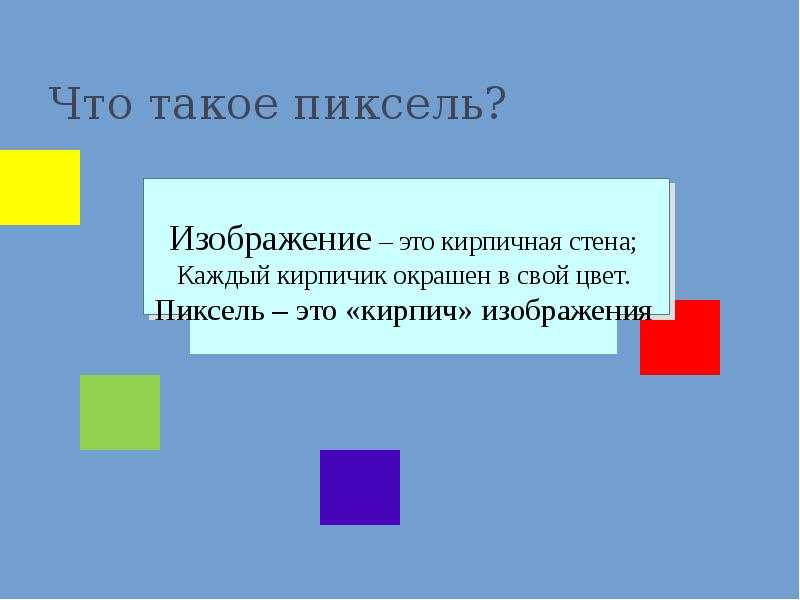
Что такое пиксель в изображении 🖥️ 2021
Если вы ищете простую статью о том, «что такое пиксель в изображении», то вы попали в нужное место.
Знаете ли вы, что краткий ответ …
Элемент изображения (по 2 источникам).
Согласно википедии…
Пора взглянуть на определение «пикселя» в Википедии:
В цифровом изображении элемент пикселя, пикселя или изображения является наименьшим адресуемым элементом в растровом изображении, или… Новый контент будет добавлен над текущей областью фокуса после выбора
Я выбрал несколько вопросов и ответов, чтобы помочь вам понять это:
Пиксель в изображении
Как пиксели используются для создания пиксельной графики …
Пиксельное искусство основано на технологии растровой графики, которая создается путем редактирования пикселей изображения, которые могут быть цветными или черно-белыми. Принимая во внимание, что математический алгоритм Vector используется для создания фигур, форм путем редактирования кривых Безье.
Видео: что такое пиксель? — Как компьютер
Если вы визуальный или аудиофайл, посмотрите это связанное с этим видео на Youtube:
Совет: включите кнопку заголовка, если она вам нужна. Выберите «автоматический перевод» в кнопке настроек, если вы не знаете английский язык.
Эти запросы также появляются время от времени:
Что означает размер пикселя …
Размеры пикселей измеряют общее количество пикселей по ширине и высоте изображения. Разрешение — это степень детализации растрового изображения, которая измеряется в пикселях на дюйм (ppi). Чем больше пикселей на дюйм, тем выше разрешение.
Как связаны значения пикселя …
Значение пикселя в любой точке соответствует интенсивности световых фотонов, падающих в эту точку. Каждый пиксель хранит значение, пропорциональное интенсивности света в этом конкретном месте. Пиксель также известен как PEL. Вы можете лучше понять пиксель из изображений, представленных ниже.
Как увеличить пиксель картинки …
Вы можете увеличить количество пикселей ваших цифровых изображений. Нажмите кнопку «Пуск», а затем введите «рисовать» в поле поиска меню «Пуск». Щелкните значок «Paint», когда он появится в меню «Пуск». Щелкните синюю кнопку «Раскрасить». Выберите опцию «Открыть» в меню Paint. Найдите свой файл изображения, используя всплывающее окно проводника.
Количество пикселей в изображении называется разрешением …
Количество пикселей в изображении иногда называют разрешением, хотя это несколько неправильное употребление этого термина. Если мы используем этот термин для описания количества пикселей, одно из соглашений состоит в том, чтобы выразить разрешение как ширину по высоте, например разрешение монитора 1280 × 1024.
Сколько пикселей в картинке …
Пиксель — это одна точка информации на цифровой фотографии. Цифровые фотографии сегодня состоят из миллионов крошечных точек (Мега = миллион). Это означает, что изображение с разрешением 10 мегапикселей содержит приблизительно 10 миллионов пикселей, а изображение с разрешением 18 мегапикселей содержит 18 миллионов пикселей.
Это означает, что изображение с разрешением 10 мегапикселей содержит приблизительно 10 миллионов пикселей, а изображение с разрешением 18 мегапикселей содержит 18 миллионов пикселей.
Что такое пиксель, объясни …
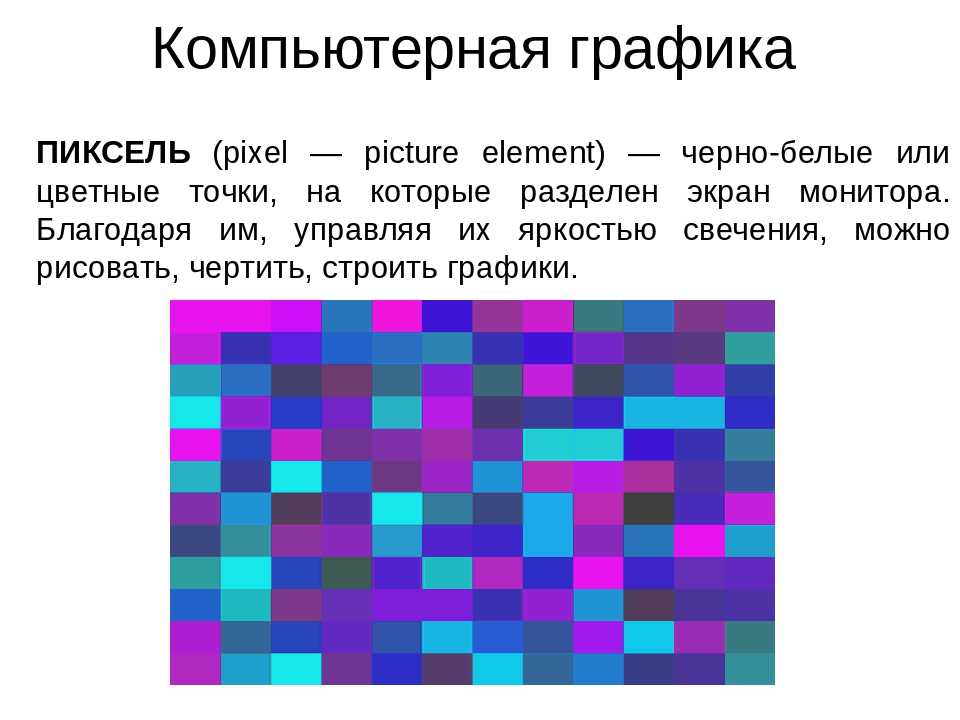
Пиксель — это одна из маленьких точек или квадратов, составляющих изображение на экране компьютера. Чем больше пикселей, тем более реалистичным и точным будет изображение. Любое цифровое изображение состоит из пикселей, и когда кто-то говорит о разрешении монитора компьютера или экрана телевизора, они имеют в виду количество пикселей.
Как изменить размер изображений …
Использование Adobe Photoshop Откройте изображение в Photoshop. Откройте инструмент Размер изображения. Выберите способ изменения размера. Выберите параметры повторной выборки. Щелкните ОК, чтобы изменить размер изображения.
Что означает слово пиксель …
Пиксель — основная логическая единица цифровой графики. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на экране компьютера. Пиксель также известен как элемент изображения (pix = picture, el = element). Рекламное объявление.
Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на экране компьютера. Пиксель также известен как элемент изображения (pix = picture, el = element). Рекламное объявление.
Как настроить размер пикселя …
Чтобы изменить размер изображения в пикселях (Photoshop): Выберите «Изображение»> Размер изображения. Убедитесь, что выбран параметр «Изменить размер изображения», и выберите метод интерполяции. Чтобы сохранить текущие пропорции ширины пикселя к высоте пикселя, выберите «Сохранить пропорции». В разделе «Размеры в пикселях» введите значения для ширины и высоты.
Что такое пиксель и разрешение …
Пиксель: это самый маленький строительный блок вашего экрана. Разрешение: это относится к размеру пикселя. Чем меньше пиксель, тем выше разрешение. … PPI: (или пикселей на дюйм) Это количество квадратных пикселей, отображаемых на одном дюйме цифрового экрана. Кроме того, чаще используется вместо DPI.
Кроме того, чаще используется вместо DPI.
Спасибо, что дочитали до этого места, и я надеюсь, что у вас отличный день.
Ищете новый монитор?
Выбрать монитор может быть очень сложно, если вы ничего не знаете о технологиях.
Некоторые будут платить за функции, которые им не нужны, в то время как другие могут не учитывать то, что им действительно нужно.
Я создал это краткое руководство для новичков, которое поможет вам сосредоточиться на том, что действительно важно для вас:
Как выбрать монитор, который вам больше всего подходит…
Цитата
Если вам нужно включить факт или информацию в задание или эссе, вы также должны указать, где и как вы нашли эту информацию (Что такое пиксель в изображении).
Это повышает доверие к вашей статье и иногда требуется в высших учебных заведениях.
Чтобы упростить себе жизнь (и цитирование), просто скопируйте и вставьте приведенную ниже информацию в свое задание или эссе:
Luz, Gelson. Что такое пиксель в изображении. Блог о технологиях. Gelson Luz.com. дд мм гггг. URL.
Блог о технологиях. Gelson Luz.com. дд мм гггг. URL.
Теперь замените дд, мм и гггг на день, месяц и год, когда вы просматриваете эту страницу. Также замените URL-адрес фактическим URL-адресом этой страницы. Этот формат цитирования основан на MLA.
48 терминов из дизайна, которые должен знать каждый маркетолог
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить
количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет
группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не
Важно размещайте в целевых точках дизайна, остальное – не
должно отвлекать на себя много внимания.
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы
можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части
текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для
заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст
Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст
Пример такого шрифта – Museo Slab.
Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
Пример, как может
выглядеть текст шрифта в рукописном стиле.
Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки
обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив
моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте.
читателя от начала секции к концу, позволяет выделить необходимую информацию.
Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами,
пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами
уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не
соответствующей остальным в абзаце. - Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими
причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого
используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие
отображения тонов на дисплеях и бумаге.
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В
рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее
получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых
экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный
дизайн.
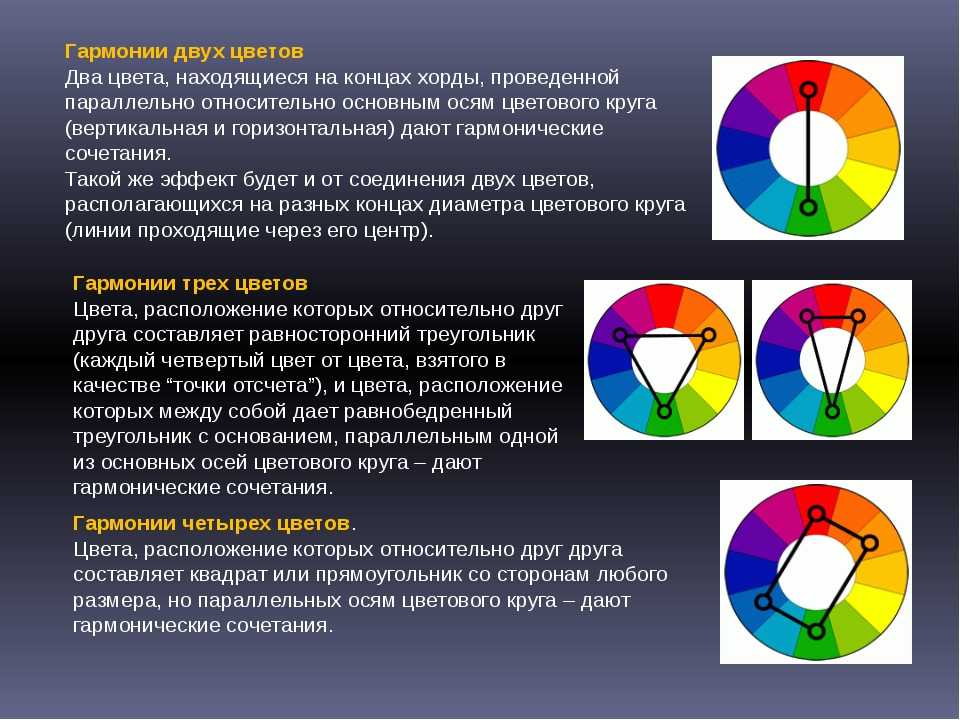
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках
круга позволяют «играть» с контрастностью и выделением необходимых объектов.
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится
равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета
действуют на восприятие мозгом.
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны
Выбранные цвета должны
гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для
приданию изображению эффекта старины.
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента:
линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность
означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее
интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог
легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
продукцию.
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо
Например, изображение ручки может представлять процесс написания чего-либо
или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое
вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете
иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах.
Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит
В мешанине элементов клиент не увидит
вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно
распределить объекты на верстке.
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных
размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например,
большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через
Записывается через
математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает
изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг
другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно
разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и
всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком –
картинка будет размытой, нечеткой.
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных
причин использования контраста в дизайне – привлечение внимания.
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы
Если вы
хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь
детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в
реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы
выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной
Использование реалистичной
отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на
картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть
существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
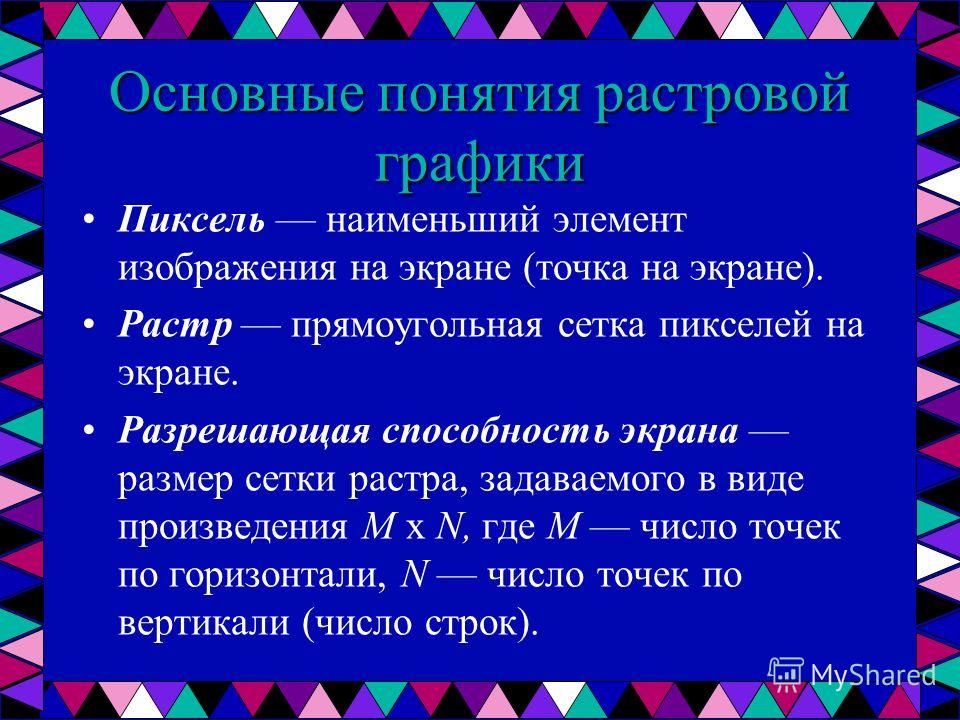
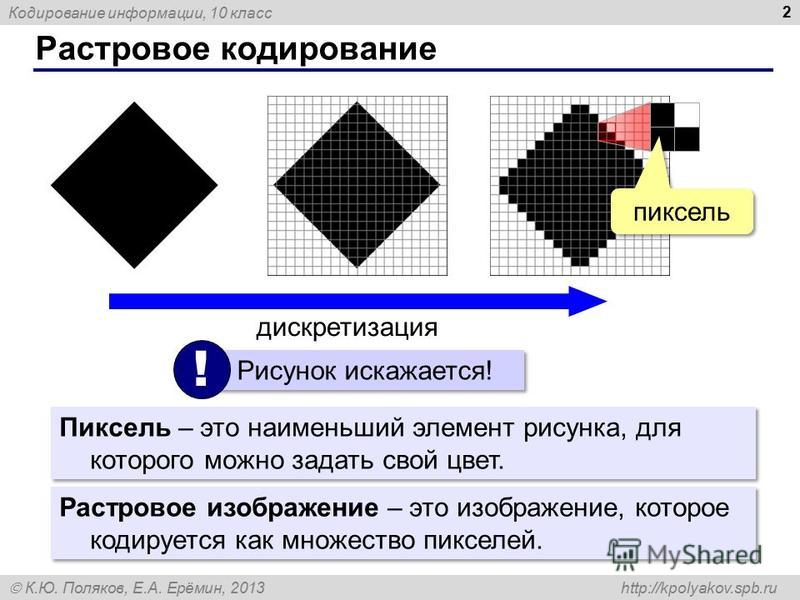
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные
В отличие от растровых векторные
изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой
величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
Настройка выделения пикселей в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции HDR и тона
- Настройки панели 3D
Перемещение, скрытие или инвертирование выделения
Вы можете перемещать границу выделения вокруг
изображение, скрыть границу выделения и инвертировать выделение, чтобы
выделяется ранее невыбранная часть изображения.
Кому переместите само выделение, а не границу выделения, используйте кнопку Переместить инструмент. См. Переместить выбор.
Перемещение границы выделения
-
Используя любой инструмент выделения, выберите «Создать». Выбор из панели параметров и поместите указатель внутри границы выделения. Указатель изменится, чтобы указать что вы можете переместить выделение.
-
Перетащите границу, чтобы заключить другую область изображения. Вы можете частично перетащить границу выделения за пределы холста. Когда вы перетащите его обратно, исходная граница снова появится нетронутой. Ты также можно перетащить границу выделения в другое окно изображения.
Исходная граница выделения (слева) и граница выделения перемещены (справа)Можно применить геометрический трансформации для изменения формы границы выделения. (См. Применить преобразования.)
Управление движением выделения
- Для ограничения направления
до угла, кратного 45°, начните перетаскивать, а затем, удерживая нажатой клавишу Shift,
ты продолжаешь тянуть.

- Чтобы переместить выделение с шагом в 1 пиксель, используйте стрелку ключ.
- Чтобы переместить выделение с шагом 10 пикселей, удерживайте нажатой Shift и используйте клавишу со стрелкой.
Скрыть или показать края выделения
Выполните одно из следующих действий:
- Выберите «Вид» > «Дополнительно». Эта команда показывает или скрывает края выделения, сетки, направляющие, целевые пути, фрагменты, аннотации, границы слоев, количество и быстрые направляющие.
- Выберите «Вид» > «Показать» > «Границы выделения». Это переключает вид краев выделения и влияет только на текущий выбор. Края выделения снова появляются, когда вы делаете другой выбор.
Выберите невыбранные части изображение
-
Выбрать Выберите > Инвертировать.
Вы можете использовать эту опцию для выбора объекта размещены на однотонном фоне. Выберите фон с помощью инструмента «Волшебная палочка», а затем инвертировать выделение.

Настройка выделения вручную
Вы можете использовать инструменты выделения для добавления или вычесть из существующих выделенных пикселей.
Перед вручную добавление или вычитание из выбора, вы можете установить значения растушевки и сглаживания на панели параметров одинаковы настройки, используемые в исходном выборе.
Добавить к выбору или выбрать дополнительная площадь
-
Марка выбор.
-
С помощью любого инструмента выделения выполните одно из следующих действий:
-
Выберите параметр «Добавить к выделенному» в на панели параметров и перетащите, чтобы добавить к выбору.
-
Удерживая нажатой клавишу Shift, перетащите, чтобы добавить к выделенному.
-
При добавлении рядом с указателем появляется знак плюса. к выбору.
Вычесть из выбора
-
Сделать выбор.
-
С помощью любого инструмента выделения выполните одно из следующих действий:
-
Выберите параметр «Вычесть из выделенного» в на панели параметров и перетащите, чтобы пересечься с другими выделенными элементами.

-
Удерживая клавишу Alt (Windows) или Option (Mac OS), и перетащите, чтобы вычесть другой выбор.
-
Знак минус появляется рядом с указателем, когда вы вычитание из выделения.
Выберите только пересеченную область по другим подборкам
-
Марка выбор.
-
С помощью любого инструмента выделения выполните одно из следующих действий:
-
Выберите параметр «Пересечь с выделенным» на панели параметров и перетащите.
-
Удерживая нажатыми клавиши Alt+Shift (Windows) или Option+Shift (Mac OS), перетащите курсор на ту часть исходного выделения, которую хотите выделить.
-
При выборе рядом с указателем появляется значок «x». пересеченная область.
Пересекающиеся выборки
Расширить или свернуть выборку на определенное количество пикселей
-
Использование инструмент выбора, чтобы сделать выбор.

-
Выберите «Выбрать» > «Изменить» > «Развернуть». или Контракт.
-
Для расширения или сокращения введите значение в пикселях между 1 и 100, а затем нажмите ОК.
Граница увеличивается или уменьшается на указанное число пикселей. (Любая часть границы выделения, проходящая вдоль край холста не затрагивается командой «Развернуть».)
Создать выделение вокруг выделения граница
Команда «Граница» позволяет выбрать ширину пикселей внутри и снаружи существующей границы выделения. Этот может быть полезно, когда вам нужно выбрать границу или полосу пикселей вокруг области изображения, а не самой области, например, для очистки создать эффект ореола вокруг вставленного объекта.
Исходное выделение (слева) и после команды «Граница»: 5 пикселей (справа)-
Используйте инструмент выделения, чтобы сделать выделение.
-
Выберите «Выбор» > «Изменить» > «Граница».

-
Введите значение от 1 до 200 пикселей для границы ширину нового выделения и нажмите ОК.
новое выделение обрамляет исходную выделенную область и центрируется на исходной границе выделения. Например, ширина границы 20 пикселей создает новое выделение с мягкими краями, которое расширяется на 10 пикселей. внутри исходной границы выделения и на 10 пикселей за ее пределами.
Расширение выделения для включения областей с похожим цветом
Выполните одно из следующих действий:
Нельзя использовать команды «Увеличить» и «Подобные» для изображений в растровом режиме или изображений с 32-битным каналом.
Устранение паразитных пикселей в выбор
-
Выбрать Выберите > Изменить > Сгладить.
-
В поле Sample Radius введите значение в пикселях от 1 до 100 и нажмите ОК.
Для каждого выделенного пикселя Photoshop проверяет пикселей вокруг него на расстояние, указанное в настройке радиуса.
 Если выбрано более половины этих окружающих пикселей,
пиксель остается в выделении, а невыделенные пиксели вокруг
он добавляется к выбору. Если менее половины окружающего
пиксели выбраны, пиксель удаляется из выделения.
общий эффект заключается в уменьшении пятнистости и сглаживании острых углов
и зубчатые линии в выборе.
Если выбрано более половины этих окружающих пикселей,
пиксель остается в выделении, а невыделенные пиксели вокруг
он добавляется к выбору. Если менее половины окружающего
пиксели выбраны, пиксель удаляется из выделения.
общий эффект заключается в уменьшении пятнистости и сглаживании острых углов
и зубчатые линии в выборе.
Уточнение краев выделения
Параметр «Выделение и маска» улучшает качество краев выделения, позволяя легко извлекать объекты. Вы также можете использовать «Выделение» и «Маска», чтобы уточнить маску слоя. (См. раздел Настройка непрозрачности или краев маски.)
Нажмите «Выбор и маска» на панели параметров или выберите «Выбор» > «Выбрать и маска».
Подробнее см. в разделе «Выделение и маска».
Смягчить края выделения
Вы можете сгладить резкие края выделения путем сглаживания и растушевки.
Сглаживание
Сглаживает неровные края выделения, смягчая переход цвета между пикселями края и пикселями фона. Поскольку меняются только крайние пиксели, никакие детали не теряются. Сглаживание полезно при вырезании, копировании и вставке выделенных фрагментов для создания составных изображений.
Поскольку меняются только крайние пиксели, никакие детали не теряются. Сглаживание полезно при вырезании, копировании и вставке выделенных фрагментов для создания составных изображений.
Сглаживание доступно для инструментов «Лассо», «Многоугольное лассо», «Магнитное лассо», «Эллиптическое выделение» и «Волшебная палочка». (Выберите инструмент, чтобы отобразить его панель параметров.)
Перед использованием этих инструментов необходимо указать этот параметр. После того, как выбор сделан, вы не можете добавить сглаживание.
Оперение
Размывает края, создавая границу перехода между выделенной областью и окружающими ее пикселями. Это размытие может привести к некоторой потере деталей на краю выделения.
Вы можете определить растушевку для инструментов «Область», «Лассо», «Многоугольное лассо» или «Магнитное лассо» по мере использования инструмента или добавить растушевку к существующему выделению.
Эффекты растушевки проявляются только после перемещения, вырезания, копирования или заливки выделения.
Выбор пикселей с использованием сглаживания
-
Выберите инструмент Лассо, Многоугольник Инструмент «Лассо», инструмент «Магнитное лассо», инструмент «Эллиптическое выделение», или инструмент «Волшебная палочка».
-
Выберите «Сглаживание» на панели параметров.
Определение размытого края для выделения инструмент
-
Выберите любой из инструментов лассо или выделения.
-
Введите значение Feather на панели параметров. Это значение определяет ширину размытого края и может принимать значения от 0 до 250 пикселей.
Определение сглаженной кромки для существующий выбор
-
Выберите «Выбрать» > «Изменить» > Перо.
-
Введите значение Радиуса растушевки и нажмите ОК.
Небольшой выбор, сделанный большим пером радиус может быть настолько слабым, что его края невидимы и, следовательно, не выбираемый.
Выбор без растушевки и с растушевкой Если вы видите сообщение «Нет пикселей больше 50%
выбрано», либо уменьшите радиус растушевки, либо увеличьте размер
выбора. Или нажмите ОК, чтобы принять маску.
текущую настройку и создать выбор, в котором вы не можете видеть
края.
Если вы видите сообщение «Нет пикселей больше 50%
выбрано», либо уменьшите радиус растушевки, либо увеличьте размер
выбора. Или нажмите ОК, чтобы принять маску.
текущую настройку и создать выбор, в котором вы не можете видеть
края. A. Выделение без растушевки, то же выделение заполнено узор B. Выделение с растушевкой, тот же выбор, заполненный узором
Удаление краевых пикселей из выделения
При перемещении или вставьте сглаженное выделение, некоторые пиксели, окружающие граница выделения включена в выделение. Это может привести к бахрома или ореол по краям вставленного выделения. Эти Команды Layer > Matting позволяют редактировать нежелательные краевые пиксели:
-
Обеззараживание цвета заменяет цвета фона в краевых пикселях на цвет полностью выделенных пикселей рядом.
-
Удаление каймы заменяет цвет краевых пикселов на цвет пикселов, находящихся дальше от края выделения, у которых отсутствует фоновый цвет.

-
Удалить черную подложку и Удалить белую подложку полезны, когда выделенный фрагмент сглаживается на белом или черном фоне, и вы хотите вставить его на другой фон. Например, черный текст со сглаживанием на белом фоне имеет серые пиксели по краям, которые видны на цветном фоне.
Вы также можете удалить краевые области, используя ползунки Advanced Blending в диалоговом окне Layer Styles, чтобы удалить или сделать прозрачными области слоя. В этом случае вы должны сделать черные или белые области прозрачными. Щелкните ползунки, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы разделить их; разделение ползунков позволяет удалить краевые пиксели и сохранить плавный край.
Уменьшить полосу выделения
-
Выберите «Слой» > «Подложка» > Очистить.
-
Введите значение в поле Ширина, чтобы указать область в которые искать замещающие пиксели. В большинстве случаев расстояние достаточно 1-2 пикселей.

-
Нажмите OK.
Удаление подложки из выделения
-
Выберите «Слой» > «Подложка» > Удалить черную подложку или слой > Подложка > Удалите белый матовый.
Больше похожего
- Показать или скрыть непечатаемые дополнения
Войдите в свою учетную запись
Войти
Управление счетом
Типы морфологических операций — MATLAB & Simulink
Основное содержание
Типы морфологических операций
Морфология представляет собой широкий набор операций обработки изображений, которые
обрабатывать изображения на основе форм. Морфологические операции применяют структурирующий элемент к
входное изображение, создавая выходное изображение того же размера. При морфологической операции
значение каждого пикселя в выходном изображении основано на сравнении
соответствующий пиксель во входном изображении со своими соседями.
При морфологической операции
значение каждого пикселя в выходном изображении основано на сравнении
соответствующий пиксель во входном изображении со своими соседями.
Морфологическое расширение и эрозия
Самыми основными морфологическими операциями являются расширение и эрозия. Расширение добавляет
пикселей к границам объектов на изображении, а эрозия удаляет пиксели на
границы объекта. Количество пикселей, добавленных или удаленных из объектов в
изображение зависит от размера и формы структурирующего элемента
используется для обработки изображения. При морфологических операциях расширения и эрозии
состояние любого заданного пикселя в выходном изображении определяется применением правила к
соответствующий пиксель и его соседи во входном изображении. Правило, используемое для обработки
пиксели определяют операцию как расширение или эрозию. В этой таблице перечислены
правила как для дилатации, так и для эрозии.
В этой таблице перечислены
правила как для дилатации, так и для эрозии.
Rules for Dilation and Erosion
| Operation | Rule | Example (Original and Processed Image) |
|---|---|---|
| Dilation | The value выходного пикселя
максимальное значение всех пикселей в
район. В бинарном изображении пиксель установлен в
Морфологические
расширение делает объекты более заметными и заполняет небольшие отверстия в
объекты. | |
| Эрозия | Значение выходного пикселя равно
минимальное значение всех пикселей в
район. В бинарном изображении пиксель установлен в
Морфологические эрозия удаляет плавающие пиксели и тонкие линии, так что только содержательные объекты остаются. Остальные линии кажутся тоньше и формы кажутся меньше. |
На следующем рисунке показано расширение бинарного изображения. Структурирование
элемент определяет окрестности интересующего пикселя, который обведен кружком.
функция расширения применяет соответствующее правило к соседним пикселям и
присваивает значение соответствующему пикселю выходного изображения. На рисунке
функция морфологического расширения устанавливает значение выходного пикселя в
Структурирование
элемент определяет окрестности интересующего пикселя, который обведен кружком.
функция расширения применяет соответствующее правило к соседним пикселям и
присваивает значение соответствующему пикселю выходного изображения. На рисунке
функция морфологического расширения устанавливает значение выходного пикселя в
1 , потому что один из элементов в окрестности определяется
структурирующий элемент включен. Дополнительные сведения см. в разделе Элементы структуры.
Морфологическое расширение бинарного изображения
На следующем рисунке показана эта обработка для изображения в градациях серого.
Функция расширения применяет правило к окрестности обведенного пикселя
интерес. Значение соответствующего пикселя в выходном изображении присваивается как
наибольшее значение среди всех соседних пикселей. На рисунке значение
выходной пиксель
На рисунке значение
выходной пиксель 16 , потому что это самое высокое значение в
окрестность, определяемая элементом структурирования.
Морфологическое расширение изображения в градациях серого
Операции, основанные на расширении и эрозии
Расширение и эрозия часто используются в сочетании для реализации обработки изображения операции. Например, определение морфологического открытие изображения представляет собой эрозию с последующим расширением, использование одного и того же структурного элемента для обеих операций. Вы можете комбинировать расширение и эрозия для удаления мелких объектов с изображения и сглаживания границ крупных объекты.
В этой таблице перечислены функции набора инструментов, которые выполняют общие морфологические
операции, основанные на дилатации и эрозии.
| Function | Morphological Definition | Example (Original and Processed Image) |
|---|---|---|
| | Perform morphological opening. Операция открытия подрывает изображение, а затем расширяет размытое изображение, используя тот же структурирующий элемент для обоих операции. Морфологическое открытие полезно для удаление мелких объектов и тонких линий с изображения во время сохранение формы и размера более крупных объектов на изображении. Пример см. в разделе «Использование морфологического открытия для извлечения элементов большого изображения». | |
| | Выполнение морфологического закрытия. Морфологическое закрытие полезно для заполнение небольших отверстий в изображении с сохранением формы и размер больших отверстий и объектов на изображении. | |
bwskel | Скелетирование объектов в бинарном изображении. Процесс скелетирования стирает все объекты до осевых линий. без изменения существенной структуры объектов, таких как наличие отверстий и ответвлений. | |
bwperim | Найти периметр объектов в бинарном изображении. | |
bwhitmiss | Выполнить бинарное преобразование «попадание-промах». Преобразование «попадание-промах» сохраняет пиксели в бинарном изображении, окрестности которых соответствуют формы одного структурного элемента и не совпадают с формой второй непересекающийся структурирующий элемент. Промах преобразования могут быть использованы для обнаружения шаблонов в изображение. |
В этом примере используется один структурный элемент с
окрестность выше и правее центра, а вторая
структурирующий элемент с окрестностью ниже и левее
центр. |
imtophat | Выполните морфологическое преобразование цилиндра. Цилиндр transform открывает изображение, затем вычитает открытое изображение из исходное изображение. Преобразование цилиндра может быть используется для повышения контраста в изображении в градациях серого с неравномерным освещение. Преобразование также может изолировать небольшие яркие объекты на изображении. | |
imbothat | Выполните морфологическое преобразование нижней шляпы.
преобразование нижней шляпы закрывает изображение, затем вычитает
исходное изображение из закрытого изображения. Нижняя шляпа Преобразование изолирует пиксели, которые темнее, чем другие пиксели в их окрестности. Следовательно, с помощью преобразования можно найти провалы интенсивности в изображении в градациях серого. |
См. также
imclose | имопен | сразу | имероде
Связанные темы
- Элементы структуры
- Подключение пикселей
- Заполнение границ для морфологии
Вы щелкнули ссылку, соответствующую этой команде MATLAB:
Запустите команду, введя ее в командном окне MATLAB. Веб-браузеры не поддерживают команды MATLAB.
Выберите веб-сайт, чтобы получить переведенный контент, где он доступен, и ознакомиться с местными событиями и предложениями.

 Линии кажутся толще, а залитые фигуры появляются
больше.
Линии кажутся толще, а залитые фигуры появляются
больше.  Операция закрытия
расширяет изображение, а затем размывает расширенное изображение, используя
один и тот же структурный элемент для обоих
операции.
Операция закрытия
расширяет изображение, а затем размывает расширенное изображение, используя
один и тот же структурный элемент для обоих
операции.  Пиксель
часть периметра, если она отлична от нуля и соединена с
хотя бы один нулевой пиксель. Следовательно, края внутренних отверстий
считаются частью периметра объекта.
Пиксель
часть периметра, если она отлична от нуля и соединена с
хотя бы один нулевой пиксель. Следовательно, края внутренних отверстий
считаются частью периметра объекта.  Преобразование сохраняет пиксели с соседями только для
сверху и справа.
Преобразование сохраняет пиксели с соседями только для
сверху и справа.