55 уроков по Adobe Photoshop для новичков
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop. Каждый фотошопер должен знать это
Как сделать свечение в фотошопе
Слой маска в фотошопе. Обтравочная маска в Photoshop
Простой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе.
 Как пользоваться пером в Фотошопе
Как пользоваться пером в ФотошопеAdobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
Эффект распада в фотошопе
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера.
 Топ 9 фейлов в фотошопе
Топ 9 фейлов в фотошопе5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
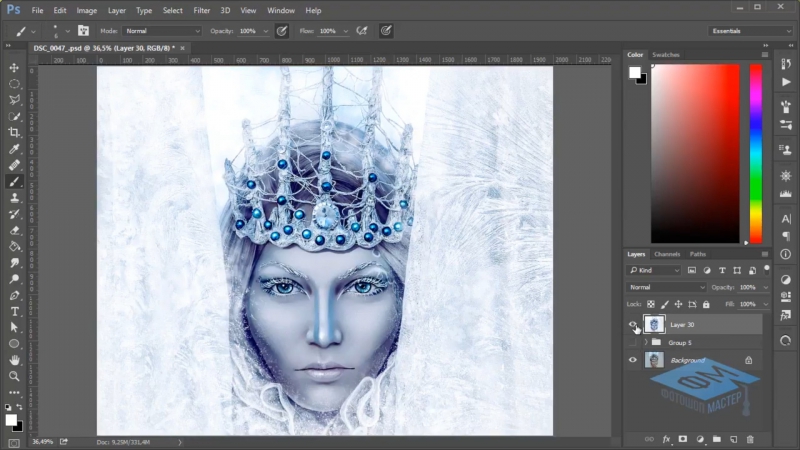
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе.
 Double Exposure. Цветная двойная экспозиция
Double Exposure. Цветная двойная экспозицияКак сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
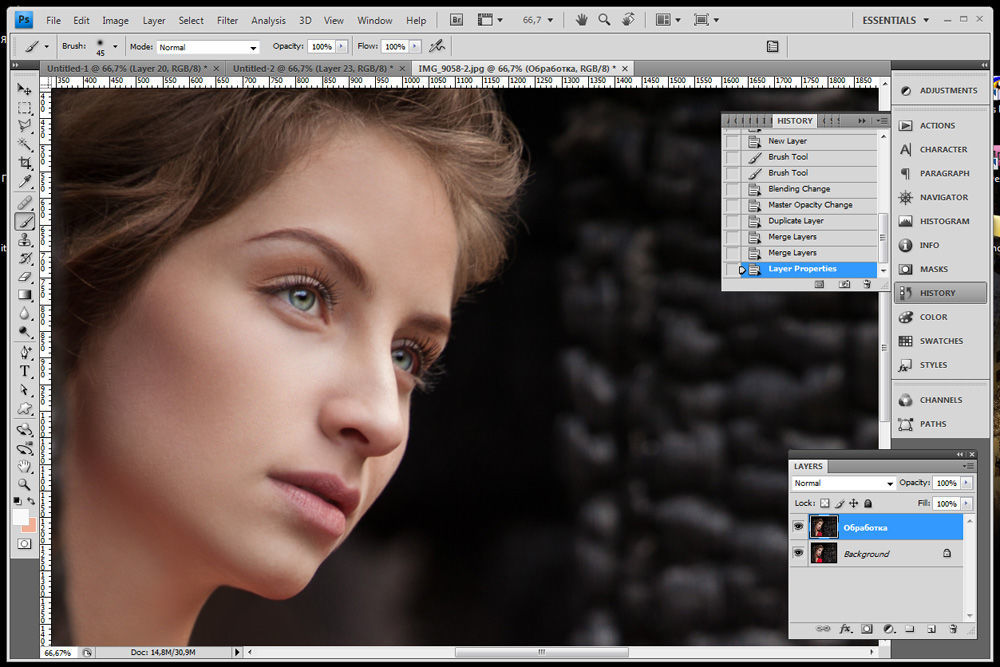
Обработка лица в фотошопе
Фотоманипуляция. Эффект под водой
Как сделать эффект прозрачности в фотошопе. Двойная экспозиция аналог
Текстовый эффект в фотошопе.
 Как в фотошопе сделать красивый текст
Как в фотошопе сделать красивый текст5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой
Как добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон. Как сделать фон прозрачным
Как в фотошопе убрать прыщи
Photoshop с нуля 2021
Знакомимся с палитрами и инструментами, выпрямляем горизонт, кадрируем фото и подгоняем под нужные размеры, исправляем перспективу и распечатываем изображение любого масштаба.
Далее — разбираемся в инструментах ретуши и локальной коррекции. Это и восстанавливающие кисти, и заплатки, и специальные инструменты для удаления эффекта красных глаз и прыщей.
Это и восстанавливающие кисти, и заплатки, и специальные инструменты для удаления эффекта красных глаз и прыщей.
Создаём текстуру и работаем с инструментами: узорным штампом, кистью, карандашом, заменой цвета, пером, фигурой и другими. Настраиваем и используем их функционал на все 100%.
Когда использовать фоновый ластик, а когда — волшебный? Какие бывают градиенты? Как сделать контуры «послушными»? Все ответы — внутри раздела. И как всегда — не только теория, но и много практики: примеров и тестирования инструментов в деле.
7.1Рамка и Раскройка
7.2Пипетка и другие
7.3Восстанавливающая кисть
7.4Заплатка и другие
7.5Инструмент Кисть. 1 часть
7.6Инструмент Кисть. 2 часть
2 часть
7.7Инструмент Кисть. 3 часть. Палитра Кисть
7.8Инструмент Кисть. 4 часть. Палитра Кисть
7.9Зеркальное рисование и сглаживание
7.10Карандаш. Замена цвета. Микс-кисть
7.11Штамп. Узорный штамп.
7.12Осветлитель и другие.
7.13Архивная и Архивная художественная кисти
7.14Ластик
7.15Градиент
7.16Заливка. Заливка с учетом содержимого
7.17Фигура. 1 часть
7.18Фигура. 2 часть
7.19Фигура. 3 часть
7.20Перо. 1 часть
7. 21Перо. 2 часть
21Перо. 2 часть
7.22Перо кривизны и Свободное перо
7.23Текст. 1 часть
7.24Текст. 2 часть
7.25Вспомогательные инструменты
7.26Операции выравнивания в палитре свойства. Быстрое позиционирование объекта (2020)
7.27Новая заливка с учетом содержимого (2020). Быстрый доступ к Content-aware fill (2021)
7.28Рисование и стирание при помощи кисти. Поворот кисти (2020). Поиск кисти по названию. Поиск цвета/узора (2021)
7.29Автоматический подбор шрифта (2020)
7.30Создание узоров и форм при помощи палитры Библиотеки (2020)
7.31Создание узоров (2021). Новые наборы градиентов, узоров, фигур и стилей. Вращение узора (2020)
7. 32Улучшенные векторные инструменты (2021)
32Улучшенные векторные инструменты (2021)
Топ 15 бесплатных онлайн-курсов Photoshop: обучающие сайты, youtube-каналы и приложения
Топ 15 бесплатных онлайн-курсов Photoshop: обучающие сайты, youtube-каналы и приложения
Фотошоп давно вышел за рамки программы, которой пользуются только профессиональные фотографы и дизайнеры. Подправить красные глаза, дефекты на коже умеет почти каждый. Но есть еще ряд полезных функций, которым можно быстро научиться.
Мы собрали лучшие бесплатные площадки, где можно освоить эту программу и стать мастером обработки изображений. В подборке – ресурсы с советами, мастер-классами и лайфхаками от профессионалов.
9 лучших бесплатных сайтов
Фотошоп Мастер
Материалы по работе с текстом, фото, графикой, эффектами. Уроки можно смотреть в видео, можно читать в текстовом формате. Рекомендации, как рисовать стену света на заднем фоне, создавать открытки или макеты портфолио, надписи с 3D эффектом. У роликов на Фотошоп-мастере больше порядка 150-250 тысяч просмотров, сотни комментариев.
У роликов на Фотошоп-мастере больше порядка 150-250 тысяч просмотров, сотни комментариев.
Есть учебники по основам, установке дополнений, описанию инструментов. В дополнениях – большой набор кистей, рамок, стилей, градиентов, PSD-исходников и других инструментов для бесплатного скачивания. В каждой графе – сотни вариантов. К примеру, одних рамок семь тысяч, больше тысячи шаблонов для фото.
Прописано, где скачать фотошоп и как его правильно установить на свой компьютер. Можно подписаться на рассылку свежих уроков.
Уроки фотошопУроки разбиты по темам: спецэффекты, анимация, классическое рисование, дизайн и другие. Всего в коллекции восемь тысяч уроков, к ним – темы для обсуждения и получения помощи. Есть ссылка на бесплатное скачивание Photoshop, плагинов, фильтров, кистей и шрифтов.
Можно научиться создавать архитектурные эскизы, параллакс эффект, стилизованные картинки, коллажи. На сайте публикуют новинки из мира Photoshop.
В фотошоп-справочнике – учебники по программе.
Школа дизайна Нетологии
Университет предлагает бесплатно освоить программу с нуля. Курс рассчитан на пару недель, в нем 10 занятий и 6 часов практики. Все они нацелены на изучение основ: работа в программе, кнопки навигации, слои, кадрирование, сохранение файла.
На главной странице – статьи, в которых рассказывают о свежих трендах в дизайне, сочетании цветов, создании идеального логотипа. Здесь же подборки крутых работ и видео-уроки, где рассказывают, как увеличить резкость фото, сделать рисунок из снимке и другие советы. Во вкладке уроки Photoshop можно самим выбирать тему видео, сложность задачи.
Курс откроется после регистрации на сайте. Помимо Adobe Photoshop, тут можно освоить Illustrator, InDisign, Light room, Corel Draw.
Компьютерные видео-уроки онлайн
Уроки по фотошопу хранятся в разделе графика, все они в формате видео с описанием. Мастер-классы по художественной обработке детских фотографий, реставрации старых снимком, создании презентаций, дизайну сайта. Можно научиться делать текстовые баннеры, готовить макеты к печати, ретушировать студийные фото, выполнять цветокоррекцию. Есть подборка уроков Photoshop: расширенные возможности, мини-курс по растровой графике.
Мастер-классы по художественной обработке детских фотографий, реставрации старых снимком, создании презентаций, дизайну сайта. Можно научиться делать текстовые баннеры, готовить макеты к печати, ретушировать студийные фото, выполнять цветокоррекцию. Есть подборка уроков Photoshop: расширенные возможности, мини-курс по растровой графике.
Длительность видео разная: от 10 до 40 минут. Для просмотра некоторых роликов нужна авторизация через ВКонтакте.
Globator
Площадка полностью посвящена Фотошопу. Сайт предлагает подборки популярных у посетителей роликов в каждой из категорий. Всего их 9: текстовые инструкции с пошаговыми комментариями по анимации, веб-дизайну, видеоуроки, обработка фото, спецэффекты и другое. В разделе «Анимация» научитесь рисовать летающую птицу или сделать мини-историю о прогулке Винни Пуха. Эти знания применяются и для создания рекламных баннеров для страниц сайта.
Есть стандартные советы по обработке фото. Разрешают скачивать кисти, стили, шрифты, PSD, книги и программы. А во вкладке «Дополнительно» ко всему прочему прилагается словарь терминов, удобная таблица с горячими клавишами в Photoshop, ссылка на источник, где можно скачать саму программу.
А во вкладке «Дополнительно» ко всему прочему прилагается словарь терминов, удобная таблица с горячими клавишами в Photoshop, ссылка на источник, где можно скачать саму программу.
Пошаговое обучение фотошопу
29 текстовых уроков. Для новичка собрали самую полезную информацию. Сначала предлагают освоить теорию – разобраться в форматах, цветовых моделях в компьютерной графике, а потом приступить к практическим занятиям. Обучают на самом деле с нуля: рассказывают о создании и сохранении документа, открытии изображения. Потом идет изучение базовых функций, слоев, дается полное описание всех инструментов,
В каждой публикации курса активна навигация, поэтому быстро сможете попасть в нужный вам раздел. В блоге Дмитрия Костина есть и несколько десятков других материалов с практическими советами, например, как выровнять заваленный горизонт или улучшить качество снимка.
Уроки фотошопа от Алексея Кузьмичева
В уроках – разделы для новичков, по обработке фото, ретуши, эффектам, композиции. В небольших видеороликах автор рассказывает, как настроить баланс белого, усилить резкость, создать естественную тень или выделить объект цветом на черно-белом фоне. Видео длятся от двух до десяти минут. Для продвинутых пользователей – более сложные мастер-классы. Например, эффект мокрого стекла, создание сложного коллажа, размытие фона.
В небольших видеороликах автор рассказывает, как настроить баланс белого, усилить резкость, создать естественную тень или выделить объект цветом на черно-белом фоне. Видео длятся от двух до десяти минут. Для продвинутых пользователей – более сложные мастер-классы. Например, эффект мокрого стекла, создание сложного коллажа, размытие фона.
Во вкладке «Дополнения» тоже можно найти полезные материалы: готовые PSD-шаблоны, интеллектуальная карта для ретуши и другое.
На нем 135 тысяч подписчиков, загружено порядка 200 видео. В плейлистах – уроки от Алексея Кузьмичова, Фото-Монстра и подборка от других авторов.
Видео-уроки онлайн
Множество видео-уроков по разным направлениям: рисование, программирование, ретушь. Советы по обработке фотографий: убрать жирный блеск на коже, сделать ее моложе, а черно-белый снимок – цветным, удалить мелкие дефекты на видео. Есть и полезные ролики с подсказками для дизайнеров, например, как сделать красивую кнопку на сайт.
Всего 10 разделов с уроками по анимации, ретуши, эффектам, работе с текстом и оформлением фото. На просмотр больших уроков может понадобиться полчаса, о быстрых функциях, к примеру, как сменить цвет глаз, рассказывают за 2-4 минуты. Можно поставить удобную для себя сортировку контента: по длительности или популярности у пользователей.
Free Online Courses
Сайт предлагает бесплатный видеокурс для изучения фотошопа на разном уровне. Обучающие подборки для тех, кто только разбирается в базовых инструментах и фишках, и для тех, кто уже знаком с основами и хочет обрабатывать лучше.
Авторы обещают научить корректировать фигуру, выравнивать цвет лица, делать фон размытым или прозрачным, цвета – ярче, удалять лишние объекты, составлять коллажи.
«Рисуем с нуля в Photoshop» рассчитан на 5 дней обучения. Подпишетесь на курс – получите 12 уроков, в сумме их длительность – 3,5 часа. Ресурс дает еще бесплатные подборки.
5 лучших каналов в YouTube
Уроки Фотошоп от Elena Boot
У канала 90 тысяч подписчиков, 80 видео. Некоторые из них набрали до 300 тысяч просмотров. Уроки разбиты по плейлистам: наиболее интересные эффекты и фишки, художественная обработка, монтаж в фотошоп.
Некоторые из них набрали до 300 тысяч просмотров. Уроки разбиты по плейлистам: наиболее интересные эффекты и фишки, художественная обработка, монтаж в фотошоп.
Авто научит размывать фон, убирать лишние объекты, выполнять цветокоррекцию. Видеокурс рассчитан на новичков. Еще тут можно узнать, как сделать эффект распада или выхода из темноты, портрет из слов, снимок в стиле комикс, работать в технике Dodge and burn. В среднем ролики длятся 10 минут.
Уроки фотошопа PhotoCirZan
37 тысяч подписчиков, больше 40 видеоуроков. Их длительность – от 5 до 30 минут. В плейлистах есть уроки для среднего и высокого уровня подготовки.
С этим ресурсом можно освоить различные эффекты, манипуляцию, светокопию, двойную экспозицию, работу с текстом, в том числе и 3D. Научиться быстро рисовать татуировки, делать снимок с эффектом трещины, добавлять логотип в фотошопе.
Канал FREEMAX
У блогера несколько направлений на канале, фотошоп – в отдельном плейлисте, в нем почти 40 видео. Длительность от 5 до 30 минут. Просмотры некоторых превышают 140 тысяч.
Более современный подход к обработке фотографий, живая подача материала. Автор покажет, как сделать реалистичную бороду, кожу – идеальной, перенести объект на другой фон. Советы по обработке сезонных фото: осень, зима, лето, весна; профессиональной ретуши. Информация об обработке черно-белой фотографии, слоях, видео по киношной, журнальной фотокоррекции, реставрации старых снимков.
Канал CG Fish
У площадки 70 тысяч подписчиков, 35 роликов. Длятся они в среднем 10-40 минут.
На канале рассказывают об отделении фона от модели, хроматической аберрации, масках слоев. О приемах рисования материалов, выстраивании композиции, основах цветовой теории, объемном рисунке.
Подборки по обработке фотографий, основам Photoshop, мастер-классы по рисованию. Бонусом – видеокурс «Концепт персонажа для игры» из 12 уроков. Есть и большие мастер-классы по рисованию скетча персонажа.
Уроки фотошопа
Подписано 30 тысяч человек. На канале порядка 40 роликов.
Целая подборка материалов для начинающих – там объясняются основы для тех, кто учится с нуля. Несколько видео, с которыми можно научиться работать со слоями, масками, комбинированием. За две минуты можно освоить панель инструментов, разобраться с выделением объекта за три минуты. Также есть ролики и по 15 минут.
На канале дают ссылку на сайт, где есть несколько бесплатных уроков и задания к ним, их можно скачать на яндекс-диске.
Лучшие приложения для Android и iOS
Видеоуроки Adobe Photoshop
Приложение на английском языке. В разделе для новичков – принципы тонирования изображения, сюжетные коллажи, создание эффектов для текста, соединение картинок, изменение цвета глаз, блики и многое другое. Советы по обработке фото – замена фона, профессиональная ретушь; материалы по дизайну сайта – инструменты, создание плаката, реклама. Авторы дали и уроки по анимации, сложным работам – фотошоп-раскраске, фильтрам, наложению одного снимка на другой.
Скачать для Android
Уроки Adobe Photoshop
Аналогичное приложение и для iPhone – обучающий курс по основам и техникам редактирования фотографий. В нем больше 300 материалов с советами, рекомендациями, пошаговыми инструкциями для любого уровня. Для удобного использования есть каталог, библиотека, папка с избранным, добавляются новые ролики по фотошопу в HD качестве. Учиться могут и начинающие дизайнеры.
Скачать для iOsУчебники Photoshop для начинающих
Более 6000 бесплатных уроков и лекций по фотошопу на английском языке. Для начинающих и продвинутых мастеров. Каталог эффектов с подробным описанием, правильная работа со слоями, быстрое ретуширование фотографии и многое другое. Ролики длятся от 2 до 30 минут. Обещают публиковать новые уроки каждую неделю.
Начать изучать Photoshop — Уроки по Lightroom и Photoshop
Вы хотите научиться работать в фотошопе? Тогда Вы попали по адресу!
На этой странице собраны уроки, которые представляют из себя бесплатный курс по фотошопу. От легких уроков, до тяжелых. От обработки фотографии, до веб-дизайна! Видео и текстовые уроки, только авторские, и только самые интересные!
Мои уроки, возможно, ничем не лучше тех что Вы найдете в интернете. Но я стараюсь понятным языком донести суть урока до читателей. Ведь я сам был таким же как и Вы 🙂
Давайте же изучать Photoshop вместе? 😉
Так же Вы можете подписаться на мои уроки, и получать их на свой email!
Уроки буду стараться сортировать по сложности, а не дате релиза.
1. Основы фотошопа
- Как создать слой | Сложность: Легкая
- Выбираем тип файла | Сложность: Легкая
- Работа со слоями | Сложность: Легкая
- Меняем размер изображения | Сложность: Легкая
- Как сменить цвет кисти | Сложность: Легкая
- Как закруглить углы | Сложность: Легкая
- Как включить линейку | Сложность: Легкая
- Как сделать узор в фотошопе | Сложность: Легкая
- Меняем цвет прозрачности в фотошопе | Сложность: Легкая
- Делаем анимацию в фотошопе | Сложность: Легкая
- Экшены в фотошопе | Сложность: Легкая
- Водяной знак в фотошопе (защищаем свои работы) | Сложность: Легкая
2. Обработка фотографий в фотошопе
- Как сделать черно-бело фото | Сложность: Легкая
- Выравниваем горизонт | Сложность: Легкая
- Делаем фотографию более насыщенной (нестандартный способ) | Сложность: Легкая
- Эффект мозаики | Сложность: Легкая
- Убираем прыщи на фотографии | Сложность: Легкая
- Размытие заднего фона | Сложность: Легкая
- Убираем людей на фотографии | Сложность: Легкая
- Фото в ретро стиле | Сложность: Легкая
- Делаем часть фотографии черно-белой | Сложность: Легкая
- Эффект tilt-shift | Сложность: Легкая
- Тонирование фотографии | Сложность: Легкая
- Глобальное осветление | Сложность: Легкая
- Винтажный эффект | Сложность: Легкая
- Как пригладить волосы | Сложность: Легкая
- Создаем рамку для фото | Сложность: Легкая
- Делаем яркие и выразительные глаза | Сложность: Легкая
3. Уроки по веб-дизайну
- Делаем логотип в стиле WEB 2.0 | Сложность: Легкая
- Делаем простой логотип в пару шагов | Сложность: Легкая
- Делаем форму входа в фотошопе | Сложность: Легкая
- Матовый фон в фотошопе | Сложность: Легкая
4. Работа с текстом
- Как сделать карамельный текст в фотошопе | Сложность: Легкая
5. Прочие уроки
- Новогодние обои для рабочего стола в фотошопе | Сложность: Легкая
6. Видео-курсы
- Как создать фотокнигу в фотошопе | Сложность: Средняя
Посмотреть все уроки по фотошопу
Страница обновляется
Photoshop: YouTube-каналы для изучения программы
Phlearn — канал был запущен в 2011 году, на момент написания этой статьи (сентябрь 2019-го) он насчитывает 1,7 миллионов подписчиков. За эти годы создатели выпустили десятки видеоуроков о работе в Photoshop. В туториалах не только рассказывают о применении какого-то инструмента для редактирования изображений, но и делятся лайфхаками: например, как лучше проводить съемку, от чего зависит качество финального изображения. Отдельный плюс — почти к каждому уроку авторы выкладывают фотографию, над которой работают. Вы можете ее скачать и сразу же начать тренироваться.
Секреты ретуши продуктовых снимков
Jessica Kobeissi — канал набрал 1,5 млн подписчиков меньше чем за шесть лет. Посвящен постобработке изображений, поэтому будет полезен тем, кому часто нужно ретушировать фотографии и делать их более яркими и интересными. Кстати, с автором можно связаться и отправить ей свою работу: Джессика периодически устраивает онлайн-разборы, в которых говорит об ошибках и подсказывает, как улучшить снимок.
Пять способов создать креативное фото
PiXimperfect — канал, совсем недавно ставший миллионником. Его создатель Анмеш Динда начал с простых уроков и лайфхаков, но постепенно стал создавать туториалы, собирающие десятки тысяч лайков. Автор рассказывает четко, понятно и доступно. Как и авторы многих других каналов, он делится с подписчиками исходниками, чтобы им было удобнее практиковаться.
Как повысить контраст изображения с помощью каналов
Photoshop Tutorials — большая часть туториалов посвящена художественной обработке фотографий. Здесь рассказывают, как красиво размыть фон, создать эффект дыма или потрескавшейся кожи и многое другое. Канал будет полезен тем, кто часто работает с изображениями людей, потому что большая часть уроков связана с портретной ретушью.
Как создать эффект дисперсии в Photoshop
Tutvid — канал о ретуши. Автор Натаниэль Додсон рассказывает о быстрых и корректных способах вырезания объектов, основах цветокоррекции, работе с портретами и перспективой и о законах композиции. Иногда выпускает уроки по Adobe Illustrator, After Effects, Premiere, а еще проводит интервью с известными специалистами в области фотографии, графического дизайна и ретуши.
9 простых и эффектных трюков в Photoshop
Учебник по Photoshop – 10 лучших манулов
Как изучить Photoshop или в поиске лучшего учебника и альтернативных решений.
Самостоятельно промучавшись с Photoshop в течение недели-двух, любой человек, планирующий мало-мальски серьезную работу в этой программе, начинает искать подходящий учебник. И тут же становится жертвой современного букинистического расцвета. С полок реальных и виртуальных магазинов на вас глядят сотни учебников, и процентов 80 из них – с анонсами, обещающими за пару дней превратить вас, как минимум, в Пикассо компьютерного мольберта.
Это главная приманка и самая большая ложь. Невозможно изучить весь Photoshop всего по одному учебнику. Необходимо выбрать мануал, в котором будут подробные и дельные инструкции, рассчитанные на ваш уровень и ваши цели: ретушь, коллажи, восстановление фото.
Поэтому, отсеяв бесполезную макулатуру с тоннами воды и сплошной теорией, представляем вам 10 мануалов, которые действительно помогут быстро овладеть необходимыми навыками. Наш рейтинг составлен на основе простой и логичной последовательности – от простого к сложному, от новичка до профессионала.
№1. Официальный учебный курс Adobe Photoshop CS6
Пожалуй, самый подробный мануал для начинающих. Каждый нюанс работы, начиная с самых азов, разжеван до мельчайших подробностей. Обучающие материалы включают в себя учебник и DVD диск с практическими примерами и задачами.
№2. «Великолепная семерка» Скотт Келби
Еще один учебник для новичков, особенно рекомендованный тем, кто хочет немедленно испробовать свои навыки на практике. С первых страниц вы можете приступать к обработке фотографий. Достаточно следовать указаниям автора.
Из минусов можно отметить то, что создавался учебник под Photoshop CS3, поэтому инструменты, появившиеся в более поздних версиях, там, естественно, не рассматриваются. С другой стороны, базовые методы работы остаются неизменными, а к «нововведениям» разумнее подбираться, когда вы уже будете чувствовать себя более уверенно.
№3. «Приемы, трюки, эффекты. Photoshop CS4» Скотт Келби
Процесс созидания вам интереснее, чем обработка чужих иллюстраций? Тогда это книга для вас! Причем никакого предварительного базового обучения не потребуется – так же, как и предыдущее творение Келби, данный мануал содержит подробные инструкции решительно по каждому действию.
№4. «Справочник по цифровой фотографии. Adobe Photoshop CS6» Скотт Келби
Обработка фотографий – одно из наиболее перспективных направлений для заработка с помощью Photoshop. Оно востребовано как в веб-дизайне, так и в публицистике. С помощью инструкций бессменного Келби вы сможете из любой фотографии сделать товар, который оторвут с руками.
№5. «Photoshop CS6 для фотографов» Мартинг Ивнинг
Исключительно обработка фотографий – полезное и внятное пособие для фотографов и дизайнеров, создающих готовый мат ериал из «живых», необработанных материалов. Оптимальная для тех, кому требует подробное изложение теории для понимания последовательности действий. Из плюсов стоит отметить легкость слога и подробные объяснения.
№6. «Ретушь портретов. Photoshop для фотографов» Скотт Келби
Завершает список мануалов базового уровня еще одна книга Келби, выгодно отличающаяся от предыдущего учебника фактическим отсутствием теории. Методы, рекомендованные автором, позволяют провести средней сложности обработку всего за 5 – 10 минут.
Если вы занимаетесь портретной фотографией или выполняете заказы по их обработке, лучшего мануала вам не найти.
№7. «Photoshop для профессионалов. Руководство по цветокоррекции» Дэн Маргулис
Первая проблема, с которой сталкиваются при переходе от базового к профессиональному уровню владения Photoshop – это работа с цветом. Учебник Дэна Маргулиса позволит овладеть всеми нюансами подобной обработки изображений: от восстановления естественных цветов до усиления элементов, которых на оригинале практически не видно.
Особенно рекомендуется для тех, кто хочет освоить методы подготовки фотографий для печати в типографии (задание правильных цветовых моделей и пр.).
№8. «Photoshop LAB Color» Дэн Моргулис
Данный мануал можно использовать как отдельно, так и в комплекте с предыдущим. С его помощью вы освоите цветовое пространство LAB и сможете на профессиональном уровне заниматься ретушью, цветокоррекцией и восстановлением фотографий.
№9. «100% Photoshop: уроки всемирно известного мастера» Стив Кэплин
Рекомендована для тех, кто планирует начать рисовать в Photoshop. Особенно полезна для любителей собирать коллажи. Суть книги можно передать одной фразой – «как из ничего сделать нечто». Доступный язык и подробные описания позволяют легко овладеть необходимыми навыками, но предварительное изучение «базы» все-таки потребуется.
№10. «Adobe Photoshop CS5 для фотографов. Вершины мастерства» Джеф Шеве и Мартин Ивнинг
Подробное руководство для профессиональной обработки фотографий – в том числе, восстановления старых снимков. Мануал охватывает все нюансы работы: от простейших изменений до сложного наложения художественных эффектов.
_______________________________________
Современный выбор мануалов позволяет каждому выбрать для себя оптимальный учебник по Photoshop. Единственный минус в том, что до сих пор не существует книги, которая позволила бы пройти весь путь – от новичка до профессионала, овладев всеми секретами.
Неудобен учебник и тем, что освоение получается односторонним. Все-таки восприятие человека сугубо индивидуально, и у половины людей в результате возникают неразрешимые вопросы, ответы на которые приходится отдельно искать в интернете.
Поэтому наиболее результативным и комфортным признается изучение Photoshop на курсах. Опираясь на уже изученные мануалы, преподаватели помогают быстро и эффективно освоить материал, не оставляя ни одного пробела в знаниях.
А вы хотите полностью изучить Photoshop всего за 8 занятий? Тогда записывайтесь на обучающий курс «Photoshop для начинающих».
Если у вас уже есть базовые навыки, рекомендуем вам обратить внимание на:
Будущим аниматорам будет интересна программа «Компьютерная анимация: Photoshop + Flash CS5 + 3D Max».
У вас есть друзья среди фотографов или дизайнеров? Поделитесь с ними этой статьей!
Уроки реалистичных типографических эффектов в Photoshop
Уроков Adobe Photoshop, в которых показаны типографические эффекты довольно много. Но мы выбрали самые лучшие и реалистичные. Ниже вы найдете интересные и красивые туториалы, которые помогут вам создать самые различные текстовые эффекты. Выполняя эти уроки, вы обязательно пополните свою копилку полезных умений в работе с Adobe Photoshop. Большинство мастер-классов довольно просты и не займут у вас много времени.
Текст из блестящего лака в Adobe Photoshop
Текст из заклепок в Adobe Photoshop
Рисуем шипованный текст в Photoshop
Медовый текст в Adobe Photoshop
Рисуем пушистый текст в Adobe Photoshop
Рисуем текст из страз в Photoshop
Create a 3D Ice Text Effect With Modo and Photoshop
Create a Magma Hot Text Effect in Photoshop
Create a Knitted Argyle Text Effect Using Filter Forge and Photoshop
Delicious Bagels Text Effect
How to Create a Smeared Ketchup Text Effect in Adobe Photoshop
Create a Stitched Denim Text Effect in Photoshop
Learn to Create Party Text Effect
Quick Tip: Create a Cookie Text Effect in Photoshop
Dazzling Woven Text Effect
Quick Tip: Create a Steel Text Effect in Photoshop
Bright Tinsel Text Effect
Create a Baseball-Inspired Text Effect in Photoshop
Leaking Honey Effect
Create a Spectacular Grass Text Effect in Photoshop
Автор подборки — Дежурка
Смотрите также:
- Лучшие уроки Photoshop по созданию 3D текста
- Создаем деревянный декорированный текст в Photoshop
- Винтажный текстовый эффект в Adobe Photoshop
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале. экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. На вкладке указано название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно познакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений.Панелей больше, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — это панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают Цвет, Слои, Свойства и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, то увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения при печати, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб изображения. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать и уменьшать масштаб и панорамировать вокруг
- Инструмент «Масштаб» находится на панели «Инструменты».Измените масштаб с «Увеличить» на «Уменьшить» на панели параметров.
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отменить для однократной отмены и «Шаг назад» для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на эту маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился вниз и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете над ними. Для этого выберите Photoshop в этом раскрывающемся меню и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохраняются. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео. Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга.Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя.Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного.Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного.И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и, в некоторых случаях, прозрачными областями, которые позволяют вам видеть насквозь слои ниже. Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой. Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз. И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров.И вы увидите эту опцию, Auto-Select: Layer отмечен. Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои
- расположены в стопке на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с вашим собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Во-первых, подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они изменили бы размер вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы одновременно уменьшить размер обеих фотографий. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это только один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
43 лучших учебных пособия по Photoshop (от базового до продвинутого)
Оставайтесь дома, повышайте уровень мастерства в Photoshop! Изучите Photoshop с помощью этих пошаговых руководств. Улучшение света и цвета. Составное и ретуширование изображений. Добавьте творческие эффекты и удалите нежелательный контент.
Излишне говорить, что Photoshop — одно из лучших программ для дизайна, которым пользуются все энтузиасты дизайна во всем мире.Он позволяет создавать потрясающие произведения искусства и дизайна, но понять, как работает Photoshop и как его использовать, может быть сложно, если вы только начинаете. Если у вас уже есть какие-то навыки, вам следует их улучшить.
уроки Photoshop Категории:
Примечание: Вы можете следовать этим руководствам с любой версией Photoshop, но я рекомендую по крайней мере использовать CS5 или выше (если вы хотите узнать о функциях 3D). Давайте погрузимся в пост!
Основы Photoshop
УрокиBasic предназначены для новичков, которые только изучают, как работает Photoshop.Раздел начинается с рабочего пространства Photoshop, и он позволит вам комфортно работать с интерфейсом Photoshop и панелями, такими как инструменты, слои, меню, корректирующие слои, маска слоя, цвета и многое другое. Затем вы узнаете о каждом из них с помощью подробного руководства. Часто новичкам сложно сделать выбор, поэтому мы также добавили несколько уроков по выбору. Помимо базовых руководств, мы также включили учебные пособия по последней версии Photoshop CC.
Глава 1 — Первое открытие Photoshop
1.Начало работы в Photoshop
Что это включает:
- 1. Ознакомьтесь с рабочей зоной
- 2. Полный обзор инструментов и панелей
- 3. Параметры инструментов
2. Открытие, редактирование и сохранение в Photoshop
Что это включает:
- 1. Открытие и закрытие изображений
- 2. Редактирование изображений
- 3. Сохраните и экспортируйте свою работу
3.Сочетания клавиш в Photoshop
Что это включает:
- 1. Основные сочетания клавиш на клавиатуре
- 2. Улучшение рабочего процесса Photoshop
- 3. Как сделать вещи быстрее в Photoshop
Глава 2 — Общие инструменты
4. Как использовать инструмент кадрирования в Photoshop
Что это включает:
- 1. Используйте инструмент обрезки Обрезка изображений
- 2. Получите идеальный размер и соотношение сторон
- 3.Инструмент настройки кадрирования
5. Как использовать инструмент «Точечная восстанавливающая и восстанавливающая кисть» в Photoshop
Что это включает:
- 1. Все основы инструмента «Заживление пятен» и «Кисть для хедлинга»
- 2. Базовое ретуширование в Photoshop
- 3. Удаление пятен и дефектов
6. Как использовать инструмент Clone Stamp Tool в Photoshop
Что это включает:
- 1.Использование инструмента Clone Stamp Tool
- 2. Разница между инструментом «Точечное заживление» и «Клонирование штампа»
- 3. Используйте штамп-клон с обтравочной маской
7. Как использовать инструмент «Кисть» в Photoshop
Что это включает:
- 1. Наборы кистей
- 2. Выбор кистей
- 3. Непрозрачность и растекание кисти
- 4. Дополнительные настройки кисти
8. Как использовать инструмент «Осветление и затемнение» в Photoshop
Что это включает:
- 1.Техники уклонения и ожога
- 2. Осветлить и затемнить области изображения
- 3. Неразрушающее редактирование
9. Как использовать инструмент «Текст» в Photoshop
Что это включает:
- 1. Использование инструмента «Текст»
- 2. Настройки текстового инструмента
- 3. Параметры текста
- 4. Преобразование текста
10. Как освоить инструмент «Перо» за считанные минуты
Что это включает:
- 1.Использование Pen Tool
- 2. Работа с путями и кривыми
- 3. Работа с анкерными точками
- 4. Точный выбор
Глава 3. Слои и маски
11. Как использовать слои в Photoshop
Что это включает:
- 1. Понять, как работают слои
- 2. Использование слоев с инструментами
- 3. Режимы наложения
12. Как использовать маску слоя в Photoshop
Что это включает:
- 1.Как работает маска слоя
- 2. Добавьте маску слоя
- 3. Неразрушающее редактирование
- 4. Маска корректирующих слоев
13. Неразрушающее редактирование с помощью смарт-объекта
>
Что это включает:
- 1. Используйте фильтр неразрушающим образом
- 2. Знакомство со смарт-объектами
- 3. Редактировать фильтр в любое время
14. Как использовать обтравочную маску в Photoshop
Что это включает:
- 1.Заполните форму фотографией
- 2. Используйте всю мощь обтравочной маски
- 3. Нарисуйте фигуры
15. Как использовать режимы наложения в Photoshop
Что это включает:
- 1. Точно используйте режимы наложения
- 2. Создание изображений в кратчайшие сроки
- 3. Уловка для использования каждого режима наложения
Глава 4. Корректирующие слои Photoshop
16. Часто используемые корректирующие слои Photoshop
Что это включает:
- 1.Работа с наиболее часто используемыми корректирующими слоями
- 2. Добавление эффекта к определенной области
- 3. Основы применения корректирующих слоев
17. 19 Объяснение корректирующих слоев Photoshop
Что это включает:
- 1. Объяснение всех корректирующих слоев
- 2. Пояснения к фотографиям
- 3. Изображает множество фотоэффектов
Глава 5 — Выбор
18.Как создать выделение в Photoshop
Что это включает:
- 1. Широкий выбор инструментов выбора
- 2. Сделайте выбор человека
- 3. Извлечь человека из фона
19. Используйте выделение и маску для выделения в Photoshop
Что это включает:
- 1. Рабочее пространство «Выбрать и замаскировать»
- 2. Инструменты
- 3. Global Refinements
- 4.Сохраните результаты маскирования
20. Как замаскировать волосы в Photoshop
Что это включает:
- 1. Маска для волос на сложном фоне
- 2. Маскирование с помощью Select & Mask
- 3. Создание и использование расчески
- 4. Использование фильтров для окончательной корректировки
21. Смешайте если и методы расчета для сложных выборок
Что это включает:
- 1.Использование Blend If
- 2. Использование каналов
- 3. Совершенный выбор
- 4. Концепция выбора черного / белого
22. Удаление фона с помощью инструмента «Ластик для фона»
Что это включает:
- 1. Пояснения к инструменту «Ластик для фона»
- 2. Удаление сложного фона
- 3. Неразрушающее извлечение фона
23. Как изменить фон в Photoshop
Что это включает:
- 1.Извлечь тему
- 2. Заменить фон
- 3. Смешайте их в единую сцену
Последняя глава 6 — Основы редактирования фотографий
24. Как заменить небо в Photoshop
Что это включает:
- 1. Удалите небо за считанные минуты
- 2. Советы по легкому удалению голубого неба
25. Как исправить цвет в Photoshop
Что это включает:
- 1.Как удалить цветовой оттенок из Photoshop
- 2. Техника трехточечной цветокоррекции
26. Ретуширование фотографий высокого класса в Photoshop
Что это включает:
- 1. Профессиональная ретушь кожи
- 2. Создание гладкой кожи
- 3. Сохранить детали кожи
Фотоэффекты и дополнительные руководства
Ниже вы можете найти фотоэффекты и расширенные обучающие программы. Я добавил их потому, что создавать обучающие программы по эффектам очень весело и несложно.
Всего за несколько шагов вы можете воспроизвести множество эффектов, таких как винтаж, ретро, ломо, двойная экспозиция, дисперсия и многое другое. Помимо простого добавления эффектов к вашим фотографиям, эти уроки помогут вам также повысить свои навыки работы в Photoshop.
Поскольку этот раздел является последним разделом этого поста, не волнуйтесь, если вы опытный пользователь Photoshop, вам нужно будет следовать множеству руководств, вы можете еженедельно посещать домашнюю страницу нашего веб-сайта для получения новых расширенных руководств.
27. Создайте эффект двойной экспозиции в Photoshop
Что это включает:
- 1. Эффект мультиэкспозиции
- 2. Смешать изображения
- 3. Сюрреалистический эффект
28. Impossible Sea Tutorial
29. Создайте поп-арт, вдохновленный Роем Лихтенштейном
30. Как удалить фон в Photoshop (3 примера)
31. Как изменить цвет фона в Photoshop
32.Как имитировать эффект эскиза в Photoshop
33. Как создать модный эффект глюка в Photoshop (+ Экшен Photoshop)
34. Лучший способ создания акварельных эффектов в Photoshop
35. Как отретушировать глаза в Photoshop
36. Как удалить прыщи в Photoshop
37. Лучшие методы повышения резкости изображений
Что это включает:
- 1.Объясняет несколько способов повышения резкости изображений
- 2. Используйте фильтры
38. Эффект дисперсии
Что это включает:
- 1. Эффект дезинтеграции
- 2. Использование Liquify Tool
- 2. Использование щеток для мусора
39. Как размыть фон в Photoshop
Что это включает:
- 1. Размытие фона
- 2. Использование корректирующего фильтра объектива
- 3.Глубина резкости
40. Обработка фотографий портала
Что это включает:
- 1. Техника композитинга
- 2. Освещение
- 3. Добыча
41. Rail Inside Illusion Tutorial
Что это включает:
- 1. Эффект мягкого освещения
- 2. Миниатюрный вид
- 3. Подбор цвета
42.Плеск воды в лампочке
Что это включает:
- 1. Сюрреалистический композитный образ
- 2. Концептуальный стиль
- 3. Методы смешивания
43. Как творчески смешать два изображения в Photoshop
Что это включает:
- 1. Сюрреалистический композит
- 2. Расширенное маскирование
- 3. Освещение
Заключение
Спасибо, что прочитали пост, и если он вам понравился, то распространите его по всему миру.Если у вас есть предложения, дайте мне знать в комментариях. Я хотел бы услышать твои мысли.
6 мест для изучения Photoshop бесплатно (или почти бесплатно!)
Adobe Photoshop — один из наиболее широко используемых программных пакетов в мире. Трудно представить мир без Photoshop, и его замечательные инструменты для редактирования изображений использовались во всем, от голливудских блокбастеров до интернет-мемов.
Изображение через stipan93
Каким бы мощным ни был Photoshop, он может показаться немного устрашающим.Adobe проделала огромную работу, чтобы сделать программное обеспечение более доступным для новичков, но это все еще сложная программа. К счастью, вам не нужно быть профессиональным графическим дизайнером или экспертом по цифровому маркетингу, чтобы научиться пользоваться Photoshop.
Чтобы изучить Photoshop, используйте эти шесть бесплатных ресурсов, чтобы начать свой путь к мастерству Photoshop, освежить основы — каламбур, безусловно, задуманный — и даже бесплатно (или очень дешево) изучить продвинутые методы обработки изображений. Эти бесплатные / дешевые уроки Photoshop включают:
- Adobe
- Тутов +
- Фотошоп Кафе
- Линда
- Цифровые репетиторы
- Удеми
Вот еще немного информации о каждом ресурсе Photoshop.
Бесплатные ресурсы для обучения работе с Photoshop
1. Учебные ресурсы и руководства Adobe
Никто не знает Photoshop лучше, чем Adobe, поэтому в первую очередь вам следует найти отличные учебные ресурсы на сайте Adobe.
Adobe разделяет свои учебные пособия на различные категории в зависимости от уровня навыков. Новичкам следует начать с обзора возможностей Photoshop, прежде чем переходить к разделу промежуточных техник.Здесь вы найдете короткие видеоуроки о том, как использовать ряд наиболее часто используемых функций Photoshop, таких как маскирование, цветокоррекция, обрезка, векторные инструменты и инструменты формы, а также работа со слоями и уровнями.
После того, как вы познакомитесь с широким набором инструментов Photoshop, вы можете перейти к руководствам по проектам, которые проведут вас через весь проект от начала до конца.
БОНУС: Если вы ищете более захватывающее введение в Photoshop, ознакомьтесь с этим бесплатным 13-часовым вводным курсом, который охватывает все, что вам нужно знать, чтобы начать работу.
2. Тут +
Следующим в нашем списке мест, где вы можете научиться пользоваться Photoshop бесплатно, является сеть учебных сайтов Tuts +.
Хотя сеть Tuts + действительно предлагает премиум-контент по цене, выбор бесплатных руководств обширен. Вместо того, чтобы сосредотачиваться на более длинных, основанных на проектах учебных пособиях, Tuts + предлагает более короткие и краткие уроки по конкретным методам.
В дополнение к содержанию по таким темам, как кисти, цветокоррекция и типографика, Tuts + также предлагает несколько руководств по основам работы с цифровыми изображениями, таким как типы файлов изображений и сжатие — очень полезная информация для новичков в Photoshop.
3. Photoshop Cafe
Photoshop Cafe — еще один отличный ресурс с бесплатными уроками. Несмотря на то, что они довольно активно продвигают свой ассортимент по всему сайту, есть еще много бесплатных предложений, которыми вы можете воспользоваться.
Хотя некоторые учебные пособия по Photoshop Café похожи на учебные материалы, предлагаемые на других сайтах, используемый язык достаточно прост, чтобы новички могли сразу погрузиться в него. Photoshop Café также предлагает визуальные руководства по потенциально сложным темам, таким как альфа-каналы и автоматизация общих задач с действия.
Платные ресурсы для изучения Photoshop
4. Lynda.com
Видеоуроки, предлагаемые Lynda.com, являются одними из лучших, которые я когда-либо использовал, и идеально подходят для пользователей, которые хотят серьезно отнестись к изучению Photoshop.
ВидеоLynda.com размещены ведущими мировыми цифровыми художниками и охватывают удивительно широкий выбор тем. Как и следовало ожидать от одного из лучших обучающих сайтов в Интернете, Lynda.com предлагает широкий выбор углубленных учебных пособий по проектам, что делает его идеальным местом для пользователей среднего уровня, которые могут поднять свои навыки на новый уровень.
Сайт также предлагает ряд вариантов подписки, самая дешевая из которых стоит всего 25 долларов в месяц. Вы также можете заплатить больше за доступ к таким функциям, как файлы проекта и просмотр в автономном режиме.
5. Цифровые репетиторы
Если вы готовы овладеть некоторыми из самых передовых инструментов и техник Photoshop, Digital Tutors непревзойден.
Digital Tutors, ориентированный в первую очередь на тех, кто хочет начать карьеру в индустрии развлечений, предлагает невероятный набор руководств о том, как максимально эффективно использовать Photoshop.От цифровой живописи до концепт-арта — огромное разнообразие затронутых тем.
Digital Tutors также специализируется на учебных пособиях, в которых рассказывается, как Photoshop может служить всего лишь одним инструментом в более широком творческом процессе. Многие видеоролики на сайте демонстрируют, как Photoshop можно использовать вместе с программными пакетами, такими как After Effects, давая подробное представление о том, насколько универсальным и незаменимым может быть Photoshop для творческих профессионалов.
Подпискиначинаются с 29 долларов в месяц (что включает доступ ко всему каталогу Digital Tutors из более чем 2000 курсов), а также отслеживание прогресса и новые обучающие видео, добавляемые ежедневно.
6. Удеми
Udemy предлагает ряд онлайн-классов по Photoshop, но самым популярным из них является курс Манфреда Вернера.
Всего 33 часа, разбитые на 153 отдельных лекций, это один из самых всеобъемлющих курсов Photoshop, которые можно пройти практически где угодно. Как только вы заплатите за этот курс (который стоит всего 19 долларов), у вас будет доступ к нему на всю жизнь, что делает его отличным справочным ресурсом.
Что ж, это в значительной степени подходит для этого обзора ресурсов Photoshop.Независимо от того, являетесь ли вы опытным профессионалом в Photoshop или только начинаете использовать этот замечательный программный пакет, надеюсь, вы почерпнете несколько советов и уловок из одного из этих ресурсов.
СМОТРИ ТАКЖЕ: 21 лучший инструмент для повышения производительности
40 подробных руководств по освоению Adobe Photoshop
Photoshop может похвастаться множеством впечатляющих и захватывающих функций, а в последние годы они представили некоторые удивительные новые функции, такие как векторные слои, Content Aware Patch / Инструмент «Перемещение», фильтр «Адаптивный широкий угол», инструмент «Кадрирование» и многое другое.
Adobe не пыталась заменить Illustrator, но если вам нужны креативные простые формы для использования в дизайнерских проектах, векторные слои Photoshop могут отлично справиться с задачей, не заставляя вас переключаться на другие приложения.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Photoshop включает в себя механизм 3D-инструментов, который использует возможности графической карты для надежной работы.В этом уроке вы узнаете, как использовать этот новый 3D-движок для объединения 3D-источников и согласования других источников света, текстур и использования с 2D-фотографиями.
Инструмент кадрирования практически не улучшился по сравнению с Photoshop CS, но в последней версии Photoshop он претерпел значительные изменения. В этом пошаговом руководстве показано, как использовать этот инструмент, который претерпел современные изменения.
Adobe улучшила панель «Слои» Photoshop, учитывая отзывы пользователей и добавляя параметры, популярные в других приложениях, таких как After Effects.Например, он позволяет одновременно изменять режим наложения, заливку и непрозрачность разных слоев. Просто выберите соответствующие слои перед внесением изменений, и готово.
Adobe не добавляла Illustrator в Photoshop, но с помощью некоторых новых мощных векторных инструментов дизайнеры теперь могут легко и быстро создавать и формировать графические элементы.
Для фотографов фокусное расстояние, расстояние до объекта и диафрагма являются ключевыми элементами для определения сфокусированных и размытых частей фотографии.Чаще всего из-за некоторых технических ограничений бывает сложно создать желаемый эффект.
В этом руководстве рассказывается о творческих способах, которые возможны с этой новой функцией.
Обрезка — мощный инструмент, который может существенно изменить внешний вид любого изображения. Инструмент кадрирования в Photoshop включает в себя множество основных улучшений, чтобы он работал еще лучше. В этом руководстве основное внимание уделяется новым функциям, представленным в инструменте кадрирования, и помогает нам научиться использовать его более продуктивно.
Photoshop представляет великолепную и простую панель кистей с множеством новых опций. В этом руководстве вы узнаете об использовании Live Pen Tilt Preview, Brush Projection, Erodible Tip и Airbrush, а также о том, как достичь быстрых и творческих результатов с помощью этих инструментов.
Если вы похожи на меня, вам понадобятся фильтры — надежные инструменты Photoshop, позволяющие быстро создавать эффекты на фотографиях. Фильтр «Масляная краска» в Photoshop предлагает все, что вам может понадобиться, чтобы придать фотографии нарисованный вид.В этом уроке вы узнаете, как использовать этот новый фильтр для ваших изображений.
Специальные эффекты могут иметь большое значение для видео. Многие думают, что изучение Adobe Premiere или After Effects довольно сложно и кропотливо. Теперь в Photoshop у нас есть новое дополнение — панель временной шкалы видео, которая позволяет нам добавлять эффекты к видеоклипам прямо в Photoshop.
Одним из самых современных инструментов Photoshop является инструмент Content Aware Move.Content Aware Move позволяет нам отмечать пиксели и перетаскивать выделение в другую часть фотографии без использования слоев или масок. Photoshop очищает предыдущее выделение и перемещает пиксели в новое положение. В этом уроке вы узнаете, как использовать этот новый инструмент в своей работе.
Когда Adobe впервые представила Content Aware в Photoshop CS5, многие назвали этот инструмент «волшебным» и чрезвычайно сложным. Но сегодня, когда мы работали над этим более двух лет, для многих он стал незаменимым инструментом в их дизайнерской работе.В Photoshop вы увидите новое дополнение — функцию Content Aware в инструменте Patch Tool. В этом руководстве вы узнаете, как использовать эту новую функцию, чтобы добиться лучших результатов.
Первоклассные дизайнеры обычно работают с файлами PSD, состоящими из десятков, а иногда и сотен слоев. Более ранние версии Photoshop не могли управлять большим количеством слоев, но в Photoshop Adobe добавила несколько новых инструментов для дизайнеров, которые они очень хотели заполучить. Следуйте этому руководству, шаг за шагом, чтобы узнать, как эта новая панель слоев и дополнительные функции могут помочь вам в процессе проектирования.
Adobe Photoshop предлагает новый впечатляющий адаптивный широкоугольный фильтр. Концепция этого нового инструмента состоит в том, чтобы позволить нам выпрямлять кривые и линии на фотографиях, снятых с помощью объектива «рыбий глаз» или широкоугольного объектива. Из этого туториала Вы узнаете, как эффективно использовать этот новый фильтр, что очень удобно для фотографов.
Управление большим количеством текста и работа с ним были проблемой в предыдущих версиях Photoshop. Для многих внесение глобальных изменений в текст было немного сложной задачей и отнимало много времени.Photoshop поставляется с новыми панелями стилей абзацев и символов, которые позволяют интуитивно работать с нашим текстом, и этот урок посвящен этому.
Вы когда-нибудь хотели быстро выбрать оттенки кожи на фотографии? Команда Photoshop представила новую технологию Skin Aware в Photoshop в параметрах Skin Tones. Это руководство поможет изучить эту новую функцию.
Возможно, вы знакомы с функциями обработки в Photoshop, но новые дополнения в Patch Tool делают ретуширование и изменение композиции невероятно простым и быстрым.Теперь у вас есть доступ к таким функциям, как настройки адаптации и осведомленность о содержимом, о которых рассказывается в этом руководстве.
Adobe не пыталась внедрить инструменты Illustrator в Photoshop, но представила новую функцию слоев векторной формы, которая остановит многих от перехода на AI, когда им нужно создавать элементы, содержащие плоскую графику. Если вам нужны быстрые и простые результаты или точные функции рисования, эти новые слои векторной формы скоро станут незаменимым инструментом в вашем арсенале.
КомандаPhotoshop добавила невероятно полезную и умную функцию размытия с наклоном и сдвигом, которую дизайнеры могут использовать вместе с функцией повышения насыщенности для имитации фотографии миниатюрной модели. В этом уроке мы рассмотрим процесс добавления этого эффекта к нашим фотографиям.
Леса Снайдер обсуждает новые шаблоны в Photoshop с помощью нескольких интуитивно понятных методов применения этой новой функции.
Я уверен, что вам понравится новый инструмент Content-Aware Move.Возможности этого инструмента позволяют выбирать элементы и размещать их в каком-либо другом месте. Photoshop повторно смешает выбранный элемент с любым участком фотографии, в который вы его поместите.
Хотя в Photoshop всегда было несколько фильтров размытия, они никогда по-настоящему не очаровывали фотографов. Теперь, опытный вы или новичок в фотографии, вас поразят три невероятно полезных и новых фильтра, которые фотографы всегда требовали: «Размытие поля», «Размытие диафрагмы» и «Наклон-сдвиг».
Field Blur дает нам уникальные возможности для создания эффекта размытия на нашем изображении. В этом руководстве по ретушированию фотографий вы увидите, что «Размытие поля» дает нам обширный контроль над эффектом, поскольку мы не просто применяем такое же размытие ко всей фотографии, но, скорее, мы можем установить и настроить размытие в любом выбранном разделе.
В этом уроке мы рассмотрим процесс использования Iris Blur, второго из новых фильтров размытия, представленных в галерее размытия Photoshop.Помимо того, что у него есть все возможности размытия поля, у Iris Blur есть и другие способы точного управления методами и областями, в которых используется эффект размытия.
Вы найдете два новых включения в «Цветовой диапазон» — «Тона кожи» и «Обнаружение лиц». При работе с фотографиями людей функция «Оттенки кожи» позволяет выбирать оттенки кожи людей. Photoshop выбирает тона кожи, и если Color Range выбирает тона других частей изображения, есть функция флажка «Обнаружить лица», чтобы решить эту проблему.
Для фотографов любого уровня, как для профессионалов, так и для новичков, съемка в формате RAW необходима для получения высококачественных результатов. В этом руководстве мы рассмотрим все важные функции Camera RAW 7.0, которые понадобятся фотографам больше всего.
27. Урок Photoshop: черно-белые фотографии с ACR 7
Я выбрал этот урок, чтобы показать вам, насколько просто получить черно-белые фотографии с помощью ACR 7, а также работать с панелью HSL / Grayscale и инструментом целевой настройки.
С момента появления Camera RAW в каждой новой версии Photoshop было много улучшений. Он продолжился, и теперь для фотографов, работающих с изображениями RAW, Camera Raw был обновлен до версии 7. Узнайте о новых улучшениях в этом руководстве.
29.Photoshop Новый широкоугольный фильтр адаптивного типа
В этом уроке вы увидите, как фильтр Adaptive Wide Angle в Photoshop позволяет нам создавать вертикальную панораму без искажений и точно настраивать сшитое изображение.
В Photoshop Adaptive Wide Filter — мощный инструмент для фотографов, который позволяет быстро добиться эффектов на изображениях, когда на них меньше места.
В Photoshop есть множество впечатляющих новых инструментов, которые добавлены в бесплатную бета-версию, например стили шрифтов. Добавление стилей текста упрощает и ускоряет определение стилей текста, как в InDesign; он работает одинаково как для абзацев, так и для символов.
В этом обучающем уроке фотография мака используется для демонстрации некоторых секретных приемов применения фильтра масляной краски для достижения желаемых результатов.
Вы были знакомы со встроенным фильтром, который использовался для придания фотографиям эффектов рисования, но они были не такими привлекательными. Adobe выпустила новый фильтр масляной краски в Photoshop, который стоит использовать.
34. Урок по Photoshop 3D
Этот урок охватывает многие из новых 3D-функций и рабочих процессов, представленных в CS6, которые являются лучшими, и дизайнеры, вероятно, будут использовать их больше всего. В этом уроке вы попрактикуетесь в написании слова «бикубический» заглавными буквами в форме зданий.
Фильтр «Эффекты освещения» получил несколько новых и улучшенных функций, которые отлично подходят для создания различных типов световых эффектов.
Помимо улучшения инструмента кадрирования, Adobe также добавила новый инструмент кадрирования перспективы. Этот впечатляюще умный инструмент кадрирования помогает быстро исправить распространенные проблемы с искажением и перспективой на фотографии. Прочтите это руководство, чтобы узнать об этом.
Эти новые и относительно неясные градиенты в Photoshop отлично подходят для создания красивых стильных эффектов.
В новом Photoshop у нас есть еще одна хорошая функция, которая позволяет нам объединять слои-фигуры, сохраняя их векторные атрибуты. Интересная особенность!
Что вы думаете об этих уроках Photoshop? Дайте нам знать об этом в комментариях!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
22 лучших бесплатных пошаговых руководства по Adobe Photoshop для начинающих | Эми Смит | HackerNoon.com
22 лучших бесплатных пошаговых руководства по Adobe Photoshop для начинающих представлены, чтобы помочь дизайнерам быстро изучить основы, навыки и приемы Photoshop.
Adobe Photoshop, замечательный инструмент для редактирования фотографий, является одним из основных инструментов для большинства профессиональных дизайнеров и фотографов. Для дизайнеров пользовательского интерфейса Photoshop — один из основных инструментов, помогающих им создать блестящий дизайн веб-приложений / приложений.
Однако для новичка или эксперта в дизайне пользовательского интерфейса свободное обучение и использование Photoshop — непростая задача.Этот инструмент для редактирования изображений периодически обновляется, и пользователь также должен быть в курсе совершенно новых навыков редактирования фотографий и манипуляций.
Сегодня Mockplus подключил 22 лучших бесплатных пошаговых руководств по Adobe Photoshop , чтобы вы могли быстро изучить и освоить навыки работы с Photoshop с самого начала:
Обратите внимание, что в статье всегда есть окончание и может отображать ограниченное содержимое. Но это не значит, что вы должны пока ограничиваться этим.Фактически, в этой статье все учебные пособия по Photoshop будут представлены в четырех аспектах, чтобы предложить вам полезный ключ или метод для изучения PS и систематического улучшения ваших навыков PS. ОК! Давайте посмотрим на них один за другим:
Рейтинг : ★★★★
Время публикации : 28 октября 2017 г.
Просмотры : 287,305
Как видно из названия, это руководство является общий обзор Photoshop CC 2018. Вы изучите основную информацию о панелях инструментов / окнах / параметрах, а также базовые навыки работы с Photoshop.
Это хороший видеоурок, который предлагает вам общий обзор Adobe Photoshop и закладывает прочную основу для дальнейшего обучения.
Youtube tutorial
Рейтинг : ★★★
Время публикации : 19 июля 2017 г.
Просмотры : 915 722
Вы ищете простые и быстрые уроки Photoshop для начинающих, чтобы быстро изучить и освоить PS навыки? Это руководство — именно то, что вы ищете. Он подробно иллюстрирует основные концепции обработки фотографий и позволяет быстро изучить и освоить базовые навыки редактирования фотографий в Photoshop.
Youtube обучающее видео
Рейтинг : ★★★
Он предоставляет текстовые обучающие программы в сочетании с видео в простом пошаговом формате, которые помогут вам освоить Photoshop. Он предоставляет множество учебных разделов по Photoshop, таких как «Изменение размера изображения», «Работа со слоем», «Регулировка качества изображения» и т. Д.
Посмотреть онлайн
Рейтинг : ★★★★
Время публикации : 12 июля 2016 г.
Просмотры : 114 271
Это руководство не только знакомит с основами Photoshop, но и перечисляет 10 вещей, которые новички хотят знать, как делать в Photoshop.Это хороший выбор, если вы не знаете, с чего начать.
Youtube обучающее видео
Рейтинг : ★★★★★
Время публикации : 5 февраля 2018 г.
Просмотры : 56 863
Этот видеоурок создан, чтобы показать вам, как использовать Photoshop 2018 CC . Как новичок в Photoshop, вы изучите основы PS 2018 CC с помощью этого подробного видеоурока. Например, он знакомит вас с основными панелями инструментов, инструментами, параметрами и использованием рабочих окон, работой со слоями изображения, а также с тем, как рисовать / размывать / повышать резкость изображения и т. Д.
Youtube tutorial
После того, как вы освоите основы Photoshop, следующим шагом для вас будет изучение дополнительных эффектов Photoshop, навыков и приемов для улучшения вашего дизайна:
Рейтинг : ★★★★★
Публикация time : 30 сентября 2015 г.
Просмотры : 1,130 848
Несмотря на то, что это руководство было опубликовано несколько лет назад, оно по-прежнему очень полезно. Он представляет до 28 замечательных советов, приемов и приемов Photoshop CC, которые помогут оптимизировать ваши фотографии и эффективно отточить ваши навыки проектирования пользовательского интерфейса.
Youtube учебник
Рейтинг : ★★★★
Время публикации : 14 ноября 2016 г.
Просмотры : 13 910
В этом уроке YouTube Photoshop вы можете изучить 10 простых фотоэффектов и техник для улучшения ваших фотографий. Навыки и методы, которые вы изучаете в этом руководстве, важны и полезны для любых начинающих дизайнеров пользовательского интерфейса и фотографов, таких как эффект разбивки цвета RGB, эффект мягкого мечтательного свечения, эффект выцветшей черной пленки, эффект утечки света, классический черно-белый эффект, и т.п.Это идеальный учебник по Photoshop, который поможет вам улучшить свои навыки работы с PS за очень короткое время.
Youtube tutorial
Рейтинг : ★★★
Время публикации : 12 декабря 2017 г.
просмотров : 337 961
Вы узнаете, как создать эффект рассеивания и дезинтеграции с помощью этого Photoshop CC учебник для начинающих.
Youtube обучающее видео
Рейтинг : ★★★★
Время публикации : 25 января 2018 г.
Просмотры : 123 437
Благодаря этому руководству вы узнаете, как создавать крутые эффекты электричества / молнии шаг за шагом в фотошопе, делая интересные и привлекающие внимание фотографии.
Этот видеоурок также очень увлекателен и увлекателен, что делает процесс обучения проще и приятнее для пользователей.
Youtube обучающее видео
Рейтинг : ★★★★
Время публикации : 5 декабря 2017 г.
Просмотры : 216 403
В этом уроке вы узнаете, как оптимизировать дизайн текста или логотипа с легкими эффектами рисования света в Photoshop.
Youtube учебник
Рейтинг : ★★★★
Время публикации : 26 июня 2016 г.
просмотров : 271,779
В этом учебном пособии YouTube для PS вы изучите основные методы смешивания нескольких изображений в фотошопе.Итак, просто следуйте его пошаговому руководству, чтобы узнать, как смешивать режимы и маски слоев, а также настраивать слои и карты градиента.
Youtube tutorial
Рейтинг : ★★★
Время публикации : 13 апреля 2017 г.
просмотров : 39 924
Хорошие 3D-эффекты могут улучшить дизайн текста / веб-сайта / приложения / фотографии.
В этом уроке вы узнаете, как создавать оригинальные 3D-объекты или преобразовывать существующую графику в 3D-объекты за 10 шагов с помощью Photoshop.Это действительно отличный способ значительно улучшить дизайн вашего веб-сайта / приложения / фотографий.
Youtube tutorial
Рейтинг : ★★★★
Время публикации : 27 января 2017 г.
Просмотры : 684 193
Вы хотите создать свой собственный логотип в Photoshop, даже будучи новичком в Photoshop? ? Этот урок предлагает очень практичное решение для создания профессиональных логотипов в Photoshop.
Youtube обучающее видео
Рейтинг : ★★★★
Время публикации : 12 апреля 2017 г.
просмотров : 696 883
Благодаря этому руководству PS вы легко научитесь использовать инструменты пера в Photoshop для создания мультяшных эффектов.
Youtube обучающее видео
Рейтинг : ★★★
Время публикации : 1 апреля 2017 г.
Просмотры : 37 140
Из этого урока вы узнаете, как сделать масляную картину на фотографии. эффект в фотошопе. Этот эффект — хороший выбор для создания элегантных ретро-фотографий.
Youtube tutorial
Следующая серия руководств поднимет ваши навыки и креативность на новый уровень:
Рейтинг : ★★★★
Время публикации : 28 декабря 2017 г.
Просмотры : 739,230
Посмотрите это руководство и узнайте, как создать эффект Мороза для создания великолепных фотографий / дизайна пользовательского интерфейса в стиле научно-фантастического дизайна.С помощью этой техники вы можете легко «заморозить» любой объект на вашей фотографии / дизайне.
Youtube tutorial
Рейтинг : ★★★★
Время публикации : 17 июня 2017 г.
Просмотры : 500 313
Прозрачная ткань или текстовые эффекты широко используются в дизайне пользовательского интерфейса веб-приложений и приложений. Из этого туториала Вы узнаете, как создать эффект прозрачной ткани для фото / дизайна пользовательского интерфейса. Это очень просто и очень хорошо для новичков, чтобы научиться некоторым вещам.
Youtube учебник
Рейтинг : ★★★★
Время публикации : 10 сентября 2017 г.
просмотров : 92,754
С помощью этого урока YouTube Photoshop вы легко узнаете, как создать уникальное лицо слайд-эффекты в фотошопе.Вы научитесь импортировать два разных изображения, настроить слои изображений и выполнить еще несколько простых шагов для создания этого эффекта.
Youtube tutorial
Рейтинг : ★★★★
Время публикации : 17 июля 2017 г.
Просмотры : 83 432
Эффекты дыма очень популярны в дизайне пользовательского интерфейса веб-приложений и приложений. Узнайте, как добавить великолепные эффекты дыма к фото / дизайну пользовательского интерфейса с помощью этого урока.
Youtube tutorial
Рейтинг : ★★★★
Время публикации : 7 октября 2017 г.
Просмотры : 673 045
С помощью этого урока Photoshop вы можете научиться создавать леденящий кровь распад эффект с помощью масок, фильтров и бесплатных кистей PS быстро и легко.
Youtube tutorial
Плагины Photoshop часто используются дизайнерами и фотографами для оптимизации / упрощения процесса редактирования / проектирования фотографий. И последнее, но не менее важное: ознакомьтесь с этими руководствами по плагинам Photoshop ниже, чтобы расширить свои навыки проектирования PS:
Рейтинг : ★★★★
Время публикации : 12 января 2018 г.
Просмотры : 60 829
Из этого туториала Вы узнаете, как использовать 5 лучших бесплатных плагинов Photoshop (включая 30 шаблонов, Theme Switcher и PixelSquid) для улучшения дизайна фотографий.
Youtube tutorial
22. Mockplus iDoc Плагин для Photoshop
https: //d3h3k7ug3o5pb3.cloudfront.net/video/ps_en ….
Кстати, еще один замечательный плагин для Photoshop от Mockplus iDoc ( более простой, быстрый и интеллектуальный онлайн-инструмент для совместной работы дизайнеров пользовательского интерфейса, разработчиков и менеджеров по продуктам) также может помочь пользователям легко экспортировать проекты с деталями срезов и спецификаций из Photoshop в Mockplus iDoc. Это может ускорить процесс проектирования и легко улучшить совместную работу.
Короче говоря, независимо от того, являетесь ли вы новичком в дизайне пользовательского интерфейса или экспертом, в приведенных выше руководствах найдется что-то для всех.
Короче говоря, мы надеемся, что этот тщательно отобранный список из руководств по Photoshop для начинающих поможет вам улучшить свои навыки работы с Photoshop.
Между прочим, независимо от того, новички в дизайне пользовательского интерфейса или эксперты, всегда имейте в виду еще одну вещь: инструменты — это всего лишь инструменты. Они используются для улучшения, а не для ограничения вашего дизайна.
Имея это в виду, выбор наиболее подходящего инструмента проектирования на разных этапах проектирования очень важен.
Например, при рисовании и обсуждении черновиков дизайна пользовательского интерфейса хорошим выбором будет Photoshop или Sketch.
Что ж, когда дело доходит до прототипирования дизайна вашего веб-приложения или веб-приложения, Mockplus (быстрый и простой в использовании инструмент для создания прототипов) — хороший вариант.
Конечно, на этапе реализации и передачи проекта вам лучше выбрать отличный онлайн-инструмент для совместной работы, такой как Mockplus iDoc, который поможет вам легко и эффективно общаться и сотрудничать с разработчиками и членами парламента.
7 лучших онлайн-классов Photoshop 2021 года
Часто задаваемые вопросы
Чему учат в онлайн-классе Photoshop?
Онлайн-класс Photoshop должен научить следующему:
- Открытие приложения
- Понимание интерфейса
- Использование инструмента редактирования изображений
- Управление изображениями
- Создание собственной графики и иллюстраций
- Ускорение рабочего процесса
Кому будет полезно пройти онлайн-курс Photoshop?
Если вы работаете в творческой сфере, где вам нужно создавать и / или изменять изображения, вам будет полезно пройти онлайн-урок по фотошопу.Этот курс может быть полезен графическим дизайнерам, влиятельным лицам в социальных сетях, фотографам и блоггерам, а также некоторым профессионалам. Но это также может помочь, если вы студент, которому нужно научиться использовать Photoshop в школе или на стажировке. Это также может помочь вам освежить свои навыки или узнать об инструментах, о которых вы раньше не знали.
Можно ли изучить Photoshop в Интернете?
Изучить Photoshop в Интернете можно не только, но и лучший способ изучить его, потому что вы можете попрактиковаться и увидеть реальный интерфейс программного обеспечения по мере изучения.Некоторые классы для начинающих предлагают пошаговые инструкции, чтобы вы действительно хорошо познакомились с Photoshop и его бесчисленными функциями.
Сколько стоит онлайн-курс Photoshop?
Цены на онлайн-классы Photoshop варьируются, и некоторые классы предлагают бесплатную пробную версию в начале. Некоторые классы стоят всего 0 долларов; другие — около 59 долларов, а третьи — ближе к 100 долларам. Выберите класс, который будет соответствовать вашему бюджету, уровню опыта, а также карьерным или образовательным целям.
Стоит ли платить за онлайн-курс Photoshop?
Если ваша работа или учеба требует использования Photoshop, определенно стоит пройти курс по этому поводу.Если вы не знакомы с программным обеспечением, вам может быть сложно научиться работать с Photoshop. Вы можете воспользоваться бесплатной пробной версией, чтобы узнать, подходит ли вам курс, или выбрать недорогой курс, если вы только начинаете.
Как мы выбрали лучшие онлайн-классы Photoshop
Мы выбрали лучшие классы фотошопа после тщательного исследования более десятка различных онлайн-классов. Мы сузили этот список до семи в зависимости от того, чему преподает каждый класс, на чем он специализируется, на какой уровень навыков нацелен и на какие цены.Мы также учитывали опыт преподавателей, доступность курсов и отзывы пользователей.
.