Основы цветокоррекции в Фотошоп — Уроки фотошоп и все о фотошоп
Хотите узнать больше о цветокоррекции? Главная цель данной статьи, дать Вам несколько полезных советов по работе с цветом изображения. Воспользуйтесь этими простыми приёмами, чтобы улучшить вид Ваших фотографий.
Основное внимание будет уделено первичной цветокоррекции. Первичная коррекция цвета влияет на всё изображение в целом за счёт изменения интенсивности красного, зелёного и синего цветов, а так же средних тонов, теней и света.
Прежде, чем мы приступим, убедитесь, что у Вас есть хотя бы начальные знания следующих инструментов Фотошоп: Кривые (Curves), Цветовой тон / Насыщенность (Hue / Saturation), Фото фильтр (Photo Filter), Чёрно-белое (Black & White).
Полезный совет: цветокоррекцию производите на корректирующих или отдельных слоях. Это позволит в любое время изменить или отменить настройки инструментов.
Содержание
Монохромия и Сепия
Изображение, на котором цветовой диапазон состоит из оттенков одного цвета, называется монохромным.
Во первых, давайте сделаем изображение чёрно-белым. Для этого существуют различные способы, но мы рассмотрим только два.
Шаг 1. Способ 1. На мой взгляд, лучшим вариантом будет воспользоваться корректирующим слоем Чёрно-белое (Black & White). Значок создания нового корректирующего слоя находится в нижней части палитры Слои (Layers).
Корректирующий слой Чёрно-белое (Black & White) хорош тем, что даёт возможность регулировать яркость первичных и вторичных цветов: красного, зелёного, синего, голубого, пурпурного и жёлтого. Это очень полезный инструмент для тонкой настройки тонального диапазона изображения.
К сожалению, инструмент Чёрно-белое (Black & White) появился в Фотошоп CS3 и выше. Если Вы работаете в старой версии Фотошоп, воспользуйтесь вторым способом.
Способ 2. Создайте корректирующий слой Цветовой тон / Насыщенность (Hue / Saturation) и поставьте галочку Тонирование (Colorize). Изображение автоматически обесцветится и добавится выбранный по умолчанию оттенок. Установите значение ползунка Цветовой тон (Hue) +35. На мой взгляд выглядит намного лучше (чтобы получить чёрно-белое изображение, уменьшите значение Насыщенность (Saturation) до 0).
Изображение автоматически обесцветится и добавится выбранный по умолчанию оттенок. Установите значение ползунка Цветовой тон (Hue) +35. На мой взгляд выглядит намного лучше (чтобы получить чёрно-белое изображение, уменьшите значение Насыщенность (Saturation) до 0).
Шаг 2. Наконец, выровняйте яркость цвета изображения с помощью ползунков корректирующего слоя Чёрно-белое (Black & White). Используйте прикреплённый к нему инструмент «Пипетка», для автоматического выбора той части изображения, которую Вы хотите изменить. При этом будьте осторожны, чтобы не внести кардинальные изменения.
Как правило, настроек слоя Чёрно-белое (Black & White) бывает недостаточно для получения хорошего результата. Поэтому над всеми слоями добавьте корректирующий слой Кривые (Curves) и подкорректируйте контрастность изображения и кривые цветовых каналов в отдельности.
Кроме сепии, Вы можете настроить другую монохромную цветовую схему. Вместо значения Цветового тона (Hue) +35, переместите ползунок под любой цвет на Ваш выбор, а так же поэкспериментируйте с ползунком Насыщенность (Saturation). Для изображения ниже, я поставил значения Цветового тона (Hue) +295 и Насыщенность (Saturation) +35.
Вместо значения Цветового тона (Hue) +35, переместите ползунок под любой цвет на Ваш выбор, а так же поэкспериментируйте с ползунком Насыщенность (Saturation). Для изображения ниже, я поставил значения Цветового тона (Hue) +295 и Насыщенность (Saturation) +35.
Отбеливание
Ещё одним популярным эффектом является отбеливание. На фотографии создаётся приятный серебристый оттенок, словно чёрно-белое и цветное изображение были объединены вместе.
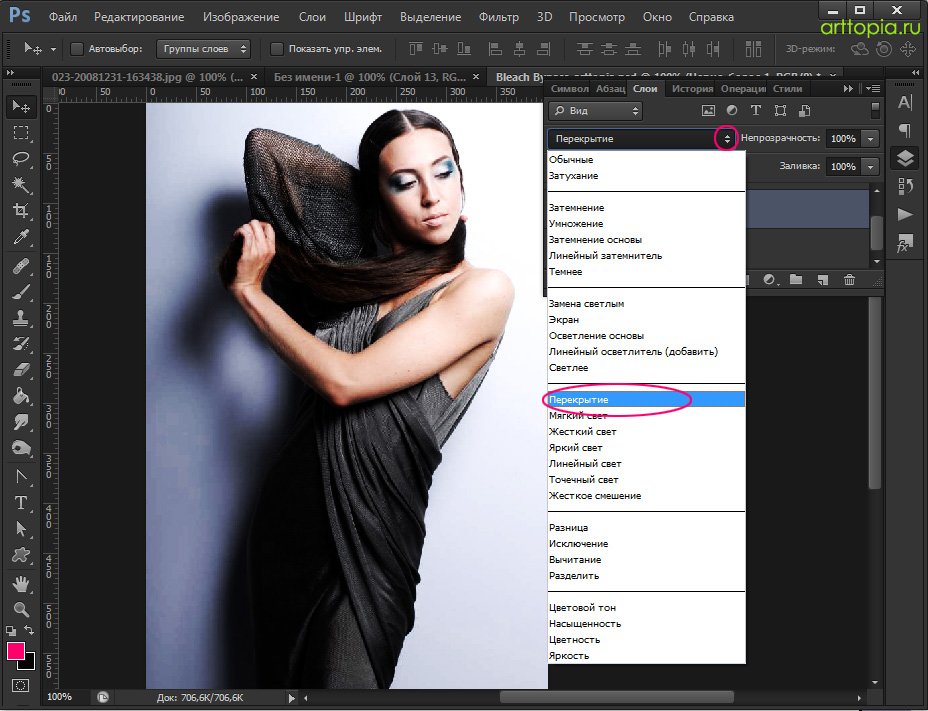
Шаг 1. Создайте корректирующий слой Чёрно-белое (Black & White) (или обесцветите изображение с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue / Saturation)). Затем измените режим наложения корректирующего слоя на Перекрытие (Overlay).
Шаг 2. Над всеми слоями добавьте корректирующий слой Кривые (Curves). Для этого эффекта характерен высокий контраст изображения, поэтому добавьте контраст с помощью кривой, но будьте осторожны. Корректировки должны быть незначительными, так как режим Перекрытие (Overlay), в предыдущем шаге, уже добавил контраст изображению. Результат не должен быть передержанным в областях света и недоэкспонированным в тенях.
Корректировки должны быть незначительными, так как режим Перекрытие (Overlay), в предыдущем шаге, уже добавил контраст изображению. Результат не должен быть передержанным в областях света и недоэкспонированным в тенях.
Ещё одной характеристикой данного эффекта, наряду с повышенным контрастом, является зернистость. Если Вы пожелаете, добавьте немного шума к фоновому слою с помощью команды Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Убедитесь, что в настройках фильтра стоит галочка Монохромный (Monochromatic).
Немного о теории цвета
Прежде, чем мы приступим к следующему эффекту, поговорим немного о теории образования цвета.
Посмотрите на изображённое ниже цветовое колесо. Вы увидите три основных цвета пространства RGB: красный, зелёный и синий. Между ними находятся вторичные цвета CMY: голубой, пурпурный и жёлтый. Вторичные цвета формируются благодаря смешиванию двух основных цветов: синий + зелёный = голубой, красный + синий = пурпурный и красный + зелёный = жёлтый.
На цветовом круге вторичные цвета противоположны основным. Следовательно у нас получаются пары: Красный и Голубой, Зелёный и Пурпурный, Синий и Жёлтый.
Ещё есть третичные цвета образующиеся путём смешивания первичных и вторичных цветов. Но в рамках этого урока мы не будем их рассматривать.
Для нас очень важно знать о взаимодействии первичных и вторичных цветов. В настройках корректирующего слоя Кривые (Curves) Вы можете отдельно редактировать цвет изображения в красном, зелёном и синем каналах. Так, например, перемещая линию кривой вверх в красном канале, увеличивается насыщенность красного цвета. В свою очередь перемещение линии кривой вниз увеличивает насыщенность голубого оттенка. Также работаю другие пары цветов.
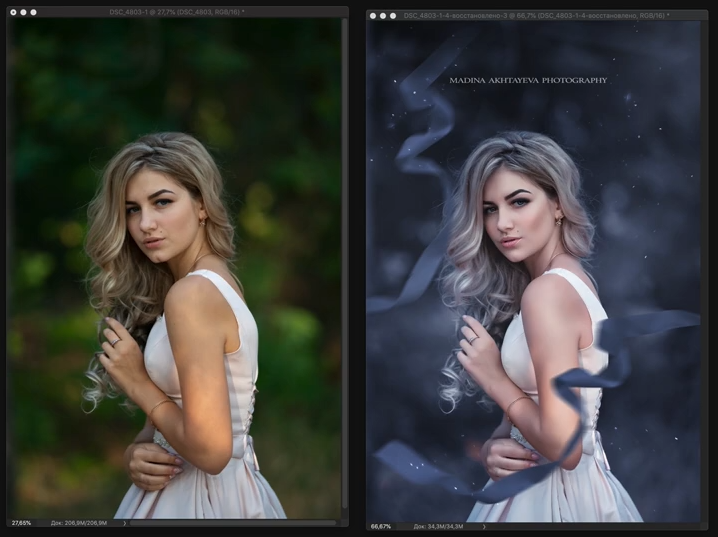
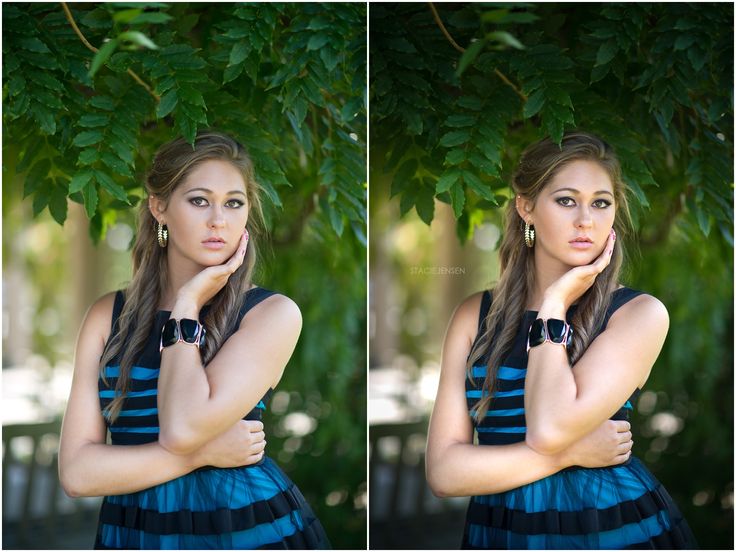
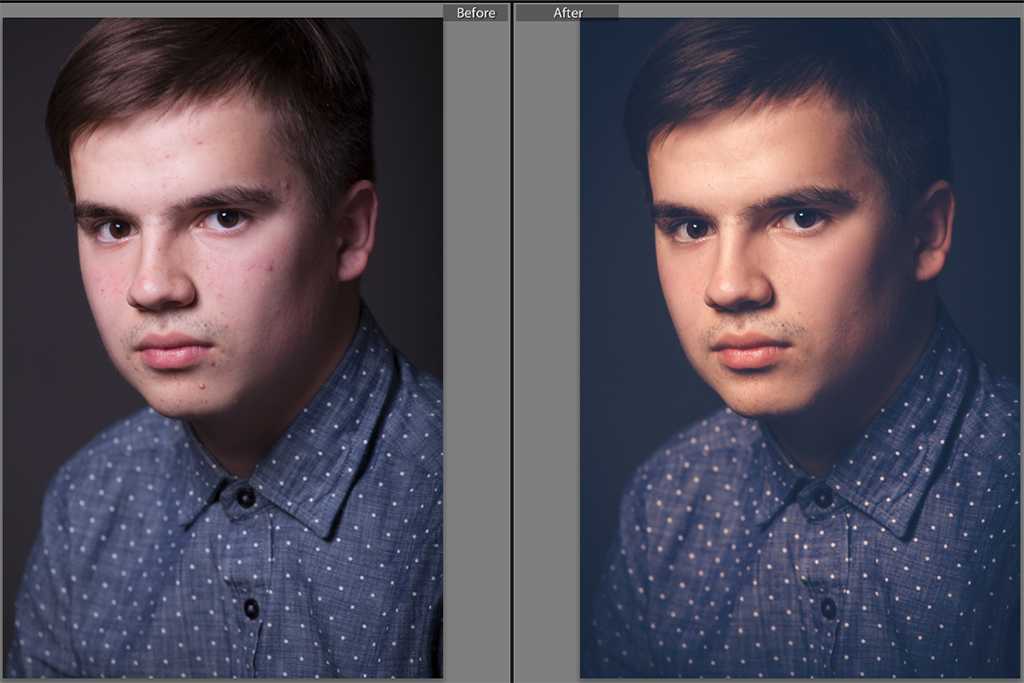
Блокбастер / Мода
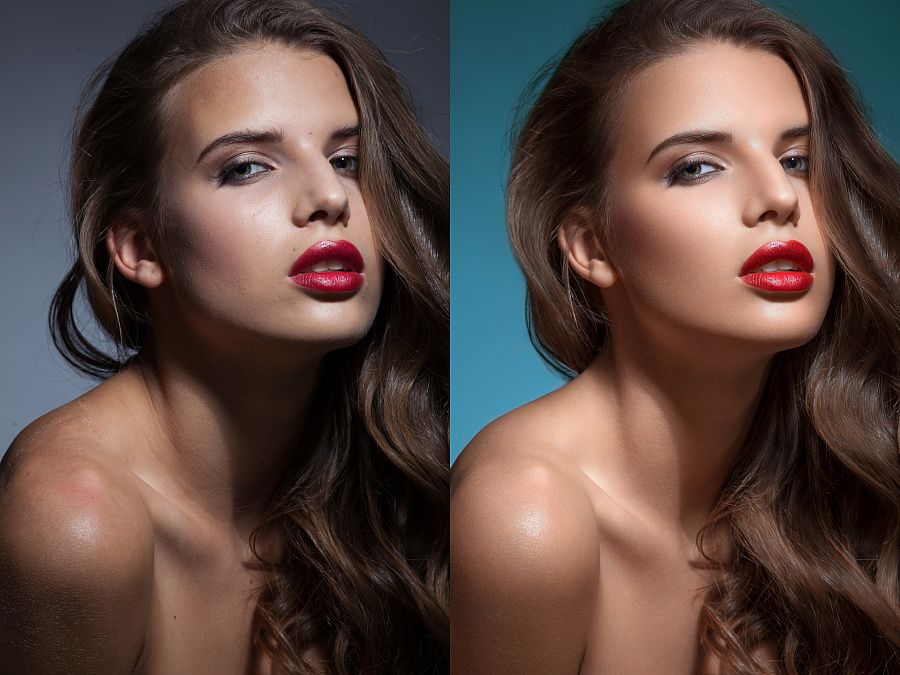
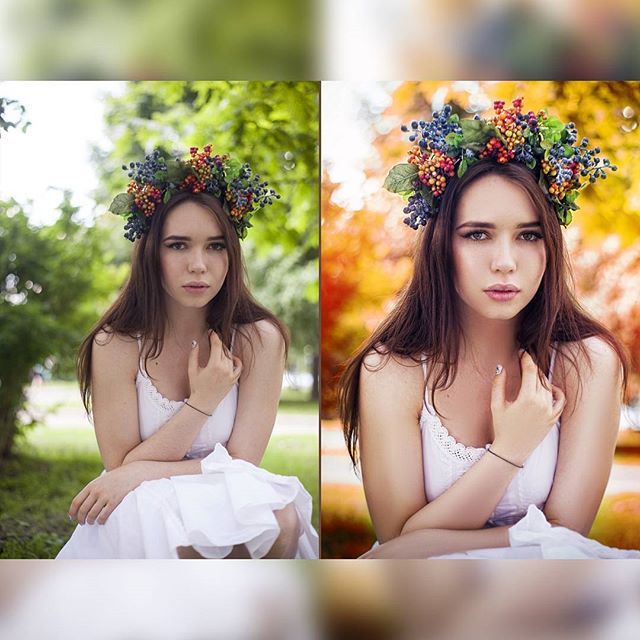
Теперь, когда мы немного разобрались с теорией образования цвета, приступим к следующему эффекту. Этот эффект часто используют в рекламных постерах (например к фильму «Трансформеры») и модельной фотографии.
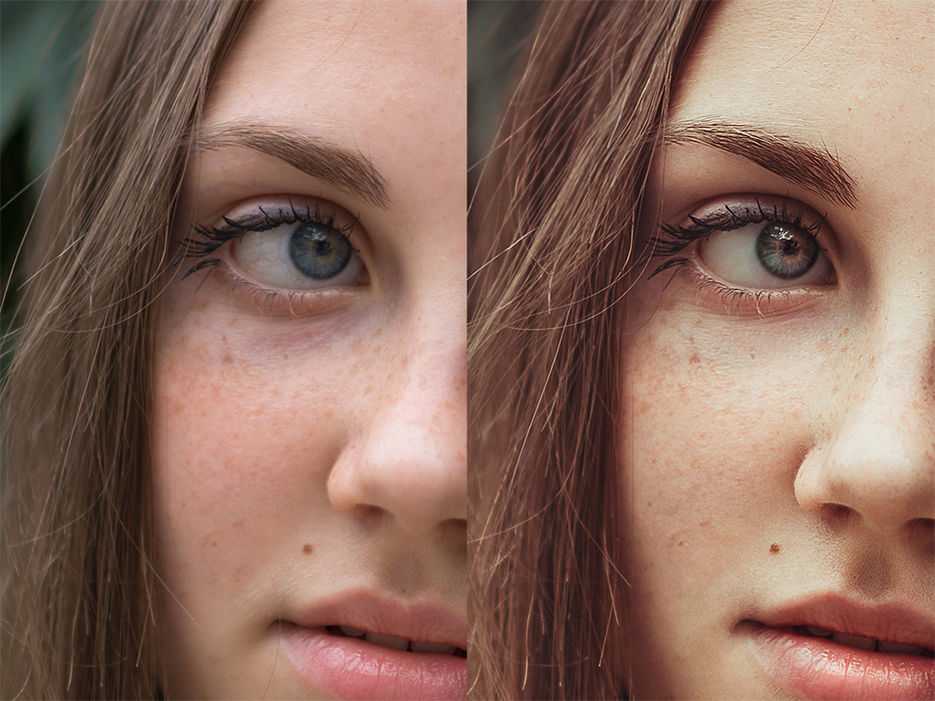
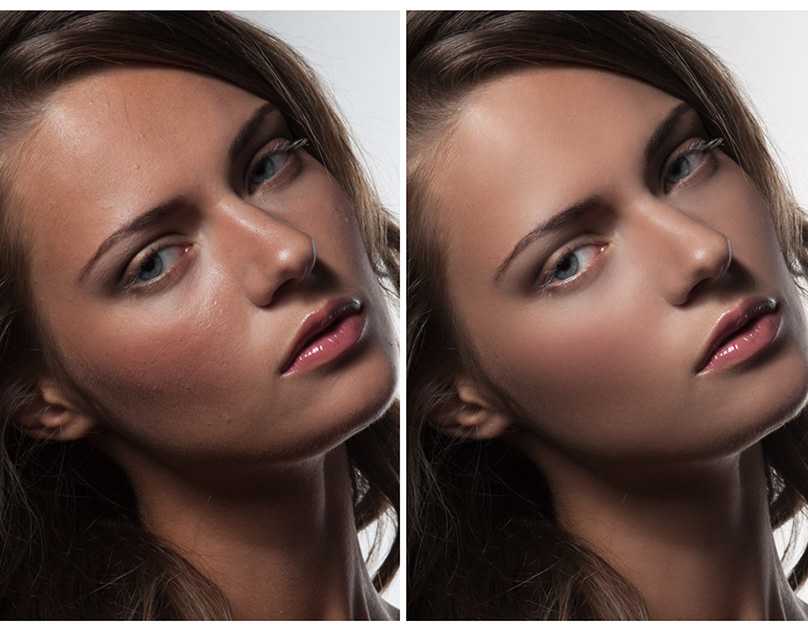
Посмотрите на изображение выше и обратите внимание на цветовой оттенок в тенях, средних и светлых тонах изображения. Особое внимание сосредоточьте на областях тени и света. Вы заметите, что тени имеют голубоватый оттенок, а светлые участки — оттенок цвета кожи девушки.
Это дополнительная цветовая схема. На цветовом круге синий цвет находится напротив оранжевого.
При работе с изображениями людей следует учитывать цвет их кожи. Нельзя превращать людей в зелёных, пурпурных или синих. Это будет выглядеть странно. Кожа всегда должна быть оранжевой, оранжево-жёлтой или жёлтой. В качестве дополнения этих цветов используют противоположные цвета: голубой, сине-фиолетовый и синий.
Учитывая вышесказанное, давайте стилизуем наше изображение.
Шаг 1. Добавьте корректирующий слой Кривые (Curves).
Полезный совет: при цветокоррекции начинайте работу с теней, затем переходите к светлым участкам и в заключении к средним тонам.
Шаг 2. В выпадающем меню измените RGB, который отвечает за общую яркость и контрастность изображения, на Синий (Blue) канал. Мы будем работать в обратном направлении выпадающего списка каналов, начиная с Синего (Blue) и заканчивая RGB.
Переместим нижнюю точку кривой немного вверх, что в итого добавит синего оттенка в области теней. Далее, чтобы компенсировать эту корректировку, опустите верхнюю точку кривой немного вниз, в сторону жёлтого, чтобы уменьшить синий оттенок в областях света и вернуть тон кожи ближе к естественному цвету.
Шаг 3. Обратите внимание, что изображение приобрело фиолетовый оттенок. Это происходит потому, что красный и зелёный каналы настроены в равной интенсивности. Чтобы получить более синий оттенок изображения, вы можете перейти в Зелёный (Green) канал и поднять тени или в Красный (Red) канал и снизить тени. Но здесь есть небольшая разница на которую стоит обратить внимание: если поднять тени в зелёном канале, изображение станет немного светлее и потеряет контраст, а если уменьшить тени в красном канале, изображение станет темнее и увеличится контраст.
Но здесь есть небольшая разница на которую стоит обратить внимание: если поднять тени в зелёном канале, изображение станет немного светлее и потеряет контраст, а если уменьшить тени в красном канале, изображение станет темнее и увеличится контраст.
В большинстве случае лучше использовать зелёный канал. Перейдите в Зелёный (Green) канал и немного добавьте пурпурного оттенка в тенях.
Шаг 4. На этом этапе, возможно, придётся вернуться в синий канал и подкорректировать тон кожи. Он должен быть не слишком синий и не слишком жёлтый. Настройте блики и средние тона пока не получите нужный результат.
Шаг 5. Теперь можно перейти в RGB канал и подкорректировать яркость и контрастность изображения. В данном примере я уменьшил уровень теней.
Шаг 6. В заключении можно дополнить эффект ещё одним фильтром. В результате добавления синего оттенка в области теней изображение получилось насыщенным. Добавим корректирующий слой Цветовой тон / Насыщенность (Hue / Saturation) и уменьшим параметр Насыщенность (Saturation) до −10. Изменения незначительны, но это уже дело вкуса. Мы получили стильный эффект.
Добавим корректирующий слой Цветовой тон / Насыщенность (Hue / Saturation) и уменьшим параметр Насыщенность (Saturation) до −10. Изменения незначительны, но это уже дело вкуса. Мы получили стильный эффект.
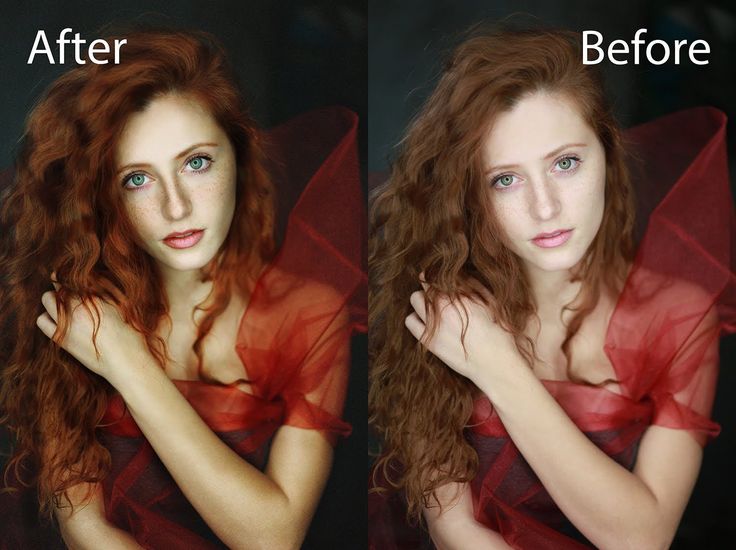
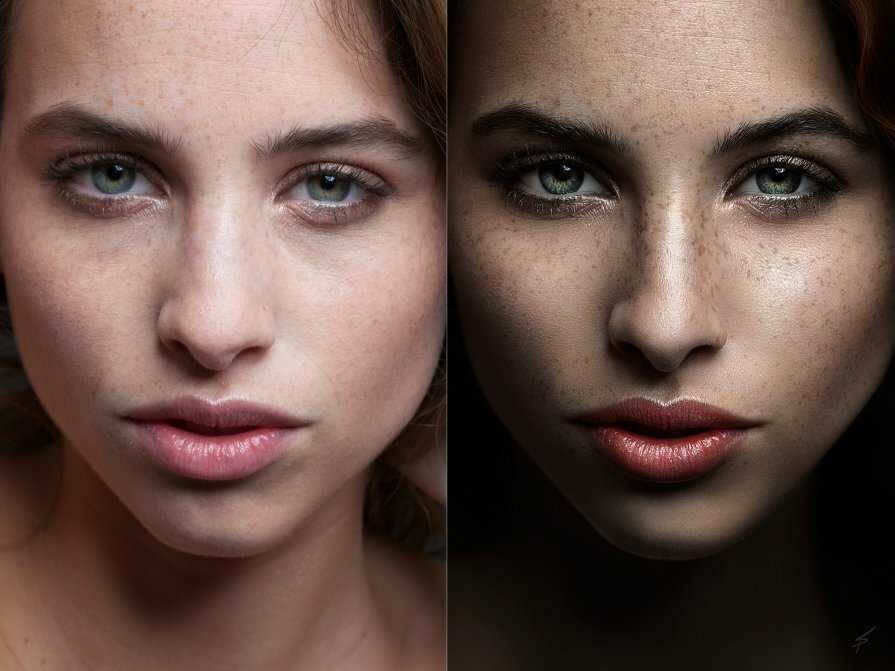
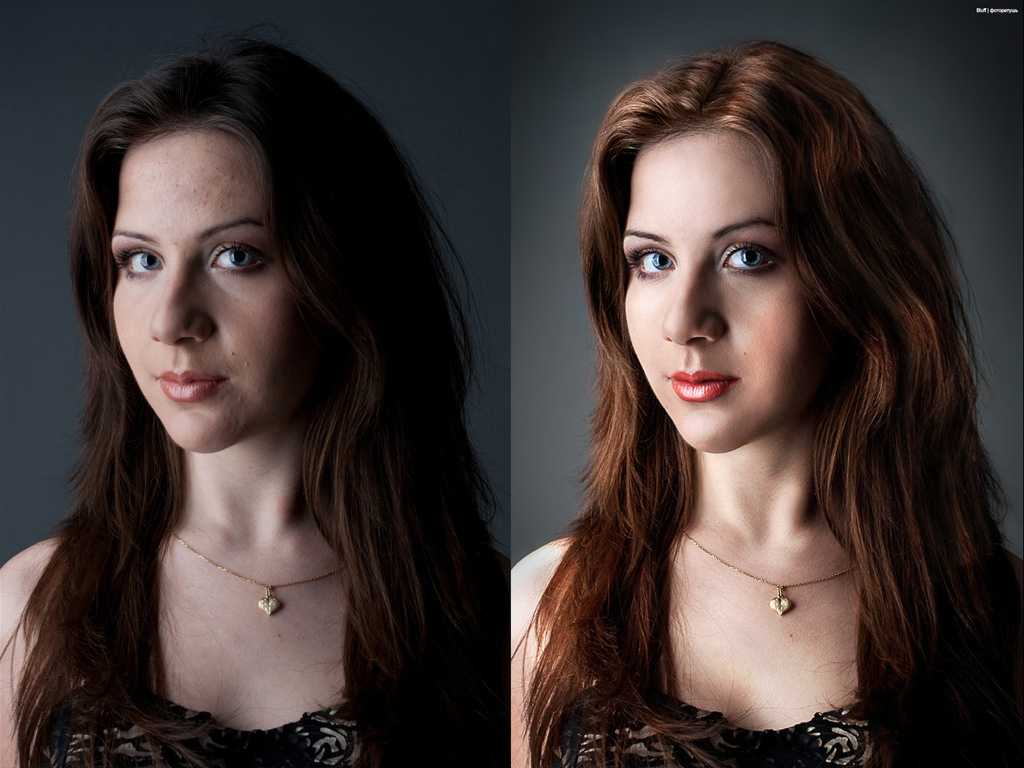
Бронзовый
В заключении рассмотрим ещё один интересный эффект на изображении с прохладным, бронзовым оттенком. Он похож на эффект сепии, однако изображение не должно превратиться в монохромное. Яркие цвета остаются видны на изображении, но выделяются красивым, бронзовым отливом.
Для практики подберите изображение в широком тональном и цветовом диапазоне, чтобы лучше увидеть происходящие изменения.
Шаг 1. Для начала создайте корректирующий слой Фото фильтр (Photo Filter). Из выпадающего списка выберите фильтр Сепия (Sepia) и установите Плотность (Density) от 90 до 100%. Обязательно поставьте галочку Сохранить свечение (Preserve Luminosity).
Шаг 2. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue / Saturation) и уменьшите Насыщенность (Saturation) от −10 до −50. Значение зависит от Вашего изображения.
Шаг 3. Добавьте корректирующий слой Кривые (Curves) и повысьте контрастность изображения. Бронзовый эффект лучше выглядит на контрастном изображении.
Шаг 4. Этот шаг не обязательный, но мне кажется, что изображение будет лучше выглядеть, если добавить немного размытости. Для этого создайте копию фонового слоя и примените к ней Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Не ставьте большой радиус размытия, иначе окончательный результат будет выглядеть очень мягким.
Для этого изображения я использовал радиус размытия 2,5 пикс. Затем измените режим наложения этого слоя на Перекрытие (Overlay). В результате изображение станет более мягким и увеличится контрастность. Чтобы убрать излишнюю мягкость, уменьшите Заливку (Fill) слоя до 25 — 50%. Затем вернитесь к корректирующему слою Кривые (Curves) и компенсируйте изменение контрастности.
Чтобы убрать излишнюю мягкость, уменьшите Заливку (Fill) слоя до 25 — 50%. Затем вернитесь к корректирующему слою Кривые (Curves) и компенсируйте изменение контрастности.
Вот и всё, бронзовый эффект готов.
Заключение
Имейте ввиду, что существуем много других способов получения подобных эффектов и для этого нет единственно правильного пути. Каждый фотограф и ретушер использует различные, удобные ему инструменты и приёмы. Каждому своё, поэтому найдите лучший для Вас вариант работы с изображением.
Кроме того помните, что окончательный результат для каждого изображение, на которое Вы добавляете эти эффекты, будет отличаться в зависимости от уровня света и теней, цвета и контрастности и т. д. Все показанные здесь настройки подбирайте индивидуально к каждой фотографии. Удачи!
Переводчик: Владимир Нестеров Источник: tutorial9.net
Часть 4. Цветоделение в Photoshop
Скачать материалы к учебному курсу:
Скачать папку «Материалы к курсу Photoshop» (19,5 Мб)
Автор: Раханский Евгений, студент гр. ИО-513 ФГАОУ ВО РГППУ г. Екатеринбург
ИО-513 ФГАОУ ВО РГППУ г. Екатеринбург
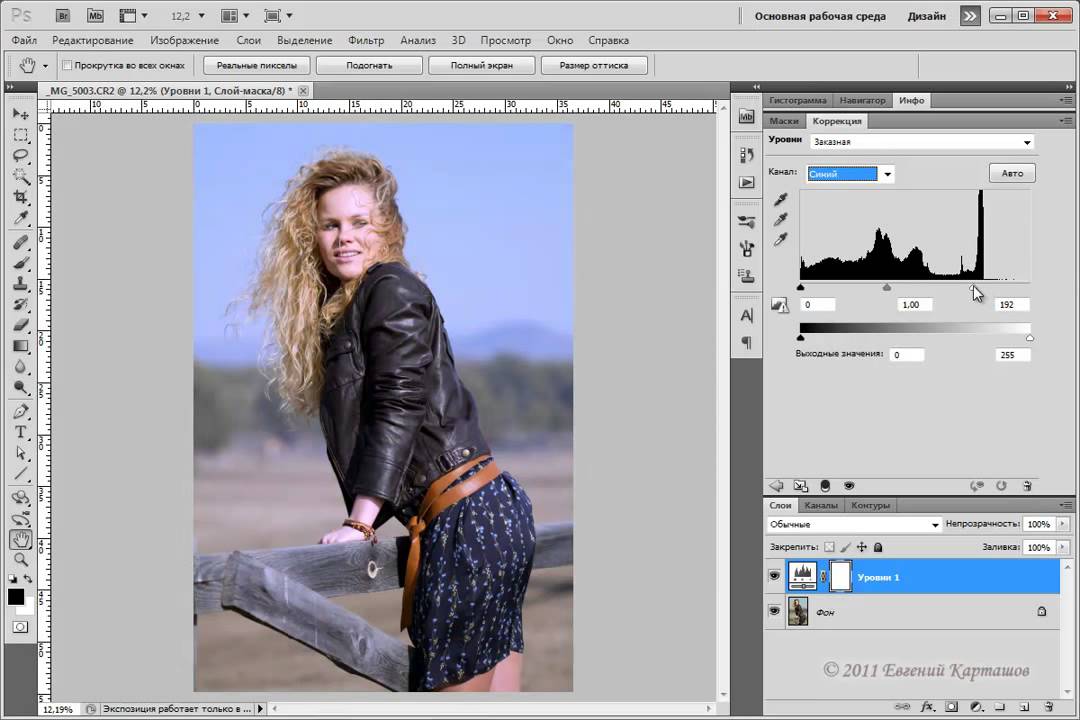
1. Запустите Adobe Photoshop.
2. Откройте файл 1.jpg
3. Обратитесь к настройкам палитры Info (Информация).
4. Задайте следующие настройки:
Выбранный вами режим позволяет оценить плотность наносимых красок в исследуемой области. Каждой из красок CMYK можно приписать значение от 0 до 100 процентов. Просуммировав эти значений для всех красок, мы узнаем, какое общее количество краски будет нанесено в данной точке страницы. Например, точка со значениями 47C94M53Y32K содержит общее количество краски, равное 47+94+53+32=226 процентам, что соответствует восприятию 85 процентов серого человеческим глазом.
5. С помощью инструмента Color Sampler проанализируйте изображение (найдите наиболее плотно заполненные краской области):
Чем хуже бумага, тем ниже лимит суммарного красочного покрытия (TIL): сравните журнальные 270–300% с газетными 220–240%. Высокий TIL характерен и для технологий, использующих промежуточную сушку оттиска (до 400%). Знание TIL важно ещё и потому, что наибольшая плотность достигается, именно когда сумма красок приближается к разрешённому пределу. Поэтому логично обеспечить наибольший контраст отпечатку, чётко вписав его в заветную границу по теням.
Знание TIL важно ещё и потому, что наибольшая плотность достигается, именно когда сумма красок приближается к разрешённому пределу. Поэтому логично обеспечить наибольший контраст отпечатку, чётко вписав его в заветную границу по теням.
Для технологического определения TIL есть отраслевые стандарты и специальные печатные тесты, но типографии обычно берут значение по стандарту, при необходимости корректируя его в меньшую сторону. В приведенных точках замеры показали значения от 330 до 346%.
Представим ситуацию, в которой перед нами поставили задачу опубликовать данный снимок в глянцевом журнале.
6. Осуществите перевод изображение из RGB в CMYK, выполнив следующую последовательность действий: Image ~ Mode ~ CMYK Color
7. Перейдите в палитру Channels.
Каждый из этих каналов, за исключением композитного (CMYK) представляет из себя слой краски наносимой последовательно на лист. Наиболее темные участки изображения мы нашли выше. С целью уменьшения плотности наносимых красок попробуем снизить пропорционально «вес» каждого канала.
С целью уменьшения плотности наносимых красок попробуем снизить пропорционально «вес» каждого канала.
8. Выберите инструмент Сurves (Кривые), выполнив следующую последовательность действий: Image ~ Adjustments ~ Curves
9. В диалоговом окне инструмента Curves сделайте активным канал Cyan.
10. Придайте кривой следующий вид:
Этой операцией мы уменьшили процентную составляющую канала Cyan в изображении на 20%, другими словами после данной операции при печати этого изображение будет использовано на 20% меньше краски цвета Cyan. Однако в следствие этого начальный баланс цветов нарушился. Для того, чтобы это исправить повторим операцию для каналов цветов Magenta и Yellow.
11. В диалоговом окне инструмента Curves сделайте активным канал Magenta.
12. Придайте кривой следующий вид:
13. В диалоговом окне инструмента Curves сделайте активным канал Yellow.
14. Придайте кривой следующий вид:
15. В диалоговом окне инструмента Curves сделайте активным канал Black.
16. Придайте кривой следующий вид:
17. В результате вы получили следующее изображение:
Проанализируем наши ключевые точки на предмет TIL. В результате проделанных выше операций мы получили падение плотности краски на 40-45%, как результат мы уложились в полиграфические требования. Однако если вы обратили внимание, то полученное изображение отличается от исходного «грязными» цветами.
Обратимся к теоретической части цветовой модели CMYK. Перевод из 3-компонентной цветовой модели (RGB или Lab) в 4-компонентную CMYK подразумевает, что 3 входные переменные перешли в 4 выходных. Математически это означает, что появляется дополнительная степень свободы, позволяющая в значительной степени произвольно вводить в изображение чёрный цвет!
Изначальная причина введения чёрного — недостаточная плотность отпечатка в глубоких тенях при использовании только голубого, пурпура и жёлтого. Обратите внимание: речь не о сохранении, а об усилении плотности! То есть чёрного вводилось заметно больше, чем исключалось цветных компонентов. Увеличение плотности теней — первая функция чёрного цвета в изображении.
Увеличение плотности теней — первая функция чёрного цвета в изображении.
Вторая — замещение цветных составляющих для снижения общего количества краски. Суть её в эквивалентном замещении цветных составляющих соответствующим количеством чёрного, причём во всём диапазоне, а не только в тенях. Идея замещения цветных составляющих реализована в Photoshop в виде алгоритмов GCR ( Gray Component Replacement — замена серого компонента) и UCR (undercolor removal — удаление дополнительного цвета).
В разделениях GCR нежелательный цвет, или нейтральный серый компонент, заменяется на соответствующее количество черного. Общее количество краски при этом уменьшается, так как черный в три раза эффективнее затемняет цвет, чем эквивалентное количество голубого, пурпурного и желтого.
Если при разделении GCR черный цвет заменяется на нейтральные тона CMY в любом тоновом диапазоне, то в методе UCR замещение происходит только в более темных областях, где черный цвет уже присутствует.
18. Сохраните изображение в своей рабочей папке.
19. Снова откройте файл 1.jpg
20. Осуществите перевод изображения в цветовое пространство CMYK.
21. Обратитесь к функции Convert to Profile (Конвертировать в профиль): Edit ~ Convert to Profile
22. Выберите в области Destination Space Profile Custom CMYK:
23. В окне Custom CMYK задайте следующие значения:
В этом окне мы задали предел черной краске в 85%, общий цветовой лимит в интересующие нас 280%.
24. Сравните первоначальное изображение с тем, что вы получили.
Обратите внимание на то, что во втором случае, при меньшей плотности красок в темных областях, цвета не отличаются «грязным» оттенком!
25. Проанализируйте TIL полученного изображения.
Вопросы
- Назовите максимальную плотность, для отдельного канала CMYK?
- Назовите суммарное количество краски в определенной точке, имеющей следующие значения 67C54M76Y15K?
- Назовите вид используемой для офсетной печати бумаги, если рекомендованный TIL — 230% ?
- Назовите отличия GCR и UCR?
- Назовите причину введения в использование черной краски для офсетной печати?
Запрошенная страница не найдена
Запрошенная страница не найденаФильтры
Вы можете вернуться на Главную
или воспользоваться поиском:
Скопировать ссылку
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
 Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
Цветокоррекция в Photoshop | 5 способов манипулировать цветом
Фотошоп — собачьи будки. Извинения. Недавно я пересмотрел « Бросок » и « Замки » — два лучших фильма, снятых за последние два десятилетия, — и впоследствии немного растерялся в своем языке.
Шутки в сторону, это действительно так, но это может быть довольно пугающим местом, когда вы знаете об этом хреново все. Это похоже на то, как эксцентричный британский гангстер показывает свиноферму, объясняя, как лучше всего избавляться от тел. На самом деле, ничего подобного, но фильмы заслужили еще одну ссылку.
Одной из причин, по которой Photoshop так пугает, является, казалось бы, бесконечное количество вещей, которые нужно изучить. С другой стороны, именно поэтому это так здорово. Чтобы помочь вам в изучении Photoshop, я хотел бы рассказать вам о 5 моих любимых способах редактирования цвета.
Цветокоррекция в Photoshop | Hue And Saturation
Почти все инструменты, которые я буду здесь упоминать, можно использовать для одной и той же цели. Основное отличие заключается в том, как вы туда добираетесь. Под этим я имею в виду их интерфейсы и контроль, который дает вам каждый инструмент. Часто уровень контроля влияет на то, как и когда я использую тот или иной инструмент.
Основное отличие заключается в том, как вы туда добираетесь. Под этим я имею в виду их интерфейсы и контроль, который дает вам каждый инструмент. Часто уровень контроля влияет на то, как и когда я использую тот или иной инструмент.
Я уже написал статью об одном способе использования цветового тона и насыщенности, которую вы можете найти здесь. В этой статье я рассказываю об использовании его для исправления или унификации цвета кожи. То же самое (или наоборот) можно сделать при редактировании любого цвета на ваших изображениях. Этот метод довольно длинный (пожалуйста, прочитайте старую статью здесь), но по существу он включает в себя выбор цвета для редактирования, уточнение этого выбора с помощью ползунка в нижней части панели, а затем настройку цвета с помощью доступных элементов управления: оттенок, насыщенность и яркость. .
[ОБРАТНАЯ ПЕРЕМОТКА: РЕТУШЬ В ФОТОШОПЕ | КОРРЕКЦИЯ КОЖИ С ПОМОЩЬЮ ОТТЕНКА И НАСЫЩЕННОСТИ]
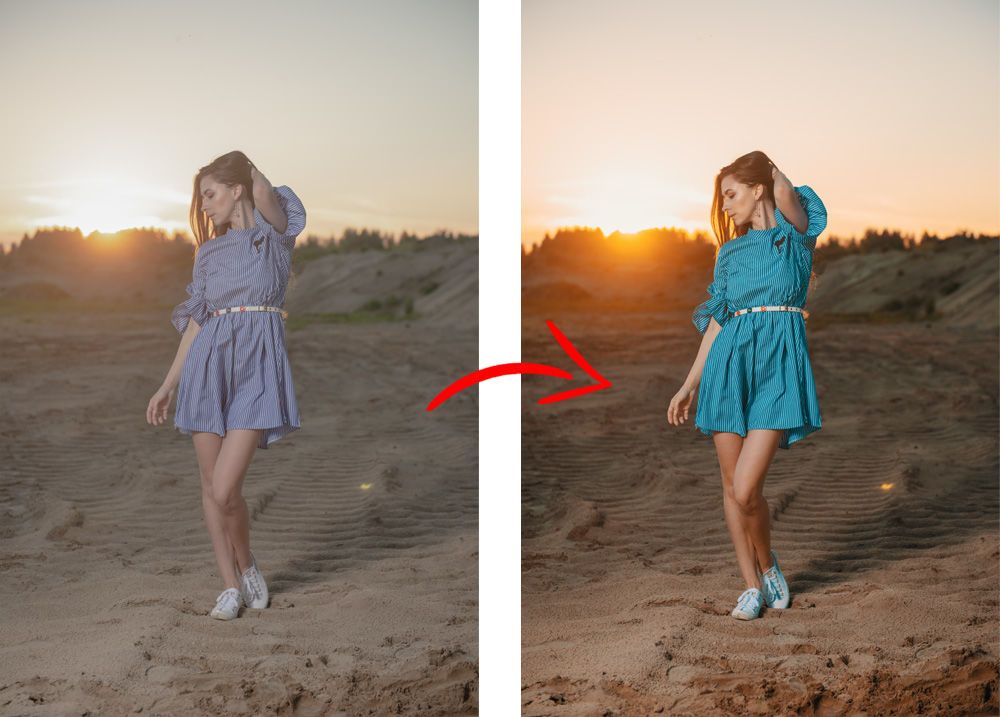
Я использую Оттенок и Насыщенность как быстрый и простой способ редактирования уже существующих цветов и, в сочетании с масками, для довольно радикального изменения определенного цвета. Например, я недавно изменил цвет некоторых лепестков с помощью Hue и Saturation. Прелесть Hue and Saturation в том, что это легко, и внизу есть изящный ползунок. Полезность этого слайдера нельзя недооценивать. Это отлично подходит для внесения довольно точных изменений, особенно с кожей.
Например, я недавно изменил цвет некоторых лепестков с помощью Hue и Saturation. Прелесть Hue and Saturation в том, что это легко, и внизу есть изящный ползунок. Полезность этого слайдера нельзя недооценивать. Это отлично подходит для внесения довольно точных изменений, особенно с кожей.
Цветокоррекция в Photoshop | Selective Color
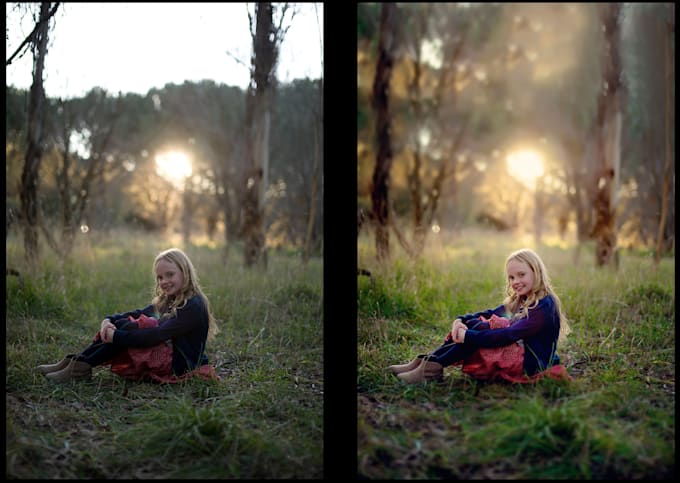
Selective Color стал одним из моих любимых способов получить очень точный контроль. Я использую его в основном для коррекции цветовых оттенков и для фактической цветокоррекции. Мне нравится уровень контроля, который он обеспечивает. В целях демонстрации я использовал Selective Color, чтобы удалить красные оттенки в тумане справа от кадра и сделать его ближе по цвету к туману в левой части этого изображения. Просто перейдя к красному каналу и используя очень простую маску, я смог изменить цвет за считанные секунды.
Преимущество Selective Color по сравнению с любым другим методом заключается в уровне контроля. В результате я нахожу гораздо более приятным использовать для цветокоррекции. Оттенок и насыщенность в этом отношении слишком просты для меня и, следовательно, лучше подходят для других задач, упомянутых выше. Нажав на раскрывающийся список цветов, мы получаем шесть вариантов цвета для настройки, а также блики, тени и средние тона (белые, черные и нейтральные). В каждом из этих каналов у нас есть полный контроль над тем, сколько красного, зеленого, синего (плюс их дополнительных цветов) мы добавляем или убираем.
Оттенок и насыщенность в этом отношении слишком просты для меня и, следовательно, лучше подходят для других задач, упомянутых выше. Нажав на раскрывающийся список цветов, мы получаем шесть вариантов цвета для настройки, а также блики, тени и средние тона (белые, черные и нейтральные). В каждом из этих каналов у нас есть полный контроль над тем, сколько красного, зеленого, синего (плюс их дополнительных цветов) мы добавляем или убираем.
Итак, если мне так нравится управление Selective Color, почему бы мне не использовать его постоянно? Просто, это занимает слишком много времени. По мере того, как вы будете ближе знакомиться с инструментами Photoshop, вы поймете ограничения каждого из них и поймете, какой из них лучше всего использовать для экономии времени. Бывают моменты, когда подходит только выборочный цвет, но обычно я возвращаюсь к чему-то более быстрому. Другая причина, по которой я могу выбрать Оттенок и Насыщенность вместо Выборочного цвета, — это ползунок выбора внизу.
Цветокоррекция в Photoshop | Кривые и уровни
А теперь мы подошли к тому, что многие считают святым Граалем в Photoshop. Они вроде как есть, но есть так много других инструментов, которые затмеваются их доминированием. Что касается цвета, я группирую их вместе, так как они практически одинаковы с разными интерфейсами. Я предпочитаю расположение кривых, поэтому я обычно работаю оттуда.
Глядя на фото выше, я объясню его сверху вниз. Первая стрелка, которую вы видите, — это выбор нашего канала. Нажмите на это раскрывающееся меню, и вы сможете редактировать красный, зеленый или синий. Перемещение строки вверх добавит цвет, над которым вы работаете, а перемещение вниз добавит противоположный цвет на цветовом круге. Например, если мы работаем над синим цветом, вверх добавит синий цвет, а вниз — желтый.
[ОБРАТНАЯ ПЕРЕМОТКА: БЫСТРЫЙ СПОСОБ ИСПРАВЛЕНИЯ ЦВЕТА КОЖИ ДЛЯ ВЫСОКОГО ОБРАЗА]
Вторая часть, которую вы должны понимать при работе с кривыми, — это гистограмма. Все, что вам нужно знать, это то, что правая сторона отображает светлые участки изображения, а левая — темные. Все, что посередине, это средние тона. Поэтому, если мы хотим добавить синего в блики, мы переместим линию вверх с правой стороны. Или, если мы хотим добавить синего цвета теням, мы перемещаем линию вверх с левой стороны.
Все, что вам нужно знать, это то, что правая сторона отображает светлые участки изображения, а левая — темные. Все, что посередине, это средние тона. Поэтому, если мы хотим добавить синего в блики, мы переместим линию вверх с правой стороны. Или, если мы хотим добавить синего цвета теням, мы перемещаем линию вверх с левой стороны.
На первый взгляд Кривые кажутся сложными, и к ним нужно немного привыкнуть, но как только вы разберетесь с ними, вы обнаружите, что это довольно просто. Различия по сравнению с Selective Color, например, заключаются в том, что мы редактируем только цвета в Highlights, Shadows и Midtones. Мы не можем выбрать фактический цвет и изменить его внешний вид на всей фотографии. В этом нет ничего плохого, но это не дает нам дополнительного контроля, который обеспечивает Selective Color. Несмотря на это, я часто нахожу уровень контроля, предоставляемый Curves, более чем достаточным; это относительно быстро и интуитивно понятно. Поэтому я регулярно использую его для цветокоррекции изображений.
Цветокоррекция в Photoshop | Фотофильтр
Я редко пользуюсь фотофильтрами. Тем не менее, это еще один полезный инструмент для нейтрализации цветовых оттенков, возможно, один из лучших, и их можно творчески использовать другими способами.
Мы можем либо выбрать один из пресетов из выпадающего меню фильтра, либо выбрать «Цвет» и выбрать свой собственный (см. фото ниже). Найдя цвет, который вам нравится, попробуйте дважды щелкнуть по слою и использовать «смешивать, если», чтобы уточнить область вашего изображения, к которой применяется эффект. Взгляните на этот урок, где я подробно рассказываю об использовании «наложения, если» для осветления и затемнения. Тот же метод можно применить к цвету И к любому из инструментов, о которых я уже говорил.
[ОБРАТНАЯ ПЕРЕМОТКА: ВНИЗ И ГРЯЗНАЯ ТЕХНИКА ОТКРЫТИЯ И ЗАЖИГАНИЯ С ИСПОЛЬЗОВАНИЕМ «СМЕШИВАТЬ ЕСЛИ»]
Цветокоррекция в Photoshop | Рисование
Один из моих любимых методов, возможно, потому, что он позволяет мне почувствовать себя художником, — это рисование цветом на пустом слое с использованием режима наложения «Мягкий свет». При установке слоя на мягкий свет ни одна деталь изображения не будет потеряна.
При установке слоя на мягкий свет ни одна деталь изображения не будет потеряна.
Вместо того, чтобы добавлять совершенно новые цвета, я обычно использую эту технику, чтобы подчеркнуть то, что уже есть. Этой фотографией я хотел преувеличить разницу между левой и правой частью кадра, особенно красным цветом справа и синим цветом слева. Для этого я выбрал цвета, которые хотел добавить, с помощью инструмента выбора цвета. Затем я добавил немного больше насыщенности каждому и применил градиент к двум отдельным слоям, чтобы их можно было настроить индивидуально. Наконец, я использовал «смешивать, если», чтобы уточнить, где будут присутствовать эти цвета, и в итоге получил изображение ниже. На мой вкус это немного экстремально, но, как видите, этот метод по-прежнему дает естественные результаты.
[ОБРАТНАЯ ПЕРЕМОТКА: КАК ЗА СЕКУНДЫ СОЗДАТЬ ЦВЕТОВУЮ ПАЛИТРУ ИЗ ЛЮБОЙ ФОТО ИЛИ ИЗВЕСТНОЙ КАРТИНЫ В PHOTOSHOP]
Резюме
Как я уже продемонстрировал, в Photoshop существует много способов прийти к одному и тому же месту. Попробуйте каждый из этих инструментов, и со временем вы поймете, какой из них вы предпочитаете, а какой уместно использовать.
Попробуйте каждый из этих инструментов, и со временем вы поймете, какой из них вы предпочитаете, а какой уместно использовать.
*Примечание — я всегда использую маски и смешиваю, чтобы улучшить то, что наношу.
Photoshop идеально подходит для тех случаев, когда вы хотите полностью погрузиться в фотографию. Однако это не всегда необходимо и может оказаться гигантской кроличьей норой, отнимающей много времени. Убедитесь, что вы готовы, прежде чем прыгать вниз! Lightroom, с другой стороны, является незаменимым инструментом, который полезен для любой работы. Обязательно ознакомьтесь с системой пресетов SLR Lounge, чтобы ускорить рабочий процесс. Вы можете найти его в магазине SLR Lounge Store здесь.
Знакомство с цветокоррекцией
Здравствуйте, и добро пожаловать в очередной выпуск «От команды ACR», серии блогов, в которых представлены непосредственные идеи команды, разрабатывающей функции обработки изображений для Lightroom, Lightroom Classic, Lightroom для мобильных устройств, Adobe Camera Raw и фильтр Camera Raw в Photoshop. Я ведущий инженер по новой функции цветокоррекции, и я очень рад представить ее вам сегодня! Я познакомлю вас с новыми элементами управления, поделюсь некоторыми советами и рекомендациями, а также помогу вам начать работу с цветокоррекцией ваших изображений.
Я ведущий инженер по новой функции цветокоррекции, и я очень рад представить ее вам сегодня! Я познакомлю вас с новыми элементами управления, поделюсь некоторыми советами и рекомендациями, а также помогу вам начать работу с цветокоррекцией ваших изображений.
Я также продемонстрирую некоторые выдающиеся работы некоторых из наших первых опытных тестировщиков, в том числе показанное выше изображение Паолы Франки! Мы стремились сделать функцию, которая способна легко и интуитивно давать потрясающие результаты. Получение отзывов и наблюдение за работой этих экспертов во время разработки было очень полезным, и я благодарен за возможность поделиться с вами некоторыми из их изображений здесь.
Вот краткий обзор некоторых изображений, чтобы подогреть ваш аппетит — если вы хотите сразу перейти к этому разделу, нажмите здесь.
Если вы уже знакомы с цветовыми кругами, вы будете как дома — играйте! Если нет, я дам вам старт — они забавны и просты в использовании. Как и в случае со всеми функциями обработки изображений, лучший способ научиться — это поэкспериментировать. Отмена и сброс всегда доступны: экспериментируя здесь, вы ничему не повредите. Так что — заходите слишком далеко, смотрите, что происходит, оттягивайте их назад — или оставьте их там! Если вы еще не играли с цветовой градацией, сделайте перерыв в чтении и попробуйте.
Как и в случае со всеми функциями обработки изображений, лучший способ научиться — это поэкспериментировать. Отмена и сброс всегда доступны: экспериментируя здесь, вы ничему не повредите. Так что — заходите слишком далеко, смотрите, что происходит, оттягивайте их назад — или оставьте их там! Если вы еще не играли с цветовой градацией, сделайте перерыв в чтении и попробуйте.
От раздельного тонирования к цветокоррекции
Вы, наверное, заметили, что раздельного тонирования больше нет; он был заменен на Color Grading. Но не волнуйтесь: цветокоррекция на 100% совместима со старой функцией Split Toning. Цветокоррекция — это расширение Split Toning — оно может делать все то же, что и Split Toning, а также многое другое. Ваши существующие изображения с настройками Split Toning будут выглядеть точно так же, как и раньше, ваши старые пресеты Split Toning также будут выглядеть так же, когда вы их примените, и вы все равно сможете получить те же результаты, если у вас была знакомая отправная точка при выполнении. Раздельное тонирование вручную. Мы рассмотрим подробности в разделе «Совместимость с разделением тонов» ниже.
Раздельное тонирование вручную. Мы рассмотрим подробности в разделе «Совместимость с разделением тонов» ниже.
Если вы никогда не использовали раздельное тонирование или цветокоррекцию, вот идея: вы можете применить цветовой оттенок к своему изображению на основе яркости пикселей: более светлые пиксели могут быть окрашены иначе, чем более темные. С помощью цветокоррекции вы также можете контролировать средние тона.
Это не новость для цифровых изображений; тонирование и раздельное тонирование — традиционные методы фотолаборатории. Раньше тонирование выполнялось путем отбеливания отпечатков, а затем нанесения тонера; различные взгляды могут быть достигнуты тем, как вы применяете отбеливатель. Цифровая версия проще — хотя бы по той причине, что вы можете изменить тонировку, не делая новый отпечаток, — и определенно менее вонючая! (Я знаю, что сейчас есть тонеры без запаха — когда я изучал технику фотолаборатории, тонирование было очень вонючим делом.)
Цветокоррекция долгое время была одним из основных элементов видеомонтажа; он уже некоторое время набирает популярность и в фотосъемке.
Что делает функция Color Grading, чего не делает Split Toning?
Цветные диски! Контроль средних тонов! Ползунок смешивания! Ползунки яркости! Глобальный контроль! Экспоненциально больше контроля и мощности! Хорошо, я уберу это на ступеньку выше. Вот обзор новых элементов управления с меньшим количеством восклицательных знаков:
Цветовые круги
Наиболее очевидным отличием от Split Toning являются цветовые круги. Цветовые круги — это стандартный элемент управления, в том числе на панели Adobe Premiere Lumetri Color.
Интерфейс цветокоррекции, показывающий трехстороннее представление (слева) и подробное представление полутонов (справа).
В верхней части панели вы увидите ряд значков для настройки вида.
В приложениях для настольных ПК первое представление — 3-стороннее, в котором тени, средние тона и блики отображаются в одном представлении. Мобильные приложения не имеют 3-х стороннего обзора — это было бы слишком мало, чтобы быть полезным.
Следующие три значка переведут вас к более крупному «детальному» виду для каждого из диапазонов; изменения, которые вы вносите в колеса в 3-стороннем виде, отражаются в соответствующих подробных видах и наоборот. Подробные изображения — это просто увеличенные версии каждого цветового круга.
Последняя иконка предназначена для глобального цветового круга. Глобальное управление немного отличается от трех колес на основе диапазона, поэтому оно не отображается в трехстороннем представлении. Подробнее о Global ниже.
Краткий обзор цветовых кругов: Ручка внутри колеса управляет как оттенком, так и насыщенностью. Расстояние от центра определяет насыщенность. Когда ручка находится в центре колеса, насыщенность = 0 (оттенок цвета отсутствует). Когда ручка находится на краю колеса, насыщенность = 100. Точно так же угол ручки на колесе задает оттенок. На краю руля есть дополнительная ручка; это специальная ручка только для оттенка.
Чтобы более конкретно увидеть связь между ползунками Split Toning и цветовыми кругами, перейдите к одному из подробных представлений одного колеса, щелкнув любой из значков в строке в верхней части панели. Затем откройте треугольник раскрытия под колесом, чтобы отобразить ползунки оттенка и насыщенности.
Затем откройте треугольник раскрытия под колесом, чтобы отобразить ползунки оттенка и насыщенности.
Сначала щелкните значок Тени в кружке. Затем щелкните обведенный треугольник раскрытия, чтобы открыть ползунки «Оттенок» и «Насыщенность».
Перемещайте ползунок насыщенности вперед и назад, следя за ручкой на колесе. Вы увидите, что он движется по прямой линии от центра к краю, как спица в колесе.
Оставьте ручку где-то посередине колеса и теперь таким же образом переместите ползунок оттенка. Вы увидите, что при изменении оттенка ручка перемещается по кругу вокруг центра колеса.
Теперь щелкните по колесу и переместите ручку со всех сторон: вы увидите, что оба ползунка двигаются одновременно. Удобно! Вот почему раскрытия с ползунками по умолчанию закрыты — вы можете использовать колесо для более быстрого выбора цветов. Но если вам нравятся слайдеры, они доступны для вас.
Использование цветового круга позволяет быстро и легко исследовать различные цвета для применения к изображению. В колеса встроено несколько помощников: Дополнительные сведения см. в разделе «Максимальное использование цветовых колес».
В колеса встроено несколько помощников: Дополнительные сведения см. в разделе «Максимальное использование цветовых колес».
Регулятор средних тонов
Другим очевидным дополнением является регулятор средних тонов. Раздельное тонирование позволяет применять один цветовой тон к теням, а другой — к бликам. Цветокоррекция добавляет возможность применять третий цветовой тон к полутонам. Светлые, средние тона и тени вместе называются «трехсторонними» цветовыми кругами.
С помощью Split Toning вы можете изменить разделение между двумя диапазонами с помощью ползунка Balance; перемещение Balance влево заставило большее количество пикселей рассматриваться как тени, а перемещение вправо заставило большее количество пикселей рассматриваться как блики. Ползунок «Баланс» по-прежнему устанавливает разделение между диапазонами с тем же поведением влево/вправо, что и раньше. Какие пиксели следует считать средними тонами, теперь также определяется ползунком «Баланс».
Найдите минутку и поэкспериментируйте с некоторыми из ваших изображений. Лучший способ понять это — экспериментировать и исследовать самостоятельно. Итак, сделайте перерыв, поиграйте с тремя колесами и ползунком баланса и посмотрите, на что вы способны!
Лучший способ понять это — экспериментировать и исследовать самостоятельно. Итак, сделайте перерыв, поиграйте с тремя колесами и ползунком баланса и посмотрите, на что вы способны!
Ладно, надеюсь, вам было весело! Как видите, три колеса и ползунок баланса сами по себе очень мощные, но с тремя диапазонами для управления ползунок баланса может использовать руку, чтобы обеспечить еще больший контроль. Войдите в ползунок «Смешивание».
Смешивание
Смешивание позволяет контролировать, насколько три диапазона тонов перекрывают друг друга. На некоторых изображениях изменения в смешивании будут очень тонкими; на других это может быть довольно драматично. Значение по умолчанию равно 50, что обеспечивает хорошее сглаживание и независимость диапазонов.
Если для параметра «Смешивание» установлено значение 0, количество перекрытий сводится к минимуму; хотя это не жесткая отсечка, все еще есть наложения, чтобы сделать хорошие переходы. Каждый диапазон в значительной степени свободен от других диапазонов; если вы установите средние тона с зеленым оттенком, вы увидите зеленый цвет независимо от того, какой тон вы установили в тенях или в светлых участках.
Если для параметра «Смешение» установлено значение 100, все три диапазона перекрывают друг друга. Это обеспечивает очень гладкий вид, но цветовые тона смешиваются и смешиваются друг с другом. Используя тот же пример «зеленых полутонов», что и раньше, зеленый будет смешиваться с тенями и светлыми тонами.
Это снова лучше всего понять путем экспериментов. Давайте вместе рассмотрим пример.
Начните с монохромного изображения. Цветокоррекция, такая как «Раздельное тонирование», хорошо подходит для окрашивания черно-белых изображений. Начиная с этого момента, мы также можем увидеть эффекты цветокоррекции, не беспокоясь о каких-либо взаимодействиях с основным цветом.
Не стесняйтесь загрузить это изображение, чтобы поэкспериментировать, или выбрать свое собственное черно-белое изображение (или и то и другое!). вы можете видеть, как взаимодействуют три диапазона.
Давайте начнем с установки Blending на 100; Оттенок теней до 240, Насыщенность теней до 100, Оттенок бликов до 0 и Насыщенность бликов до 100. Оттенки не обязательно должны быть точными, просто сделайте их синими и красными.
Оттенки не обязательно должны быть точными, просто сделайте их синими и красными.
Как видите, при Blending = 100 между тенями и бликами много перекрытий. Они смешиваются со средними тонами, создавая там ряд пурпурных оттенков, но еще не задавая оттенок среднего тона.
Перед тем, как добавить полутоновый оттенок, давайте рассмотрим, что делает Blending только с тенями и бликами.
Переместите ползунок Blending полностью вниз до 0.
Как вы можете видеть, пурпурные цвета исчезают. Тени синие, блики красные, а средние тона не окрашены, показывая исходные серые тона. Медленно перемещайте ползунок «Смешивание» вперед и назад от 0 до 100, чтобы увидеть, как синий и красный цвета сочетаются при различных значениях наложения.
Примечание: может показаться, что более высокие значения смешивания «усиливают» оттенки теней и светлых участков, делая их более сильными. Хотя их эффекты становятся более выраженными, на самом деле они не перегружаются. При увеличении параметра «Смешивание» оттенки теней и светлых участков могут проникать в большее количество областей изображения, поэтому вы видите, что они воздействуют на большее количество пикселей. По мере уменьшения параметра «Смешивание» они затрагивают меньшее количество пикселей, поэтому кажется, что они уменьшаются.
При увеличении параметра «Смешивание» оттенки теней и светлых участков могут проникать в большее количество областей изображения, поэтому вы видите, что они воздействуют на большее количество пикселей. По мере уменьшения параметра «Смешивание» они затрагивают меньшее количество пикселей, поэтому кажется, что они уменьшаются.
Теперь сбросить Blending на 0; пришло время добавить немного оттенка полутонам. Установите Midtone Hue на 120 и Midtone Saturation на 100. Опять же, не критично получить оттенок ровно 120; просто сделайте его зеленым.
С этими настройками вы можете четко видеть синие тени, зеленые средние тона и красные блики.
Теперь посмотрите на изображение, когда вы переместите ползунок «Смешивание» на 100. Четко определенные цвета начинают смешиваться вместе, создавая смесь всех трех цветов на изображении.
Как видно из сравнения этих двух изображений, смешивание — очень мощный элемент управления, особенно при высокой насыщенности.
Теперь поэкспериментируйте сами. Переместите средние тона по всему кругу, чтобы увидеть, как они смешиваются с тенями и бликами при Blending = 100, затем уменьшите Blending до 50 (значение по умолчанию) и посмотрите, как это работает.
Этот пример начался с полностью насыщенных теней и бликов, чтобы сделать эффекты более очевидными. Теперь попробуйте понизить насыщенность теней и бликов и поэкспериментируйте с смешиванием с меньшей насыщенностью; вы увидите, что различия не так значительны, как при более высокой насыщенности.
Смешивание работает стабильно при всех значениях насыщенности, но, как вы видели, это не всегда так очевидно, когда они ниже. По этой причине мы добавили обратную связь к ползунку «Баланс». На рабочем столе удерживайте нажатой клавишу «Option» (Mac) или «Alt» (Windows) при использовании ползунка «Смешение», чтобы временно повысить насыщенность трех диапазонов до 100. Это позволит вам быстро увидеть, как ваши оттенки смешиваются при настройке режима «Смешение». Отпустив клавишу opt/alt, вы увидите ваши фактические настройки насыщенности.
Отпустив клавишу opt/alt, вы увидите ваши фактические настройки насыщенности.
Вы можете сделать то же самое на мобильном телефоне, добавив второй палец к экрану при использовании ползунка «Смешивание».
Элементы управления яркостью
Цветокоррекция также добавляет возможность регулировки яркости для каждого диапазона. Под каждым цветовым кругом есть ползунок с диапазоном от -100 до 100. Изменения яркости можно применять даже без применения цветового оттенка.
Одним из наиболее частых вопросов в ходе нашего раннего тестирования был: «Чем элементы управления яркостью отличаются от элементов управления панели Basic или Light?
Один ответ основан на намерении. Ползунки яркости используются для внесения изменений в цветокоррекцию. То есть, если вы хотите поднять свои черные/тени для определенной обработки, вы можете сделать это здесь, оставив остальные настройки изображения такими, какими они были. Точно так же, если вы хотите значительно затемнить и тонировать блики, это место.
Кроме того, элементы управления «Экспозиция», «Света» и «Тени» на панели «Основной/Свет» намного сложнее, чем элементы управления «Яркость цветокоррекции». Если вы ищете восстановление подсветки, ползунок «Выделение» по-прежнему является инструментом для использования. Элементы управления «Яркость цветокоррекции» предназначены для совместной работы с диапазонами оттенков цвета, перемещения и смещения с помощью параметров «Смешение» и «Баланс», поэтому они оптимизированы для этого, а не являются основными настройками изображения.
Примечание о применении оттенков к черным и белым пикселям: если вы примените цвет к черному или белому пикселю, он все равно будет черным или белым. Чтобы увидеть цвет на черном или белом, сначала он должен стать оттенком серого. Иногда хочется, чтобы черное оставалось черным и/или белое оставалось белым, но иногда этого не происходит. Если вы хотите, увеличение яркости теней позволит вам подкрашивать черный цвет, а уменьшение яркости света позволит вам подкрашивать белый.
Подняв яркость тени, я смог придать черному фону синий оттенок. Я добавил черную рамку, чтобы сделать ее более заметной на белой странице блога.
На этом изображении вершина «дюны» была зеркально-белой. Уменьшив яркость подсветки, я смог подкрасить ее вместе с остальными более светлыми тонами.
Глобальный контроль
Помимо трех основных цветовых кругов, есть еще один новый: Глобальный. Вы можете думать о трехсторонних колесах как о сплит-тонировании плюс средние тона; аналогично, глобальное колесо похоже на «Сплит-тонирование минус сплит».
Глобальное колесо применяет цветовой оттенок и регулировку яркости ко всему изображению во всех диапазонах. Если вы ищете простое согревание или охлаждение (или любое другое цветовое тонирование) по всему изображению, Global сделает это легко.
Я хотел придать этому немного винтажного ощущения, поэтому я добавил оттенок зеленого с помощью колеса Global.
Global также можно применять поверх трехсторонних корректировок. Это отлично подходит для применения цветовой градации с характеристиками, которые вы хотите, для трехсторонних колес, а затем дополнительного тонирования всего изображения без изменения отношений между трехсторонним тонированием.
Смешивание и баланс не влияют на тонирование, применяемое глобальным колесом.
Подходы к цветокоррекции
Вот несколько простых рекомендаций, которые могут быть вам полезны при изучении новых инструментов цветокоррекции. Я признаю, что рабочих процессов столько же, сколько и людей, поэтому, если у вас есть устоявшийся способ работы, смело игнорируйте это.
Сначала сделайте базовое редактирование
Один из способов работы — отрегулировать общий тон и получить изображение таким, каким вы хотите, прежде чем применять к нему цветокоррекцию. Если вы пытаетесь компенсировать пересветы с помощью панели «Цветокоррекция», вы можете быть разочарованы. Ползунок Highlight — гораздо более эффективный инструмент для этого. То же самое относится ко всем направлениям; добейтесь хорошего баланса белого, используя специальные инструменты баланса белого, прежде чем открывать панель «Цветокоррекция»; настройте базовую контрастность в Basic/Light; доведите определенные цвета до хорошей основы перед применением цветокоррекции; и т. д.
Ползунок Highlight — гораздо более эффективный инструмент для этого. То же самое относится ко всем направлениям; добейтесь хорошего баланса белого, используя специальные инструменты баланса белого, прежде чем открывать панель «Цветокоррекция»; настройте базовую контрастность в Basic/Light; доведите определенные цвета до хорошей основы перед применением цветокоррекции; и т. д.
Если вам нужен очень стилизованный вид, конечно, вы можете и должны использовать все имеющиеся в вашем распоряжении инструменты!
Вам не нужно использовать все колеса
Теперь есть три основных цветовых круга, а также Global! Вам не нужно использовать каждый из них на каждом изображении. Для простых задач вы можете просто использовать колесо Global. Или, если вы привыкли к раздельному тонированию, вы можете продолжать применять только тени и блики. Другой вариант — использовать средние тона, как если бы вы использовали блики Split Toning, а затем оставить только цветовой круг бликов. Или просто нанесите тени. Есть много способов добраться сюда, поэтому не думайте, что оставить колесо нетронутым — это плохо. Все дело в вашем видении!
Есть много способов добраться сюда, поэтому не думайте, что оставить колесо нетронутым — это плохо. Все дело в вашем видении!
Попробуйте Blending and Balance
Значения по умолчанию для Blending и Balance работают хорошо; люди часто забывают, что они могут изменить их, чтобы получить различные эффекты. Когда вы почувствуете, что приближаетесь к своей цветовой градации, попробуйте немного переместить ползунки «Смешение» и «Баланс». Посмотрите на изображение и перемещайте ползунки, пока не почувствуете, что получили желаемый вид. Вы можете быть удивлены значениями, которые вы установили на ползунках! И опять же, если вам это не нравится, вы всегда можете отменить изменение.
Попробуйте использовать Global поверх трехстороннего тонирования
Есть несколько очень тонких, но эффективных возможностей, которые можно найти, комбинируя трехстороннее тонирование с колесом Global; попробуйте добавить немного глобального тонирования и посмотрите, как это будет ощущаться.
Чуть-чуть помогает
Настройки низкой насыщенности могут оказать сильное влияние на изображение, даже если сам эффект едва уловим. Восприятие цвета человеком может улавливать небольшие изменения!
Не забывайте про фильтр Camera Raw
Вы можете применять цветокоррекцию к слоям и выделенным элементам Photoshop с помощью фильтра Camera Raw. Это очень удобный способ подкрасить любые пиксели, когда вы находитесь в Photoshop.
Когда вы хотите использовать что-то еще?
Цветокоррекция — это прекрасно, но ни один инструмент не подходит для любой ситуации. Итак, когда вы должны использовать что-то еще?
Регулировка/исправление общего баланса белого
Вы получите наилучшие результаты цветокоррекции, если сначала установите баланс белого. Попытка использовать цветовую градацию для преодоления шаткого баланса белого, скорее всего, будет разочаровывающей, поэтому сначала настройте себя правильно. Конечно, вы по-прежнему можете использовать баланс белого в качестве творческого элемента управления и даже сочетать творческий баланс белого с цветовой градацией, хотя вам, возможно, больше не придется делать это так часто.
Уменьшение насыщенности
Цветокоррекция может добавлять только цвета с различной степенью насыщенности. Он не может уменьшить насыщенность основного изображения.
Некоторые эффекты цветокоррекции используют пониженную насыщенность, поэтому, чтобы узнать об этом, перейдите в раздел «Основные/Цвет» для глобального изменения насыщенности или к инструментам «Локальная коррекция» для локальных настроек. Если вы используете Lightroom Classic или Camera Raw, не забудьте о масках дальности! Вы также можете уменьшить насыщенность определенного цвета по всему изображению; Color Mixer — инструмент для этого.
Изменение определенного оттенка
Говоря о микшере цветов, это также место для изменения конкретных оттенков. Да, вы можете изменить оттенок своего неба с помощью цветокоррекции, но если вы хотите ориентироваться только на небесно-голубой цвет, лучшим выбором будет Color Mixer. Как только вы доведете цвета изображения до хорошей основы, примените цветовую градацию. Еще один совет: если вы еще не изучили относительно новую настройку «Локальный оттенок» в инструментах «Локальная коррекция», это мощный способ выборочного изменения оттенков.
Еще один совет: если вы еще не изучили относительно новую настройку «Локальный оттенок» в инструментах «Локальная коррекция», это мощный способ выборочного изменения оттенков.
Получение максимальной отдачи от цветовых кругов
Хотя цветовые круги достаточно интуитивно понятны, они также содержат множество маленьких помощников, которые помогут вам точно настроить цветокоррекцию. Вот более глубокое погружение в детали интерфейса.
(… И не стесняйтесь пропустить этот раздел и перейти сразу к фотографиям от некоторых экспертов. Они все еще будут здесь в качестве ссылки для вас позже!)
Мягкое ограничение
нажмите в любом месте цветового круга, чтобы ручка переместилась в указанное место.
Если вы нажмете/нажмете непосредственно на рукоятку, вы активируете режим «мягкого ограничения». Пока вы перетаскиваете примерно один и тот же оттенок, ваши изменения будут применяться только к насыщенности. Как только вы перетащите достаточно далеко от оттенка, ограничение исчезнет, и вы сможете свободно перетаскивать.
Двойной щелчок/касание для сброса
Двойной щелчок/касание по ручкам вернет значение этого элемента управления к его значению по умолчанию.
Есть дополнительные инструменты для настольных приложений:
Hard Constrain
Удерживайте нажатой клавишу Shift, чтобы сохранить текущий оттенок и изменить только насыщенность. Это похоже на использование старого ползунка насыщенности.
Удерживайте нажатой клавишу Command/Control, чтобы сохранить текущую насыщенность и изменить только оттенок. Это похоже на использование старого ползунка оттенка.
Режим точной настройки
Удерживайте нажатой клавишу option/alt, чтобы включить режим точной настройки: ваши движения на колесе приведут к небольшим изменениям, что позволит вам вносить очень точные изменения.
Жесткие ограничения также доступны в режиме точной настройки.
Вы можете щелкнуть правой кнопкой мыши или коснуться двумя пальцами цветовых кругов, чтобы вызвать контекстное меню. Отсюда вы можете сбросить цветовое колесо, на которое вы нажали, трехстороннее колесо, все колеса (трехстороннее плюс глобальное), а также скопировать настройки выбранного колеса или вставить настройки, скопированные с другого колеса.
Отсюда вы можете сбросить цветовое колесо, на которое вы нажали, трехстороннее колесо, все колеса (трехстороннее плюс глобальное), а также скопировать настройки выбранного колеса или вставить настройки, скопированные с другого колеса.
«Приглушение» цветового колеса
В Lightroom Classic и Camera Raw рядом с каждым цветовым колесом есть маленькие значки глаз.
Нажмите и удерживайте их, чтобы временно удалить эффект соответствующего цветового круга с изображения. Это очень полезно при оценке вашей работы; вы можете очень быстро увидеть, какой вклад данное колесо вносит в общий эффект.
Они появятся в Lightroom в будущей версии.
Совместимость с разделением тонов
Как я упоминал ранее, изображения с существующими настройками разделения тонов и применение старых предустановок с настройками разделения тонов сбросят настройки цветокоррекции, чтобы они отображались так же, как и раньше. Но что это на самом деле означает? Вот подробности:
Blending будет установлен на 100
Split Toning не имеет никакого контроля над Blending и всегда использовал то, что мы теперь называем Blending = 100. Установив ползунок Blending на 100, мы получим старый вид Split Tone.
Установив ползунок Blending на 100, мы получим старый вид Split Tone.
Все другие новые элементы управления установлены на ноль
Новые элементы управления не существовали в Split Toning, поэтому они будут установлены на ноль, чтобы показать тот же результат, что и раньше. Конкретные настройки: все элементы управления полутонами, все элементы управления Global и все элементы управления яркостью.
Если вы хотите работать только с элементами управления Split Toning, вы также можете сделать это самостоятельно. Из значений по умолчанию просто переместите Blending на 100, а затем внесите изменения только в тень и в светлый оттенок и насыщенность. Это даст те же результаты, что и в старом интерфейсе Split Toning.
Примеры и вдохновение
При разработке Color Grading мы сотрудничали с несколькими экспертами по цветокоррекции, чтобы убедиться, что мы создаем инструмент, который поможет им воплотить свои идеи и стили. Видеть, как много удивительных работ создается с помощью Color Grading, было очень полезно для меня, и я рад поделиться с вами сегодня работами всего нескольких наших партнеров.
Тодд Хидо
Веб-сайт: http://www.toddhido.com/
Instagram: https://www.instagram.com/toddhido_/
тени, которые были более неуловимы с предыдущей настройкой. Новая панель цветокоррекции действительно интуитивно понятна, а также позволяет очень легко увидеть, что происходит, когда вы просто играете с разными цветами, смесями и балансами».
Катрин Эйсманн
Веб-сайт: https://www.katrin-eismann.com/
Instagram: https://www.instagram.com/katrin_eismann/
«Цвет изображения — это эмоция изображения, с эмоциями от ярких, теплых, летних пастельных тонов до мрачных, приглушенных, более холодных тонов и всего промежуточного. Я подхожу к каждому снимку, мысленно возвращаясь к исходной фотосессии и вспоминая, почему я сделал этот снимок. Что я видел и чувствовал, и как теперь я могу использовать обработку изображений, чтобы наилучшим образом выразить этот момент? После исправления тона и экспозиции и добавления «Четкости» и «Текстуры» я делаю шаг назад, чтобы передать настроение сцены. Это тот момент, когда я экспериментирую с цветовой градацией, чтобы выявить и исследовать личную интерпретацию. В большинстве случаев я предпочитаю работать с дополнительными цветами, чтобы создать визуальный диалог между светлыми и темными оттенками в изображении».
Это тот момент, когда я экспериментирую с цветовой градацией, чтобы выявить и исследовать личную интерпретацию. В большинстве случаев я предпочитаю работать с дополнительными цветами, чтобы создать визуальный диалог между светлыми и темными оттенками в изображении».
Nikk La
Instagram: https://www.instagram.com/nikk_la/
«Мой подход к тонированию/градации заключается в использовании поддерживающих цветов, которые уже есть на фотографии, и оттуда я использую цветовой круг, чтобы улучшить эти конкретные цвета, добавляя дополнительные цвета».
Паола Франки
Веб-сайт: https://www.monaris.me/
Instagram: https://www.instagram.com/monaris_/
«Новый инструмент для цветокоррекции Lightroom — это настоящая игра. чейнджер. Я считаю, что цветокоррекция — одна из самых важных частей рабочего процесса постобработки фотографа, и цветокоррекция — это именно то, что нам нужно. Я вижу, что этот инструмент помогает фотографам создать уникальный стиль, который будет служить брендом для их работы. +!»
+!»
Мысли на прощание
Надеюсь, вам понравилось это введение в Цветокоррекцию. Как Катрин упоминала выше, цвет действительно может помочь выразить эмоции в ваших изображениях, от яркого и солнечного до темного и угрюмого — или что-то среднее между ними!
Как всегда, весело экспериментируйте и играйте. Хотя я определенно хотел, чтобы вы начали с правильной ноги с помощью некоторых рекомендаций, лучший способ изучить инструмент — это использовать его.
С нетерпением жду, что вы создадите!
Как выполнить цветокоррекцию изображений в Photoshop с помощью карт градиента
Придайте своим фотографиям более кинематографический вид, узнав, как легко выполнять цветокоррекцию изображений в Photoshop с помощью карт градиента. Посмотрите видео или следуйте письменному руководству под ним!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как выполнить цветокоррекцию изображения в Photoshop с помощью настройки изображения карты градиента. Вы узнаете, как работают карты градиента, почему они идеально подходят для цветокоррекции и как использовать карту градиента, чтобы придать изображению более кинематографический вид, заменив исходные цвета фотографии цветами из градиента.
Я также покажу вам, как комбинировать карты градиента с режимами наложения слоев для получения разных результатов, как сохранять цвета градиента в качестве предустановок, которые можно быстро применить к другим изображениям, и даже как перетаскивать карты градиентов с одного изображения на другое!
Нам предстоит многое рассказать, так что приступим!
Какая версия Photoshop мне нужна?
Для достижения наилучших результатов в этом руководстве вам потребуется Photoshop 2020 или более поздней версии. Это связано с тем, что Adobe внесла изменения в градиенты в 2020 году, и более ранние версии будут выглядеть совсем иначе. Я использую Photoshop 2021, но все полностью совместимо с 2022. Вы можете получить последнюю версию Photoshop здесь.
Я использую Photoshop 2021, но все полностью совместимо с 2022. Вы можете получить последнюю версию Photoshop здесь.
В чем разница между цветокоррекцией и цветокоррекцией?
Цветокоррекция и цветокоррекция — разные вещи. Коррекция цвета заключается в устранении проблем с изображением путем настройки экспозиции, контрастности, баланса белого и многого другого.
Но цветокоррекция больше связана с творчеством. Цветокоррекция — это процесс замены исходных цветов фотографии более художественными цветами. И цель цветокоррекции не в том, чтобы показать реальность, а в том, чтобы задать настроение или тон изображения, передать ощущение атмосферы или фантазии или придать изображению более кинематографический вид.
Цветокоррекция не заменяет цветокоррекцию. Вместо этого цветокоррекция обычно является дополнительным шагом после выполнения цветокоррекции. В этом руководстве предполагается, что вы уже выполнили цветокоррекцию изображения.
Почему карты градиента отлично подходят для цветокоррекции изображений?
Как мы увидим, карты градиента идеально подходят для цветокоррекции, поскольку они позволяют легко изменять цвета изображения в зависимости от значений их яркости. Каждый цвет в изображении, от самой темной тени до самого яркого блика, равен сопоставлено или связано с тем же значением яркости в градиенте. Просто выберите цвета для градиента, и эти цвета мгновенно станут новыми цветами изображения! Посмотрим, как это работает.
Каждый цвет в изображении, от самой темной тени до самого яркого блика, равен сопоставлено или связано с тем же значением яркости в градиенте. Просто выберите цвета для градиента, и эти цвета мгновенно станут новыми цветами изображения! Посмотрим, как это работает.
Как следовать…
Вы можете следовать этому руководству, открыв любое изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение.
На панели «Слои» изображение открывается на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель слоев Photoshop, показывающая изображение на фоновом слое.
См. также: Посмотрите видео этого урока на YouTube
Шаг 1. Добавьте корректирующий слой «Карта градиента»
Лучшим способом использования карты градиента в Photoshop является применение ее в качестве корректирующего слоя. Корректирующий слой будет отделять карту градиента от исходного изображения и позволит легко редактировать градиент и пробовать различные цвета.
Способ 1: из меню «Слой»
Есть несколько способов добавить корректирующий слой Карта градиента. Один из них — перейти в меню Layer в строке меню:
Открытие меню «Слой» в строке меню.
Выбор Новый корректирующий слой :
Выбор нового корректирующего слоя в меню «Слой».
А затем выберите Карта градиента :
Добавление корректирующего слоя карты градиента.
При выборе корректирующего слоя в меню «Слой» открывается Диалоговое окно «Новый слой» , в котором вы можете назвать слой перед его добавлением. Но я нажму Отменить , чтобы мы могли рассмотреть два более быстрых способа добавить один:
Нажмите кнопку «Отмена», чтобы закрыть диалоговое окно «Новый слой».
Способ 2: на панели настроек
Второй способ — открыть панель Adjustments и щелкнуть значок Gradient Map (последний значок справа, нижний ряд):
Добавление карты градиента с панели настроек.
Способ 3: на панели «Слои»
И третий способ — из панели Слои . Щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите Карта градиента из списка:
Добавление корректирующего слоя карты градиента.
Градиент карты градиента по умолчанию
Какой бы способ добавления вы ни выбрали, корректирующий слой «Карта градиента» появится над изображением на панели «Слои»:
Новый корректирующий слой «Карта градиента».
И по умолчанию карта градиента преобразует изображение в черно-белое:
Новый корректирующий слой «Карта градиента».
Где найти параметры карты градиента?
Параметры корректирующего слоя «Карта градиента» отображаются на панели «Свойства» Photoshop . И здесь мы видим, что причина, по которой изображение черно-белое, заключается в том, что по умолчанию в картах градиента используется градиент 90 363 от черного к белому. 0364 .
0364 .
Таким образом, исходные цвета в тенях заменяются черным или темно-серым, светлые участки заменяются белым или светло-серым, а цвета в средних тонах превращаются в различные оттенки серого в середине градиента. Мы вернемся к этому и узнаем больше через минуту:
Панель свойств Photoshop с градиентом по умолчанию.
Связано: Использование расширенной панели «Свойства» в Photoshop
Почему мой градиент по умолчанию не черный к белому?
Если ваши цвета градиента отличаются от черного и белого, это потому, что градиент по умолчанию фактически основан на ваших текущих цветах переднего плана и фона , которые просто оказались черными (для цвета переднего плана) и белым (для цвета фона). ) по умолчанию.
Таким образом, если ваши цвета были установлены на что-то другое, когда вы добавляли карту градиента, эти цвета появятся в градиенте, и ваше изображение будет выглядеть совсем по-другому. Но не волнуйтесь, потому что дальше я покажу вам, как выбрать фактический черно-белый градиент Photoshop (и почему вы захотите это сделать).
Шаг 2. Откройте редактор градиентов
Чтобы выбрать разные цвета для изображения, отредактируйте градиент, щелкнув панель предварительного просмотра градиента на панели свойств:
Щелчок по панели предварительного просмотра градиента.
Откроется Редактор градиентов . И обратите внимание, что имя нашего текущего градиента — «От переднего плана к фону», а не «От черного к белому»:
.Редактор градиентов, показывающий градиент от переднего плана к фону.
Как сбросить градиент на черно-белый
Но при выборе цветов для изображения обычно лучше всего начинать с градиента от черного к белому. Поэтому, если ваши первоначальные цвета не являются черно-белыми, или чтобы сбросить градиент на черно-белый в любое время, перейдите в область Presets в верхней части редактора градиентов, откройте папку Basics (новая как Photoshop 2020) и выберите градиент Black, White , щелкнув его миниатюру:
Выбор черно-белого градиента из папки Basics.
Связанный: Найдите недостающие градиенты в Photoshop!
Как работают карты градиента
Прежде чем мы начнем выбирать цвета, давайте узнаем больше о том, как работают карты градиента. Карты градиента заменяют исходные цвета вашего изображения цветами вашего градиента. Исходные цвета сопоставляются с цветами градиента на основе их значений яркости. И любой цвет в градиенте имеет то же значение яркости, что и исходный цвет, становится новым цветом на изображении.
Левая сторона градиента представляет тени на изображении. Правая сторона предназначена для основных моментов. А середина градиента это средние тона:
Карты градиента заменяют исходные цвета цветами градиента на основе яркости.
Тени слева, блики справа
Но важно знать, что независимо от того, какие цвета вы выберете, левая сторона градиента всегда тени, а правая сторона всегда основные моменты.
Итак, с нашим текущим градиентом от черного к белому мы устанавливаем тени черными, а блики белыми. Но если мы поменяем цвета местами, перетащив точку черного цвета вправо, а точку белого цвета влево:
Но если мы поменяем цвета местами, перетащив точку черного цвета вправо, а точку белого цвета влево:
Перестановка положения черного и белого цветов прекращается.
Левая сторона градиента по-прежнему остается тенями, а правая сторона — светлыми участками. Итак, теперь мы делаем тени белыми, а блики черными, создавая перевернутый вид:
Инверсия черного и белого цветов инвертирует яркость.
Сбросьте градиент на черный слева и белый справа, повторно выбрав Черный, белый градиент в области Предустановки :
Сброс градиента путем повторного выбора предустановки «Черный, белый».
Шаг 3. Отредактируйте цвета градиента
Чтобы добавить цвета к изображению, все, что нам нужно сделать, это выбрать новые цвета для градиента. Я начну с того, что покажу вам, как создать простой монохроматический вид, добавив один цвет к полутонам. А затем мы узнаем, как добавить цвета теням, бликам и где-то между ними.
Вариант A: Добавление одного цвета к полутонам
Простой, но эффективный способ цветокоррекции изображения состоит в том, чтобы оставить тени черными, а светлые участки белыми и добавить один цвет к полутонам.
Шаг A.1: Добавьте новую цветовую точку
В редакторе градиентов добавьте новую цветовую точку для полутонов, щелкнув пустое место под серединой полосы градиента:
Щелкните, чтобы добавить точку цвета ниже середины градиента.
Шаг A.2. Задайте положение цветовой точки на 50 процентов
В идеале мы хотим, чтобы эта новая цветовая точка располагалась точно посередине между черным слева и белым справа. Поэтому установите Location цветовой остановки на 50 процентов :
.Установка положения новой цветовой точки на 50 процентов.
Шаг A.3: Выберите цвет для средних тонов
Затем, чтобы изменить его цвет, щелкните образец цвета :
. Щелчок по образцу цвета.
И выберите новый цвет в палитре цветов. Я выберу коричнево-оранжевый, установив Оттенок ( H ) до 30 градусов и Насыщенность ( S ) до 20 процентов. И поскольку мы установили Location этого цвета на 50 процентов в градиенте, я установлю значение Brightness ( B ) на то же самое значение 50 процентов. Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
Выбор цвета полутонов из палитры цветов.
С помощью всего лишь одного цвета в середине градиента я добавил к изображению красивый оттенок сепии:
Результат применения одного цвета к полутонам.
Чтобы попробовать другой цвет, снова щелкните образец цвета :
Щелчок по образцу цвета.
Затем выберите новый цвет в палитре цветов. Я оставлю Saturation ( S ) на уровне 20 процентов и Brightness ( B ) на уровне 50 процентов, но я изменю цвет с оранжевого на синий, изменив оттенок ( H ) до 210 градусов. Нажмите OK, чтобы закрыть палитру цветов:
Нажмите OK, чтобы закрыть палитру цветов:
Изменение оттенка с оранжевого на синий.
А теперь я перешел от тона сепии к более холодному голубоватому тону:
Средние тона теперь более холодные синие.
Шаг A.4. Закройте редактор градиентов
Когда вы довольны цветом, нажмите OK, чтобы закрыть редактор градиента:
Закрытие редактора градиентов.
Шаг A.5: Уменьшите непрозрачность корректирующего слоя
Конечно, цветокоррекция изображения не обязательно означает полную замену исходных цветов. На самом деле, вам обычно нужно набрать новый цвет и смешать его с оригиналами. И самый простой способ сделать это — уменьшить непрозрачность корректирующего слоя Gradient Map.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». Чем больше вы снижаете непрозрачность ниже 100 процентов, тем сильнее вы ослабляете цвет карты градиента и позволяете просвечивать исходные цвета фотографии.
Я уменьшу непрозрачность корректирующего слоя до 50 процентов :
Снижение непрозрачности корректирующего слоя.
При непрозрачности 50 процентов я смешиваю 50 процентов цвета карты градиента с 50 процентами исходных цветов фотографии. И теперь вместо того, чтобы заменить исходные цвета, я просто добавляю им голубоватый оттенок. Чуть позже мы рассмотрим другие способы смешивания карты градиента с исходными цветами:
.Результат с непрозрачностью карты градиента, уменьшенной до 50 процентов.
Сравнение эффекта карты градиента с исходным изображением
Вы можете включать и выключать карту градиента, чтобы сравнить ее эффект с исходным изображением, щелкнув значок видимости корректирующего слоя на панели «Слои»:
Щелкните значок видимости, чтобы включить или выключить карту градиента.
Слева мое исходное изображение. А справа эффект от карты градиента:
Изображение без (слева) и с (справа) примененной картой градиента.
Вариант B: добавление нескольких цветов к градиенту
Итак, теперь, когда мы знаем, как добавить один цвет к полутонам, давайте посмотрим, как добавить цвета к теням и бликам.
Во-первых, на панели «Слои» я верну непрозрачность моего корректирующего слоя «Карта градиента» к 100 процентов :
Установка непрозрачности обратно на 100 процентов.
Шаг B.1: Откройте редактор градиентов
На панели «Свойства» повторно откройте редактор градиентов, щелкнув значок панель предварительного просмотра градиента :
Щелчок по панели предварительного просмотра градиента.
Как удалить точку цвета
Мы снова начнем с градиента от черного к белому, что означает, что нам не нужна цветовая точка в середине, которую мы добавили ранее. Чтобы удалить точку цвета, нажмите на нее, чтобы выбрать:
Выбор точки цвета ниже средних тонов.
Затем нажмите кнопку Удалить :
Удаление выбранной остановки цвета.
Вы также можете вернуть градиент к черно-белому, выбрав градиент «Черный, белый» в области «Предустановки».
И теперь мы вернулись к градиенту и нашему черно-белому изображению:
Начнем снова с градиента от черного к белому.
Шаг B.2: Выберите левую цветовую точку и измените ее цвет
Чтобы добавить цвет к теням, щелкните черный цвет слева, чтобы выбрать его:
Выбор точки цвета ниже левого края градиента.
Затем, чтобы изменить его цвет, щелкните образец цвета . Или вы можете дважды щелкнуть непосредственно на самой цветовой остановке:
Щелкните образец цвета, чтобы выбрать цвет тени.
Затем выберите новый цвет в палитре цветов. Я выберу цвет, который легко увидеть, например красный, установив значение Hue ( H ) на 5 градуса. Так как этот цвет используется для теней, вам нужно выбрать темный оттенок. Так что ставлю Яркость ( B ) до 20 процентов. А поскольку темным цветам требуется большая насыщенность, чтобы они не выглядели серыми, я установлю значение Saturation ( S ) на 80 процентов:
.
Выбираем темно-красный цвет для теней.
Нажмите OK, чтобы закрыть палитру цветов. А тени на изображении из черных превратились в темно-красные:
Тени изменились с черных на темно-красные.
Шаг B.3: Выберите правильную цветовую точку и измените ее цвет
Затем добавьте цвет к бликам, дважды щелкнув на остановке белого цвета справа:
Выбор точки цвета справа от градиента.
Затем выберите новый цвет из палитры цветов. Я выберу желтый цвет для бликов, установив значение Hue ( H ) на 40 . Так как более светлые цвета не нуждаются в такой большой насыщенности, я установлю значение Saturation ( S ) на 30 процента. И так как нам нужен яркий цвет для бликов, я оставлю значение Brightness ( B ) равным 100 процентам:
Выбираем ярко-желтый цвет для бликов.
Нажмите OK, чтобы закрыть палитру цветов. А теперь я добавил желтые блики к красным теням:
А теперь я добавил желтые блики к красным теням:
Белые блики изменились на желтые.
Шаг B.4. Отрегулируйте среднюю точку градиента (необязательно)
Обратите внимание на маленький ромб между двумя цветовыми точками. Если вы его не видите, нажмите на любой цветовой маркер, чтобы сделать его видимым. это маркер средней точки , где два цвета смешиваются вместе:
Маркер средней точки между двумя цветами.
По умолчанию маркер средней точки находится посередине между двумя точками цвета. Но вы можете перетащить среднюю точку влево или вправо, чтобы добавить больше света или тени в средние тона.
Если я перетащу среднюю точку влево:
Перемещение маркера средней точки ближе к теням.
Я осветляю средние тона, стягивая больше желтого цвета подсветки и сдвигая красный цвет дальше в тени:
Средние тона стали светлее.
И если я перетащу середину вправо:
Перетаскивание маркера средней точки ближе к светлым участкам.
Затем я затемняю средние тона, увеличивая цвет теней:
Средние тона теперь темнее.
Чтобы сбросить среднюю точку обратно на середину, измените ее значение Location на 50 процентов :
Сброс местоположения маркера средней точки до 50 процентов.
Шаг B.5: Добавьте третью цветовую точку для средних тонов
Чтобы получить еще больший контроль над средними тонами, добавьте цветовую точку под ними, как мы делали ранее.
Щелкните пустое место под серединой градиента, чтобы добавить новую точку цвета. Затем убедитесь, что для его Location установлено значение 50 процентов :
.Добавление третьей контрольной точки цвета и установка ее местоположения на 50 процентов.
Шаг B.6: Выберите цвет для средних тонов
Дважды щелкните новую точку, чтобы открыть палитру цветов:
Двойной щелчок на остановке цвета.
Затем выберите цвет. Я воспользуюсь оранжевым цветом (на полпути между красными тенями и желтыми бликами), установив Hue ( H ) на 25 градусов и Saturation ( S ) на 40 процентов. И так как эта цветовая точка находится на 50 процентах, я установлю значение Brightness ( B ) на 50 процентов.
Я воспользуюсь оранжевым цветом (на полпути между красными тенями и желтыми бликами), установив Hue ( H ) на 25 градусов и Saturation ( S ) на 40 процентов. И так как эта цветовая точка находится на 50 процентах, я установлю значение Brightness ( B ) на 50 процентов.
Вам не всегда нужно точно сопоставлять значения яркости и местоположения, но это помогает помнить о местоположении, чтобы в конечном итоге вы не выбрали слишком темные или слишком яркие цвета для этой части изображения:
Выбор цвета полутонов.
Нажмите OK, чтобы закрыть палитру цветов. И теперь у меня есть три цвета в моем градиенте; один для теней, один для бликов и один для полутонов. Вы можете добавить больше цветовых остановок в градиент для еще большего контроля над вашими цветами, но я ограничусь тремя:
. Результат с отдельными цветами для теней, бликов и полутонов.
Шаг 4. Сохраните градиент как новый набор настроек
На этом мы закончили редактирование градиента. Но если вы хотите снова использовать этот же градиент с другими изображениями, то перед закрытием редактора градиентов сохраните свой градиент как пресет.
Во-первых, если вы еще этого не сделали, создайте новую группу для хранения ваших пользовательских градиентов. В области Presets прокрутите вниз до последней папки в списке. Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в папке и выберите New Gradient Group в меню:
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая клавишу Control (Mac), на нижней папке и выберите «Новая группа оценок».
Дайте новой группе имя. Я назову свой Мои градиенты
. Затем нажмите OK:
Присвоение имени новой группе градиентов.
Новая группа появляется ниже остальных:
Добавлена новая группа.
Затем дайте имя новому градиенту. Я назову свой Red_orange_yellow
. Когда вы закончите, убедитесь, что в области Presets выбрана папка с пользовательскими градиентами, а затем нажмите кнопку New , чтобы создать новый пресет:
Присвоение имени и создание нового стиля градиента.
Новая предустановка отображается в виде эскиза в папке, чтобы вы могли быстро выбрать ее в следующий раз, когда она вам понадобится:
Новый пресет добавляется в новую группу.
Шаг 5. Закройте редактор градиентов
Мы создали наш градиент и сохранили его как новый пресет, что означает, что мы закончили работу с редактором градиентов. Так что продолжайте и закройте его, нажав OK:
Закрытие редактора градиентов.
Шаг 6. Измените режим наложения карты градиента
Как я упоминал ранее, цветокоррекция изображения обычно не означает замену исходных цветов фотографии. Чаще мы хотим смешать с ними карту градиента.
Мы уже видели, что можем плавно переходить карту градиента в изображение, уменьшив значение непрозрачности корректирующего слоя до . Вот мое изображение с непрозрачностью по умолчанию 100 процентов :
Эффект карты градиента при 100-процентной непрозрачности.
Если я уменьшу непрозрачность до 40 процентов :
Снижение непрозрачности до 40 процентов.
Затем вместо полной замены цветов я просто добавляю красный, оранжевый и желтый оттенок к исходным цветам:
Эффект карты градиента при непрозрачности 40 процентов.
Но более эффективный способ смешивания карты градиента и изображения — использование режимов наложения Photoshop. И есть три режима наложения слоев, которые лучше всего работают при цветокоррекции изображений; Обычный , Цвет и Мягкий свет . Мы уже использовали один из этих режимов наложения, знали мы об этом или нет. Но давайте посмотрим на все три и сравним их.
Но давайте посмотрим на все три и сравним их.
Нормальный режим наложения
Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». И режим наложения по умолчанию — Normal , который мы использовали до сих пор:
.Нормальный — это режим наложения слоя по умолчанию.
Как работает обычный режим наложения
Обычный
на самом деле просто означает от
. Нет никакого взаимодействия между активным слоем (корректирующим слоем «Карта градиента») и изображением под ним. Преимущество использования режима наложения Normal с картой градиента также является его недостатком; раскрашенная версия изображения менее контрастна, чем оригинал.
Я увеличу непрозрачность карты градиента до 100%, чтобы мы могли лучше видеть, что происходит:
Установка непрозрачности обратно на 100 процентов.
Нормальный = Меньше контраста, чем исходное изображение
Слева мое исходное изображение без примененной карты градиента. Справа на карте градиента установлен режим наложения Normal. И обратите внимание, насколько ярче тени в раскрашенной версии и насколько темнее светлые участки:
Справа на карте градиента установлен режим наложения Normal. И обратите внимание, насколько ярче тени в раскрашенной версии и насколько темнее светлые участки:
Исходное изображение (слева) и карта градиента, установленная на Обычный (справа).
Причина в том, что любой цвет, который мы выбираем для теней, естественным образом будет ярче черного. И любой цвет, который мы выберем для бликов, будет темнее белого. Таким образом, более светлые тени и более темные блики приводят к менее контрастному изображению.
Считаете ли вы более низкую контрастность преимуществом или недостатком, зависит от того, какой вид вы хотите получить. Яркие тени и более темные блики отлично подходят для придания фотографии более кинематографического вида. И вы всегда можете уменьшить непрозрачность карты градиента, чтобы вернуть больше исходного контраста:
Нормальный режим наложения с непрозрачностью 100 процентов (слева) и 40 процентов (справа).
Режим наложения цветов
Но даже при более низких значениях непрозрачности режим наложения «Нормальный» по-прежнему приводит к меньшей контрастности. Поэтому, если вы хотите избежать снижения контрастности при цветокоррекции изображения, лучше попробовать режим наложения Color :
Поэтому, если вы хотите избежать снижения контрастности при цветокоррекции изображения, лучше попробовать режим наложения Color :
Изменение режима наложения карты градиента на Цвет.
Как работает режим наложения цветов
Режим наложения цвета сохраняет значения яркости изображения ниже корректирующего слоя и смешивает только цвета из карты градиента. В результате получается раскрашенное изображение с таким же контрастом, как и оригинал.
Цвет = Тот же контраст, что и исходное изображение
Слева — исходное изображение, а справа — карта градиента с установленным значением «Цвет». Общий контраст в обеих версиях одинаков. Только цвета изменились:
Исходное изображение (слева) и карта градиента, установленная на цвет (справа).
А вот сравнение режима наложения «Нормальный» (слева) и режима наложения «Цвет» (справа):
Для карты градиента заданы значения «Нормальный» (слева) и «Цвет» (справа) со 100-процентной непрозрачностью.
Конечно, вы можете понизить значение Opacity , чтобы вернуть исходный цвет. Я уменьшу непрозрачность до 50 процентов :
Снижение непрозрачности до 50 процентов в режиме наложения цвета.
А вот результат при использовании режима наложения цвета с непрозрачностью 50 процентов:
Эффект карты градиента с использованием режима наложения «Цвет» с непрозрачностью 50 процентов.
Режим наложения «Мягкий свет»
Таким образом, режим наложения «Нормальный» дает меньшую контрастность, чем исходное изображение, а режим наложения «Цвет» сохраняет контрастность на том же уровне. Но что, если вам нужна раскрашенная версия с еще большим контрастом, чем оригинал? Для этого вам понадобится Мягкий свет Режим наложения:
Изменение режима наложения карты градиента на Мягкий свет.
Как работает режим наложения «Мягкий свет»
Мягкий свет — это один из нескольких режимов наложения в Photoshop, которые повышают контрастность изображения. При использовании с картой градиента функция «Мягкий свет» использует цвет теней в градиенте, чтобы еще больше затемнить тени, и цвет светлых участков, чтобы сделать светлые участки еще ярче. В результате получается раскрашенная версия с более высоким контрастом, чем оригинал.
При использовании с картой градиента функция «Мягкий свет» использует цвет теней в градиенте, чтобы еще больше затемнить тени, и цвет светлых участков, чтобы сделать светлые участки еще ярче. В результате получается раскрашенная версия с более высоким контрастом, чем оригинал.
Мягкий свет = контрастность выше, чем у исходного изображения
Слева — исходное изображение, а справа — с картой градиента, установленной на Мягкий свет:
Исходное изображение (слева) и карта градиента, установленная на Мягкий свет (справа).
Вот сравнение всех трех режимов наложения: Нормальный слева, Цветной посередине и Мягкий свет справа:
Режимы наложения «Нормальный» (слева), «Цвет» (посередине) и «Мягкий свет» (справа).
И точно так же, как мы видели с нормальным и цветным, вы всегда можете ослабить эффект режима наложения «Мягкий свет», чтобы снизить контрастность, снизив значение карты градиента 9.0363 непрозрачность . Слева — полный эффект с непрозрачностью карты градиента на 100 процентов. А справа — с пониженной непрозрачностью до 50 процентов:
А справа — с пониженной непрозрачностью до 50 процентов:
Режим наложения «Мягкий свет» с непрозрачностью 100 процентов (слева) и 50 процентов (справа).
Шаг 7. При необходимости отредактируйте цвета градиента
После изменения режима наложения карты градиента исходным цветам, которые вы выбрали для градиента, может потребоваться настройка яркости или насыщенности. Поэтому просто нажмите еще раз на полосу предварительного просмотра градиента на панели свойств:
Щелчок по панели предварительного просмотра градиента.
Затем дважды щелкните любой из образцов цвета, чтобы изменить его цвет в палитре цветов:
Дважды щелкните любой образец цвета, чтобы отредактировать его.
Как опробовать различные карты градиента с вашим изображением
Еще одно преимущество добавления карт градиента в качестве корректирующих слоев заключается в том, что мы можем добавить более одной карты, чтобы опробовать разные цвета. И мы можем легко переключаться между ними, чтобы выбрать тот, который нам больше нравится.
Шаг 1. Отключите исходную карту градиента
На панели «Слои» отключите исходный корректирующий слой «Карта градиента», щелкнув его значок видимости :
.Отключение исходной карты градиента.
Шаг 2: Дублируйте корректирующий слой
Затем сделайте его копию, перетащив ее вниз на значок Новый слой (второй значок справа):
Перетаскивание корректирующего слоя на значок «Новый слой».
Шаг 3. Включите копию
Копия появляется над оригиналом. Включите копию, щелкнув ее значок видимости :
.Включение копии поверх оригинала.
Шаг 4: Установите режим наложения слоя
Обратите внимание, что для копии автоматически устанавливается тот же режим наложения, что и для оригинала. В моем случае это мягкий свет. Если вы знаете режим наложения, который будете использовать (Нормальный, Цветной, Мягкий свет), вы можете изменить его здесь перед редактированием цветов градиента. Я оставлю свой на Soft Light:
Я оставлю свой на Soft Light:
Установка режима наложения перед выбором новых цветов.
Шаг 5. Откройте редактор градиентов
На панели «Свойства» панель предварительного просмотра градиента показывает, что в настоящее время мы используем те же цвета, что и раньше. Щелкните панель предварительного просмотра, чтобы открыть редактор градиентов:
.Щелкните панель предварительного просмотра градиента, чтобы открыть редактор градиентов.
Шаг 6. Сброс градиента на черно-белый (необязательно)
Если вам проще начать с градиента от черного к белому, то в Presets области Gradient Editor, выберите градиент Black, White из папки Basics :
Сброс градиента обратно к черно-белому.
Шаг 7. Выберите новые цвета градиента
Затем выберите разные цвета для вашего градиента. На этот раз я выберу чирок для теней, установив Hue ( H ) на 180 , Saturation ( S ) на 80 и Яркость ( B ) до 35 .
А для бликов я выберу оранжевый, установив Оттенок ( H ) на 25 , Насыщенность ( S ) на 50 и Яркость 6
4 до 95 .
Вот результат с картой градиента в режиме наложения «Мягкий свет»:
Результат карты бирюзового и оранжевого градиента, установленной на Мягкий свет.
Шаг 8. Сохраните новые цвета в качестве набора настроек
Как и раньше, вы можете сохранить новые цвета в качестве предустановки. В области Presets убедитесь, что выбрана ваша папка пользовательского градиента (моя называется «Мои градиенты»). Дайте вашему новому пресету имя. Я назову свой «Teal_orange». Затем нажмите кнопку Новый , чтобы сохранить его.
Однако обратите внимание, что при сохранении градиента в качестве предустановки сохраняются только цвета. Он не сохраняет режим наложения, который вы используете на панели «Слои», или значение непрозрачности. Поэтому, если выбор одного из ваших пресетов дает неожиданные результаты, убедитесь, что режим наложения и непрозрачность установлены правильно:
Поэтому, если выбор одного из ваших пресетов дает неожиданные результаты, убедитесь, что режим наложения и непрозрачность установлены правильно:
Сохранение второго пользовательского набора настроек градиента.
Шаг 9. Закройте редактор градиентов
Затем нажмите OK, чтобы закрыть редактор градиентов, когда закончите:
Закрытие редактора градиентов.
Шаг 10. Переключение между корректирующими слоями карты градиента
На панели «Слои» карты градиента отображаются как отдельные корректирующие слои над изображением. Вы можете включать и выключать их, чтобы выбрать тот, который вам больше нравится, щелкнув их значка видимости .
Будьте осторожны, чтобы оба корректирующих слоя не были включены одновременно, иначе вы увидите результат смешивания обеих карт градиента (хотя это также может привести к интересным результатам):
Используйте значки видимости для переключения между картами градиента.
Как скопировать карту градиента в другое изображение
Наконец, после того как вы выбрали цвета градиента в редакторе градиентов и установили режим наложения и непрозрачность для корректирующего слоя на панели «Слои», можно легко скопировать весь эффект цветокоррекции на другое изображение. Мы делаем это, копируя сам корректирующий слой с одного изображения на другое.
Мы делаем это, копируя сам корректирующий слой с одного изображения на другое.
Шаг 1. Откройте второе изображение
Сначала откройте второе изображение, перейдя в меню Файл и выбрав Открыть :
Перейдите в меню «Файл» > «Открыть».
Затем перейдите в папку, в которой находится ваше изображение, нажмите на миниатюру изображения, чтобы выбрать его, и нажмите Открыть :
Выбор и открытие второго изображения.
Второе изображение открывается в отдельном документе:
Второе изображение.
Шаг 2. Переключитесь на исходный документ изображения
Вернитесь к исходному изображению (тому, к которому применена карта градиента), щелкнув его вкладку документа :
Используйте вкладки для переключения между открытыми документами.
Шаг 3: перетащите корректирующий слой на второе изображение
На панели «Слои» щелкните корректирующий слой «Карта градиента», который вы хотите скопировать на второе изображение. В моем случае я скопирую тот, что сверху, с бирюзовым и оранжевым цветами. Обратите внимание, что его режим наложения установлен на «Мягкий свет: 9».0007
В моем случае я скопирую тот, что сверху, с бирюзовым и оранжевым цветами. Обратите внимание, что его режим наложения установлен на «Мягкий свет: 9».0007
Выбор карты градиента для копирования во второе изображение.
Перетащите корректирующий слой вверх и на вкладку второго документа изображения:
Перетаскивание корректирующего слоя Карта градиента на вкладку второго документа.
Держите курсор мыши над вкладкой, пока Photoshop не переключится на второе изображение. Затем перетащите корректирующий слой вниз на второе изображение:
.Подождите, пока Photoshop переключится на второе изображение, затем перетащите на него корректирующий слой.
Отпустите кнопку мыши, и эффект цветокоррекции первого изображения мгновенно будет применен ко второму изображению:
Эффект карты градиента мгновенно применяется ко второму изображению.
На панели «Слои» корректирующий слой «Карта градиента» отображается над изображением на фоновом слое.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}