять перераспределением цветов в этом диапазоне: например, фирменный темно-синий цвет определяется как для темных участков, так и в области полутонов (см. снимок экрана в середине), что, в отличие от Colorize, дает вполне приличный результат (рисунок снизу). | |
И хотя такой подход решает в какой-то мере задачу перевода изображения в определенную цветовую гамму, назвать его удовлетворительным нельзя из-за отсутствия каких-либо дополнительных настроек. Например, если применить эту операцию к фирменному цвету (100% C, 80% M, 0% Y, 20% K), то все изображение будет слишком светлым, и как-то повлиять на этот режим Colorize не дает — нужно использовать дополнительные корректирующие слои. Вот тут-то на помощь и приходит новшество Photoshop 6 — корректирующий слой Gradient Map, позволяющий явно указать диапазон цветов, в который будут «втискиваться» все цвета нашего рисунка.
| С помощью режима Colorize все промежуточные оттенки исходного изображения (сверху) можно окрасить в синие полутона |
При необходимости несколько осветлить изображение просто смещаем ползунки в области полутонов влево. Часто используемые настройки можно сохранять. Если немного поэкспериментировать с изображением, например поставить ряд дополнительных настроек для управления цветом в области полутонов, есть шанс добиться интересных результатов — при этом, что важно, коррективы вносятся в любой момент. Разумеется, область распространения Gradient Map, как и любого другого корректирующего слоя, ограничивается маской прозрачности, что дает дополнительную свободу творчеству.
Кроме обычного (Solid), Gradient Map имеет режим Noise, который как разновидность градиентной заливки будет полезен при создании шумоподобных фоновых изображений: в этом случае готовится градиентная заливка, которая состоит из случайным образом выбранных цветов, находящихся в определенном диапазоне. Чтобы ограничить разброс цветов в получаемом цветовом переходе, проще всего выбрать модель HSB и с помощью ползунков указать требуемый диапазон. Для смягчения переходов между отдельными цветами служит параметр Roughness: при значениях, близких к 0, получается обычная растяжка между двумя цветами, при Roughness=100 границы переходов становятся резкими. Наиболее практичны значения, находящиеся в диапазоне 10-35%, поскольку в этом случае не так заметны изменения цветов.
Layer Set
Одним из наиболее значительных нововведений шестой версии Photoshop можно назвать появление групп слоев (Layer Set). Они существенно облегчают работу со сложными макетами, позволяя объединять изображения логически. К тому же ими можно манипулировать как одним объектом: передвигать, трансформировать, менять цвета с помощью корректировочных слоев Adjustment Layers. Причем достаточно всего одного слоя для воздействия на все изображения, находящиеся в составе группы.
Самый простой способ сделать так, чтобы настройки применялись только к конкретным слоям, — объединить их в группу. Для этого свяжите необходимые слои, а затем выполните Layer/Group Linked (или выберите New Set From Linked из всплывающего меню в палитре слоев). Однако тут нужно быть внимательным. Дело в том, что при создании группы Photoshop по умолчанию предлагает режим наложения слоев Pass Through — то есть все слои будут беспрепятственно пропускать сквозь себя все корректировки. Таким образом, если при создании группы нажать «ОК» автоматически, то эффект от корректировочного слоя будет воздействовать на ВСЕ нижележащие слои, вплоть до фонового. Чтобы этого не произошло, нужно выбирать режим Normal — либо на этапе создания группы, либо позже, выбрав его в стандартном списке режимов в панели Layers. Изменяя положение корректировочного слоя в группе, можно воздействовать лишь на выборочные изображения, а чтобы эффект распространялся на все слои в группе, сделайте корректировочный слой самым верхним.
Clipping Path для Layer Set (обтравочные пути для групп слоев)
Группировка слоев оказывает существенную помощь не только для перемещения и коррекции цвета в нескольких слоях сразу. Она позволяет также маскировать сразу все слои, находящиеся в группе, используя для этого всего одну маску прозрачности, что более удобно, чем создавать группы обтравки (Clipping Group). Чтобы задать векторную маску всей группе, нужно сначала создать контур (Create New Work Path), причем именно незаполненный контур, а не фигуру (Create New Shape Layer), которая стоит по умолчанию, а затем в палитре слоев выбрать требуемую группу. После этого в меню Layer найдите Add Layer Clipping Path (Добавить обтравочный контур к слою) и в появившемся подменю выберите Current Path (Выбранный контур)
Все! Передвигается группа слоев вместе с маской стандартным способом — через инструмент Move, если же нужно сместить только маску — используйте Path Component Selection Tool.
Blending Options
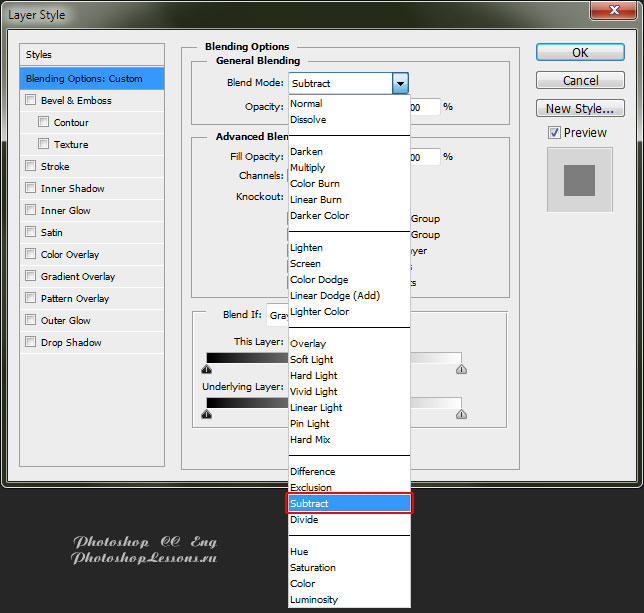
Кроме новых типов градиентной заливки в шестой версии появились дополнительные режимы наложения слоев друг на друга, дающие большую гибкость при работе со слоями. Так, если открыть Blending Options (выбрать слой, нажать правую кнопку мыши и во всплывшем списке выбрать Blending Options), то можно увидеть новый раздел — Аdvanced Options, в котором расположены дополнительные настройки для работы со слоями.
Оба новых режима — Shallow и Deep (Advanced Blending/ Knockout) — позволяют использовать любой слой в качестве маски для всех нижележащих слоев, одновременно частично отображая сам этот слой. Степень прозрачности задается положением движка Fill Opacity — чем это значение меньше, тем слой-маска прозрачнее.
| В окне Blending Options появился новый раздел Advanced Options c дополнительными настройками для работы со слоями |
Если макет простой, результат применения Shallow и Deep будет идентичен: все нижележащие слои будут просвечиваться до фона (если фона нет — на пустой прозрачный слой). Отличия между режимами начинаются в том случае, если в макете используются Layer Set или Clipping Group. Shallow работает только в пределах этих конструкций: то есть в том месте, где находится слой-маска, будет частично просвечиваться самый нижний слой в группе, а остальные слои будут полностью прозрачны. Режим Deep гораздо прямолинейнее: он не обращает внимания ни на что и просто создает маску прозрачности для всех нижележащих изображений, позволяя видеть фон в любом слое.
Сфера применения этих режимов довольно широка: для проявки части определенного слоя, скрытого под несколькими изображениями (не нужно создавать маски для каждого), или при цветокоррекции, чтобы эффект не распространялся на определенную часть изображения. Кроме того, Shallow и Deep будут полезны, если нужно употребить текст как маску для слоя. Поскольку в маске текст не может оставаться редактируемым, он сразу же растрируется, что не всегда удобно, а применение к нему режима Shallow позволяет, во-первых, «обойти» эти ограничения программы и, во-вторых, привлекать для текста дополнительные эффекты.
Векторные объекты
С появлением в Photoshop развитых инструментов для работы с векторными путями стало гораздо удобнее использовать их при создании сложных макетов. Скажу по своему опыту: именно с шестой версии я стал активно задействовать вектора в Photoshop, обращаясь ранее для этих целей к Illustrator или CorelDRAW. Наряду с общими улучшениями в новой версии усилилась интеграция с Illustrator, и теперь стало возможным вставлять из него в Photoshop векторные объекты напрямую. Достаточно просто в Illustrator скопировать объект в буфер, переключиться в Photoshop и выбрать команду Paste/Paste As Shape Layer (Вставить как путь). Скопированный объект остается векторным со всеми вытекающими из этого преимуществами. При желании его можно занести в библиотеку — с тем, чтобы потом использовать снова. Для этого векторный путь нужно выделить (перейдя на слой, в котором он находится), а затем выбрать в меню Edit/Define Custom Shape. В появившемся окне диалога объекту желательно дать осмысленное название — тогда потом не придется гадать, отыскивая его в достаточно компактном списке Shapes.
| Режим Shallow дает возможность оставить текст редактируемым и применить к нему дополнительные эффекты |
Определенное удобство при работе с векторными объектами дают настройки в Geometry Options (выберите любой инструмент построения векторных фигур и найдите треугольник рядом с Custom Shape Tool). Среди них особенно стоит отметить привязку границ объекта к пикселам изображения (Snap to Pixels), что наверняка придется по душе многочисленной братии Web-дизайнеров.
Как видите, шаг вперед по сравнению с предыдущей версией значителен, даже несмотря на то, что в статье была затронута лишь верхушка айсберга, имя которому — Рhotoshop.
Об авторе: Михаил Борисов — независимый автор.
Объяснениережимов наложения Photoshop — Photo Blog Stop
Работа с режимами наложения — почти всегда экспериментальный процесс. Поскольку предсказать результаты практически невозможно, кажется, что вы всегда экспериментируете с разными режимами и непрозрачностью заливки, пока не получите желаемый результат.
В этой статье я собираюсь дать вам общее представление о том, что делают различные режимы наложения, а затем я углублюсь в основы режимов наложения, объясняя некоторые математические аспекты и их взаимоотношения друг с другом.Я не собираюсь «показывать» вам, как работают режимы наложения, я собираюсь «объяснять», как они работают. К тому времени, когда вы закончите читать эту статью, вы должны иметь лучшее представление о том, как использовать режимы наложения и с чего начинать «эксперименты», что, в свою очередь, должно сократить время, необходимое для достижения желаемых результатов.
Как работают режимы наложения
Ползунок «Непрозрачность» на панели «Слои» позволяет смешивать активный слой со слоями ниже, делая активный слой полупрозрачным, что, в свою очередь, позволяет просвечивать нижние слои.Режимы наложения в Photoshop позволяют выполнять один и тот же процесс, но с использованием различных математических вычислений для каждого режима наложения. В Photoshop CS5 имеется 27 режимов наложения — недавно были добавлены 2 новых режима наложения, «Вычитание» и «Разделение». Любые изменения, сделанные с использованием режимов наложения, являются параметрическими, то есть изменения являются неразрушающими, и вы всегда можете пересмотреть настройки режима наложения и при необходимости скорректировать их, не повреждая пиксели исходного изображения.
Группы режимов наложения
Хотя названия режимов наложения не имеют особого смысла, Adobe сгруппировала режимы наложения в логические группы.
Группы режимов наложенияСочетания клавиш
Большинство режимов наложения имеют сочетания клавиш. Чтобы использовать эти ярлыки, ваш текущий инструмент должен отличаться от одного из инструментов, имеющихся в разделе рисования и редактирования на панели инструментов (где находятся инструмент «Кисть», «Лечебная кисть», «Штамп», «Ластик» и т. Д. — см. Рисунок ниже ). Это связано с тем, что инструменты в разделе рисования и редактирования имеют собственные настройки режима наложения, и если у вас выбран один из этих инструментов, их параметры режима наложения будут иметь приоритет над параметрами режима наложения, найденными на панели слоев.Например, если вы используете Shift + Option + M для переключения в режим наложения «Умножение», когда у вас выбран инструмент «Краска», режим наложения этого инструмента будет изменен на «Умножение», а не параметр режима наложения на панели «Слои». Хорошей новостью является то, что те же самые ярлыки режима наложения ДЕЙСТВИТЕЛЬНО работают для инструментов рисования, вам просто нужно обратить внимание на то, какой инструмент вы выбрали, когда используете ярлыки.
Раздел «Рисование и редактирование» панели «Инструменты»Также можно прокручивать вверх или вниз список режимов наложения, используя комбинации клавиш Shift + (прокручивает список режимов наложения) или Shift- (прокручивает список режимов наложения вверх).Эти сочетания клавиш также работают по-разному в зависимости от того, какой инструмент вы выбрали на панели инструментов. Например, если у вас выбран инструмент «Краска» и вы используете Shift +, режим наложения для инструмента «Краска» будет прокручиваться вниз до следующего режима наложения в списке (а не до режима наложения на панели «Слои»).
Существуют также сочетания клавиш для изменения настроек «Стандартная непрозрачность» и «Непрозрачность заливки» на панели «Слои». Чтобы использовать эти ярлыки, ваш текущий инструмент должен отличаться от одного из инструментов, которые можно найти в разделе рисования и редактирования на панели инструментов.Чтобы изменить стандартную непрозрачность с помощью клавиатуры, просто нажмите число. Например, вы можете изменить непрозрачность до 50%, нажав клавишу 5, или изменить непрозрачность до 100%, нажав клавишу 0. Если вы дважды быстро нажмете клавишу 0, вы измените непрозрачность на 0%. Вы даже можете последовательно нажать две разные цифры. Например, вы можете установить непрозрачность на 35%, быстро нажав клавишу 3, а затем клавишу 5.
Регулировка непрозрачности заливки работает с использованием той же техники, но вам нужно использовать клавишу Shift при нажатии числа.Например, чтобы установить непрозрачность заливки на 33%, используйте комбинацию клавиш Shift + 33. Эти сочетания клавиш также работают, когда выбран один из инструментов в разделе рисования и редактирования на панели инструментов, однако, опять же, настройки режима наложения для этих инструментов имеют приоритет над настройками режима наложения на панели слоев. Например, если у вас выбран инструмент Paint и вы используете комбинацию клавиш 22, непрозрачность инструмента Paint будет изменена на 22%. Следует отметить, что для любого из инструментов в разделе рисования и редактирования нет параметра «Непрозрачность заливки», однако некоторые инструменты имеют настройку потока (например, инструмент «Кисть»).Для тех инструментов, у которых есть настройка потока, нажатие Shift + на номер изменит поток для выбранного инструмента. Например, если вы используете Shift + 22 с выбранным инструментом «Краска», поток для инструмента «Краска» будет установлен на 22%.
Сочетания клавиш для режимов наложенияЧасто используемые режимы наложения
Некоторые из наиболее часто используемых режимов наложения — «Умножение», «Экран», «Наложение» и «Мягкий свет».
Часто используемые режимы наложенияПротивоположности режимов наложения
Каждый из режимов наложения в группе «Затемнение» имеет противоположный (дополнительный) режим в группе «Светлее».Эти «противоположности» используют немного иную математику для получения результатов, но логика, которую они используют, похожа, но в обратном порядке. Например, в режиме наложения «Темнее», если пиксели активного слоя темнее, чем пиксели нижележащих слоев, они остаются в изображении. Режим наложения, противоположный Darken, — «Светлее», а в режиме наложения «Светлее», если пиксели на активном слое светлее, чем пиксели на нижних слоях, они остаются в изображении.
Противоположности режимов наложенияКоммутируемые режимы наложения
Есть 2 пары режимов наложения, которые являются коммутированными версиями друг друга.Первая коммутируемая пара — это режимы Overlay и Hard Light. Вторая пара — это режимы яркости и цвета. Когда 2 режима наложения являются коммутируемыми версиями друг друга, если вы примените один режим наложения к активному слою, вы получите те же результаты, если добавите другой (коммутируемый) режим наложения к нижележащему слою, а затем измените порядок следования на противоположный. слои.
Коммутируемые режимы наложенияРежимы наложения «
Special 8 »Есть 8 режимов наложения, которые я буду называть « Special 8 .Эти режимы наложения ведут себя иначе при настройке «Непрозрачность заливки» по сравнению со стандартной настройкой «Непрозрачность». Режимы наложения, которые не являются членами этой группы Special 8 , одинаково реагируют на изменения как заливки, так и непрозрачности ( при условии отсутствия эффектов слоя ), но с этими режимами наложения Special 8 непрозрачность 40% будет выглядеть отличается от заливки 40% или 30% непрозрачности будет выглядеть иначе, чем заливка 30% и т. д. Для всех других режимов наложения (режимы, не являющиеся частью Special 8 ), непрозрачность 40% выглядит так же, как 40% заливки или 20% непрозрачности выглядят так же, как заливка 20% и т. Д.Это важная концепция для понимания, поскольку она может расширить возможности этих режимов наложения. Например, режим наложения Hard Mix обычно выглядит не очень хорошо, но если вы отрегулируете непрозрачность заливки для этого режима, вы можете получить отличные результаты. Режимы наложения, которые являются членами этой группы Special 8 : Color Burn, Linear Burn, Color Dodge, Linear Dodge (Добавить), Vivid Light, Linear Light, Hard Mix и Difference.
«Специальные 8» режимов наложенияМатематический режим наложения
Прежде чем я перечислю 27 режимов наложения и то, как они работают, вам нужно понять, как работает математика в Photoshop.Поскольку режимы наложения работают со значениями яркости и темноты, то есть уровнями яркости, и поскольку уровни яркости отображаются в Photoshop как значения от 0 до 255 (как показано в диалоговом окне «Уровни»), можно предположить, что математические вычисления, выполняемые Photoshop, основаны на эти значения. Однако в фоновом режиме Photoshop «стандартизирует» эти значения яркости перед применением математических расчетов. Когда эти значения стандартизированы, белый (255) становится 1, черный (0) остается равным 0, а 50% серого становится 0,5. Вся математика режима наложения выполняется в небольшом диапазоне от 0 до 1.Важно, чтобы вы понимали эту концепцию стандартизации, чтобы понимать следующие математические уравнения.
Проиллюстрированные стандартизованные числаПоскольку значения яркости стандартизированы до применения математики, а математические вычисления работают с числами в диапазоне от 0 до 1, итоговые вычисления могут быть не такими, как вы ожидаете. Например, при работе с числами больше 1 деление дает меньшее число, а умножение дает большее число.Однако при работе с числами от 0 до 1 деление приводит к большему числу, а умножение — к меньшему. Вычитание и сложение работают примерно так же, как и следовало ожидать, независимо от того, работаете ли вы с числами больше 1 или значениями от 0 до 1.
Ниже приведены несколько примеров использования произвольных чисел, которые показывают, как математические результаты различаются при работе с числами от 0 до 1 по сравнению с числами от 0 до 255. Чтобы помочь вам лучше понять числовые значения, показанные ниже, обычное число яркости 200 преобразуется в стандартизованное число с использованием: 200 ÷ 255 = 0.78, а обычное число 72 преобразуется в стандартизованное число с помощью: 72 ÷ 255 = 0,28.
Пример разделения
| Фоновый слой ÷ Активный слой = Частное | ||
| Обычные номера яркости: | 200 ÷ 72 = 2,78 | Эффект затемнения |
| Стандартизированные значения яркости: | 0,78 ÷ 0,28 = 2,78 | Эффект осветления там, где белые оттенки растушевываются |
Пример умножения
| Фоновый слой × Активный слой = Продукт | ||
| Обычные номера яркости: | 200 × 72 = 14 400 | Эффект осветления, при котором белые цвета очень размыты |
| Стандартизированные значения яркости: | 0.78 × 0,28 = 0,22 | Эффект затемнения |
Пример добавления
| Фоновый слой + Активный слой = Сумма | ||
| Обычные номера яркости: | 200 + 72 = 272 | Эффект осветления, при котором белые слегка растушевываются |
| Стандартизированные значения яркости: | 0,78 + 0,28 = 1,06 | Эффект осветления, при котором белые слегка растушевываются |
Пример вычитания
| Фоновый слой — Активный слой = Разница | ||
| Обычные номера яркости: | 200 — 72 = 128 | Эффект затемнения и полутона (50%) серого |
| Стандартизированные значения яркости: | 0.78 — 0,28 = 0,5 | Эффект затемнения и полутона (50%) серого |
Математические примеры режима наложения
A = Активный слой
B = Фоновый слой (т. Е. Нижележащие слои)
* В приведенных ниже уравнениях 1-X = уровень яркости «X» инвертирован
Математические режимы затемнения
| Режим наложения | Уравнение | Описание |
| Умножить | А × В | умножить на B |
| Затемнение цвета | 1− (1 − B) ÷ A | B инвертируется, делится на A, а затем инвертируется частное |
| Линейное горение | А + В − 1 | A плюс B, затем белый вычитается из суммы (инверсия) |
Математические режимы осветления
| Режим наложения | Уравнение | Описание |
| Экран | 1- (1-А) × (1-В) | Перевернутое значение A, перевернутое на B, перевернутое произведение |
| Цвет Dodge | В ÷ (1 − A) | B разделить на A перевернутый |
| Линейный Додж | А + В | А плюс В |
Математические режимы отмены
| Режим наложения | Уравнение | Описание |
| Вычесть | B − A | B минус A |
| Разделить | B ÷ A | B разделить на A |
Описание режимов наложения
| РЕЖИМ СМЕШИВАНИЯ | ОПИСАНИЕ |
| НОРМАЛЬНАЯ ГРУППА | |
| Нормальный | Обычный режим, в котором математика не применяется. |
| Растворить | Режим наложения «Растворение» воздействует на прозрачные и частично прозрачные пиксели — он обрабатывает прозрачность как пиксельный узор и применяет диффузный узор дизеринга. |
| ТЕМНАЯ ГРУППА | |
| Темнее | Если пиксели выбранного слоя темнее, чем пиксели нижележащих слоев, они остаются в изображении. Если пиксели в слое светлее, они заменяются тонами на нижних слоях (они видны до выбранного слоя), поэтому в основном сохраняются более темные тона всех слоев.Обратите внимание, что это поведение зависит от канала, то есть это правило применяется к каждому из 3 цветовых каналов RGB отдельно. Если вы хотите применить то же поведение режима наложения «Темнее» на композитной основе, используйте вместо него режим наложения «Темный цвет» (однако это обычно приводит к более резким переходам). |
| Умножить | Лучший режим затемнения. Работает путем умножения уровней яркости пикселей текущего слоя на пиксели в слоях ниже. Отлично подходит для создания теней и удаления белого и других светлых цветов (при сохранении более темных цветов).В качестве аналогии представьте, что выбранный слой и все расположенные ниже слои представляют собой отдельные прозрачные пленки, которые накладываются друг на друга, а затем помещаются на диапроектор. Используя эту аналогию, свет, проходящий через более светлые области, будет иметь проблемы с прохождением через более темные области, но более светлые области будут светить через другие более светлые области с относительной легкостью. Если режим наложения Multiply недостаточно темный для того, над чем вы работаете, попробуйте режимы Linear Burn или Color Burn. Math: A × B (активный слой, умноженный на фоновый слой) . |
| Затемнение цвета (Special 8) | Темнее, чем умножение, с более насыщенными полутонами и уменьшенными светлыми участками. Это одна из «Особых 8», о которых я упоминал ранее, где Заливка и Непрозрачность ведут себя по-разному. Math: 1- (1-B) ÷ A (Фоновый слой инвертирован, делится на активный слой, а затем инвертируется частное). |
| Линейное горение (Special 8) | Темнее, чем Multiply, но менее насыщен, чем Color Burn.Это одна из «Особых 8», о которых я упоминал ранее, где Заливка и Непрозрачность ведут себя по-разному. Математика: A + B − 1 (активный слой плюс фоновый слой, затем белый вычитается из суммы (инверсия). |
| Более темный цвет | Аналогичен режиму наложения «Затемнение», но затемняет композитный канал вместо отдельных цветовых каналов RGB. |
| СВЕТЛАЯ ГРУППА | |
| Светлее | Если пиксели выбранного слоя светлее, чем пиксели нижележащих слоев, они остаются в изображении (противоположно режиму наложения «Темнее»).Если пиксели в слое темнее, они заменяются пикселями на нижних слоях (они видны до выбранного слоя). Обратите внимание, что это поведение зависит от канала, то есть это правило применяется к каждому из 3 цветовых каналов RGB отдельно. Если вы хотите применить то же поведение режима наложения «Осветление» к составной основе, используйте вместо него режим наложения «Более светлый цвет» (однако это обычно приводит к более резким переходам). |
| Экран | Аналогичен режиму наложения «Осветлить», но ярче, удаляет больше темных пикселей и обеспечивает более плавные переходы.Работает как режим наложения «Умножение» в том смысле, что он умножает светлые пиксели (вместо темных пикселей, как в режиме наложения «Умножение»). В качестве аналогии представьте, что выбранный слой и каждый из нижележащих слоев представляют собой 35-миллиметровые слайды, и каждый слайд помещается в отдельный проектор (по одному слайду для каждого проектора), затем все проекторы включаются и направляются на один и тот же проектор. экран… это эффект режима наложения экрана. Это отличный режим для исчезновения черного при сохранении белого, а также для создания эффектов свечения. Математика: 1- (1-A) × (1-B) (перевернутое A, умноженное на B, инвертированное, и произведение инвертировано). |
| Цвет Dodge (Special 8) | Ярче, чем в режиме наложения Screen. Приводит к интенсивному контрастному цвету, обычно к насыщенным полутонам и ярким светлым участкам. Математика: B ÷ (1 − A) (B, деленное на A, перевернутое). |
| Linear Dodge (добавить) (специальный 8) | Ярче, чем в режиме наложения Color Dodge, но менее насыщенный и интенсивный.Этот режим «добавляет» уровни яркости. Математика: A + B (A плюс B) . |
| Более светлый цвет | Аналогичен режиму наложения «Осветление», но делает светлее композитный канал, а не отдельные цветовые каналы. Сравнивает каждый пиксель и дает вам более светлый из двух (и обычно приводит к более резким переходам). |
| КОНТРАСТ ГРУППА | |
| Общие примечания | Все режимы контрастности работают за счет осветления самых светлых пикселей, затемнения самых темных пикселей и удаления серых средних тонов (50% серого).Это достигается за счет использования комбинаций режимов осветления и затемнения из групп «Светлее» и «Темнее». Режимы наложения «Контраст» работают, проверяя, являются ли цвета темнее среднего серого или светлее среднего серого. Если они темнее среднего серого, применяется затемняющий режим наложения. И наоборот, если цвета ярче, чем средний серый, применяется режим осветления. Средняя точка (50% серого) опускается. Для каждого из режимов наложения «Контраст» математические вычисления применяются к дополнительным (противоположным) режимам наложения.Например, режим наложения Overlay использует комбинацию режимов Multiply и Screen Blend, и эти режимы дополняют друг друга. Другие дополнительные режимы наложения: затемнение / светлее, затемнение цвета / осветление цвета, линейное затемнение / линейное осветление (добавить), темный цвет / светлый цвет. |
| Накладка | Использует комбинацию режима наложения «Экран» для более светлых пикселей и режима наложения «Умножение» для более темных пикселей. Он использует половинное применение этих режимов, и средние тона (50% серого) становятся прозрачными.Одно различие между режимом наложения Overlay и другими режимами наложения Contrast заключается в том, что он производит свои вычисления на основе яркости слоев под активным слоем — все остальные режимы Contrast делают свои вычисления на основе яркости активного слоя. Чтобы получить результаты, аналогичные режиму Overlay, но там, где режим наложения отдает предпочтение активному слою, используйте режим наложения Hard Light (он использует аналогичную логику, но отдает предпочтение активному слою). Еще одна вещь, которую следует отметить в отношении режима наложения Overlay, заключается в том, что он и режим наложения Hard Light являются коммутированными версиями друг друга.Это означает, что если вы примените режим наложения Overlay к активному слою, вы получите тот же эффект, если примените режим наложения Hard Light к слою ниже, а затем измените порядок слоев. |
| Мягкий свет | Использует комбинацию режима наложения «Экран» для более светлых пикселей и режима наложения «Умножение» для более темных пикселей (применение половинного усиления обоих режимов). Подобен режиму наложения Overlay, но дает более органичный эффект, который мягче — приводит к несколько прозрачным светам и теням. |
| Жесткий свет | Использует комбинацию режима наложения Linear Dodge для более светлых пикселей и режима наложения Linear Burn для более темных пикселей. Он использует половинное применение этих режимов и логику, аналогичную режиму наложения Overlay, но отдает предпочтение активному слою, а не нижележащим слоям. Эффект более интенсивный, чем в режиме наложения Overlay, и дает более резкий свет. Еще одна вещь, которую следует отметить в режиме наложения Hard Light, заключается в том, что он и режим наложения Overlay являются коммутированными версиями друг друга.Это означает, что если вы примените режим наложения Hard Light к активному слою, вы получите тот же эффект, если примените режим наложения Overlay к слою ниже, а затем измените порядок слоев. |
| Яркий свет (Special 8) | Использует комбинацию режима Color Dodge для более светлых пикселей и режима наложения Color Burn для более темных пикселей (применение половинного усиления обоих режимов). Подобен режиму наложения Hard Mix в перегрузке и обычно дает более экстремальный эффект. |
| Линейный свет (Special 8) | Использует комбинацию режима наложения Linear Dodge для более светлых пикселей и режима наложения Linear Burn для более темных пикселей (применение половинного усиления обоих режимов). Подобно режиму наложения «Яркий свет» в перегрузке и обычно дает более экстремальный эффект. |
| Пин светильник | Использует комбинацию режима наложения «Осветлить» для более светлых пикселей и режима наложения «Темнее» для более темных пикселей (применение половинного усиления обоих режимов).Если темные пиксели на активном слое темнее темных пикселей на нижележащих слоях, они будут видны, если нет, они исчезнут. Если пиксели на активном слое светлее пикселей на нижележащих слоях, они также будут видны, если нет, они исчезнут. Это дикий режим наложения, который может привести к появлению пятен или пятен (сильный шум), и он полностью удаляет все средние тона. |
| Жесткая смесь (Special 8) | Использует режим наложения Linear Light, установленный на пороге, поэтому для каждого цветового канала RGB пиксели в каждом канале преобразуются либо во все черные, либо во все белые.После применения математических расчетов к каждому отдельному каналу и создания составного канала результирующий составной канал может содержать до 8 цветов: красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый. Обратите внимание, что этот режим является членом режимов наложения «Special 8» и реагирует на непрозрачность заливки иначе, чем на стандартную непрозрачность. Если вы уменьшите непрозрачность заливки при использовании этого режима, количество цветов в изображении увеличится по сравнению с ранее упомянутыми 8 цветами. Это можно считать еще одним из крайних режимов наложения, но, регулируя непрозрачность заливки, эффект можно смягчить и достичь отличных результатов. |
| ОБРАТНАЯ ГРУППА | |
| Разница (Особый 8) | Вычитает пиксель на активном слое из эквивалентного пикселя в составном виде нижележащих слоев (BA) и дает только абсолютные числа (вычитание никогда не дает отрицательного числа — если оно оказывается отрицательным числом, преобразуется в положительное число). Он выполняет выборочную инверсию, при которой черный никогда не инвертируется, белый инвертируется абсолютно, а все остальные уровни яркости инвертируются в зависимости от их яркости для каждого канала.В этом режиме наложения похожие цвета нейтрализуют друг друга, и в результате получается черный цвет. |
| Исключение | Вычитает пиксель на активном слое из эквивалентного пикселя в составном виде нижележащих слоев (B-A) и дает только абсолютные числа (вычитание никогда не дает отрицательного числа). Он выполняет выборочную инверсию, при которой черный никогда не инвертируется, белый инвертируется абсолютно, а все остальные уровни яркости инвертируются в зависимости от их яркости для каждого канала.В этом режиме наложения похожие цвета нейтрализуют друг друга, и в результате получается серый цвет. Этот режим в основном совпадает с режимом наложения «Разница», за исключением случаев, когда похожие цвета компенсируют друг друга, в результате получается серый цвет, а не черный. |
| ГРУППА ОТМЕНА | |
| Вычесть | Вычитает пиксель активного слоя из эквивалентного пикселя в составном виде нижележащих слоев (B-A). Аналогичен режиму «Разница», но не преобразует белые числа в абсолютные числа.Черные не меняют никаких цветов (потому что черный = 0, а AnyColor — 0 = AnyColor), а белые выпадают на черные (потому что белых так много, и все остальные числа будут меньше белых, поэтому в результате цвет всегда будет черным). В этом режиме наложения похожие цвета нейтрализуют друг друга, и в результате получается черный цвет. Математика: B − A (B минус A). |
| Разделить | Делит пиксель на активном слое от эквивалентного пикселя в нижележащих слоях по каналам (B ÷ A).Этот режим обычно приводит к сильным бликам, потому что деление «стандартизованных» значений яркости приводит к большему количеству. Белый цвет не меняет цвета (потому что белый = 1, а AnyColor ÷ 1 = AnyColor). Похожие цвета становятся белыми (потому что AnyColor ÷ Anycolor = 1), за исключением черных, которые остаются черными, потому что 0 нельзя разделить на 0. Math: B ÷ A (B разделить на A). |
| ГРУППА КОМПОНЕНТОВ | |
| оттенок | Сохраняет оттенок активного слоя и смешивает яркость и насыщенность нижележащих слоев (в основном вы получаете изображение нижнего слоя с цветами верхнего слоя). |
| Насыщенность | Сохраняет насыщенность активного слоя и смешивает яркость и оттенок нижележащих слоев — там, где цвета активного слоя являются насыщенными, они будут отображаться с использованием яркости и оттенка нижележащих слоев. |
| Цвет | Сохраняет цвет активного слоя и смешивает оттенок и насыщенность (цвет) активного слоя с яркостью нижних слоев (удобный способ изменить цвет изображения).Еще одна вещь, которую следует отметить в режиме наложения Color, заключается в том, что он и режим наложения Luminosity представляют собой коммутируемые версии друг друга. Это означает, что если вы примените режим наложения Color к активному слою, вы получите тот же эффект, если примените режим наложения Luminosity к слою ниже, а затем измените порядок слоев. |
| Светимость | Сохраняет яркость активного слоя и смешивает ее с оттенком и насыщенностью (цветом) составного вида слоев ниже.Это приводит к смешиванию цветов нижележащих слоев с активным слоем и их замене. Еще одна вещь, которую следует отметить в отношении режима наложения Luminosity, заключается в том, что он и режим наложения Color являются коммутированными версиями друг друга. Это означает, что если вы примените режим наложения Color к активному слою, вы получите тот же эффект, если примените режим наложения Luminosity к слою ниже, а затем измените порядок слоев. |
Дополнительные математические подсказки для режима наложения
При использовании режима Linear Burn вы можете добиться тех же результатов, применив режим Subtract с парой изменений.Например, если у вас есть 2 слоя, и верхний активный слой установлен в режим Linear Burn, примените режим Subtract к верхнему слою, примените инвертированный слой, а затем примените обтравочную маску. Другими словами, вычитание инвертированного слоя дает тот же эффект, что и не инвертирование слоя и применение режима Linear Burn. Это работает, потому что уравнение для режима вычитания — B-A, а уравнение для инвертирования активного слоя и применения режима вычитания: B- (1-A). Если вы посмотрите на математику, вы увидите, что это то же самое, что и уравнение режима линейного прожига: A + B − 1.Это можно увидеть с помощью следующего уравнения:
| Линейное горение | Вычесть с инверсией | |
| A + B − 1 | = | В- (1-А) |
Чтобы объяснить, как B− (1 − A) совпадает с A + B − 1, минус минус A = положительный A, B уже был положительным, а 1 становится отрицательным, следовательно А + В − 1.
Linear Burn то же, что Subtract Inverted Subtract Inverted то же, что Linear BurnТа же логика и взаимосвязь применяются к режимам наложения Color Dodge и Divide.Инвертирование активного слоя, применение обтравочной маски и последующее применение режима разделения эквивалентны режиму Color Dodge без инверсии. Например, уравнение для режима Color Dodge: B ÷ (1-A), а уравнение для режима Divide: B ÷ A, поэтому, если вы инвертируете режим Divide, вы получите следующую эквивалентность:
| Цвет Dodge | Разделение с инверсией | |
| B ÷ (1 − A) | = | (Б ÷ А) -1 |
Инструмент «Кисть» имеет несколько дополнительных режимов наложения и связанных сочетаний клавиш.Эти режимы наложения, которых нет в списке режимов наложения панели «Слой», — это «Сзади» и «Очистить». Существует также опция Airbrush, которая, хотя на самом деле не является режимом наложения, у нее есть сочетание клавиш, о котором стоит упомянуть. В режиме наложения «задний» краска будет применяться только к прозрачным пикселям в слое, а непрозрачные пиксели останутся нетронутыми. Режим наложения «Очистить» в основном превращает вашу кисть в ластик, делая пиксели, на которых вы рисуете, прозрачными.
Сочетания клавиш для режимов наложения только с помощью кистиСквозной режим
Режим наложения по умолчанию для группы слоев — «Сквозной».В режиме «Сквозной просмотр» Photoshop действует так, как будто группы нет — это все равно, что временно убрать слои из группы, чтобы выполнить смешивание в обычном порядке. Если сквозной переход изменяется на другой режим, вы в основном меняете порядок, в котором обрабатываются слои — сначала смешиваются все слои в группе, а затем полученный композит смешивается со слоями ниже, используя режим наложения, выбранный для группа (сначала действуют слои внутри группы).
Смешение яркости
Доступ к параметрам наложения яркости можно получить, дважды щелкнув слой рядом с именем слоя (но не на нем) или щелкнув значок «Добавить стиль слоя» на панели слоев и выбрав «Параметры наложения…» в В этом диалоговом окне вы увидите 2 ползунка, ползунок «Этот слой» и ползунок «Нижний слой».
Ползунок «Этот слой» определяет, какие уровни яркости отображаются в активном слое. Ползунок «Нижний слой» управляет тем, какие уровни яркости видны в составном виде всех слоев под активным слоем (он перемещает нижние пиксели в активный слой).
Если для параметра «Смешать, если» установлено значение «Серый» (по умолчанию), эти 2 ползунка будут работать на основе уровней яркости всех цветовых каналов RGB. Чтобы изменить смешение яркости только для одного цветового канала, выберите цвет канала, с которым вы хотите работать (красный, зеленый или синий).
При настройке ползунка «Этот слой», если вы сдвинете белый треугольник влево, любые уровни яркости справа от треугольника станут прозрачными, а составные пиксели из нижележащих слоев будут видны. Если вы сдвинете черный треугольник вправо, любые уровни яркости слева от треугольника станут прозрачными, поэтому составные пиксели из нижележащих слоев будут видны. Любые уровни яркости между двумя треугольниками будут непрозрачными. Если вы внимательно посмотрите на черный и белый треугольники, вы заметите, что по их центрам проходит расщелина.Эта щель указывает на то, что треугольники можно разделить. Чтобы разделить треугольники, удерживайте клавишу Option (Windows: Alt), перетаскивая одну половину треугольника от другой. Когда вы разбиваете треугольник, любые уровни яркости между двумя половинами будут постепенно меняться от прозрачности до непрозрачности. Этот полезный метод часто используется для более плавного перехода между прозрачностью и непрозрачностью.
Настройки «Базового слоя» работают так же, как настройки «Этот слой».Единственное отличие состоит в том, что этот ползунок будет определять, какие уровни яркости будут видны в составном виде всех слоев под активным слоем — он заставляет нижние пиксели проходить (вверх) к активному слою.
Вы также заметите, что в диалоговом окне «Параметры наложения» есть список «Режим наложения» и ползунок «Непрозрачность». Эти параметры отражают параметры панели слоев, поэтому вы можете вносить изменения в любом месте. В этом диалоговом окне также есть раздел «Расширенное наложение», о котором я расскажу в следующей статье.
Настройки по умолчанию для смешения яркости
Смешивание яркости — настройки по умолчаниюПример смешивания яркости
Смешение яркости — простая настройка нижележащих слоевНа рисунке ниже показано использование ползунка «Нижние слои» с обоими треугольниками, разделенными.
- Все уровни яркости ниже 30 будут прозрачными
- Уровни яркости от 30 до 57 будут постепенно переходить от прозрачного к непрозрачному для более плавного эффекта
- Все уровни яркости от 57 до 200 будут непрозрачными
- Уровни яркости между 200 и 227 будут постепенно переходить от непрозрачного к прозрачному для более плавного эффекта
- Все уровни яркости выше 227 будут прозрачными
Чтобы увидеть пример использования параметров наложения Photoshop, прочтите мою статью «Добавление луны к вашему ландшафту с помощью параметров наложения Photoshop».”
На этом статья о режимах наложения завершается! Спасибо за прочтение и, пожалуйста, оставляйте комментарии.
Объяснение режимов наложения— Полное руководство по режимам наложения в Photoshop
В этом уроке я дам вам подробное объяснение того, как работают Blending Modes (Blend Modes) в Photoshop.
Возможно, вы работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого руководства — показать вам, как именно работает каждый Blend Mode , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока по Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Этот урок представляет собой бесплатный образец моего курса «Освоение цвета в Photoshop».
Индекс:
Когда в Photoshop были добавлены режимы наложения?
режимов наложения существуют с 1994 года, когда слои впервые были добавлены в Photoshop 3.0.
19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет и Светимость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка». Linear Dodge (Добавить), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop существует 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования (позади и очистить) и дополнительный режим наложения для групп (сквозной).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать их как синонимы. Я иногда называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке «Заливка» и при настройке «Непрозрачность». Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Очень важно понимать разницу, потому что этот дополнительный метод смешивания пикселей расширяет возможности режимов наложения. Что еще более важно, наложение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Для изображения в центре задана непрозрачность 50%, а для изображения справа установлено значение «Заливка» 50%.
Режимы наложения, которые являются частью этой группы из 8: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавить), яркий свет, линейный свет, жесткое смешивание и различие.
Флажок «Прозрачный слой с фигурами»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light по-разному смешивается, когда снят флажок « Transparency Shapes Layer ».Обратите внимание, как края кругов на примере справа переходят по-разному.
База + Смесь = Результат
Вам следует запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » — это исходный цвет изображения.
Цвет « Blend » — это цвет, применяемый с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Result » — это цвет, полученный в результате наложения.
Как смешиваются базовый и смешанный цвета, зависит от выбранного вами алгоритма или режима наложения.
Математика режима наложения
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизованные» значения для расчета смешения. Значения яркости в математическом режиме наложения варьируются от 0 (черный) до 1 (белый). Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB.Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится 1. 50% серого, то есть 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартизованное значение, погрузите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0,75 (192 ÷ 255 = 0,75).
Математический пример:
A = Стандартизованное значение смешанного слоя
B = Стандартизованное значение базового слоя
Умножить:
AxB = Результат
Color Dodge:
B ÷ (1-A) = Результат
Adobe предоставляет описания для каждого режима наложения, но не дает математических уравнений, лежащих в их основе.Если вы хотите узнать больше о математике режима наложения, загляните на страницу Википедии о режимах наложения.
Объяснение каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Темнее, Светлее, Контраст, Инверсия и Компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе покажет результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя Blend, слой яркости в градациях серого и цветной слой.Фотография Венеции, Италия будет базовым слоем.
Нормальные режимы наложения
В режимах наложения в этой категории нет алгоритмов смешивания пикселей. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Нормальный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических вычислений или алгоритмов. Вы, конечно, можете уменьшить непрозрачность слоя, чтобы показать пиксели ниже.
Растворить
Режим наложения «Растворение» также не смешивает пиксели. «Растворение» показывает пиксели ниже только при уменьшении непрозрачности слоя. Пиксели ниже проявляются через шаблон дизеринга (шум), интенсивность которого зависит от прозрачности.
Режимы наложения затемнение
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результат» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Темнее
Режим наложения «Темнее» смотрит на значения яркости в каждом из каналов RGB и выбирает либо основной цвет, либо смешанный цвет в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух. Если смешанный слой и цвет базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы уже пользовались им много раз раньше.
Этот режим наложения умножает яркость основного цвета на смешанный цвет. В результате всегда получается более темный цвет. Белый цвет не вызывает изменений, а черные пиксели остаются.
Multiply может создавать множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Затемнение цвета
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на изменение непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешанными цветами, что приводит к более насыщенным полутонам и уменьшению яркости. Результат очень похож на эффект, который вы получите при использовании инструмента затемнения для затемнения изображения.
Линейный прожиг
Linear Burn уменьшает яркость основного цвета в зависимости от значения смешанного цвета. Результат темнее, чем Multiply, но менее насыщен, чем Color Burn.Linear Burn также дает самый контраст в более темных тонах, чем любой из других режимов наложения в группе Darker.
Linear Burn смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более темный цвет
Режим наложения темного цвета очень похож на режим затемнения. В этом режиме наложения пиксели не смешиваются. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color смотрит на совокупность всех каналов RGB, тогда как Darken смотрит на каждый канал RGB индивидуально, чтобы получить окончательное смешивание.
Режимы наложения осветлить
Режимы наложения в этой категории и противоположные, или дополнительные цвета из категории Затемнение.
Режимы наложения «Светлее» делают цвета «Результат» ярче. Все, что является черным в смешанном слое, станет невидимым, а все, что ярче черного, будет иметь некоторый эффект затемнения на пикселях под ним.
Светлее
Режим наложения «Осветлить» учитывает основной цвет и цвет наложения и сохраняет тот, который из двух является самым светлым. Если смешанные цвета и базовые цвета совпадают, изменения не применяются. Как и в случае с режимом наложения «Затемнение», «Светлее» рассматриваются три канала RGB отдельно при наложении пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как можно использовать режим наложения «Осветлить».
Экран
Screen — еще один из самых популярных режимов наложения Photoshop. В результате всегда получается более яркий цвет. Черный цвет не меняется, а более яркие пиксели остаются.
Screen может производить много разных уровней яркости в зависимости от значений яркости слоя наложения, что делает Screen отличным режимом наложения для повышения яркости изображений или создания бликов.
Цвет Dodge
Color Dodge — третий из восьми специальных режимов наложения, которые при настройке «Заливка» смешиваются иначе, чем при настройке «Непрозрачность».
Режим наложения «Осветление цвета» дает более яркий эффект, чем «Экран», за счет уменьшения контраста между основным и наложенным цветами, в результате чего получаются насыщенные средние тона и яркие блики.
Эффект очень похож на результат, который вы получили бы при использовании Dodge Tool, чтобы сделать изображение ярче.
Linear Dodge (добавить)
Linear Dodge (Добавить) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения просматривает информацию о цвете в каждом канале и увеличивает яркость основного цвета, чтобы отразить смешанный цвет за счет увеличения яркости.Смешивание с черным не дает изменений.
Linear Dodge (Добавить) смешивается по-разному при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более светлый цвет
Lighter Color очень похож на Lighten. В этом режиме наложения пиксели не смешиваются. Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешение.
Контрастные режимы наложения
Режимы наложения в этой категории представляют собой смесь режимов наложения «Затемнение» и «Светлее». Они создают контраст, осветляя и затемняя результирующие цвета, используя дополнительные режимы наложения для создания наложения.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче 50% серого, применяется режим наложения осветления.
За исключением Hard Mix, все режимы наложения в этой категории становятся прозрачными на 50% серого.
Накладка
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения «Умножение» с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Другой способ думать о Overlay — это сдвиг средних тонов. Смешанные темные цвета смещают средние тона к более темным, светлые тона смещают средние тона к более ярким цветам.
Одно из различий между режимом наложения наложения и другими режимами наложения контраста заключается в том, что он производит свои вычисления на основе яркости цветов в базовом слое. Все остальные режимы наложения контраста производят свои вычисления на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора коммутируемых режимов наложения в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light сочетает в себе режимы Multiply и Screen Blending, используя для расчетов значения яркости слоя Blend. Overlay использует базовый слой.
Результаты с жестким светом обычно получаются интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Hard Light звучит так, как будто у него есть что-то общее с Soft Light, но это не так. Это гораздо более тесно связано с Overlay, и оба они являются частью первого набора коммутируемых режимов наложения.
Яркий свет
Вы можете рассматривать Vivid Light как экстремальную версию Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого — Светлее.
Vivid Light — один из тех режимов наложения, в которых вы можете настроить непрозрачность, поскольку 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый из восьми режимов наложения, которые дают разные результаты при уменьшении заливки по сравнению с непрозрачностью.
* Представлено в Photoshop 7.
Линейный светильник
Linear Light использует комбинацию Linear Dodge Blending для более светлых пикселей и Linear Burn для более темных пикселей.
Как правило, получаются экстремальные цвета, и вы можете использовать ползунки «Непрозрачность» или «Заливка» для их настройки.
Linear Lights смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Точечный светильник
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы затемнения и осветления. Это может привести к появлению пятен или пятен, а также полностью удаляет все средние тона.
* Представлено в Photoshop 7.
Жесткий микс
Hard Mix — седьмой режим наложения в группе контраста и седьмой из 8 специальных режимов наложения.Он применяет наложение, добавляя значение каждого канала RGB в слой наложения к соответствующему каналу RGB в базовом слое.
В результате изображение теряет много деталей, а цвета могут быть только черным, белым или любым из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Vivid Light — это экстремальный режим наложения, но вы можете использовать Непрозрачность и Заливку, чтобы уменьшить эффект. Заливка, вероятно, будет вашим лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
* Представлено в Photoshop CS.
Инверсия режимов наложения
Инверсионные режимы наложения ищут различия между базовым слоем и слоем наложения для создания наложения.
Разница
Режимы смешивания «Разница» использует разницу между базовыми и смешанными пикселями в качестве результирующего перехода.
Белый инвертирует цвета основного слоя. Это тот же результат, что и инвертирование цветов базового слоя при нажатии Command I (ПК: Ctrl I).
Черный Без изменений, в то время как тёмно-серый цвет дает небольшой эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний режим наложения, который по-разному реагирует на уменьшение Заливки по сравнению с Непрозрачностью.
Исключение
Exclusion очень похож на Difference. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает изменений.Однако при смешивании с 50% серого получается 50% серого.
Вычесть
В режиме наложения «Вычитание» значения пикселей вычитаются из базового слоя. Этот режим наложения значительно затемняет пиксели за счет уменьшения яркости.
Черный не действует. Только по мере того, как значения наложения становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента вызывают минимальные изменения.
* Представлено в Photoshop CS5.
Разделить
Divide производит эффект, противоположный Subtract.
Белый не действует. Только когда значения наложения становятся темнее, результат становится ярче.
Темные области смешанного слоя дают яркие цвета, тогда как светлые области смешанного слоя дают очень небольшое изменение.
* Представлено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания наложения.
оттенок
Режим наложения «Цветовой тон» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков на слое, сохраняя при этом тона и насыщенность оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, принимая насыщенность слоя наложения.
Слой смешивания черно-белого также превращает изображение в оттенки серого, потому что ни один из пикселей в слое яркости не имеет насыщенности.
Цвет
Режим наложения цветов сохраняет яркость базового слоя, принимая оттенок и насыщенность слоя наложения. Цвет — идеальный режим наложения для раскрашивания монохромных изображений.
Кроме того, цвет, наряду с режимом наложения яркости, является второй парой коммутируемых режимов наложения.
Если вы примените режим наложения цвета к слою наложения, вы получите тот же результат, что и при применении режима наложения яркости к базовому слою, а затем измените порядок слоев на обратный.
Светимость
Luminosity сохраняет оттенок и насыщенность базового слоя, принимая яркость смешанного слоя.
Сквозной режим наложения
Когда вы выберете группу, вы заметите, что режим наложения по умолчанию не является нормальным. Вместо этого это «Прохождение». Режим сквозного наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой, Photoshop сначала смешает слои в группе, а затем смешает полученную композицию со слоями под ней, используя выбранный вами режим наложения.
Это тот же результат, что и объединение всех слоев в группе с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге.Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступны только 15 режимов наложения. Это: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавить), Разница, Оттенок, Насыщенность, Цвет, Яркость, Более светлый цвет, Более темный цвет, Разделение и Вычитание.
Коммутируемые режимы смешивания
Есть два набора коммутируемых режимов наложения: Overlay и Hard Light, а также Color и Luminosity.
Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев на обратный.
Сочетания клавиш в режиме наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав нужный из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите, Shift +, чтобы перейти к следующему режиму наложения. Или Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента вместо слоя. Чтобы этого не происходило, возьмите за привычку нажимать клавишу V, чтобы выбрать инструмент «Перемещение», а затем нажимайте Shift + или Shift — для прокрутки режимов наложения.
Если фокус, синий цвет, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите Enter или Return на Mac, чтобы удалить фокус из раскрывающегося списка, а затем примените любой ярлык, который хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году для «Вычитание и разделение», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения к слою.
Однако я не рекомендую изучать их все. Изучите только те, которые вы используете чаще всего. В большинстве случаев я использую только Screen, Multiply, Overlay, Soft Light, Color и Luminously.Это единственные сочетания клавиш для режима наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотите использовать.
Для быстрого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным ускоренным курсом по режимам наложения.
Первые 3 режима наложения Photoshop, которые вам нужно понять
Photoshop может быть чрезвычайно сложным для изучения, но как только вы начнете понимать некоторые из инструментов, которые он может предложить, вы задаетесь вопросом, как вы когда-либо обрабатывали фотографии без него. .Если есть одна область Photoshop, которая одновременно чрезвычайно сбивает с толку, но, тем не менее, чрезвычайно эффективна при правильном использовании, это должен быть набор режимов наложения. Хотя эта статья не охватывает все параметры, доступные в Photoshop, она должна стать хорошей отправной точкой для начала вашего пути к использованию режимов наложения Photoshop.
Режимы наложения Photoshop: основные сведения для начала
- Режимы наложения Photoshop находятся в раскрывающемся меню в верхней части панели слоев (по умолчанию установлено значение «Нормальный»)
- Есть 27 различных вариантов на выбор, включая стандартный режим наложения «Нормальный».
- Adobe разбила эти 27 режимов наложения по шести различным категориям.
- Нормальный — Содержит режимы наложения, которые фактически не смешивают выбранный слой. (Нормальный показывает слой, а слой растворения по существу просто удаляет пиксели из верхнего слоя, когда вы уменьшаете непрозрачность, этот эффект увеличивается).
- Темнее — в этих режимах наложения используется 100% белый цвет в качестве нейтрального, они имеют общий эффект затемнения изображений.
- Осветлить — Здесь Photoshop использует 100% черный в качестве нейтрального, они имеют общий эффект осветления на изображениях.
- Overlay — В режиме Overlay Photoshop смешивает верхний и нижний слои вместе, чтобы добавить контраст. Эффект от этого меняется в зависимости от непрозрачности слоя и типа выбранного режима наложения.
- Difference — Набор различий можно назвать группой инверсии, поскольку эти параметры режима наложения часто используются либо для отмены цветов слоя под ним, либо для их инвертирования.
- Hue — Здесь Photoshop позволяет вам проявить творческий подход с HSL рассматриваемых слоев.
- Когда вы применяете режим наложения к слою, он принимает эффект данного режима наложения и применяется к слою непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения сразу ниже, давайте узнаем о трех наиболее универсальных режимах наложения, которые может предложить Photoshop.
Первые три режима наложения, которые вам нужно изучить
На всех приведенных ниже примерах фотографий я буду использовать два слоя, чтобы продемонстрировать различные эффекты каждого из трех режимов наложения.Верхний слой — это просто белый, серый и черный слой, а нижний слой — это то же изображение, помещенное под этими тремя цветами.
Белый, серый, черный слой.
Режим наложения Умножение
Этот режим наложения попадает в группу «Затемнение» и поэтому 100% белый считается нейтральным. Основная математика, лежащая в основе работы этого режима наложения, заключается в том, что темные пиксели фонового слоя умножаются на пиксели переднего слоя и объединяются. Поэтому в результате вы получите общее затемнение изображения, поскольку темные пиксели в обоих слоях становятся более значительными, а светлые пиксели по существу удаляются.
Как вы можете видеть на 50% сером слое, более темные пиксели серого слоя переднего плана помогают затемнить слой под ним.
Этот режим наложения отлично подходит для создания теней или удаления ярких пикселей с нижележащего слоя. Его можно использовать вместе с корректирующим слоем кривых, чтобы добавить к слою дополнительную темноту. Эффект темного конца кривой может стать действительно полезным при попытке выделить тени или затемнить изображение.
Режим наложения экрана
Как упоминалось выше, группа осветления устанавливает черный цвет как нейтральный, и поэтому, когда мы используем режим наложения экрана, черный слой не имеет никакого эффекта, 100% белого остается белым, а 50% серого находится где-то посередине.
В математическом методе, аналогичном режиму наложения «Умножение», режим наложения экрана умножает светлые пиксели как переднего, так и фонового слоев для достижения окончательного смешивания. Как вы можете видеть в приведенном выше примере, при 50% серого светлые пиксели становятся еще светлее, поскольку яркие пиксели серого слоя умножаются на пиксели слоя под ним.
Таким образом, режим наложения Screen отлично подходит для удаления темноты с изображения или даже может использоваться для создания эффектов мягкого свечения вокруг объекта.
Режим наложения Soft Light
Здесь формула, используемая Photoshop, по сути, является формулой для режимов наложения Multiply и Screen, затем этот эффект делится на два. Это означает, что вы затемняете темные пиксели и осветляете светлые пиксели, а затем делите конечный результат на два (или 50% от полной яркости).В итоге происходит общее увеличение контрастности изображения
.В результате режим наложения «Мягкий свет» — отличный способ добавить изображению немного контраста. Для еще более сильного эффекта используйте режим наложения Overlay.
Один из лучших способов использования этой техники — продублировать слой и применить к нему режим наложения «Мягкий свет». Вы увидите мгновенное увеличение контраста, которое затем можно будет точно настроить с помощью ползунка непрозрачности дублированного слоя.
Пример режимов наложения Photoshop в действии
Оригинал — (в полном размере 750 x 378)
Исходное изображение было немного плоским, поэтому, продублировав этот слой и изменив его режим наложения «Мягкий свет», вы заметите увеличение контраста. Этот более контрастный вид хорошо сочетается со скалами и стенами с граффити позади модели.
Дублировано с режимом наложения Soft Light
Чтобы продвинуться дальше, поверх дублированного слоя был добавлен корректирующий слой Curves, а режим наложения был установлен на умножение.Затем к этому слою Curves была применена маска слоя, чтобы показать его только поверх верхней части тела и лица модели. Применив эту небольшую корректировку, вы заметите немного больше четкости на лице и тенях.
Корректировка кривых + режим смешивания Multiply добавлен к лицу и верхней части туловища модели, чтобы добавить четкость и детализацию теней.
Эти три режима наложения Photoshop — только начало, но ключ к изучению программы такого же размера и глубины, как Photoshop, состоит в том, чтобы разбирать ее на мелкие кусочки, иначе вы разочаруетесь и быстро сдадитесь.Я надеюсь, что, сосредоточив ваше внимание только на этих трех режимах наложения, вы сможете немного легче усвоить программу.
Как совмещать слои в Photoshop: объяснение режимов наложения
Большинство фотографов знают, что слои — одна из самых известных и даже печально известных функций Photoshop. Слои составляют основу неразрушающего редактирования в Photoshop, и почти все рабочие процессы Photoshop включают несколько слоев. Поэтому важно понимать, как эти слои могут смешиваться друг с другом с помощью режимов наложения Photoshop.
Эта статья даст вам общее представление о смешивании и расскажет о наиболее полезных режимах наложения. Если вы новичок в Photoshop, ознакомьтесь с моим руководством для начинающих по статье Adobe Photoshop, прежде чем приступить к работе с этой.
Что такое режимы наложения?
В Photoshop режимы наложения — это параметры на вкладке «Слои». Они определяют, как данный слой смешивается со слоями под ним. Взгляните на изображение ниже:
Категоризированный список из 27 режимов наложения в PhotoshopКак вы можете видеть на скриншоте выше, Photoshop имеет в общей сложности 27 режимов наложения в 6 группах.Название групп уже дает вам представление о том, чем они занимаются. Хотя их всего 27, большинство из нас сочтут только несколько полезными в большинстве сценариев. Есть несколько режимов наложения, которые я не использовал и не видел, чтобы кто-нибудь использовал, и эта статья охватывает только дюжину или около того режимов наложения, которые я считаю наиболее полезными.
Непрозрачность и заливка
Прежде чем мы углубимся в особенности режимов наложения, вы должны понять два других инструмента на той же панели «Слои» в Photoshop: непрозрачность и заливка.Взгляните на изображение ниже:
Иллюстрация, показывающая разницу между разным процентом непрозрачностиУ меня есть три копии одного и того же изображения, помещенные одна поверх другой. Непрозрачность любого слоя можно изменить с помощью раскрывающегося меню непрозрачности (отмечено красным на рисунке выше).
Разница между тремя копиями довольно очевидна. Тот, что в центре, на 100% непрозрачен — другими словами, блокирует все на нижних слоях. Изображение слева непрозрачно на 50%, что означает, что оно полупрозрачное.Он показывает как выбранный слой, так и тот, что ниже, внахлест. Сравните левую и правую. Слой с непрозрачностью 20% показывает 80% фона и 20% выбранного слоя.
Применения непрозрачности
Непрозрачность очень часто используется в фотографии для уменьшения эффектов определенного слоя. Демонстрация выше объяснила, как работает непрозрачность в теории. Теперь позвольте мне показать вам, как это можно использовать на практике. Взгляните на изображение ниже:
Простой корректирующий слой кривых, добавленный к изображениюКак вы можете видеть, я применил простой корректирующий слой кривых для увеличения контраста.Но вы заметите, что эффект выглядит преувеличенным. Иногда бывает сложно выполнить точную настройку с помощью самого инструмента настройки. В таких условиях на помощь приходит ползунок непрозрачности. Все, что мне нужно сделать, чтобы уменьшить силу этой настройки, — это уменьшить непрозрачность слоя кривых. На изображении ниже показан результат, на котором я снизил непрозрачность слоя кривых до 42%:
NIKON D750 @ 500 мм фокусное расстояние, ISO 1600, выдержка: 1/2000, диафрагма: f / 5.6Opacity vs Fill
Долгое время я был одним из тех, кто никогда не видел разницы между непрозрачностью и заливкой (другой вариант раскрывающегося списка, ниже непрозрачности).Я много раз видел, что и непрозрачность, и заливка дают одинаковые результаты. Если и непрозрачность, и заливка делают одно и то же, зачем нужны две опции? Этот вопрос на какое-то время меня смутил. Я понял разницу только после того, как познакомился со «специальными режимами наложения» Photoshop.
Специальные режимы наложения Photoshop
Ранее в этой статье мы видели, что Photoshop имеет 27 режимов наложения. Из них Photoshop имеет 8 особых режимов наложения: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление, яркий свет, линейный свет, жесткое смешивание и разность.Это единственные восемь режимов, в которых непрозрачность и заливка работают по-разному. В остальном они оба дают одинаковые результаты.
Позвольте мне объяснить вышесказанное на примере, чтобы вы могли наглядно понять разницу между ними. Взгляните на исходное изображение ниже:
NIKON D7000 @ 16 мм, ISO 100, 1/1000, f / 8,0Допустим, я хочу добавить оранжевый оттенок горам и траве. Для этого я могу добавить слой поверх изображения полностью оранжевого цвета (255, 163, 63, если быть точным).Затем я могу выбрать Color Burn в качестве режима наложения. Полученное изображение показано ниже:
Добавление сплошного корректирующего слоя поверх оригинала @ 100% непрозрачностиВыглядит ужасно, не правда ли? Чтобы управлять им, позвольте мне снизить непрозрачность до 25%, как показано ниже:
Корректирующий слой сплошного цвета с непрозрачностью 25%Изображение определенно выглядит лучше, но оно имеет больше эффекта сепии, чем теплый тон. после. Для изображения ниже я уменьшил Заливку до 25% вместо Непрозрачности:
То же изображение с Заливкой 25%То, что выше, выглядит намного естественнее.Разница между Непрозрачностью и Заливкой становится очевидной; эти два режима проецируют свет совершенно по-разному.
В частности, уменьшение непрозрачности просто снижает прозрачность слоя по всему изображению. Заливка же по-разному влияет на разные части изображения. Чтобы быть конкретным, все зависит от «эффекта» выбранного вами режима наложения — например, от того факта, что Color Burn затемняет изображение в тенях больше, чем в светлых участках. Когда вы уменьшаете заливку, сначала уменьшается эффект там, где он уже был самым слабым, а для уменьшения эффекта там, где он был самым сильным, требуется больше времени.Вот почему изображение с 25% -ной заливкой выше имеет более темные и теплые тени, чем изображение с 25% -ной непрозрачностью. Другими словами, Color Burn оказывает большее влияние на тени, поэтому теплый вид теней сохраняется дольше при уменьшении Fill.
Общие сведения о режимах наложения в Photoshop
Несмотря на то, что Photoshop предлагает 27 режимов наложения, большинство из нас не будет использовать их все. На самом деле, есть несколько режимов наложения, которые мне интересно, будет ли кто-нибудь вообще использовать их. Позвольте мне рассказать вам о самых полезных.Я начну с самых простых, ведущих к более сложным.
1. Нормальный
По очевидным причинам, Нормальный режим наложения используется по умолчанию. Photoshop просто вставляет выбранный слой поверх нижележащих слоев, и заданная непрозрачность и / или заливка определяют, насколько он прозрачен.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f / 16.0 Кривые корректирующего слоя с режимом наложения по умолчанию «Нормальный»На снимке экрана выше показан простой корректирующий слой кривых для повышения контрастности изображения.Помимо контраста, вы также можете заметить, что цвет был перенасыщен, а оттенок сместился в сторону более красного. Подобные сдвиги относительно обычны при корректировке кривых, но они не всегда то, что вам нужно.
2. Яркость
Режим наложения яркости является решением вышеупомянутой проблемы. Это нижний режим наложения в раскрывающемся меню и член группы свойств. Таким образом, он изменяет только выбранное свойство яркости, оставляя другие свойства нетронутыми.Другими словами, он только делает пиксели ярче или темнее и не меняет их насыщенность или оттенок.
Взгляните на иллюстрацию ниже, где я использовал ту же настройку кривых, но установил слой кривых в режим наложения яркости:
Яркость изменяет только яркость пикселейНа изображении выше контраст добавлен, но насыщенность остается неизменной.
Иногда такое использование яркости может показаться недостаточным насыщением изображения, поскольку наши глаза привыкли видеть небольшое увеличение насыщенности при увеличении контраста.Чем сильнее контраст, который вы применяете, тем больше он может казаться недонасыщенным.
3. Насыщенность
Еще один полезный режим наложения из категории «Свойство» — насыщенность. Этот режим наложения полезен для тех, кто хочет контролировать насыщенность помимо обычного использования ползунка насыщенности Photoshop. Ползунок насыщенности Photoshop не всегда идеален, поскольку он применяет одинаковую насыщенность ко всему изображению, иногда перенасыщая области, которые уже были красочными.Хотя одним из возможных решений этой проблемы является ползунок «Яркость», который сначала работает с менее насыщенными пикселями, режим наложения «Насыщенность» — еще один удобный вариант.
Вот как это выглядит на практике на том же снимке, что и раньше:
Режим наложения насыщенностиРазличия могут показаться незначительными, но обратите внимание на края и углы изображения. У них существенно увеличилась насыщенность по сравнению с оригиналом (и нет сдвига оттенка в сторону красного, как это было в режиме наложения «Нормальный»).
На скриншоте выше вы можете видеть, что я изменил форму своей кривой (отмечен красным), чтобы «осветлить» темные области. Я заключил слово «ярче» в кавычки, потому что при выбранном режиме наложения «Насыщенность» фактическая яркость пикселей не изменится. Изменится только их насыщенность — и, в этом случае, это несколько повысит насыщенность теней, оставляя светлые участки нетронутыми. Поэтому более темные углы изображения приобрели насыщенность, а остальные — нет.
Так же, как Luminosity применила кривую только к яркости пикселей, режим наложения Saturation влияет только на насыщенность. Это не добавит контраста и не изменит цвет. В этом сила этих «свойств» режимов наложения.
4. Оттенок
Оттенок — это также режим наложения свойств, который изменяет базовый оттенок слоя. Взгляните на картинку ниже:
Золотой час осветил некоторые зеленые оттенки деревьев. Допустим, я хочу, чтобы деревья были более зелеными, а не оранжевыми.В таких сценариях становится полезным режим наложения оттенков.
Режим наложения «Цветовой тон» изменяет базовый оттенок применяемых пикселей.На приведенной выше иллюстрации я добавил сплошной слой с желто-зеленым цветом поверх исходного изображения и установил для него режим наложения «Цветовой тон». Чтобы воздействовать только на деревья, я замаскировал все остальное, используя маску слоя. Вы можете видеть, что апельсиновый и красный цвета на деревьях были заменены оттенками зеленого.
Режим наложения «Цветовой тон» находит свое применение, когда необходимо изменить цвета.Вы можете пойти дальше, если хотите, например, в примере ниже, где я сделал деревья еще более зелеными, нарисовав зеленый оттенок на моем верхнем слое:
Режим наложения оттенка, используемый с насыщенным зеленым на деревьяхЯ лично не предпочитаю использовать оттенок для моей фотографии (по крайней мере, не делать столь драматичных правок), поскольку это ставит вопрос этики. Но это мой личный выбор, и важно знать, что он делает, если вам нужно выполнить сложную цветокоррекцию.
5.Умножение
До сих пор в этой статье были рассмотрены некоторые из более простых режимов наложения. Теперь позвольте мне рассказать вам о более сложных.
Multiply принадлежит к группе затемненных. Взгляните на изображение ниже:
Слой градиента поверх сплошного синего слоя, нормальный режим наложения, 100% непрозрачность и заливкаТо, что вы видите выше, — это просто верхний слой, градиент от белого к черному что я сделал. Учитывая, что режим наложения установлен на Нормальный, а непрозрачность и заливка 100%, невозможно увидеть сплошной синий слой под ним.
Но посмотрите, что происходит, когда я изменяю режим наложения верхнего слоя на Умножение (отмечен красным):
Слой градиента установлен на «умножение», а сплошной синий слой ниже. Вы можете видеть, что градиент теперь применяется к нижележащий сплошной синий слой.
Позвольте мне объяснить, как это работает. Что бы ни значила для вас фотография — искусство, наука или даже фотоаппарат — для Photoshop цифровое изображение — это не что иное, как математика. В выбранном верхнем слое самый яркий пиксель градиента (чистый белый) может быть представлен как число «1», а самый темный пиксель (чистый черный) как 0.Когда мы умножаем любое число на 1, ответ — это само число. Когда мы умножаем любое число на 0, ответ будет 0. В результате градиент будет сплошным синим в самом левом углу (поскольку он «синий × 1 = синий»). Справа он сплошной черный (так как «синий × 0 = 0»).
Итак, вы можете понять, почему режим наложения «Умножение» называется «Умножение»!
5.1. Создание виньетки с использованием умножения
Теперь, когда вы знаете, как работает умножение, позвольте нам использовать его для создания виньетки.
Слой градиентной заливки поверх исходного изображенияЯ создал слой радиальной градиентной заливки поверх изображения, к которому я хотел бы добавить виньетку.Вы можете сделать то же самое, используя пункт меню «Слои»> «Новый слой заливки»> «Градиент». Выбрав градиент от белого к черному из предустановок, я выбрал радиальный как стиль и 258% как масштаб. После изменения режима наложения на умножение я получаю нижележащий слой с виньеткой, как показано ниже:
Эффект виньетки, созданный в режиме наложения «Умножение»При необходимости вы можете изменить величину виньетки, дважды щелкнув значок на слева на слой градиента и изменение масштаба.Если вы хотите оставить объект вне виньетки, вы всегда можете замаскировать область объекта, сделав маску слоя и закрасив черной кистью.
Подводя итог, режим наложения «Умножение» маскирует 100% белого, показывает 100% черного и затемняет все между ними с различной интенсивностью, соответствующей их яркости.
6. Затемнение цвета
Затемнение цвета — еще один режим наложения, который находит широкое применение. Этот режим наложения относится к группе затемнения. Как следует из названия, Color Burn добавляет цвет и затемняет изображение.Он отличается от умножения тем, что оставляет белые области изображения белыми, а не делает их цветом другого слоя. Например, вот как похожий градиент выглядит с Color Burn:
Color Burn сохраняет яркие области изображения ярче, чем Multiply.Color Burn — один из восьми специальных режимов наложения. Итак, как упоминалось ранее в этой статье, непрозрачность и заливка дадут разные результаты. Непрозрачность просто снизит или увеличит силу выбранного слоя. С другой стороны, «Заливка» по-разному влияет на разные части изображения, сохраняя более сильные эффекты затемнения и сдвига цвета в теневых областях.
6.1. Работа с Color Burn
Несмотря на то, что Color Burn похож на Multiply, в реальных приложениях он дает впечатляющие результаты. Взгляните на картинку ниже.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f / 16.0Посмотрите на снимок экрана ниже, чтобы увидеть результат, когда я продублировал слой (Control / Command + J) и изменил режим наложения на Color Burn.
Цветное затемнение добавляет цвета, затемняет средние тона, сохраняя крайние белые и черные оттенки.В этом случае это слишком интенсивно, но позвольте мне показать вам еще один пример, где Color Burn работает отлично.Посмотрите на картинку ниже:
Допустим, я хочу затемнить изображение и добавить насыщенный синий оттенок небу. Это простой двухэтапный процесс с режимом наложения Color Burn, как показано ниже:
Режим наложения Color BurnЯ добавил сплошной цветной слой (с насыщенным оттенком синего) поверх изображения и выбрал режим наложения Color Burn. Чтобы контролировать его силу, я снизил заполнение до 12%. В большинстве случаев управление заливкой дает лучшие результаты, чем изменение непрозрачности, при условии, что выбранный режим наложения является одним из специальных режимов наложения.
Как упоминалось ранее в статье, Color Burn добавляет цвета. Очевидно, что этот режим наложения имеет тенденцию к перенасыщению. Следует проявлять осторожность, чтобы не перенасыщать.
7. Экран
Если вы разобрались с описанными выше режимами наложения «затемнение», вам не потребуется много времени для понимания режимов наложения «светлее». Они просто полные противоположности. Screen — это противоположность Multiply. Режим наложения экрана работает так же, как умножение. Единственная разница в том, что он меняет местами 0 и 1 в математике Photoshop.Чистый черный цвет рассматривается как 1, а чистый белый — за 0.
7.1. Использование режима наложения экрана для повышения яркости
Режим наложения экрана становится простым решением в один щелчок для повышения яркости изображений. Взгляните на изображение ниже, которое я считаю слишком темным:
NIKON D750 @ 20 мм, ISO 100, 1/250, f / 5,6Вы можете использовать режим наложения экрана, чтобы очень легко сделать это изображение ярче. Просто сделайте копию изображения как новый слой, используя Ctrl / Command + J, и измените режим наложения на Screen. Результат показан ниже, и вы можете уменьшить непрозрачность или заливку, чтобы сделать эффект менее выраженным, если хотите:
Вы можете сделать изображения ярче одним щелчком мыши, используя режим наложения экранаЭтот режим наложения оказывает сильное влияние на блики и может сделать их выглядят переэкспонированными, поэтому я замаскировал эффект облаков в верхней части изображения.Вы можете увидеть мою маску, выделенную зеленым.
Кроме того, одной из лучших особенностей режима наложения экрана является то, что он не оказывает большого влияния на самые темные тени, а это означает, что это хороший способ повысить яркость фотографии без потери большого контраста. Возможно, вы привыкли увеличивать яркость фотографии с помощью фильтра Camera Raw или слоя регулировки яркости, но я рекомендую вам попробовать в какой-то момент вместо этого попробовать режим наложения экрана (в сочетании с маской слоя, чтобы не выдувать блики).
8. Color Dodge
Как следует из названия, Color Dodge насыщает цвет, а также делает изображение ярче. Это полная противоположность Color Burn. Вы можете использовать его в сочетании с низкой заливкой, чтобы сделать ярче и насыщать только светлые участки изображения. Однако с помощью Color Dodge очень легко выдувать блики, поэтому я лично не использую его так часто.
9. Linear Dodge
Linear Dodge суммирует значения двух слоев, что означает, что он очень быстро даст вам гораздо более яркие изображения.Это даже более сильный осветляющий эффект, чем Color Dodge. Но его все еще используют в фотографии; позвольте мне показать вам, как использовать Linear Dodge для создания эффекта Ортона.
Canon EOS 7D Mark II @ 500 мм, ISO 800, 1/1600, f / 4,0С помощью Linear Dodge создание эффекта Ортона — простой процесс. Во-первых, продублируйте слой с помощью Control / Command + J. Во-вторых, преобразуйте новый верхний слой в смарт-объект. Затем выберите его и создайте фильтр Gaussian Blur (Filter> Blur> Gaussian Blur). В этом случае я использовал радиус 109 пикселей, но если вы считаете, что размытие или яркость слишком сильные, вы всегда можете дважды щелкнуть по словам «Размытие по Гауссу» под слоем, чтобы вернуться и уменьшить его.(Это возможно только в том случае, если слой является смарт-объектом.)
Затем установите режим наложения верхнего размытого слоя на Linear Dodge. Linear Dodge — это также специальный режим наложения. При необходимости используйте заливку, чтобы уменьшить величину и проекцию. Результат показан ниже:
Свечение с эффектом Ортона с использованием Linear Dodge10. Overlay
Это один из наиболее часто используемых режимов наложения, и не зря. Наложение увеличивает яркость светлых тонов и затемняет темные, при этом средний серый остается серым.Звучит знакомо? Как называется осветление светлых участков и затемнение теней? Контраст! Очевидно, Overlay принадлежит к группе контрастов.
Добавить контраст с помощью Overlay довольно просто. Вам просто нужно продублировать свой слой и изменить режим наложения на Overlay. Как всегда, вы можете использовать ползунок Непрозрачность / Заливка, чтобы уменьшить интенсивность. Поскольку наложение не является специальным режимом наложения, прозрачность и заливка работают одинаково.
Применен режим наложения Overlay, до и после. Это было темное изображение, поэтому оно в основном затемняло тени, но обратите внимание, как области снега остаются очень яркими на изображении «после»11.Soft Light
Этот режим наложения очень похож на Overlay, но с меньшей интенсивностью. Вы можете назвать это «тонким наложением».
Поскольку мы знаем, как работает наложение, позвольте мне объяснить одно из различных применений Soft Light: повышение резкости изображения.
Чтобы повысить резкость изображения с помощью мягкого света, создайте дубликат слоя и выберите новый верхний слой. Преобразуйте его в смарт-объект. Перейдите в Filter> Other> High Pass. Фильтр высоких частот применяет контраст только к краям изображения.Попробуйте потянуть ползунок вправо. Вы можете видеть, что края становятся более выраженными. Перетащите его слишком сильно, алгоритм также начнет резкость шума. Как правило, лучше всего подходит значение от 5 до 8 на ползунке.
Теперь нажмите «ОК» и измените режим наложения на «Мягкий свет». Вы можете видеть, что результат более резкий, без увеличения резкости шума изображения.
12. Жесткий свет
Режим наложения «Жесткий свет» преобразует все цвета RGB в ближайший базовый цвет. Взгляните на иллюстрацию ниже, чтобы понять.
Hard Light преобразует все цвета в их ближайший базовый цвет, что может быть полезно для выделения в Photoshop. Может возникнуть вопрос, где использовать этот режим. По понятным причинам мы, фотографы, не используем его напрямую. Но этот режим наложения имеет косвенное применение, например, выделение. Например, у вас есть изображение с градиентом, которое сложно выбрать с помощью быстрого выбора или волшебной палочки. В этом случае вы можете сделать копию слоя, преобразовать ее в Hard Light и сделать простой выбор на слое Hard Light.Затем вы можете сохранить свой выбор как канал или маску слоя, удалить слой Hard Light и применить его обратно к исходному изображению.
Заключение
Надеюсь, эта статья дала вам некоторое представление о том, как режимы наложения в Photoshop работают в фотографии. Хотя я не охватил все из них, двенадцать, которые я подробно описал выше, я использую больше всего в повседневной фотографии. Конечно, применения различных режимов наложения безграничны. Как только вы поймете, как они работают, появится множество способов их использования, будь то для фотографии, графического дизайна или любого другого проекта, над которым вы работаете.
Примеры, которые я использовал в этой статье, в первую очередь предназначены для облегчения понимания, но вы можете пойти гораздо дальше этого. Например, вы можете попробовать применить различные режимы наложения к корректирующим слоям, а не к дубликатам исходного слоя. Я обычно использую режим наложения Overlay на корректирующем слое насыщенности в качестве последнего шага в процессе редактирования. Это добавляет общей контрастности фотографии, что мне нравится. Итак, экспериментируйте с ними!
Если у вас есть какие-либо вопросы или вы хотите добавить что-то, чего, по вашему мнению, не хватало в этой статье, запишите это в разделе комментариев, чтобы наши читатели могли извлечь из этого пользу.У каждого есть свои любимые варианты использования этих режимов наложения, и мы хотели бы услышать, какие из них вы используете и порекомендуете больше всего.
Как использовать режимы наложения Photoshop (шаг за шагом!)
Как использовать режимы наложения Photoshop (шаг за шагом!) Вопросы по фотографии Обработка в Photoshop Габор ХольцерПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Если вы новичок в Photoshop, возможно, вы не знаете, что такое режимы наложения Photoshop.Но они прямо у вас под носом, и вы используете их каждый раз, когда используете Photoshop.
Освоение режима наложения дает вам мощный и профессиональный инструмент.
Что такое режимы наложения?
Когда вы помещаете один слой поверх другого, алгоритм определяет, как они взаимодействуют. Вы можете выбрать разные алгоритмы, чтобы изменить результат. Эти алгоритмы представляют собой режимы наложения.
Параметры режима наложения находятся в верхней части панели слоев в Photoshop.
Что режимы наложения Photoshop делают со слоями?
В настоящее время в Photoshop имеется 27 стандартных режимов наложения. Для определенных типов слоев также доступны три дополнительных параметра. Вы можете смешивать окрашенные слои в режимах Clear и Behind. Группы автоматически переходят в режим сквозного доступа, но вы можете изменить его на любой из 27 вариантов.
Вы можете выбрать одну из шести различных групп наложения Photoshop. Эти группы организованы в зависимости от того, как работает основная функция режима.
Обычные режимы наложения не имеют алгоритмов объединения. Они заменяют содержимое одного слоя другим.
Режимы затемнения дают более темный результат. Белый станет прозрачным; все, что не является белым, сделает изображение темнее.
Осветление режимов дают более светлый результат. Contrast Режимы объединяют алгоритмы затемнения и осветления, разделяя изображение на 50% яркости.
Инверсия режимов сравнивают слои и показывают их вариации в различных формах. Компонент Режимы смешивания основаны на различных свойствах цветов.
Сравнение всех режимов наложения
На этой иллюстрации вы можете сравнить все 27 стандартных режимов наложения в Photoshop. Я скачал исходные фотографии с Unsplash.
Как совмещать слои в Photoshop
Вы можете использовать режимы наложения для различных целей. Но они наиболее полезны для композитинга.
Вы можете быстрее смешивать фотографии, выбирая правильные режимы наложения.Выбор и маскировка их вручную заняли утомительные минуты.
В этом примере я загрузил три фотографии с Unsplash и объединил их в одну.
В основе лежит пейзажная фотография с водой на переднем плане и более светлым чистым небом на заднем плане.
Исходное изображение Дэниела Роу на UnsplashПервое, что я хочу добавить, — это след ракеты. Это фото SpaceX.
Ракета SpaceX от SpaceX на UnsplashЯ выбрал режим смешивания Lighter Color, чтобы смешать его.Как вы заметили, оранжевая часть исчезла перед ярким небом.
Я не нашел в этом проблемы, так как в реальной жизни все будет похоже. Но если вы хотите раскрыть больше цвета, уберите блики на фоне.
Это можно сделать с помощью корректирующего слоя «Уровни» или «Кривые».
Ракета, смешанная с использованием Lighter ColorЗатем я хотел добавить всплеск, чтобы добавить еще один слой глубины.
Я нашел эту фотографию лимона, падающего в стакан с водой.Я замаскировал нижнюю часть фотографии за несколько секунд.
Фото Иззи ГеросыЗатем я изменил режим наложения на Screen. Этот режим удаляет все черное и сохраняет то, что ближе к белому.
Маскирование и смешивание в режиме экранаКонечно, это составное изображение можно было бы гораздо более детализировать. Но весь процесс занял меньше минуты, что показывает мощь режимов наложения.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
режимов наложения слоев в Photoshop
режимов наложения слоев в PhotoshopСлой Режимы наложения в Photoshop
Photoshop позволяет наложение слоев режимы, которые изменяют способ взаимодействия слоев друг с другом.
В Photoshop режимы наложения слоев можно изменить в палитре слоев.
Изменение режима наложения слоев влияет на весь слой, даже если у вас есть выделение.
Нормальный — значение по умолчанию, а объекты взаимодействуют друг с другом, как если бы они были сплошными цветными объектами, при 100% непрозрачность. Когда одно над другим, вы не можете увидеть то, что закрыто.
Остальные режимы взаимодействуют с друг друга по-разному.
Чтобы использовать режимы наложения слоев, у вас должно быть два или больше слоев. Режим наложения будет реагировать со слоем под ним. Если у вас есть только пустой фон, всплывающее окно режима наложения будет неактивным, так как эти режимы не может применяться к фону.
|
Различия в режиме наложения в Photoshop
В чем разница с режимом наложения Difference?За последние несколько лет я исследовал многие режимы наложения в Photoshop для цветокоррекции, но я не коснулся режима наложения «Разница». Многое из того, что происходит здесь, в Академии f.64, — это психотропные эксперименты, и это требует времени, много времени! Когда кто-то говорит: «Привет, Блейк, ты можешь изучить тему x?», Я делаю это.Я много исследую это, иногда исследую его месяцами. Одним из таких примеров был режим наложения «Разница».
Взято из блога справки Adobe
Разница Просматривает информацию о цвете в каждом канале и вычитает либо смешанный цвет из основного цвета, либо базовый цвет из смешанного цвета, в зависимости от того, какой из них имеет большее значение яркости. Смешивание с белым инвертирует значения основного цвета; смешивание с черным не дает изменений.
Раньше я традиционно использовал режим смешивания различий для выравнивания слоев.Как следует из описания, в режиме наложения разницы вычитаются пиксели базового и смешанного слоев, и в результате получается большее значение яркости. Что ж, когда вы вычитаете два пикселя с одинаковым значением, результат будет черным. Это позволяет очень легко увидеть, где изображения выравниваются в Photoshop. Если полученное изображение (или большая его часть) черное, значит, выравнивание хорошее!
Если результатом режима смешивания разницы для выравнивания изображения является черный, то все готово.Однако если вы видите смещенные края (как на картинке выше), вы знаете, что вам нужно сдвинуть изображение на место.
Я наткнулся на новый способ использования режима наложения «Разница». Этот режим наложения может быть феноменальным для цветокоррекции. Идея состоит в том, чтобы использовать заливку сплошным цветом, установленную на «Разница». Он применит цвет к темным областям вашей фотографии и автоматически инвертирует цвет и применит его к светлым областям. В результате получается гармоничная цветовая гамма, в которой используются дополнительные цветовые принципы теории цвета для создания естественной цветовой гаммы.
Не дайте себя обмануть, это не так просто, как кажется. Режим наложения «Разница» может быть немного непредсказуемым. Вы должны всегда думать о противоположностях! Если вы используете красный цвет, основной цветовой класс будет голубым. Если этот красный цвет имеет яркое значение, он сделает изображение темнее, а если он имеет темное значение, результат будет меньше в светлых областях и больше в тенях. Я предлагаю положиться на распознавание образов и по-настоящему поэкспериментировать.
Самый большой вывод здесь заключается в том, что режим смешивания Difference в значительной степени зависит от ползунка FILL.Заливка будет действовать как вычисление математики, происходящей в режиме наложения, а Непрозрачность контролирует интенсивность этого вычисления.
Чтобы упростить задачу, я сделал видео и серию действий, которые помогут вам лучше понять режим смешивания различий.
Скачать разницу Действия
f.
