Как повторить тонировку фотографии или сцены в фильме | Статьи | Фото, видео, оптика
Иногда смотришь на работы фотографа, снимки блогера в Instagram или гамму кинокартины — и хочешь такие же цвета, как у них. Первый порыв — перерыть все фильтры в скачанных фоторедакторах, накачать пресеты. Но профи на то и профи, что создают картинку не как у всех.
Рассказываем, как повторить тонировку референса в Photoshop, будь то фотография или скриншот из фильма, а также объясняем, когда магия фоторедактора не поможет добиться эффекта оригинала и что можно сделать в будущем, чтобы это исправить.
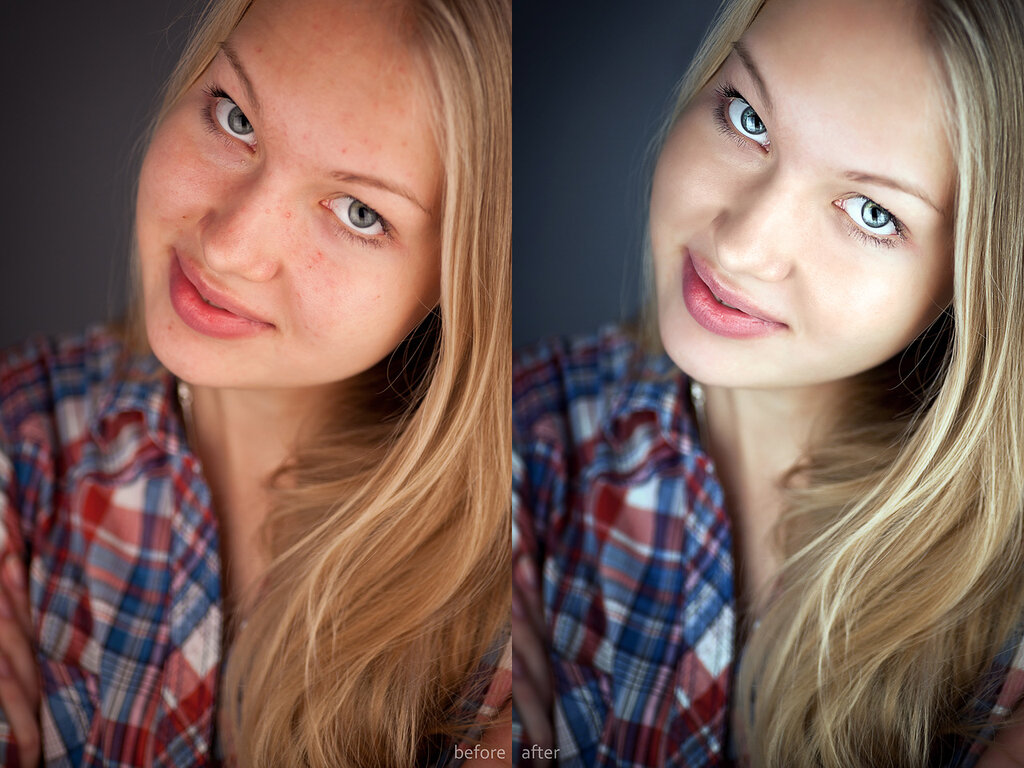
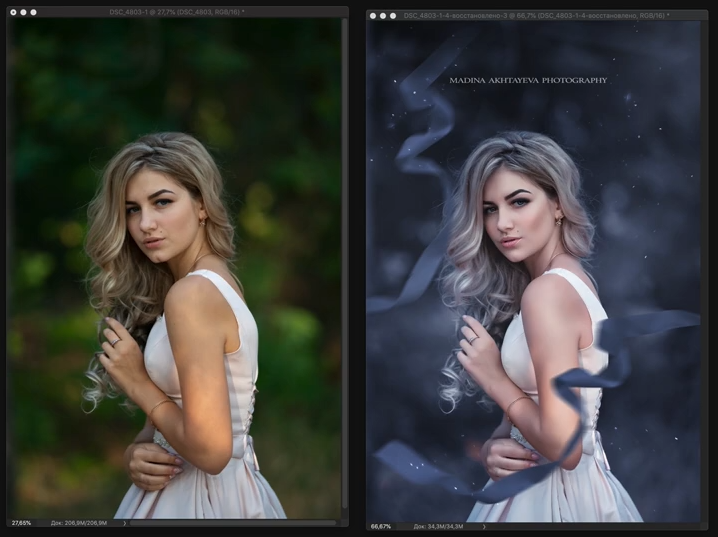
Фото: Елизавета Чечевица / instagram.com/chechevic_a
Тонировка — это цвет или цвета, которые преобразуют внешний вид фотографии. Тонировки окрашивают картинку в нужные для задумки цвета и меняют настроение в кадре. Например, сепия создаст налёт винтажности, оранжевые тона ассоциируются с теплом, уютом, которые хороши для свадеб и семейных съёмок, а холодные синеватые цвета ассоциируются с мрачностью и драматичностью, что подойдет для жанровых портретов.
Тонировка подразумевает, что внешний вид всех цветов на фотографии по итогу изменится. Особенно актуально это для нейтральных цветов — чёрного, белого и серого. К ним глаз наиболее чувствителен и привычен. Мы точно знаем, как окрашенные в эти цвета объекты должны выглядеть. Например, аксиома, что снег в жизни — белый, но если вдруг он на снимке окрасится в фиолетовые или зелёные тона — это бросится в глаза, создаст определённый эффект.
Повторение любой тонировки сводится к тому, что мы должны понять, в какие цвета окрасились чёрный, белый и серый на референсе, а потом перенести эти оттенки на наш снимок.
На картинке справа осталась только информация о цвете. Это позволяет увидеть основные оттенки, которые присутствуют на фотографии / Иллюстрация автора
Как повторить тонировку в Photoshop с помощью кривой
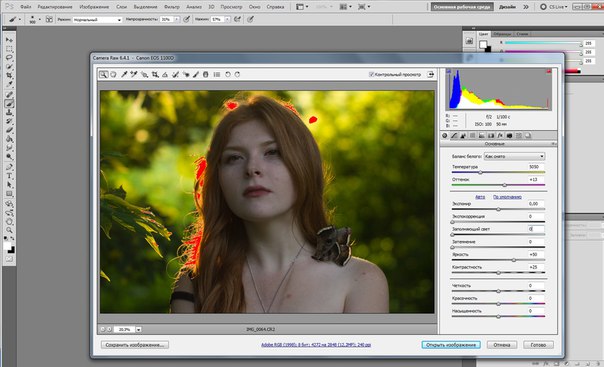
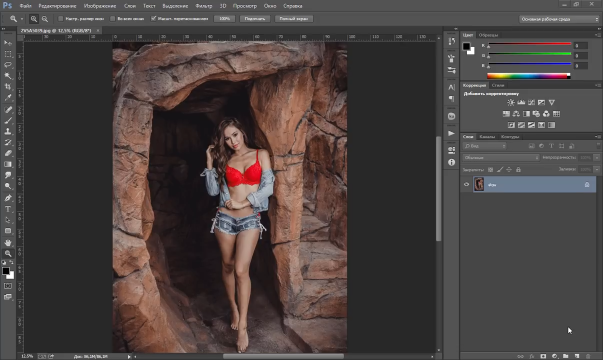
1. Откройте в фотографию или скриншот, тонировку которых хотите повторить.
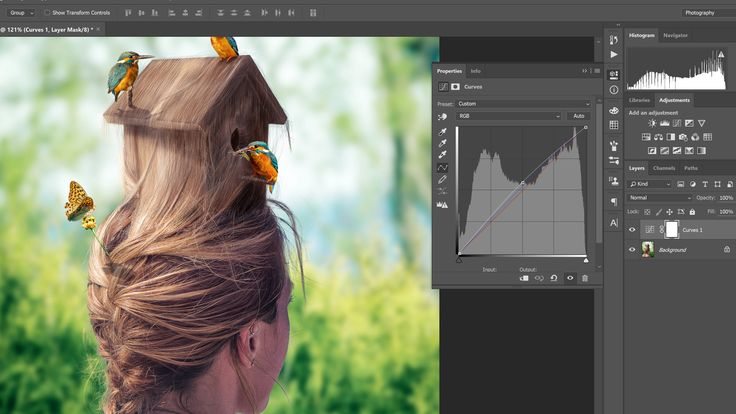
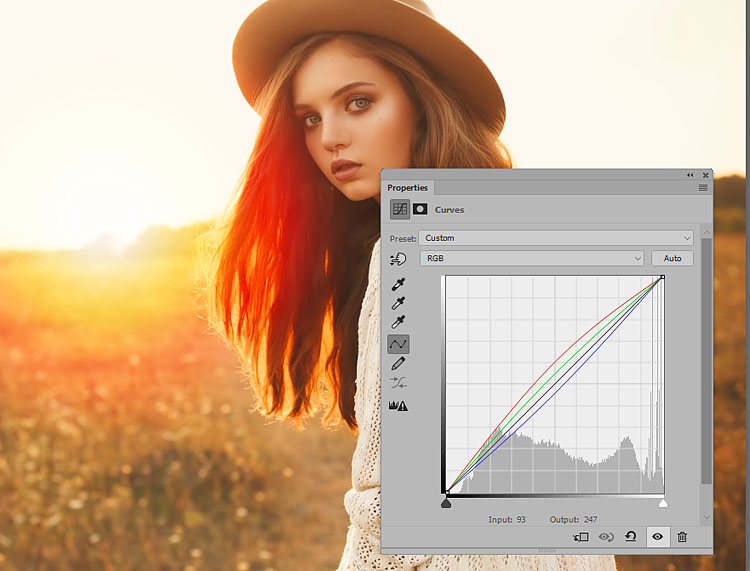
2. Откройте корректирующий слой Кривые/Cruves.
О том, как устроены Кривые и как с помощью них тонировать, осветлять, затемнять и поднимать контраст на фотографии, мы рассказывали в этом материале.
В Кривых вас интересуют три пипетки в левой части панели, которые называются точка чёрного/black point, точка серого/gray point и точка белого/white point / Иллюстрация автора
3. Найдите объекты чёрного, серого и белого цветов, которые были окрашены в эти цвета в жизни.
Чтобы упростить себе жизнь, зажмите ALT и нажмите сначала на ползунок точки чёрного — так фотошоп покажет самые тёмные участки на снимке. Потом Это будут выглядить как чёрные пятна на белом фоне. Затем нажмите на ползунок точки белого — так на чёрном фоне вы увидите белые области. Это самые светлые участки на снимке.
Если они не подсвечиваются, ползнуки можно немного сдвинуть от края к центру по горизонтали. Запомните тёмные и светлые участки и переходите к пункту 4.
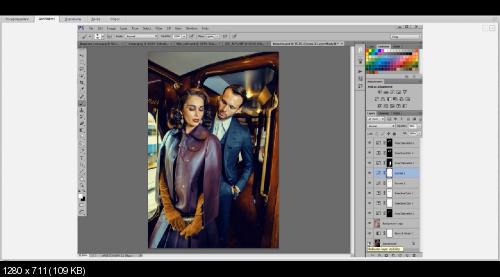
Ползунок точки чёрного с зажатым ALT временно меняет картинку и показывает самые тёмные объекты — полосу за спиной героя, затылок, волосы около шеи, леопардовые пятна справа. Ориентироваться лучше всего по главному объекту в кадре — модели / Иллюстрация автора
Ориентироваться лучше всего по главному объекту в кадре — модели / Иллюстрация автора
4. Берём чёрную пипетку, нажимаем на область, которая должна быть чёрной. То же самое повторяем с серой и белой пипетками.
При этом цвета на фотографии будут меняться, становясь более нейтральными. Если тонировка была теплой, шоколадной, картинка станет холоднее. И наоборот.
По сути, так мы удаляем с референса тонировку, возвращаем цвета к естественным. Это нужно, чтобы потом «вытащить» эти оттенки с образца и перенести на ваш снимок.
Фотография слева — результат манипуляций с точкой белого, чёрного и серого. Кривая, убирающая тонировку, изменилась. Она понадобится в пункте 5 / Иллюстрация автора
Не пугайтесь, если цвета на снимке-референсе становятся неадекватными, когда вы используете три пипетки сразу. Это значит, что на фото нет всех трёх нейтральных цветов. Тогда, чтобы повторить тонировку, достаточно взять образцы одной или двумя пипетками: чёрной и белой; чёрной и серой; белой и серой. Тут поможет только внимательно наблюдать за тем, как меняется картинка, анализировать её. Например, если вы понимаете, что на фотографии нет объектов серого цвета, берите только чёрную и белую пипетки. Не забывайте про способ с зажатым ALT из пункта 3 — он помогает найти области с чёрными и белыми пикселями.
Тут поможет только внимательно наблюдать за тем, как меняется картинка, анализировать её. Например, если вы понимаете, что на фотографии нет объектов серого цвета, берите только чёрную и белую пипетки. Не забывайте про способ с зажатым ALT из пункта 3 — он помогает найти области с чёрными и белыми пикселями.
5. Цвета на фотографии-референсе стали нейтральными. Теперь нужно инвертировать кривую, чтобы проявить цвета тонировки. Их мы потом перенесём на другой снимок.
Чтобы инвертировать кривую, нажмите сначала на мастер-кривую — она называется RGB. Если на кривой есть хоть одна точка, нажмите на неё.
Если нажать на выпадающий список, вы увидите 4 кривые — мастер-кривую RGB, кривую Красного/Red, Зелёного/Green и Синего/Blue каналов. Все они понадобятся для копирования тонировки / Иллюстрация автора
Внизу вы увидите две графы — Input/Входные значения и Output/Выходные значения. Это то, в каком положении точка стояла изначально и куда она переместилась. Вам нужно всего лишь поменять эти цифры местами, вручную переписав.
Вам нужно всего лишь поменять эти цифры местами, вручную переписав.
Выбирайте по очереди каждую точку в каждом канале и меняйте местами цифры в нижней графе. Тут в Input/Входные значения нужно вписать 127, а в Output/Выходные значения — 148 / Иллюстрация автора
Сделайте это для каждой точки на каждой кривой во всех четырёх каналах — RGB, Красном, Зелёном и Синем. На одной кривой может быть максимум три точки.
После вы увидите, что тонировка не только вернулась — её эффект усилился в два раза / Иллюстрация автора
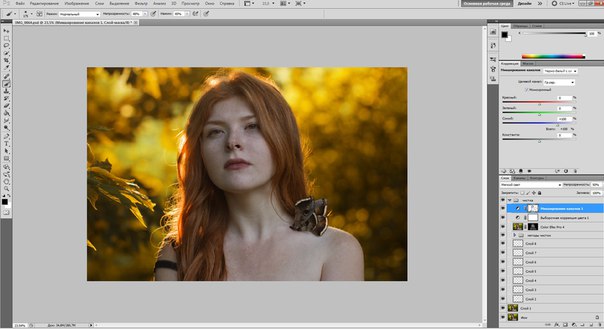
6. Подхватите слой Кривые, в котором вы делали все манипуляции, и перенесите его на фотографию, которую хотите затонировать. Готово! Цвета на снимке окрасятся в цвета референса.
На фотографии слева лежит тонировка, которую мы забрали со снимка из пиццерии / Иллюстрация автора
Важно: бывают случаи, когда на фотографии вообще нет ни чёрного, ни белого, ни серого. Тогда задача усложняется — нужно самостоятельно перебрать все кривые, приводя цвета к нейтральным, таким, как в жизни.
Тогда задача усложняется — нужно самостоятельно перебрать все кривые, приводя цвета к нейтральным, таким, как в жизни.
Тут проще всего ориентироваться на знакомые объекты — если вы знаете, что фото сделали ярким солнечным днём, а небо почему-то при этом жёлтое, значит, его нужно вернуть к привычному голубому. Если же кожа отдает фиолетовым — значит, в тонировке в средних тонах добавили пурпурный.
Почему не получается повторить тонировку и почему не работают пресеты
Изученные выше приемы, как и скачанные пресеты, приведут цвета на фотографии к желаемым. Но этого мало, чтобы картинка приобрела ту же атмосферу, что и оригинал.
Собрали распространённые причины, почему тонировки и пресеты не работают, смотрятся некрасиво и — главное — как это исправить и что нужно предусмотреть в момент съёмки.
- Фотография гораздо светлее или темнее референса.
Сложно создать атмосферу таинственности, как из какого-нибудь хоррора, когда снимок сделан летом в жаркий полдень.
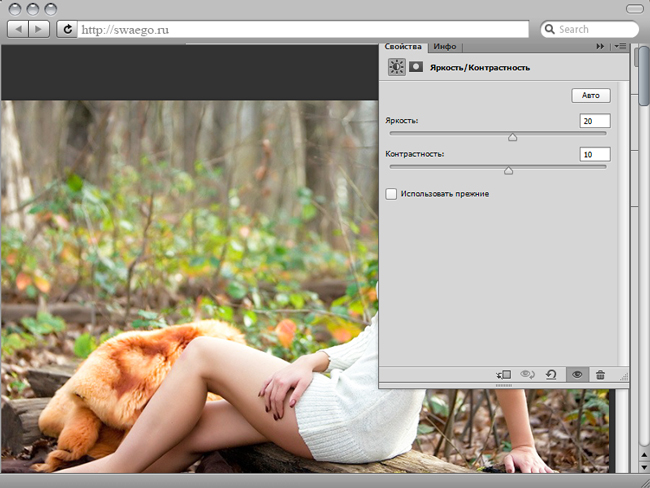
1. Попробуйте затемнить или осветлить снимок с помощью слоёв Яркость/Контрастность Brightness/Contrast, Экспозиция/Exposure, Уровни/Levels или Кривые/Cruves.
2. Во время съёмки следите за освещением и настройками камеры. Если ISO, диафрагма не позволяют затемнить сцену ещё сильнее, используйте нейтральные серые фильтры на объективы, которые не пропускают лишний свет. Если же наоборот, света не хватает — внешние вспышки.
- Референс и ваш снимок отличаются по характеру света.
Вы не сможете получить нежную светлую тонировку с мягкой светотенью, если снимали с жёстким светом, который даёт контрастные, резко очерченные тени.
Изучайте заранее тот снимок или скриншот, которые вас вдохновили. Создать мягкий свет помогут софтбоксы и зонты, жёсткий — тубусы, рефлекторы, портретные тарелки с сотами. Если на героях цветные контровики, то подсветите их сбоку или сзади рефлектором со цветофильтрами, световым мечом.
- Цвета внутри фотографии.

Почти под каждым постом в ретушерских сообществах новички спрашивают одно и то же — как сделать шоколадную или коричневую тонировку в Photoshop. Общий принцип мы описали выше — нужно добавить тёплый цвет как минимум в тени и средние тона.
Но следом все опытные фотографы и ретушеры замечают следующее — невозможно добиться нужного эффекта, не подбирая заранее локацию, одежду и аксессуары героя. При всем желании у вас не получится красивая шоколадная тонировка, если на фотографии будет модель в синей одежде на фиолетовом фоне. Эффект таинственности и недосказанности, который даёт драматичный портрет, где почти весь герой в тени, не появится, если вы поставите модель на белый фон, а ещё оденете её в рюши и бантики. Не получится сделать ощущение, будто бы на модель падают лучи сквозь жалюзи, если вы не пропустите свет сквозь жалюзи, либо не задействуете маски Гобо. Это нужно принять и учитывать заранее.
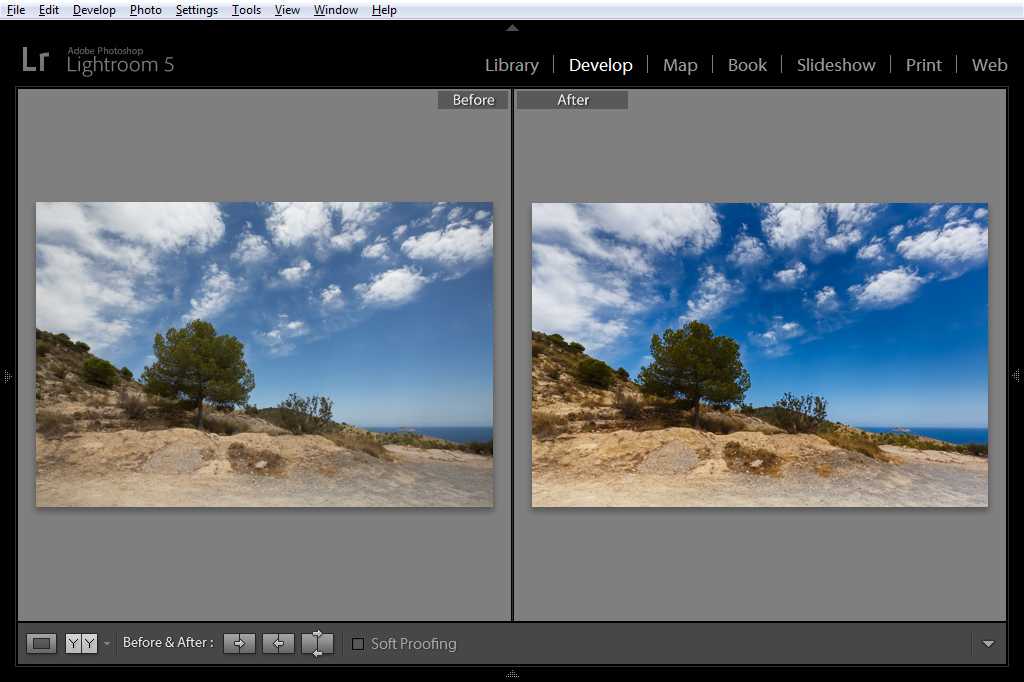
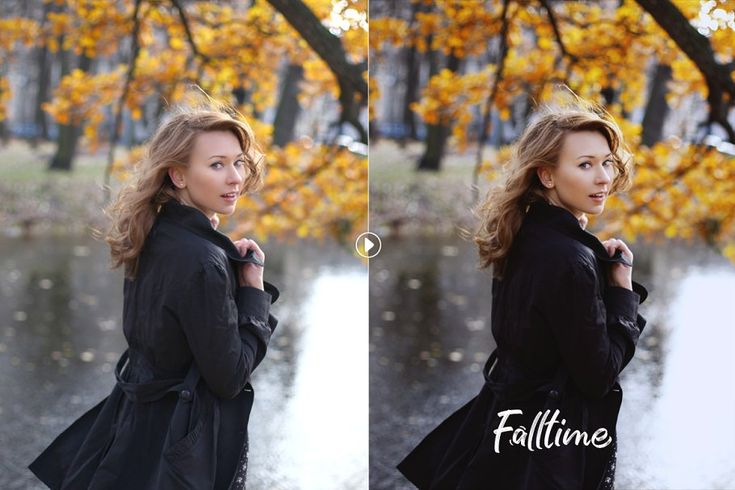
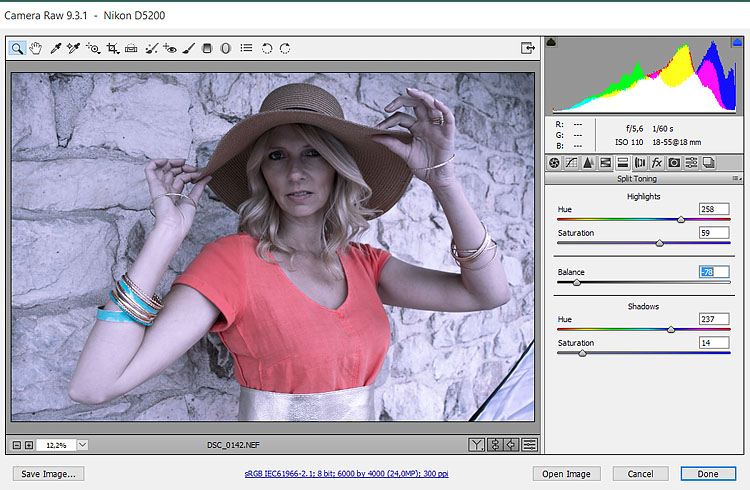
Фото слева выглядит теплее не только из-за тонировки — коричневый фон, оранжевый стол, красный стакан, жёлтые лампы, а также цвет одежды и пиццы усиливают «тёплый» эффект. На фото справа лежит та же тонировка, что и на левой, но холодный фон меняет восприятие / Фото: Елизавета Чечевица / instagram.com/chechevic_a
На фото справа лежит та же тонировка, что и на левой, но холодный фон меняет восприятие / Фото: Елизавета Чечевица / instagram.com/chechevic_a
Подбирайте гардероб и аксессуары модели заранее. Оцените фон референса и подберите такой же или похожий. Например, белый, чёрный или серый фоны с помощью цветофильтров можно перекрасить в любой цвет. Для фотографии с шоколадной тонировкой подойдет фактурный тканевый фон в тёплых тонах. Либо возьмите зелёный хромакей, который можно вырезать и на его место поставить любой другой фон.
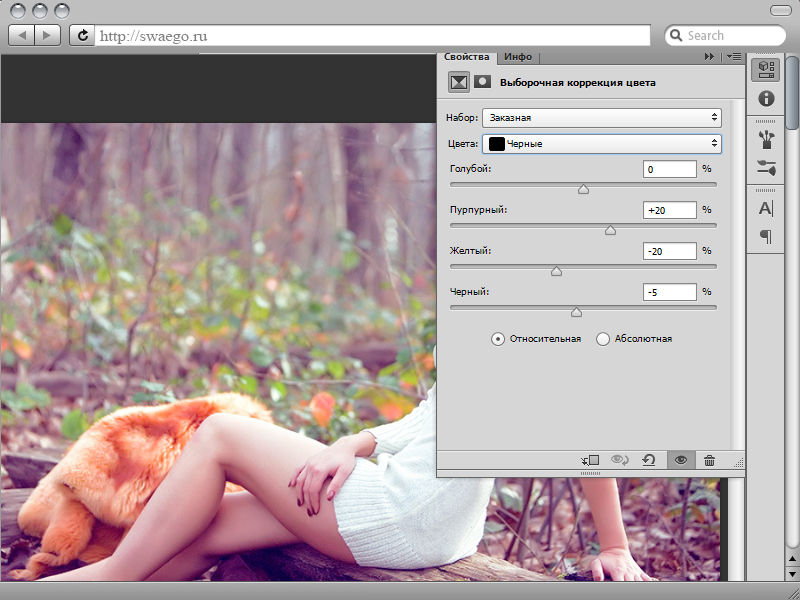
Отдельные элементы одежды и аксессуаров уже в самом Photoshop можно перекрашивать с помощью инструментов Цветовой тон/Насыщенность Hue/Saturation, Выборочная коррекция цвета/Selective Color, либо обыкновенной кисточкой в режиме наложения Цветность/Color.
PhotoshopSunduchok — Тонирование фотографии в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Тонирование фотографии в фотошопе
Всем привет!
Иногда, глядя на какое-то изображение, у нас перехватывает дыхание от того, как красиво подобрана тонировка.
Ведь сочетание определенных тонов способно создать настроение, придать загадочности, погрузить в историю.
Но экспериментировать с кривыми и корректирующими слоями – все это требует определенных навыков и времени.
Я же хочу показать вам в уроке «Тонирование фотографии в фотошопе«, как легко и без особых премудростей подобрать тонировку по образцу.
Все уроки по изучению новых возможностей в Adobe Photoshop 2021:
|
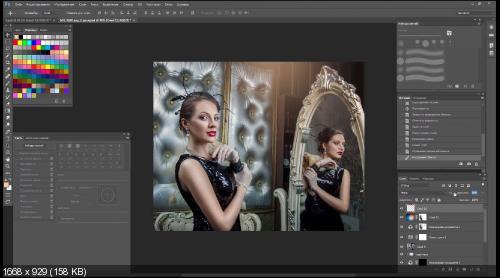
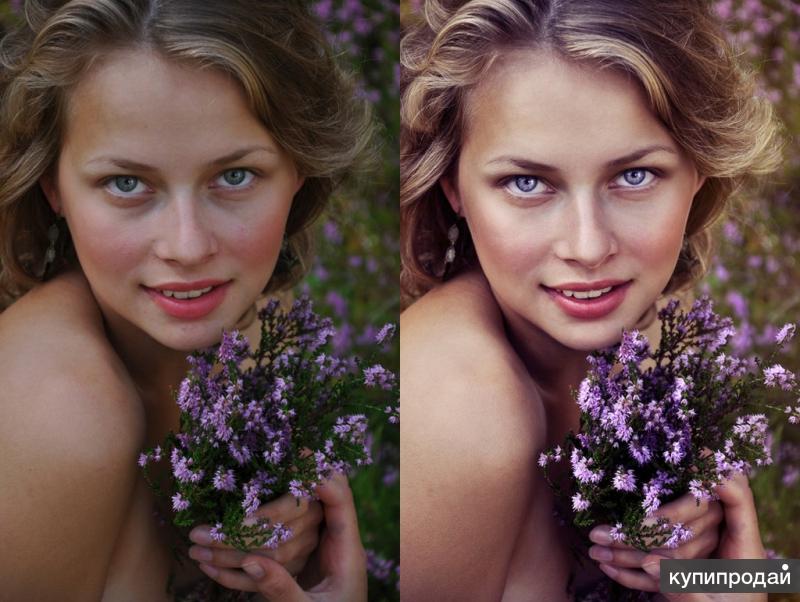
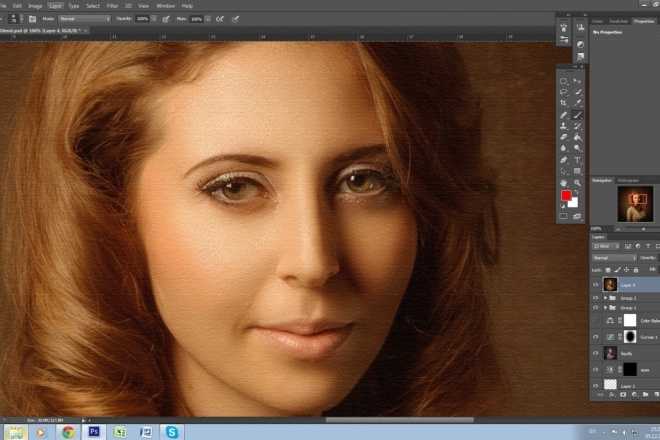
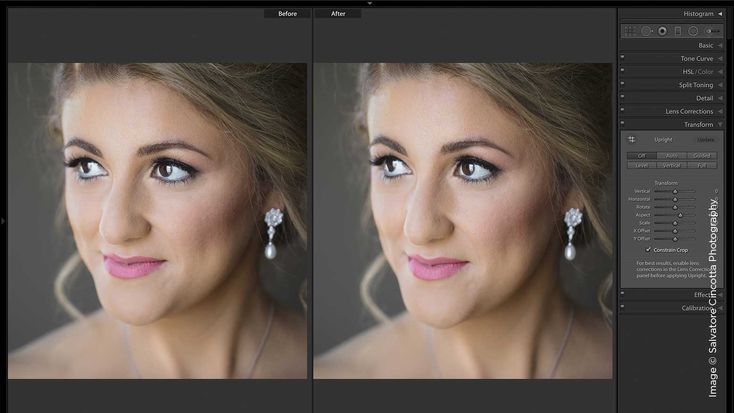
Хочу оговориться сразу, что максимальный эффект мы получим в том случае, когда фото-образец и фото-преемник будут похожи по композиции. Для примера обработки я выбрала вот такую милую девушку.
Для примера обработки я выбрала вот такую милую девушку.
А брать образец тонировки мы сегодня будем со всемирно известного шедевра мирового искусства, картины Леонардо да Винчи «Мона Лиза», или «Джоконда».
Как видите, на обоих изображениях крупным планом изображена девушка с длинными волосами и открытой грудью, за спиной пейзаж, небо.
Для начала поочередно откроем оба этих изображения: сначала девушку, затем Джоконду. Для этого нажимаем «CTRL+O», либо в выпадающем меню «Файл» выбираем строку «Открыть…».
Итак, для применения тонировки, находясь на изображении с девушкой, заходим в выпадающее меню «Изображение», выбираем строку «Коррекция», и в новом боковом меню ищем строку «Подобрать цвет».
В появившемся окошке нас интересует нижняя часть. Справа видим миниатюру обрабатываемого изображения. А слева есть окошко выпадающего меню «Источник» (обведено красной рамкой).
Если нажать на маленький треугольник, появится список открытых изображений, где первое в списке – обрабатываемое фото, а дальше то, с которого мы копируем тонировку. В нашем случае это изображение названо «Mona_Liza». Кликаем на нем.
В нашем случае это изображение названо «Mona_Liza». Кликаем на нем.
В миниатюре справа появляется фото-донор цвета.
Теперь обратим внимание на верхнюю панель окна. Там мы видим три параметра, с которыми нам нужно поработать.
«Светимость» используется для увеличения/уменьшения яркости целевого слоя.
«Интенсивность цветов» мы корректируем для изменения диапазона значений цветов пикселов на целевом слое.
Для управления объемом корректировки, применяемой к слою, поманипулируйте ползунком «Ослабить». Чем правее находится ползунок, тем меньше корректировок вносится.
Чтобы убрать исходную тонировку, поставьте галочку в ячейке «Нейтрализовать».
Повторите те настройки, что показаны ниже. Нажмите ОК.
Вот, что в итоге у нас получилось.
Похоже? На мой взгляд – да.
Но на этом примере не очень хорошо видно, насколько полезной может оказаться галочка в ячейке «Нейтрализовать». Давайте разберем еще один пример.
Давайте разберем еще один пример.
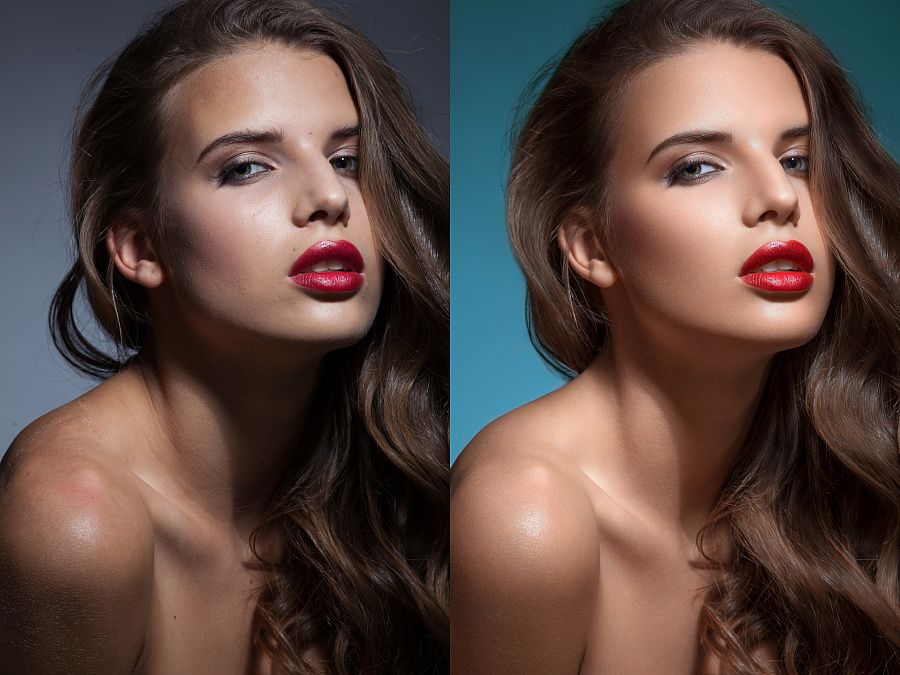
Вот портрет девушки, который намеренно тонирован в глубокий красный (даже чуть бордовый) цвет. Для последующей обработки нам может помешать эта тонировка.
Давайте просто откроем фото «Lady_in_red» (нажимаем «CTRL+O»), зайдем в окно настроек тонировки по образцу (заходим в выпадающее меню «Изображение», выбираем строку «Коррекция», и в новом боковом меню ищем строку «Подобрать цвет») и поставим галочку в ячейке «Нейтрализовать».
Вот такой неожиданный результат у нас получился. Но не стоит пугаться. Манипулируя ползунками «Светимость», «Интенсивность цветов» и «Ослабить», можно добиться неплохого результата. Повторите настройки, как на картинке ниже.
Нажимаем ОК.
Давайте сравним, что у нас получилось.
Картинка стала менее яркой и насыщенной, но это упростит последующую обработку и наложение другой тонировки.
Вот такой простой и быстрый метод изменения цвета мы сегодня изучили.
Урок «Тонирование фотографии в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как в фотошопе тонировать фотографию
Главная » Разное » Как в фотошопе тонировать фотографию
7 способов тонирования фотографий
Данная статья из цикла о преобразовании цветных изображений в чёрно-белые посвящена тонированию фотографий.
Предыдущие статьи этого цикла: Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности и Методы преобразования цветного изображения в чёрно-белое.
С помощью программы Photoshop получить тонированные фотографии можно несколькими способами. Для грамотного и корректного тонирования изображение сначала следует перевести в его чёрно-белое. Ведь, по существу, любое монохромное, однотонное изображение ничем не отличается от чёрно-белого. И если при преобразовании яркости отдельных цветов будут одинаковы, на монохромной фотографии пропадут те или иные детали.
Для грамотного и корректного тонирования изображение сначала следует перевести в его чёрно-белое. Ведь, по существу, любое монохромное, однотонное изображение ничем не отличается от чёрно-белого. И если при преобразовании яркости отдельных цветов будут одинаковы, на монохромной фотографии пропадут те или иные детали.
1. Hue/Saturation
Применение корректирующего слоя Hue/Saturation или аналогичной команды — достаточно простой способ превратить фотографию в монохромную.
Необходимо установить флажок Colorize, с помощью движка Hue выбрать нужный цвет, а движком Saturation задать его интенсивность. Ничего сложного. Если интенсивность цвета сделать небольшой, то изображение окажется практически чёрно-белым с легким цветным оттенком. Такой вариант напоминает некоторые сорта фотобумаг, проявленные в стандартном режиме. Несмотря на то, что таким образом можно получить стильную фотографию, этот способ не очень хорош, так как часто приводит к потере деталей в некоторых областях. Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.
Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.
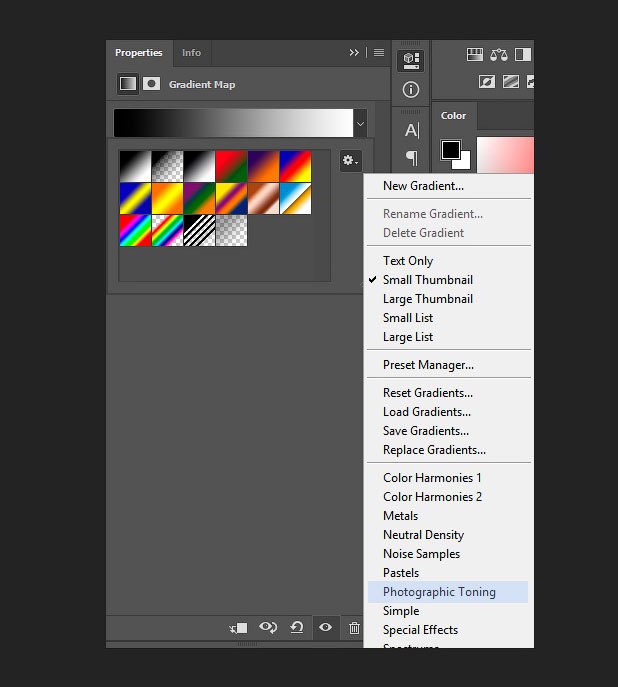
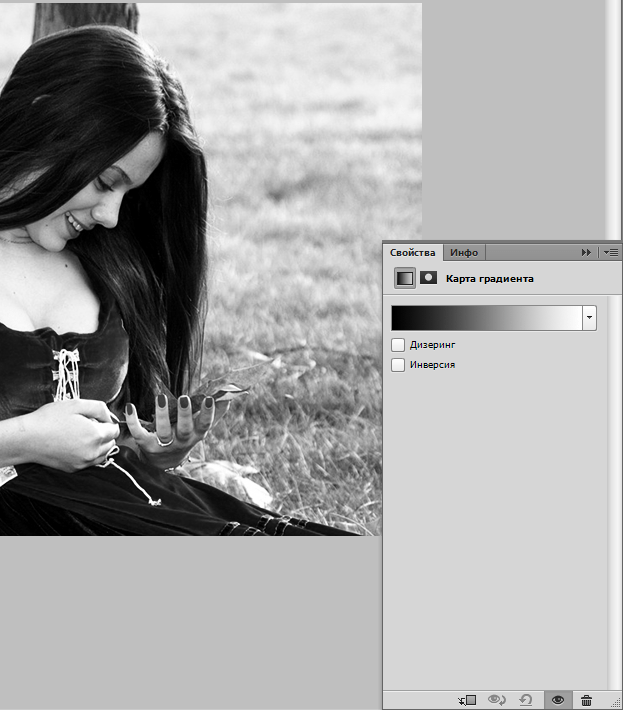
2. Карта градиентов
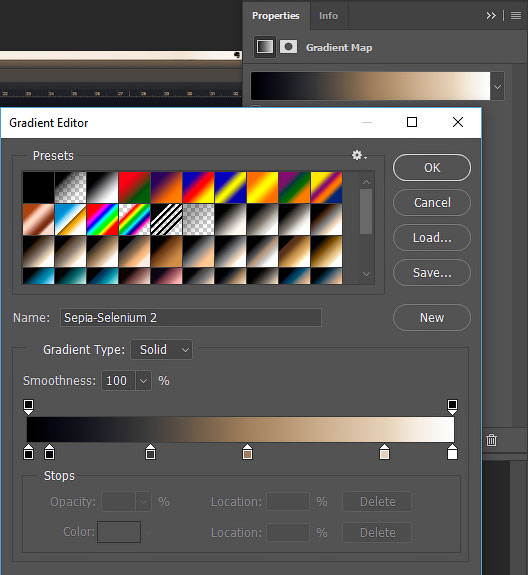
Карты градиентов можно использовать для получения не только чёрно-белых, но и тонированных снимков. Неважно, будет ли это команда или слой коррекции Gradient Map. Вернемся к оригинальной фотографии, представленной ранее в статье Методы преобразования цветного изображения в чёрно-белое.
Для её окрашивания в один цвет к чёрно-белому градиенту с заданными переходами был добавлен синий.
Я изменил цвет только одного серого ограничителя, хотя можно было поменять и другие ограничители градиента или применить другой градиент.
Как вы понимаете, таким способом фотографию можно окрасить в любые мыслимые цвета, лишь бы форма не довлела над содержанием.
Следует обратить внимание, что при таком способе тонирования изображений градиенты должны быть выполнены в целевом цветовом пространстве. То есть если вывод будет в RGB, то и градиенты должны создаваться в RGB. А если вывод будет в CMYK, то и градиенты должны быть созданы в CMYK.
3. Color Balance — раздельное тонирование
Если в первых двух случаях оригинал был цветным, то при применении слоя Color Balance оригинал должен быть сначала преобразован в черно-белое изображение и находиться в цветовом пространстве RGB, CMYK или Lab.
Тени, средние тона и света можно тонировать в разные оттенки с помощью корректирующего слоя Color Balance точно так же, как в лаборатории фотографы делали частичный вираж на цветной бумаге с чёрно-белого негатива. Для получения ярко выраженного эффекта следует изменить света и тени, реже — настройку средних тонов. Но все равно все зависит от характера снимка. Необходимо лишь выбрать тени (Shadows), средние тона (Midtones) или света (Highlights) и добавить необходимый оттенок.
Если необходимо, можно изменить непрозрачность слоя, режим наложения и воспользоваться слой-маской.
4. Частичный вираж
Для выделения главной части изображения в классической фотографии существовал метод частичного виража, когда необходимые объекты окрашивали в определенный тон.
Автор этой прекрасной фотографии — Алексей Васильев, с любезного разрешения которого она публикуется. В программе Photoshop можно реализовать такой частичный вираж, причем по тем же принципам, что и в традиционном методе. Если раньше приходилось достаточно аккуратно отбеливать фрагмент снимка для тонирования, то теперь перед применением необходимого слоя коррекции следует создать точную маску. Кроме того, можно доработать её на слое коррекции. Для раздельного тонирования сначала снимок был преобразован в чёрно-белый, затем выполнено и сохранено выделение мельницы.
При создании корректирующего слоя Hue/Saturation часть маски была залита чёрным цветом в соответствии с областью выделения. Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.
Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.
5. Тонирование командой Black & White
Хороших результатов тонирования можно добиться командой Black & White.
Для добавления желаемого тона к изображению в опциях слоя коррекции (команды) Black & White следует установить флажок Tint (Оттенок). По умолчанию установлена классическая сепия. Для выбора необходимого оттенка следует щелкнуть на квадратном цветовом образце справа от флажка Tint,
в появившемся окне пробника цвета щелкнуть на необходимом тоне, и снимок сразу окраситься в выбранный цвет.
При этом цветовой образец в окне команды Black & White также изменит свой цвет. Обратите внимание, что кнопка Auto влияет только на распределение тонов, но не на окраску изображения.
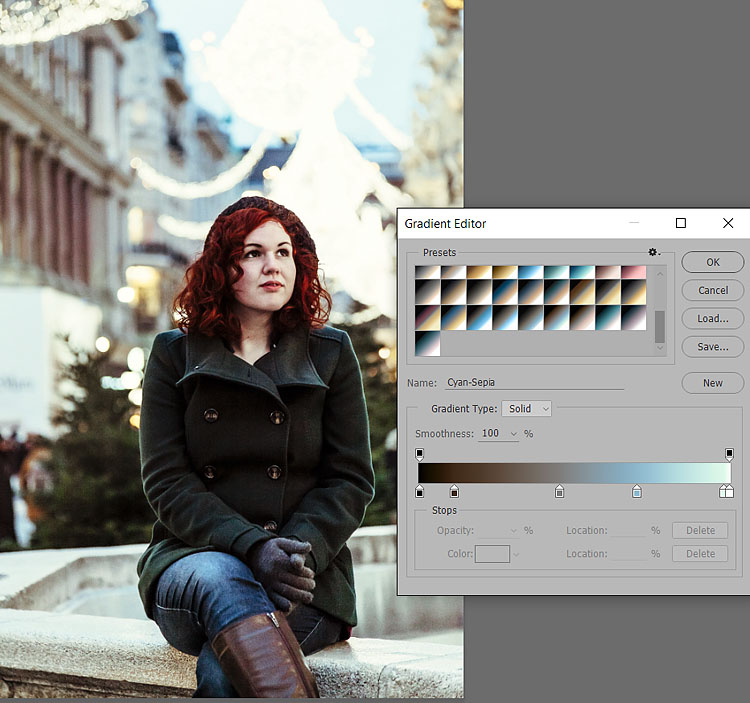
6. Solid Color и Gradient
Окрашивание слоями коррекции Solid Color (Чистый цвет) и Gradient (Градиент) выполняется схожим образом. При использовании слоя Solid Color тонирование происходит одним цветом, а при использовании слоя Gradient — несколькими. Количество оттенков зависит от типа градиента и фантазии фотографа. Чтобы контролировать процесс окрашивания в диалоговом окне опций слоя следует выбрать режим наложения Color. Для этого перед выбором слоя коррекции в палитре слоев следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно пробника цвета. Для более тонкой настройки можно изменить непрозрачность слоя и воспользоваться слой-маской. Вместо режима наложения Color можно задействовать режим Overlay, Hard Light или Soft Light, но тогда оттенки цветов будут немного другими.
При тонировании слоем Gradient, аналогично Solid Color в диалоговом окне опций слоя следует выбрать режим наложения Color. И также перед выбором слоя коррекции в палитре слоёв следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно Gradient Fill (Заливка Градиентом). Для выбора необходимого градиента следует щелкнуть в поле Gradient, после чего появится окно редактора градиентов. Естественно, можно выбрать любой тип градиента, но для окрашивания фотографий, как правило, используется линейный. Такой градиент более-менее удачно имитирует съёмку через цветные оттенённые светофильтры. Фотографии, снятые через такие фильтры, практически всегда искусственны, поскольку линию перехода цветов трудно расположить в нужном месте. Однако в Photoshop процесс более управляем. Как было написано ранее, вместо режима наложения Color можно воспользоваться режимом Overlay, Hard Light или Soft Light.
7. Duotone
Чёрно-белое изображение в режиме Grayscale имеет 256 оттенков серого. Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
В режиме Duotone для окрашивания нет необходимости переводить изображения из режима Grayscale в многоканальное пространство RGB, CMYK или Lab. Команда Duotone доступна именно в режиме Grayscale. С её помощью готовят чёрно-белые изображения для печати в полиграфии. Необходимо помнить, что сохранение файла в режиме Duotone возможно в ограниченном наборе форматов: PSD, EPS, PDF.
Для полиграфии изображения сохраняют в формате EPS, используя дополнительные настройки Print with Preview. Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.
Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.
Если такой вариант выбора цветов кажется вам сложным, щелкните на кнопке Picker и воспользуйтесь стандартным окном выбора цвета. В этом случае необходимо помнить, что если вы готовите картинку для полиграфии, и она будет печататься в режиме Duotone, цвета могут отображаться неправильно. При выборе режима Tritone доступным становится и третий цветовой образец, что позволяет выбрать еще один необходимый цвет. Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.
Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.
Приподняв правую часть кривой, вы увеличите количество краски в области теней для выбранного красителя, а опустив — уменьшите. С областью светов и средних тонов следует поступить аналогичным образом.
Кнопка Overprint Colors (Наложение цветов) позволяет определить способ наложения красок разных цветов. Если в дальнейшем понадобиться редактировать изображение, нужно ещё раз открыть окно Duotone Options (Image—>Mode—>Duotone). Миниатюра кривой и вид изображения при этом автоматически обновятся. Какие тона подчеркнуть — света, средние тона или тени — зависит от характера фотографии. Что подходит в одном случае, может не подойти другом. Однако серию портретов, снятых в одинаковых условиях, имеет смысл окрасить одинаково. Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
Урок 16 Как тонировать фотографии в Photoshop
Что-то давно я не писал уроки по фотошопу, Вам так не кажется? Пора исправить ситуацию! И сегодня будет урок по обработке фотографии, а именно тонировании фотографии в фотошопе. С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
Для того чтобы у Вас получилось все как нужно, желательно взять фотографию где присутствует красный цвет. Например, советую, учиться на этой фотографий. Урок, кстати, очень легкий. И работать мы будем буквально с одним инструментом – “Выборочная коррекция цвета…”
Итак, открываем нашу фотографию в фотошопе, и приступаем.
Шаг 1. Нашей фотографии не хватает яркости и контраста, и это нужно исправить. Для этого переходим в настройки “Яркость/Контрастность”, как на скриншоте, и выставляем значения как у меня:
Шаг 2. Работает с инструментом, о котором я говорил.
Работает с инструментом, о котором я говорил.
Выбираем инструмент “Выборочная коррекция цвета…”
Шаг 2.1. Для начала корректируем черный цвет.
Выставляем значения как у меня на скриншоте. Позже, сами сможете подбирать значения.
Шаг 2.2. Корректируем нейтральные цвета.
Шаг 2.3. Корректируем белые цвета, чтобы добавить немного желтизны.
Шаг 2.4. Корректируем красные цвета. Кстати, первый пункт сделает ярче и насыщенней волосы девушки, и Вы это заметите!
Вот и все, сохраняем изображение и наслаждаемся результатом. Ах да, кстати, вот и сам результат
Надеюсь, урок Вам понравился. Подписывайтесь на рассылку, и получайте новые и бесплатные уроки по фотошопу прямо на почту!
P.S.: С днем программиста себя поздравляю P.S.S.: А также с тем, что моя фотография выиграла в опросе
Оцените, мне важно Ваше мнение: (+11 ) Загрузка…
Цветокоррекция и тонирование в Фотошопе.
 PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №4
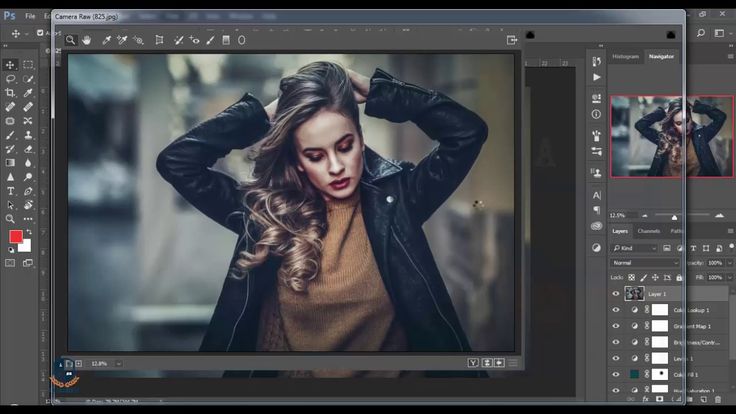
PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №4На этой фотографии мы будем повышать контраст. Но не так как мы это делали раньше, с помощью инструментов Brightness/Contrast, а более сложными, но более гибкими способами.
тонирование фотографий в фотошопе
Давайте создадим уже известный нам корректирующий слой с уровнями. За что отвечает каждый из этих бегунков мы уже знаем. Но самое главное что нам сейчас потребуется для изучение — это цветовые каналы изображения. И находятся они вот тут.
Выбираем сначала красный. У него такие же точно ползунки. И тут наступает время где нужно запоминать — в цветовом пространстве RGB если инвертировать цвета, т.е. поменять их на противоположные, то оппозитным к красному будет циановый или так называемый цвет морской волны. Т.е. если мы будем усиливать каким-либо образом красный канал, например поднимать гамму, поднимать точку чёрного или точку белого, то красный цвет будет добавляться к изображению. При том, при добавлении изображение будет светлеть.
Если мы будем ослаблять красный канал — поджимать точку чёрного, опускать гамму или опускать точку белого, то из изображения будет исключаться красный цвет, тем самым окрашивая снимок в циановые оттенки. При исключении изображение всегда темнеет.
Смотрите, небольшая и необязательная тонировочка изображения в духе голливудского боевика.
Сбрасываем настройки и лезем в зелёный канал. Как вы уже догадались при увиливании этого канала, поднятие гаммы, точки белого и точки чёрного ведёт к добавлению снимку зелёного цвета и яркость при добавлении повышается.
А вот если поджать точку чёрного либо опускать гамму и точку белого проявляется противоположный зелёному цвет — пурпурный.
При этом картинка темнеет. Можно поджать точку чёрного и точку белого и получить тонировку, которая популярна в инстаграме.
И остался синий канал. При усилении картинка светлеет и приобретает синий оттенок, а при ослаблении картинка темнеет и приобретает оттенок, противоположный синему — жёлтый. Давайте покрасим света в холодные оттенки, а тени в тёплые.
Давайте покрасим света в холодные оттенки, а тени в тёплые.
И помните, что цвет на изображении не заменяется, а именно добавляется, т.е. когда вы таким образом красите картинку, то оттенки, схожие с теми цветами, которые добавляются, могут перенасытиться. Поэтому перед любым тонированием, если оно конечно не супер-лёгкое, лучше создавать корректирующий слой Hue/Saturation и обесцвечивать изображение немного, чтобы тонировака лучше легла.
Давайте теперь рассмотрим наверное самый мощный и гибкий инструмент для коррекции цвета на изображении — кривые.
Создаём корректирующий слой Curves, нажимая на эту иконку на панеле корректирующих слоёв.
Видим пока её незнакомое окно, но уже можем провести параллель с Levels. Во-первых прижать точки чёрного и белого можно похожими ползунками.
Ползунка гаммы здесь нет, так как здесь это реализовано несколько иначе. А именно можно ставить собственные опорные точки и редактировать яркостную и цветовую составляющую по собственному усмотрению, не смотря работает этот инструмент с приоритетом светов или теней.
Теперь мы сами вольны выбирать что мы будем редактировать, а что нет. И это мы подробнее рассмотрим в следующей главе.
Цветокоррекция в фотошопе. Глава 2
Как мы уже поняли кривые и уровни в целом похожи по своим принципам работы, просто кривые более гибкий инструмент. На самом деле мы уже сталкивались с кривой, то не знали этого. Такие инструменты как Brightness/Contras, Exposure, Levels все они оперируют некой кривой при своих коррекциях, просто мы этого не видим. Давайте теперь рассмотрим возможности кривых поподробнее.
цветокоррекция в фотошопе
В самом верху вы можете переключить отображение настроек либо для маски, либо для самой кривой.
цветокоррекция фотографий в фотошопе
Далее идёт список предустановленных настроек или прессетов. Обычно они никогда не подходят идеально под какой-либо снимок, оно и понятно, они же универсальные.
тонирование фотографий
Но иногда это может служить неплохой отправной точкой для дальнейших корректировок, но я всё же не рекомендовал их использовать, особенно вот этот. Отменяем все настройки и двигаемся далее.
Отменяем все настройки и двигаемся далее.
Теперь нажимаем на эту иконку.
цветокоррекция фотографий в фотошопе
Названия у этого инструмента нет, поэтому будем называть его просто палец, хоть это и не очень корректно, так как инструмент с таким называнием уже есть в фотошопе. Но из контекста, я думаю, будет понятно какой палец мы имеем ввиду. Так вот, когда мы выбрали палец, то давайте поводим им по нашей картинке, мы увидим что на кривой появляется кружок.
Этот кружок отвечает за отображение яркостной области тех пикселей на которые мы наводим курсор. Давайте обесцветим наше изображение, чтобы лучше понять как распределяются яркости на снимке. А теперь опять выберем слой с кривыми и палец. Смотрите, самые тёмные области располагаются в нижней части кривой, далее располагаются средние тона, а всё выше и выше располагаются светлые. Кривую можно понимать как прямую линию, которая просто повёрнута на 45 градусов, в начале которой тёмные тона, а в конце светлые. Давайте теперь установим точку в районе тёмных тонов и потянем вниз.
Давайте теперь установим точку в районе тёмных тонов и потянем вниз.
тонирование фотографий в фотошопе
А теперь в районе светлых и потянем вверх.
У нас увеличился контраст. Т.е. мы сейчас сделали всё тоже что и инструментом Brightness/Contrastили Levels, но теперь мы можем контролировать процесс. Например я не хочу так сильно затемнять тени, я могу ослабить действие этой точки.
Помимо светов неплохо было бы немного высветлить ещё и средние тона, просто ставим новую точку в районе светлых тоном и поднимаем вверх. Теперь вы можете не просто увеличивать контраст, полагаясь на алгоритмы работы инструментов, а сами перераспределять яркостные характеристики. Плюс кривых в том, что мы можем повышать контраст не теряя деталей. Если при использовании экспозиции, чтобы сделать изображение светлее мы должны были мириться с потерей информацией в светах, то здесь это можно сделать без потери информации.
Например мы довольны тенями и средними тонами, давайте тогда поставим точки на этой линии, чтобы зафиксировать значения. Если мы ставим точки не выше и не ниже этой прямой, то изображение меняться не будет. Чтобы точно удостовериться что точка на прямой надо посмотреть на эти значения — они должны совпадать.
Если мы ставим точки не выше и не ниже этой прямой, то изображение меняться не будет. Чтобы точно удостовериться что точка на прямой надо посмотреть на эти значения — они должны совпадать.
Теперь, когда мы расставили точки, давайте займёмся светами. Ставим точку и тянем наверх. Во первых, яркость меняется только в светах, так как мы зафиксировали другие диапазоны, во-вторых, если мы будем двигать точку настолько высоко, то создаётся отсечка и мы потеряем информацию. Если же мы будем поднимать не так сильно и кривая здесь сохранит форму дуги без острых углов, то информация сохранится. Если мы всё же хотим поднять яркость ещё выше, но не хотим терять информацию, то можно сделать вот так: сначала поднять до той степени, которая требуется, а потом поставить следом ещё одну точку и подредактировать кривую так, чтобы не было отсечки.
И заметьте, чем круче кривая, если угол больше, чем 45 градусов, тем больше контраст в этой области. Если меньше чем 45 градусов, то контраст падает. Как видим между этими двумя точками контраст увеличился, между этими понизился, на так как там тени, то нас это не сильно волнует. И надо всегда избегать такой формы кривой. При ней контраст теряется совсем и эта яркостная область блекнет.
Как видим между этими двумя точками контраст увеличился, между этими понизился, на так как там тени, то нас это не сильно волнует. И надо всегда избегать такой формы кривой. При ней контраст теряется совсем и эта яркостная область блекнет.
Глава 3
Как и уровни кривые тоже имеют возможность работать с каждым цветовым каналом изображения отдельно.
Давайте на примере красного канала разберёмся как это работает. Как мы уже проходили, если мы будем делать красный канал ярче, то изображение будет становится светлее и краснее. Для этого нужно кривую разместить выше средней линии.
Если мы будем размещать ниже средней линии, то изображение будет темнеть и приобретать циановый оттенок.
Можно сказать что мы двигали ползунок гаммы в Levels. И это всё что мы могли сделать при помощи уровней, чтобы не терять информации, так как остальные манипуляции вели бы к отсечкам. Но в кривых ситуация обстоит иначе, мы можем разместить несколько точек и манипулировать цветом раздельно в тёмных, средних и светлых тонах. Например, в красном канале тени можем увести в циановый, а средние тона и света просто вернуть на место.
Например, в красном канале тени можем увести в циановый, а средние тона и света просто вернуть на место.
Таким образом окрасив только тени, при том без потери информации. И так мы можем перераспределять яркости во всех 3-х цветовых каналах, оперируя с их контрастом и влияя на цвет.
Давайте теперь поговорим про правила смешивания цветов в системе RGB. Например мы хотим чтобы при добавлении красного оттенка картинка у нас не светлела, а темнела. Значит нам надо вместо поднятия яркости в красном канале опустить поочерёдно зелёный и синий каналы. Т.е. нам надо смешать 2 цвета противоположных зелёному и синему — это мажента и жёлтый.
Так и со всем остальным. Если мы хотим получить циановый, который будет осветлять картинку, то нам надо осветлить зелёный и синий каналы.
Если хотим получить тёмный зелёный, то надо затемнить красный и синий каналы, если светлый пурпурный, то осветлить красный и синий. Если хотим тёмный синий, то надо затемнить красный и зелёный каналы. Если хотим светлый жёлтый, то надо повысить яркость в красном и зелёном каналах.
Если хотим светлый жёлтый, то надо повысить яркость в красном и зелёном каналах.
Зная как смешиваются цвета мы теперь можем приступить к тонированию наших снимков. Давайте рассмотрим несколько популярных схем.
В основном, если послушать художников, существуют всего две часто используемые схемы распределения оттенков на изображении, это “холодные тени — тёплые света” либо “холодные света и тёплые тени”. Первая схема обычно применима к фотографии вне помещения, так как свет создаёт яркое жёлтое солнце, а в тенях отражается холодный свет неба. Да, если вы не знали, небо тоже является источником света. Давайте реализуем такую тонировку.
Создаём корректирующий слой с кривыми и лезем в красный канал и в нём опускаем тени, окрашивая их в циановый и поднимаем света, добавляя в них тёплого красного оттенка.
Теперь идём в зелёный канал и, чтобы света не были такими красными, подмешиваем к этому красному зелёный. А средние тона и тени возвращаем на место.
И теперь чтобы сделать тени синими, но не тёмными, мы не будем убирать из теней зелёный, а для этого полезем синий в синий канал и там немного поднимем тени и чуть-чуть опустим света.
Можно сказать что мы добились популярного эффекта “кросс-процесс”, который часто можно заметить на плёночных снимках.
Глава 4
Давайте теперь рассмотрим ещё один способ тонирования снимка по схеме холодные тени — тёплые света. Создаём корректирующий слой с кривыми. И лезем сначала в зелёный канал и там поднимаем контраст.
Тени делаем темнее, проявляя там пурпурный цвет, а света поднимаем, но не выше прямой линии. Просто возвращаем их на место. В синем канале просто опускаем среднюю точку немного вниз для того, чтобы картинка стала тёплой.
И напоследок в красном канале давайте опустим тени , а средние тона и света вернём на место.
Картинка стала контрастнее и немного темнее. И цвет здесь смотрится более естественно, чем на предыдущем варианте. Хотя везде дело вкуса.
Теперь давайте рассмотрим винтажную версию этой же схемы. Она отличается тем, что мы теперь будем не только двигать точки в середине кривой, но так же манипулировать крайними. Давайте в синем канале поднимем точку чёрного, а точку белого опустим.
Давайте в синем канале поднимем точку чёрного, а точку белого опустим.
Вприцнипе уже похоже на винтажный кросс-процесс, но давайте, что синий в тенях не был такой ядовитый, залезем в красный канал и там опустим тени и средние тона и света вернём на место.
Если же мы хотим чтобы точка чёрного была поднята больше, то надо будет подключить ещё и зелёный канал. Создаём новый корректирующий слой с кривыми и в синем канале делаем те же операции. А теперь лезем в зелёный канал и тут тоже поднимаем точку чёрного, а средние тона и света возвращаем на место.
Для таких малоконтрастных тонировок изображение всё же лучше предварительно подготовить. Для этого под корректирующим слоем с кривой создаём слой Hue/Saturationи понижаем немного насыщенность у картинки.
А теперь ещё создаём слой с кривыми и повышаем контраст. Вот теперь такая тонировка отлично ложится.
Главное не переусердствовать и знать меру.
Теперь рассмотрим схему “холодный свет — тёплые тени”. Холодный свет — это свет неба. А тени тёплые — для цветового контраста. Наш мозг гораздо лучше воспринимает не однотонно покрашенные картинки, а там где присутствует цветовой контраст (контраст между тёплыми и холодными цветами как раз хороший пример).
Холодный свет — это свет неба. А тени тёплые — для цветового контраста. Наш мозг гораздо лучше воспринимает не однотонно покрашенные картинки, а там где присутствует цветовой контраст (контраст между тёплыми и холодными цветами как раз хороший пример).
Для начала создаём корректирующий слой Hue/Saturationи понижаем насыщенность у картинки.
Теперь давайте создадим корректирующий слой с кривыми и лезем сначала в синий канал. Там сильно поднимаем света, чтобы окрасить их в синий цвет, а тени возвращаем на место.
В общем цветовой контраст уже создан, но давайте немного ещё подкрасим света, чтобы синий не был таким ядовитым. Лезем в зелёный канал и там света поднимаем, но не так сильно как в синем канале, а тени возвращаем на место. Таким образом мы получили достаточно естественные цвета и красивый холодный свет неба.
Теперь давайте окрасим картинку в тёплые оттенки, но для этого всё равно нужен цветовой контраст, который мы не забудем учесть. Создаём слой с кривыми и лезем в зелёный канал.
Тут достаточно сильно опускаем тени и возвращаем средние тона, буквально немножко повышая света за счёт изгиба дуги. Теперь идём в синий канал и здесь света немного повышаем, а тени сильно уводим вниз до появления насыщенного красно-оранжевого оттенка.
Если изображение слишком сильно покраснело, то можно немного опустить средние тона в красном канале.
Такая тонировка даёт насыщенный тёплый цвет у снимка, не теряя при этом цветового контраста. Её часто используют свадебные фотографы. Не забывайте, что вы можете комбинировать тонировки, объединять их в группы и подбирать баланс путём коррекции ползунка Opacity.
Глава 5
Для этого нам потребуются маски яркостей. Давайте их сделаем. Для этого лезем во вкладку Channels и там кликаем левой клавишей мыши по каналу RGB с зажатой клавишей Ctrl.
Тем самым создавая выделение по яркости. Теперь переключаемся во вкладку Layers и создаём новый корректирующий слой Curves. И у нас автоматически добавляется яркостная маска.
Теперь с зажатой клавишей Alt кликаем на маску и регулируем в настройках параметр Feather, пока маска не приобретёт размытые очертания. В общем, можем оставить как есть, но я рекомендовал бы ещё подредактировать маску, чтобы более точно отделить светлые области от тёмных. Комбинацией Ctrl+Lвызываем инструмент Levels и там поджимаем точку чёрного и точку белого, а так же немного сдвигаем гамму в сторону затемнения. Вот теперь у нас чётко выбраны только светлые тона и мы можем приступать к редактированию.
Во-первых, можем понизить яркость и проявить детали, создав фейковый HDR вид.
Но тем самым мы жертвуем мягким светом, который мы наоборот хотели усилить. Но всё же помните о такой возможности. Давайте теперь поднимем средние тона и, чтобы не терять информации в совсем светлых создадим ещё одну точку выше по дуге и чуть опустим кривую в этом месте. Таким образом мы добились очень мягкого поднятия светлых тонов, тем самым увеличивая контраст.
Давайте теперь так же поработаем над тенями. Скрываем корректировку кривыми и опять идём в Channels. Кликаем с зажатым Ctrl по RGB, чтобы снова создать выделение. Затем двигаемся опять в Layers и создаём новый корректирующий слой с кривыми. Размещаем его под слоем, который корректирует света. Давайте верхний переименуем в Highlights а нижний в Shadows. Для того чтобы выделение действовало на тени инвертируем маску у слоя Shadows, кликнув по маске и нажав сочетание клавиш Ctrl+i.
Скрываем корректировку кривыми и опять идём в Channels. Кликаем с зажатым Ctrl по RGB, чтобы снова создать выделение. Затем двигаемся опять в Layers и создаём новый корректирующий слой с кривыми. Размещаем его под слоем, который корректирует света. Давайте верхний переименуем в Highlights а нижний в Shadows. Для того чтобы выделение действовало на тени инвертируем маску у слоя Shadows, кликнув по маске и нажав сочетание клавиш Ctrl+i.
С зажатым Alt кликаем по маске слоя с тенями и размываем её с помощью ползунка Feather. Затем комбинацией Ctrl+L вызываем инструмент Levels и там опять поджимаем точки белого и чёрного, чтобы полностью изолировать область теней от светов. Теперь можем приступать к манипуляциям. Опять же, не забывайте про то что можно высветлить информацию в тенях, сделав их более детализированными, но потеряв в объёмности картинки.
Но мы лучше их немного затемним. При том заметьте, мало того что контраст повышается очень мягко, так ещё и манипуляции мы проводим одной, максимум двумя точками, нам не нужно ориентироваться на диапазон, т. к. он уже задан при помощи маски.
к. он уже задан при помощи маски.
Теперь давайте объединим эти слои в группу, выделив их и нажав сочетание клавиш Ctrl+G и немного уменьшим параметр Opacity.
(10 голосов, рейтинг: 4,90 из 5) Загрузка…
Тонирование фотографий при помощи кривых
/ Сергей Нуйкин / Обработка фотографий
Друзья, приветствую! Как Ваше настроение? Не хотите обработать какое-нибудь фото? Если есть желание, то предлагаю сегодня сделать простую обработку, вернее тонировку фотографии при помощи кривых. Да именно сегодня мы будем тонировать при помощи инструмента кривые в фотошопе.
Наверняка многие из Вас ни разу не пробовали сделать тонировку фото при помощи этого инструмента, а ведь он хорош для таких целей.
Итак, для начала немного, буквально пару слов о кривых.
Вызываем горячими клавишами ctrl+M, или добавлением нового корректирующего слоя. У нас появится окно. Выглядит оно вот так, на нем я показал точки, отвечающие за различные тона.
Кликнув мышью на кривой, у нас появится точка. Потянув за эту точку, мы можем изменять тона нашего изображения.
К примеру, поставим точку на полутона и потянем ее вниз, то наше изображение станет темнее, так как мы потянули полутона в темные тона, и наоборот, если потянем точку вверх, мы сделаем полутона ярче.
Тоже будет и с точками черного и белого, если мы потянем черную точку вверх, то изображение станет более светлым, а если белую вниз, то изображение станет более темным.
Благодаря этой кривой в основном делают изображение более контрастным, светлее или темнее. И зачастую используют так называемую S-кривую.
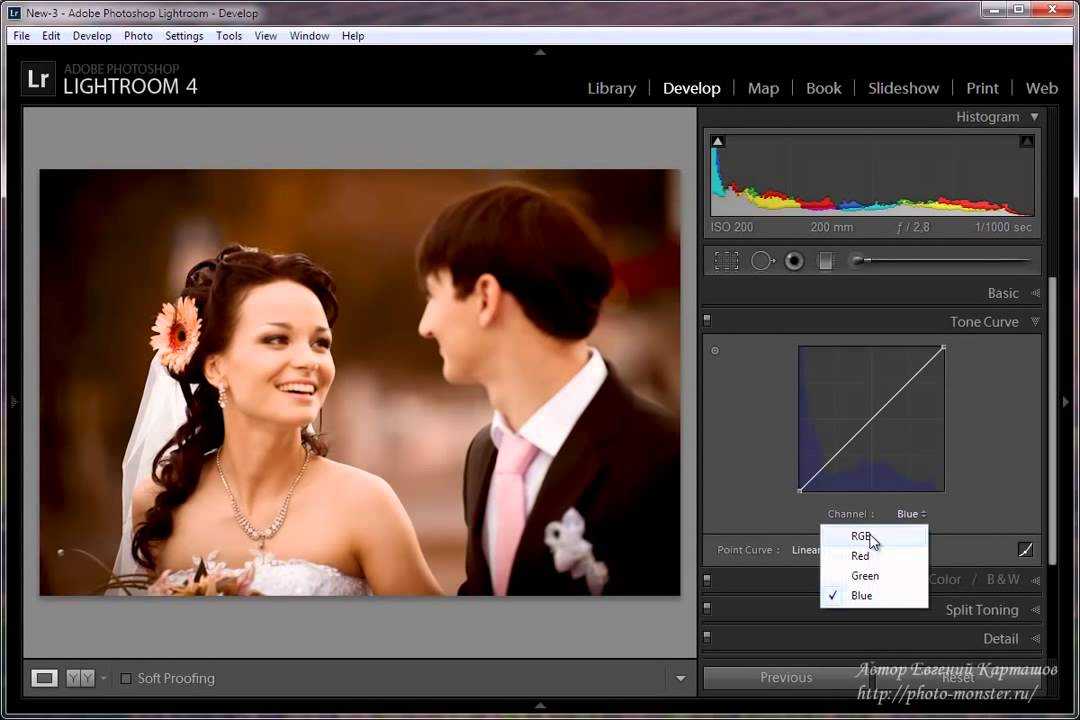
Помимо регулировки яркости и контраста на основной кривой (RGB) мы также можем использовать и один из цветовых каналов (красный, зеленый и синий) выбрав его из выпадающего списка. И уже напрямую влиять на тональности этих каналов.
При сдвиге точек у каждого канала можно наблюдать изменение цветов в зависимости от выбранного канала. К примеру, если выбрать красный канал создать точку и потянуть наверх, то красный станет контрастнее и ярче, а если потянуть вниз, то у нас станет преобладать голубой цвет.
К примеру, если выбрать красный канал создать точку и потянуть наверх, то красный станет контрастнее и ярче, а если потянуть вниз, то у нас станет преобладать голубой цвет.
Отношения изменений между цветами:
- Красный-голубой;
- Зеленый-пурпурный;
- Синий-желтый.
Урок тонирование фото в фотошопе с помощью кривых
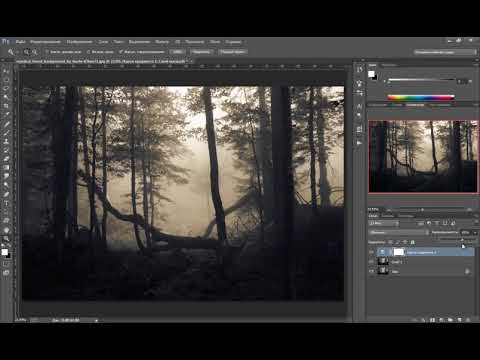
Надеюсь, еще не утомил, и у Вас осталось желание, работать дальше, без теории никуда. Итак, двигаемся дальше, берем наше фото, у меня будет фото дома в лесочке.
Далее создадим новый корректирующий слой кривые, для этого кликнем на пиктограмму «создать новый корректирующий слой» внизу окна слои и выберем «кривые» и начнем наши корректировки фото с RGB. Точку белого не трогаем, а вот точку черного сдвинем вправо до значения выход = 0, вход = 10 .
Дальше выбираем красный канал и устанавливаем следующие значения точек входа и выхода.
Точка черного: выход = 27, вход = 0;
Точка белого: выход = 249, вход = 255.
Потом выбираем зеленый канал и устанавливаем значения.
Точка черного: выход = 16, вход = 0;
Точка белого: выход = 255, вход = 255 (не трогаем).
После чего выбираем синий канал и устанавливаем значения.
Точка черного: выход = 59, вход = 0;
Точка белого: выход = 199, вход = 255.
Если Вы внимательно читали теорию, которая написана выше, то Вы понимаете, к чему приведут все эти сдвиги.
Вы можете сами подвигать точками и получить свой желаемый результат тонирования фотографии. Если овладеть этим методом, можно делать разного рода и вида тонирования. Пользуйтесь подсказкой об изменение цвета, яркости и контрастности.
А вот и результат всех этих нехитрых манипуляций.
Ну и еще несколько вариантов подобного рода тонирования.
Для тех, кто желает попробовать быстро, как это делается, записал экшен, его вы можете скачать в группе вконтакте. Добавляемся в группу, скачиваем, пользуемся и не забываем делиться с друзьями. А у меня на этом все, до новых уроков.
А у меня на этом все, до новых уроков.
Делаем тонирование фотографии в фотошоп. Режимы наложения и раздельное тонирование
Его можно рассматривать как частный случай монохромного, то есть черно-белого изображения. Перевод в ч/б — сам по себе отдельная тема для разговора, которая выходит за рамки этой статьи. Отмечу лишь два момента: во-первых, для лучшего результата, нужно не просто обесцветить изображение, а настроить яркость разных цветов, например, с помощью инструмента Black & White. А во-вторых, после перевода снимка в ч/б часто необходимо увеличить контраст, как бы компенсируя появившуюся тусклость изображения. Об этих моментах не нужно забывать и при тонировании фотографий.
А во-вторых, после перевода снимка в ч/б часто необходимо увеличить контраст, как бы компенсируя появившуюся тусклость изображения. Об этих моментах не нужно забывать и при тонировании фотографий.
Таким образом, для одноцветного тонирования в Photoshop лучше всего подходит инструмент Black & White,
При этом тонирование может быть как полным: со 100% непрозрачностью, так и частичным: когда цветам лишь слегка придают нужный оттенок.
С одноцветным тонированием все просто, но гораздо интересней так называемое сплит тонирование
, когда фотография тонируется в два оттенка: тени в один цвет, света в другой. Такое двухцветное тонирование удобно реализовано в Lightroom с помощью инструмента Split Toning
. В Photoshop подобного инструмента нет. Зато есть множество других инструментов, позволяющих делать двух- и более цветное тонирование. Я рассмотрю самые основные способы раздельного тонирования в Photoshop.
Я рассмотрю самые основные способы раздельного тонирования в Photoshop.
Сплит тонирование в Photoshop
Для примера я взял вот такую фотографию из , которую и буду тонировать разными способами.
Очень простой способ сдвинуть оттенки теней и светов.
Создаете корректировочный слой Color Balance и настраиваете цветовой сдвиг отдельно для теней, средних тонов, и светлых тонов.
Обычно я использую режим Preserve Luminosity при котором может увеличиваться контраст, если это не желательно то я просто ставлю режим смешивания Color у этого слоя.
Вот такой результат получен с помощью настроек слоя показанных выше. Режим смешивания Color, непрозрачность 61%. Перед этим насыщенность изображения понижена слоем Black & White – 28% и слегка увеличен контраст.
Вот структура слоев.
Если нужно полное тонирование, а не просто изменение оттенков, то достаточно перед Color Balance перевести снимок в ч/б, например, слоем Black & White, а затем уже настраивать цвет теней, светлых и средних тонов.
Таким образом, здесь настраивается не два, а три цвета, хотя и нет возможности сдвигать диапазон теней и светов как в Lightroom.
Этот инструмент во многом похож на предыдущий. Используемый для тонкой подстройки отдельных оттенков, он позволяет задавать и раздельное тонирование, наподобие слоя Color Balance. Только вместо RGB модели в нем используется CMYK.
В выпадающем списке выберите Whites, Neutrals и Blacks для настройки соответственно: светлых, средних и темных тонов.
Переключатель Relative / Absolute (Относительный/Абсолютный) отвечает за алгоритм воздействия. При Относительном степень воздействия зависит от цвета пикселя, если в исходном изображении не было этого оттенка (ноль), то он не добавится (нулевое воздействие). При Абсолютном режиме воздействие не зависит от исходных цветов.
При схожем функционале мне удобней пользоваться инструментом Color Balance, RGB модель мне привычней. Хотя у Selective Color есть возможность сохранять настройки в файле, чтобы в дальнейшем использовать их.
Вот вариант тонирования, выполненный с помощью Selective Color:
3. Настройки смешивания слоя Blend If
В Photoshop есть возможность смешивать слои в зависимости от яркости пикселей. Для вызова настроек смешивания дважды щелкните по слою там, где написано его название, но за ним (двойной щелчок по названию включит режим переименования).
Если не получилось, то можно вызвать контекстное меню (левой кнопкой мыши) на слое и выбрать пункт …
Появится вот такое окно настроек:
Внизу окна две полоски градиентов, которые позволяют настраивать прозрачность слоя в зависимости от яркостей пикселей. Выполняется это с помощью черных и белых треугольников. Их можно разделить, нажав клавишу Alt для настройки плавного перехода. Верхний градиент задает настройку прозрачности относительно пикселей текущего слоя. Нижний градиент задает прозрачность по яркости пикселей нижнего слоя.
Таким образом, можно тонировать фотографию с помощью разных слоев в разные цвета и с помощью этих настроек один цвет применить к теням, а другой — к светлым участкам.
Я создал два корректирующих слоя Black & White:
А затем настроил их смешивание следующим образом:
После настройки прозрачности слоев получил такой результат:
Этот способ тонирования фотографии позволяет регулировать диапазоны перехода светлых и темных тонов при тонировании. Таким образом, это самый гибкий и вместе с тем довольно удобный способ раздельного тонирования снимка.
4. Маски слоев
Похожий способ с двумя слоями, отдельно влияющими на света и тени, можно реализовать с помощью масок слоев. Создать маску слоя на основе яркости изображения очень просто. Для этого перейдите в панель Каналы и, нажав Ctrl, щелкните по каналу RGB. Вы получите выделение. Не сбрасывая его, снова вернитесь в палитру Слоев и нажмите кнопку «Создать маску слоя».
При этом текущее выделение превратиться в маску. В которой: белыми будут самые светлые пиксели (непрозрачные), а черными — самые темные, они будут прозрачными. Такой трюк с созданием выделения из RGB канала просто копирует его в маску слоя.
То же самое проделайте для слоя, задающего цвет теней, но в конце нажмите Ctrl+I — это инвертирует (перевернет) маску так, что непрозрачными станут света.
Для настройки диапазонов тонирования можно применить к маскам тонирующих слоев кривые, уровни или команды яркости, уменьшая или увеличивая диапазон влияния одного или другого слоя.
В принципе, этот способ идентичен предыдущему, с использованием настроек смешивания Blend If. Используйте тот или иной метод, какой вам покажется удобней.
5. Градиент
Еще один способ многоцветного тонирования — это Градиент. Создайте корректировочный слой Gradient Map, выберите нужные цвета, настройте режим смешивания (как и в других способах, иногда удобно ставить режим Color) и степень прозрачности.
Способ довольно изящный — всего один слой. Но дающий широкие возможности: можно задавать сколь угодно цветов, настраивать области переходов, сохранять настройки. Но слишком уж не интерактивный. На практике настраивать такое тонирование не слишком удобно.
Но вполне себе вариант:
6. Кривые (Curves).
Еще один замечательный способ тонирования изображения, широко используемый профессионалами, — это Кривые.
Создаем корректировочный слой Curves, выбираем синий канал и задаем такую кривую:
Получаем вот такой цветовой сдвиг.
Раздельное управление кривыми в RGB каналах — не самый простой инструмент в Photoshop. Но при должной практике и усердии в освоении он творит чудеса. Здесь также иногда полезно использовать режим наложения Color, чтобы избежать изменения контраста.
Обычно используются не такие экстремальные кривые, а более тонкие сдвиги. Вот такие кривые я использовал при обработке .
Для меня настройка Кривых в отдельных RGB каналах является любимым способом издевательства над цветами. Наряду с инструментом Color Balance. Реже использую два корректировочных слоя с настройкой смешивания Blend If. И никогда не использую Градиент — очень неудобно. Здесь я рассказал о нем, скорее, для полноты материала. Хотя знатоки Photoshop с легкостью назовут еще пяток способов раздельного тонирования изображения
, для меня было важно рассказать не обо всех возможных способах, а о наиболее простых, удобных и эффективных.
Хотя знатоки Photoshop с легкостью назовут еще пяток способов раздельного тонирования изображения
, для меня было важно рассказать не обо всех возможных способах, а о наиболее простых, удобных и эффективных.
На этом сегодня все. Хорошего вам настроения и красивых цветов на ваших фотографиях!
Техника дуотона , или сплит-тонирования , была изобретена ещё во времена тёмной комнаты, в которой все манипуляции над фото проводились при помощи химическиз реактивов. Но с наступлением цифровой эры и появлением фотошопа, конечно же, раздельное тонирование теней и светов стало гораздо проще, точнее, аккуратнее и увлекательнее.
Для сплит-тонирования подходят карточки с широким динамическим диапазоном, на которых явно определены света и тени.
В этом уроке мы будем тонировать тени в синий, а света в красный оттенок. Но вы, уважаемые читатели, можете поэкспериментировать с оттенками и подобрать дуотон по своему вкусу.
Итак, у нас открыто изображение:
Эта фотография имеет уже своё собственное тонирование. Поэтому мы от него избавимся, переведя фото к черно-белому виду при помощи корректирующего слоя Black & White.
Мы выбрали красный фильтр, входящий в состав предустановленных фильтров корректирующего слоя Black & White
.
Поэтому мы от него избавимся, переведя фото к черно-белому виду при помощи корректирующего слоя Black & White.
Мы выбрали красный фильтр, входящий в состав предустановленных фильтров корректирующего слоя Black & White
.
Результат:
Создадим ещё один корректирующий слой, на сей раз Hue/Saturation. Обязательно отметим галочкой параметр Colorize и выберем оттенок (Hue ), в который мы хотим покрасить тени.
Результат:
Как видно, покрасились не только тени, но и света. Поэтому сделаем трюк. Для начала кликнем правой клавишей мышки по иконке только что созданного корректирующего слоя, предназначенного для тонировки теней. Из появившегося меню выберем подменю Blending Options .
В открывшемся диалоговом окошке в подразделе Blend If Gray
, разделим белый курсор This Layer
кликом мышки при одновременно зажатой клавише Alt
. Левую половинку разделенного курсора оттащим влево до значения 75, а правую — тоже влево, но до 175.
Результат:
Как видно, тонировка осталась лишь на тенях и чуть-чуть на средних тонах так, чтобы переход от тонированой к нетонированой части был плавным.
Создадим третий корректирующий слой, опять Hue/Saturation и на этот раз выберем оттенок тонирования светов.
Опять настроим смешивание, но в этот раз так, чтобы тонировка применялась лишь к светам и чуть-чуть к средним тонам. Для этого нужно разделить уже левый (чёрный) курсор This layer так, чтобы левая половинка стояла на 75, а правая на 175.
И вуаля: результат!
Точно такое же тонирование в применении к другому изображению. До и после:
Мы будем использовать такие составляющие программы Adobe
Photoshop
, как: корректирующий слой Curves(Кривые)
и вкладка Channels(Каналы)
, а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма),
которая находится в главной вкладке W
indow (Окно)
на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример — фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop .
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.
Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра In fo(Инфо) , которая находится в окне Window — Info (Окно — Инфо) , а также инструмент E yedropper Tool(Пипетка)(I) , который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент E
yedropper
Tool (Пипетка) (I)
, мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма) , гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь — это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gra dient Map (Картой градиента) ,который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
Создайте новый корректирующий слой Gra dient Map (Карта градиента) и примените переход от цвета #000000 к #fff fff . Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.
Примечание переводчика:
расположите этот слой над слоем Cur
ves (Кривые)
, но под слоем с изображением и не применяйте его в качестве
Clipping
Mask (Обтравочной маски)
. Чуть позже станет понятно, почему нужно сделать именно так.
Чуть позже станет понятно, почему нужно сделать именно так.
Далее, дважды кликните по корректирующему слою Gra dient Map (Карта градиента) , чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #06140 f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063 f4d и расположите примерно на 30% . Пока что, получается так:
А также, поставим ещё один ползунок между центральной и светлой точкой с цветом # ba9 d50 .
Примечание переводчика:
данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB
и появится выпадающий список из трёх каналов Red(Красный),
Green (Зелёный),
Blue (Синий).
На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:
Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:
Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:
Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный) , можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный) , можно добавить Magenta (Пурпурный) . Канал Blue (Синий) добавляет Yellow (Жёлтый) .
Финальная коррекция
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем S elective Color (Выборочная коррекция цвета) . Расположите его под слоем Curves(Кривые) , т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Cli pping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:
И вот, что у нас получается:
Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые)
. Для этого дважды кликните по нему и в режиме RGB
поставьте такие же настройки, как на скриншоте. Результат тут же:
Для этого дважды кликните по нему и в режиме RGB
поставьте такие же настройки, как на скриншоте. Результат тут же:
Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
Расположение слоёв на одноимённой панели, указано на скриншоте:
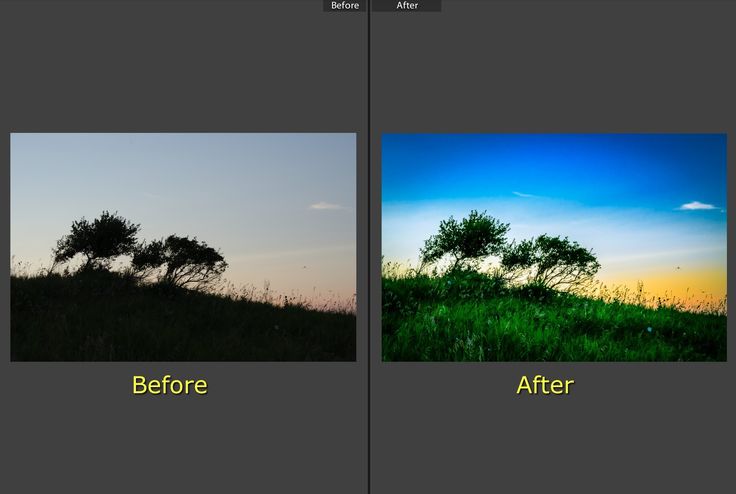
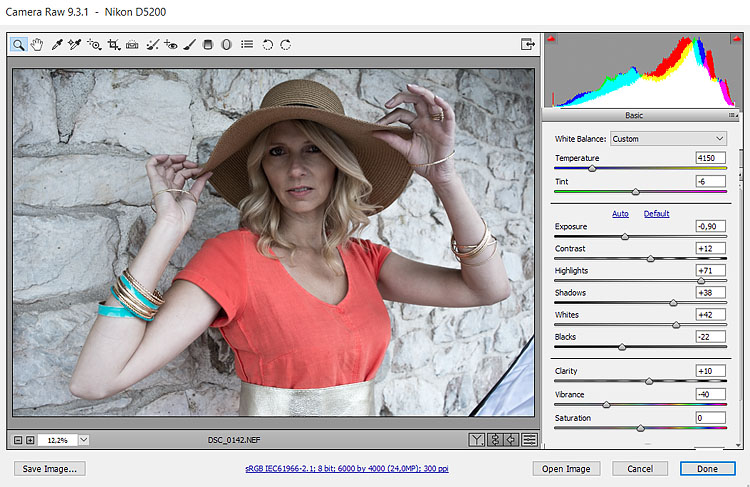
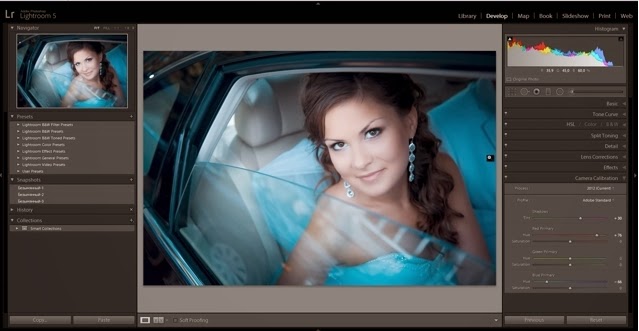
Существует множество стилей обработки изображений, среди которых различные тонирования, dodge and burn и многие другие. Сегодня мы рассмотрим один из принципов тонирования в Lightroom. Открываем исходное изображение. Все настройки сброшены в нулевое положение.
Приступаем к редактированию тона изображения. Не следует трогать цвет до тех пор, пока не будет приведён в порядок контраст и яркость. Также следует поработать с отдельными тёмными и светлыми участками, высветлив затемнения и притемнив слишком яркие, выбивающиеся зоны. В каждом отдельном примере будут свои настройки. В данном примере они такие:
Для нормализации контраста пришлось уменьшить параметр Whites до значения -100. Это убирает слишком яркие блики. В тенях скрываются важные детали. Их мы сможем достать благодаря увеличению параметра Shadows. Увеличение локального контраста при помощи ползунка Clarity создаёт больше объёма. Левая сторона снимка слишком яркая. Придётся её притемнить градиентным фильтром (GraduatedFilter). Значение Экспозиции (Exposure) установлено на — 0.9.
Это убирает слишком яркие блики. В тенях скрываются важные детали. Их мы сможем достать благодаря увеличению параметра Shadows. Увеличение локального контраста при помощи ползунка Clarity создаёт больше объёма. Левая сторона снимка слишком яркая. Придётся её притемнить градиентным фильтром (GraduatedFilter). Значение Экспозиции (Exposure) установлено на — 0.9.
Теперь перейдём к цвету. Снижам температуру цвета до 3600К. Изменяем Tint, сдвигая его ближе к зелёному. Это компенсирует избыточный оттенок маджента. Он стал виден,когда мы начали уменьшать температуру. На этом можно закончить подготовку. Работа с балансом белого закончена. Можно переходить к тонированию.
Далее выполняем снижение Насыщенность (Saturation) и тут же увеличиваем Сочность (Vibrance). Это снизит насыщенность теплых тонов. Затем мы всё вернём при помощи Split Toning. Для работы с цветом используем раздел Camera Calibration. Сдвинув цвета и насыщенность в красном и синем каналах мы возвращаем тепло коже. Зелёный канал регулирует цветовой баланс и возвращает общую насыщенность.
Зелёный канал регулирует цветовой баланс и возвращает общую насыщенность.
Слайдер Shadows Tint позволяет сделать тени зеленоватыми. Результат будет слегка похож на эффект от использования плёнки Fuji 160C. Также можно сдвигать тени в сторону мадженты, что мы и сделаем.
Раздельное
тонирование или
split toning
можно
сделать 2 способами: с помощью кривых и в одноимённой вкладке в модуле
develop.
Про работу с кривыми вы можете
посмотреть выпуск ссылку на который вы видите на экране, ну а про
split toning
мы поговорим поподробнее. Во
первых в нем имеется 5 бегунков — 4 для выбора цвета светлых и темных участков
(по 2 на каждый) и бегунок баланса, который регулирует зону воздействия каждого
из выбранных оттенков. Для того чтобы выбрать цвет тонирования можно либо
перемещать бегунки
hue
(оттенок)
и
saturation
(насыщенность).
Причем, если последний стоит на нуле, значит никакого тонирования нет, где бы
ни стоял бегунок
hue.
Второй
способ выбора цвета это палитра, которую можно открыть кликнув по
прямоугольнику справа, по горизонтали располагается шкала оттенков, по
вертикали — насыщенности. Лично мне удобен первый способ, но это дело вкуса.
После того как мы выбрали цвет для светлых и темных участков изображения
необходимо настроить баланс между ними. Представим что темные участки это зло
(Ситхи), а светлые участки это добро (джедаи) и если баланс смещается в ту или
иную сторону, то соответствующий цвет будет преобладать на фото. В нашем
случае, если баланс уведем в сторону злого Вейдера (влево) картинка станет
красноватой, при уведении в сторону добра и Скайвокера карточка станет
синеватой. Для того чтобы понять в какие цвета лучше тонировать я бы
рекомендовал вам к почитать книгу Иоханесса Иттена — «Искусство цвета»,
но пока вы это не сделали можете поэкспериментировать с противоположными
(комплиментарными) цветами. Это цвета которые лежат друг напротив друга на
цветовом круге, т.е. значение оттенка отличается на 180 градусов. Например
красный и зеленый, оранжевый и голубой. Про различные цветовые сочетания я
сделаю отдельный выпуск в будущем.
Лично мне удобен первый способ, но это дело вкуса.
После того как мы выбрали цвет для светлых и темных участков изображения
необходимо настроить баланс между ними. Представим что темные участки это зло
(Ситхи), а светлые участки это добро (джедаи) и если баланс смещается в ту или
иную сторону, то соответствующий цвет будет преобладать на фото. В нашем
случае, если баланс уведем в сторону злого Вейдера (влево) картинка станет
красноватой, при уведении в сторону добра и Скайвокера карточка станет
синеватой. Для того чтобы понять в какие цвета лучше тонировать я бы
рекомендовал вам к почитать книгу Иоханесса Иттена — «Искусство цвета»,
но пока вы это не сделали можете поэкспериментировать с противоположными
(комплиментарными) цветами. Это цвета которые лежат друг напротив друга на
цветовом круге, т.е. значение оттенка отличается на 180 градусов. Например
красный и зеленый, оранжевый и голубой. Про различные цветовые сочетания я
сделаю отдельный выпуск в будущем.
Однако и
это ещё не всё! Помимо тонирования в 2 цвета мы также можем тонировать в один
цвет. Например, можно добавить немного синего в тени. В этом случае мы можем
контролировать насколько темные участки будут подвергнуты тонированию с помощью
бегунка баланс. Я люблю смещать баланс довольно сильно вправо, при этом
тонируются только самые темные участки.
Например, можно добавить немного синего в тени. В этом случае мы можем
контролировать насколько темные участки будут подвергнуты тонированию с помощью
бегунка баланс. Я люблю смещать баланс довольно сильно вправо, при этом
тонируются только самые темные участки.
На последок хочу дать небольшой совет — при тонировании в 2 цвета старайтесь ставить небольшие значения насыщенности, чтобы эффект был не нарочитый, а более плавный и естественный. Это касается в принципе любой обработки, она должна быть максимально не заметной, но при этом картинка должна радовать глаз. Чтобы натренировать этот самый глаз смотрите хорошее кино, ходите в музеи, а также вдохновляйтесь фотографиями признанных мастеров!
Тонирование фотографий в красно коричневый тон. Тонирование портрета в режиме наложения Exclusion. Тонирование фото с помощью градиента
Что-то давно я не писал уроки по фотошопу, Вам так не кажется? Пора исправить ситуацию! И сегодня будет урок по обработке фотографии, а именно тонировании фотографии в фотошопе
. С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
Для того чтобы у Вас получилось все как нужно, желательно взять фотографию где присутствует красный цвет. Например, советую, учиться на фотографий.
Урок, кстати, очень легкий. И работать мы будем буквально с одним инструментом – “Выборочная коррекция цвета…”
Итак, открываем нашу фотографию в фотошопе, и приступаем.
Шаг 1. Нашей фотографии не хватает яркости и контраста, и это нужно исправить. Для этого переходим в настройки “Яркость/Контрастность”, как на скриншоте, и выставляем значения как у меня:
Шаг 2. Работает с инструментом, о котором я говорил.
Выбираем инструмент “Выборочная коррекция цвета…”
Шаг 2.1. Для начала корректируем черный цвет.
Выставляем значения как у меня на скриншоте. Позже, сами сможете подбирать значения.
Шаг 2.2.
Корректируем нейтральные цвета.
Шаг 2.3. Корректируем белые цвета, чтобы добавить немного желтизны.
Шаг 2.4. Корректируем красные цвета. Кстати, первый пункт сделает ярче и насыщенней волосы девушки, и Вы это заметите!
Вот и все, сохраняем изображение и наслаждаемся результатом. Ах да, кстати, вот и сам результат
Надеюсь, урок Вам понравился. Подписывайтесь на рассылку, и получайте новые и бесплатные уроки по фотошопу прямо на почту!
P.S.: С днем программиста себя поздравляю
P.S.S.: А также с тем, что моя фотография выиграла в опросе
Артем Мокрожицкий
А «до» было лучше?
Ребят, а вот вы заметили, что сейчас пошла мода на обработку «без обработки», и всегда найдется умник, который скажет, что «до» было лучше? Таких индивидов не счесть… Я же хочу вам показать, как можно действительно улучшить снимок и передать совсем иное настроение, нежели чем на исходнике. Причем, сделать это таким образом, чтобы вас никто не упрекнул в переборе с обработкой.
Итак, меня зовут Артем Мокрожицкий и сегодня я с вами буду обрабатывать портрет в «медовой» тонировке.
Коротко хотелось бы рассказать о самой съемке, так как это немаловажный момент, а то и решающий, так что не поленитесь и послушайте! Фотографировал я на улице с естественным светом, снизу лицо модели подсветил отражателем для того, чтобы сделать красивые и живые блики в глазах, а тон кожи равномерным. Так как портрет мне показался несколько простым, я решил соорудить венок, состоящий из двух букетов, который впоследствии нужно будет откорректировать в фотошопе, так как есть просвет и на венок это не совсем похоже. К слову сказать, всякого рода венки, выходящие на передний план или кусты, создают невероятный объем и глубину в кадре, и этот действительно крутой прием, так что не забывайте им пользоваться!
А вот, собственно, с чем мы с вами будем работать и какого результата достигнем:
С чего начнем?
Подготовим фото в Adobe Lightroom:
- Начнем с регулировки баланса белого, хочется сделать фото наиболее теплым и подходящим по цвету
- Откадрируем фотографию используя правило золотого сечения
- Откорректируем экспозицию, тени и блики
- Добавим шум
- Работу начнем с очистки кожи и пластики модели
- Откорректируем венок на голове, добавим недостающую центральную часть из другой фотографии
- Сделаем виньетирование, для акцентировки модели
- Для тонирования воспользуемся плагином Color Efex Pro
- Применим дополнительно кривые и выборочную коррекцию цвета
- Добавим текстуру
Итак, приступим!
Шаг 1: Lightroom. Basic
Basic
Начинаю с Lightroom. Так как задача перед нами стоит сделать портрет в «медовой» тонировке, нам необходимо теплое фото, и баланс белого будет как раз тем инструментом, который нам поможет. Отрегулирую температуру в сторону желтого и по оттенку уведу в сторону зеленого, дабы избавится от небольших покраснений на коже. Тут же слегка увеличу контраст, четкость и приподниму точку черного, сделав тени светлее. Насыщенность в данном случае уменьшу, чтобы сделать зелень более приглушенной.
Шаг 2: Кадрирование это важно!
Теперь правильно откадрируем портрет, так как сейчас наш взгляд скользит по фотографии и ему не за что зацепиться. Воспользуемся правилом золотого сечения и расположим линию пересечения точек на уровне глаз, как показано на картинке. Да! теперь это больше похоже на портрет!
Шаг 3: Расширяем динамический диапазон
Для расширения динамического диапазона, а именно для «вытягивания» информации в тенях и светах я откорректирую фото соответственно в черной и белой точках, уведя их в плюс(все параметры приведены на фото ниже). Увеличение белой точки позволит подчеркнуть блики, а черной — вытянуть информацию в теневых участках. Я преднамеренно вытягиваю тени, так как хочу уменьшить экспозицию, для того, чтобы получить более объемную картинку. Далее добавлю сочности и немного шума, хотя больше мне нравится результат наложения шума через плагин Color Efex Pro, это вам на заметку.
Увеличение белой точки позволит подчеркнуть блики, а черной — вытянуть информацию в теневых участках. Я преднамеренно вытягиваю тени, так как хочу уменьшить экспозицию, для того, чтобы получить более объемную картинку. Далее добавлю сочности и немного шума, хотя больше мне нравится результат наложения шума через плагин Color Efex Pro, это вам на заметку.
Шаг 4: Переходим в Photoshop. Очистка кожи и пластика
Я всегда начинаю с очистки кожи и пластики модели. Убираю мелкие дефекты с помощью восстанавливающей кисти, чищу кожу от различных точек и морщинок. С помощью штампа копирую зуб, так как мне один из них кажется подозрительным. Далее создаю слой для ретуши при помощи зажатой кнопки Alt, и выбираю в появившемся окне режим наложения «мягкий свет» и ставлю галочку напротив «выполнить заливку нейтральным 50 % серым цветом» (как показано на картинке) и с помощью кисти 10-20% непрозрачности начинаю осветлять и затемнять неровные участки кожи модели (называется этот способ ретуши кожи Dodge and Burn).
Вот такие два серых слоя вышли у меня (первый с более мелкими дефектами, второй — прорисовка крупных пятен и объема).
Шаг 5: Немного коллажирования
Вырезаю с другой фотографии часть нашего псевдовенка и вставляю в наш портрет при помощи создания маски и прорисовки нужных участков, следующим образом:
Откорректирую венок по цветам, воспользовавшись выборочной коррекцией цвета, чтобы зелень, которая была «вставлена» совпадала с цветом уже затонированной фотографии, параметры на фото:
Шаг 6: Выделим модель и применим «медовую» тонировку
Для того, чтобы лицо модели было выразительнее и внимание было сосредоточено именно на нем, с помощью кривой я создаю виньетку. Для этого увожу кривую в тень, как мне удобно, не делая фото контрастным, создаю маску и прокрашиваю лицо модели:
Теперь воспользуюсь плагином Color Efex Pro и в нем выбираю фильтр Cross Balance, ставлю теплый тон 70%.
Повторно воспользуюсь плагином Color Efex Pro и в этот раз выберу фильтр Cross Processing, и в нем функцию
LO3 25%. Еще я воспользовался уровнями, чтобы сделать фото контрастнее,сдвину точку черного правее, а полутона левее, а также прорисую на маске нужные части.
Еще я воспользовался уровнями, чтобы сделать фото контрастнее,сдвину точку черного правее, а полутона левее, а также прорисую на маске нужные части.
Ставлю режим наложения экран, чтобы проявить искры.
Добавляю еще одну текстуру боке, перевожу ее в красный ближе к оранжевому цвету, ставлю также режим наложения экран и корректирую текстуру с помощью яркости и контраста, так, чтобы она слегка была заметна и не перекрывала наш портрет.
Далее добавляю зеленый фотофильтр 25% с 30% непрозрачности, затем увеличиваю резкость на фото, размываю фото по краям немного с помощью Alien Skin Bokeh , и все, фото готово!
После того как фото сделано нужно немного пойти отдохнуть и попить чайку! Чтобы через несколько минут прийти и по-новому взглянуть на фото, так как вы к нему привыкли, может нужно еще где-нибудь, что-нибудь
откорректировать, например, я еще раз воспользовался пластикой, слегка откорректировал губы, убрал красный цвет в тенях, добавил желтого в светах совсем чуть-чуть, все это сделал с помощью цветового баланса.
Итого, что вышло:
Разве это было сложно?
Как видите нет ничего плохого в использовании обработки, главное все делать с умом и придерживаться золотой середины. Напишите ваши впечатления от данной работы в комментариях, и если вам вдруг показалось что «до» было лучше, то немедленно напишите почему.
Был рад поделится с вами своим опытом, до новых встреч!
В этом уроке мы затронем тему сплит тонирования в Лайтрум, или иначе раздельного тонирования. Бывало ли у вас такое, что вы делаете фотографию, а потом чувствуете разочарование из-за того, что не уловили момент? Возможно она выглядит точно так же, как то, что вы видели, но рассматривая изображение, понимаете, что чего-то не хватает.
Это одна из самых сложных проблем, стоящих перед фотографами, — выразить чувство или видение в двухмерной среде. Одним из наиболее важных инструментов в наборе фотографа является цвет.
Пример теплого сплит тонирования в лайтрум.
Я говорю не о цвете предметов на вашей фотографии, как, например, красная машина или желтое платье. Я имею ввиду общий цветовой оттенок, тон вашего изображения, это также важно.
Я имею ввиду общий цветовой оттенок, тон вашего изображения, это также важно.
Цвет влияет на восприятие человека настолько, что существует целая наука об этом. Даже некоторые базовые знания теории цвета могут улучшить ваши фотографии.
За пределами Баланса БелогоПервое место, куда следует направляться, чтобы изменить оттенок, это баланс белого. Например, если это серый пасмурный день, вы можете переместить слайдер температуры в более теплую сторону, делая изображение желто-оранжевым или солнечным. Передвигайте его в противоположном направлении, и ваше изображение станет более холодным и голубым.
Пример холодного сплит тонирования .
Хотя изменение баланса белого полезно, оно по-прежнему является глобальной коррекцией и влияет на все изображение. Иными словами, редактирование оттенка фотографии только с помощью баланса белого подобно тому, как механик пытался бы починить двигатель кувалдой. Для такой работы это не подходящий инструмент.
Чтобы сделать более тонкую обработку и таким образом иметь больший контроль над общим настроением изображения, вам следует взглянуть на сплит тонирование.
Пурпурный и теплые тона.
Немного истории тонированияТонирование изначально было способом изменить цвет черно-белых фотографий. Например, в прошлом в процессе проявки добавлялись химикаты, чтобы придать снимкам тон сепии. Со временем стали использовать тонирующие химикаты других оттенков, как красный и синий.
Это может показаться сложным, но в современных цифровых фотолабораториях все сплит тонирование действительно означает добавление цвета в тенях, в светах или в обоих. Есть несколько способов сплит тонирования изображения. Одним из наиболее распространенных является добавление желтого в света и синего в тени, или наоборот. Однако, давайте посмотрим, как можно настроить один цвет, чтобы создать определенное настроение, используя для этого Adobe Lightroom (также возможен Photoshop и Bridge).
Вот так выглядят слайдеры сплит тонирования в Adobe Lightroom.
Пурпурный дзенПурпурный является моим любимым оттенком, который я добавляю в свои изображения. Как инь и янь, этот цвет (пурпурно-красный) представляет собой гармонию, баланс, любовь и личностный рост. Он имеет успокаивающий эффект, который стимулирует творчество и счастье.
Используя пурпурный для сплит тонирования, я обычно применяю его или в тенях, или в светах. Я редко вношу изменения и там, и там, так как зачастую это слишком много. В основном я регулирую тени, так как обычно это недоэкспонированные темные части изображения, и я стараюсь осветлить их. Если снимок очень яркий, тогда я редактирую света.
Нет определенных правил, насколько далеко можно перемещать слайдеры. Однако, я предпочитаю перемещать слайдер Цветового оттенка где-то между 230-250, а Насыщенность между 10-20. Все зависит от изображения и интенсивности цветов, теней и светов. Вы также можете использовать пипетку для выбора цвета.
Еще один дополнительный бонус добавления немного пурпурного в том, что он имеет свойство сглаживать грубые края цветов. Коричневые, зеленые и желтые становятся более плавными, придавая изображению мягкий оттенок.
Сочетания клавиш для сплит тонирования в LightroomЕсть несколько комбинаций клавиш на панели сплит тонирования в Lightroom, о которых вам следует знать.
Во-первых, вам может быть сложно выбрать правильных цвет при низкой насыщенности. Чтобы повысить цветовой тон до 100% насыщенности, просто нажмите и удерживайте Option для Mac (или Alt для Windows), затем перемещайте слайдер цветового оттенка в одну из сторон. Это покажет цвет в полную силу, так что вам легче будет его выбрать.
Во-вторых, чтобы проще было просматривать цвета в изображении, удерживайте Option/Alt и затем перемещайте слайдер Баланс на панели сплит тонирования.
ЭкспериментируйтеСплит тонирование – это гораздо больше, чем просто пурпурный. Попробуйте настроить теплые и холодные оттенки в ваших фотографиях с помощью панели сплит тонирования, а баланс белого используйте для чего-то другого. С помощью этого инструмента вы можете также придать вашим фотография вид кинематографа, старой пленки и многое другое. Получайте удовольствие, заряжайтесь креативом и ищите то, что вам подходит.
Попробуйте настроить теплые и холодные оттенки в ваших фотографиях с помощью панели сплит тонирования, а баланс белого используйте для чего-то другого. С помощью этого инструмента вы можете также придать вашим фотография вид кинематографа, старой пленки и многое другое. Получайте удовольствие, заряжайтесь креативом и ищите то, что вам подходит.
В этом уроке мы рассмотрим некоторые положения теории цвета, а так же научимся использовать полученные знания для сплит-тонирования (когда фотография тонируется в два оттенка: тени в один цвет, света в другой). Чаще всего, сплит-тонирование используют для обработки черно-белых фотографий. Но данная методика вполне может быть использована и для обработки цветных снимков.
Перед тем как рассматривать сплит-тонирование, давайте немного разберемся с Теорией Цвета (Colour Theory).
Цветовой круг
Цветовая рулетка
(цветовой круг) — это чередование цветов, которое является иллюстрацией к Тории Цвета. Этот отличный инструмент используют, когда необходимо чередовать, сочетать цвета.
Цветовые круги бывают разные. Показанный выше круг, основан на модели Исаака Ньютона и состоит из таких основных цветов: Красный, Желтый и Синий.(Red, Yellow and Blue (RYB ).Остальные девять цветов круга, являются вторичными цветами от основных.
Почему эти цвета были выбраны именно так? Исаак Ньютон разделил солнечный свет (белый) на спектр: красный, оранжевый, желтый, зеленый, голубой и синий. А затем, «соединил» края спектра, для того что бы показать как цвета прогрессируют один к другому.
Некоторые цвета более приятны для восприятия, чем другие. Такие «приятные» цвета имеют название «Цветовая гармония » (Colour Harmonies). Они расположены там, где два или более цветов имеют фиксированную связь на нашем цветовом круге.
Основные, Вторичные, Третичные цвета
Еще в школе (детском саду), нам рассказывали что есть три Основных цвета (Primary) : красный, желтый и синий (более подробное объяснение мы рассмотрели выше):
Если мы начнем смешивать основные цвета, то получим Вторичные цвета (Secondary): зеленый, оранжевый и фиолетовый:
Третичные
(Tertiary) цвета получаем как результат смешивания основных и вторичных цветов.
Как видите все довольно просто! Надеюсь вы уловили основную идею!
Взаимодействие цветов. Дополнительные цвета (Complementary Colours)
Пары цветов, расположенные на круге друг против друга, называются комплементарными, или Дополнительными (например, зелёный — красный, жёлтый — фиолетовый, синий — оранжевый).
Те цвета, которые расположены рядом на цветовой рулетке, называются Аналогичные . Такие цвета хорошо дополняют друг-друга.
Для того, чтобы получить больше цветовых сегментов на круге, нужно смешать третичный цвет с основным, таким образом, мы получим Квадратичный
цвет.
Для получения еще большего числа цветов, нужно действовать по такой же схеме.
Теплые и Холодные цвета
Цветовой круг можно разделить на теплые и холодные краски.
Представьте себе что комната наполнилась теплыми тонами. Скорее всего, у вас возникнет ощущение уюта, тепла, комфорта, лета, огня.
Холодные тона вызывают у нас, зачастую, совершенно другие образы — море, небо, лед, зима, большое открытое пространство.
Существует биологическая основа для этих ощущений, которая базируется на длине цветовых волн, но для обсуждения данного вопроса, нужно рассматривать отдельную тему.
Говорить, исследовать и изучать цвет — очень интересно! Если у вас будет свободное время, уделите внимание данному вопросу и вы несомненно узнаете много интересного.
В сегодняшнем уроке, мы рассмотрим вопрос: как влияют цвета на настроение фотографии.
Как пример будем использовать сплит-тонирование (split toning). Основная наша цель — понять как найти правильный баланс между теплым и холодным тоном. Думаю, у многих из вас есть фотографии в которых хотелось бы добавить некие акценты, сделать их более воздушными или наоборот — теплыми и «уютными»? Именно понимание того как использовать цвет, поможет вам добиться нужного эффекта.
Сплит-тонирование в Photoshop
Тонируем в серых оттенках
Для начала работы с эффектом сплит-тонирование прежде всего выберите фотографию.
Затем откройте выбранную картинку в Camera RAW. Для того, что бы преобразовать фото в серые оттенки нажмите на четвертую иконку в панели настроек, которая называется HSL / Градиент серого
(HSL / Grayscale). Затем поставьте флажок возле функции «Преобразовать в градиент серого
» (Convert to Grayscale). Затем вы можете использовать меню «Смешение градаций серого
» и откорректировать вид фото по собственному вкусу.
Для того, что бы преобразовать фото в серые оттенки нажмите на четвертую иконку в панели настроек, которая называется HSL / Градиент серого
(HSL / Grayscale). Затем поставьте флажок возле функции «Преобразовать в градиент серого
» (Convert to Grayscale). Затем вы можете использовать меню «Смешение градаций серого
» и откорректировать вид фото по собственному вкусу.
В данном меню вы увидите две основные настрой Цветовой тон
(Hue) и Насыщенность
(Saturation). Обратите внимание, что данные настройки отдельно разбиты для корректировки Света и Тени.
Вспомните прежде описанный материал о теории цвета и попробуйте скомбинировать два оттенка для света и тени. К примеру, я буду сочетать синий (для тени) и желтый (для света) цвета.
Так же, в данном меню настроек есть возможность корректировки соотношение между светом и тенью. Данный ползунок находится посередине панели и соответственно называется Баланс (Вalance).
Поэкспериментируйте с различными оттенками и соотношением их насыщенности. Буквально сразу вы поймете, что даже незначительное передвижение ползунка может капитально изменить вид и настроение вашей фотографии.
Буквально сразу вы поймете, что даже незначительное передвижение ползунка может капитально изменить вид и настроение вашей фотографии.
Как эффективно использовать сплит-тонирование
Сплит-тонирование — универсальный прием, который может успешно быть использован в различных сферах: тониование портретов, пейзажей, объектов архитектуры.
Для примера, я взял фото с цветком и немного поднял теплые тона и понизил холодные оттенки, что помогло получить красивый сказочный эффект для снимка:
В следующей фотографии мне захотелось обыграть теплый желтый цвет. В дополнение к этому я добавил затемнение краев картинки, что создает ощущение близости, и фокусирует внимание зрителя в центре кадра.
Кроме этого, в области тени, были добавлены зеленые и синие оттенки, что помогло создать приятный «воздушный» образ.
Ну и конечно, не забываем про тонирование в оттенках серого, которое мы расмотрели ранее.
Как видите, тонирование великолепный инструмент, который незаменим в создании настроения.
Подведем небольшой итог пройденного материала. Итак:
- синий цвет — хорошо использовать при тонировании затененных областей, что бы добавить им глубину;
- желтый цвет — подходит для тонирования светлых областей и создает теплый эффект, что позволяет «согреть» снимок;
- красный цвет — отлично подходит для осенних фотографий.
Не забывайте, что сплит-тонирование поможет вам легко создавать серии фотографий. Именно этот эффект поможет добавить снимкам единую атмосферу. Уделите немного внимания настройкам тонирования, поэкспериментируйте и вы сможете подчеркнуть свой неповторимый стиль!
Надеюсь, пройденный материал вам пригодится, и вы будете руководствоваться теорией цвета при обработке вашей коллекции фотографий.
Кликаем по кнопкам в панели свойств, как показано на рисунке, в результате выбираем пункт «Фотографическое тонирование» (Photographic Toning).
Появится окно с вопросом «Заменить текущие градиенты содержащимися в Фотографическое тонирование?» (Replace current gradients with the gradients from Photographic Toning?), нажмите на ОК.
В результате, дефолтный набор градиентов заменится новым:
Эскизы выглядят красиво, но это трудно сказать, просто взглянув на эскизы, что представляет из себя каждый пресет. Поэтому, снова нажмите на значок шестерёнки в верхнем правом углу окна с градиентами (по английски оно называется Gradient Picker) и выберите пункт меню «Большие миниатюры и имена» (Large List):
Вы можете увеличить размер окна Gradient Picker, потянув за правый нижний угол вниз:
Теперь, когда мы загрузили и настроили показ предварительного просмотра эскизов Фотокорректирующих пресетов, все, что нам нужно сделать, это нажать на пресет из списка, чтобы Photoshop тут же применил его к изображению.
Пресеты делятся на две группы. Верхняя половина, от Platinum до Медь 2 (Copper 2), применяют один тон ко всему изображению. Просто нажмите на любую иконку из этой группы, чтобы увидеть предварительный просмотр действия тонировки в окне рабочего документа. К примеру, я выберу Platinum, после чего Photoshop мгновенно применяет эффект к изображению. Так как мы используем корректирующий слой , мы не делаем никаких постоянных изменений в фотографии:
Так как мы используем корректирующий слой , мы не делаем никаких постоянных изменений в фотографии:
И вот что даёт нам «Сепия под старину»
Вторая половина пресетов, начиная с Сепия Селен 1 (Sepia, Selenium 1), являются сплит-тонизирующими градиентами, которые применяют различную тонировку для тёмных и светлых областей фотографии. Как и в случае с первой группой, все, что нужно сделать, это нажать на желамый пункт из списка. Я выберу Сепия-голубой (Sepia-Cyan):
Применение градиента «Золото-медь» даёт интересный гранж-эффект:
Если Вам понадобится перейти к градиентам по умолчанию, нажмите на значок шестерёнки в левом верхнем углу окна предварительного просмотра градиентов и выберите пункт «Восстановить градиенты» (Reset Gradients).
Как тонировать фото в фотошопе
7 способов тонирования фотографий
Данная статья из цикла о преобразовании цветных изображений в чёрно-белые посвящена тонированию фотографий.
С помощью программы Photoshop получить тонированные фотографии можно несколькими способами. Для грамотного и корректного тонирования изображение сначала следует перевести в его чёрно-белое. Ведь, по существу, любое монохромное, однотонное изображение ничем не отличается от чёрно-белого. И если при преобразовании яркости отдельных цветов будут одинаковы, на монохромной фотографии пропадут те или иные детали.
1. Hue/Saturation
Применение корректирующего слоя Hue/Saturation или аналогичной команды — достаточно простой способ превратить фотографию в монохромную.
Необходимо установить флажок Colorize, с помощью движка Hue выбрать нужный цвет, а движком Saturation задать его интенсивность. Ничего сложного. Если интенсивность цвета сделать небольшой, то изображение окажется практически чёрно-белым с легким цветным оттенком. Такой вариант напоминает некоторые сорта фотобумаг, проявленные в стандартном режиме. Несмотря на то, что таким образом можно получить стильную фотографию, этот способ не очень хорош, так как часто приводит к потере деталей в некоторых областях. Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.
Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.
2. Карта градиентов
Карты градиентов можно использовать для получения не только чёрно-белых, но и тонированных снимков. Неважно, будет ли это команда или слой коррекции Gradient Map. Вернемся к оригинальной фотографии, представленной ранее в статье Методы преобразования цветного изображения в чёрно-белое.
Для её окрашивания в один цвет к чёрно-белому градиенту с заданными переходами был добавлен синий.
Я изменил цвет только одного серого ограничителя, хотя можно было поменять и другие ограничители градиента или применить другой градиент.
Как вы понимаете, таким способом фотографию можно окрасить в любые мыслимые цвета, лишь бы форма не довлела над содержанием.
Следует обратить внимание, что при таком способе тонирования изображений градиенты должны быть выполнены в целевом цветовом пространстве. То есть если вывод будет в RGB, то и градиенты должны создаваться в RGB. А если вывод будет в CMYK, то и градиенты должны быть созданы в CMYK.
3. Color Balance — раздельное тонирование
Если в первых двух случаях оригинал был цветным, то при применении слоя Color Balance оригинал должен быть сначала преобразован в черно-белое изображение и находиться в цветовом пространстве RGB, CMYK или Lab.
Тени, средние тона и света можно тонировать в разные оттенки с помощью корректирующего слоя Color Balance точно так же, как в лаборатории фотографы делали частичный вираж на цветной бумаге с чёрно-белого негатива. Для получения ярко выраженного эффекта следует изменить света и тени, реже — настройку средних тонов. Но все равно все зависит от характера снимка. Необходимо лишь выбрать тени (Shadows), средние тона (Midtones) или света (Highlights) и добавить необходимый оттенок.
Если необходимо, можно изменить непрозрачность слоя, режим наложения и воспользоваться слой-маской.
4. Частичный вираж
Для выделения главной части изображения в классической фотографии существовал метод частичного виража, когда необходимые объекты окрашивали в определенный тон.
Автор этой прекрасной фотографии — Алексей Васильев, с любезного разрешения которого она публикуется. В программе Photoshop можно реализовать такой частичный вираж, причем по тем же принципам, что и в традиционном методе. Если раньше приходилось достаточно аккуратно отбеливать фрагмент снимка для тонирования, то теперь перед применением необходимого слоя коррекции следует создать точную маску. Кроме того, можно доработать её на слое коррекции. Для раздельного тонирования сначала снимок был преобразован в чёрно-белый, затем выполнено и сохранено выделение мельницы.
При создании корректирующего слоя Hue/Saturation часть маски была залита чёрным цветом в соответствии с областью выделения. Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.
Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.
5. Тонирование командой Black & White
Хороших результатов тонирования можно добиться командой Black & White.
Для добавления желаемого тона к изображению в опциях слоя коррекции (команды) Black & White следует установить флажок Tint (Оттенок). По умолчанию установлена классическая сепия. Для выбора необходимого оттенка следует щелкнуть на квадратном цветовом образце справа от флажка Tint,
в появившемся окне пробника цвета щелкнуть на необходимом тоне, и снимок сразу окраситься в выбранный цвет.
При этом цветовой образец в окне команды Black & White также изменит свой цвет. Обратите внимание, что кнопка Auto влияет только на распределение тонов, но не на окраску изображения.
6. Solid Color и Gradient
Окрашивание слоями коррекции Solid Color (Чистый цвет) и Gradient (Градиент) выполняется схожим образом. При использовании слоя Solid Color тонирование происходит одним цветом, а при использовании слоя Gradient — несколькими. Количество оттенков зависит от типа градиента и фантазии фотографа. Чтобы контролировать процесс окрашивания в диалоговом окне опций слоя следует выбрать режим наложения Color. Для этого перед выбором слоя коррекции в палитре слоев следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно пробника цвета. Для более тонкой настройки можно изменить непрозрачность слоя и воспользоваться слой-маской. Вместо режима наложения Color можно задействовать режим Overlay, Hard Light или Soft Light, но тогда оттенки цветов будут немного другими.
При тонировании слоем Gradient, аналогично Solid Color в диалоговом окне опций слоя следует выбрать режим наложения Color. И также перед выбором слоя коррекции в палитре слоёв следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно Gradient Fill (Заливка Градиентом). Для выбора необходимого градиента следует щелкнуть в поле Gradient, после чего появится окно редактора градиентов. Естественно, можно выбрать любой тип градиента, но для окрашивания фотографий, как правило, используется линейный. Такой градиент более-менее удачно имитирует съёмку через цветные оттенённые светофильтры. Фотографии, снятые через такие фильтры, практически всегда искусственны, поскольку линию перехода цветов трудно расположить в нужном месте. Однако в Photoshop процесс более управляем. Как было написано ранее, вместо режима наложения Color можно воспользоваться режимом Overlay, Hard Light или Soft Light.
7. Duotone
Чёрно-белое изображение в режиме Grayscale имеет 256 оттенков серого. Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
В режиме Duotone для окрашивания нет необходимости переводить изображения из режима Grayscale в многоканальное пространство RGB, CMYK или Lab. Команда Duotone доступна именно в режиме Grayscale. С её помощью готовят чёрно-белые изображения для печати в полиграфии. Необходимо помнить, что сохранение файла в режиме Duotone возможно в ограниченном наборе форматов: PSD, EPS, PDF.
Для полиграфии изображения сохраняют в формате EPS, используя дополнительные настройки Print with Preview. Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.
Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.
Если такой вариант выбора цветов кажется вам сложным, щелкните на кнопке Picker и воспользуйтесь стандартным окном выбора цвета. В этом случае необходимо помнить, что если вы готовите картинку для полиграфии, и она будет печататься в режиме Duotone, цвета могут отображаться неправильно. При выборе режима Tritone доступным становится и третий цветовой образец, что позволяет выбрать еще один необходимый цвет. Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.
Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.
Приподняв правую часть кривой, вы увеличите количество краски в области теней для выбранного красителя, а опустив — уменьшите. С областью светов и средних тонов следует поступить аналогичным образом.
Кнопка Overprint Colors (Наложение цветов) позволяет определить способ наложения красок разных цветов. Если в дальнейшем понадобиться редактировать изображение, нужно ещё раз открыть окно Duotone Options (Image—>Mode—>Duotone). Миниатюра кривой и вид изображения при этом автоматически обновятся. Какие тона подчеркнуть — света, средние тона или тени — зависит от характера фотографии. Что подходит в одном случае, может не подойти другом. Однако серию портретов, снятых в одинаковых условиях, имеет смысл окрасить одинаково. Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
Тон и контраст в портретной ретуши
Если вы занимаетесь обработкой фото в Photoshop, то работу нужно начинать с тона. В этом материале мы поговорим об изменениях тона, имея в виду затемнение и осветление кадра. Это не касается изменения цветового тона или оттенка.
Из прошлых материалов «Фотопоиска» вы почерпнули, что все затемнения или осветления наиболее качественно можно сделать, работая в конвертере с raw-файлом. Дело в том, что формат raw содержит всю информацию, которая позволит менять яркостные составляющие снимка с минимальными потерями. А для локальных преобразований лучше всего работать с конвертером Photoshop, с его масками и слоями.
Часто такую проблему решают при помощи «мультиэкспорта»: в наиболее удобном конвертере (CaptureOne, Lightroom и т.д.) создаётся несколько вариантов обрабатываемого фото с разной степенью яркости. Далее изображение экспортируется в .psd или .tiff, все его варианты аккумулируются в Photoshop как слои. Теперь вы можете работать масками, производя локальную коррекцию.
Далее изображение экспортируется в .psd или .tiff, все его варианты аккумулируются в Photoshop как слои. Теперь вы можете работать масками, производя локальную коррекцию.
Мы вам предложим менее рудоёмкий и более эффективный способ.
Начнём работу с raw-файлом, используя плагин ACR (Adobe Camera RAW). Если вы привыкли обрабатывать снимки при помощи инструментария определённых конвертеров (таких как Lightroom), то можете продолжать. Для этого вам нужно всего лишь сохранять файлы в формате DNG и продолжить работу с dng-файлами.
Приступаем к ретуши фото. Сначала откроем в качестве смарт-объекта raw-файл определённого изображения. Нужно удерживать нажатой клавишу Shift перед нажатием кнопки «Open…» в окне ACR. Это делается, чтобы заменить название «Open image» (открыть изображение) кнопки на «Open object» (открыть объект):
При этом мы получаем слой, содержащий в себе смарт-объект, о чём свидетельствует значок в углу меню.
Для ретушёра это означает, что изображение в ACR можно редактировать много раз, возвращаясь к исходному файлу. Оно при этом не потеряет в качестве. Чтобы поменять все параметры по необходимости, можно дважды кликнуть по нему, чтобы открыть окно ACR.
Оно при этом не потеряет в качестве. Чтобы поменять все параметры по необходимости, можно дважды кликнуть по нему, чтобы открыть окно ACR.
Общая яркость картинки будет определяться нижним слоем. Порой яркость картинки бывает сложно оценить. Рекомендуем вам уменьшить её до размера небольшого превью. В окне ACR можно изменять масштаб фотографии при помощи клавиш «ctrl+» и «ctrl-». Во многих случаях именно маленький размер помогает увидеть недостаточность или избыток яркости.
В предлагаемом варианте видно, что оригинал нужно сделать более ярким. При передвижении ползунка Exposure на одну треть ступени получаем достаточную яркость.
Возвратимся в основное окно Photoshop, нажав «ОК». Настало время локальных изменений. Нам предстоит осветлить или затемнить отдеьные участки фото.
Мы помним, что более светлые участки изображения в первую очередь притягивают внимание зрителя. Это характеристика психофизиологии нашего зрения. Рассматривая любое изображение, мы движемся от более светлых участков к более тёмным.
Из этого следует, что при обработке фото так называемые «смысловые центры» нужно осветлять на общем фоне. Яркие участки оставляйте там, где вы хотите задержать внимание зрителя. Если вы будете пренебрегать этим правилом, то неизбежно вызовете у зрителя состояние психического дискомфорта. Логически важный участок будет постоянно ускользать от внимания, оттягивая взгляд на периферию. При обработке чёрно-белого фото этот нюанс заметен более всего.
Если вы занимаетесь обработкой портрета, то вам достаточно лишь слегка осветлить лицо модели. Остальную часть изображения можно немного затемнить. Кадр будет смотреться значительно лучше.
В нашем примере лицо девушки далеко не самое светлое место на портрете. На себя перетягивает внимание более светлое платье. Обращает внимание на себя и слишком активный фон. Исправлением этих недостатков мы сейчас и займёмся.
Чтобы изменить фото, выделим отдельные области, которые мы будем корректировать и создадим для каждой из них свой собственный слой, в котором будет такой же смарт-объект. Кликните на нужный вам слой правой кнопкой мыши и в возникшем меню выберите «New Smart Object via Copy». Многие думают, что упростят задачу, нажав «Ctrl+J». Это ошибка: вы создадите ещё один слой с тем же объектом!
Кликните на нужный вам слой правой кнопкой мыши и в возникшем меню выберите «New Smart Object via Copy». Многие думают, что упростят задачу, нажав «Ctrl+J». Это ошибка: вы создадите ещё один слой с тем же объектом!
В нашем примере ретуши фотографии создадим новые слои для кожи модели, её платья и фона композиции:
Это позволит нам открыть каждый слой ACR при помощи двойного клика и работать с его тоном. Менять тон предлагаем при помощи тоновых кривых (Tone Curve). В соответсвующем меню мы видим ползунки:
• Highlights
• Lights
• Darks
• Shadows.
С их помощью мы осветлим или затемним светлые и тёмные, средне-светлые и средне-тёмные участки фотографии:
Теперь сделаем видимой ту область каждого слоя, с которой будем работать. Для этого используем обычную маску. Напомним, что использование смарт-объектов позволят вам возвратиться в ACR и подкорректировать параметры уже после создания маски. Сделать это можно на любом этапе обработки.
Итоги нашей работы будут выглядеть примерно так:
Теперь модель не сливается с фоном, взгляд зрителя сразу же фиксируется на лице. Более светлое платье также не отвлекает.
Более светлое платье также не отвлекает.
Это как минимум. Хотите сделать больше – поработайте с другими, менее значительными участками. Например, композиции можно добавить объём. Поработайте над причёской, осветляя или затемняя отдельные пряди. Мы сейчас углубляться в это не будем, главное – изложить принцип работы. А вы закрепите умения, поэкспериментируйте!
Работа с контрастом.
Поработав с распределением тонов фотографии и получив хороший результат, поучимся корректировать общий контраст изображения.
Начнём с самого простого и очень эффективного способа изменения контраста при обработке фоток.
1. Создаём корректирующий слой Hue/Saturation.
2. Обесцвечиваем изображение. Для этого в окне «Properties» устанавливаем ползунок «Saturation» на «0».
3. В корректирующем слое изменим режим наложения на Soft Light.
Вы сразу увидите, что контраст резко повысился.
4. Чтобы смягчить эффект п. 3, понизьте значение Opacity для корректирующего слоя. В нашем случае достаточно 20%.
В нашем случае достаточно 20%.
Оцените обработку фотографии:
Но повысить контраст можно ещё одним способом. Это немного сложнее, но результат получается менее спонтанным. Чтобы вы сразу поняли, о чём идёт речь, поясним: этот метод похож на только что изложенный, но здесь мы не обесцвечиваем изображение, а используем миксер каналов. Итак:
1. Используя Channel Mixer, создаём корректирующий слой.
2. Устанавливаем флажок на «Monochrome» в меню «Properties». Фотография становится чёрно-белой. Меняя соотношение цветовых каналов «Red», «Green» и «Blue», устанавливаем оптимальный контраст. В нашем случае стоит значение «0,+100,0», позволяющее сделать лицо модели более объёмным. Сумма значений всех цветовых каналов должна быть равна 100, в противном случае вы затемните или осветлите всю фотографию.
3. Вспоминаем п.п. 3-4 предыдущего метода. Изменим режим наложения корректирующего слоя на Soft Light, затем смягчим влияние эффекта, подобрав оптимальное Opacity. В нашем случае – это 48%.
В нашем случае – это 48%.
Тонирование фотографий в Photoshop
Тонирование фотографий — популярнейший прием в обработке снимков. Его можно рассматривать как частный случай монохромного, то есть черно-белого изображения. Перевод в ч/б — сам по себе отдельная тема для разговора, которая выходит за рамки этой статьи. Отмечу лишь два момента: во-первых, для лучшего результата, нужно не просто обесцветить изображение, а настроить яркость разных цветов, например, с помощью инструмента Black & White. А во-вторых, после перевода снимка в ч/б часто необходимо увеличить контраст, как бы компенсируя появившуюся тусклость изображения. Об этих моментах не нужно забывать и при тонировании фотографий.
Таким образом, для одноцветного тонирования в Photoshop лучше всего подходит инструмент Black & White, в котором мы сначала настраиваем черно-белое изображение. А потом, с помощью настройки Tint, красим его в выбранный оттенок.
При этом тонирование может быть как полным: со 100% непрозрачностью, так и частичным: когда цветам лишь слегка придают нужный оттенок.
С одноцветным тонированием все просто, но гораздо интересней так называемое сплит тонирование, когда фотография тонируется в два оттенка: тени в один цвет, света в другой. Такое двухцветное тонирование удобно реализовано в Lightroom с помощью инструмента Split Toning. В Photoshop подобного инструмента нет. Зато есть множество других инструментов, позволяющих делать двух- и более цветное тонирование. Я рассмотрю самые основные способы раздельного тонирования в Photoshop.
Сплит тонирование в Photoshop
Для примера я взял вот такую фотографию из этой серии, которую и буду тонировать разными способами.
1. Color Balance
Очень простой способ сдвинуть оттенки теней и светов.
Создаете корректировочный слой Color Balance и настраиваете цветовой сдвиг отдельно для теней, средних тонов, и светлых тонов.
Обычно я использую режим Preserve Luminosity при котором может увеличиваться контраст, если это не желательно то я просто ставлю режим смешивания Color у этого слоя.
Вот такой результат получен с помощью настроек слоя Color Balance, показанных выше. Режим смешивания Color, непрозрачность 61%. Перед этим насыщенность изображения понижена слоем Black & White – 28% и слегка увеличен контраст.
Вот структура слоев.
Если нужно полное тонирование, а не просто изменение оттенков, то достаточно перед Color Balance перевести снимок в ч/б, например, слоем Black & White, а затем уже настраивать цвет теней, светлых и средних тонов.
Таким образом, здесь настраивается не два, а три цвета, хотя и нет возможности сдвигать диапазон теней и светов как в Lightroom.
2. Selective Color
Этот инструмент во многом похож на предыдущий. Используемый для тонкой подстройки отдельных оттенков, он позволяет задавать и раздельное тонирование, наподобие слоя Color Balance. Только вместо RGB модели в нем используется CMYK.
В выпадающем списке выберите Whites, Neutrals и Blacks для настройки соответственно: светлых, средних и темных тонов.
Переключатель Relative / Absolute (Относительный/Абсолютный) отвечает за алгоритм воздействия. При Относительном степень воздействия зависит от цвета пикселя, если в исходном изображении не было этого оттенка (ноль), то он не добавится (нулевое воздействие). При Абсолютном режиме воздействие не зависит от исходных цветов.
При схожем функционале мне удобней пользоваться инструментом Color Balance, RGB модель мне привычней. Хотя у Selective Color есть возможность сохранять настройки в файле, чтобы в дальнейшем использовать их.
Вот вариант тонирования, выполненный с помощью Selective Color:
3. Настройки смешивания слоя Blend If
В Photoshop есть возможность смешивать слои в зависимости от яркости пикселей. Для вызова настроек смешивания дважды щелкните по слою там, где написано его название, но за ним (двойной щелчок по названию включит режим переименования).
Если не получилось, то можно вызвать контекстное меню (левой кнопкой мыши) на слое и выбрать пункт Blending Options…
Появится вот такое окно настроек:
Внизу окна две полоски градиентов, которые позволяют настраивать прозрачность слоя в зависимости от яркостей пикселей. Выполняется это с помощью черных и белых треугольников. Их можно разделить, нажав клавишу Alt для настройки плавного перехода. Верхний градиент задает настройку прозрачности относительно пикселей текущего слоя. Нижний градиент задает прозрачность по яркости пикселей нижнего слоя.
Выполняется это с помощью черных и белых треугольников. Их можно разделить, нажав клавишу Alt для настройки плавного перехода. Верхний градиент задает настройку прозрачности относительно пикселей текущего слоя. Нижний градиент задает прозрачность по яркости пикселей нижнего слоя.
Таким образом, можно тонировать фотографию с помощью разных слоев в разные цвета и с помощью этих настроек один цвет применить к теням, а другой — к светлым участкам.
Я создал два корректирующих слоя Black & White:
А затем настроил их смешивание следующим образом:
После настройки прозрачности слоев получил такой результат:
Этот способ тонирования фотографии позволяет регулировать диапазоны перехода светлых и темных тонов при тонировании. Таким образом, это самый гибкий и вместе с тем довольно удобный способ раздельного тонирования снимка.
4. Маски слоев
Похожий способ с двумя слоями, отдельно влияющими на света и тени, можно реализовать с помощью масок слоев. Создать маску слоя на основе яркости изображения очень просто. Для этого перейдите в панель Каналы и, нажав Ctrl, щелкните по каналу RGB. Вы получите выделение. Не сбрасывая его, снова вернитесь в палитру Слоев и нажмите кнопку «Создать маску слоя».
Создать маску слоя на основе яркости изображения очень просто. Для этого перейдите в панель Каналы и, нажав Ctrl, щелкните по каналу RGB. Вы получите выделение. Не сбрасывая его, снова вернитесь в палитру Слоев и нажмите кнопку «Создать маску слоя».
При этом текущее выделение превратиться в маску. В которой: белыми будут самые светлые пиксели (непрозрачные), а черными — самые темные, они будут прозрачными. Такой трюк с созданием выделения из RGB канала просто копирует его в маску слоя.
То же самое проделайте для слоя, задающего цвет теней, но в конце нажмите Ctrl+I — это инвертирует (перевернет) маску так, что непрозрачными станут света.
Для настройки диапазонов тонирования можно применить к маскам тонирующих слоев кривые, уровни или команды яркости, уменьшая или увеличивая диапазон влияния одного или другого слоя.
В принципе, этот способ идентичен предыдущему, с использованием настроек смешивания Blend If. Используйте тот или иной метод, какой вам покажется удобней.
5. Градиент
Еще один способ многоцветного тонирования — это Градиент. Создайте корректировочный слой Gradient Map, выберите нужные цвета, настройте режим смешивания (как и в других способах, иногда удобно ставить режим Color) и степень прозрачности.
Способ довольно изящный — всего один слой. Но дающий широкие возможности: можно задавать сколь угодно цветов, настраивать области переходов, сохранять настройки. Но слишком уж не интерактивный. На практике настраивать такое тонирование не слишком удобно.
Но вполне себе вариант:
6. Кривые (Curves).
Еще один замечательный способ тонирования изображения, широко используемый профессионалами, — это Кривые.
Создаем корректировочный слой Curves, выбираем синий канал и задаем такую кривую:
Получаем вот такой цветовой сдвиг.
Раздельное управление кривыми в RGB каналах — не самый простой инструмент в Photoshop. Но при должной практике и усердии в освоении он творит чудеса. Здесь также иногда полезно использовать режим наложения Color, чтобы избежать изменения контраста.
Здесь также иногда полезно использовать режим наложения Color, чтобы избежать изменения контраста.
Обычно используются не такие экстремальные кривые, а более тонкие сдвиги. Вот такие кривые я использовал при обработке серии «Под подозрением».
Для меня настройка Кривых в отдельных RGB каналах является любимым способом издевательства над цветами. Наряду с инструментом Color Balance. Реже использую два корректировочных слоя с настройкой смешивания Blend If. И никогда не использую Градиент — очень неудобно. Здесь я рассказал о нем, скорее, для полноты материала. Хотя знатоки Photoshop с легкостью назовут еще пяток способов раздельного тонирования изображения, для меня было важно рассказать не обо всех возможных способах, а о наиболее простых, удобных и эффективных.
На этом сегодня все. Хорошего вам настроения и красивых цветов на ваших фотографиях!
Урок 16 Как тонировать фотографии в Photoshop
Что-то давно я не писал уроки по фотошопу, Вам так не кажется? Пора исправить ситуацию! И сегодня будет урок по обработке фотографии, а именно тонировании фотографии в фотошопе. С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
Для того чтобы у Вас получилось все как нужно, желательно взять фотографию где присутствует красный цвет. Например, советую, учиться на этой фотографий.
Урок, кстати, очень легкий. И работать мы будем буквально с одним инструментом – “Выборочная коррекция цвета…”
Итак, открываем нашу фотографию в фотошопе, и приступаем.
Шаг 1. Нашей фотографии не хватает яркости и контраста, и это нужно исправить. Для этого переходим в настройки “Яркость/Контрастность”, как на скриншоте, и выставляем значения как у меня:
Шаг 2. Работает с инструментом, о котором я говорил.
Выбираем инструмент “Выборочная коррекция цвета…”
Шаг 2.1. Для начала корректируем черный цвет.
Выставляем значения как у меня на скриншоте. Позже, сами сможете подбирать значения.
Шаг 2.2. Корректируем нейтральные цвета.
Шаг 2.3. Корректируем белые цвета, чтобы добавить немного желтизны.
Шаг 2.4. Корректируем красные цвета. Кстати, первый пункт сделает ярче и насыщенней волосы девушки, и Вы это заметите!
Вот и все, сохраняем изображение и наслаждаемся результатом. Ах да, кстати, вот и сам результат
Надеюсь, урок Вам понравился. Подписывайтесь на рассылку, и получайте новые и бесплатные уроки по фотошопу прямо на почту!
Использование скрытых пресетов цветокоррекции в Photoshop
Узнайте, где найти скрытые предустановки цветокоррекции Photoshop, как использовать их для мгновенного добавления великолепных цветовых эффектов к вашим изображениям и как комбинировать предустановки цветокоррекции с режимами наложения Photoshop для достижения наилучших результатов!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как быстро добавить цветовые эффекты к вашему изображению, используя скрытые предустановки цветокоррекции в Photoshop. В предыдущем уроке я показал вам, как раскрашивать изображения с помощью карт градиента, и рассказал обо всем, что вам нужно знать, чтобы создавать свои собственные цветовые эффекты. Но Photoshop также включает предустановки для цветокоррекции, или то, что Adobe называет предустановками Photographic Toning. И в этом уроке я покажу вам, как их использовать.
Пресеты Photographic Toning представляют собой набор градиентов. И они были включены в другие градиенты Photoshop, начиная с версии CS6. Но в Photoshop 2020 Adobe добавила массу новых градиентов. И чтобы освободить место, все классические градиенты, включая предустановки Photographic Toning, были перемещены в скрытое место. Итак, в этом уроке я покажу вам, где найти пресеты в последних версиях Photoshop и как их использовать для добавления великолепных цветовых эффектов одним щелчком мыши. Я также покажу вам, как комбинировать пресеты с режимами наложения Photoshop для достижения наилучших результатов.
Я также покажу вам, как комбинировать пресеты с режимами наложения Photoshop для достижения наилучших результатов.
Начнем!
Какая версия Photoshop мне нужна?
Чтобы продолжить, вам потребуется Photoshop 2020 или более поздней версии. Я использую Photoshop 2022. Загрузите последнюю версию Photoshop здесь.
Шаг 1: Откройте изображение
Начните с открытия образа. Я буду использовать это изображение из Adobe Stock.
Исходное изображение.
Шаг 2. Откройте панель «Градиенты»
Предустановки фотографического тонирования были разработаны для использования с картой градиента. Но перед добавлением карты градиента нам сначала нужно загрузить пресеты фотографического тонирования. И в эти дни мы загружаем их с Панель градиентов .
Вы найдете панель «Градиенты», сгруппированную с панелями «Цвет», «Образцы» и «Узоры». Нажмите на его вкладку, чтобы открыть его.
Открытие панели градиентов.
Если вы не видите панель градиентов, перейдите в меню Окно в строке меню и выберите Градиенты . Но если рядом с его названием появится галочка, это означает, что панель уже открыта и ее выбор в меню «Окно» закроет ее.
Перейдите в «Окно» > «Градиенты».
Связанный: Найдите все недостающие градиенты, узоры и формы Photoshop!
Шаг 3. Загрузите группу устаревших градиентов
Панель «Градиенты» содержит новые градиенты, добавленные еще в Photoshop 2020, разделенные на группы. Но более старые градиенты, в том числе пресеты Photographic Toning, необходимо загружать отдельно.
Прокрутка групп градиентов на панели «Градиенты».
Чтобы загрузить их, щелкните значок меню панели «Градиенты» :
Щелкните значок меню.
И выберите Устаревшие градиенты .
Загрузка устаревших градиентов.
Затем прокрутите до нижней части градиентов, и появится новая группа Legacy Gradients
.
Загружена группа «Устаревшие градиенты».
Просмотр предустановок фотографического тонирования
Откройте группу, щелкнув стрелку рядом со значком ее папки.
Открытие группы Legacy Gradients.
А внутри все классические градиенты Фотошопа, снова разбитые на группы. И группа, которую мы ищем, это Photographic Toning .
Прокрутите вниз до группы «Фотографическое тонирование».
Откройте группу Photographic Toning, и здесь мы найдем все пресеты цветокоррекции.
Предустановленные градиенты Photographic Toning.
Шаг 4. Добавьте корректирующий слой «Карта градиента»
Поскольку стили Photographic Toning были разработаны для использования с картой градиента, мы не можем просто выбрать их на панели «Градиенты». Вместо этого нам сначала нужно добавить корректирующий слой Карта градиента.
Итак, на панели «Слои» щелкните значок «Новый слой-заливка» или « корректирующий слой» внизу.
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите Gradient Map из списка.
Выбор карты градиента.
Над изображением появляется корректирующий слой Карта градиента.
Корректирующий слой «Карта градиента».
По умолчанию карта градиента преобразует изображение в черно-белое. Я рассказываю, почему это так и как работают карты градиента, как в моем учебнике по цветокоррекции изображений с помощью карт градиента, так и в моем учебнике Instant High Contrast Black and White.
Карта градиента преобразует изображение в черно-белое.
Шаг 5. Откройте средство выбора градиента
Градиент, который в настоящее время использует карта градиента, отображается на панели предварительного просмотра на панели свойств.
На панели свойств отображается текущий градиент.
В настоящее время карта градиента использует градиент от черного к белому. Но мы хотим использовать наши пресеты Photographic Toning. Итак, откройте Gradient Picker , щелкнув маленькую стрелка справа от панели предварительного просмотра. Не нажимайте на саму панель предварительного просмотра, иначе вы откроете редактор градиентов большего размера. Нам нужен только Gradient Picker, поэтому нажмите на стрелку.
Но мы хотим использовать наши пресеты Photographic Toning. Итак, откройте Gradient Picker , щелкнув маленькую стрелка справа от панели предварительного просмотра. Не нажимайте на саму панель предварительного просмотра, иначе вы откроете редактор градиентов большего размера. Нам нужен только Gradient Picker, поэтому нажмите на стрелку.
Щелкните стрелку рядом с панелью предварительного просмотра.
Шаг 6. Откройте группу «Устаревшие градиенты»
В палитре градиентов вы найдете тот же список градиентов, что и на панели «Градиенты». Прокрутите список вниз, чтобы перейти к группе Legacy Gradients .
Прокрутка к устаревшим градиентам в палитре градиентов.
Шаг 7. Откройте группу Photographic Toning
Поверните группу «Унаследованные градиенты», откройте и прокрутите вниз до группы Photographic Toning .
Прокрутка до группы Фототонирование.
Затем откройте группу Photographic Toning, чтобы еще раз просмотреть все предустановки цветокоррекции внутри нее.
Предустановки фотографического тонирования.
Как посмотреть названия пресетов
По умолчанию предустановки отображаются в виде эскизов. Но проблема с миниатюрами заключается в том, что многие из них выглядят очень похоже, что затрудняет определение того, что они делают. Таким образом, вы можете переключиться с просмотра эскизов на список имен. Для этого щелкните значок шестеренки в средстве выбора градиента .
Щелкните значок шестеренки.
И выберите Малый список .
Выбор варианта представления «Маленький список».
Шаг 8: Выберите стиль градиента из группы
Прокрутите список, чтобы просмотреть все пресеты, которые вы можете выбрать. Щелкните и перетащите нижний правый угол средства выбора градиента вниз, чтобы развернуть его и одновременно просмотреть больше пресетов.
Расширение средства выбора градиента путем перетаскивания нижнего правого угла.
Затем щелкните любую предустановку, чтобы увидеть, как она выглядит с вашим изображением.
Большинство пресетов Photographic Toning представляют собой вариации синего, голубого, красного, оранжевого и коричневого цветов, включая сепию, поскольку эти цвета, как правило, хорошо подходят для цветокоррекции. Здесь я выбрал Сепия 1 пресет.
Эффект цветокоррекции с использованием предустановки «Сепия 1».
Но есть и красноватые тона, вроде меди. Вот результат с пресетом Copper 1 .
Предустановка цветокоррекции Copper 1.
И несколько приятных черно-белых эффектов, таких как пресет Selenium 2 .
Пресет Selenium 2.
Как пролистать пресеты
Простой способ опробовать все предустановки — щелкнуть одну из них, чтобы выбрать ее, а затем использовать Клавиши со стрелками вверх и вниз на клавиатуре для прокрутки списка.
Я выберу пресет Gold-Copper , в основном потому, что на данный момент он выглядит довольно плохо, по крайней мере, на этом изображении. Но далее я покажу вам, как это исправить, смешав цвета предустановки с исходными цветами вашей фотографии.
Но далее я покажу вам, как это исправить, смешав цвета предустановки с исходными цветами вашей фотографии.
После того, как вы выбрали предустановку, закройте средство выбора градиента, щелкнув за его пределами или нажав Enter (Win) / Return (Mac) на клавиатуре.
Сначала не все градиенты выглядят хорошо, но это можно исправить.
Шаг 9. Измените непрозрачность карты градиента
По умолчанию предустановки цветокоррекции полностью заменяют исходные цвета фотографии. Но обычно это не то, чего мы хотим. Вместо этого мы хотим смешать цвета градиента с оригиналами. И простой способ сделать это — уменьшить значение непрозрачности корректирующего слоя «Карта градиента» на на панели «Слои».
Я уменьшу непрозрачность со 100 процентов до 9.0027 40 процентов .
Снижение непрозрачности карты градиента.
Теперь я смешиваю 40 процентов цветов градиента с 60 процентами исходных цветов.
Для сравнения слева показана карта градиента со 100-процентной непрозрачностью, а справа — со сниженной до 40 процентов непрозрачностью. И уже сейчас мы видим большое улучшение.
Эффект карты градиента при непрозрачности 100% (слева) и 40% (справа).
Связанный: Как смешивать изображения вместе в Photoshop!
Сравнение цветокоррекции с исходным изображением
Вы можете включать и выключать карту градиента, щелкая ее значок видимости , чтобы сравнить исходную версию и версию изображения с цветовой градацией.
Щелчок по значку видимости корректирующего слоя.
Слева исходное изображение, а справа цветокоррекция (опять же с 40-процентной непрозрачностью).
Исходное изображение (слева) и версия с цветовой градацией (справа).
Шаг 10. Измените режим наложения карты градиента
Другой и более мощный способ смешивания цветов предустановки с исходными цветами — изменение режима наложения карты градиента . Параметр «Режим наложения» находится прямо напротив параметра «Непрозрачность» на панели «Слои».
Параметр «Режим наложения» находится прямо напротив параметра «Непрозрачность» на панели «Слои».
Режим наложения по умолчанию — Normal , что просто означает отсутствие взаимодействия между корректирующим слоем Gradient Map и изображением под ним. Но два режима наложения, которые отлично работают с цветокоррекцией, — это 9.0027 Цвет и Мягкий свет .
Параметр «Режим наложения» установлен на «Нормальный» (по умолчанию).
Режим наложения цветов
Режим смешивания цветов сохраняет значения яркости исходного изображения и смешивает только цвета из градиента. Это сохраняет общий контраст между двумя версиями одинаковым и помогает избежать любых проблем с цветовыми полосами, которые появляются при использовании режима наложения «Нормальный».
Изменение режима наложения карты градиента на цвет.
Слева — с режимом наложения карты градиента, установленным на «Нормальный», а справа — с «Цветом». Оба используют непрозрачность 100 процентов. Обратите внимание, как улучшается контрастность в режиме наложения «Цвет», и что большая часть полос, наблюдаемых в режиме наложения «Нормальный», исчезла.
Оба используют непрозрачность 100 процентов. Обратите внимание, как улучшается контрастность в режиме наложения «Цвет», и что большая часть полос, наблюдаемых в режиме наложения «Нормальный», исчезла.
Режимы наложения «Нормальный» (слева) и «Цвет» (справа).
Получите мое полное руководство по режимам наложения слоев в формате PDF!
Режим наложения «Мягкий свет»
Другой режим наложения, который стоит попробовать, — «Мягкий свет». Преимущество мягкого света в том, что он не только смешивает цвета, но и увеличивает общую контрастность, делая тени темнее, а светлые участки — ярче. Это приводит к тому, что версия с цветовой градацией имеет более высокую контрастность, чем исходное изображение.
Изменение режима наложения на Мягкий свет.
Слева исходное изображение, а справа карта градиента, установленная на Мягкий свет.
Исходное изображение (слева) и карта градиента, установленная на Мягкий свет (справа).
А вот сравнение всех трех режимов наложения: «Обычный» слева, «Цвет» посередине и «Мягкий свет» справа. Независимо от того, какой режим наложения вы выберете, вы также можете комбинировать его с параметром «Непрозрачность», который мы рассматривали ранее, чтобы затемнить корректирующий слой «Карта градиента» и точно настроить результаты:
Независимо от того, какой режим наложения вы выберете, вы также можете комбинировать его с параметром «Непрозрачность», который мы рассматривали ранее, чтобы затемнить корректирующий слой «Карта градиента» и точно настроить результаты:
Та же предустановка фотографического тонирования, установленная на «Нормальный» (слева), «Цвет» (в центре) и «Мягкий свет» (справа).
Пробуем другие предустановки фотографического тонирования
Конечно, вы всегда можете вернуться и попробовать другие предустановки фотографического тонирования, вернувшись на панель свойств и щелкнув стрелку рядом с панелью предварительного просмотра, чтобы снова открыть средство выбора градиента .
Повторное открытие средства выбора градиента на панели свойств.
Затем выберите другой пресет из списка. Вот как выглядит предустановка Gold 2 (с использованием режима наложения «Мягкий свет» со 100-процентной непрозрачностью).
Предустановленный эффект Gold 2.
И вы можете изменить режим наложения нового пресета и значение непрозрачности на панели «Слои», как мы это делали ранее. Я оставлю режим наложения Мягкий свет , но уменьшу непрозрачность до 40 процентов .
Пресет Gold 2, режим наложения «Мягкий свет», непрозрачность 40 процентов.
И вот оно! Вот где найти и как использовать скрытые предустановки Photographic Toning для цветокоррекции изображений в Photoshop!
Обязательно ознакомьтесь с моим руководством по цветовой градации изображений с помощью карт градиента, если вы еще не узнали больше о цветовой градации. Или посетите мои разделы «Основы Photoshop» или «Редактирование фотографий», чтобы узнать больше. И не забывайте, что все мои уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Эффект раздельного тонирования в Photoshop Tutorial
Эффект раздельного тонирования в Photoshop
Раздельное тонирование — это действительно эффективный способ настроить цвета и оттенки яркости на наших изображениях. Это может привести к общему балансу тональных значений. Есть несколько способов сделать раздельное тонирование в Photoshop. Техника, которую мы используем в этом уроке, является самой простой и последовательной техникой для эффекта Раздельного тонирования в Photoshop. Вы можете использовать раздельное тонирование для управления цветами, которые находятся в диапазонах яркости, таких как тени и блики, а также каждый диапазон между ними.
Это может привести к общему балансу тональных значений. Есть несколько способов сделать раздельное тонирование в Photoshop. Техника, которую мы используем в этом уроке, является самой простой и последовательной техникой для эффекта Раздельного тонирования в Photoshop. Вы можете использовать раздельное тонирование для управления цветами, которые находятся в диапазонах яркости, таких как тени и блики, а также каждый диапазон между ними.
Техника раздельного тонирования в Photoshop | Урок Фотошоп
Посмотрите это видео на YouTube
Если вы хотите поэкспериментировать с этим, я был бы очень признателен, если бы вы указали мое имя (Duke McIntyre) и www.shutterevolve.com при публикации своего изображения. Если вы разместите опубликованное изображение на нашей странице в Facebook, я буду рад проверить его.
Эффективное использование раздельного тонирования
Раздельное тонирование на самом деле не предназначено для преобразования изображений, хотя оно может делать это очень хорошо. Лучший способ использовать Split Toning — добавить цвета в сцену. Например, если мы посмотрим на изображение ниже, то увидим, что самая яркая часть изображения имеет желто-оранжевый оттенок. А вот блики в облаках имеют более розовый оттенок.
Лучший способ использовать Split Toning — добавить цвета в сцену. Например, если мы посмотрим на изображение ниже, то увидим, что самая яркая часть изображения имеет желто-оранжевый оттенок. А вот блики в облаках имеют более розовый оттенок.
Мы можем использовать раздельное тонирование, чтобы сбалансировать светлые тона и добавить больше желтого и оранжевого в блики, поэтому баланс лучше соответствует области, через которую светит солнце.
С другой стороны, если вы хотите пойти другим путем, вы можете использовать розовый и пурпурный цвета в сцене. Ниже я использовал очень яркие цвета для насыщения изображения, чтобы показать вам, что раздельное тонирование не обязательно должно быть тонким и может быть очень гибким при редактировании фотографий.
Фотография Саймона Бергера на Unsplash Маски Электронная книга
Адрес электронной почты
Как добиться эффекта раздельного тонирования в Photoshop
1.
 Чтобы начать разделенное тонирование, щелкните значок «Создать новый корректирующий слой».
Чтобы начать разделенное тонирование, щелкните значок «Создать новый корректирующий слой».
2. Корректирующий слой, который мы собираемся использовать для разделения тонирования, представляет собой корректирующий слой Карта градиента.
3. Мой цвет переднего плана черный, а цвет фона белый. Применяемая карта градиента по умолчанию — от переднего плана к фону.
4. Чтобы настроить карту градиента, дважды щелкните карту в меню свойств.
5. Маленький прямоугольник в левом нижнем углу изображения ниже указывает цвет, который находится в тени, в данном случае черный.
6. Небольшой прямоугольник в правом нижнем углу изображения ниже указывает цвет, который помещается в области бликов, в данном случае белый.
7. В поле Preset есть множество папок, каждая из которых содержит предустановленные карты градиента.

8. Щелкните левой кнопкой мыши стрелку вниз слева от значков папок, чтобы просмотреть различные карты градиентов в каждой папке.
9. Чтобы применить предустановленную карту градиента, все, что вам нужно сделать, это нажать на карту, которую вы хотите применить.
10. Теперь цвет в тенях (рамка в нижнем левом углу) темно-синий. А цвет в бликах (рамка в правом нижнем углу) бирюзовый.
11. Ниже вы увидите, как выглядит изображение с картой градиента от переднего плана к фону по умолчанию по сравнению с картой градиента Blue_27.
12. Чтобы применить эффект «Раздельное тонирование», необходимо изменить режим наложения слоя «Карта градиента».
13. Режим наложения, который мы используем для раздельного тонирования, — «Мягкий свет».
14.
 Как только вы измените режим наложения на Мягкий свет, к вашему изображению будет применен эффект разделенного тонирования. Ниже показана карта градиента, примененная к изображению после установки режима наложения на мягкий свет и изменения его на разделенный тон.
Как только вы измените режим наложения на Мягкий свет, к вашему изображению будет применен эффект разделенного тонирования. Ниже показана карта градиента, примененная к изображению после установки режима наложения на мягкий свет и изменения его на разделенный тон.
15. Вы можете очень быстро увидеть эффект, переключая видимость слоя Gradient Map.
16. Вы также можете очень быстро обратить карту градиента, установив флажок «Обратить». Это помещает бирюзовый в тени и темно-синий в блики.
17. Вы можете снова просмотреть карты градиента, нажав стрелку вниз в окне свойств, и, как и в шаге 7 выше, вы увидите те же папки.
18. Для этого изображения мне нравится использование радужных цветов, они дают красивый, мягкий и естественный эффект.
19. Предустановленная карта градиента, которую я использовал, имела 5 цветов.
 Розовый (черные), серый (тени), синий (средние тона), пурпурный (светлые), нежно-голубой (белые).
Розовый (черные), серый (тени), синий (средние тона), пурпурный (светлые), нежно-голубой (белые).
20. Конечно, вы можете изменить цвета, дважды щелкнув по цветным полям.
Взгляните на изображения до и после.
Фото Дилана Шоу на Unsplash
Спасибо, что прочитали этот урок по эффекту раздельного тонирования в Photoshop. Обязательно подпишитесь на нашу рассылку, чтобы получать больше руководств и отличные предложения.
Подписка на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.
Получили БЕСПЛАТНУЮ панель Easy для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу Essential Guide To Luminosity Masks.
Адрес электронной почты
Другие статьи о раздельном тонировании в Photoshop
Изменение настроения изображения с помощью разделенного тонирования в Photoshop
Создание потрясающего кинематографического разделенного тона в Photoshop Elements
Опубликовано Опубликовано в Учебники Photoshop для начинающих, Photoshop для начинающих, Учебники
Раздельное тонирование Photoshop | Как получить эффект разделения тона в Photoshop?
Разделение тонов — это тип эффекта, с помощью которого вы можете смотреть на свое изображение, регулируя дополнительный цвет цветового круга или цветовой шкалы. Разделить означает разделить что-то на две части, поэтому здесь, в Photoshop, мы будем использовать этот эффект для настройки оттенка и тени на нашем изображении. Вы получите выбранный вами цветовой тон в области оттенка изображения, а дополнительный цвет этого выбранного цветового тона будет работать на теневой области этого изображения. Мы можем разделить тонирование в Photoshop с помощью многих методов, таких как фильтр Camera Raw, настройка кривой, настройка сплошного слоя, карта градиента и некоторые другие параметры. Итак, давайте обсудим эти методы.
Как получить эффект разделения тона в Photoshop?
В этой статье мы рассмотрим этот эффект, используя различные методы тонирования цвета на разных примерах. Итак, давайте начнем наше обсуждение, но перед тем, как начать, мы должны посмотреть на рабочий экран этого программного обеспечения, чтобы лучше понять эту тему.
В верхней части пользовательского экрана находится строка меню с различными меню, такими как «Файл», «Правка», «Изображение», «Слой» и другими важными меню. Под этой строкой меню у нас есть панель свойств активного инструмента или изображения для внесения различных корректировок в их параметры во время нашей работы. Под этой панелью свойств у нас есть три раздела, такие как слева, у нас есть панель инструментов с различными типами инструментов, в центре этого раздела у нас есть окно документа, в котором мы можем видеть нашу работу, справа у нас есть несколько важных вкладок, таких как слой, цвет, образцы и многое другое. Мы можем настроить все эти панели и разделы по нашему выбору в меню окна строки меню.
Чтобы изучить эту тему, давайте создадим изображение в этом программном обеспечении. Чтобы получить изображение, перейдите в ту папку, в которой вы сохранили свое изображение, затем выберите его оттуда и отпустите в области документов этого программного обеспечения. Вы можете иметь свое собственное изображение или взять его из Интернета для этого обучения.
Отрегулируйте размер изображения по вашему выбору и нажмите кнопку «Подтвердить» на панели свойств этого изображения или нажмите кнопку «Ввод».
Давайте теперь обсудим некоторые методы один за другим.
Раздельное тонирование с использованием параметра Camera Raw Filter
Первый метод — фильтр Camera Raw. Для этого метода перейдите в меню «Фильтр» в строке меню и выберите параметр «Фильтр Camera Raw» в раскрывающемся списке.
Откроется всплывающее окно необработанного изображения камеры.
Нажмите кнопку Split Tone в этом диалоговом окне.
Здесь вы получите шкалу оттенка и насыщенности для бликов и теней в опции Split Toning. Возьмите любой цветовой тон по шкале оттенков по вашему выбору. Я введу 170 значений для желаемого цветового тона.
Теперь установите значение насыщенности на 100, или вы можете выбрать его по своему усмотрению.
На цветовом круге дополнительный цвет любого выбранного цвета будет лежать на противоположных ему 180 градусах. Итак, добавьте 180 к значению выбранного вами цвета, то есть 170. Теперь мы получим значение 350 для оттенка тени, что означает, что дополнительный цвет выбранного нами цвета будет лежать на 350 градусах на цветовом круге.
Теперь отрегулируйте значение насыщенности тени по вашему выбору.
Теперь вы можете проверить эффект на вашем изображении после раздельного тонирования. Область тени изображения имеет цветовой тон значения тени этого параметра, а область оттенка имеет цветовой тон цвета выделения. Вы можете найти разницу между цветовым тоном на изображении до разделения тонов и после разделения тонов здесь.
Вы можете найти разницу между цветовым тоном на изображении до разделения тонов и после разделения тонов здесь.
Следующий метод:
Раздельное тонирование с использованием корректирующего слоя сплошного цвета
Теперь давайте перейдем ко второму методу, который заключается в использовании корректирующего слоя сплошного цвета. Перейдите в нижнюю часть панели слоев этого программного обеспечения и нажмите кнопку корректирующего слоя. Выберите из списка вариант «Сплошной цвет».
Теперь выберите желаемый цвет из цветовой шкалы в качестве сплошного цвета. Выберите более яркий или темный тон этого цвета из цветовой шкалы. Я выберу более светлый тон этого красного цвета.
Теперь перейдите к параметру режима наложения этого слоя и выберите параметр «Исключение» из раскрывающегося списка параметров режима наложения.
Теперь вы получите этот тип эффекта, который преобразует область оттенка изображения в блики и область тени в дополнительный цвет выбранного вами цвета.
Если вы выберете более темный тон любого цвета, вы увидите эффект.
И когда вы приближаетесь к более светлому тону выбранного цвета, вы можете увидеть эффект, приближаясь к более светлому тону. Поэтому выберите немного более светлый тон, чем более темный, для лучшего эффекта разделения тона.
Теперь вы можете сравнить оба изображения.
Следующий метод:
Раздельное тонирование с использованием карты градиента
Теперь давайте обсудим следующий метод раздельного тонирования, который заключается в использовании карты градиента. Для этого метода перейдите в нижнюю часть панели «Слой» этого программного обеспечения и нажмите кнопку «Корректирующий слой». Выберите опцию «Карта градиента» из списка.
Если у вас меньше предустановок редактора градиента в поле градиента, вы можете выбрать больше из этого списка.
Я выбираю простой вариант из списка. Теперь выберите любой цветовой градиент отсюда. Здесь, на шкале градиента, у нас слева цвет теней, а справа цвет бликов.
Здесь, на шкале градиента, у нас слева цвет теней, а справа цвет бликов.
Теперь перейдите к опции режима наложения и выберите из списка опцию Мягкий свет.
И вы получите красивый эффект разделения тона на вашем изображении, как это.
Сравните оба изображения.
Вы можете изменить цвет градиента в любой момент вашей работы.
Таким образом, вы можете использовать этот эффект в Photoshop.
Заключение. Раздельное тонирование в Photoshop
После этой статьи вы сможете понять, что такое эффект «Раздельный тон» в Photoshop и как применить этот эффект к любому изображению, чтобы придать ему другой вид. Вы можете использовать любой из методов, которые мы обсуждали выше, по вашему выбору.
Рекомендуемые статьи
Это руководство по раздельному тонированию в Photoshop. Здесь мы обсудим, как получить эффект разделения тона в Photoshop и как вы можете применить этот эффект к любому изображению, чтобы придать ему другой вид. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Photoshop Gold Gradient
- Ночной эффект в Photoshop
- Шпаргалка по Photoshop
- Синемаграф Photoshop
Основы фотографии: черно-белое онлайн, класс
- Все темы
- творческий
- Фотография
- Черно-белая фотография
С Беном Лонгом Нравится 246 пользователям
Продолжительность: 3ч 3м Уровень мастерства: средний Дата выпуска: 29.06.2011
Начать бесплатную пробную версию на 1 месяц
Детали курса
В этом Основах фотографии Бен Лонг показывает фотографам, как развивать черно-белый словарный запас, и объясняет соображения, которые необходимо учитывать при съемке на этот носитель. Курс следует за Беном, когда он отправляется на натуру, и объясняет, что делает черно-белый материал хорошим и как визуализировать сцену с точки зрения тональных значений и контраста, а не цвета. Попутно он демонстрирует некоторые стратегии экспозиции для получения наилучших изображений. Вернувшись к компьютеру, Бен демонстрирует методы преобразования полученных фотографий в черно-белые с помощью Photoshop и других инструментов обработки изображений, а также дает советы по печати и выводу.
Курс следует за Беном, когда он отправляется на натуру, и объясняет, что делает черно-белый материал хорошим и как визуализировать сцену с точки зрения тональных значений и контраста, а не цвета. Попутно он демонстрирует некоторые стратегии экспозиции для получения наилучших изображений. Вернувшись к компьютеру, Бен демонстрирует методы преобразования полученных фотографий в черно-белые с помощью Photoshop и других инструментов обработки изображений, а также дает советы по печати и выводу.
Навыки, которые вы приобретете
- Черно-белая фотография
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончании-
Демонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
-
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
-
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
-
Бен Лонг
Фотограф, писатель, педагог, видеооператор
Отзывы учащихся
57 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 48 84%
- 4 звезды Текущее значение: 8 14%
- 3 звезды Текущее значение: 1 1%
Джессика Петцер
Ученица школы Вега
5/5
13 июля 2022 г.
Определенно рекомендую этот курс!
Полезный · Отчет
Джей ГрегориДжей Грегори
не в научном
3/5 18 мая 2022 г.
Другой способ осмысления сцены перед ее фотографированием
Полезный · Отчет
Моейн АзариМоейн Азари
Независимый фотограф (фрилансер)
4/5
24 декабря 2021 г.
Adobe Camera Raw претерпела изменения за все эти годы было бы неплохо обновлять контент, многие ползунки и элементы пользовательского интерфейса были изменены также в предыдущем эпизоде был пункт о корректирующих слоях, который необходимо решить (экспорт фотографий из камеры в виде объекта теперь возможен в новых версиях) это было бы очень полезно, потому что это очень интересная тема, которую многие фотографы-любители могут выбрать на этом курсе и не понять, что для них доступно в новых версиях
Полезный · Отчет
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
Photoshop Photographic Toning Gradient for Amazing Skin 2022
Опубликовано Чарльзом Кабрерой
Распространяйте любовь
Содержание
Photoshop Photographic Toning
Photoshop Photographic Toning Предварительные настройки градиента — один из самых простых способов получить потрясающие тона кожи. Быстрый способ цветокоррекции с использованием устаревшего набора настроек градиента, который иногда скрыт.
Сегодня мы рассмотрим, как использовать наборы градиентов фототонирования в Photoshop. Мы увидим, как поместить их в редактор градиентов и вместе с режимами наложения получить потрясающие тона кожи. Итак, мы собираемся применить карту градиента к этой фотографии. Но во-первых, если вы никогда не использовали фотографическое тонирование, велика вероятность, что его нет в ваших градиентах.
Как найти недостающие фотографические тонирующие градиенты.
Итак, чтобы проверить это, вы подходите к оконным градиентам. Здесь вы смотрите в окно градиентов, и вы должны увидеть группу под названием Legacy Gradients. Если вы этого не сделаете, вам нужно добавить, что он может быть уже там, если вы использовали его раньше в какой-либо другой версии Photoshop. Итак, чтобы добавить градиенты фотографического тонирования, перейдите в меню справа и перейдите к устаревшим градиентам.
И теперь у вас есть группа под названием «Наследие градиентов». Вращайте это вниз и вниз, и вы придете к чему-то, что называется фотографическим тонированием. Это карты градиента, которые мы будем использовать в этом уроке. Итак, теперь я просто продублирую свой фон, перейду в нижнюю часть панели «Слои» и выберу карту градиента.
Первый пример использования предварительных настроек фотографического тонирования градиента
Итак, сначала я изменю режим наложения на мягкий свет и уменьшу непрозрачность, скажем, до 80 на данный момент. Я собираюсь дважды щелкнуть карту градиента. А вот редактор градиента и пролистайте вниз, где написано «устаревший градиент». В дальнейшем я собираюсь выкрутить это, где написано фотографическое тонирование. А теперь здесь я могу нажать на любой из этих градиентов и сразу же увидеть результат.
Я собираюсь дважды щелкнуть карту градиента. А вот редактор градиента и пролистайте вниз, где написано «устаревший градиент». В дальнейшем я собираюсь выкрутить это, где написано фотографическое тонирование. А теперь здесь я могу нажать на любой из этих градиентов и сразу же увидеть результат.
И я уменьшаю непрозрачность, потому что знаю, что не буду использовать всю силу, но вы можете попробовать любой из них, чтобы увидеть, понравится ли вам какой-либо из них, который, по вашему мнению, соответствует вашему образу. В этом случае я иду на теплый взгляд. Итак, я выбрал золото 2. Здесь я оставлю все как есть, сплошной градиент.
Вы можете видеть карту градиента здесь слева, это то, как тона отображаются в тени. А справа здесь то, как тона отображаются в светлых участках, здесь в середине, это ваши средние тона, и скажите, хорошо. Я собираюсь закрыть свои свойства и перейду к непрозрачности, и я собираюсь уменьшить ее еще немного.
Это слишком сильно. Итак, скажем, около 40. А вот и до. Вот после. Другие элементы управления у вас есть. Если вы хотите удалить часть этого эффекта градиента из теней или бликов, просто дважды щелкните на своем слое, и вот ваш стиль слоя, вы можете настроить свой подчеркивающий слой, чтобы вы не хотели, чтобы этот эффект был в ваших тенях, и это полностью вам решать.
А вот и до. Вот после. Другие элементы управления у вас есть. Если вы хотите удалить часть этого эффекта градиента из теней или бликов, просто дважды щелкните на своем слое, и вот ваш стиль слоя, вы можете настроить свой подчеркивающий слой, чтобы вы не хотели, чтобы этот эффект был в ваших тенях, и это полностью вам решать.
В данном случае все в порядке. Я скажу, хорошо, если вы хотите уточнить и создать новый слой и создать видимый слой штампа, Shift + опция + команда + E, и вы можете подойти, чтобы отфильтровать необработанный фильтр камеры, и вы можете изменить такие вещи, как температура если вы хотите сделать его теплее и сказать, хорошо, и для этого примера есть до и есть после.
Второй пример использования предварительных настроек градиента фотографического тонирования
Эти фотографические градиенты тонирования являются предустановками, которые поставляются с Photoshop. Они действительно хороши для цветокоррекции и могут быть отправной точкой, или вы можете использовать их полностью. Вы можете добавить в нижнюю часть панели слоев еще одну карту градиента и изменить режим наложения на мягкий свет.
Вы можете добавить в нижнюю часть панели слоев еще одну карту градиента и изменить режим наложения на мягкий свет.
И снова я уменьшу непрозрачность примерно до 80. Нажмите на мою карту градиента. Вот редактор градиента. Мы уже добавили устаревшие градиенты и превратили их в фотографическое тонирование. Здесь вы можете выбрать, какой из них вы хотите, в зависимости от эффекта, который вы хотите. Золотой вид там. Это хороший вид, и я думаю, что выберу Sepia Antique.
Я говорю «ОК», закрываю свою карту градиента и спускаюсь сюда, чтобы моя непрозрачность уменьшалась до 64. Итак, есть «до» и «после». Опять же, если я дважды щелкну по моему слою, вот мой стиль слоя, и я могу удалить часть этого эффекта из теней, вы можете видеть, что они выходят из теней, теперь нам нужно немного растушевать этот эффект.
Удерживая Alt, разделим этот индикатор прямо здесь. Таким образом, эффект не влияет на тени. Мы также можем сделать это, если нам нужно. Что касается основных моментов, я просто скажу: хорошо, есть до и есть после.
Третий пример использования градиентных предустановок фотографического тонирования
Итак, мы можем получить эти удивительные тона кожи, эти предустановки фотографического тонирования будут работать с любым оттенком кожи. Перейдите сюда, на панель «Слои», добавьте карту градиента, измените мой режим наложения на мягкий свет.
Вы можете поэкспериментировать со своими режимами наложения и изменить их на что угодно. Я выбираю мягкий свет, я думаю, что он дает приятный мягкий эффект. Для начала я снова изменю непрозрачность примерно до 80. Нажмите на мою карту градиента. Здесь в центре находится мой редактор градиентов. Перейдите к устаревшим градиентам, покрутите фотографическое тонирование, просмотрите их и посмотрите, что мне нравится.
Золото, селен, одно золото, медь хорошо смотрятся. Давайте выберем золотую медь. Мы скажем: «ОК, закрыть мои свойства». И снова, если я не хочу, чтобы в тенях была золотая медь, дважды щелкните по моей карте градиента. Измените слой на blend-if на моем подчеркнутом слое, удерживайте клавишу Alt или option и разделите его. Просто взять немного этого из моих теней и сказать ОК, и теперь я могу решить, насколько я хочу изменить свою непрозрачность, уменьшите ее полностью, скажите что-то вроде 50%, есть два до и два после быстрый способ сделать цветокоррекцию и получить удивительные тона кожи.
Просто взять немного этого из моих теней и сказать ОК, и теперь я могу решить, насколько я хочу изменить свою непрозрачность, уменьшите ее полностью, скажите что-то вроде 50%, есть два до и два после быстрый способ сделать цветокоррекцию и получить удивительные тона кожи.
См. мой фотосайт здесь ➡️ https://www.charlescabreraphotography.com
Прочитайте предыдущую статью в блоге здесь ➡️. Как превратить день в ночь в Photoshop
Фотошоп
Новый учебник
Создайте потрясающий кинематографический разделенный тон в Photoshop Elements
Смотреть видео: Как создать разделение тонов в Photoshop Elements
Разделение тонов — это отличный способ быстро придать изображениям кинематографический вид, назначив различные цветовые смещения светлым и теням изображений. И хотя он хорошо работает на любой фотографии, мы считаем, что он особенно полезен для портретов.
Мы собираемся показать вам, как легко это сделать в Photoshop Elements 2020 (откроется в новой вкладке), но шаги в основном такие же и для Photoshop CC. Эффект блестяще работает на портретах, таких как наше исходное изображение, которое вы можете скачать бесплатно здесь (откроется в новой вкладке).
Эффект блестяще работает на портретах, таких как наше исходное изображение, которое вы можете скачать бесплатно здесь (откроется в новой вкладке).
Вы можете использовать любое цветовое сочетание, которое вам нравится, но мы использовали красный и синий, чтобы имитировать оранжевый и бирюзовый цвета, которые часто используются в голливудских фильмах для придания изящного современного эффекта. Дополнительные цвета, как правило, работают лучше всего, поэтому имейте это в виду, выбирая свой собственный.
Лучшие на сегодняшний день предложения Adobe Photoshop Elements 2020
(открывается в новой вкладке)
(открывается в новой вкладке)
55 долларов США
(открывается в новой вкладке)
Посмотреть сделку (открывается в новой вкладке) 23 (открывается 90) в новой вкладке)
(открывается в новой вкладке)
Нет информации о ценах
(открывается в новой вкладке)
Проверьте Amazon (открывается в новой вкладке)
Лучшие предложения Adobe Creative Cloud на сегодня
(открывается в новой вкладке) )
Creative Cloud для фотографов
(открывается в новой вкладке)
9,99 $
/мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке) )
Creative Cloud Single App
(открывается в новой вкладке)
$20,99
/мес
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
в)
Цена снижена
(откроется в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
52,99 $
(открывается в новой вкладке)
29,99 $
/мес.
в Adobe (открывается в новой вкладке)
01 Ретушь кожи
(Изображение предоставлено: Future)
(открывается в новой вкладке)
Откройте свой портрет в Elements и возьмите инструмент Spot Healing Brush Tool, чтобы начать ретушь . Установите Тип на Соответствие близости, затем используйте клавиши с квадратными скобками, чтобы изменить размер кисти, чтобы она была больше, чем ваши пятна, и закрасьте их.
Установите Тип на Соответствие близости, затем используйте клавиши с квадратными скобками, чтобы изменить размер кисти, чтобы она была больше, чем ваши пятна, и закрасьте их.
02 Добавьте слой верхних частот
(Изображение предоставлено: Future)
Чтобы повысить резкость ближайшего глаза модели, нажмите Ctrl / Cmd+J, чтобы продублировать слой, затем перейдите в «Фильтр»> «Другое»> «Фильтр высоких частот» и установите значение на 4px, нажмите ОК. Теперь нажмите Ctrl / Cmd + Shift + U, чтобы обесцветить его, чтобы он не мешал цветам при смешивании.
03 Смешайте, чтобы повысить резкость глаз новая вкладка)
Перейдите на панель «Слои» («Окно» > «Слои») и измените режим наложения на «Перекрытие», чтобы сделать изображение более четким. Теперь добавьте маску слоя и нажмите Ctrl / Cmd + I, чтобы инвертировать ее, и используйте мягкую белую кисть, чтобы закрасить глаз, чтобы увеличить резкость локально в этой области.
04 Добавьте слой «Карта градиента»
(Изображение предоставлено: Future)
(открывается в новой вкладке)
На панели «Слои» щелкните значок «Создать новый корректирующий слой» и выберите «Карта градиента» из появившегося списка. По умолчанию будет применена черно-белая карта градиента на появившейся панели «Карта градиента»; нажмите на прямоугольник, меняющий цвет с черного на белый.
По умолчанию будет применена черно-белая карта градиента на появившейся панели «Карта градиента»; нажмите на прямоугольник, меняющий цвет с черного на белый.
05 Тонкая настройка цветов
(Изображение предоставлено: Будущее)
В редакторе градиентов вы увидите полосу с «остановкой» на каждом конце внизу. Дважды щелкните по ним, чтобы установить свои собственные цвета в разделенном тоне — мы выбрали переход красного в синий, чтобы создать контраст. Нажмите OK, чтобы закрыть палитру цветов, и OK, чтобы закрыть редактор градиентов.
06 Используйте уровни для управления яркостью
(Изображение предоставлено Future)
Если ваше изображение выглядит слишком темным или ярким, щелкните значок «Создать новый корректирующий слой» еще раз, на этот раз выбрав «Уровни» из списка. Затем на панели «Уровни» вы можете перетащить ползунок средних тонов, чтобы изменить яркость изображения.
(открывается в новой вкладке)
PhotoPlus: журнал Canon (открывается в новой вкладке) — это единственный в мире ежемесячный газетный киоск, который на 100 % посвящен Canon, поэтому вы можете быть уверены, что журнал полностью соответствует вашей системе .
Подробнее:
Лучшее программное обеспечение для редактирования фотографий (открывается в новой вкладке): графические редакторы от новичков до профессионалов
Лучшие ноутбуки для редактирования фотографий (открывается в новой вкладке) в 2020 году: лучшие ноутбуки для фотографов
10 лучшие онлайн-курсы фотографии (открывается в новой вкладке) — от руководств для начинающих до мастер-классов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро0028
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
The Technique Editor на PhotoPlus: The Canon Magazine , Дэн также привносит свое техническое мастерство и навыки редактирования в Digital Camera World.
