Контраст внешности | LOOKCOLOR
Говоря о контрасте внешности, мы имеем ввиду выгодный контраст, и игнорируем не выгодные варианты, хотя принципу этого механизма взаимодействия цветов без разницы какой из цветов выглядит сочнее, а какой бледнее, ведь его смысл усилить каждый из них в своих свойствах.
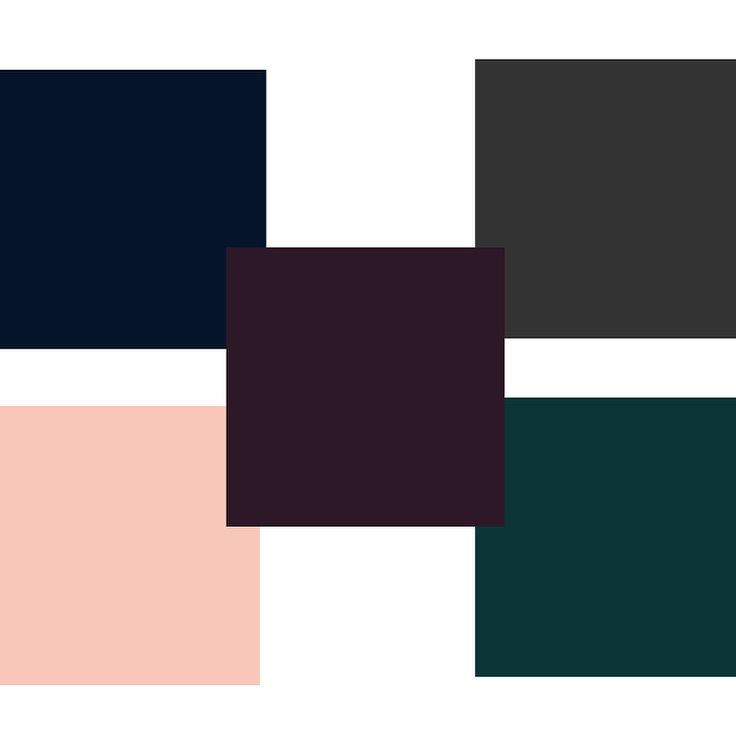
Существует несколько принципов контраста, применимых для внешности:
Световой – чем больше разница между светлым и темным, тем ярче контраст.
Цветовой – в нем ставится упор на сочность композиции за счет разных оттенков.
Яркостной – когда яркий отодвигает на второй план не яркие, затуманенные тона.
Тепловой – где теплый и холодный цвета усиливают свойства друг друга.
Конечно, нельзя сказать, что в одной внешности действует один контраст, а в другой – другой. Нет, все эти резонансы в той или иной степени задействованы в одном человеке.
Так, например, цвет волос и тон кожи имеют между собой световой контраст, цветовой, а так же могут быть яркостной и тепловой противовес, к тому же последние два могут пойти не на пользу внешности.
Как же разобраться какие контрасты полезные, а какие нет?
Идеальный контраст внешности
Что бы понять суть контрастов, нам нужна точка опоры и она у нас будет, как представление идеальной внешности.
Какие качества всегда расценивались как красота? Свежесть, молодость, здоровье, яркие черты, в противоположность зеленоватому, сероватому тону лица, невыразительности, не здоровому виду.
Свежесть и чистоту кожи мы определяем, когда она лишена примеси серого или синего. Мы считаем ее здоровой, если она «теплая», живая, с заманчивым румянцем. Всегда ценилась внешность полная цвета, страстная, сочная.
Мы видим яркость за счет высокого светового контраста радужки, белков глаз, темноты ресниц и бровей, насыщенного цвета губ, волос. И если каждый может накрасить ресницы, брови, губы, перекрасить волосы, то от цвета лица так просто не избавишься, а примесь серого распространяется на всю внешность.

Для чего определять контраст внешности?
Понимание контраста внешности нужно для того, чтобы как можно выгодней ее подать. То есть, цветовую композицию тела надо достроить так, чтобы все ахнули и залюбовались. Для этого все сочетания создаются относительно оттенка кожи: будь то помада, тени, цвет волос, подбор одежды, аксессуаров и даже маникюра, все должно подчеркивать здоровье, свежесть и привлекательность тона кожи. Да этого стоит следовать правилам.
Яркостной контраст – самый вредный. Яркие оттенки вытесняют на второй план все замутнённые тона. Значит, чем ниже контраст внешности, тем более она теряется на фоне яркой косметики, аксессуаров, одежды и прочего. Если же выразительность внешности высокая, то в этом случае не стоит использовать сложные, бледные, затуманенные оттенки – они не салют вас привлекательной, но потеряются на вашем фоне, сделают вас заурядной.
Световой контраст — он тесно переплетается с яркостным, так как может создать эффект яркости за счет высокой световой разницы. Апогеем этого заявления будет черное и белое.
Апогеем этого заявления будет черное и белое.
Умеренное поднятие светового контраста лица, например, покрасить потемнее ресницы или брови, может выгодно повлиять на внешность. Но для кожи с высоким содержанием серого, даже достаточно бледной, не будет выходом достичь идеала, изменив цвет волос на смоляной черный. Общий контраст внешности будет кричать о дисгармонии: относительно темные белки глаз, не выраженные радужки, приглушенный оттенок зубов будут активно спорить с черно-светлой гаммой. В целом, в таком виде внешность будет выглядеть мрачно, нездорово, и подойдет только для выражения готической культуры, стремящейся к загробному миру.
Цветовой контраст – он помогает внешности выглядеть сочной. Для этого мы используем тени, помаду, разные сочные оттенки волос. Такие оттенки, как осенние, коричневые, зеленые усиливают рядом стоящие тона, розовые – освежают, а синие оттеняют теплые отливы. Однако, и здесь нужна осторожность, так как цветовой контраст тесно связан с тепловым.
Тепловой контраст – его хитрость состоит в том, чтобы тон кожи всегда выглядел теплым, поэтому выраженный тепло-холодный контраст выгоден только девушкам с насыщенно теплой внешностью. Всем остальным стоит постоянно следить за тем, чтобы рядом стоящий оттенок не был сильно теплее тона кожи. Исключением является цветотип «Зима», где яркостной перебивает тепловой.
Построение палитры для цветотипов с помощью выгодных контрастов внешности
Разделение внешности на цветотипы помогает упростить сложные поиски гармонии, так как мы уже имеем готовые шаблоны уровня контраста, и как им пользоваться, а точнее доступные палитры цветов. Но прежде чем эти палитры были разработаны в основу их подбора легли выгодные контрасты для внешности.
Итак:
Цветотип Зима – высокий световой и яркостной контраст внешности за счет низкой примеси серого в тоне кожи, темных, насыщенного цвета волос, белых белков глаз.
Безопасными контрастами являются для нее: цветовой, тепловой, световой.
Опасными: яркостной, когда тона бледнее, чем ее внешность.
Цветотип Весна имеет высокий цветовой и яркостной контраст внешности за сет низкой примеси серого и насыщенного желтого оттенка кожи.
Опасными: яркостной – оттенки не должны быть бледнее чем ее внешность.
Спорным является световой контраст для блондинок, так как при ярком макияже Весна может позволить себе темные тона, а при бледном – будет дисгармония.
Цветотип Осень имеет высокий цветовой контраст, но средний яркостной, так как рыжий сложный состоящий из 3-4-х цветов, что притупляет яркость.
Безопасными для нее будут резонансы по теплоте и свету.
Опасными: яркостной, который может заглушить ее внешность и цветовой, который усиливает красный подтон цвета лица, например, розовый.
Цветотип Лето имеет мягкий контраст по светлоте, низкий по яркости.
Все контрасты этого цветотипа должны быть мягкими. Самым опасным будет яркостной контраст: оттенки не должны быть ярче ее внешности. Замет тепловой: внешность не должна выглядеть холоднее тонов рядом с ней (то есть нельзя сочетать со слишком теплыми оттенками). Для светового разница не должна быть ярче чем естественная во внешности. И цветовой должен учитывать все предыдущие резонансы.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Как выбрать оттенок любого цвета, подходящий именно вам? Часть1. Контрастность.
Вопрос, собственно, сформулирован в названии.
Как часто приходится отказываться от вещи, цветового сочетания или даже идеи наряда по причине «этот цвет мне не идет». И это тем более обидно, что на самом деле цвет не может не подходить (за редким исключением), главное — верно выбрать оттенок.
И это тем более обидно, что на самом деле цвет не может не подходить (за редким исключением), главное — верно выбрать оттенок.
Конечно, если вы прошли профессиональное цветотипирование и имеете в наличии подходящую палитру, то этот вопрос перед вами не стоит. Также бывают сложные случаи, где без профессионала не обойтись.
Индивидуальная палитра также не всегда может помочь, так как включает в себя только 16 оттенков. А что делать, если хочется носить цвет, которого в палитре нет?
В цикле статей о выборе цветов мы попробуем рассказать, что можно сделать самой, своими силами. Для этого вам понадобится ваше фото, сделанное в хорошем освещении без макияжа, и фотошоп (или другой графический редактор). Ну или зеркало, вы без макияжа и внимательный взгляд (но в этом случае, сами понимаете, погрешность выше, точность ниже).
Для начала нужно определиться с тем, что имеем — то есть с природными данными. Для выбора оттенков необходимо учесть четыре критерия: контрастность, светлоту, мягкость и температуру цветов внешности.
Итак, по порядку.
В сегодняшней статье мы рассмотрим Контрастность.
Общая технология.
Уровень контраста определяется как разница между самым светлым и самым темным цветом внешности. На практике это можно сделать так: сделать фото черно-белым, выбрать самый темный и самый светлый участки. Определить их положение на шкале и посчитать разницу.
Пример шкалы:
разница в 0-4 деления — контрастность низкая
разница в 4-7 делений — контрастность средняя
разица в 7-10 делений — контрастность высокая.
В нашем примере самый темный цвет — цвет волос, он на уровне чистого черного, самый светлый — цвет кожи, на уровне 9. Итого разница — 8 пунктов. Следовательно, контрастность у нашей героини высокая.
Нюансы.
1. Необязательно самыми контрастными элементами окажутся ваши волосы и кожа. Возможно, это будут волосы и глаза, или глаза и кожа, или даже волосы и белки глаз. К определению контрастности нужно подходить индивидуально, принимая во внимание то, что в вашей внешности значимо, а что можно не принимать в расчет. Как правило, белки глаз — это самый светлый участок лица, однако у европейских женщин он не настолько обращает на себя внимание, чтобы учитывать его при определении контрастности. Тогда как у африканских женщин яркие белки глаз и белые зубы могут быть основой высококонтрастной внешности.
Как правило, белки глаз — это самый светлый участок лица, однако у европейских женщин он не настолько обращает на себя внимание, чтобы учитывать его при определении контрастности. Тогда как у африканских женщин яркие белки глаз и белые зубы могут быть основой высококонтрастной внешности.
2. Хорошие фото с правильным светом, не затемненные и не пересвеченные, обеспечат верное определение уровня контраста, так что обращайте внимание на баланс белого на фотографии и освещение при определении без фото.
Применение.
Вы определили ваш уровень контрастности. Что вам это дает?
В выборе одежды оптимально придерживаться вашего природного уровня контраста.
Например, если ваша внешность скорее низкоконтрастная, то вас украсят цветовые сочетания с разбросом в 2-4 тона, особенно хорошо могут подойти монохроматические сочетания. Что будет, если контрастность вашей одежды значительно выше вашей? Вероятнее всего, будет видно в первую очередь одежду, а не вас. Для балансировки низкоконтрастной внешности и высококонтрастного наряда необходимо добавлять контрастность во внешность.
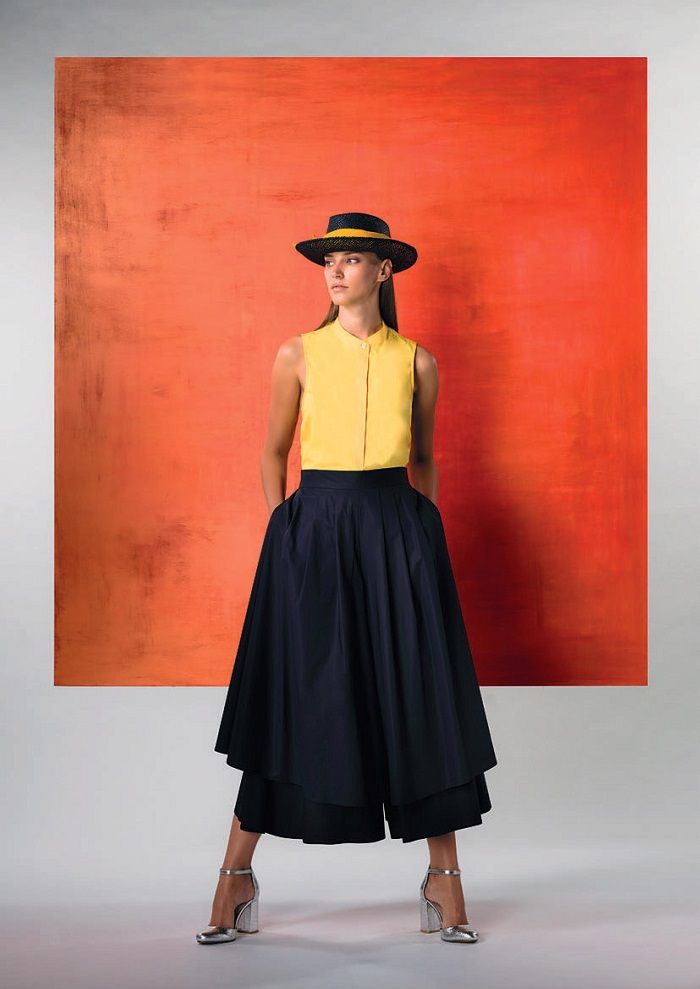
Сравните:*
* безусловно, примеры на селебрити очень условные. Мало кому известно, какая внешность является для них природной, и к тому же — мастерство визажистов, стилистов и прочей армии профессионалов оставляет мало шансов найти отрицательный пример.
Если ваша внешность скорее высококонтрастна, то цветовые сочетания с максимальным разбросом — ваше все. Контрасты цветов, тонов, фактур — вы можете позволить себе все, за исключением… спокойных и пастельных сочетаний. В этом случае вещь, которая может изысканно и благородно смотреться на девушке с низкой контрастностью, на вас превратится в линялую тряпку.
Средняя контрастность наиболее вариативна… и распространена. Девушкам со среднеконтрастной внешностью доступны почти все сочетания, кроме крайних вариантов.
Контрастность внешности определяет не только допустимый уровень контраста цветов, но и их соотношение. Например, низкая контрастность простит белое платье с тонкой черной отделкой, но не черно-белый колор-блок в равных долях.
Что можно изменить?
Уровень природной контрастности можно изменить на 2-3 пункта. Можно и на больше, но это вероятнее всего будет выглядеть ненатурально и дисгармонично. Чуть осветлить или затемнить волосы, светлее кожу, смоки-айс – контраст выше. Осветление прядей, омбре не волосах, загар и незаметный мейк-ап — и контрастность снижается.
Варианты контраста:
— Контраст по светлоте. Это тот самый контраст, который мы предлагаем использовать для определения контрастности внешности. Чем светлее один цвет и темнее другой — тем выше контраст.
— Контраст по цвету. Чем ближе друг к другу на цветовом круге находятся цвета — тем ниже контраст. Самое контрастное сочетание — цветов, расположенных друг напротив друга (комплиментарные цвета). Чем насыщеннее цвета, тем выше контраст.
— В выборе принтов нужно учитывать не только цвет принта, но и его размер. Чем мельче принт — тем ниже контраст, и соответственно наоборот.
В следующий раз поговорим о Светлоте.
Изменение контрастности цвета в Windows
Windows 10 Windows 11 Еще…Меньше
В этой статье рассказывается о том, как включить режим высокой контрастности и создать собственную тему с высокой контрастностью.
Для пользователей со слабым зрением чтение текста с низкой контрастностью может оказаться затруднительным. На веб-сайтах есть, например, неудовлетворительные сочетания цветов, например синие ссылки на черном фоне. Их не могут читать даже пользователи без нарушения зрения, и они могут быть практически недоступны людям с нарушениями зрения. Цвета с высокой контрастностью ускоряют и упрощают чтение с компьютера.
Включить или отключить контрастные темы
-
Выберите кнопку Пуск, а затем выберите Параметры > темы > контрастности.

-
Чтобы включить контрастные темы, выберите нужные темы в меню Контрастность тем, а затем выберите
-
Чтобы отключить контрастные темы, в меню Контрастность тем выберите вариант Нет, а затем — кнопку Применить. Windows на несколько секунд может снова отображаться экран «Пожалуйста, подождите», после чего цвета на экране снова изменятся на стандартные.
Совет: Чтобы быстро включить или отключить режим высокой контрастности, нажмите левую клавишу Alt + левую клавишу SHIFT + PRINT SCREEN (Print Scrn на некоторых клавиатурах).
Создание собственной темы с высокой контрастностью
Если ни одна из стандартных тем вам не подходит, вы можете настроить цвета различных элементов экрана. Например, если у вас определенная форма дальтонизма, вы можете поменять соответствующие цвета.
-
Выбрав тему, выберите кнопку Изменить в меню Контрастность тем. Вы можете изменить цвет следующих элементов экрана.
-
Текст: почти весь текст, отображаемый в Windows или, например, на веб-странице.

-
Гиперссылки: все гиперссылки, отображаемые в Windows или, например, на веб-странице.
-
Отключенный текст: текст, который обычно не активен, например если невозможно выбрать определенный параметр или кнопку.
-
Выбранный текст: любой выбранный элемент меню или параметр. Например, выравнивание выбранного абзаца в Word обозначается с помощью этого цвета на ленте инструментов.

-
Текст кнопки: текст на всех кнопках, содержащих текст.
-
Фон: фон почти любого текста, отображаемого в Windows или, например, на веб-странице.
-
-
Выберите новый цвет, щелкнув палитру цветов, отрегулируйте яркость выбранного цвета с помощью ползунка под палитрой и нажмите кнопку Готово.
org/ListItem»>
Чтобы сохранить все изменения цветов в теме, нажмите кнопку Применить.
Включение и отключение режима высокой контрастности
-
Выберите кнопку Пуск, а затем Параметры > доступ >высокая контрастность.
-
Чтобы включить режим высокой контрастности, воспользуйтесь переключателем под пунктом Включить высокую контрастность. Windows в течение нескольких секунд может отображаться экран «Пожалуйста, подождите», после чего изменятся цвета на экране.

-
Из раскрывающегося меню Выбор темы выберите тему, которая лучше всего подходит для вас.
-
Чтобы отключить режим высокой контрастности, снова воспользуйтесь переключателем под пунктом Включить высокую контрастность. Windows на несколько секунд может снова отображаться экран «Пожалуйста, подождите», после чего цвета на экране снова изменятся на стандартные.
Совет: Чтобы быстро включить или отключить режим высокой контрастности, нажмите левую клавишу Alt + левую клавишу SHIFT + PRINT SCREEN (Print Scrn на некоторых клавиатурах).
Создание собственной темы с высокой контрастностью
Если ни одна из стандартных тем вам не подходит, вы можете настроить цвета различных элементов экрана. Например, если у вас определенная форма дальтонизма, вы можете поменять соответствующие цвета.
Например, если у вас определенная форма дальтонизма, вы можете поменять соответствующие цвета.
-
После выбора темы выберите один из цветных прямоугольников в раскрывающемся меню Выбор темы. Вы можете изменить цвет следующих элементов экрана.
-
Текст: почти весь текст, отображаемый в Windows или, например, на веб-странице.
-
Гиперссылки: все гиперссылки, отображаемые в Windows или, например, на веб-странице.

-
Отключенный текст: текст, который обычно не активен, например если невозможно выбрать определенный параметр или кнопку.
-
Выбранный текст: любой выбранный элемент меню или параметр. Например, выравнивание выбранного абзаца в Word обозначается с помощью этого цвета на ленте инструментов.
-
Текст кнопки: текст на всех кнопках, содержащих текст.

-
Фон: фон почти любого текста, отображаемого в Windows или, например, на веб-странице.
-
-
Выберите новый цвет, щелкнув палитру цветов, отрегулируйте яркость выбранного цвета с помощью ползунка под палитрой и нажмите кнопку Готово.
-
Чтобы сохранить все изменения цветов в теме, нажмите кнопку Применить.
30k+ высококонтрастных изображений | Скачать бесплатные картинки на Unsplash
30k+ Высококонтрастные картинки | Download Free Images on Unsplash- A framed photoPhotos 10k
- A stack of photosCollections 10k
- A group of peopleUsers 1
person
photography
contrast
outdoor
portrait
building
architecture
industry
малый
загрязнение
нет. 1 мартин плейс
1 мартин плейс
SAIDNEY
Австралия
FACE
Портрет
Закрыть
Район дикой природы
Waterfront
Bosnia и Herzegovina
Mountain Images & Pictures
Sunset Image и Pictures
3910 ESPLAN
Southers Image 5022
Henley Beach South
мост
архитектура
минимальный
мода
стиль
синие обои Hd
Великобритания
Lyndhurst
New Forest
Head
Silhouette
Neck
Outdoors
Namibia
Day
––––– –––– –– – –– –––– – – –– ––– –– –––– – –.
Hd серые обои
Hd обои города
здания
high
Цветочные фоны
Фиолетовые фоны
Hd желтые обои
Автомобильные изображения и картинки
havana
uk
london
Hd white wallpapers
Dog images & pictures
pet
White backgrounds
white color
africa
Hd flamingo wallpapers
santa monica
us
neighborhood
Hd обои чикаго
сша
showplace icon Theaters at roosevelt collection with icon•x
черные обои hd
девушки фото и изображения
Bold Bold Eyeliner
Связанные коллекции
Высокий контраст
225 Фотографии · Куратор Ларри ФаррВысокий контраст
59 Фотографии · Куратор Pavils VorobjovsHigh Corplet · Curate Pavils Vorobjovs
.

маленький
загрязнение
высокий
Цветочные фоны
Фиолетовые фоны
uk
london
Hd белые обои
мост
Архитектура
Минимальный
White Color
Africa
HD Flamingo Wallpapers
Великобритания
Lyndhurst
New Forest
. with icon•xСерые обои Hd
Обои города Hd
Здания
Лицо
Портрет
Крупный план
bosnia and herzegovina
Mountain images & pictures
Sunset images & pictures
39 esplanade
henley beach south sa 5022
henley beach south
fashion
style
Hd blue wallpapers
head
silhouette
горловина
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
№ 1 Мартин Плейс
Сидней
Австралия
HD Желтые обои
Car Images & Pictures
Havana
Область дикой природы
Waterfront
Изображения собак и картин Farr
Высококонтрастный
59 фото · Куратор Pavils VorobjovsВысококонтрастный
47 фото · Куратор Peijia LiSanta Monica
US
Neighbourhood
Outdoors
Namibia
Day
HD Black Olpaper
промышленность
малый
загрязнение
Nathan DeFiesta
Hd серые обои
Hd обои города
здания
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Иван Царегородцев
нет. 1 martin place
sydney
australia
Ian Dziuk
high
Flower backgrounds
Purple backgrounds
Nora Hutton
face
portrait
close up
Hd yellow wallpapers
Car images & pictures
Гавана
Логотип UnsplashUnsplash+В сотрудничестве с Getty Images
Unsplash+
Unlock
wilderness area
waterfront
the blowup
uk
london
Hd white wallpapers
Damir Omerović
bosnia and herzegovina
Mountain images & pictures
Sunset images & pictures
Fabian Gieske
Изображения и фотографии собак
домашнее животное
Белый фон
Unjay Markiewicz
39 esplanade
Henley Beach South SA 5022
Henley Beach South
Ian Battaglia
Bridge
Архитектура
Минимальный
UNSPLASH LOGOUNSPLASH+ в сотрудничестве с Getty Images
UNSPLASH+
UNSPLASH
White White.
WHIT
Hd обои фламинго
Nora Hutton
fashion
стиль
Hd синие обои
Daniel Schludi
santa monica
US
Neighbourhood
Rachael 🫧
Великобритания
Lyndhurst
New Forest
Nora Hutton
Head
Silhouette
Neck
G. Keenan Schne Schne
Silhuett
Showplace Icon Theaters at roosevelt collection with icon•x
Логотип UnsplashUnsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировать
на открытом воздухе
Намибия
day
Nora Hutton
Hd черные обои
Фотографии и изображения девушек
жирная подводка для глаз
Просмотр премиум-изображений на iStock | Скидка 20 % на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
Стилизация для Windows, высокая контрастность с новыми стандартами для принудительных цветов
Поскольку Microsoft Edge готовился к обновлению платформы на основе Chromium с открытым исходным кодом, мы осознали свою ответственность за продолжение поддержки этих которые зависят от высокой контрастности Windows для веб-контента. Мы также увидели фантастическую возможность — пришло время, наконец, стандартизировать функции высококонтрастного стиля.
Мы также увидели фантастическую возможность — пришло время, наконец, стандартизировать функции высококонтрастного стиля.
Функции CSS для высокой контрастности Windows уже некоторое время доступны в браузерах Microsoft, но имеют префикс -ms и не поддерживаются в других браузерах. Благодаря сотрудничеству с нашими партнерами по рабочей группе CSS и проекту Chromium, веб-разработчики теперь могут использовать новые веб-стандарты для стилизации своего контента для принудительных цветовых режимов, таких как высокая контрастность Windows.
Microsoft Edge поставляет эти стандарты из нашего первого стабильного выпуска в версии 79. Теперь, когда несколько окончательных обсуждений в рабочей группе CSS достигли своего решения, а другие браузеры готовятся к отправке поддержки, мы хотели бы поделиться тем, как вы можете использовать новые стандарты — и какие отличия вы можете ожидать от устаревших реализаций.
Но сначала, что такое высокая контрастность?
Windows High Contrast
Слева: Windows в светлой цветовой гамме. Справа: окна с высокой контрастностью.
Справа: окна с высокой контрастностью.Высокая контрастность в Windows — это функция специальных возможностей, предназначенная для повышения разборчивости текста и улучшения читаемости. Функция работает, позволяя пользователю выбирать цвета темы для определенного количества семантических элементов. Затем эту схему можно применить к пользовательскому интерфейсу и содержимому приложения, уменьшая визуальную сложность и гарантируя предпочтительный для пользователя уровень контрастности. Название «высокая контрастность» на самом деле является неправильным — пользователи могут устанавливать цвета своих тем по своему усмотрению, включая темы, которые приводят к ниже , чем обычные уровни контрастности.
Существует множество причин, по которым конкретный пользователь может включить высокую контрастность в Windows: чтобы лучше видеть элементы на экране; уменьшить визуальный шум, чтобы они могли лучше фокусироваться; для облегчения напряжения глаз, мигрени или чувствительности к свету; или просто потому, что они предпочитают очень определенную цветовую схему.
Какой бы ни была причина, приложения могут интегрироваться с системными цветами пользователя и применять пользовательскую тему к своему пользовательскому интерфейсу. Например, браузеры могут семантически применять высококонтрастные цвета темы к элементам HTML и настраивать определенные свойства CSS для уменьшения визуального шума. Затем веб-разработчики могут при необходимости использовать стили поверх этих значений по умолчанию, используя новые стандарты для принудительных цветов.
Новые стандарты для принудительных цветов
Есть три ключевые функции, которые авторы могут использовать для использования новых стандартов для принудительных цветов:
- Медиа-запрос
принудительных цветовдля обнаружения активного принудительного цветового режима. На момент написания статьи это, по сути, соответствовало функции высокой контрастности в Windows, но в будущем потенциально могут быть другие подобные принудительные цветовые режимы в других операционных системах.
-
принудительная настройка цвета, которое определяет, должны ли переопределения цветов системной темы пользовательского агента применяться к элементу и его потомкам. - Ключевые слова системного цвета для применения цветов в цветовой схеме пользователя.
Современные реализации также будут соответствовать медиа-запросам Preferences-Color-Scheme и Preferences-Contrast на основе цвета фона (светлый или темный) и уровня контрастности принудительной цветовой схемы пользователя.
Мы ожидаем, что большинству веб-разработчиков потребуется написать очень мало правил CSS для принудительных цветовых режимов, поскольку веб-платформа берет на себя тяжелую работу по удобочитаемости текста и применяет пользовательские цвета к семантическому HTML из коробки. Как правило, любые стили, которые веб-разработчики пишут для принудительных цветовых режимов, являются настройками, специфичными для веб-приложений.
В качестве примера предположим, что мы создаем веб-сайт для службы, которая отправляет вам одежду с учетом ваших индивидуальных предпочтений. Мы оформляем следующий виджет, который предлагает пользователю несколько предлагаемых цветовых палитр:
Мы оформляем следующий виджет, который предлагает пользователю несколько предлагаемых цветовых палитр:
Если мы включим функцию высокой контрастности (с пользовательским фиолетовым фоном)…
…кнопка, текст и ссылки будут отображаться в системные цвета пользователя — отлично! Однако образцы палитры также были скорректированы для использования фиолетовой темы пользователя. Обычно это желательно для удобочитаемости. В этом случае эти образцы имеют значение для пользователя, и их исходные цвета должны быть сохранены.
Наши требования к этому виджету таковы:
- Мы сохраняем образцы цветов в режимах с принудительной окраской.
- Цветовые образцы всегда отображаются поверх белого или черного, чтобы не выглядеть мутными. (Помните, что пользователи могут установить любой цвет своей темы!)
- Надписи под образцами отображаются в системных цветах пользователя, чтобы они могли легко читать текст.
Во-первых, мы обнаружим принудительный цветовой режим, используя force-colors media query:
Удаляет принудительные системные цвета, любые текстовые фоновые панели (мы вернемся к этому чуть позже) и любые другие измененные свойства CSS из элемента и его поддерева — по сути, откатывая все принудительные colors mode styling:
Одним из наших заявленных требований было то, что образцы всегда отображались поверх чисто черного или белого фона, чтобы они выглядели четкими независимо от системных цветов пользователя (образцы не будут отлично смотреться поверх чистого черного или белого фона). индивидуальная схема в тонах сепии!). Белый фон из наших базовых стилей, вероятно, слишком яркий для пользователей, использующих принудительно темную цветовую схему. Мы можем заменить это черным фоном, запросив предпочтительную цветовую схему пользователя:
индивидуальная схема в тонах сепии!). Белый фон из наших базовых стилей, вероятно, слишком яркий для пользователей, использующих принудительно темную цветовую схему. Мы можем заменить это черным фоном, запросив предпочтительную цветовую схему пользователя:
В режиме Forced Colors Mode Preferences-Color-Scheme оценивается на основе яркости предпочитаемого пользователем фонового цвета. В Chromium принудительный фон с яркостью < 0,33 будет соответствовать , предпочитает цветовую схему: темный . В противном случае предпочитает-цветовую-схему: светлая имеет значение true:
Хотя для этого конкретного варианта использования нам нужны шестнадцатеричные значения цвета, веб-разработчикам обычно следует избегать использования статических цветов в принудительных цветовых режимах. Легко сделать неверное предположение о том, что нужно пользователю, или случайно ввести ошибку визуального контраста. Вместо этого веб-разработчики должны использовать системные цвета, которые автоматически подбирают любой цвет, указанный пользователем.
Возвращаясь к нашему примеру, мы можем использовать CanvasText для применения цвета текста пользователя и Canvas для применения цвета их фона:
Вот все наши стили вместе:
Вы можете найти полный список системные цвета в спецификации CSS Color. Посмотрите живую демонстрацию.
Prefers-Contrast
В дополнение к медиа-запросу принудительных цветов медиа-запрос «prefers-contrast» недавно был расширен и теперь включает принудительное ключевое слово , которое можно использовать для определения, когда активен принудительный режим цветов. Таким образом, следующие два медиа-запроса дадут эквивалентные результаты:
Медиа-запрос Preferences-Contrast еще не реализован в Chromium, но авторы могут ожидать, что этот медиа-запрос будет доступен в будущих версиях Microsoft Edge и других Chromium- основанные браузеры. Этот медиа-запрос можно использовать для обнаружения состояний «меньше», «больше» и «без предпочтений» в дополнение к принудительному контрасту. Как отмечалось ранее, предпочтение принудительного контраста не обязательно означает предпочтение с высокой контрастностью , хотя в будущем рабочая группа CSS может принять решение об автоматическом сопоставлении предпочтений «меньше» и «больше» в зависимости от цветовой схемы пользователя.
Как отмечалось ранее, предпочтение принудительного контраста не обязательно означает предпочтение с высокой контрастностью , хотя в будущем рабочая группа CSS может принять решение об автоматическом сопоставлении предпочтений «меньше» и «больше» в зависимости от цветовой схемы пользователя.
Скорректированные свойства CSS
Когда активны принудительные цветовые режимы, ограниченный список свойств CSS, связанных с цветом и подобными украшениями, корректируется, чтобы сохранить цветовую схему пользователя, уменьшить визуальные отвлекающие факторы и повысить разборчивость. Спецификация CSS Color Adjustment предоставляет полный список свойств, на которые влияют принудительные режимы цветов.
Возьмем общий пример: box-shadow — универсальное свойство, которое веб-разработчики могут использовать для достижения различных эффектов свечения и вложенных границ. Однако это свойство восстанавливается в принудительных цветовых режимах. Если вы используете box-shadow для обозначения состояния, эта информация о состоянии будет потеряна в принудительных цветовых режимах, если вы не планируете это соответствующим образом.
Например, вместо полного удаления свойства контура и применения box-shadow…
Вы можете использовать прозрачный контур:
В принудительных цветовых режимах вы получите визуальный контур элемента (поскольку цвет будет переопределен системными цветами пользователя), тогда как в других режимах вы получите визуальную тень блока:
Наши стили состояния фокуса в светлая цветовая схема по сравнению с высокой контрастностью WindowsНаследование цвета в простых SVG
Принудительные цветовые режимы не настраивают SVG: это могут быть очень сложные документы, и веб-разработчик имеет лучшее представление, чем платформа, о том, как следует настраивать SVG или нет. Но что, если вам просто нужен простой значок SVG, соответствующий цвету окружающего текста?
Вы можете применить ключевое слово currentColor к заливке и обводке в SVG. Вот пример с логотипом, где мы указали светлую и темную тему, но не написали никаких стилей принудительного цветового режима:
См. перо
перо
Forced Colors: Simple SVG Demo by Melanie Richards (@somelaniesaid)
на CodePen.
Вычисленный цвет будет унаследован от предков SVG. Поскольку мы использовали ключевое слово currentColor в наших базовых стилях, а не в рамках медиа-запроса, правильный цвет распространялся на SVG через нашу светлую тему, нашу темную тему и автоматически в принудительных цветовых режимах:
Логотип SVG в светлой цветовой гамме, темной цветовой гамме и высокой контрастности Windows в результате использования currentColor Текстовые задние панели
В дополнение к сохранению системных цветов пользователя и настройке потенциально отвлекающих свойств CSS, браузеры, поддерживающие принудительную цветовые режимы также рисуют «задние панели» за текстом. Текстовые задние панели были впервые представлены в EdgeHTML (устаревший Microsoft Edge) после тесного сотрудничества с пользователями с плохим зрением и помогают обеспечить читаемость, когда текст накладывается поверх изображений:
Эта практика была перенесена в реализации на основе стандартов. Текстовые задние панели в настоящее время не настраиваются веб-разработчиками, хотя использование принудительной настройки цвета
Текстовые задние панели в настоящее время не настраиваются веб-разработчиками, хотя использование принудительной настройки цвета : none не отключит их. Мы предполагаем, что предоставление авторам возможности вносить тонкие коррективы в текстовую подложку, например. изменение радиуса границы — может стать интересной функцией CSS в будущем.
Отличия от устаревших реализаций
Стандартизация функций принудительного цветового режима дала возможность пересмотреть устаревшие варианты дизайна и сотрудничать с другими разработчиками в рамках функционального подхода. Таким образом, существуют некоторые заметные различия между новыми стандартами и предыдущей поддержкой высокой контрастности в MSHTML/EdgeHTML.
Сравнение синтаксиса
Наиболее очевидным среди этих изменений является обновление синтаксиса функций CSS:
| Internet Explorer и устаревший Microsoft Edge | Новый Microsoft Edge и веб-стандарты |
|---|---|
| @media (-ms-high-contrast: активно) {} | @media (принудительно выбранные цвета: активно) {} |
| @media (-ms-high-contrast: черный на белом) {} | @media (принудительно выбранные цвета: активный) и (предпочитает цветовую схему: светлая) {} Примечание.  Это не совсем то же самое, что и устаревший медиа-запрос «черное на белом», который соответствовал только определенным темам с высокой контрастностью по умолчанию. Новая реализация будет наблюдать за яркостью цвета фона пользователя, чтобы определить, подходит ли соответствие «prefers-color-scheme: light/dark». В Chromium принудительный фон с яркостью <0,33 будет соответствовать темным цветовым схемам; в противном случае будет соответствовать «prefers-color-color-scheme: light». Это не совсем то же самое, что и устаревший медиа-запрос «черное на белом», который соответствовал только определенным темам с высокой контрастностью по умолчанию. Новая реализация будет наблюдать за яркостью цвета фона пользователя, чтобы определить, подходит ли соответствие «prefers-color-scheme: light/dark». В Chromium принудительный фон с яркостью <0,33 будет соответствовать темным цветовым схемам; в противном случае будет соответствовать «prefers-color-color-scheme: light». |
| @media (-ms-high-contrast: белое на черном) {} 906:30 | @media (принудительно-цвета: активны) и (предпочитает-цветовую-схему: темные) {} То же примечание, что и предыдущее. |
| -ms-high-contrast-adjust: нет; | принудительная настройка цвета: нет; |
Если вам нужна поддержка современных браузеров и Internet Explorer, вы можете сделать это, объединив мультимедийные запросы и свойства:
необходимо учитывать, если вы планируете поддерживать как устаревшие, так и основанные на стандартах реализации. Мы расскажем об этих обновлениях в следующих разделах этой статьи.
Мы расскажем об этих обновлениях в следующих разделах этой статьи.
В целях совместимости новый Microsoft Edge будет использовать псевдоним исходных мультимедийных запросов с префиксом -ms- и свойства настройки для новых стандартных мультимедийных запросов. Тем не менее, мы планируем отказаться от этого псевдонима в будущем и рекомендуем авторам принять новые стандарты принудительного цвета.
Сравнение системных цветов
Некоторые из системных цветов, от которых зависели устаревшие реализации, устарели в веб-стандартах. Новые стандартные системные цвета заменяют старые значения:
| Цвет темы в настройках высокой контрастности Windows | Internet Explorer и устаревшая версия Microsoft Edge | Новый Microsoft Edge и веб-стандарты |
|---|---|---|
| Текст | Окнотекст | CanvasText |
| Гиперссылки | -ms-горячий свет | Текст ссылки |
| Отключено Текст | Серый текст | |
| Выбранный текст | HighlightText (передний план), Highlight (фон) | |
| Текст кнопки | ButtonText (передний план), ButtonFace (фон) | |
| Фон | Окно | Холст |
Различия в стилях агента пользователя (по умолчанию)
Собственные элементы управления формы в Windows High Contrast Black Theme. Слева: Microsoft Edge Legacy, справа: Microsoft Edge после обновления элементов управления в Chromium.
Слева: Microsoft Edge Legacy, справа: Microsoft Edge после обновления элементов управления в Chromium.Совместно с командой Google Chrome мы обновили встроенные элементы управления форм для современных стилей и улучшений специальных возможностей. Это обновление включает в себя обновленный высококонтрастный дизайн Windows.
В устаревших реализациях поддержки высокой контрастности в Интернете посещенные ссылки отображаются цветом пользователя «Отключенный текст»; это связано с тем, что в этих пользовательских цветовых палитрах с заданной областью отсутствует «Цвет посещенной гиперссылки». Мы получили отзывы о том, что эта цветовая обработка сбивает с толку, поэтому посещенные ссылки теперь имеют обычный цвет «Гиперссылка».
Поведенческие различия
Наиболее примечательным для веб-разработчиков является изменение того, как стили каскадируются в принудительных цветовых режимах. В устаревших реализациях поддержки высокой контрастности авторские стили, установленные в @media (-ms-high-contrast: active) {}’, переопределяли бы цвета, применяемые браузером от имени пользователя:
См. Pen
Pen
Forced Colors: Демо-версия Legacy Cascade от Мелани Ричардс (@somelaniesaid)
на CodePen.
Принимая во внимание реализуемость в разных браузерах и каскадный предшествующий уровень техники, рабочая группа W3C по CSS первоначально отвергла это унаследованное поведение и решила, что принудительная настройка цветов: не требуется , чтобы переопределить стили в принудительных цветовых режимах. Однако это разрешение недавно было обновлено, так что использование автором системных цветов CSS переопределяет цвета, установленные пользовательским агентом. Если авторы хотят использовать несистемные значения цвета в принудительных цветовых режимах, им необходимо указать принудительной настройки цветов: нет; .
См. Pen
Forced Colors: Modern Cascade Demo Мелани Ричардс (@somelaniesaid)
на CodePen.
Такое поведение отражает ожидание того, что авторы почти всегда должны использовать системные цвета при настройке стилей для принудительных цветовых режимов. Обновленное каскадное поведение будет доступно в Microsoft Edge начиная с версии 87.
Еще одно предстоящее изменение касается обработки фоновых изображений. Internet Explorer восстановил фоновые изображения в Windows с высокой контрастностью, но это вызвало проблемы с взаимодействием с пользователем, когда для изображений содержимого использовался CSS background-image . Устаревший Microsoft Edge устранил эту проблему, сохранив значение фонового изображения автора. Стандарты теперь приземлились на золотую середину: background-image будет сохранено, если значение содержит функцию url() , и будет восстановлено для всех остальных значений background-image (например, линейных градиентов). Это изменение появится в будущих версиях Microsoft Edge.
Современные реализации также обрабатывают background-color немного по-другому. Текущий подход сохраняет предпочитаемый пользователем фоновый цвет на всех каналах , кроме для альфа-канала. Это изменение позволяет веб-платформе предоставить веб-разработчикам больше гибкости в отношении стилей фона, а удобочитаемость по-прежнему сохраняется благодаря фоновым панелям текста, отображаемым за текстом. Это изменение уже появилось в Chromium и Microsoft Edge.
Текущий подход сохраняет предпочитаемый пользователем фоновый цвет на всех каналах , кроме для альфа-канала. Это изменение позволяет веб-платформе предоставить веб-разработчикам больше гибкости в отношении стилей фона, а удобочитаемость по-прежнему сохраняется благодаря фоновым панелям текста, отображаемым за текстом. Это изменение уже появилось в Chromium и Microsoft Edge.
Тестирование высокой контрастности
Если вы хотите проверить, как ваш веб-сайт отображается в режиме высокой контрастности Windows, в Windows 10 вы можете выбрать «Настройки» > «Простота доступа» > «Высокая контрастность», а затем «Включить высокую контрастность». Переключение между парой разных тем даст вам более целостное представление о том, как ваш сайт отображается с выбранными пользователем цветами. Высокая контрастность Windows также может быть включена и выключена нажатием клавиш Alt + левый Shift + Print Screen.
Если вы обнаружите проблемы или у вас есть какие-либо отзывы, вы можете использовать кнопку обратной связи в приложении (или Alt+Shift+I) или сообщить о проблемах в рендеринге веб-контента с помощью средства отслеживания ошибок Chromium. Вы также можете связаться с нами в Твиттере.
Вы также можете связаться с нами в Твиттере.
Мы знаем, что не у всех разработчиков есть доступ к ПК или виртуальной машине Windows, поэтому мы работаем над функцией, которая позволит вам эмулировать высокую контрастность в Chromium DevTools. Мы рады сделать высококонтрастное тестирование Windows более эффективным для разработчиков, независимо от платформы вашей ОС.
Благодарим вас за тестирование веб-сайтов в режиме высокой контрастности Windows и за вклад в более доступную сеть для ваших пользователей!
— Мелани Ричардс, старший руководитель программы, Microsoft Edge
— Элисон Махер, инженер-программист, Microsoft Edge
Изменение цветового контраста в Windows
Windows 10 Windows 11 Больше…Меньше
В этой статье объясняется, как включить режим высокой контрастности и как создать собственную высококонтрастную тему.
Текст с низкой контрастностью может быть трудночитаемым для людей с плохим зрением. Есть веб-сайты, которые имеют, например, плохие сочетания цветов, такие как синие ссылки на черном фоне. Их нелегко читать даже людям с нормальным зрением, а людям с нарушениями зрения практически невозможно. Сильно контрастирующие цвета могут ускорить и упростить чтение с вашего ПК.
Их нелегко читать даже людям с нормальным зрением, а людям с нарушениями зрения практически невозможно. Сильно контрастирующие цвета могут ускорить и упростить чтение с вашего ПК.
Включение и выключение контрастных тем
Нажмите кнопку Пуск , а затем выберите Настройки > Специальные возможности > Контрастные темы .
Чтобы включить контрастные темы, выберите нужную тему из контрастных тем , а затем нажмите кнопку Применить . Windows может отображать экран «Подождите» в течение нескольких секунд, после чего цвета на экране меняются.
org/ListItem»>
Чтобы отключить контрастные темы, выберите параметр Нет в раскрывающемся меню Контрастные темы , а затем нажмите кнопку Применить . Windows может снова отобразить экран «Подождите» в течение нескольких секунд, после чего цвета на экране вернутся к значениям по умолчанию.
Совет. Нажмите левую клавишу Alt + левую клавишу Shift + Print screen (Print Scrn на некоторых клавиатурах), чтобы быстро включить или выключить режим высокой контрастности.
Создайте собственную высококонтрастную тему
Если ни одна из тем по умолчанию не подходит вам идеально, вы можете дополнительно настроить цвета различных элементов экрана. Например, если у вас какая-то форма дальтонизма, вы можете поменять местами затронутые цвета.
После выбора темы нажмите кнопку Изменить в раскрывающемся меню Контрастные темы . Вы можете изменить цвет следующих элементов экрана:
Текст : почти весь текст, который вы видите в Windows или, например, на веб-странице.
Гиперссылки : все гиперссылки, которые вы видите, например, в Windows или на веб-странице.
org/ListItem»>
Отключенный текст : текст, который обычно отображается серым цветом, например, когда вы не можете выбрать определенный параметр или кнопку.
Selected Text : любой выбранный пункт меню или опция. Например, выравнивание текущего выбранного абзаца в Word обозначается этим цветом на ленте инструментов.
Текст кнопки : текст на любых кнопках, которые содержат текст.
org/ListItem»>Выберите новый цвет, щелкнув палитру цветов, отрегулируйте яркость выбранного цвета с помощью ползунка под палитрой и выберите Готово .
Чтобы сохранить любые изменения цвета, внесенные в тему, выберите Применить .
Фон : фон почти всего текста, который вы видите в Windows или, например, на веб-странице.
Включение или выключение режима высокой контрастности
Выберите Пуск , а затем выберите Настройки > Специальные возможности > Высокая контрастность .
Чтобы включить режим высокой контрастности, выберите переключатель под . Включите высокую контрастность . Windows может отображать экран «Подождите» в течение нескольких секунд, после чего цвета на экране меняются.
Выберите тему, которая лучше всего подходит для вас, из раскрывающегося меню Выберите тему .
Чтобы выключить режим высокой контрастности, снова выберите переключатель Включить высокую контрастность . Windows может снова отобразить экран «Подождите» в течение нескольких секунд, после чего цвета на экране вернутся к значениям по умолчанию.
Совет. Нажмите левую клавишу Alt + левую клавишу Shift + Print screen (Print Scrn на некоторых клавиатурах), чтобы быстро включить или выключить режим высокой контрастности.
Создайте собственную высококонтрастную тему
Если ни одна из тем по умолчанию не подходит вам идеально, вы можете дополнительно настроить цвета различных элементов экрана. Например, если у вас какая-то форма дальтонизма, вы можете поменять местами затронутые цвета.
После выбора темы выберите один из цветных прямоугольников в раскрывающемся меню Выберите тему . Вы можете изменить цвет следующих элементов экрана:
Текст : почти весь текст, который вы видите в Windows или, например, на веб-странице.
Гиперссылки : все гиперссылки, которые вы видите, например, в Windows или на веб-странице.
Отключенный текст : текст, который обычно отображается серым цветом, например, когда вы не можете выбрать определенный параметр или кнопку.

Selected Text : любой выбранный пункт меню или опция. Например, выравнивание текущего выбранного абзаца в Word обозначается этим цветом на ленте инструментов.
Текст кнопки : текст на любых кнопках, которые содержат текст.
Фон : фон почти всего текста, который вы видите в Windows или, например, на веб-странице.